The Cypress Test Automation Framework has gained significant popularity as an alternative to Selenium Webdriver. As an automation framework, Cypress is known for being easy to set up and use.
This article will discuss how automation testers can perform test automation using Cypress. In other words, this is the perfect place to start for anyone asking “What is a Cypress automation tool?” or “How to start automation with Cypress io?”
What is Cypress?
The Cypress framework is a NodeJS-based modern automation tool that supports JavaScript/Typescript as the programing language. There are many advantages and disadvantages of Cypress. However, it is the most popular and easy-to-use tool in the automation world, quickly becomes a favorite of devs and testers despite its recency.
What is Cypress Test Automation?
Cypress is a NodeJS-based test automation framework for the modern web. It uses JavaScript as a programming language.
Unlike other tools, the Cypress automation tool can be used for a variety of tests – unit tests, integration tests, end to end tests, API tests, etc. Cypress also comes with multiple in-built functionalities to make developers’ and QA’s jobs easier. Some of these include screen capture, video recording, time travel, easy debugging, etc. Currently, Cypress also supports cross browser testing on Edge, Firefox, and Chrome.
Cypress framework uses Mocha and Chai assertions by default, so testers can use assertions from these libraries. The reporting feature is one of the most used features in the automation world. Cypress uses Mocha reporter internally, so testers can configure Mocha reporter or Spec reporters in their specs.
The Cypress Test Automation CLI
Cypress comes with Command line Interface aka Cypress CLI which helps users integrate Cypress tests with CI/CD tools such as Jenkins, Azure DevOps, etc. In particular, it also helps testers execute Cypress tests on BrowserStack.
For a more detailed dive, refer to this Cypress Framework tutorial.
How to set up Cypress for Test Automation
Bear in mind that all Cypress testing must be executed on real browsers for accurate results. Start running tests on 30+ versions of the latest browsers across Windows and macOS with BrowserStack. Use instant, hassle-free parallelization to get faster results without compromising on accuracy. Detect bugs before users do by testing software in real user conditions with BrowserStack.
Run Cypress Tests on Real Browsers
Let’s discuss, step by step, how to perform automation with Cypress. In order to start, users will need the following prerequisites:
Note: Visual Studio Code is the most used IDE. However, testers can use any IDE.
Step 1: Create Empty Project Folder
Navigate to the desired location, and create an empty folder inside. In this example, CypressJavaScript is the project folder.
Step 2: Open the folder in Visual Studio Code or Any IDE
Go to Visual Studio Code Menu > Navigate to File > Click on Open Folder > Choose the newly created Folder(CypressJavascript) from Open Folder Wizard
Step 3: Create package.json
The package.json helps track all the packages installed for the Cypress automation framework, and it also helps to create shortcut commands to run the tests.
In order to create the package.json, open Terminal in Visual Studio Code Menu and type the command below:
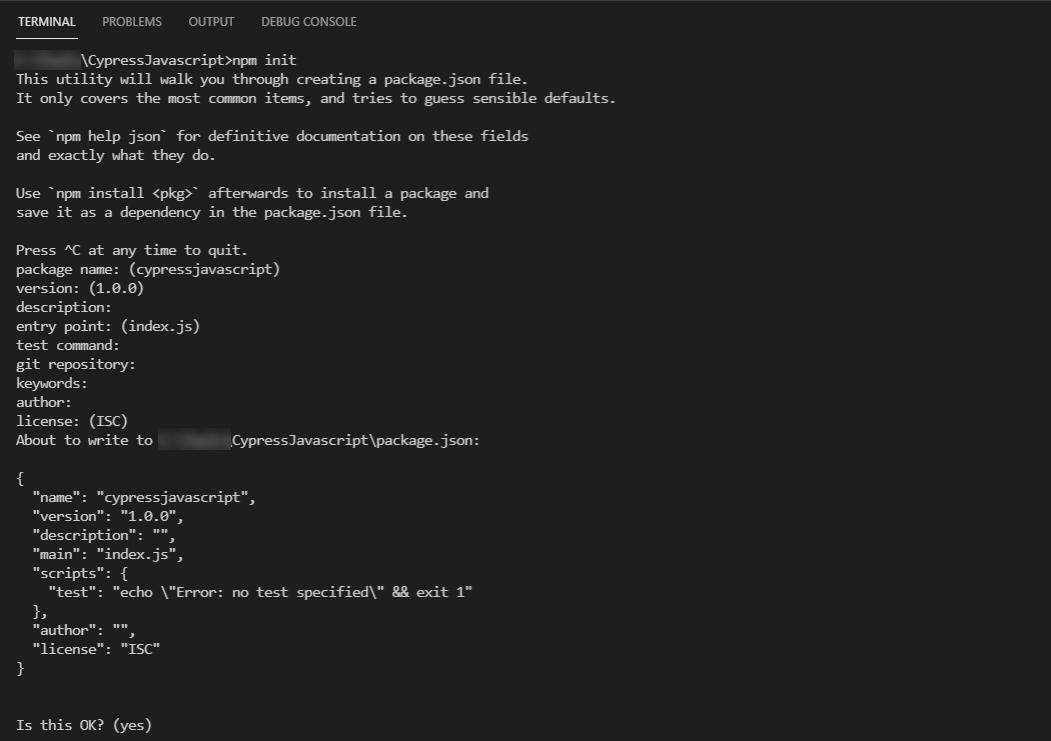
npm init
On entering npm init in the terminal, it asks for a set of questions. Answer them or hit [Enter] [Enter] until it finishes.
Finally, it asks – Is this OK? (yes). Then, hit [Enter].
Now the file named package.json is automatically created in the root folder of the project.
The package.json in the root folder looks like this:
Step 4: Install Cypress
Cypress is a NodeJS based automation tool, available as an npm package. Cypress can be also downloaded as an installer, but the recommended way is to install from npm.
