Testing a gaming website ensures smooth performance, secure transactions, and a seamless user experience across devices and browsers. It validates both functionality and real-world conditions to keep players engaged without disruption.
Overview
Why Test a Gaming Website?
Gaming websites face high traffic, complex interactions, and real-time performance demands. Testing ensures they run smoothly and meet player expectations.
- Deliver smooth gameplay by checking performance under varied loads and networks.
- Ensure compatibility across devices, browsers, and operating systems.
- Validate transactions for in-game purchases and payments.
- Strengthen security to protect accounts and sensitive data.
- Improve retention by reducing bugs and keeping the experience consistent.
How to Test a Gaming Website?
To test a gaming website effectively, you need to cover functional flows, performance under heavy traffic, cross-browser compatibility, and security checks. Real-world conditions are critical since gamers use different devices, networks, and locations.
This is where BrowserStack’s Private Device Cloud comes in. It lets you test on real, dedicated devices in a secure environment. You can validate gameplay, payments, and performance across browsers and platforms while keeping control over data and ensuring accuracy.
This article explains what to test on gaming websites, different types of testing, and steps to perform game testing.
What to Test on Gaming Websites?
A gaming website brings together gameplay, accounts, payments, performance, and security, all of which must work seamlessly to keep players engaged. Testing should cover each of these areas to ensure consistency and reliability.
Here are a few areas to focus on during game testing:
- Core gameplay flows: Verify login, registration, lobbies, matchmaking, and gameplay mechanics work as expected.
- Transactions and payments: Test purchases, subscriptions, refunds, and rewards to ensure accuracy and security.
- Performance under load: Check stability and responsiveness during peak traffic or heavy concurrent users.
- Cross-browser and cross-device compatibility: Confirm consistent performance across browsers, operating systems, and devices.
- Security checks: Validate account protection, fraud prevention, and data privacy measures.
Since gamers expect flawless performance in real conditions, testing on a private device cloud is important. It provides secure, dedicated devices that mirror real environments, delivering results that are more reliable than emulators or shared setups.
Types of Testing to Perform on Gaming Websites
Here are some important types of tests required for gaming websites are
1. Functional Testing
Functional testing is used to check gaming website functions, including user interface, graphics, stability issues, integration, regression testing, usability testing, transaction, responsive time, etc.
2. Compatibility Testing
Cross-Browser Compatibility Testing helps determine the compatibility of gaming websites on different browsers with a real device cloud like BrowserStack.
3. Performance Testing
It’s one of the critical parts of testing where testers do multiple performance testing. Some important parameters are response time, network connectivity, memory consumption, and CPU performance while gaming that needs to be tested.
4. Website Speed Testing
Gaming websites must perform faster and load instantly, and it’s essential to check the website speed testing to avoid any glitches that can annoy gamers and their real-time activity.
5. Security Testing
When testers are doing security testing then, it ensures that the gaming website is protected from external threats, data breaches, weak encryption algorithms and many more.
6. Regression Testing
Regression Testing is another type of testing that testers do on a gaming website to recheck the entire Interface & functions of the gaming website from scratch and highlight if any bugs show while testing.
So, whenever new features or lines of code are added to the gaming website, regression testing helps eliminate any bugs to leak into production.
Importance of Testing Gaming Websites on Multiple Browsers
A gaming website must provide the same gaming experience on multiple real device-OS-browser combinations because of the large audience base. Billions of people are playing games online on different browser platforms, so, a gaming website must provide a superior gaming experience.
By doing cross-platform testing, testers and game developers can streamline the overall compatibility of the gaming website.
BrowserStack comes into the picture for testing gaming websites in different phases:
- BrowserStack Live: BrowserStack Live provides 3500+ real devices and browsers to test cross-browser compatibility. Testers can test their website manually on different browsers and check if the gaming website supports it on all real devices without any glitches. It’s a real user testing experience to see how websites work on different browsers.
- BrowserStack Automate: BrowserStack Automate helps QA testers to test their entire gaming website in an automated style by setting up predefined tasks. With BrowserStack Automate, all the functions of your website test automatically and find bugs in real-time to resolve it and enhance the overall gaming UX.
- BrowserStack Percy: BrowserStack Percy is specifically used to test UI interface and its functions on different browsers and devices. It helps testers to detect new UI changes and compare them with the baseline to see how it looks after improving the UI. Visual testing is one of the essential parts of a website and application to enhance the end user’s experience.
