Page speed is a key factor that ensures a seamless and user-friendly experience for visitors to your eCommerce store. A fast-loading website not only enhances user satisfaction but also builds trust and credibility for your brand.
Beyond improving your store’s reputation, a responsive website directly contributes to higher conversions and increased revenue.
This guide covers unique methods to boost your Online Store’s Page Speed or E-commerce website for maximum conversions.
Importance of improving E-commerce Website Speed
In today’s high competition, it’s not easy for an e-commerce website store to stand out. It requires a high-performing website with a quick page loading speed, a user-friendly interface, and an easy buyer journey for shoppers to increase the conversion rate. The importance of improving your page speed correlates directly with some of the major drawbacks of not improving it proactively.
There numerous drawbacks of slow eCommerce page speed are:
- High Bounce Rate: According to Google, when an eCommerce store’s website page speed falls from 1s to 10s, it increases its bounce rate to 123%. Due to slower e-commerce store speed, visitors immediately leave it and switch to a competitor’s website. Such behavior increases the bounce rate of your store, which can affect your brand’s value, and search engines will not give a boost to your store, which ends up with a loss of sales and conversions.
- Poor SERP Rankings: Ecommerce stores with slow websites will struggle to rank higher on Google, and it’s the biggest factor behind eCommerce stores not getting any sales and conversions. When customers leave the website immediately, Google considers that website irrelevant and lowers the SERP value.
Must-Read: Shopify Store Speed Optimization
- Shorter Sessions: According to studies, an eCommerce store with a 2-second delay can reduce the session length by 51%, and that can affect the store’s traffic, ranking, sales, and conversions.
- Poor Conversion Rates: According to a global study, 80% of customers said that slow loading speed is more frustrating than being temporarily down. Customers like to spend more time on an eCommerce store page that loads faster and has an easy buying process. If an eCommerce store has a lower speed, it directly affects sales. Hence, it’s crucial to optimize your ecommerce conversions.
How to Boost your Online Store’s Page Speed?
If your website is loading slow, here are some definitive methods that will boost your online store’s page speed.
15 Tips to Boost Your E-Commerce Website Speed
- Reduce the Size of High-Resolution Images
- Select a Fast Web Hosting
- Use a Content Delivery Network (CDN)
- Browser Caching
- Reduce HTTP Requests
- Minify HTML, CSS & JavaScript
- Implement Lazy Loading
- Enable GZIP Compression
- Optimize Third-Party Scripts
- Upgrade to HTTP/2
- Leverage Prefetching
- Streamline Redirects
- Use AMP for Mobile Pages
- Optimize Your Database
- Monitor and Fix Broken Links
Here is a detailed explanation of each method to boost your Online Store’s page speed:
1. Reduce the Size of High-Resolution Images
Images are the most important factor in eCommerce page speed. If you’re an e-commerce store with high-resolution and quality images, it slows down your store’s website loading speed. Software like Adobe Photoshop or WP Smush plugin that helps you to optimize all your store images, compress their size, and keep high-quality photos.
Pro-Tip: Percy by BrowserStack is the preferred solution as it provides pixel-perfect UI and makes it easy to integrate visual testing for web apps and components.
2. Select a Fast Web Hosting
To increase your store loading speed, choose a fast web hosting platform where you’ll get dedicated hosting for your eCommerce store to load the store’s page smoothly and enhance customers’ buying journeys.
Select a web hosting that includes:
- High-end cloud infrastructure
- 24/7 technical support to resolve issues
- High Uptime rate
- Provide server geographically located to the targeted audience
- Provide SSD-based solution
3. Use a Content Delivery Network (CDN)
Naturally, your e-commerce store has a large amount of content to display. Opt for a CDN that helps host your store on servers across the world as per the target audience to deliver the content (like HTML files, images, videos, etc.) faster depending on the users’ geographic location.
4. Browser Caching
To optimize the performance of your online store, you should use browser caching that helps browsers to store the most recent web pages on the server to load whenever users request to access the page easily. This way, visitors can easily access the store’s page with a fast loading speed.