In the root Project Folder (CypressJavascript) > Terminal > type
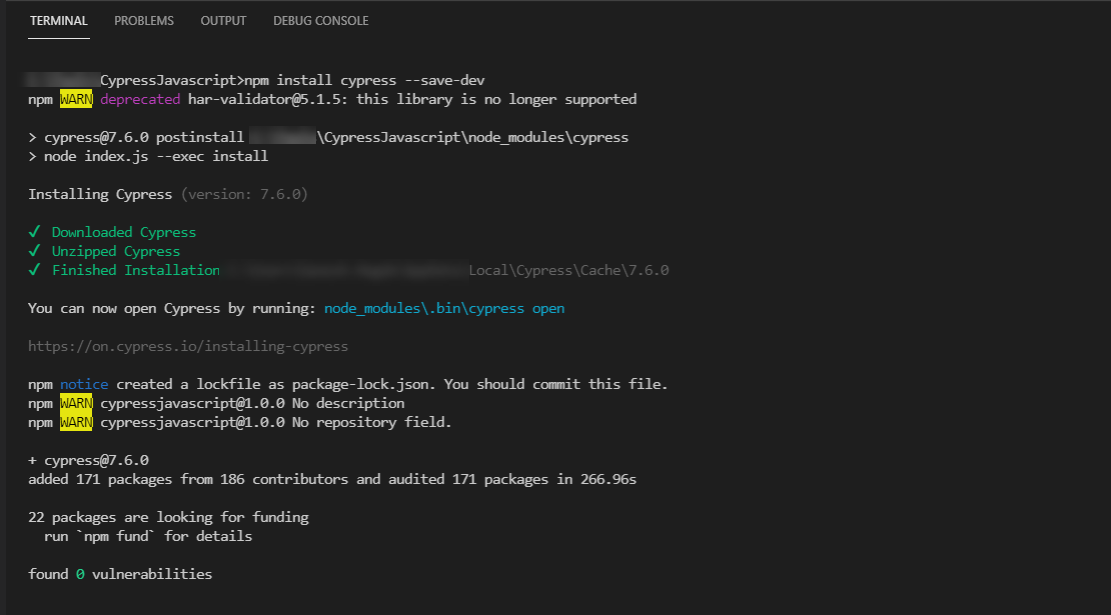
npm install cypress --save-dev
Note: Cypress installation takes some time to finish, and its speed depends on the user’s internet speed. However, this happens only the first time the tester installs Cypress.
Step 5: Open Cypress Window
Once Cypress packages have been installed, Cypress, by default, configures some folders. Typically 4 folders will be created inside the Cypress folder namely plugins, support, integration, fixtures – the first time when the tester opens Cypress. In order to open the Cypress window, use one of the following commands:
node ./node_modules/cypress/bin/cypress open
Or
npx cypress open
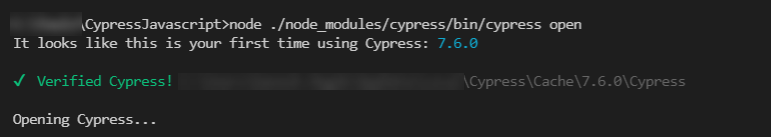
On entering the above command, installation begins:
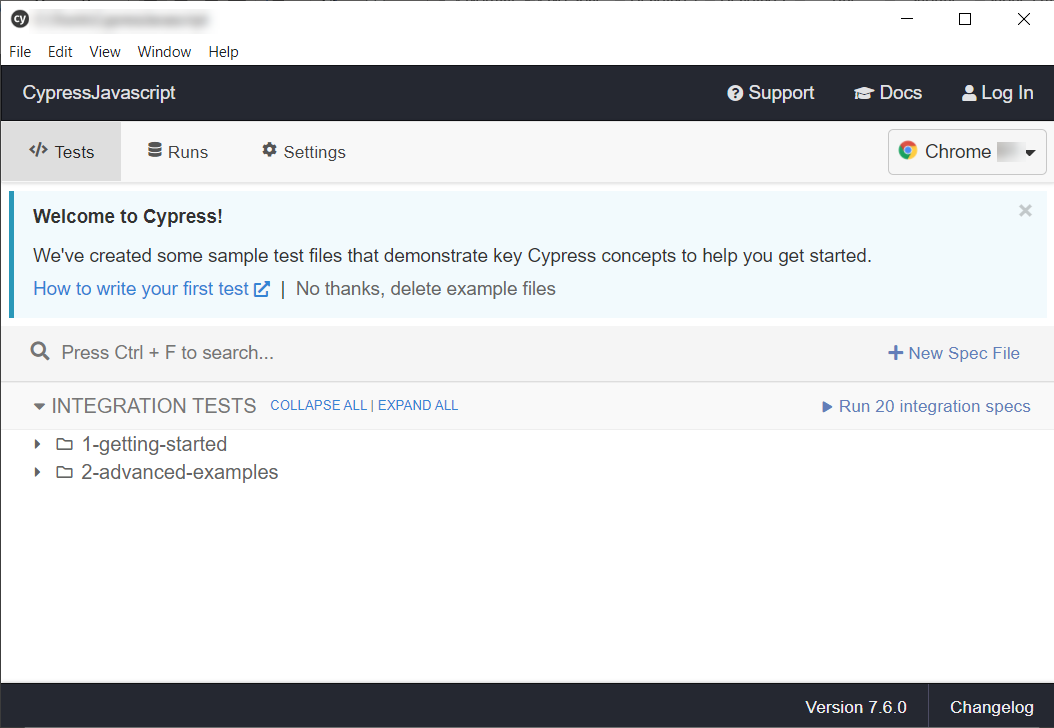
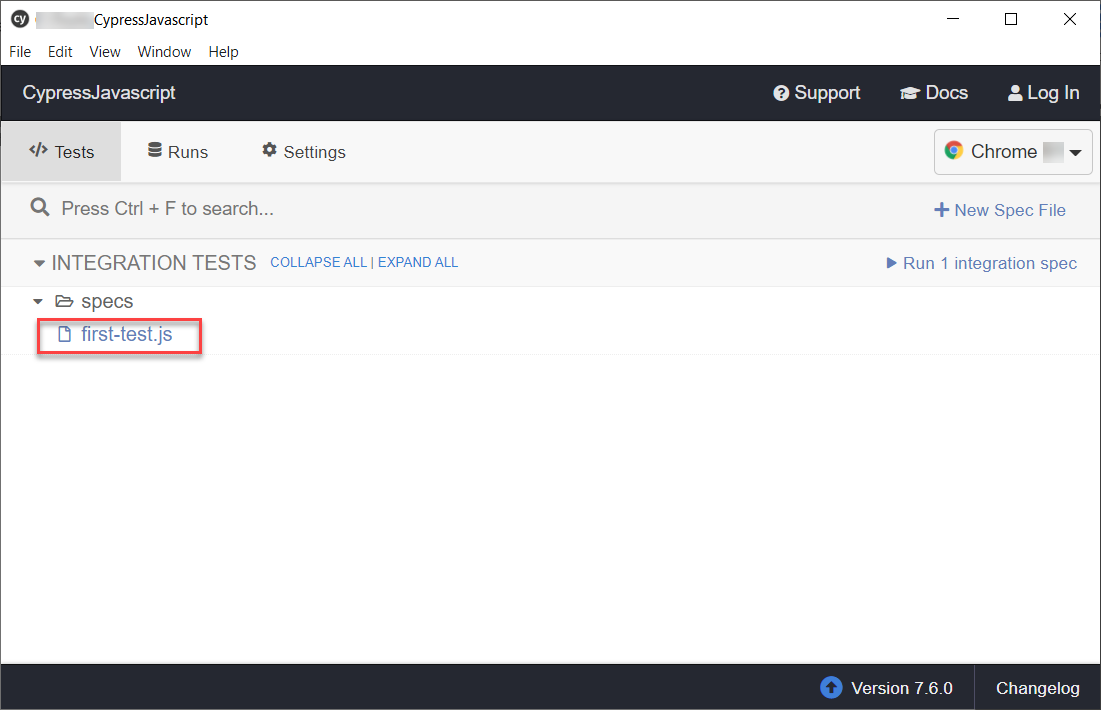
Upon successful completion of this command, the Cypress window launches, as seen below:
As mentioned earlier, this command also prepares the framework in the background.
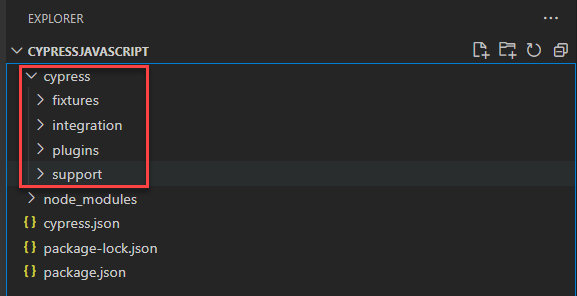
It creates a Cypress folder in the project directory, and the Cypress folder will have subfolders like integration, fixtures, plugins, and support.
Now the Project Folder looks like below:
Let’s quickly examine these folders, why they are required:
- Fixtures: This folder helps keep data files such as data.json, which can be read directly inside the test scripts.
- Integration: This is an important folder. All tests should sit inside this folder, because, by default, Cypress assumes that this is the test folder. Testers can create any number of subfolders inside this.
- Plugins: Helps to modify or extend the internal behavior of Cypress. Users can extend this framework or customize this framework beyond what Cypress gives them by default.
- Support: The support folder contains common files (reusable code, global variables, etc.) that need to be accessed globally inside the framework.
Step 5: Create Spec Folder to organize tests
This step is optional but recommended. By creating a spec folder, it becomes easy to manage tests, since by default Cypress comes with example tests.
- Navigate to cypress/integration > create folder> name it.
Step 6: Create the first Cypress test file for Cypress Automation Framework
It’s time to create the first spec. In this example, let’s name the file first-test.js
- Create the test file first-test.js inside the spec folder created in step 5.
