iOS apps are developed to serve various purposes from entertainment to eCommerce. At times a certain app/feature provides better vision and compatibility in certain screen orientations, viz Portrait and Landscape. While the default screen orientation for a mobile application is Portrait, in certain cases like watching movies and playing games, the screen orientation makes a difference in the user experience. Based on the application and its use case, screen orientation can be altered to serve the purpose and provide better user experience. Hence, it should be tested for the application before making a release.
Overview
Why Orientation Testing Matters
- Users rotate screens frequently, hence layouts should adapt properly.
- Some UI elements reposition or resize in different orientations.
How to Switch Orientation in XCUITest
- Use the XCUIDevice.shared.orientation property to set .portrait or .landscape.
- Call XCUIDevice.shared.orientation = .landscapeLeft or .portrait etc.
Validating UI Orientation
- Check layout constraints or element positions after change.
- Validate that no controls overlap or behave incorrectly.
This guide shows how to programmatically switch orientations and validate UI responsiveness using XCUITest (iOS).
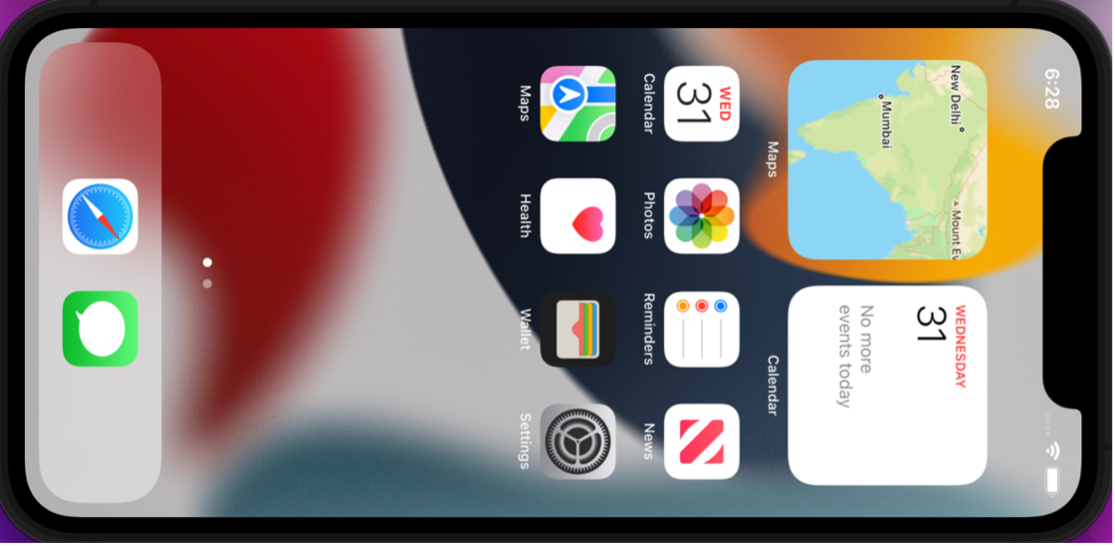
Why to test apps in Landscape or Portrait?
In Mobile devices, its useful to view contents of the app in landscape and portrait modes depending upon usages and ease of accessing for users.
Most mobile users use apps and their devices on both landscape and portrait mode. Hence it becomes important to test our apps too on both orientations.
It is noteworthy, that you are setting and dealing with the device orientation, which indirectly shall rotate the apps screen as well and display the app on required orientations.
How to test if an app is in Landscape or Portrait?
To simply fetch the current interface orientation of an iOS device, you can use the below command:
XCUIDevice.shared.orientation
where, orientation is an in-built variable of class UIDevice which returns the current device orientation in tests.
This consist of instance properties such as, (each returning Boolean values)
- isPortrait
- isLandscape
- isFlat
- isValidInterfaceOrientation
isPortrait
- returns true if the orientation of the device is portrait
- returns false if the orientation of the device is landscape
For Example,
var device = XCUIDevice.shared.orientation print(device.isPortrait) // returns true or false
isLandscape
- returns true if the orientation of the device is landscape
- returns false if the orientation of the device is portrait
For Example,
var device = XCUIDevice.shared.orientation print(device.isLandscape) // returns true or false
How to set and test the device in Landscape or Portrait?