5. Reduce HTTP Requests
Having lots of HTTP Requests can also cause a slow page speed. In online stores, there are lots of elements & features added to engage the visitors and influence them to make buying decisions. All these features increase the HTTP Requests from the server, and it causes a lower speed.
You need to reduce the HTTP Requests to increase your store’s page speed by removing all the unnecessary elements and features from your store and removing extensions/plugins for better enhancement.
6. Minify HTML, CSS & JavaScript
If your eCommerce store speed is slow, it is because of large HTML codes, CSS, and JavaScript files. Large files take more time to load, so it’s important to optimize these files and eliminate unnecessary lines of code, spaces, files, commas, and characters to make the files smaller in size and easy to load. This leads to increased eCommerce store speed and enhances users’ experience.
These are the most effective methods that help you to improve your ecommerce page speed.
7. Implement Lazy Loading
Lazy loading defers the loading of images and videos until users scroll down to view them. This technique ensures that only the visible content loads initially, significantly reducing the time it takes for your page to become usable.
This is especially helpful for pages with a lot of media, as it reduces the burden on server resources and provides a smoother browsing experience.
Also Read: Implementing Lazy Loading in React
8. Enable GZIP Compression
GZIP compression reduces the size of files like HTML, CSS, and JavaScript by up to 70%, allowing them to load faster over the network. This not only speeds up your website but also conserves bandwidth.
GZIP compression can be enabled through your server settings or by using plugins, ensuring quicker delivery of resources to users.
9. Optimize Third-Party Scripts
Third-party scripts, such as analytics tools, social media plugins, or live chat widgets, can negatively impact page speed. Audit these scripts to identify any that are unnecessary or poorly optimized. Use asynchronous loading for essential scripts so they don’t block other resources, and periodically update them to their latest versions for better performance.
10. Upgrade to HTTP/2
HTTP/2 is a modern protocol that allows multiple files to load simultaneously over a single connection. This reduces latency and improves page speed, particularly for websites with many assets like images and scripts.
Most web hosting providers support HTTP/2, and upgrading can provide a noticeable boost in performance without requiring significant changes.
11. Leverage Prefetching
Prefetching predicts which pages or resources users are likely to access next and loads them in advance. DNS prefetching speeds up the connection to external domains, while link prefetching downloads content from pages linked to your current one.
This strategy enhances site navigation and creates a seamless user experience.
Also Read: Website User Experience (UI/UX) Checklist
12. Streamline Redirects
Redirects are essential for handling outdated or moved pages but can add unnecessary delays if not managed properly. Each redirect adds an extra HTTP request, increasing page load times. Regularly review your site for unnecessary redirects and resolve redirect chains to keep your site as fast as possible.
13. Use AMP for Mobile Pages
Accelerated Mobile Pages (AMP) are simplified versions of your web pages designed for lightning-fast loading on mobile devices. By reducing unnecessary elements like heavy scripts and large images, AMP improves load times and provides a better experience for mobile users, which is crucial for mobile-first eCommerce strategies.
14. Optimize Your Database
Over time, your database can accumulate unnecessary data like old post revisions, spam comments, and transient data, which can slow down your website. Perform regular clean-ups to remove this clutter. Tools like phpMyAdmin or WordPress plugins can help streamline this process and keep your database optimized for faster queries.
15. Monitor and Fix Broken Links
Broken links can create unnecessary redirect chains, increasing load times and frustrating users. Use tools to identify broken or outdated links and update them with correct URLs. Keeping links functional boosts page speed and improves search engine rankings and user trust.
How to Test your ECommerce Store’s Page Speed?
SpeedLab provides an easy-to-check website performance option on 3500+ browsers and devices, including chrome, safari, firefox, and many more. Once you’ve done the testing, you’ll get a detailed report regarding the e-commerce website page load time and score for desktop & mobile platforms.
