JavaScript drives almost every interactive experience on the web, yet it runs in environments developers can’t fully control.
With over 98% of websites relying on JavaScript, even small errors ripple out to a massive number of users.
That’s why JavaScript testing isn’t optional—it’s the only way to ensure consistent behavior across the browsers, devices, and conditions real users depend on.
Overview
Methods to Check Browser Compatibility in JavaScript
- Cross-Browser Testing Tools: Test JavaScript on real browsers and devices using platforms like BrowserStack for accurate compatibility checks.
- JSFiddle: Write and test small JavaScript snippets quickly using a live, shareable editor.
- CodePen: Build and preview JavaScript, HTML, and CSS examples with instant updates and community feedback.
- JSBin: Debug and test JavaScript with live previews to spot issues faster.
- Liveweave: Experiment with HTML, CSS, and JavaScript in real time for quick UI and script validation.
- Manual Testing: Open your site in multiple browsers and validate interactions, behavior, and responsiveness.
- DevTools Testing: Use browser DevTools to inspect console errors, run snippets, debug scripts, and analyze network and performance issues.
And in this guide, I’ll break down different methods on how to test JavaScript on various browsers.
Why Test JavaScript Code?
JavaScript powers an overwhelming share of the modern web, which makes testing it essential rather than optional. Over 98% of all websites use JavaScript on the client side, making it the most widely deployed programming language on the internet. With such massive adoption, even small bugs have a disproportionately large impact on real users.
Because JavaScript runs directly in the browser, developers have little control over the conditions in which it executes. Every user brings a different combination of browser version, device type, operating system, screen size, and network speed. Without structured testing, the same code can behave differently across these environments.
Several factors make JavaScript particularly prone to inconsistencies:
- Browsers implement JavaScript engines differently, which can alter how certain features behave.
- UI logic and DOM updates depend heavily on timing, often breaking on slower devices or under heavy load.
- Asynchronous operations can cause race conditions or silent failures that don’t show up in quick manual checks.
- Responsive layouts, dynamic rendering, and event-driven interactions vary across devices and viewports.
Since JavaScript sits at the core of nearly every interactive experience on the web, testing ensures those interactions remain stable, accessible, and performant for the broadest audience.
How to Test JavaScript Code?
Testing JavaScript requires a combination of techniques that validate correctness, performance, and cross-browser behavior. Each method targets a different layer of the codebase, and together they help ensure the script behaves reliably across real user environments.
1. Unit Testing
Unit tests validate small, isolated pieces of JavaScript logic. They are the foundation of test coverage because they help catch regressions early and enforce predictable behavior.
Common approaches include:
- Writing tests for functions, utilities, and pure logic using frameworks like Jest or Mocha.
- Mocking external dependencies such as APIs, timers, or DOM interactions to focus on specific logic.
- Verifying edge cases and error handling to prevent unexpected output in production.
Unit tests run fast and provide a safety net when refactoring complex code.
2. Integration Testing
Integration tests verify how multiple modules interact. This is critical for JavaScript projects where components often rely on shared state, event listeners, or asynchronous workflows.
Integration testing usually involves:
- Testing UI components together with their data sources.
- Validating API responses, state transitions, and middleware behavior.
- Checking real DOM interactions when using tools like Testing Library.
These tests catch issues that are invisible in isolation but break when components connect.
3. End-to-End (E2E) Testing
End-to-End (E2E) tests simulate real user behavior. They run the entire application in a browser and validate workflows such as login, checkout, navigation, or form submissions.
E2E testing typically involves:
- Automating interactions like clicks, typing, scrolls, and route changes.
- Running tests on real browsers to correctly interpret rendering and JavaScript execution.
- Discovering issues caused by timing, animations, API delays, or browser-specific behavior.
Tools such as Cypress, Playwright, and Selenium are common for creating E2E flows.
4. Manual Testing in Browsers
Manual checks complement automated tests by validating real-world behavior that scripts may not fully capture.
Key tasks include:
- Testing UI interactions on different browsers and devices.
- Observing layout shifts, animation performance, and event handling.
- Checking console errors, network requests, and JavaScript warnings.
Manual testing is especially useful early in development or when exploring new UI features.
5. Cross-Browser Testing
Because user environments vary, JavaScript must be evaluated across multiple browsers and device types. This exposes differences in DOM rendering, API support, JavaScript engine performance, and viewport-specific behavior.
