Integrate Your JUnit Test Suite with BrowserStack
BrowserStack’s JUnit SDK supports a plug-and-play integration. Run your entire test suite in parallel with a few steps!
Prerequisites
- An existing automated test suite.
-
Java Version:
- For Maven: Java 8 or higher.
- For Gradle: Java 9 or higher.
- Framework: Ensure JUnit is installed.
-
Build Tools (CLI Execution):
-
Maven: Install the Maven installation guide and ensure its
bindirectory is added to your system path ($PATHon macOS/Linux). -
Gradle: Install the Gradle installation guide and ensure its
bindirectory is added to your system path ($PATHon macOS/Linux).
-
Maven: Install the Maven installation guide and ensure its
Looking for a starter project? Get started with our JUnit sample project.
Integration steps
Based on the method you use to build your project, complete the steps in the following tabs to integrate with BrowserStack.
Install BrowserStack Plugin
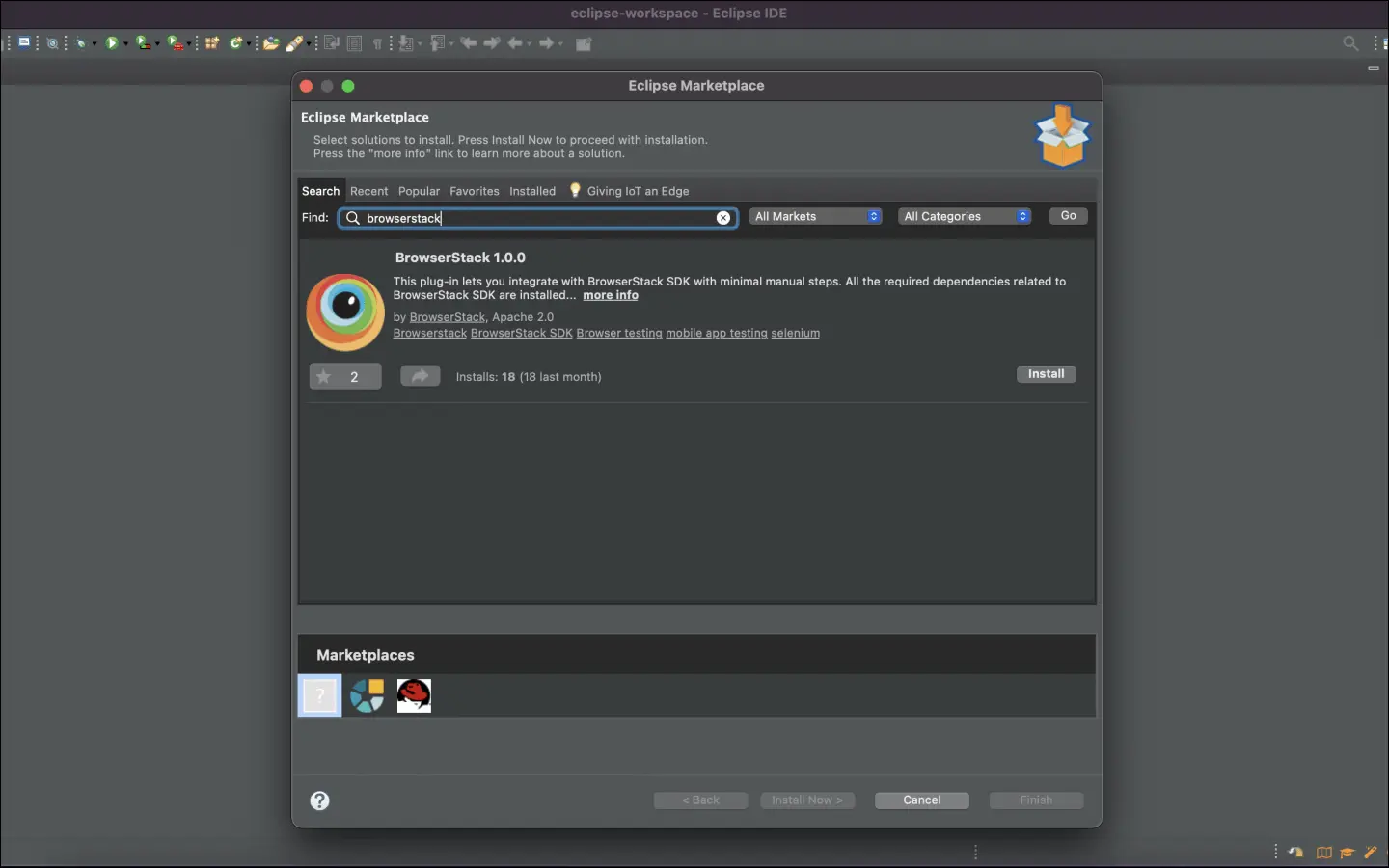
On the Eclipse toolbar, click Help > Eclipse Marketplace.
