An HTML Progress Bar is a versatile web design element widely used to visually represent the completion status of tasks such as downloads, uploads, installations, form submissions, or checkout processes. It enhances user engagement by providing real-time feedback and improving the overall user experience.
Despite its usefulness, implementing an HTML5 progress bar can sometimes pose challenges, particularly in achieving cross-browser compatibility.
Overview
Different Types of HTML Progress Bar
- Basic Progress Bar
- Stacked Progress Bar
- Animated Progress Bar
- Striped Progress Bar
- Colored Progress Bar
- Progress Bar With Label
- Indeterminate Progress Bar
- Circular Progress Bar
- Multi-Step Progress Bar
- Responsive Progress Bar
Ways to create a Progress Bar in HTML
- Using CSS
- Using Box Shadows and Colors
- Using Span
- Using JavaScript
This guide explores the essentials of the HTML Progress Bar, tips for styling it with CSS, and practical solutions to ensure seamless functionality across different browsers.
What is HTML Progress Bar?
An HTML Progress Bar is a web element used to visually represent the completion status of a task, such as file uploads, downloads, or form submissions. It serves as an interactive indicator, giving users real-time updates on task progress.
By providing a clear visual cue, progress bars help enhance user engagement and improve the overall experience on a website. Their simplicity and effectiveness make them an essential component in modern web design.
Read More: HTML vs HTML5: Core Differences
Syntax of HTML Progress Bar
Here is the syntax for adding a progress bar in HTML:
<progress value="current-value" max="maximum-value"></progress>
- value: Indicates the current progress of the task.
- max: Defines the total value representing 100% completion.
Below is an example of how to use this syntax:
<progress value="50" max="100"></progress>
Output: This creates a progress bar showing 50% completion.
Read More: How to change Position of Image in HTML
HTML Progress Bar Attributes
Attributes are used to understand the behavior of the elements in HTML. In the progress bar, there are mainly two types of attributes:
- Max: It indicates the total number of work that must be completed, and its default value is 1.
- Value: It specifies how much work has to be finished. Its default value is one, and the absence of the Value attribute can make the progress bar indeterminate.
These are the two most important attributes that must be understood while building HTML Progress Bar.
Read More: How to Create a Website using HTML and CSS
Importance of HTML Progress Bar
Below are the key reasons why HTML progress bar is important:
- Enhanced User Experience: Provides real-time feedback on task progress, keeping users informed and engaged.
- Visual Task Representation: Helps users understand how much of a task is completed and how much is remaining, reducing uncertainty.
- Improves User Retention: By showing progress, it encourages users to stay on the page and complete tasks like form submissions or downloads.
- Ease of Implementation: Lightweight and easy to integrate into web pages with minimal coding.
- Customizable: Can be styled with CSS to align with the website’s design and branding, ensuring a seamless aesthetic.
- Accessibility: Improves accessibility by visually and programmatically conveying progress to users, including those using assistive technologies.
- Cross-Platform Compatibility: Supported by most modern browsers, ensuring functionality across a wide range of devices.
Also Read: HTML vs HTML5: Core Differences
Usecases of HTML Progress Bar
Below are some common use cases of an HTML progress bar:
- File Transfers: Shows progress for file uploads or downloads.
- Form Steps: Tracks completion of multi-step forms.
- Installations: Displays progress for software installs or updates.
- Page Loading: Acts as a visual cue for content loading.
- Checkout Process: Guides users through e-commerce checkout stages.
- Data Tasks: Represents progress in data imports, exports, or script execution.
- Gaming Progress: Visualizes game downloads or level completions.
- Learning Modules: Tracks course or tutorial completion.
- Streaming Buffer: Indicates buffering during live streams or videos.
- Fitness Goals: Tracks milestones in health and fitness apps.
Read More: A Detailed Guide on HTML Semantics
Different Types of HTML Progress Bar
Below are the different types of HTML progress bar that serve different purposes and can be chosen based on the nature of the task and the user experience you wish to create.
1. Basic Progress Bar
A simple horizontal bar that visually shows the progress of a task, commonly used to display the percentage completion of processes like file uploads or downloads.
2. Stacked Progress Bar
Multiple progress bars are stacked vertically, each representing a different task or stage of progress. This is helpful when tracking the progress of multiple tasks simultaneously.
3. Animated Progress Bar
An HTML progress bar that includes continuous animation, often used to show tasks where the exact duration is unknown, like ongoing background processes. The animation indicates that the process is running.