- Navigate to cypress/integration/specs > create a file with name first-test.js
Step 7: Create the first test
Cypress uses Mocha syntax for tests, so typically it contains describe() and it() function
- describe() : acts as test suites in Cypress
- it() : acts as test cases in Cypress
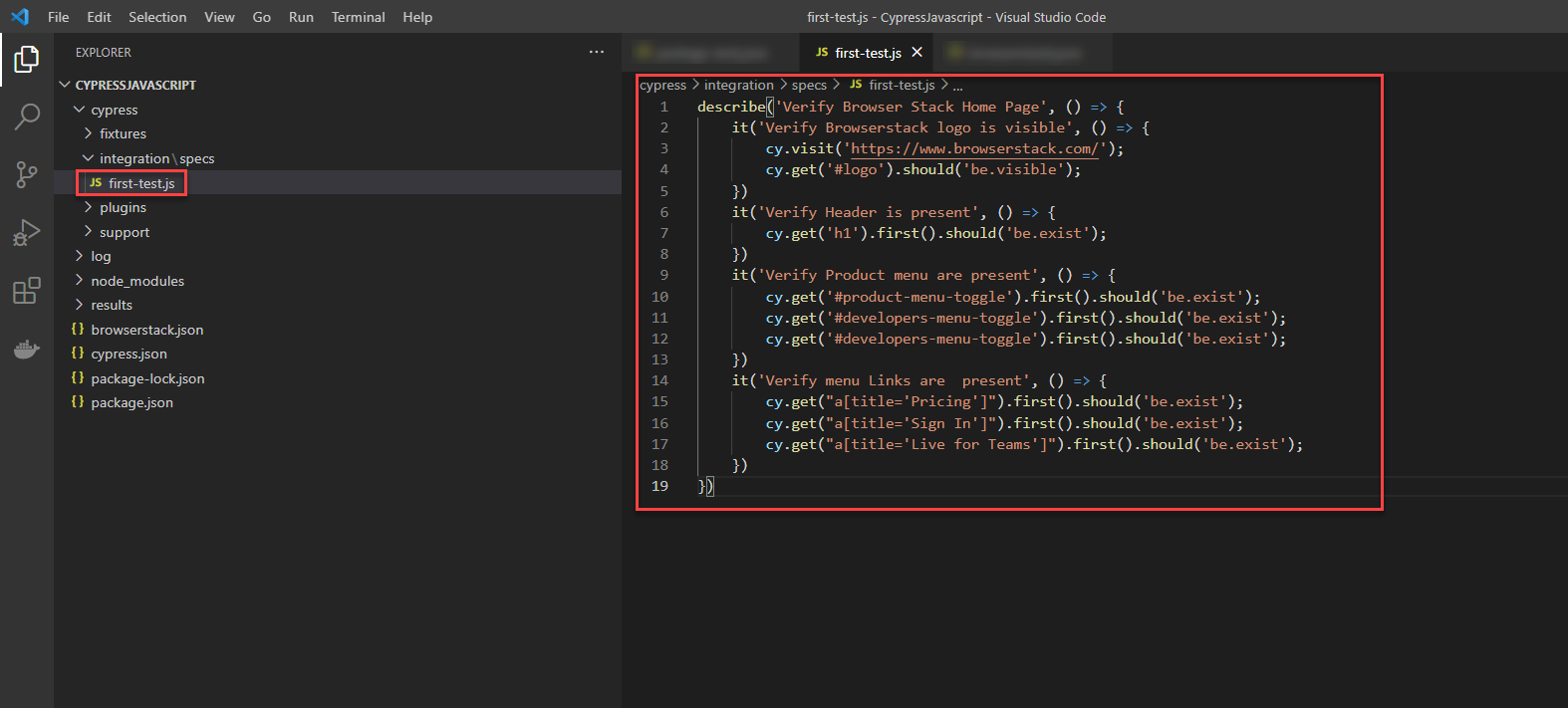
In first-test.js, copy and paste the code below:
describe('Verify Browser Stack Home Page', () => {
it('Verify Browserstack logo is visible', () => {
cy.visit('https://www.browserstack.com/');
cy.get('#logo').should('be.visible');
})
it('Verify Header is present', () => {
cy.get('h1').first().should('be.exist');
})
it('Verify Product menu are present', () => {
cy.get('#product-menu-toggle').first().should('be.exist');
cy.get('#developers-menu-toggle').first().should('be.exist');
cy.get('#developers-menu-toggle').first().should('be.exist');
})
it('Verify menu Links are present', () => {
cy.get("a[title='Pricing']").first().should('be.exist');
cy.get("a[title='Sign In']").first().should('be.exist');
cy.get("a[title='Live for Teams']").first().should('be.exist');
})
})In Visual Studio Code it looks as shown below:
Step 8: Run tests on Cypress
You can run tests on Cypress either through CLI or through the Cypress UI Window.
Option 1: Run tests in Cypress Window/UI
To run tests on Cypress window, do the following:
In the terminal, enter the command
npx cypress open
Or,
Alternatively, enter the command
node ./node_modules/cypress/bin/cypress open
The above command will open the Cypress window
In the cypress window, click on first-test.js. Tests will start executing.