Cross-browser testing involves:
- Running tests on Chrome, Safari, Firefox, Edge, and mobile browsers.
- Checking feature compatibility, polyfill requirements, and rendering differences.
- Validating UI responsiveness and event accuracy on multiple device sizes.
This step ensures consistent behavior for the widest user base.
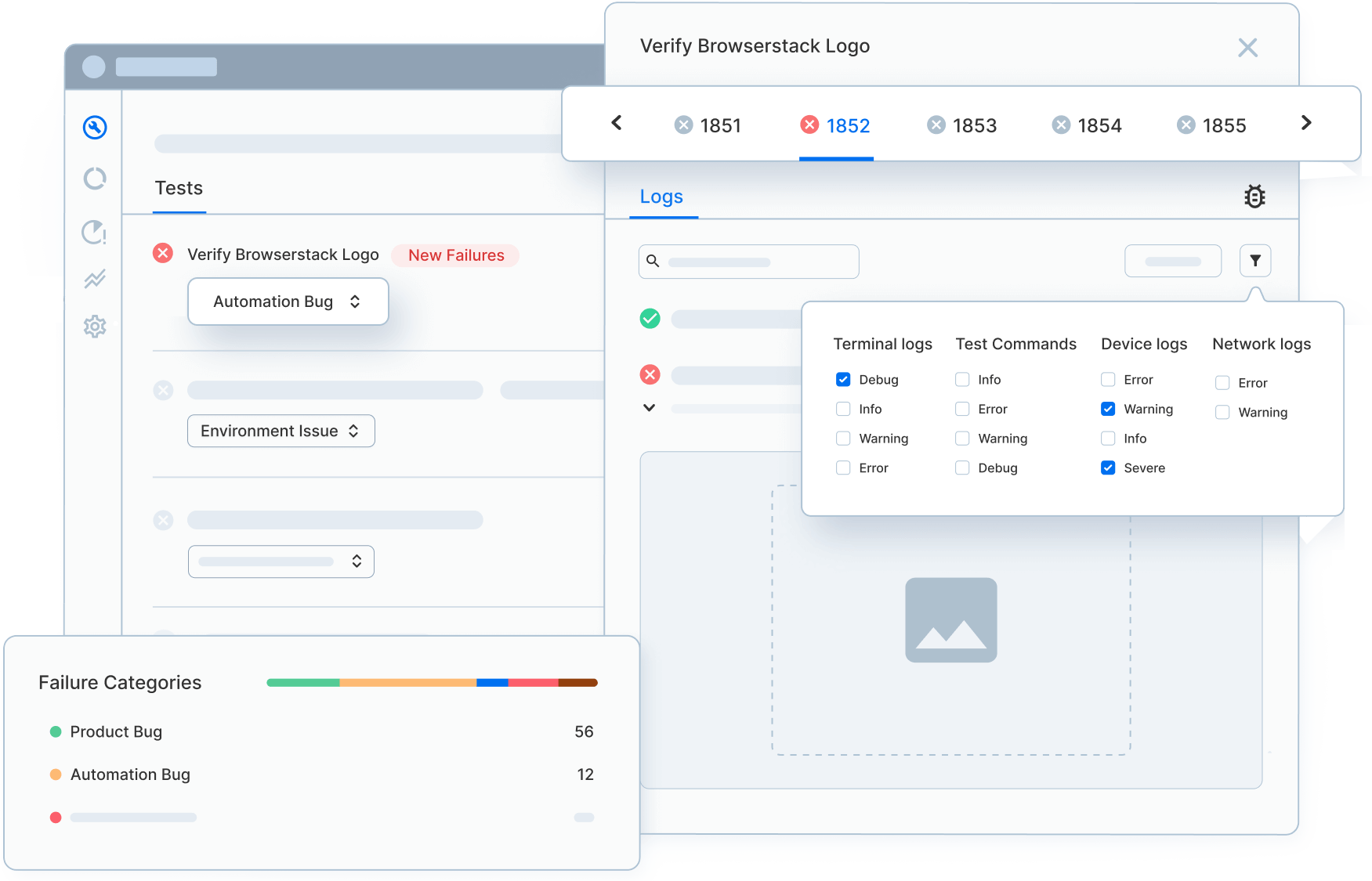
BrowserStack Automate is a cloud-based testing tool that lets teams run JavaScript tests on real browsers and devices at scale, making it easy to catch rendering glitches, compatibility issues, and timing bugs that local setups miss.