4. Striped Progress Bar
This type of progress bar features diagonal stripes that move as the task progresses. It’s commonly used to show ongoing or indefinite progress, with the stripes visually indicating the flow of progress.
5. Colored Progress Bar
An HTML progress bar that changes color as the task progresses, typically used to indicate different levels of progress, such as a green bar for success or red for errors.
6. Progress Bar With Label
An HTML progress bar that includes a label or percentage indicator showing the exact completion percentage. This provides precise feedback to users on how much of the task has been completed.
7. Indeterminate Progress Bar
Used when the progress of a task is unknown or cannot be measured, this type of progress bar is often displayed as a moving bar or spinning circle, signaling ongoing activity without a defined endpoint.
8. Circular Progress Bar
A circular representation of progress, often used in mobile applications or dashboards. It provides a more compact and visually appealing way to show progress, especially for tasks that don’t require a precise value.
9. Multi-Step Progress Bar
This type of progress bar divides the task into several steps, each representing a milestone or part of a process. It is useful for showing progression through a multi-stage task like a form or installation process.
10. Responsive Progress Bar
An HTML progress bar that automatically adjusts its size based on the screen size or the parent container. This ensures that the progress bar looks good and is functional on devices of varying sizes.
How to Create a Progress Bar in HTML?
Creating a progress bar in HTML involves two primary options: determinate and indeterminate progress bars.
For a determinate progress bar, developers must specify both the max and value attributes to indicate the total progress and current progress, respectively. For an indeterminate progress bar, the value attribute is left undefined, typically used for tasks where progress cannot be quantified (e.g., loading or file transfers).
Here’s an example of how to create a determinate progress bar in HTML by setting the max and value attributes:
<!DOCTYPE html> <html> <body> Downloading the process: <progress value="19" max="90"> </progress> <p><strong>Note:</strong> The progress tag is used to represent a progress bar for quite a period of time. </p> </body> </html>
This syntax allows developers to create the basic progress bar in HTML:
Now, it’s time to do some customization and style the HTML Progress Bar.
If you want to enhance the look of the HTML Progress Bar and make it modern, just follow the step-by-step process to style the HTML Progress Bar:
1. Using CSS
CSS frameworks are the most preferred choice for developers to make their HTML elements beautiful and stylish. As per the given syntax, the progress bar is in a basic format, but CSS allows adding dimensions like width & height to the progress bar, enhancing its visibility and making it more stylish. To add dimensions, developers should use this given syntax:
<!DOCTYPE>
<html>
<head>
<h1> Using Style Sheet in Progress bar </h1>
<style>
progress{width:400px;height:40px}
</style>
</head>
<body>
<progress value="60" max="100"></progress>
</body>
</html>By using this HTML5 progress bar CSS syntax, the output is a more presentable version of the same.
Also Read: How to Create Browser Specific CSS Code
2. Using Box Shadows and Colors
Now, it’s time to make the progress bar colorful with eye-catching shadow effects. As a web developer, progress bars can be more attractive by adding background color and assigning heights with different colors.
- To add colors to the progress bar, use the rgna() function and display different colors in the progress bar to make it more stylish and attractive.
- The progress bar moves from left to right to complete the process and add this function, the “class” attribute used in HTML.
Let’s add background colors, shadow, heights, and left-to-right progress functions by using this syntax:
<!DOCTYPE>
<html>
<head>
<h1> Using Style Sheet in Progress bar demo </h1>
<style>
progress{width:200px;height:20px;background-color:pink;
border-radius: 4px;position: absolute;
right: 0px;
top: 80px;
box-shadow: 0 3px 6px rgba(255, 255, 0, 255) inset;}
</style>
</head>
<body>
<progress value="40" max="100"></progress>
</body>
</html>Note: As we’ve discussed, the HTML5 progress bar comes with cross-browser compatibility issues, which is why the developers need to build & style the HTML5 progress bar CSS in different platforms for different browsers:
- Blink/Webkit Browsers – Google Chrome, Opera & Safari
- Moz Browser – Mozilla Firefox
- Internet Explorer
To ensure that a browser progress bar supports all the different browsers, developers need to use render engines.
