When it comes to software testing, QA professionals rely on two primary approaches: manual testing and automation testing.
Each method offers distinct advantages and disadvantages impacting resource allocation and testing efficiency.
This article will explore both approaches, discussing best practices and key differences to help testers decide when to utilize manual testing versus automation.
What is Manual Testing?
In traditional manual testing, testers actively search for defects in the software by following a detailed test plan that includes various test cases.
This process requires testers to adopt an end user’s perspective, assessing whether the website or mobile app functions as intended or exhibits unexpected and often erroneous behavior.
Testers must identify discrepancies and inconsistencies from the expected behavior and report them as defects to developers. Developers then need to replicate these bugs and address them accordingly.
This occurs amidst pressure from multiple teams to deploy changes to production as quickly as possible.
Benefits of Manual Testing
Below are some of the key benefits of manual testing
- Manual testing allows for broader participation, simplifying the hiring process.
- It facilitates rapid and precise feedback on the software.
- Manual test cases can be applied across various testing scenarios.
- This approach easily adapts to modifications in the user interface.
- It is more economical as it does not require investment in automation tools and processes.
When Should You Perform Manual Testing?
Manual Testing prevails when cognitive and behavioral abilities are required to test the software. It mainly works well for testing Functionalities, User Interface (UI), User Experience (UX), Website & App Behavior, Features, and User Acceptance.
Manual testing should be performed when
- Need for flexibility: Manual testing allows QA teams to adapt and provide fast, direct feedback quickly.
- Short-term projects: For projects focused on minor features, avoiding the costs and effort associated with setting up automation for short-term initiatives is more efficient.
- Testing end-user usability: Human testers can uniquely assess the overall user experience and application behavior, something machines cannot replicate as effectively.
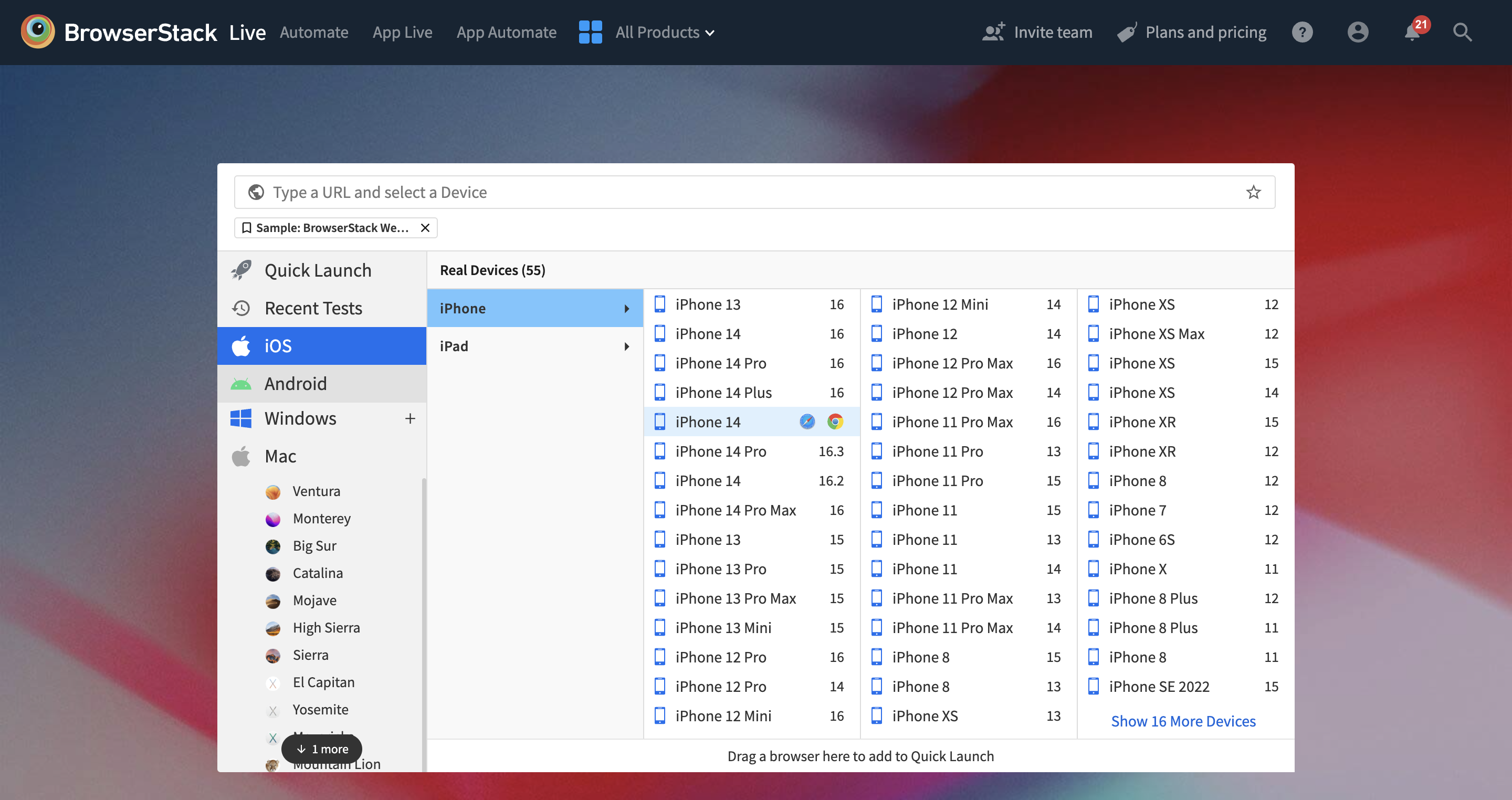
To make your Manual Testing comprehensive, BrowserStack Live can help with access to 3500+ real devices and browsers on a real device cloud platform.