6. Performance Testing
JavaScript heavily influences page performance, so it must be tested for efficiency as well as correctness.
Performance testing includes:
- Measuring bundle size, parsing time, and execution timing.
- Profiling long tasks, blocking scripts, or heavy computations.
- Validating smooth interactions under stress, such as rapid clicks or large network payloads.
Performance issues often surface only on low-end devices, making this testing critical.
7. Static Analysis
Static analysis tools evaluate JavaScript before it runs, helping catch bugs automatically.
This usually includes:
- Using linters (ESLint) to detect bad patterns, unused code, or inconsistent styles.
- Running type checkers (TypeScript, Flow) to prevent common runtime type errors.
- Enforcing rules that reduce technical debt and maintain cleaner code.
Static analysis improves quality and reduces debugging later.
What Does Testing JavaScript in Browsers Involve?
Testing JavaScript in browsers means verifying that scripts behave consistently across different rendering engines, devices, and environments. It covers more than just checking for syntax errors—browser testing evaluates how JavaScript interacts with the DOM, handles events, processes asynchronous operations, and responds to real network conditions.
It typically includes:
- Ensuring features work the same across Chrome, Firefox, Safari, Edge, and mobile browsers
- Validating DOM manipulation, user interactions, and UI updates
- Checking console errors, event timing, Promise behavior, and API responses
- Testing performance under different CPU speeds, memory limits, and network conditions