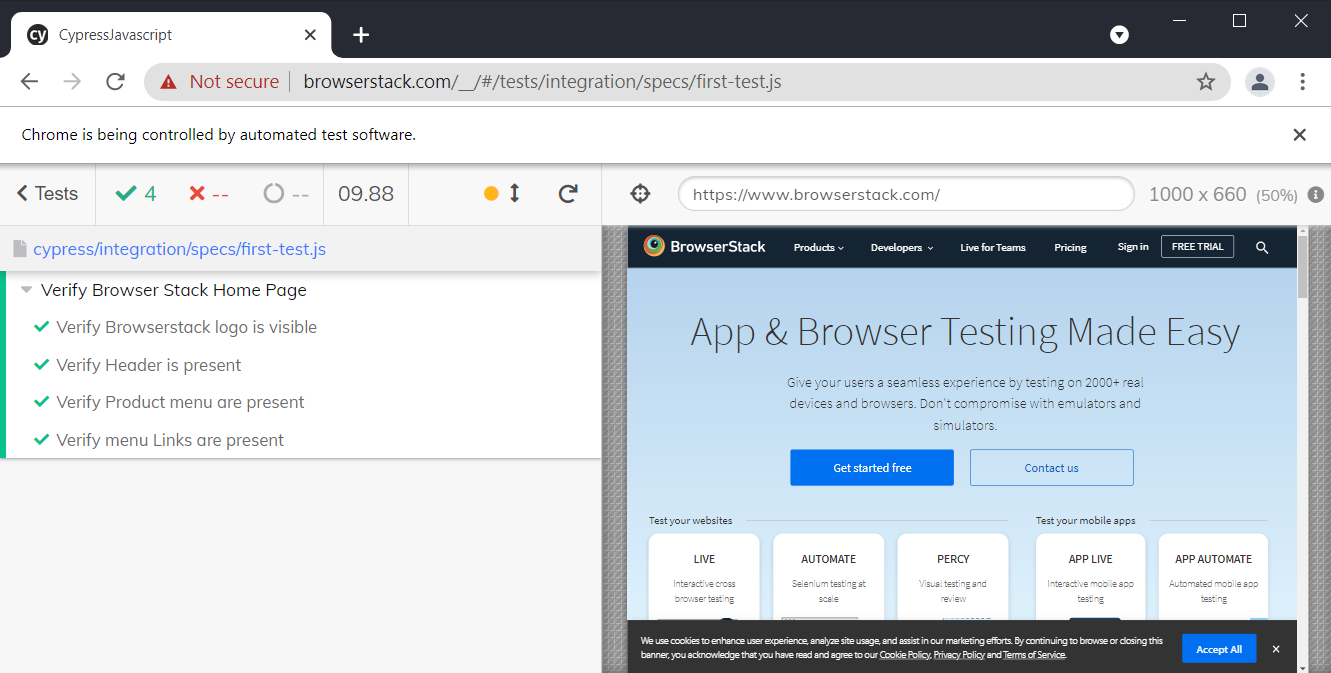
Once execution is complete, the results below will show up as output:
How to run Cypress tests using Cypress command line AKA Cypress CLI
In the Visual Studio Code Terminal, enter the following command:
npx cypress runtest
Or
node ./node_modules/cypress/bin/cypress run
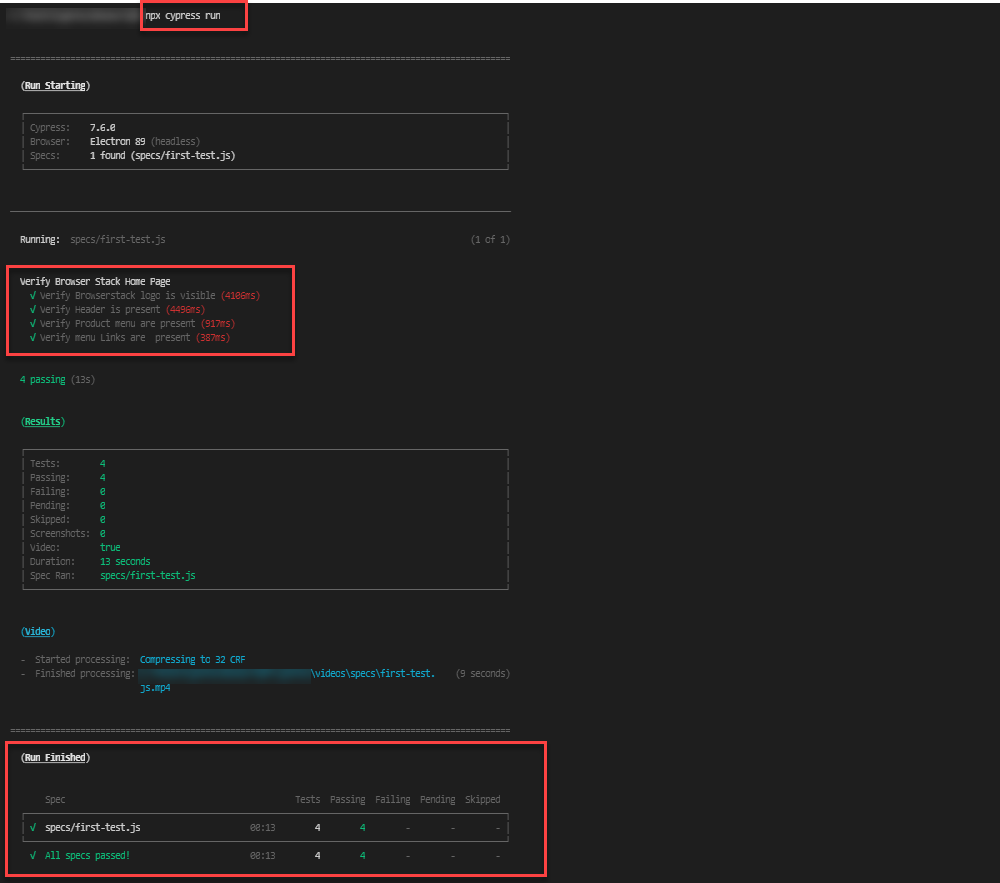
On entering the command above, Cypress tests start executing locally. Once execution is finished it gives results in the Command line.
Alternatively, try this Cypress sample tutorial on using the CLI to run Cypress tests on BrowserStack.
How to run Cypress tests on multiple environments(OS/Browser) using Browserstack
Bear in mind that Cypress testing must be executed on real browsers for accurate results. Start running tests on 30+ versions of the latest browsers across Windows and macOS with BrowserStack. Use instant, hassle-free parallelization to get faster results without compromising on accuracy. Detect bugs before users do by testing software in real user conditions with BrowserStack.
Let’s see how to execute Cypress tests on multiple platforms using BrowserStack.
Step 1: Install Browserstack node package
npm install -g browserstack-cypress-cli
Step 2: Create browserstack.json
The browserstack.json is a JSON file that will hold the run configuration, which will be used to execute Cypress tests on the BrowserStack environment. This is the only additional file testers need to create.
In order to create browserstack.json
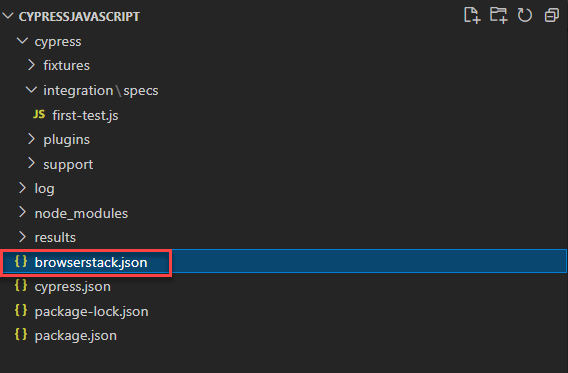
- Navigate to the Project root folder (where cypress.json is located.