You can run all these tests, whether manual with Live, automated with Automate, or visual with Percy, on a Private Device Cloud.
How to Test a Gaming Website?
You can test a gaming website only using online game testing websites. Follow the step-by-step process to test a gaming website with BrowserStack
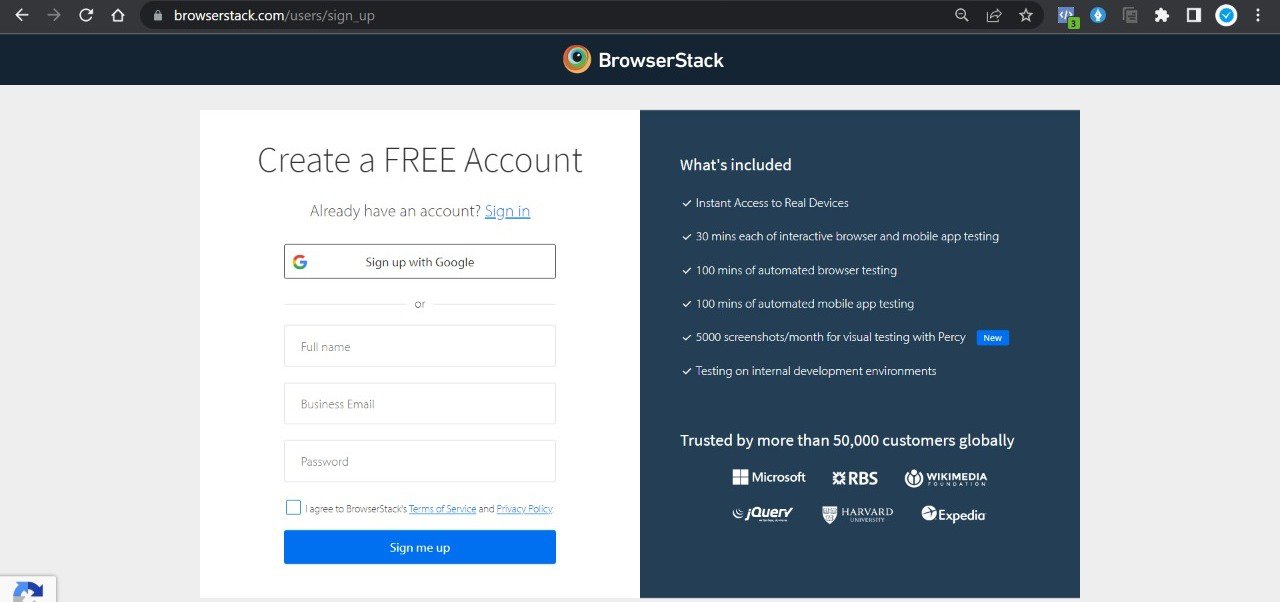
Step 1 – Create a Free Account on BrowserStack Live. Click Here to create a free account in BrowserStack.
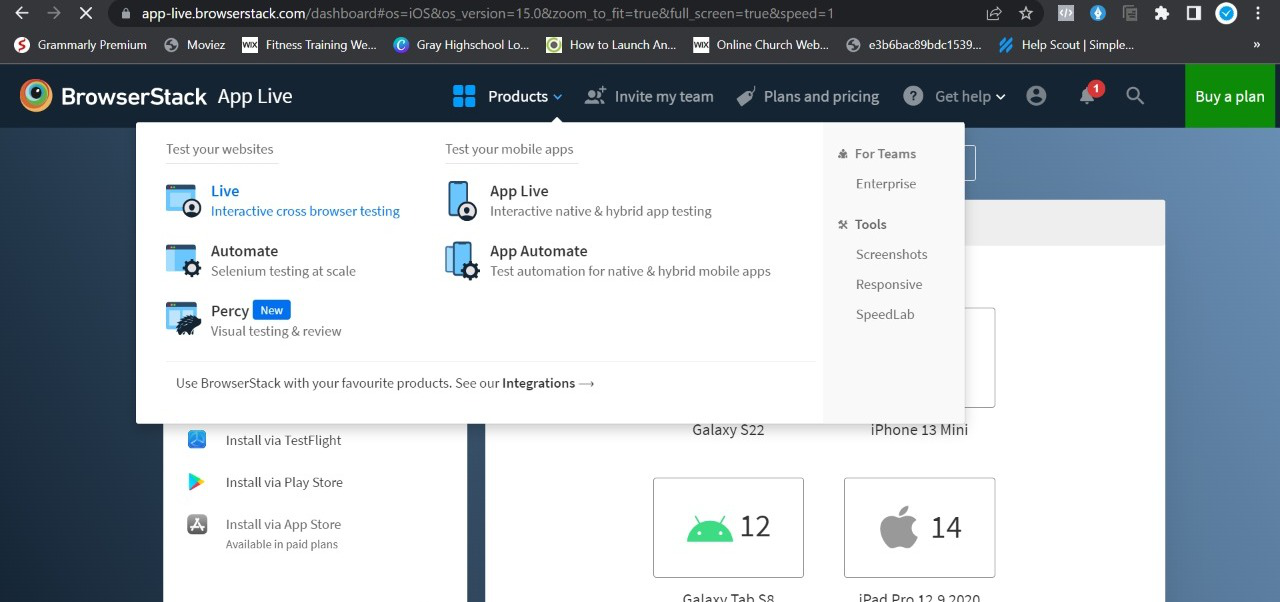
Step 2 – Now select “Interactive Cross Browser Testing”