Learn More: Browser Compatibility for Variable Fonts
3. Using Span
Span is used to define the amount of progress in the HTML progress bar. Here’s the indeterminate syntax of the progress bar:
<!DOCTYPE>
<html>
<head>
<h1> Using Style Sheet in Progress bar </h1>
<style>
progress{width:120px;height:20px}
</style>
</head>
<body>
<progress max="100">
<span>20</span>%
</progress>
</body>
</html>4. Using JavaScript
Once you know how to build & style HTML browser progress bars, then it’s time to enhance the progress bar look with the help of JavaScript or jQuery. Using Javascript or jQuery, developers can look at the progress bar motion from left to right in increments. To enhance HTML Progress Bar, a new variable is required called “Progress,” and some values are assigned for “Max” & “Value,” both attributes.
So the concept is that as long as the variable “progress” is less than the max attributes, the “progress” variable keeps getting incremented to the max defined value.
Here’s the Syntax to enhance Progress Bar in HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<title>implementation of HTML progress Tag</title>
</head>
<body>
<h2> <i>Task in scheduled Progress </i></h2>
<p>Process: <progress id="bar" value="1" max="100"><span>0</span>%</progress></p>
<script type="text/javascript">
var k = 0;
var progb = document.getElementById("bar");
function count(){
if(k < 100){
k = k + 1;
progb.value = k;
progb.getElementsByTagName("span")[0].textContent = k;
}
setTimeout("count()", 400);
}
count();
</script>
</body>
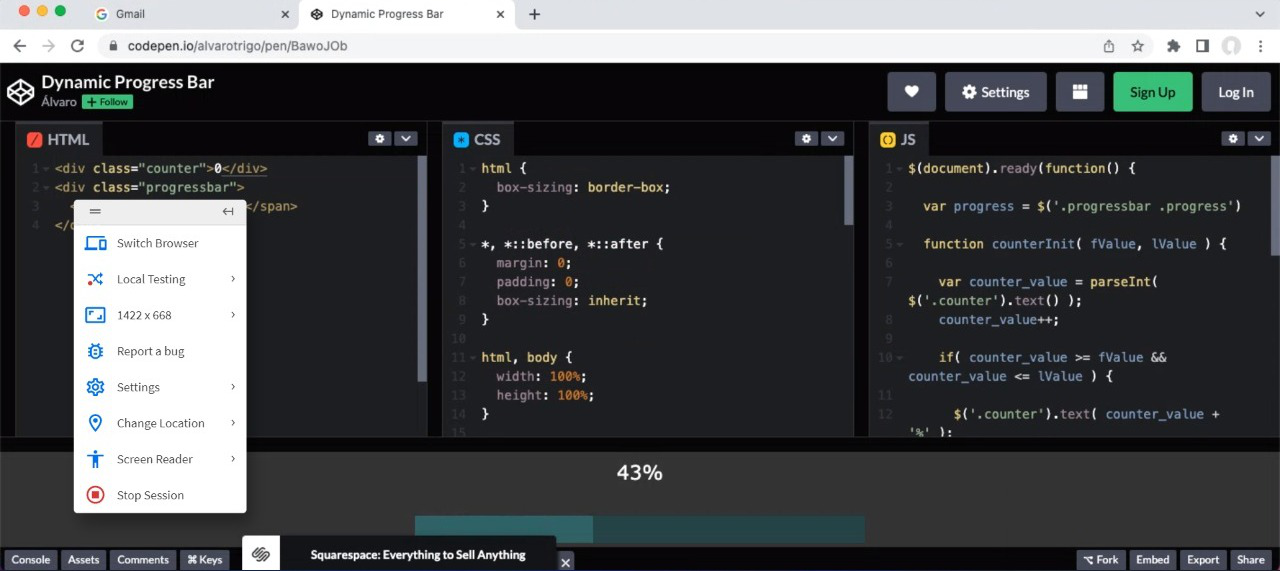
</html>By using this syntax, developers can make the animating HTML Progress Bar:
Cross-Browser Compatibility Issues in HTML Progress Bar
The HTML progress bar can face cross-browser compatibility issues, particularly across different mobile and desktop browsers. These issues arise due to varying render engines used by different browsers.
To ensure consistent performance, it’s important to build the progress bar with consideration for browsers that fully support the feature.