- Create one more file named browserstack.json
Step 3: Configure browserstack.json to run Cypress tests on multiple platforms
Now, configure browserstack.json file. For this, testers need a BrowserStack username and access_key.
To get a BrowserStack username and access_key, follow the steps below:
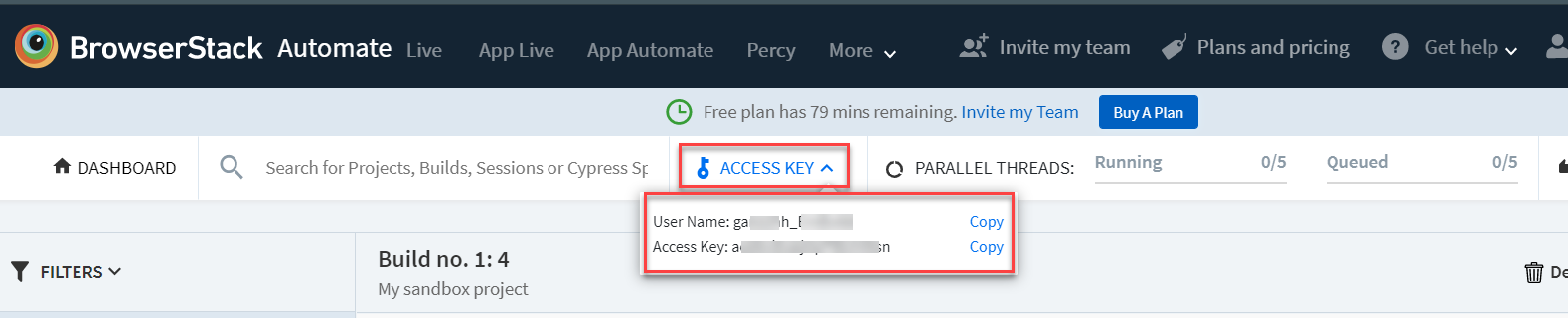
- Login to BrowserStack > Click on ACCESS KEY
- The username and access_key will appear above the dashboard.
- Copy those keys and add username and access key to the browserstack.json file as below:
"auth": {
"username": "<user_name>",
"access_key": "<access key>"
},
Configure browser details:
This example will run Cypress tests on the following browser-device combinations:
- Windows 10 & Chrome browser (Latest version and Previous Version)
- OS X Mojave & Firefox browser (Latest version and Previous Version)
- OS X Catalina & Edge browser (Only latest version)
So, a total of 5 test runs must be configured. To accomplish that, testers must have the entries show below in their in browserstack.json file:
"browsers": [{
"browser": "chrome",
"os": "Windows 10",
"versions": ["latest", "latest - 1"]
},
{
"browser": "firefox",
"os": "OS X Mojave",
"versions": ["latest", "latest - 1"]
},
{
"browser": "edge",
"os": "OS X Catalina",
"versions": ["latest"]
}
],Finally, the tester needs to mention run settings, which will include – the Cypress config file path, Cypress version, project name, build name and parallel runs.
Now, add the following entry to browserstack.json
"run_settings": {
"cypress_config_file": "./cypress.json",
"cypress_version": "7",
"project_name": "My sandbox project",
"build_name": "Build no. 1",
"parallels": "5"
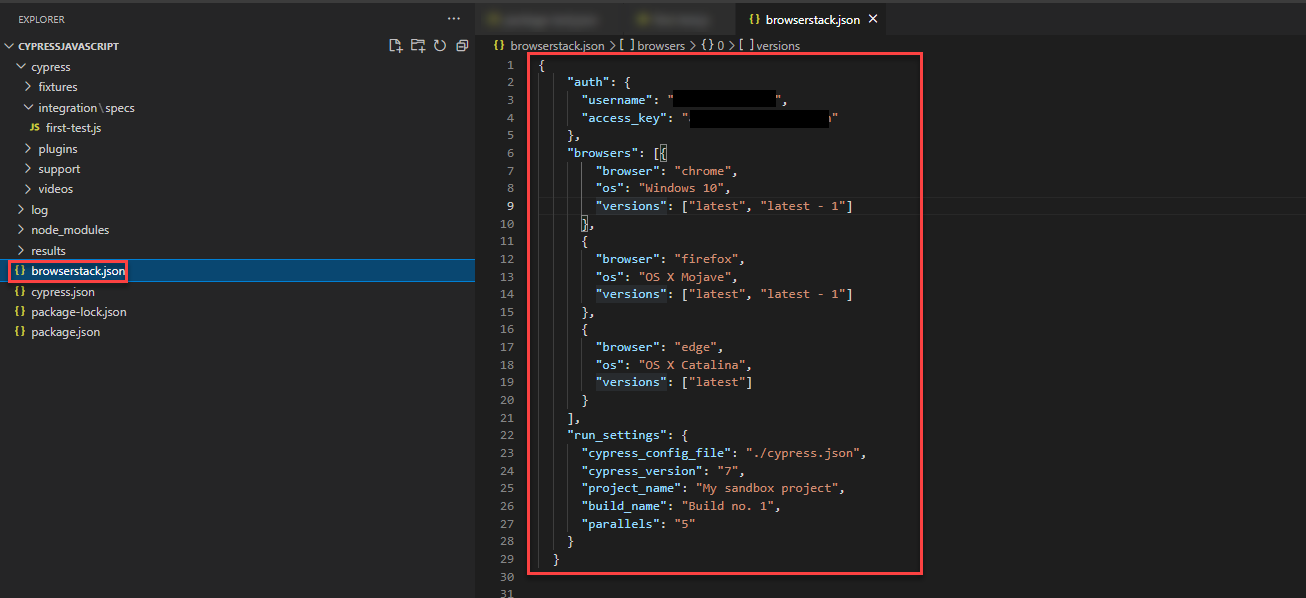
}On putting everything together, the final browserstack.json file looks as shown below:
{
"auth": {
"username": "<user_name>",
"access_key": "<access_key>"
},
"browsers": [{
"browser": "chrome",
"os": "Windows 10",
"versions": ["latest", "latest - 1"]
},
{
"browser": "firefox",
"os": "OS X Mojave",
"versions": ["latest", "latest - 1"]
},
{
"browser": "edge",
"os": "OS X Catalina",
"versions": ["latest"]
}
],
"run_settings": {
"cypress_config_file": "./cypress.json",
"cypress_version": "7",
"project_name": "My sandbox project",
"build_name": "Build no. 1",
"parallels": "5"
}
}In Visual Studio Code IDE, it looks as shown below:
Now that browserstack.json is ready, let’s execute tests on BrowserStack.
