You Don't Need Mobile Emulators
Test on real mobile browsers & devices – Chrome, Safari, Opera & more on Android and iOS. Replace mobile emulators with real devices.

Trusted by more than 50,000 customers globally
Features
Real Device Cloud
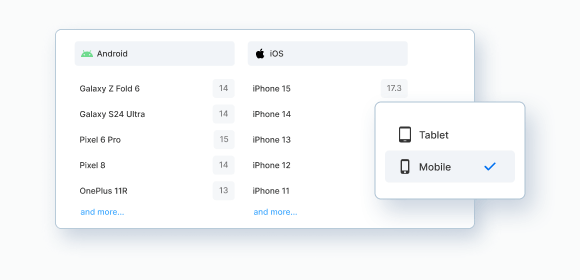
Forget building or maintaining expensive device labs. Instantly access real mobile devices on the cloud for testing. Get the latest iPad, iPhones, Nexus, Samsung Galaxy, and Windows phone – available 24/7.


Official Mobile Emulators
We want our users to have every option they want. Run one-click tests on official mobile emulators online from manufacturers. Access pre-configured Android SDKs and iOS XCode.
Responsive Testing
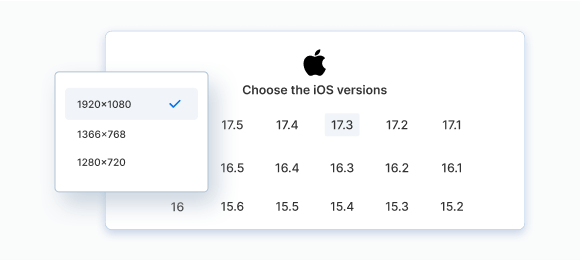
Test website responsiveness on thousands of device screens, viewports, and resolutions. Offer a perfect UI on every device.


Real Device Configuration
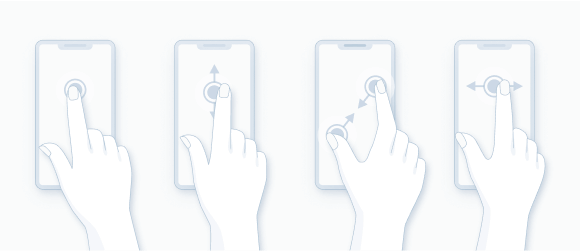
Test websites & apps in common real-world scenarios. Check how your app functions in different locations (geolocation testing) and with varied internet connections (network throttling). Ensure it responds appropriately to native device features – touch screen gestures like tap, scroll, zoom, swipe, pinch, and more.
Frequently Asked Questions
A mobile emulator mimics the target device’s hardware and software capabilities on testers’ workstations, usually a desktop PC. Generally, emulators are available online and offer virtual device instances with some native capabilities and controls to adjust battery state, geolocation, physical sensors, and more.
Android Emulator (by Android Developer Studio) is a popular example of a mobile emulator.
Quick Note: While there are technical differences between the two, the terms “emulator” and “simulator” are often used interchangeably in popular QA parlance.
Mobile emulators and simulators certainly have their uses in an end-to-end test pipeline. They are quite helpful in the initial phases of website and app development, allowing testers to run quick checks for device compatibility.
There are quite a few device features that mobile emulators or simulators can replicate. Generally, emulators or simulators are also free to download, saving money in the early stages of the SDLC. Emulators are also capable of delivering some basic analytics of website or app performance.
All these reasons justify the use of mobile emulators when an app or site is under development. Think of it as a handy tool for quick, high-level verifications of software behavior when you’re still building the codebase.
Here’s an easy way to access a mobile emulator online via Google Chrome:
- Go to the website under test.
- Right-click anywhere on the site but not on a link. From the menu that shows up, select “Inspect”.
- A window will open with technical information on the page. You will also see a mobile device icon on top of the code.
- Click on this icon, and you can choose from a list of mobile devices – iPhone SE, iPhone XR, Samsung Galaxy S8+, Galaxy Fold, and more.
However, the capabilities of this in-built emulator are quite limited compared to other downloadable emulators. For mobile website & app testing, it is recommended that you download and use more advanced and feature-rich options like Android Studio and Genymotion.
Of course, for the best and most reliable results, we recommend that you test your website on real mobile devices, not emulators or simulators. You can do so quickly and effortlessly by signing up on BrowserStack for free, selecting the device and browser you want to test on, and checking how your site or app works from an end user’s POV.
If you’re testing on mobile emulators online, there are some questions you cannot answer simply because of how emulators are built:
- How much CPU and memory does the mobile app consume?
- How responsive is the mobile app across device sizes and resolutions?
- How does the app respond under less than optimal network conditions?
- How would the app respond if the device battery is especially low (for example, 1%)?
- Can the mobile app optimally use device features such as GPS, camera, proximity sensors, touch screen, speaker, microphone, etc.?
- How does the app work when there are cellular interrupts from incoming messages and calls?
- How does the app work with natural gestures – scroll, swipe, pinch to zoom, etc.?
By virtue of how mobile emulators function, they cannot mimic multiple real-time features like a device’s battery life, network connectivity, GPS sensors, natural gestures, touchscreen pressure, incoming calls, etc.
To overcome these limitations, you should test on Real Device Cloud, where you get to test on real mobile devices. This helps consider the hardware and software nature of the device along with the native features of the device. BrowserStack allows you to test on real Android and iOS devices seamlessly for a real user-like experience. You get more accurate test results on real device cloud in comparison to Mobile Emulators online as you test under real user conditions.
As mentioned above, mobile emulators come with a set of serious limitations. If you’re considering testing on a mobile simulator online, consider that they too come with a set of disadvantages that prevent them from replicating all features of any target device.
Read More: Testing on Emulators vs Simulators vs Real Devices
If you test on an emulator that cannot mimic GPS capabilities, for instance, then the results of the said test will be unreliable. Any website or app tested on the emulator cannot be guaranteed to work dependably in real user conditions. Since all mobile emulators and simulators have restrictions on what they can replicate, testing on them will always be unreliable.
Testing on Real Device Cloud, is by far much more reliable than testing on Mobile Emulator or Simulatos as you get to test on real mobile devices. This helps consider the hardware and software nature of the device along with the native features of the device.
BrowserStack allows you to test on real Android and iOS devices seamlessly and you get more accurate test results on real device cloud in comparison to Mobile Emulators or Simulator by testing under real user conditions.
Three words: Real Mobile Devices.
BrowserStack Real Device Cloud gives testers the ability to test websites or apps on thousands of real mobile devices. These devices are pre-installed with multiple browsers, browser versions, and mobile operating systems. You get to test on popular browser-device-OS combinations, as well as older ones, just to ensure that you cover your entire (or a majority of) audience base.
What’s more, BrowserStack lets you test a lot more than basic functionality. You can run accessibility tests, cross-browser compatibility tests, speed tests, exploratory tests, regression tests, and much more. Additionally, you can check the following:
- how a site or app works in throttled internet conditions
- how a site or app works across different locations, national and global
- how an app deals with push notifications
- how an app works when users attempt to make an in-app purchase
Mobile emulators do not allow for most of these testing opportunities. Needless to say, tests on BrowserStack’s real device infra will guarantee 100% accurate results every time. Mobile emulators and simulators will not.