In the Eclipse Marketplace, search for BrowserStack > click Install > Finish.

Configure your test suite with BrowserStack SDK
BrowserStack plugin automatically adds the browserstack-java-sdk dependency to your pom.xml file and generates a browserstack.yml configuration file.
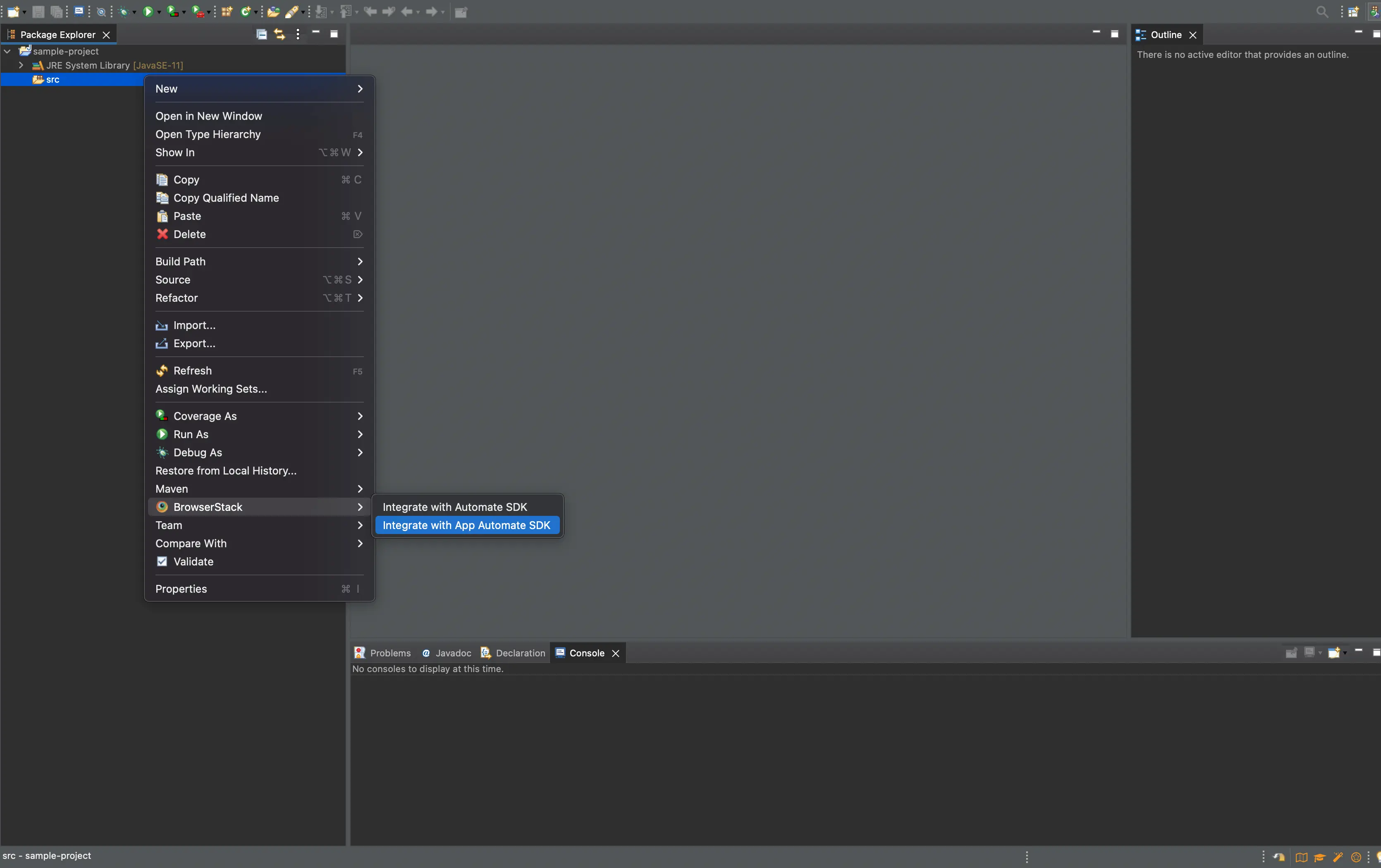
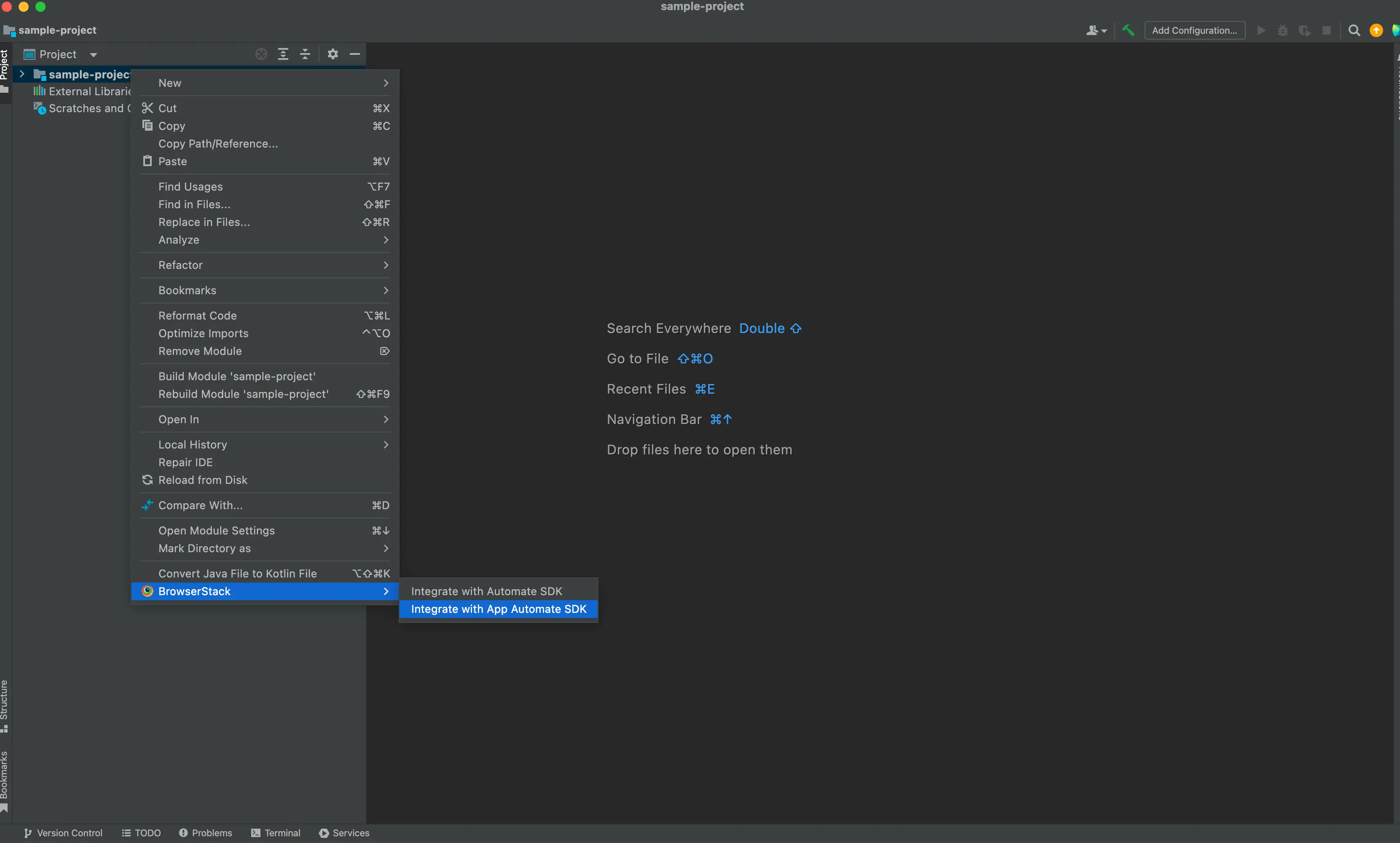
Right-click on your project folder > BrowserStack > select Integrate with App Automate SDK.