Step 4: Execute your Cypress Tests on Browserstack
Executing Cypress tests on Browserstack is fairly simple.
- Navigate to Visual Studio Code > Terminal > Enter the following command:
npx browserstack-cypress run --sync
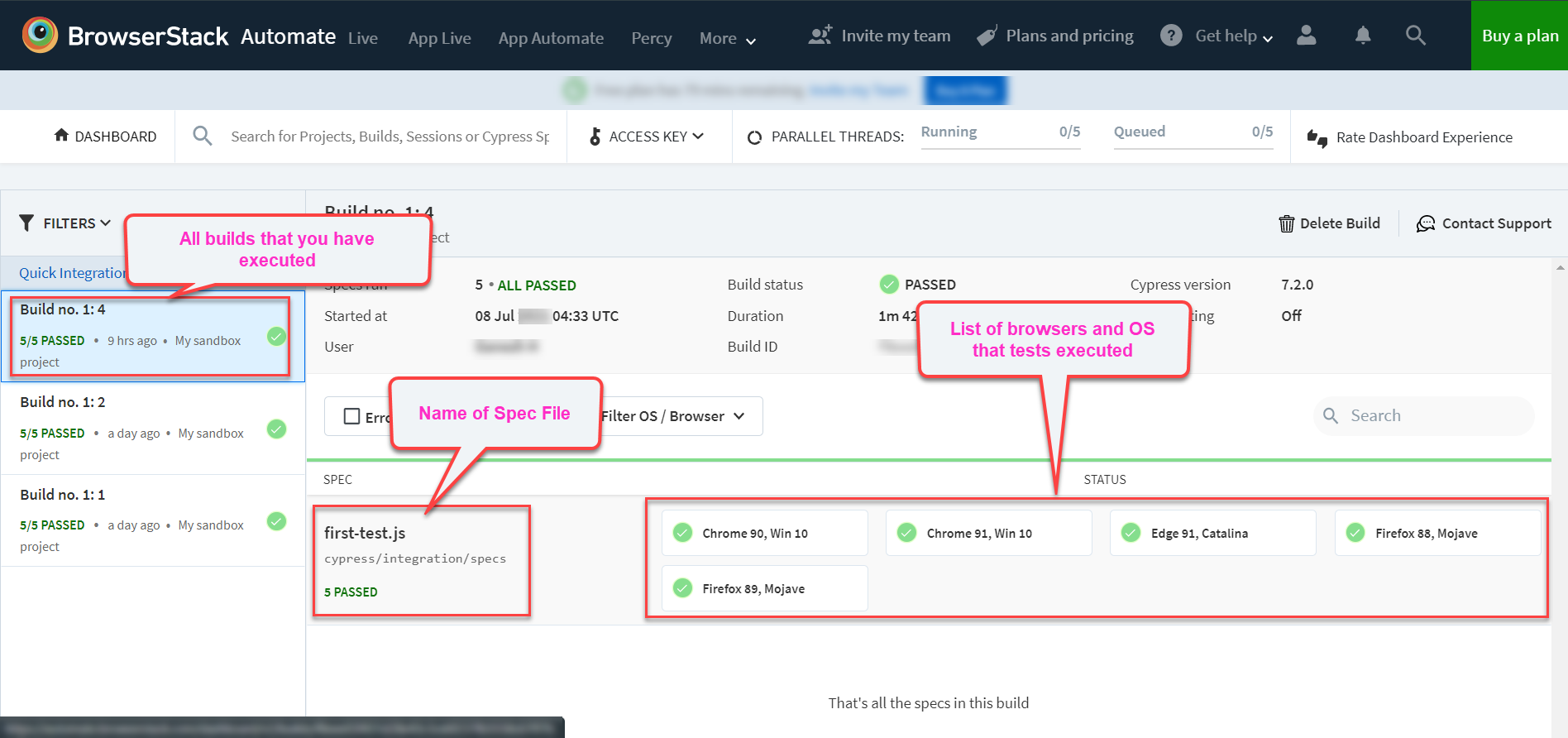
On executing the command above, the Cypress tests start running. Users can see the test results in the BrowserStack dashboard.