Follow the step-by-step process to test your e-commerce website on SpeedLab:
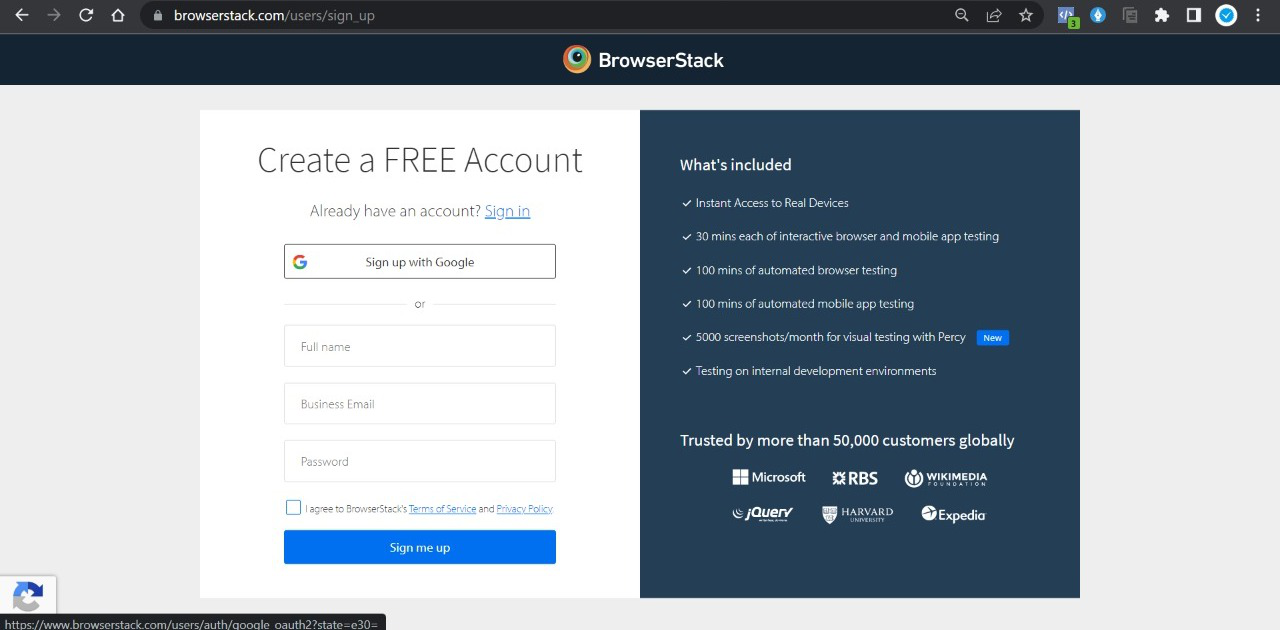
Step 1 – Create a free account on BrowserStack. Click Here to create a free account by filling in the basic details.
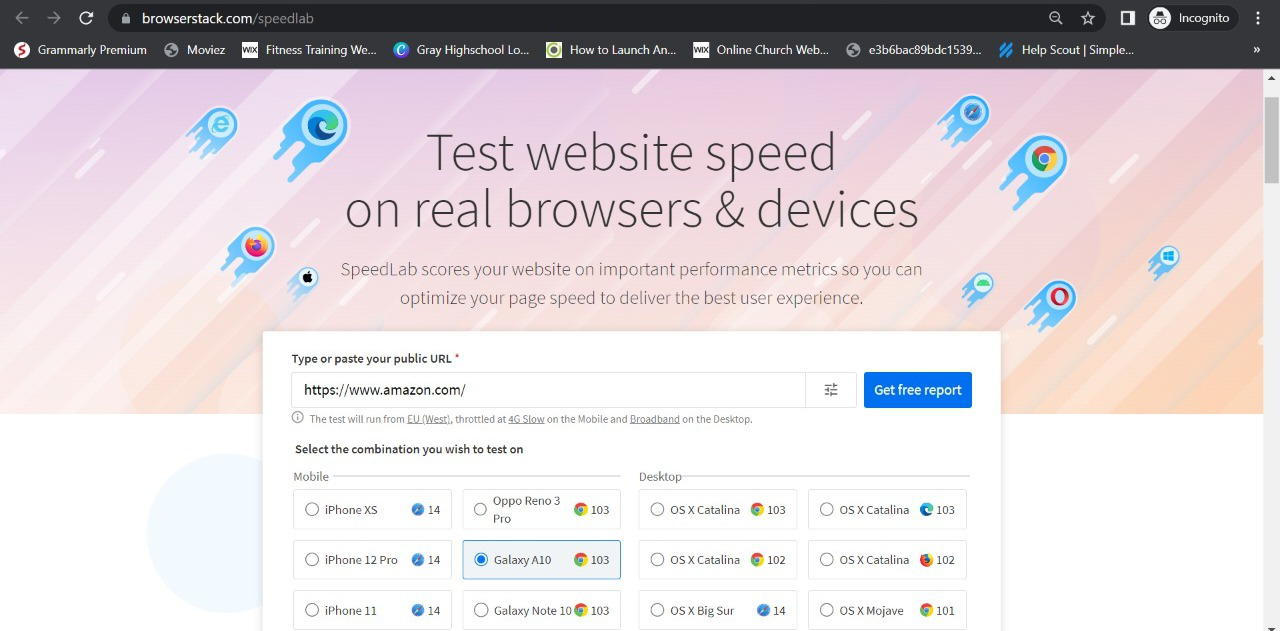
Step 2 – Once you’ve created a free account in BrowserStack, then click on SpeedLab to test the website performance.