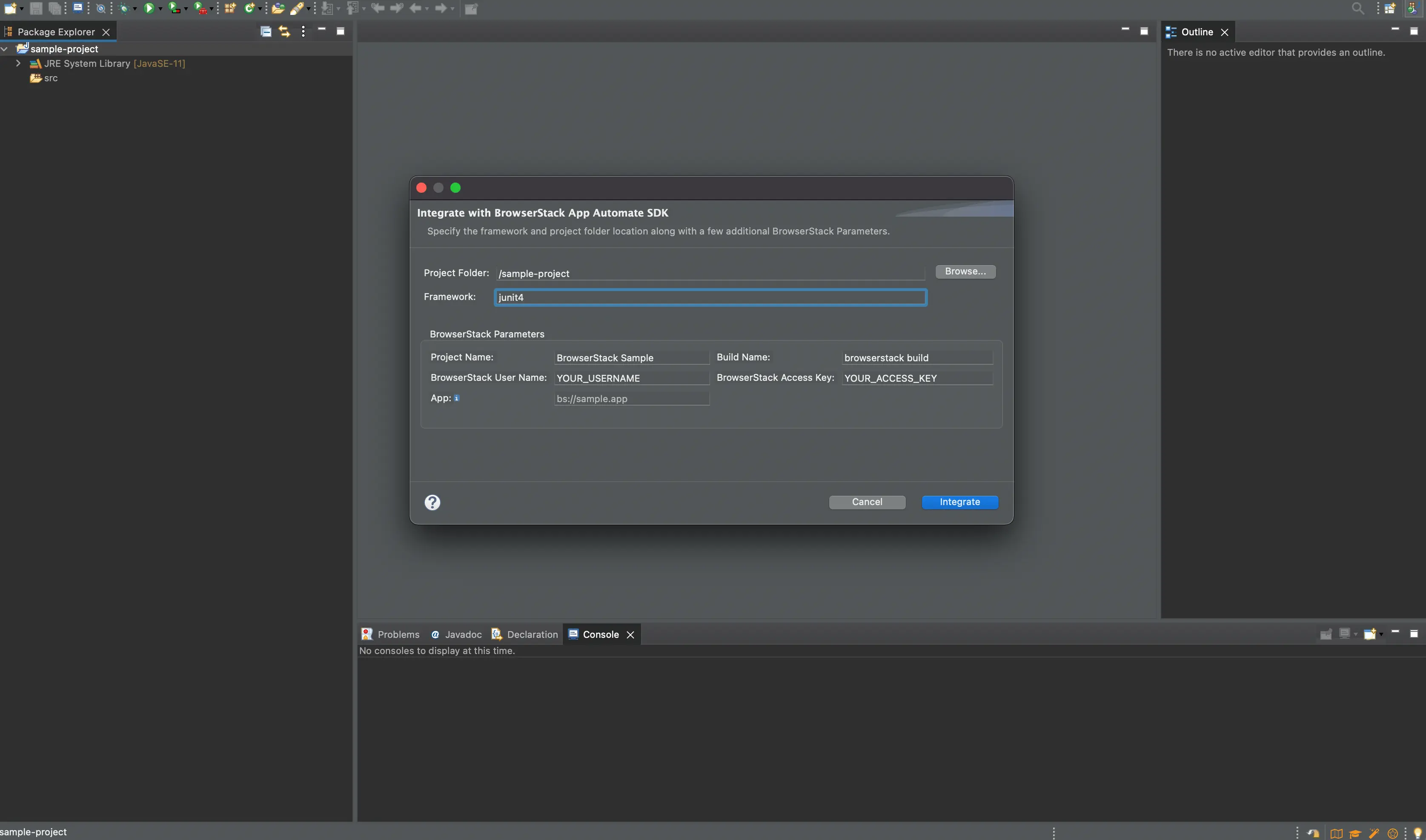
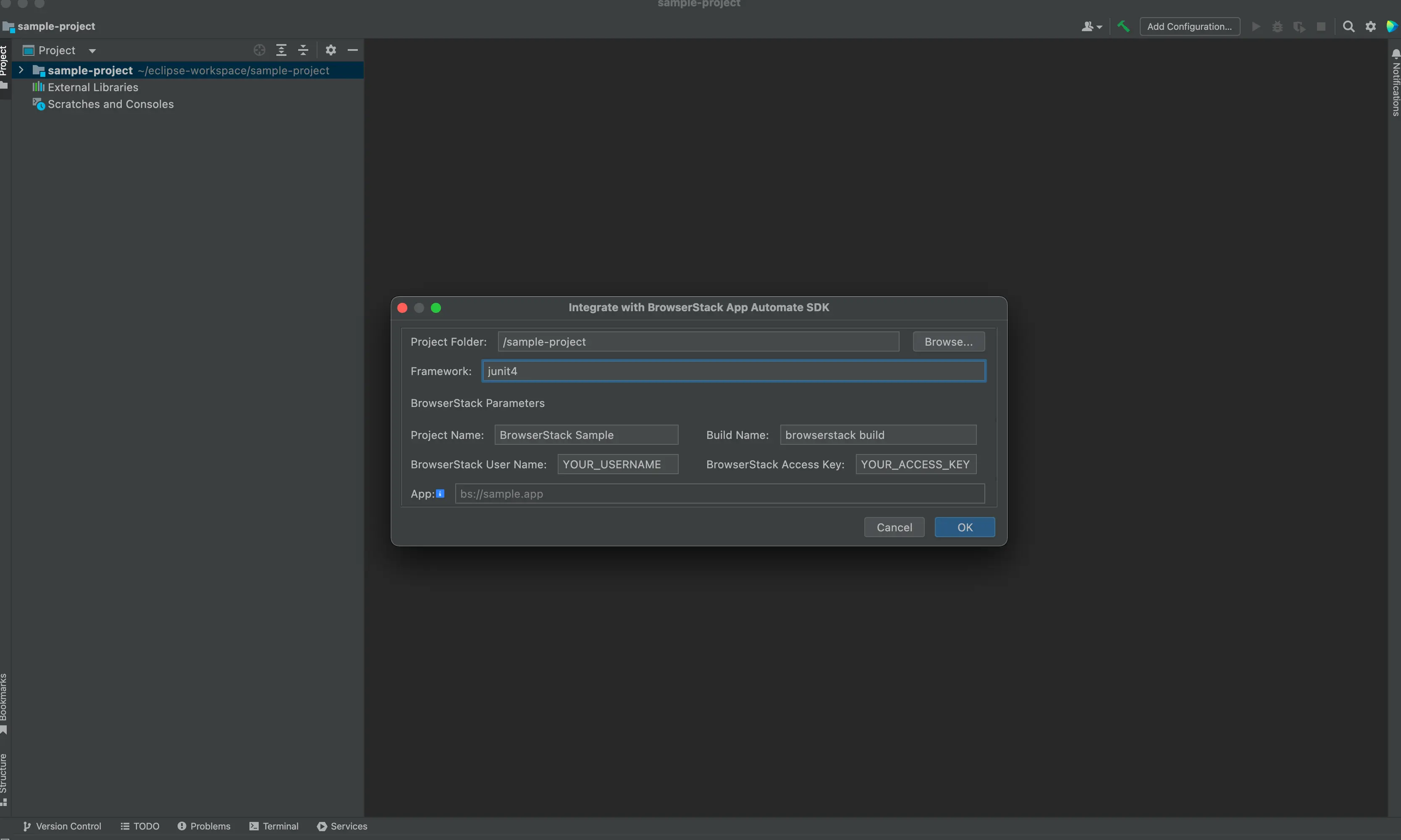
Select your Project Folder, Framework, and other BrowserStack Parameters, and then click Integrate.