An app can be set to landscape or portrait orientation, by using one of the four device rotation options:
- .portrait
- .portraitUpsideDown
- .landscapeLeft
- .landscapeRight
Let us look into each of the above in detail with examples of code snippets in Swift language.
Run XCUITest on Real Devices for Free
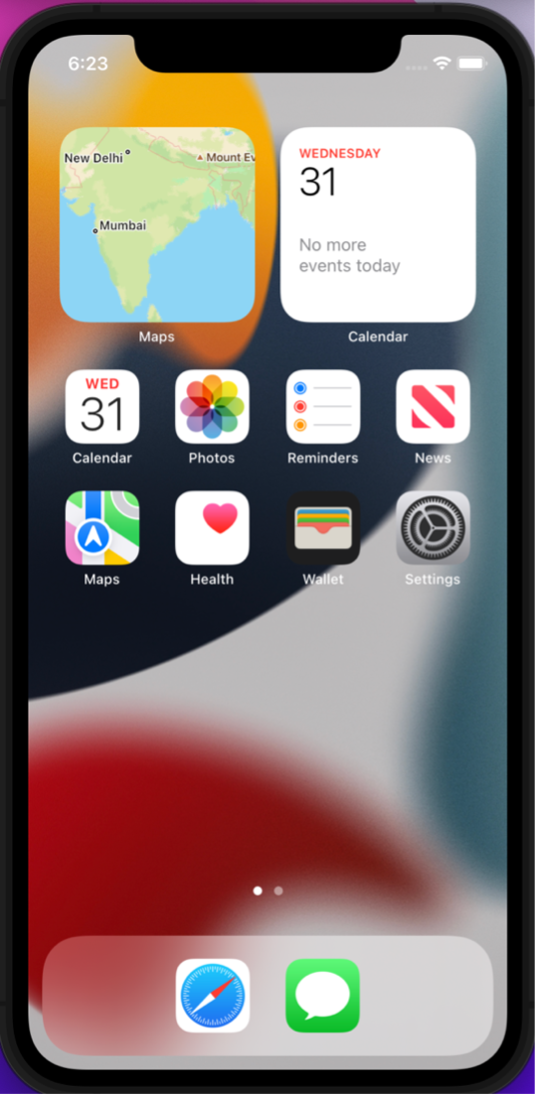
.portrait
It sets the device on portrait mode vertically having devices’ home button on the bottom
For Example,
var device = XCUIDevice.shared.orientation device = .portrait // device under test is set to portrait XCTAssertTrue(device.isPortrait) // tests if device is in portrait
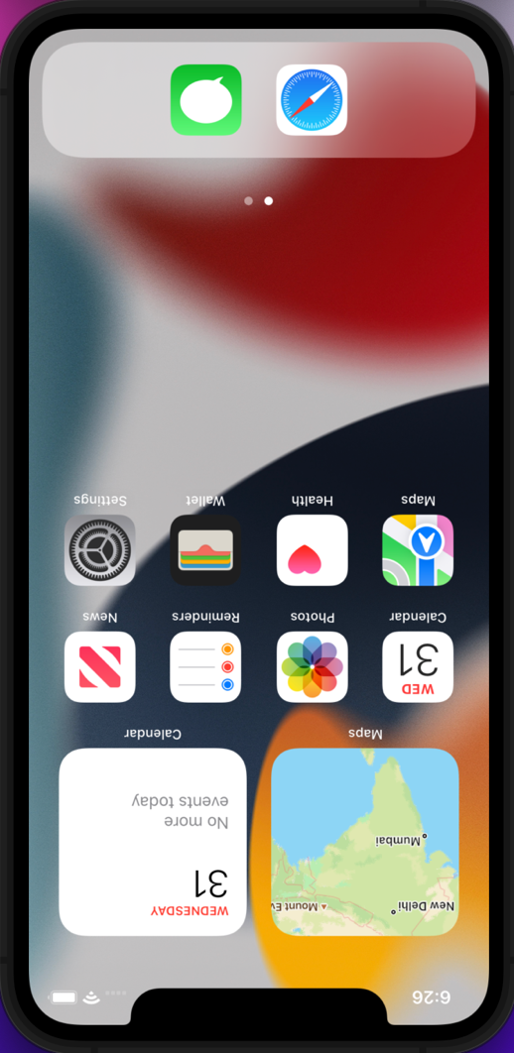
.portraitUpsideDown
It sets the device on portrait mode vertically having device’ home button on the top
For Example,
var device = XCUIDevice.shared.orientation device = .portraitUpsideDown XCTAssertTrue(device.isPortrait) // tests if device is in portrait
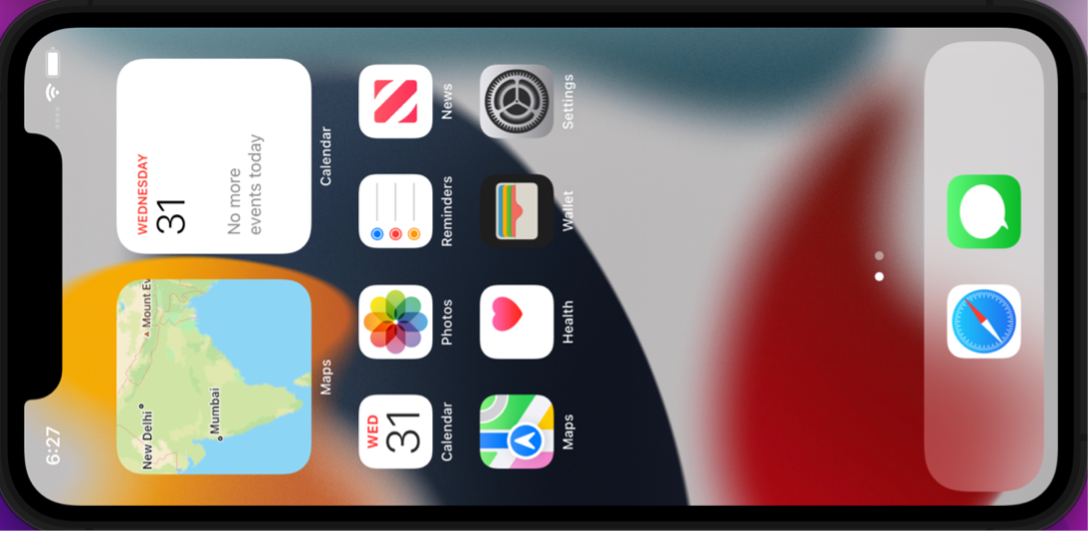
.landscapeLeft
It sets the device on landscape mode horizontally having device’s home button on the right
Example:
var device = XCUIDevice.shared.orientation device = .landscapeLeft XCTAssertTrue(device.isLandscape) // tests if device is in landscape
.landscapeRight
It sets the device on landscape mode horizontally having device’s home button on the left
For example,
var device = XCUIDevice.shared.orientation device = .landscapeRight XCTAssertTrue(device.isLandscape) // tests if device is in landscape
How to run XCUITest in Landscape or Portrait with BrowserStack integration?