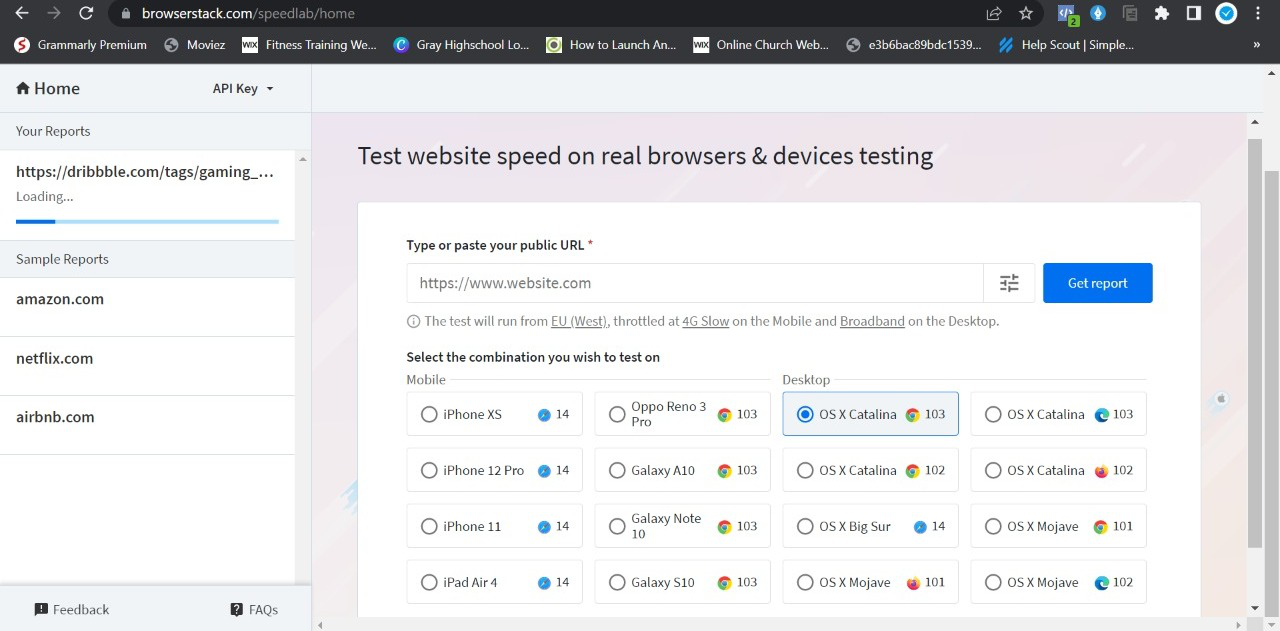
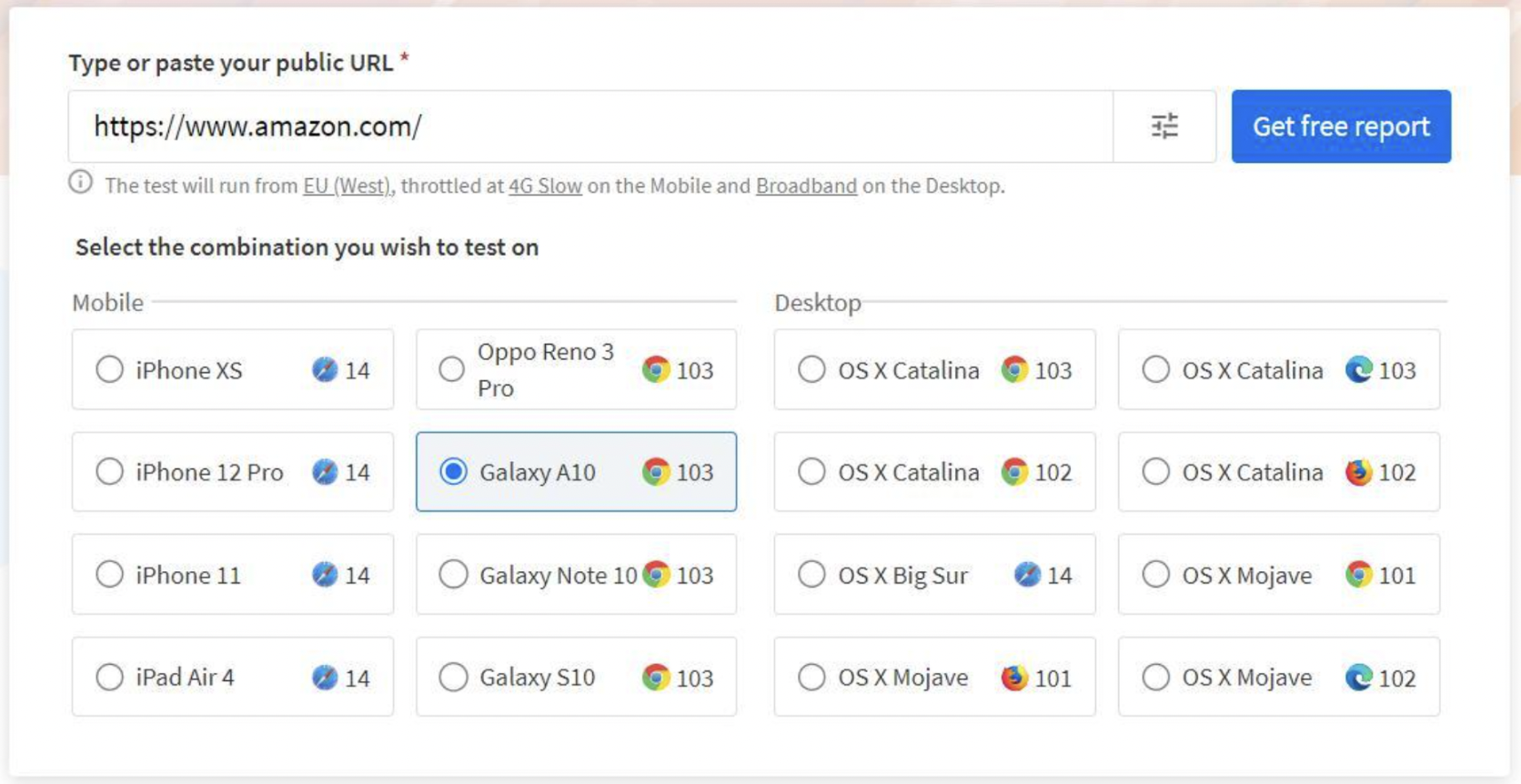
Step 3 – You need to enter your Online Store URL to check the website performance and speed score.