Once you’ve created a free account in BrowserStack, you’ll be redirected to the dashboard, where you need to click on “Product” and select “Interactive Cross Browser Testing” to test a gaming website.
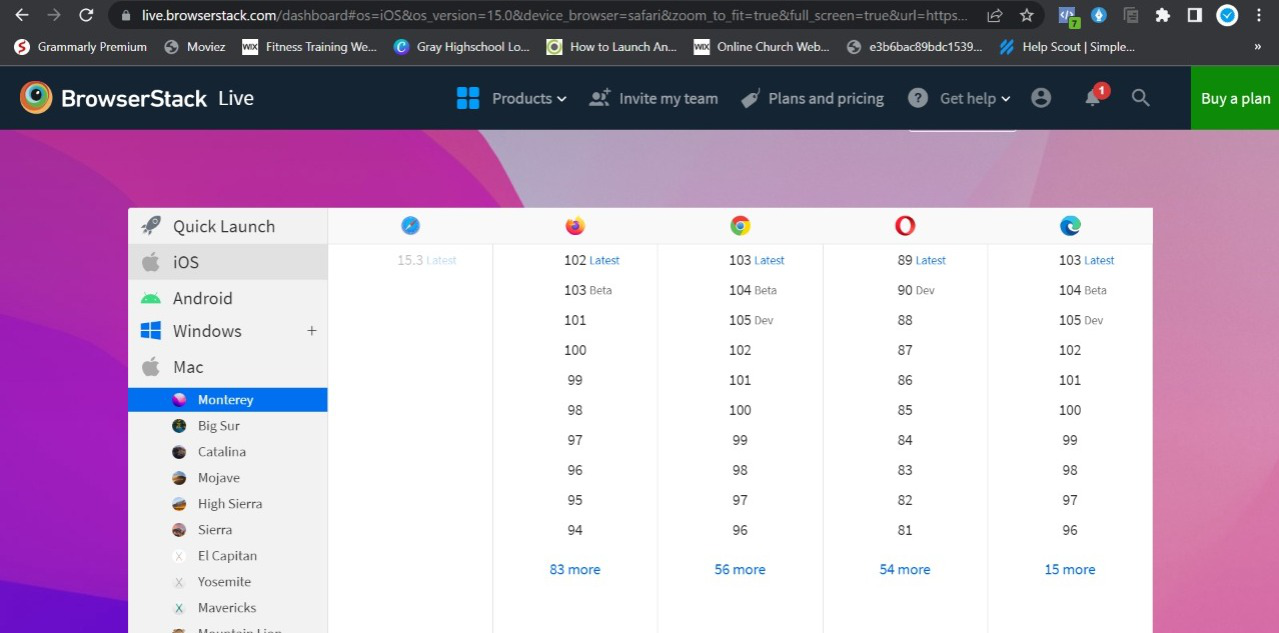
Step 3 – Select the OS Platforms to test a gaming website
Now, you’ll see the list of OS Platforms, including Windows, Mac, Android, and iOS.
You can choose any OS platform and select the browser where you want to test a gaming website like Chrome, Mozilla, Safari, IE, Opera, etc.