- Confirming compatibility by testing older browser versions
How to Check Browser Compatibility in Javascript
Here are five methods or types of tools to check browser compatibility for JavaScript.
1. BrowserStack Automate
BrowserStack Automate is a cloud-based automated testing platform designed to execute JavaScript-powered UI tests on real browsers and devices. It integrates seamlessly with existing test frameworks, CI pipelines, and development workflows, making it easy to run automated tests at scale without maintaining an internal device lab.
Instead of relying on emulators or assumptions about browser engines, Automate runs your Selenium, Playwright, or Cypress tests on actual versions of Chrome, Safari, Firefox, Edge, and mobile browsers—ensuring full accuracy in compatibility checks.
Key Features:
- Real Browsers and Devices: Tests run on real Chrome, Safari, Firefox, Edge, Android, and iOS devices, allowing JavaScript to execute on true browser engines—not simulated ones.
- Wide Browser Coverage: Access to thousands of browser–OS combinations, enabling verification of feature support, event behavior, async timing, and DOM rendering under diverse environments.
- Selenium, Playwright, and Cypress Support: Existing JavaScript test suites run without major changes, making it simple to extend unit or integration tests into full browser compatibility checks.
- Parallel Test Execution: Run tests simultaneously across multiple environments, significantly reducing total test execution time.
- Network and Performance Controls: Simulate variable bandwidth, latency, and CPU load to observe how JavaScript behaves on real-world device conditions.