Step 4 – Select a Browser and Device for Testing

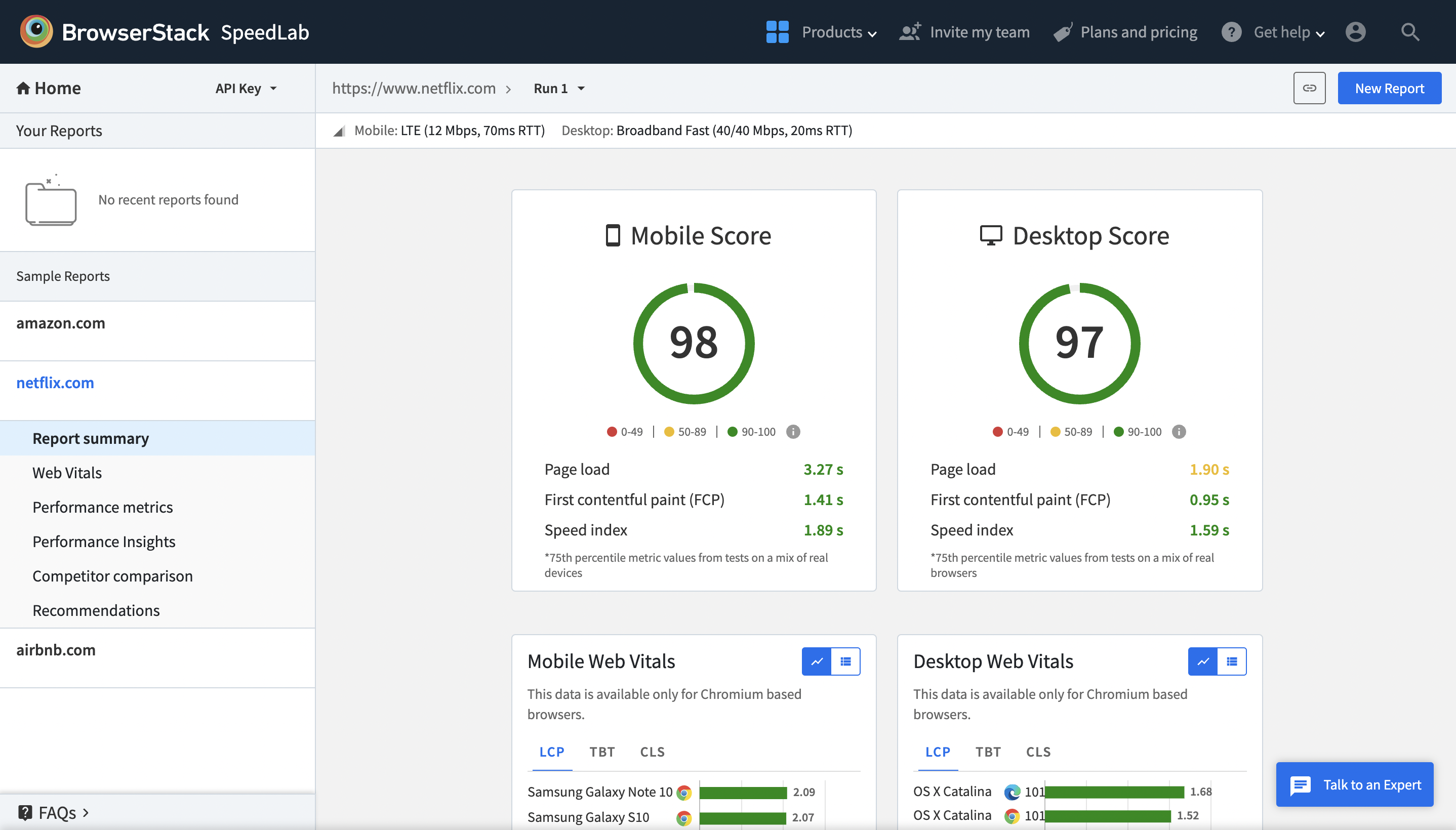
Now click on “Get a Free Report,” and SpeedLab provides complete insights into your e-commerce website performance, score, and compatibility on different browsers.