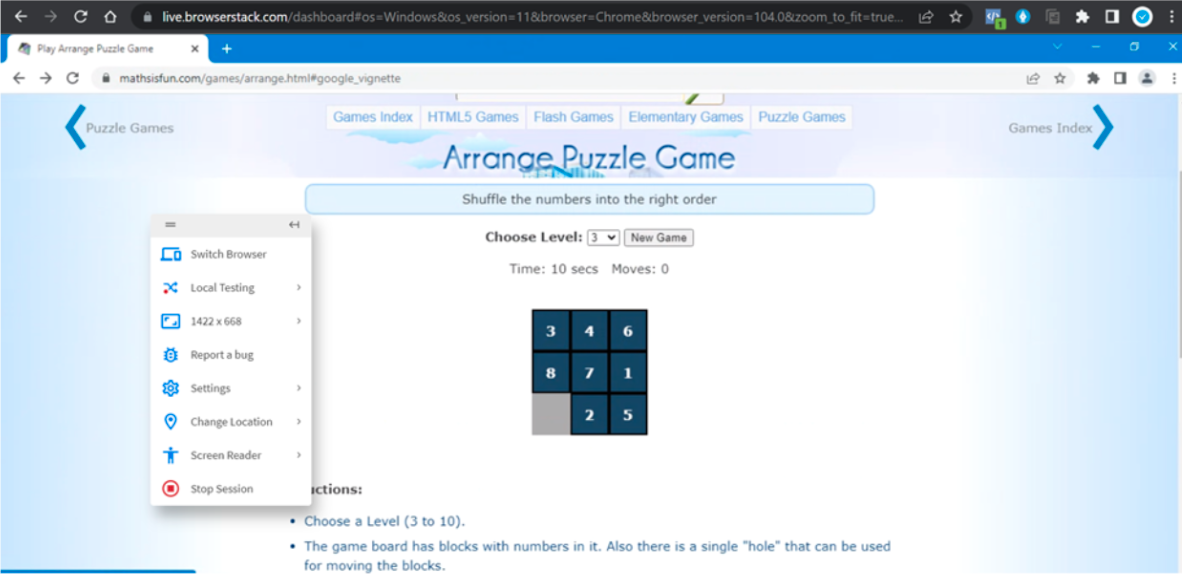
Step 4 – Insert the Gaming Website URL for Testing
Once you’ve selected the supported browser, open it and insert the gaming website URL in the browser you want to test.
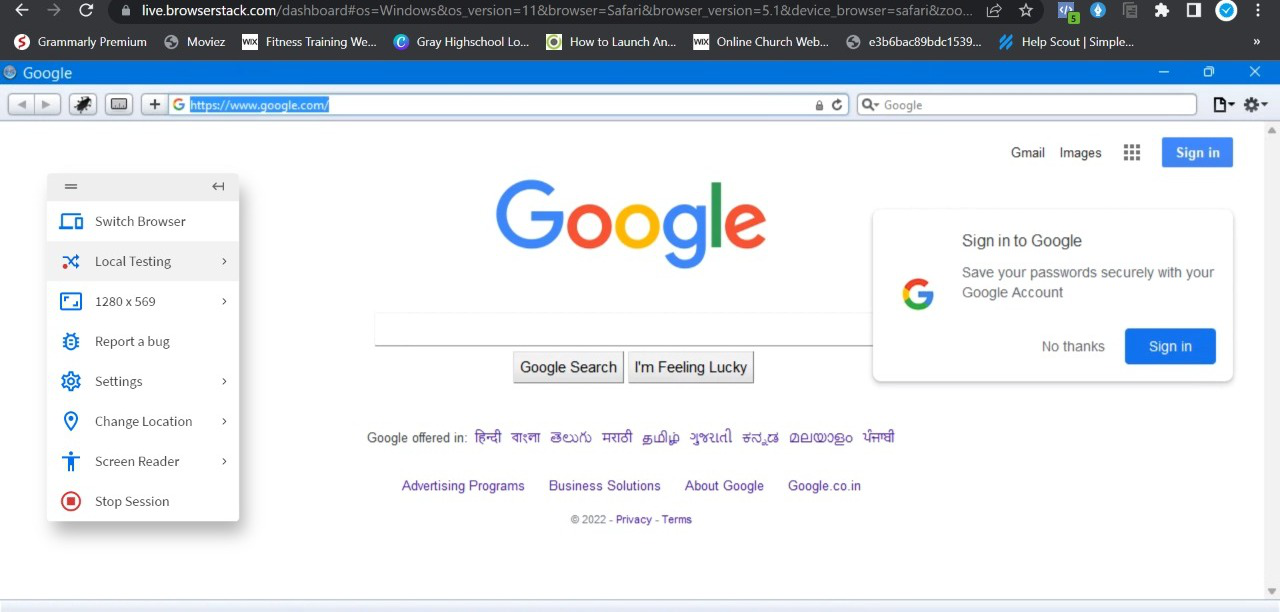