- Video, Screenshots, and Logs: Every test session records full diagnostics—console logs, network logs, JavaScript errors—to quickly identify compatibility issues.
2. JSFiddle
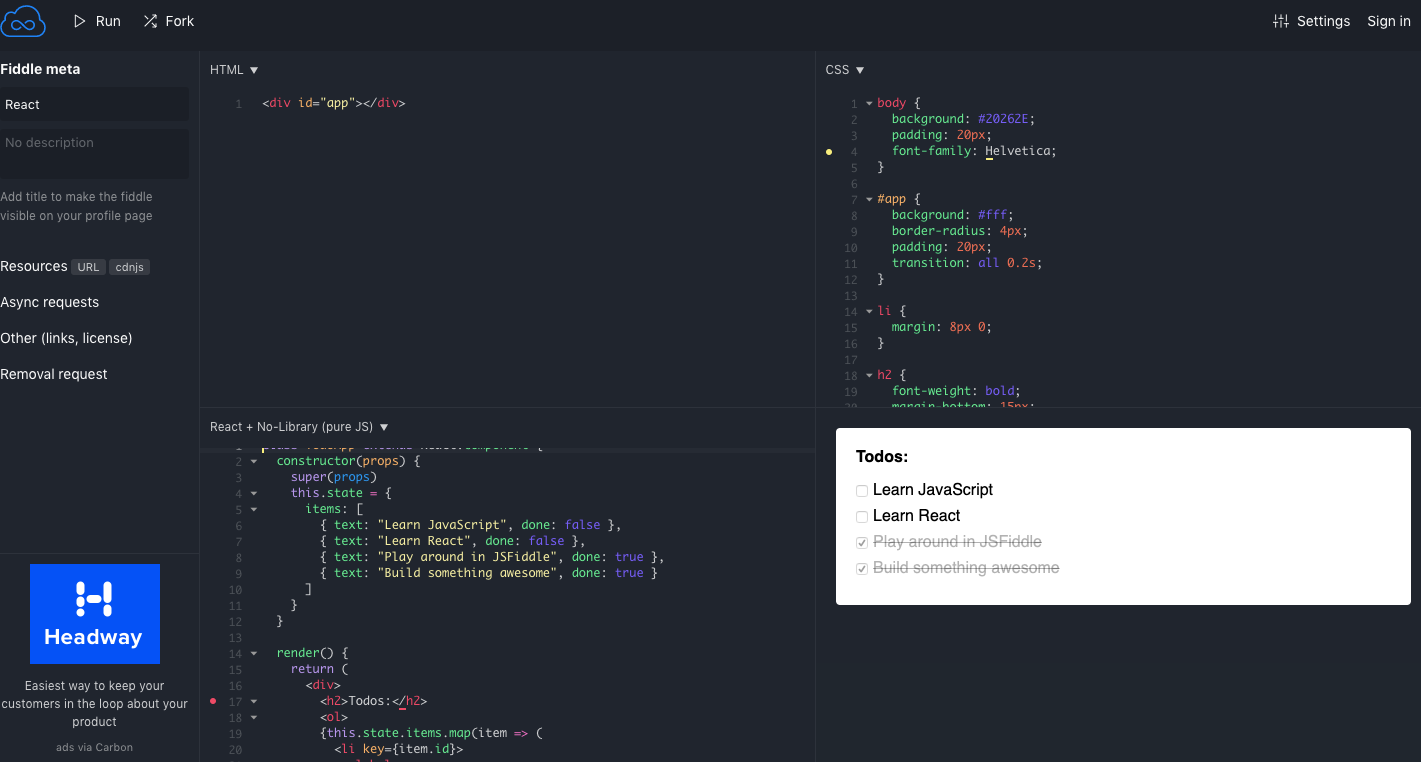
JSFiddle is an online tool that enables a QA to instantly test HTML, CSS, and JavaScript directly in the browser. Introduced in 2009, it was initially known as Mooshell. This tool is compatible with popular JavaScript frameworks like Vue, React, etc. In it, HTML, CSS, and JavaScript code snippets are referred to as fiddles. JSFiddle is known for its easy-to-use interface.
The user can type some JavaScript along with HTML and CSS and verify results on the spot. JSFiddle’s dashboard is quite upfront and divided into three sections – HTML, CSS, and JavaScript. For a better understanding, refer to the image below.

3. CodePen
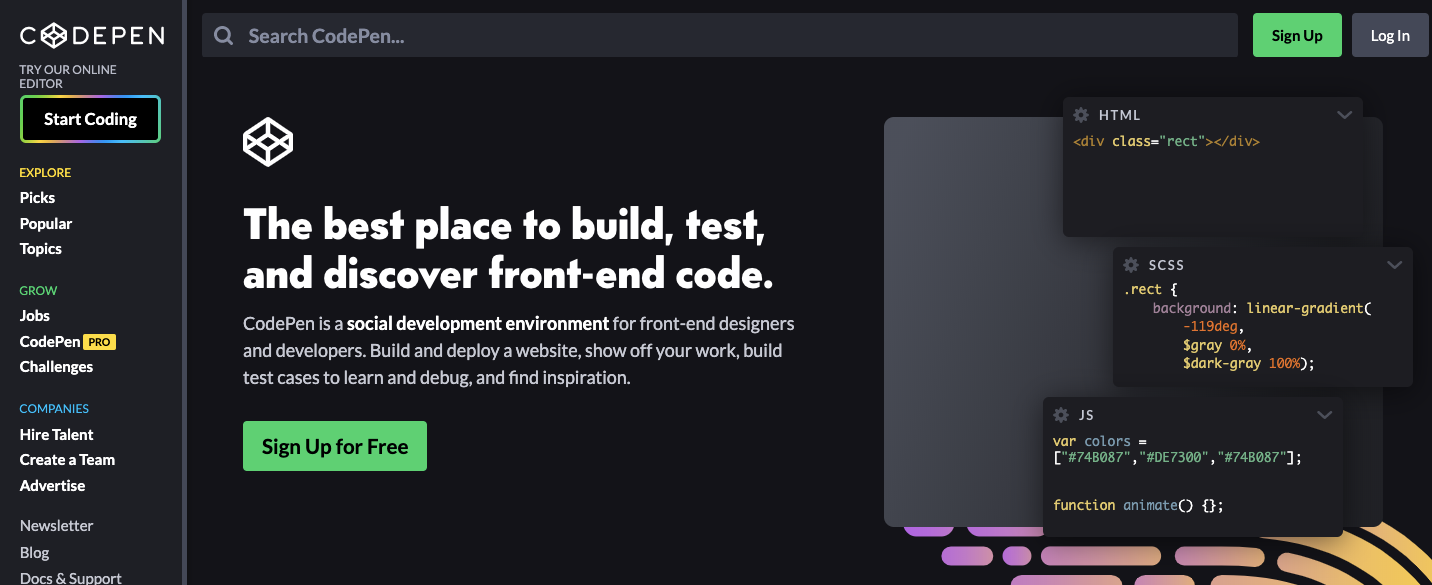
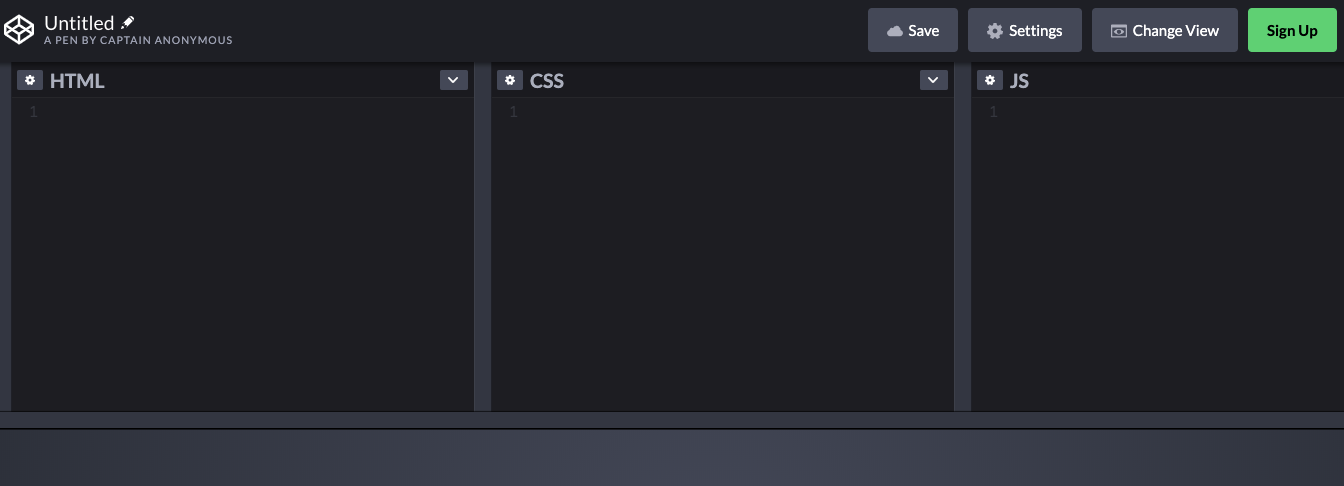
Introduced in 2012, CodePen is an online platform similar to JSFiddle for testing HTML, CSS, and JavaScript code snippets called Pens. One can start scripting in the editor and instantly test the code for desired outcomes. However, CodePen is not just restricted to coding and testing; it operates as a social community that provides an online learning environment. Aspiring developers can share their work on this platform.
With a whopping 33000 active users, it’s one of the largest developer communities online. CodePen provides numerous exciting features like Asset hosting, Collab mode, and more.
Refer to the image below for a quick glimpse of the interface.


