Key website statistics every web app tester should know
By Jash Unadkat, Technical Content Writer at BrowserStack - November 4, 2020
It’s 2020. Businesses now have no choice but to maintain a presence in the digital world. Having a robust website that delivers a delightful user experience is mandatory. This is because the website is at the core of any online business. A website’s performance plays a vital role in how users perceive a brand on the internet.
Naturally, one must invest adequate time and effort in developing a website that delivers a flawless and engaging user experience for users across the globe. To do so, developers and testers to keep in mind the current trends in the web development industry.
This article highlights some key website statistics that matter for online businesses. It also explains how teams can use these numbers to create websites that boost credibility and acquire clients.
- 1. 94% of a website’s first impression is based on its web-design
- 2. 57% of visitors won’t recommend a website that isn’t optimized for mobile devices
- 3. 40% of users completely abandon a website that takes more than 3 seconds to load
- 4. A one-second delay leads to a 7% reduction in conversion.
- 5. 89% of customers prefer shopping from a competitor after a bad user journey
1. 94% of a website’s first impression is based on its web-design
First impressions are critical for any business. Undoubtedly, web design is what users see when they first visit a website. Users perceive a specific brand based on their first impression of its website. For businesses to deliver lasting impressions, they must implement aesthetically appealing, intuitive, and easily navigable modern web design.
Intuitive web-design always leaves a positive impression among customers. This also increases the probability of customers returning to the site.
2. 57% of visitors won’t recommend a website that isn’t optimized for mobile devices
More than 50% of global web traffic today comes from mobile devices. For businesses, this translates to having websites that are equally optimized for the mobile web experience. To accomplish this, dev and testing teams must ensure that websites are equipped with responsive design so that visitors can enjoy a flawless user experience, no matter what device they are browsing from.
Check if Your Website is Mobile Responsive
3. 40% of users completely abandon a website that takes more than 3 seconds to load
Users expect webpages to load at lightning-fast speeds. An average user has no patience for web pages that take too long to load. The longer a web page takes to load, the more users tend to bounce. This directly leads to a loss in traffic and revenue. This drives us to another key statistic.
If you are interested to find out your website & mobile speed score, run a free website speed test with SpeedLab.
4. A one-second delay leads to a 7% reduction in conversion.
A delay of a single second might sound trivial, but makes a huge difference in the realm of e-commerce. A one-second delay can result in a loss of millions.
Let’s take an example. For an e-commerce site generating sales worth $50,000 per day, a delay of one second could potentially result in approx $1.28 million of lost revenue every year.
Consider running a website speed test for free to check how fast a website loads on different real devices, browsers and operating systems.
5. 89% of customers prefer shopping from a competitor after a bad user journey
Apart from visual appeal, teams must also ensure that customers are able to easily navigate through the site and access key functionalities. Accessibility is the key because if users are not able to find what they need, they’ll bounce immediately.
For example a user on an e-commerce website should be able to effortlessly surf the portal right from log in -> product categories -> product selection-> shopping cart -> payment -> email confirmation.
Apart from all the key statistics above, there is a key area of concern which teams need to pay attention to Cross browser compatibility.
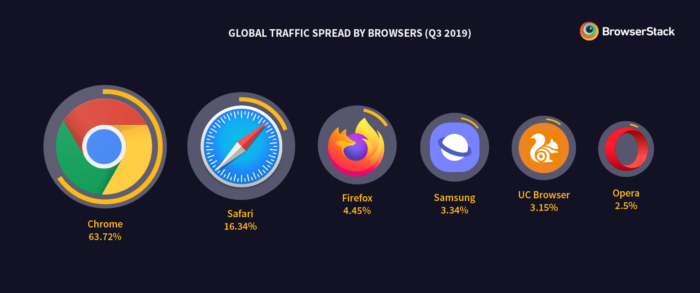
Teams need to bear in mind that the web is highly fragmented into multiple browsers like Chrome, Safari, Firefox, Edge, etc. Each browser has its rendering engine and a unique way of interpreting web pages. This leads to viewing inconsistencies for a website when accessed from different browsers.
The image below refers to recent browser fragmentation stats:
To ensure that websites deliver a uniform user experience across multiple browsers, cross browser testing in real environments is a must. QAs can leverage BrowserStack’s real device cloud for testing on 2000+ real devices and browsers. This will help teams save time and effort required to install and test websites on each browser.
Try Cross Browser Testing for Free
Testing a website on every single device-browser combination isn’t a feasible task. However, teams can test on combinations that are widely used across the globe. This will help them save on time and ensure maximum test coverage.
For example, Chrome and Safari are the leading browsers globally, as they both account for approximately 83% of the overall market share. Consequently, teams must prioritize initial test suites for Chrome and Safari.
Device-browser combinations in use at any given point of time vary for specific geographies. Hence, it’s important for teams to survey the market thoroughly and determine the right audience to target.
Refer to this detailed blog on testing for fragmentation that highlights key statistics specific to popular countries like India, the US, Germany, etc. It also guides users on key device-browser combinations that ensure accurate coverage.
For businesses to prosper in the digital world, they have to offer enhanced, easy, fun online experiences. When teams know the crucial statistics that matter to online businesses, they can streamline their efforts towards building a website that meets all the necessary standards to achieve desired outcomes.