While, you can configure our tests to run on landscape as well as portrait mode from test scripts itself, we can also configure the same on CI configuration files while integrating with BrowserStack App Automate.
For Landscape orientation:
curl -u "username:accesskey" \
-X POST "https://api-cloud.browserstack.com/app-automate/xcuitest/v2/build" \
-d '{"deviceOrientation": "landscape", "devices": ["iPhone 8 Plus-11.0"], "app": "bs://f5L3azt9pLzE995f49376eb1fa3c284dc321f8d", "testSuite": "bs://6eb1fa3c284ddbe9971b2d1aee0d52943b9c081"}' \
-H "Content-Type: application/json"For Portrait orientation:
curl -u "username:accesskey" \
-X POST "https://api-cloud.browserstack.com/app-automate/xcuitest/v2/build" \
-d '{"deviceOrientation": "portrait", "devices": ["iPhone 8 Plus-11.0"], "app": "bs://f5L3azt9pLzE995f49376eb1fa3c284dc321f8d", "testSuite": "bs://6eb1fa3c284ddbe9971b2d1aee0d52943b9c081"}' \
-H "Content-Type: application/json"Conclusion
While testing mobile applications, it is always recommended to test on real devices, to ensure that the real user conditions are taken into consideration. Testing on emulators and simulators does not provide accurate results as it just mimics the device environment, ignoring real world scenarios.
Hence tests like running apps in Landscape or Portrait mode should be done on real devices only. BrowserStack Real Device Cloud allows access to a large fleet of Android and iOS mobile devices, so much so that iPhone 14 is available for testing right from Day 0.