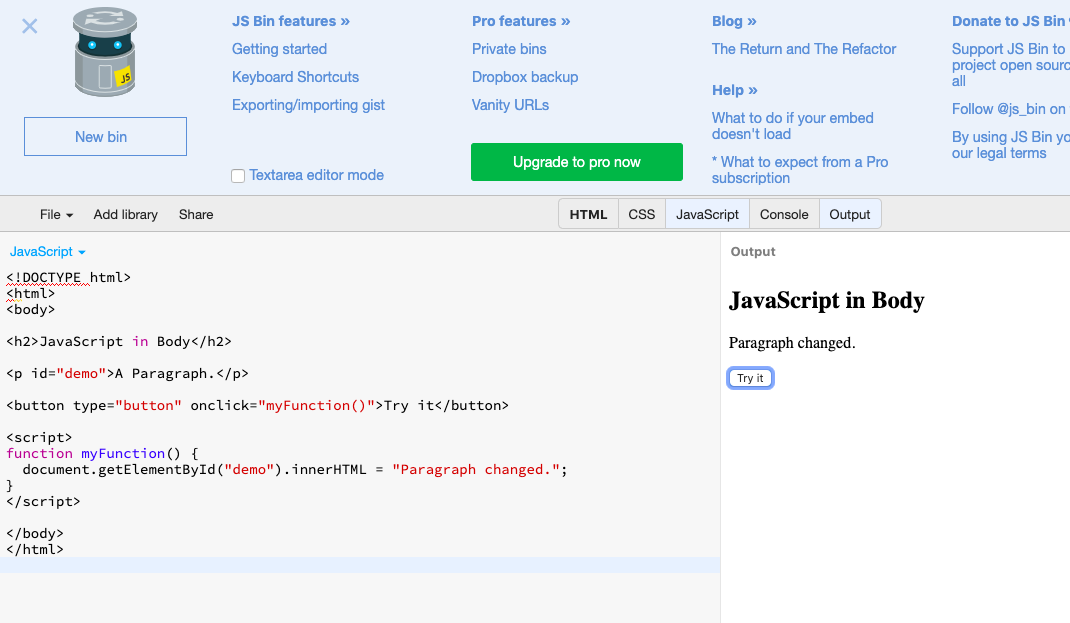
4. JSBin
JSBin is an effective alternative to JSFiddle. Its features also enable users to experiment, learn, and teach. The script written and saved in JSBin by a particular user is called a Bin.
For every Bin, a URL is generated. This URL can be shared to display the user’s work or request code improvements, thus facilitating increased collaboration.
Using the built-in editor, one can quickly start testing their Bins written in HTML, CSS, and JavaScript. One can also access premium features like Private bins, and Dropbox backup by upgrading to the pro version. Refer to the image below for a clear picture of the JSBin UI.

Note: Once changes have been made to any JavaScript code, it must be tested on multiple real browsers and devices to establish compatibility with each device-browser combination. Check browser compatibility Javascript on 3500+ real browsers and devices on BrowserStack.
Test Javascript on Real Device Cloud
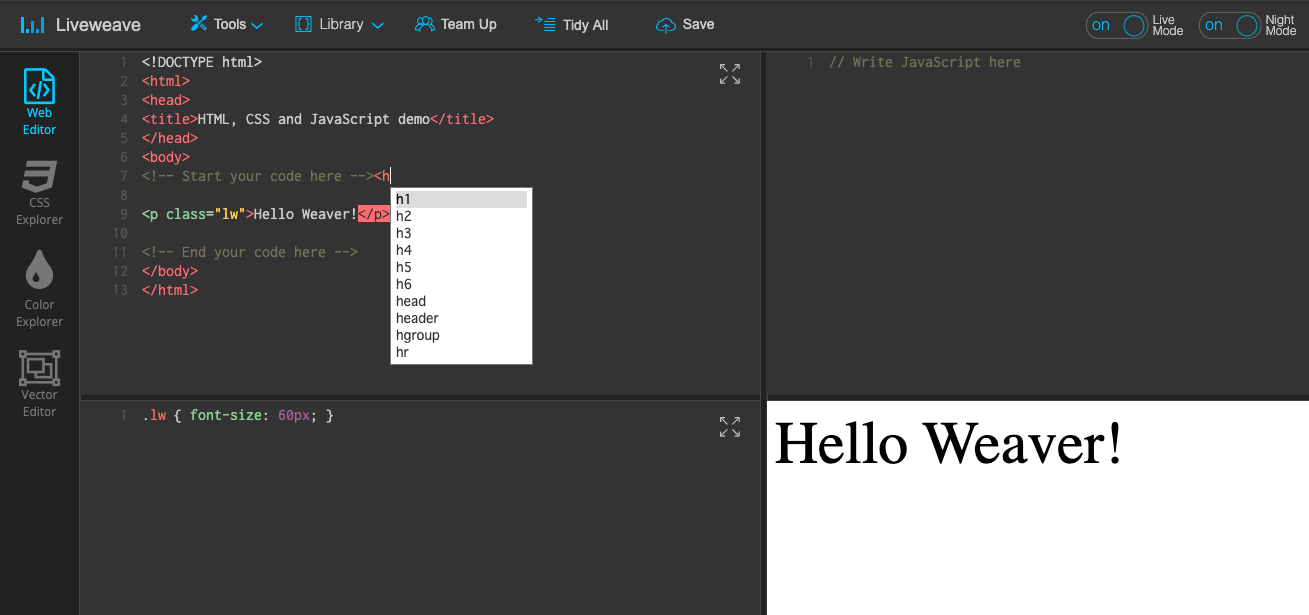
5. Liveweave
Liveweave is yet another coding platform for developers or web designers to write, test, and share JavaScript, HTML, and CSS code with their team members. This platform provides exciting features like live preview, night mode, and code hinting. Code hinting, in particular, makes programming easier for beginners by providing a drop-down list of commonly used tags. Liveweave also supports several popular libraries like jQuery, AngularJS, and Bootstrap.