- Login to Browserstack > Navigate to Dashboard
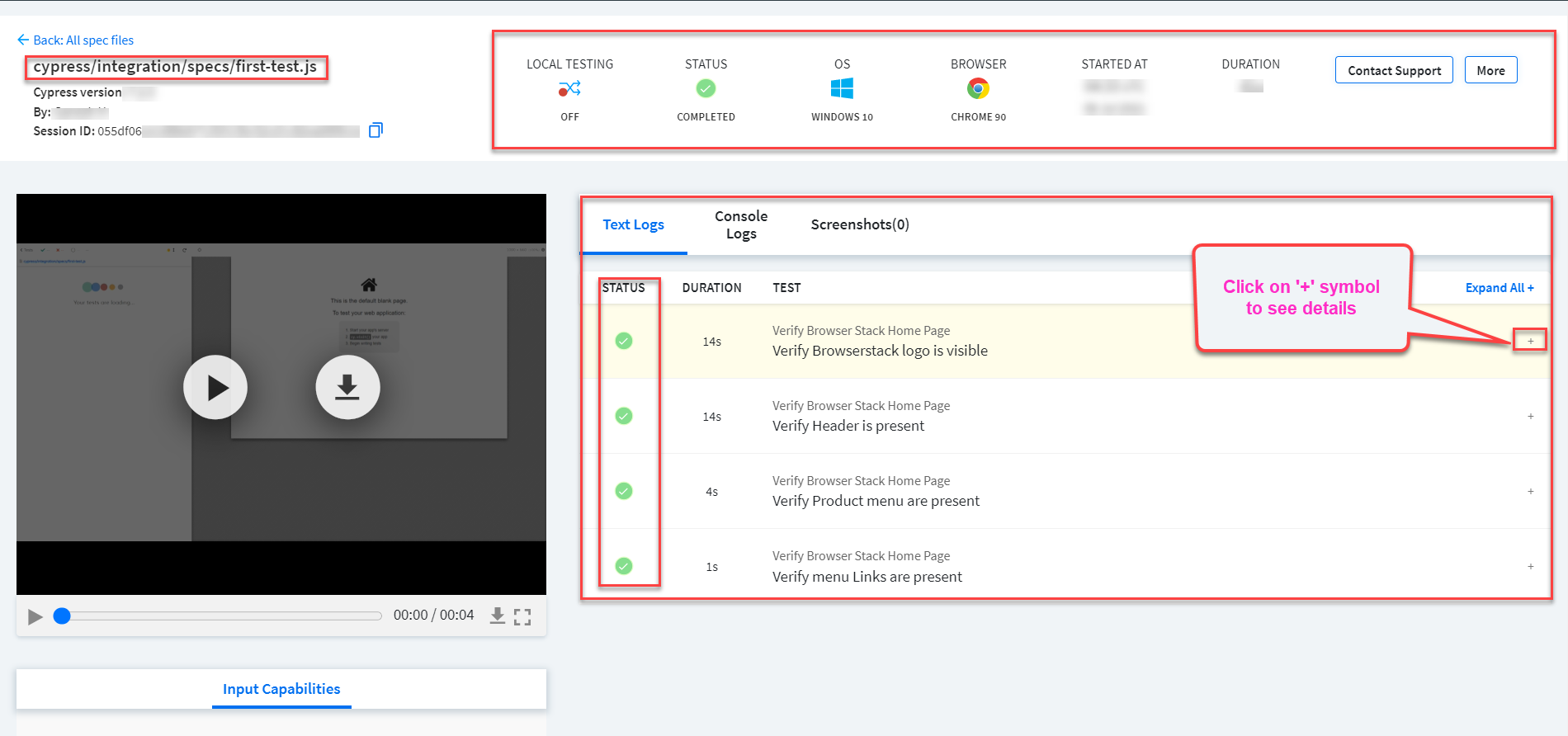
Click on a browser name, which will redirect to the page with test details.
A major advantage of running Cypress tests on BrowserStack is that it will record videos of test execution. Needless to say, this is immensely helpful when it comes to identifying and debugging unexpected errors or bugs.
With the many advantages Cypress provides, it is natural that QAs want to conduct tests using this particular automation framework. While it may seem slightly complicated at first, simply follow the steps outlined in this article, and Cypress testing will become a regular, easily accomplished task.
Run Cypress Tests on Real Browsers
Frequently Asked Questions
1. How do I run a Cypress test in Chrome?
You can run Cypress tests in Chrome using the following command: cypress run –browser chrome
Alternatively, you can use the Cypress Test Runner and select the Chrome browser from the browser dropdown menu. Read more about running Cypress tests in Chrome.
2. How do I run an individual test in Cypress?
To run an individual test in Cypress, you can use the following command in your terminal: npx cypress run –spec <path>
Replace <path> with the path to the specific test file you want to run.
Useful Resources for Cypress
Understanding Cypress
- Cross Browser Testing with Cypress : Tutorial
- Run Cypress tests in parallel without Dashboard: Tutorial
- Handling Test Failures in Cypress A Comprehensive Guide
- Cypress Test Runner: Tutorial
- Handling Touch and Mouse events using Cypress
- Cypress Automation Tutorial
- CSS Selectors in Cypress
- Performance Testing with Cypress: A detailed Guide
- Cypress Best Practices for Test Automation
- Test React Native Apps with Cypress
- Cypress E2E Angular Testing: Advanced Tutorial
- Cypress Locators : How to find HTML elements
- Maximizing Web Security with Cypress: A Step-by-Step Guide
- Conditional Testing in Cypress: Tutorial
- Cypress Web Testing Framework: Getting Started
- Cypress Disable Test: How to use Skip and Only in Cypress
- What’s new in Cypress 10? How it will change your current testing requirements
Use Cases
- How to Record Cypress Tests? (Detailed Guide)
- How to run your first Visual Test with Cypress
- How to Fill and Submit Forms in Cypress
- How to Automate Localization Testing using Cypress
- How to run Cypress Tests in Chrome and Edge
- How to use Cypress App Actions?
- How to Run Cypress Tests for your Create-React-App Application
- How to Run Cypress Tests in Parallel
- How to handle Click Events in Cypress
- How to Test React using Cypress
- How to Perform Visual Testing for Components in Cypress
- How to run UI tests in Cypress
- How to test redirect with Cypress
- How to Perform Screenshot Testing in Cypress
- How to write Test Case in Cypress: (with testing example)
Tool Comparisons