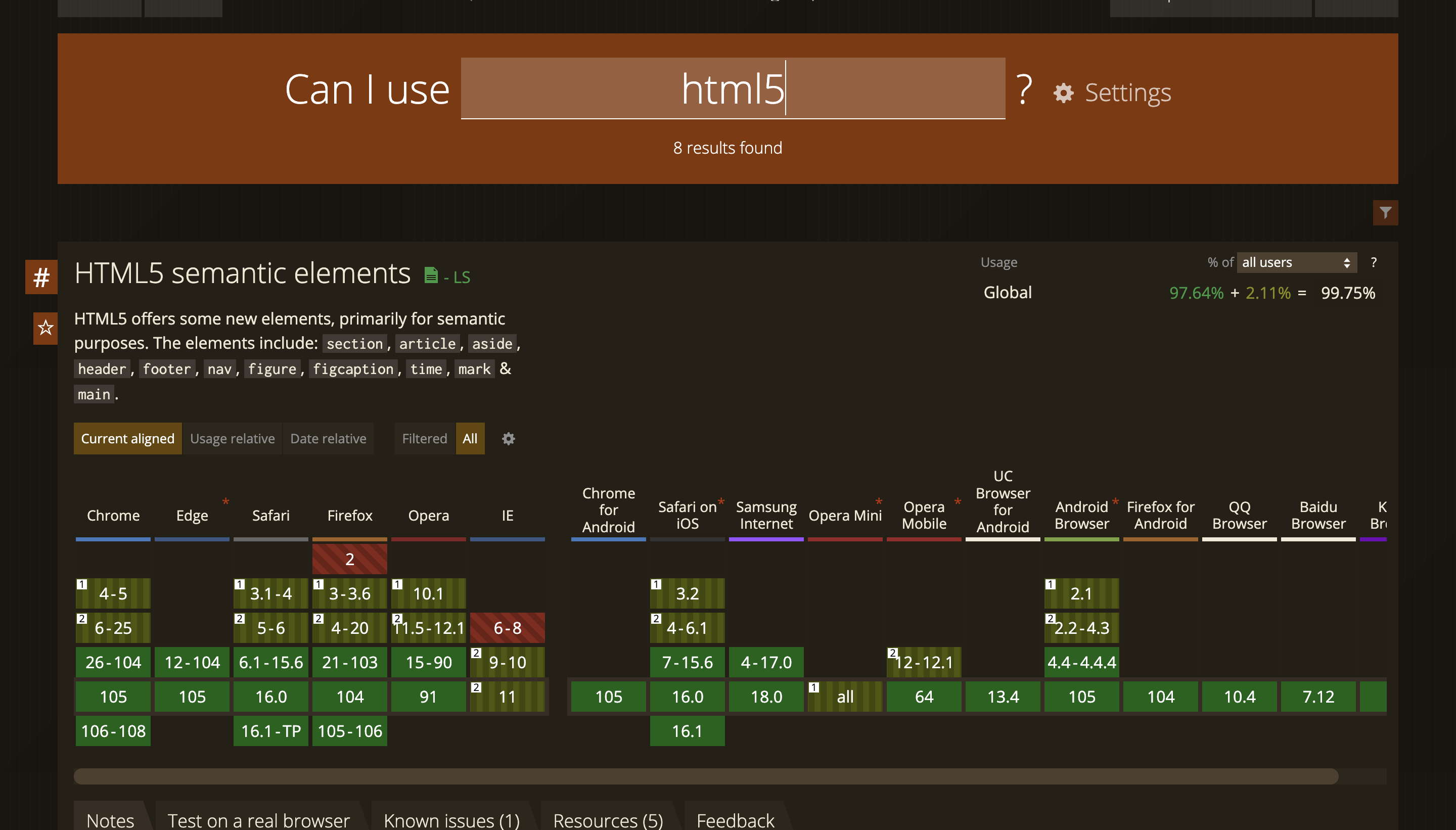
Once the progress bar is completed and added to the website, testers need to check whether the progress bar is compatible with all browsers. Use Caniuse for HTML5 Features to understand if the progress bar is supported by various browser versions as shown below.