These simple ways to test JavaScript can benefit developers and web designers. However, users can also choose to use developer tools for particular browsers. For example, a QA can debug JavaScript errors using the JavaScript Console in Chrome developer tools. Similarly, DevTools for other popular browsers like Firefox and Safari can be an efficient alternative to the abovementioned tools.
6. Using DevTools to Test JavaScript
Browser DevTools give deeper visibility into JavaScript execution by exposing logs, errors, performance metrics, and network activity.
- Use the Console to detect syntax errors, runtime exceptions, and deprecation warnings.
- Set breakpoints in the Sources panel to step through JavaScript line by line and pinpoint logic flaws.
- Inspect network requests to ensure APIs return expected data, handle failures, and respond consistently across browsers.
- Use the Performance panel to analyze slow scripts, layout thrashing, long tasks, and memory usage on different engines.
- Emulate device profiles and throttled networks to understand how JavaScript behaves under varied constraints.
Why Should You Perform JavaScript Cross-Browser Testing?
JavaScript powers most interactive behavior on the web, but every browser interprets scripts slightly differently.
Cross-browser testing ensures your code delivers consistent functionality, performance, and user experience across the wide range of engines, devices, and OS versions your audience uses.
- Different browsers handle JS features differently: ES6+ syntax, async operations, event timing, and DOM APIs may behave inconsistently across Chrome, Firefox, Safari, Edge, and mobile browsers. Testing prevents logic failures that only appear in specific environments.
- Browser engines introduce unique quirks: V8, WebKit, and Gecko each have subtle differences in rendering, caching, layout measurements, and event propagation. Cross-browser testing exposes these variations early.
- Users access your app on diverse devices: Touch interactions, network constraints, memory limitations, and performance bottlenecks vary significantly between desktop and mobile devices—and even between models.
- Older browsers may lack required features: Without testing, missing APIs, unsupported JavaScript features, or absent polyfills can silently break functionality for a large portion of users.
- Real-world failures are costly: A flow that works in one browser but breaks in another can impact conversions, accessibility, and trust—especially for key journeys like sign-in, checkout, or form submissions.
- Testing prevents regressions during updates: New browser releases and framework changes can introduce unexpected incompatibilities. Running cross-browser tests helps teams stay ahead of breakages.
BrowserStack Automate makes cross-browser JavaScript testing effortless by running your scripts on thousands of real desktop and mobile browsers. Instead of relying on emulators or assumptions, you can validate JS behavior, catch engine-specific bugs, and debug console errors in true user environments.
This ensures every interaction, API call, and UI update works consistently before your code ships.
Common JavaScript Browser Issues & How to Fix Them
JavaScript often fails in subtle ways across browsers; Here are some of the points on JavaScript compatibility issues and how to solve them.
Inconsistent Support for Modern JS Features
- Problem: Newer syntax like let, const, arrow functions, optional chaining, or async/await works in modern browsers but breaks in older ones.
- Fix: Use a transpiler such as Babel with a browser-targeted config, and bundle your code so older browsers receive transpiled output.
Missing or Partial Web API Support
- Problem: APIs like fetch, IntersectionObserver, ResizeObserver, localStorage, or WebSockets behave differently or may not exist in some browsers.
- Fix: Use feature detection (if (‘fetch’ in window)), load polyfills only when needed, and always define fallbacks for non-essential features.
DOM and Layout Differences
- Problem: DOM queries, class manipulations, or calculations based on offsetWidth, scrollHeight, or bounding rectangles may return slightly different values across engines.