Challenges of Manual Testing
Below are some challenges of manual testing:
- Not all defects may be detected, as 100% test coverage is not guaranteed.
- Complex cases may require higher expertise, despite manual testing being accessible to anyone.
- It is time-consuming, requiring extensive effort to create and execute test cases for all functionalities manually.
- The process cannot be recorded or reused, limiting efficiency for future testing.
- Manual testing is less reliable due to the potential for human error in test design and execution.
What is Automation Testing?
Automation testing uses frameworks to run tests. Each framework is scripted with the rules of automation about the software to be tested. This framework is integrated with the various components like
- function libraries,
- test data sources,
- object details
- other reusable modules
Choosing the right automation testing framework is essential, as it could optimize the testing process by delivering high performance with low maintenance costs.
Depending on the business requirements, this framework could be linear, structured, data-driven, key-driven, hybrid, or agile. The automation framework provides the required infrastructure that the automation testing tool can use to perform testing.
Read More: Best Automation Testing Tools for 2024
Benefits of Automation Testing
Below are the benefits of automation testing:
- Automation testing is cost-effective, enabling large-scale testing with faster execution and higher accuracy.
- It detects more bugs, especially in repetitive tasks like regression testing, by running tests periodically without manual effort.
- Automated tests can be recorded and reused, which saves time and resources.
- It eliminates human error and fatigue, as tests are run by software tools.
- Automation ensures comprehensive test coverage, thoroughly testing even the smallest components.
When Should You Perform Automation Testing?
Whenever there is Regression Testing, and tests where scalability and test coverage are the priority, Automation Testing should be prioritized.
Below are some scenarios on when to perform automation testing:
- For repetitive tasks: Automated testing is ideal for scenarios requiring repetitive test execution, such as regression testing. It ensures that newly added code does not interfere with the software’s functionality.
- When resources are limited: Automation is a practical solution when limited human testers are available. It helps meet testing deadlines efficiently by executing tests without requiring extensive manual involvement.
BrowserStack Automate allows you to test various browsers, operating systems, and real device combinations. On its real device cloud platform, you can access 3,500+ different devices and browser versions.
Challenges of Automation Testing
Below are some key limitations of automation testing:
- Automated tests can’t accurately assess visual elements like color or font sizes without human oversight.
- Automation tools add to project costs, making implementation expensive.
- Test maintenance in automation is costly as software evolves.
- Errors in automated scripts can lead to missed bugs or incorrect results.
- Skilled professionals are needed for automation, requiring knowledge in programming and testing.
Manual Testing vs Automation Testing: Core Differences
Both manual and automation testing approaches have their significant place in the SDLC. The choice between them depends on various factors, including project requirements, time constraints, budget, system complexity, and the testing team’s skills and expertise as listed below.