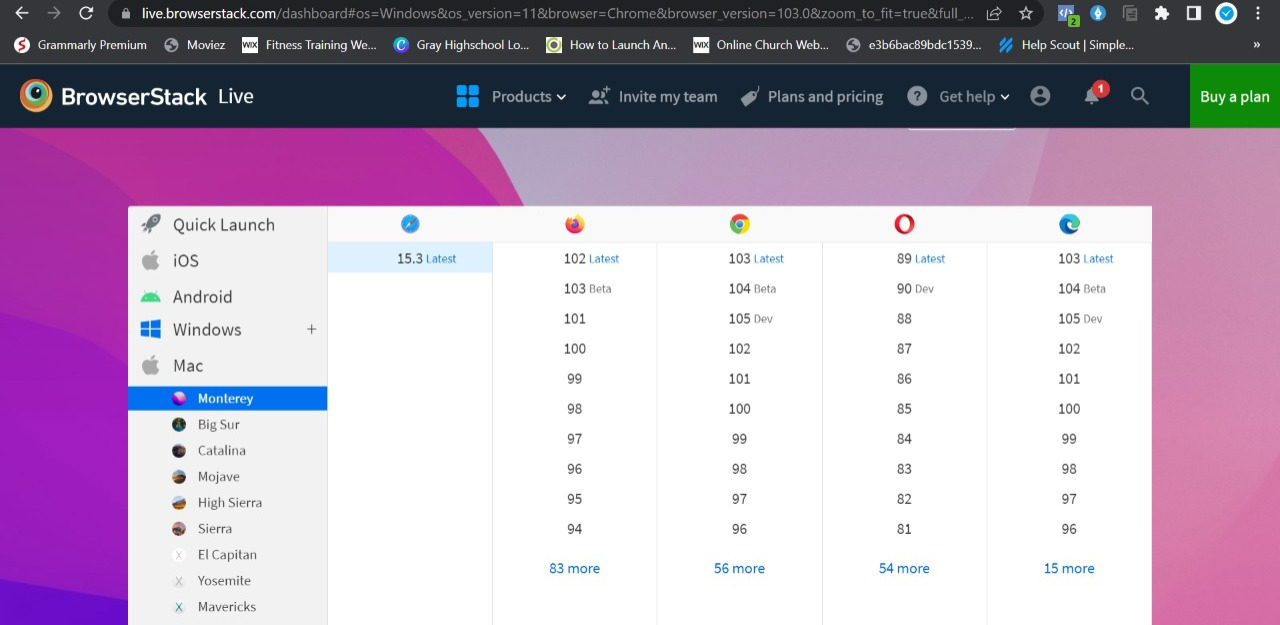
Going ahead, this is where BrowserStack Live assists QA testers to test the progress bar compatibility on different browsers.
Follow this simple process to test Progress Bar with BrowserStack Live:
Select any browser and version you need to test the progress bar.
Now, input the URL of the HTML-based website where the new HTML progress bar is added.
Test the compatibility of the HTML progress bar by switching to different browsers.
Why test HTML Progress bars on Real Devices & Browsers?
Testing HTML progress bars on real devices and browsers is essential to ensure they work as intended across diverse environments. Here’s why:
- Browser Rendering Differences: The <progress> element and custom CSS styles behave differently across browsers. For example, pseudo-elements like:-webkit-progress-bar are only supported in certain engines like WebKit and Blink.
- Responsive Design Challenges: On mobile devices, progress bars can break layout, overflow, or misalign, especially when labels or steps are involved.
- Inconsistent JavaScript Behavior: JavaScript-driven progress updates may not function uniformly across platforms, particularly on older or mobile browsers.
- Performance and Accessibility: Animated or dynamic progress bars should not impact page performance or fail accessibility checks for screen readers and keyboard users.
- Real-World Use Case Validation: Simulating network delays or form submissions is best done in real environments to test true behavior under various conditions.
How BrowserStack Live Helps?
BrowserStack Live enables developers and QA teams to test progress bars and other UI elements on real devices and browsers, without emulators or simulators.
- Access to 3500+ real device-browser combinations. Instantly test on actual Android, iOS, Windows, and macOS devices using Chrome, Safari, Firefox, Edge, and more.
- Ensure Responsive Design Testing of progress bars to adapt properly to various screen sizes, from small smartphones to large desktops.
- Instantly validate progress bars and other UI components across different screen sizes, browsers, and operating systems.
- Supports parallel testing, allowing multiple tests to run simultaneously for faster QA cycles.
- Built-in DevTools access to inspect, debug, and fine-tune rendering or JavaScript issues in real time.
Conclusion
Creating a basic HTML5 progress bar is easier for developers, but making it modern, attractive, and handling cross-browser compatibility makes creating an HTML progress bar challenging for developers.
By following the above syntax, developers can build a modern & cross-compatible HTML5 progress bar that builds user engagement.
With BrowserStack Live, QA testers can access 3,500+ cloud-based real devices and browsers and test the progress bar for cross-browser compatibility interactively. Just sign-up with a free account in BrowserStack, choose any browser and test the progress bar.