Attrition, often known as customer churn, is the rate at which customers decide not to buy more of a company’s goods or services. An approach to calculating this rate is through customer attrition analysis.
Churn analysis shows you what proportion of your consumers doesn’t make a return purchase compared to the proportion that does repeat business. You might be able to see trends that can prevent failure or propel an already successful product or service by delving further into these numbers. A high churn rate is bad for a company, and you need to improve customer engagement and bring users back to the platform.
Before we dig into this topic, let us see the primary reasons why customers churn.
- Need for the product
- UI is complex
- Lack of value
- Poor user experience
- Price
- Customer fit
This article will show how testing can help you overcome a few of the above challenges and improve customer retention.
What is Customer Churn
Customer churn or customer attrition refers to the loss of customers who stop doing business with a company over a certain period. It’s an important metric that helps businesses understand how well they retain their customers.
Reasons for Customer Churn
Here are the common reasons why customers churn:
- Poor Customer Service: Customers tend to leave if their concerns aren’t addressed quickly, respectfully, or effectively.
- Product or Service Doesn’t Meet Expectations: When the actual experience falls short of what was promised or advertised, trust is broken, and customers move on.
- Better Competitor Offerings: If a competitor offers better features, pricing, or user experience, customers may switch without hesitation.
- Lack of Engagement or Communication: Failing to maintain regular, meaningful contact with customers can make them feel neglected or forgotten.
- High Pricing or Hidden Costs: Unexpected charges or high costs relative to value can drive customers away, especially in price-sensitive markets.
- Complex User Experience: If a product is difficult to use or has a steep learning curve, customers may abandon it in favor of simpler alternatives.
- Lack of Personalization: Generic experiences that don’t align with customer needs or preferences can reduce loyalty.
- Technical Issues or Downtime: Frequent bugs, crashes, or service interruptions harm trust and disrupt usage, leading to churn.
- Negative Reviews or Social Proof: Bad publicity or peer opinions can sway customers to reconsider your brand.
Read More: What is End User Experience Monitoring?
How to Calculate Customer Churn?
Here’s the formula to calculate customer churn:
Customer Churn Rate=(Customers lost during a period/Total customers at the start of that period/)×100
For example:
- In January, you had 600 customers
- By the end of January, you had 550 customers
That means you lost 50 customers during the month.
So, customer churn would be: (50/600)* 100 = 8.333%
Types of Customer Churn
Here are the different types of customer churn
- Voluntary Churn: Customer chooses to leave (e.g., cancels subscription).
- Involuntary Churn: Unintentional loss (e.g., payment failure).
- Active Churn: Customer directly cancels or requests to leave.
- Passive Churn: Customer stops using the product without cancelling.
- Revenue Churn: Loss of revenue due to downgrades or cancellations.
- Segment Churn: Churn within specific customer groups (e.g., new users, regions).
What is Customer Retention
Customer retention refers to a company’s ability to keep existing customers over time and encourage them to continue buying or using its products or services. It focuses on building loyalty, reducing churn, and maximizing the value of each customer relationship.
Correlation between Customer Retention and Customer Churn
Customer retention and customer churn are two sides of the same coin, i.e, they measure the opposite outcomes of customer behavior. Improving customer retention automatically reduces churn, and vice versa. A strong retention strategy is one of the most effective ways to combat customer churn.
Different ways to Reduce Customer Churn and Improve Customer Retention
Testing your deliverables on time decreases the risk of bugs and errors when the end-user access the product. This gives the user a seamless experience in enjoying the services. Adopting testing methods will, in turn, help businesses improve customer retention and increase customer engagement on the website.
How to Red uce Customer Churn and Improve Customer Retention:
- Build Effective solutions
- Create a Intuitive Website
- Target the right audience
- Pay attention to complaints
- NPS or CSAT surveys to gauge customer satisfaction
- Offer long term contracts
- Leverage data to identify high-risk customers
- Be a leader in communication
- Expand your knowledge about clients
- Enhance the incentive structure
1. Build Effective solutions
One of the ways to improve customer retention is by delivering good products.
Assume your product is a music streaming service with a subscription. After conducting a churn analysis with the help of an analytics tool, your team identifies a cohort of subscribers who log in only a few times per month. You discover that customers who log in less than four times per month have a higher chance of cancelling their subscriptions or churning. Now, you need to build solutions to this problem.
2. Create an Intuitive Website
A user-friendly website makes it easy for customers to find what they need, complete tasks, and enjoy their experience. Confusing navigation, slow load times, or broken links can frustrate and drive users away.
Regularly test for usability, performance, and cross-browser compatibility to ensure a smooth experience across all devices.
3. Target the Right Audience
Attracting customers who truly need your product ensures better engagement and satisfaction.
If your offering doesn’t match their needs, they’re more likely to churn quickly. Use customer personas and refined marketing to reach the most relevant users.
4. Pay Attention to Complaints
Customer complaints offer direct insight into pain points. Ignored complaints can quickly turn into churn, while resolved issues build trust and loyalty. Set up quick response systems and treat every complaint as an opportunity to improve.