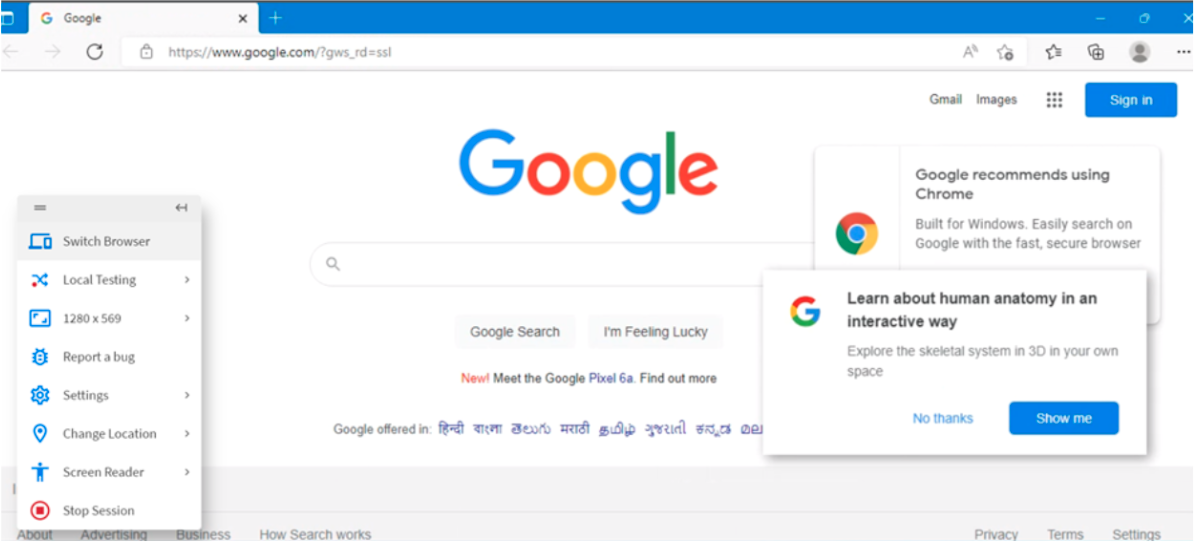
Step 5 – Testing a Gaming Website on BrowserStack Live
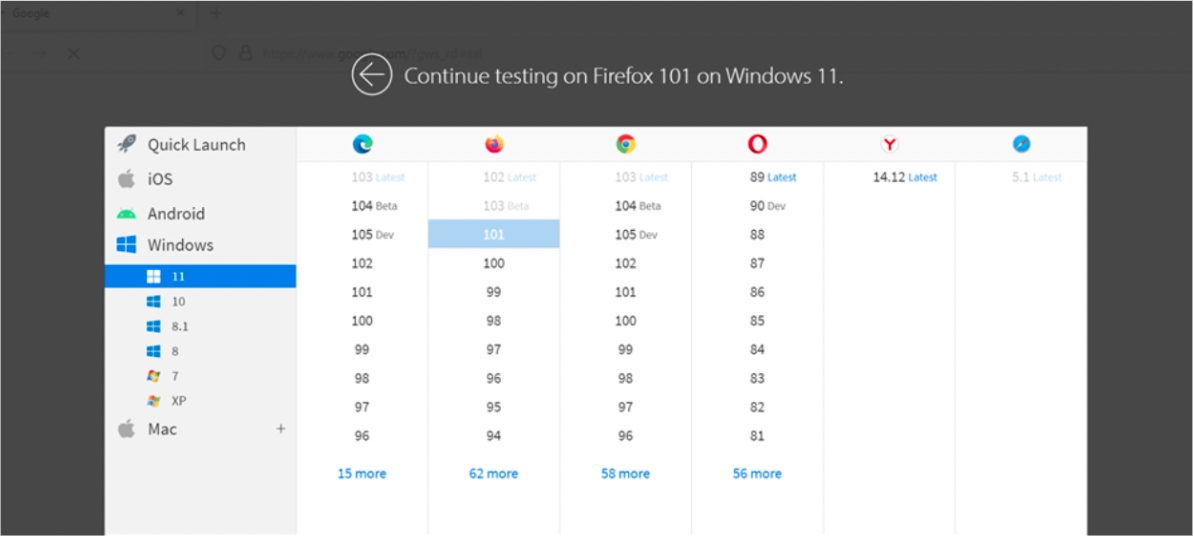
- First, click on Switch Browser to test the cross-browser compatibility of the gaming website on different browsers.