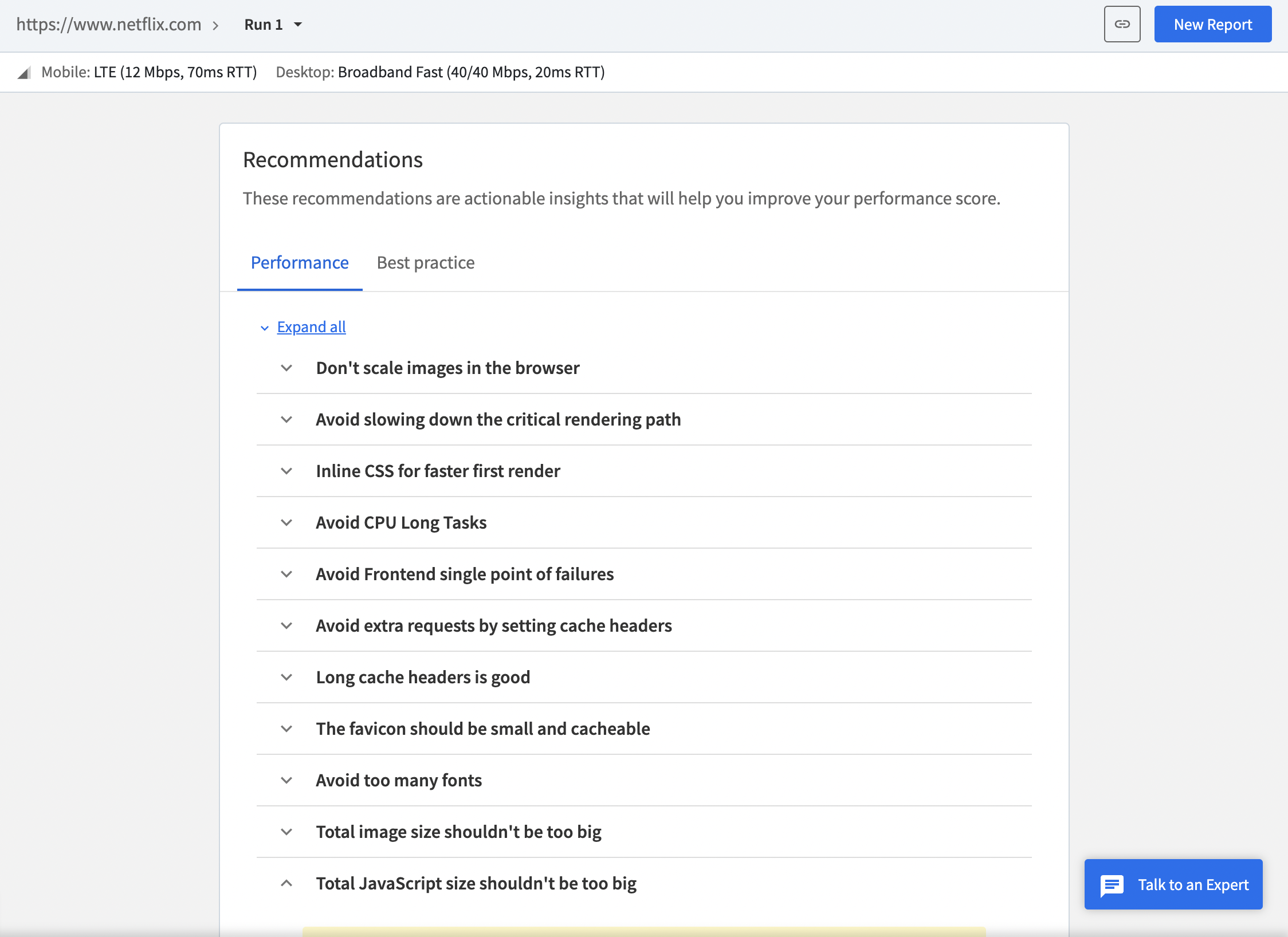
Once the test is completed on SpeedLab, you’ll get a detailed report regarding website loading speed on different browsers, FCP, and actionable insights.
Conclusion
With SpeedLab, testing your eCommerce website speed becomes effortless and generates a detailed report and actionable insights for your CRO performance. Optimize your eCommerce page speed by analyzing website performance on BrowserStack SpeedLab with 3500+ cloud-based real devices & browsers.
Also Note: Test against as many device/browser/OS combinations as possible
Why detract from your potential market when you can support basic purchase workflows on most of them without too much additional effort?
You can realistically aim for 70% global coverage by testing against:
- 3 device types—mobile, desktop, and tablet
- 2 iOS versions & 5 Android versions
- 6 browser families (and specific versions within each browser family)
- 10 screen resolutions