5. Use NPS or CSAT Surveys
Net Promoter Score (NPS) and Customer Satisfaction Score (CSAT) help gauge how happy customers are. Low scores signal dissatisfaction and potential churn. Act on survey results by following up with unhappy customers and improving weak areas.
6. Offer Long-Term Contracts
Offer discounted or value-packed long-term plans to encourage customers to commit. This increases retention and gives you more time to prove your product’s value. Offer flexible upgrade options and incentives to keep long-term customers engaged.
7. Leverage Data to Identify High-Risk Customers
Analyze behavior patterns like reduced usage, support tickets, or declining engagement.
Early detection of churn signals allows proactive outreach to prevent loss. Use analytics tools and churn prediction models to track and act on warning signs.
8. Be a leader in communication
You can show that you care about your customers by ensuring they get the most out of your product or service by getting in touch with them before they need you.
However, not just any outreach will do. You should provide the resources or messages related to how they use your products or services.
For instance, you might send a pleasant reminder to someone who signs up for your product or service if you discover they aren’t using all the options accessible to them.
9. Expand your knowledge about clients
Gathering user feedback is an essential part of any UX approach. It allows you to reduce churn and improve customer retention. Receiving customer feedback will give you a clear picture of the unmet needs or difficulties that your users might have with your current product version. It’s essential to gather feedback correctly based on what you need to learn.
Suppose you want to compare the behavioural effects of a step-by-step onboarding instruction and a single splash page with advice. In that case, you should do field tests using a prototype or digital record sessions with a test group.
Quantitative information from a survey may be sufficient if you want to understand the preferences of your user community concerning a few particular categories.
These diverse research methods will lead to a better comprehension of how your audience uses your product.
10. Enhance the incentive structure
An entire school of thought exists on making digital user interfaces addictive. Its basic tenet is that UX design may reinforce the effort and reward loops in the brain that keep users returning for more such as badges, images, sound cues etc.
To some extent, you can prevent individuals from quitting and keep them returning to experience more variable rewards by using the correct combination of these strategies.
A prime example is progress bars. You can improve the amount of effort put forth to attain a goal by displaying to the users a dynamic graphic that depicts their proximity to that objective. The main idea is that people attempt harder as they get closer to their goals.
How does testing help in staying ahead of the competition
Speed and accuracy are the two crucial elements that businesses need to have to stay relevant. Given the technological advancements, companies need to operate at an extraordinary level to stay ahead of the severe competition. Software testing enables them to identify product flaws and fix them. This helps you improve customer retention as well as the performance of the product.
Any software product’s success depends heavily on effective testing. To meet the complex needs of today, most businesses rely on automation testing to expedite the process in addition to the manual testing process. Additionally, most businesses have come to the conclusion cross browser testing service is also essential to improve the Software Development Life Cycle (SDLC) process.
Today most products have multiple competitors. If you take the example of SaaS, every SaaS product has a minimum of nine competitors; the e-commerce market is growing at 23% yearly. Therefore, customer experience will be one of the key differentiators in your business. And, when it comes to UX, testing invariably plays a huge role. Testing helps you achieve the below results.
- Faster and More Reliable UI Testing
When a user navigates a website, the user interface (UI) is the first thing that catches their eye. The User Interface’s appearance and feel should receive appropriate attention.
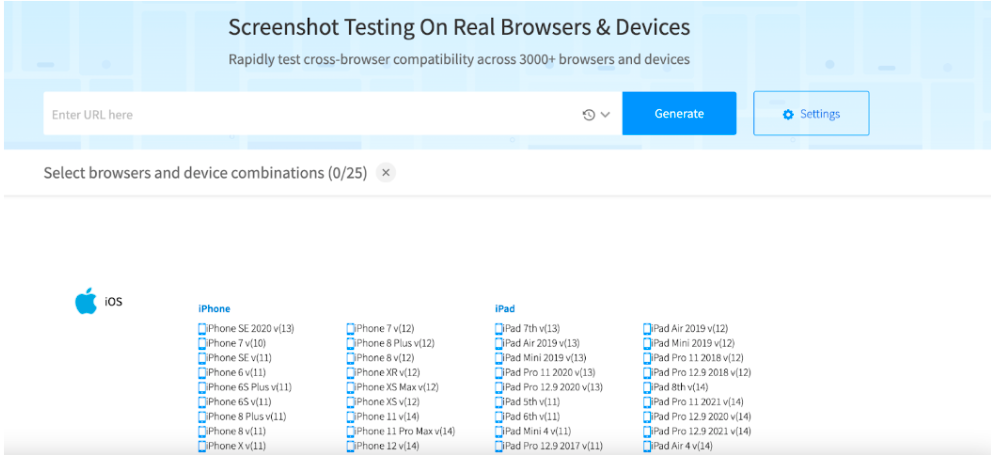
Also, your users will access the website or application from different devices. Therefore it is necessary to ensure that they render correctly across devices. BrowserStack allows you to perform manual and automation testing on 3000+ different devices and browsers. You can seamlessly test your website, web, and mobile apps across different resolutions and devices.
Screenshot testing checks to see if all UI elements are presented appropriately, including size, color, shape, and placement.