| Criteria | Manual Testing | Automation Testing |
| Accuracy | Manual Testing shows lower accuracy due to the higher possibility of human errors. | Automation Testing depicts a higher accuracy due to computer-based testing eliminating the chances of errors. |
| Testing at Scale | Manual Testing needs time when testing is needed at a large scale. | Automation Testing easily performs testing at a large scale with the utmost efficiency. |
| Turnaround time | Manual Testing takes more time to complete a testing cycle, and thus the turnaround time is higher. | Automation Testing completes a testing cycle within record time; thus, the turnaround time is much lower. |
| Cost Efficiency | Manual Testing requires more cost as it involves hiring expert professionals. | Automation Testing saves costs incurred as once the software infrastructure is integrated; it works for a long time. |
| User Experience | Manual Testing ensures a high-end User Experience to the software’s end user, as it requires human observation and cognitive abilities. | Automation Testing cannot guarantee a good User Experience since the machine lacks human observation and cognitive abilities. |
| Areas of Specialization | To exhibit the best results, manual Testing should be used to perform Exploratory, Usability, and Ad-hoc Testing. | Automation Testing should be used to perform Regression Testing, Load Testing, Performance Testing, and Repeated Execution for best results. |
| User Skills | Users must be able to mimic user behavior and build test plans to cover all the scenarios. | Users must be highly skilled at programming and scripting to build test cases and automate as many scenarios as possible. |
To ensure the overall performance of the software in terms of functionality, load-bearing, UX, UI, usability, and cross-platform compatibility, it is vital to use the right testing product that addresses each of these areas effectively.
Why is Automation Testing Better than Manual Testing?
Automation testing offers advantages that make it a better choice than manual testing in various contexts.
Some key advantages are highlighted below:
- cost efficiency
- easily perform testing at a large scale,
- faster turnaround time
- better accuracy and resource efficiency
Choosing automation testing is ideal when projects involve extensive test cases, require high test execution frequency, or involve critical functionalities that must be consistently validated.
However, manual testing might still be the preferred option for smaller projects or when user experience is a primary focus.
Can Automation Testing Replace Manual Testing?
Automation testing offers many advantages, including speed, efficiency, and repeated test execution. However, it cannot fully replace manual testing, especially in areas requiring human insight and creativity, such as exploratory, usability, and ad hoc testing. These testing methods rely on a tester’s intuition and experience to identify potential issues that automated tests might overlook.
Also Read: Adhoc Testing vs Exploratory Testing
However, organizations should aim to transition from manual testing to automation testing to capitalize on the benefits that automation provides.
When to Choose Between Automation Testing and Manual Testing
As the market’s dependency on technology grew, companies needed additional features to be shipped faster, to keep pace with different user needs, and to stay ahead of the competition. Rapid development and adoption of Agile methodologies moved from being nice to have to a must-have. The automation testing market size exceeded $15 billion in 2020 and is anticipated to grow at a CAGR of over 16% from 2021 to 2027.
- Faster development cycles were introduced as a part of Agile methodologies that aimed to implement new features within a sprint that lasted a few weeks. However, while keeping the development cycles shorter, the time dedicated to software testing was reduced. This resulted in more bugs and a bad experience for users on less popular devices, who formed a long tail.
- Although Manual testing performs well in areas that require quick early results and analysis, it does not yield fruitful results for testing areas that require repeated iterations and execution of the code. It also cannot match up when the scale is huge, as it consumes time and could end up causing unnecessary delays in a fast-moving technology space.
- This is where Automation Testing comes into the picture. The ability to run iterative, parallel tests on multiple devices, browser versions, and operating systems in one go, with error logs and reports automatically generated, can easily be the difference between a market leader and a weak competitor.
Manual Testing with BrowserStack
To make your Manual Testing comprehensive, BrowserStack Live can help with access to 3500+ real devices and browsers.
- The device pool for testing must include not just the latest devices but also older devices still active in the market. Since you can’t know which device will be used to access a website or app in a highly fragmented landscape, the more devices one can run tests on, the better.
- Run manual and automated tests on 3500+ browsers-device-OS combinations
- Access desktop and mobile devices, installed with OS(Windows, macOS, Android, iOS) and browsers (Chrome, Firefox, Safari, Edge, IE, and more).
- Effortlessly identify basic and complex accessibility issues.
Automation Testing with BrowserStack
A transition to automated testing can result in faster test coverage with enhanced accuracy using BrowserStack Automate.
BrowserStack’s real device cloud provides 3500+ real browsers and device combinations that can help generate more accurate results. The cloud allows parallel testing and supports integrations with popular CI/CD tools to ensure streamlined Automation Testing.
Conclusion
For a highly efficient engineering team building awesome websites and apps, striking the right balance between manual and automation testing is essential. This ensures fast deployment of bug-free websites and apps while controlling costs.
It is important to map out which types of tests will be run manually and which parts will be done via automation. Post that, capacity planning for manual Testing, i.e., the number of users and requirements of automation Testing, i.e. the number of users and parallels, should be chalked out. Accordingly, the right solution can be created that optimizes coverage, speed, and costs.