- Select the browser you want to switch to and check the performance of your gaming website
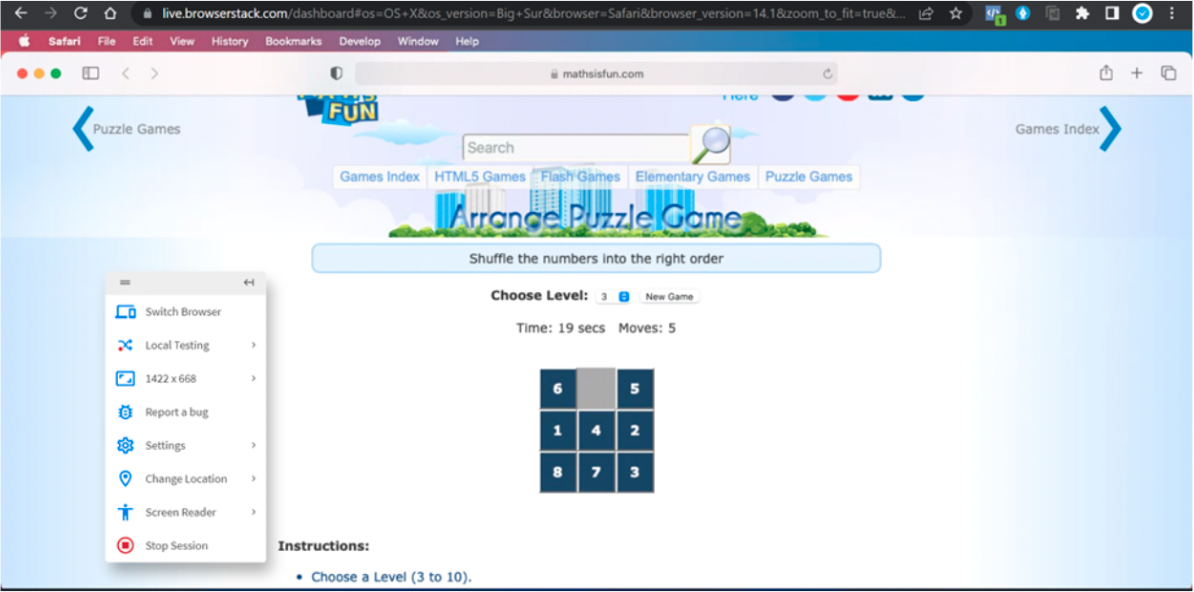
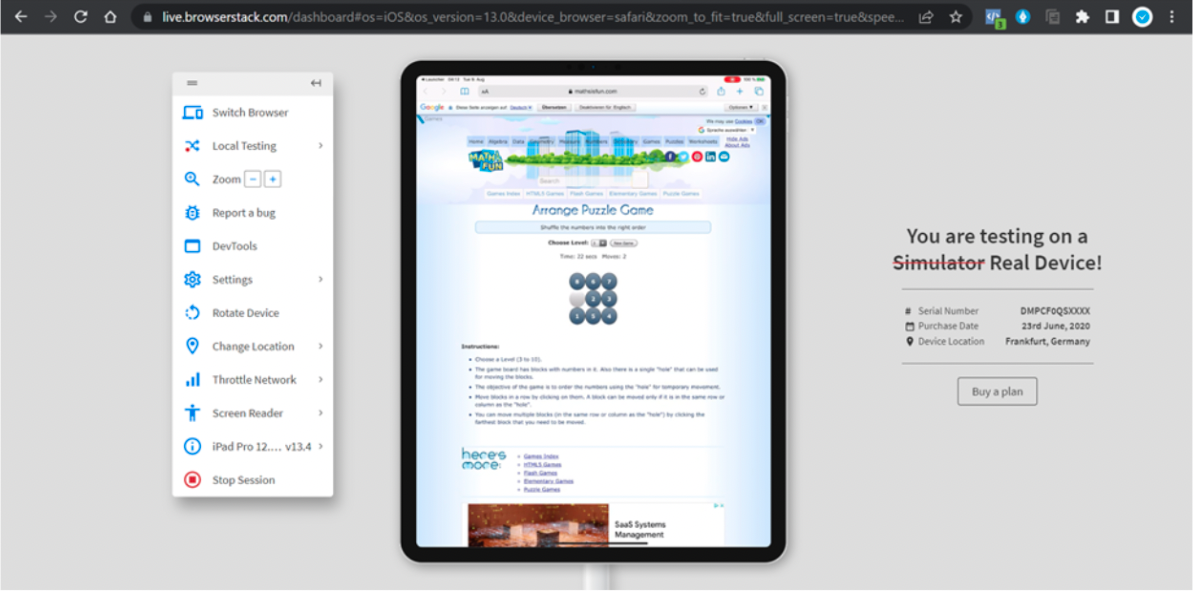
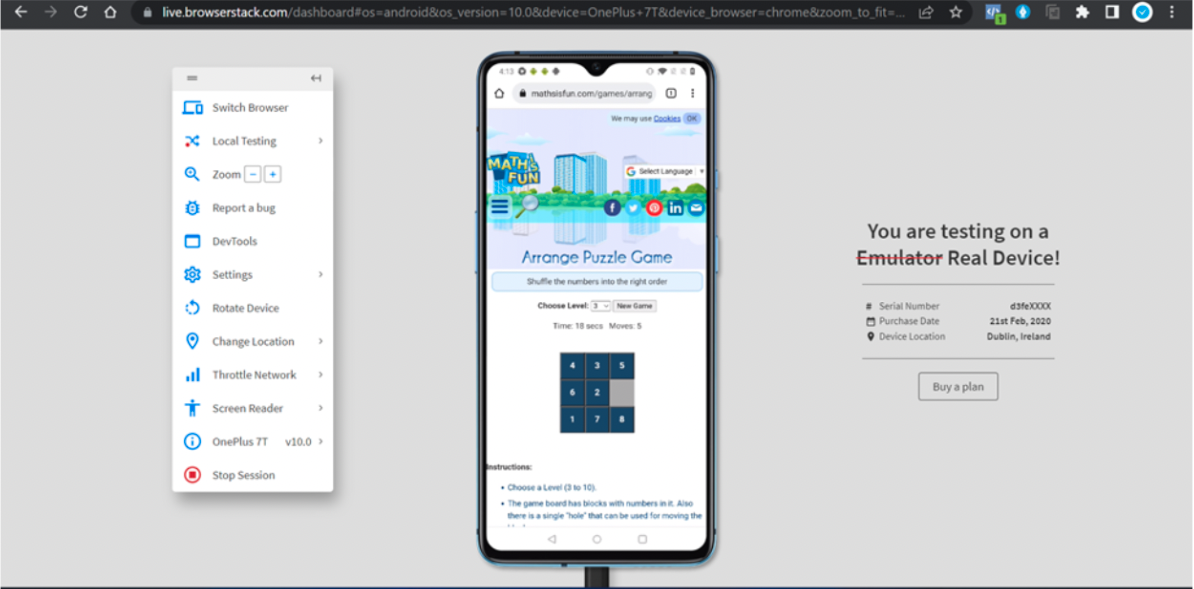
Here are some of the latest and legacy browser versions to test a gaming website i.e, Maths is fun Puzzle Game:
- Windows11 v104 latest on Google Chrome
- MacOS v14.1 latest on Safari
- iPad Pro 12.9 2020 v13 on Safari
- OnePlus 7T v9 on Google Chrome
You can also click on Network Location to test your website performance on different bandwidths like 2G, 3G, 4G, Edge etc. It helps gauge your website performance on different networks as online gamers are a worldwide tribe.
Conclusion
Testing a gaming website is critical to ensure smooth gameplay, secure transactions, and consistent performance across browsers, devices, and networks. Covering gameplay flows, payments, compatibility, and security helps deliver a reliable experience that keeps players engaged.
With BrowserStack, you can test gaming websites at every stage, from manual checks with Live to automation with Automate and visual validation with Percy. You can use BrowserStack Private Device Cloud to test on private real devices with full processing power and bandwidth, and get a true picture of gameplay, speed, and compatibility.