The development of automated visual validation tools has made image-based testing easier. These instruments aid in the discovery of flaws that manual testing frequently misses.
One cannot perform the implicit validation of whether the UI elements are properly presented on-screen or not without manual involvement. You can use BrowserStack’s screenshot testing tool to get a screenshot of your website from different devices.
- Reducing maintenance and unpredictable results
The maintenance of the test suite/script is one of the most frequent issues with testing.
Let’s imagine we run 500 tests per day to make sure the application’s functionality complies with the specifications and discover that 50% of the tests failed. In this situation, it takes a lot of time to figure out why things are failing and troubleshoot the issue. This entails figuring out how to fix the script’s flaws. Following that, we must take our time rerunning the test cases.
Through the various process, testing may avoid such problems. It begins with identifying software-related issues before they arise and resolving them before we are aware of the potential for failure. It aids in the removal of flaky scenarios—those that randomly fail throughout each execution.
Also Read: How to avoid Flaky Tests?
Maintaining an in-house device farm that allows you to reproduce and test on different devices is a tedious task. BrowserStack offers a real device cloud library. Using this, you can access real devices hosted on the cloud remotely.
- Learning continuously from production data
The goal of any product that aims to grow is to improve usability. Autonomous testing is used to develop tests based on production or real-time data. Additionally, you may link your live applications to the testing cycle using live production data. This makes it easier for you to see how the product benefits customers. Autonomous testing detects the operations that the application frequently does and groups them into reusable components. The recently developed reusable components are introduced into the tests.
- Accuracy
Even a seasoned tester may struggle to retain accuracy when working on a monotonous assignment. Most tasks can be completed by automated testing, usually more accurately. This can help testers save time and effort because it automates repetitive jobs. Testers can focus more on developing new test cases or jobs requiring human involvement.
- Enhanced Test Coverage
Test coverage defines the percentage of code that is tested. For example, if you have 1000 lines of code, then your test cases should test all of it; if it tests only 500, then your test coverage is 50%.
Also Read: How do you ensure maximum test coverage?
The use of Automation in testing extensively expands the scope of testing. It can verify that the program is functioning as intended by checking the contents of files, data tables, program states, and many other things. In contrast to manual testing, automation technologies make it possible to execute thousands of test cases simultaneously.
- Defect Monitoring
In existing manual testing, defects could go unnoticed for a long time. If these flaws are initially disregarded, fixing them may cost a lot of money. Automation testing can quickly discover hidden defects, saving manual testers time. This will automatically assign QA team members to fix any bugs that cannot be auto-corrected.
Importance of testing new features
Although it seems like automation is the norm these days, you should automate not all test management activities. To test some components of a project, switching back to manual testing might even be more advantageous in some circumstances. The only issue is for firms to comprehend which approach will work best on each occasion.
Also Read: Manual Testing vs Automation Testing
Though manual techniques give testers greater operational freedom, they are not necessarily as accurate as automation. This frequently implies that the same code and scripts will be used every time because automated testing is intrinsically helpful for repeated scenarios. Creating test cases, using the automation tool to design them, and then running the test are all time-consuming if testers want to work on an idea they have right immediately.
Website elements that improve customer engagement
There are several different sorts of interactions regarding testing elements in a website. Here are a few to serve as an illustration.
Also Read: How to Perform Mobile Website Testing
- Distinctive value proposition: Successful businesses can convey that they solve significant challenges. Your UVP ought to be your most important advantage when attracting leads and consumers. Visitors must see it immediately when they open your WordPress website, which is why it should always be front and centre, above the fold, on your homepage or landing page.
- Call to Action: The phrase “call-to-action” refers to any user activity on your website. Some actions, such as selecting buttons and links, managing subscriptions, clicking social media sharing buttons, leaving or reading comments, completing forms, etc., might be considered. A CTA can instantly convert a website visitor. The conversion rates demonstrate this when a CTA is powerful and strategically placed.
- Dynamic infographics: In web design, infographics are nothing new, but dynamic infographics take it a step further. These kinds of visual aids can quickly become much more intriguing and engaging by adding levels of interaction. Since there is no ideal method to present information in an infographic, you may use your creativity. Personalised infographics are a more advanced variant that may modify data to meet a user’s unique needs.
- Establishing test requirements: Make sure to include testing requirements. Whether it’s a minimum level of statistical confidence or a test timeframe, ensure you’re setting yourself up for testing success: concrete hypothesis + testing requirements + a/b testing tool = analysis-driven next steps.
- Cross browser compatibility: As a company, you can never be sure of the device that your users use to access your website. It could be something as a monitor to something as small as a mobile device. Therefore it is essential to test your website on multiple devices and browsers to ensure cross browser compatibility.
BrowserStack allows you to test your website on 3000+ devices and browsers seamlessly.
Conclusion
Improving customer retention goes beyond great features. It’s about delivering a smooth, reliable experience every time. Minor bugs or slow load times can drive users away, making website testing essential.
BrowserStack helps ensure your website works flawlessly across all devices and browsers, so you can reduce churn and keep customers engaged.