- Fix: Avoid layout-dependent magic numbers, rely on CSS for layout as much as possible, and centralize DOM helpers so cross-browser adjustments live in one place.
Event Handling and Timing Issues
- Problem: Click, scroll, input, or keyboard events fire in different orders or with different defaults; debounced or throttled handlers may behave inconsistently.
- Fix: Normalize event handling with utility functions, prevent default behavior explicitly where needed, and test timing-heavy logic (animations, debounced calls, setTimeout) across multiple browsers.
Async and Promise-Related Bugs
- Problem: Promises resolve in unexpected orders, unhandled rejections get swallowed, or async/await chains behave differently when mixed with legacy callbacks.
- Fix: Always return promises from async functions, handle errors with try/catch or .catch(), and avoid mixing callbacks and promises within the same flow.
CORS and Network Differences
- Problem: Requests that work locally fail in some browsers due to stricter CORS rules, different default headers, or cookie handling.
- Fix: Configure proper CORS headers on the server, make origins explicit, and test authenticated flows across browsers and devices, not only on localhost.
Storage, Cookies, and Privacy Modes
- Problem: localStorage, cookies, or session-based logic fails in private mode or on certain mobile browsers with aggressive tracking prevention.
- Fix: Detect storage availability gracefully, handle quota errors, and design flows that degrade gracefully when storage is limited or unavailable.
Mobile and Touch-Specific Issues
- Problem: Touch events, scroll locking, input focus, and virtual keyboards behave differently on mobile browsers, causing broken interactions.
- Fix: Explicitly test tap, swipe, and input flows on real mobile devices, use pointer events where possible, and avoid relying on desktop-only event assumptions.
Read More: Common JavaScript Issues and its Solutions
Best Practices for Cross-Browser JavaScript Testing
Consistent behavior across browsers comes from a deliberate strategy; the points below outline best practices to follow for JavaScript testing.
Define a Browser Support Matrix
- Start by listing which browsers, versions, and platforms you officially support.
- Prioritize testing on those environments first instead of chasing every edge-case engine.
Use Feature Detection, Not User-Agent Checks
- Rely on if (‘IntersectionObserver’ in window) instead of parsing the user agent string.
- Build with progressive enhancement: core features should work without advanced APIs, while modern browsers get enhanced behavior.
Read More: How to Fix JavaScript Rendering Issues
Standardize Your Build Pipeline
- Use a bundler and transpiler to generate browser-friendly output from modern JavaScript.
- Configure targets (e.g., via browserslist) so tooling knows what environments to support.
Make DevTools Part of Your Workflow
- Always check console errors in each browser, not just Chrome.
- Use breakpoints, network inspection, and performance profiling regularly, especially around new features.
Write Automated Tests for Critical Flows
- Add unit tests for pure logic and integration or end-to-end tests for flows like login, checkout, or form submissions.
- Run these tests at least on one Chromium-based browser and one non-Chromium browser to catch engine-specific issues early.
Test on Real Browsers and Devices, Not Just Emulators
- Emulation is useful for quick checks, but it often misses rendering and input quirks.
- Use real desktop and mobile browsers to validate JavaScript behavior under real hardware, OS, and input conditions.
Use BrowserStack for Scalable Cross-Browser JS Testing
- Run JavaScript-heavy flows on cloud-based testing tools like BrowserStack Automate’s real devices to see how scripts behave on real hardware and OS versions.
- Use BrowserStack Automate to plug your test suites into CI so cross-browser JavaScript issues are caught before release.
Log and Monitor Cross-Browser Issues
- Track which browsers and devices experience the most JavaScript errors.
- Feed those insights back into your test priorities, focusing regression tests on fragile areas.
Keep Code Defensive and Observable
- Guard against null/undefined access, missing APIs, and unexpected response shapes.
- Add meaningful logs around critical flows so debugging cross-browser issues becomes faster.
Conclusion
Testing JavaScript in one or two browsers used to feel “good enough” to me—until I started seeing features break in places I never expected. Online tools like JSFiddle or CodePen are great for quick checks, but they don’t show how code behaves on real browsers and devices. Once I began running my scripts across actual environments, the differences were impossible to ignore.
That’s why I rely on BrowserStack when I need to know my JavaScript works everywhere. Being able to test on real browsers, real devices, and different OS versions gives me confidence that users won’t run into surprises I missed locally.