Framework: junit4
BrowserStack User Name: YOUR_USERNAME
BrowserStack Access Key: YOUR_ACCESS_KEY

Update your BrowserStack config file
After installing the SDK, create a browserstack.yml config file at the root level of your project. This file holds all the required capabilities to run tests on BrowserStack.
Set app to be tested
The app property determines the app to be tested. You can upload an Android app (.apk or .aab file) or an iOS app (.ipa file) from your local filesystem.
| Supported method | Description |
|---|---|
| path(Recommended) | SDK uploads the app using the specified relative or absolute path. Eg: app: ./SampleApp.apk. |
Check out how to create IPA files for iOS app testing on BrowserStack.
Other acceptable app property values
You can use BrowserStack REST API to upload your app.
Following is a sample response that is generated when you upload an app using any of the mentioned methods:
{
"app_url":"bs://f7c874f21852ba57957a3fdc33f47514288c4ba4",
"custom_id":"SampleApp",
"shareable_id":"exampleuser/SampleApp"
}
The following table explains the other acceptable app property values:
| Supported method | Description |
|---|---|
| app_url | Uploaded app’s app_url is a valid value for app property.Eg: app: bs://45e1c1473b17b7643aed1761f51cb5cdf3d3e334
|
| custom_id | If you’ve defined a custom_id while uploading your app, the same value can be used as app property value.Eg: app: CalculatorApp
|
| shareable_id | If you wish to test an app uploaded by someone else from your organization, a shareable_id can be used as the app property value.Eg: app: exampleuser/CalculatorApp
|
Check out how to specify the application under test to understand the above options better.
Set platforms to test on
Set the devices you want to test under the platforms object.
Do you want to dynamically configure platforms?
To dynamically configure platforms across different tests, you can comment out the platforms capability while still passing platform-specific capabilities.
Set number of parallel threads per platform
The parallelsPerPlatform property determines the number of parallel threads to be executed. BrowserStack’s SDK runner will select the best strategy based on the configured value.
Example 1: If you have configured 3 platforms and set parallelsPerPlatform as 2: a total of 6 (3 x 2) parallel threads will be used on BrowserStack.
Example 2: If you have configured 1 platform and set parallelsPerPlatform as 15: a total of 15 (1 x 15) parallel threads will be used on BrowserStack.
Do you want to perform cross-browser testing without test level parallelization?
Remove the parallelsPerPlatform capability from the configuration file.
Do you want to test parallelization without performing cross-browser testing?
Remove or comment out the platform capability while keeping the parallelsPerPlatform capability intact in the configuration file.
Do you want to skip cross-browser testing as well as parallelization?
Remove or comment out the platform and parallelsPerPlatform capabilities from the configuration file.
BrowserStack Reporting
You can leverage BrowserStack’s extensive reporting features using the following capabilities:
Do you want to enable/disable auto-marking of test status and session?
The sessionName and sessionStatus are the names of your test sessions and status of your test sessions respectively. They are automatically picked from your test class/spec names and statuses. They do not need to be set manually when using the BrowserStack SDK. To override the sessionName and sessionStatus capabilities, use the following in your browserstack.yml file:
You can configure local testing to start without initializing the BrowserStack binary, or even with an existing binary using a local identifier
testContextOptions:
skipSessionName: true
skipSessionStatus: true
The projectName and buildName config must be static and not change across different runs of the same build. This is a deviation in approach as specified by BrowserStack Automate or App Automate as Test Reporting & Analytics will automatically identify different build runs.
Restrict the characters in your projectName and buildName to alphanumeric characters (A-Z, a-z, 0-9), underscores (_), colons (:), square brackets ([, ]), and hyphens (-). Any other character will be replaced with an underscore (_).
Use additional debugging features
By default, BrowserStack provides prettified session logs, screenshots on every failed command, and a video of the entire test. Additionally, you can enable the following features:
Update browserstack.yml file
Update browserstack.yml file in the root folder of your test suite and add the code to it.
You can also pass regular expressions (regex) in deviceName and platformVersion capabilities if your device selection is more flexible. Check out how to use regular expressions to specify device attributes.
Use our Capability Generator to select from a comprehensive set of options you can use to customize your tests.
Run your test suite
You can continue running your tests as you have been previously.
Install BrowserStack Plugin
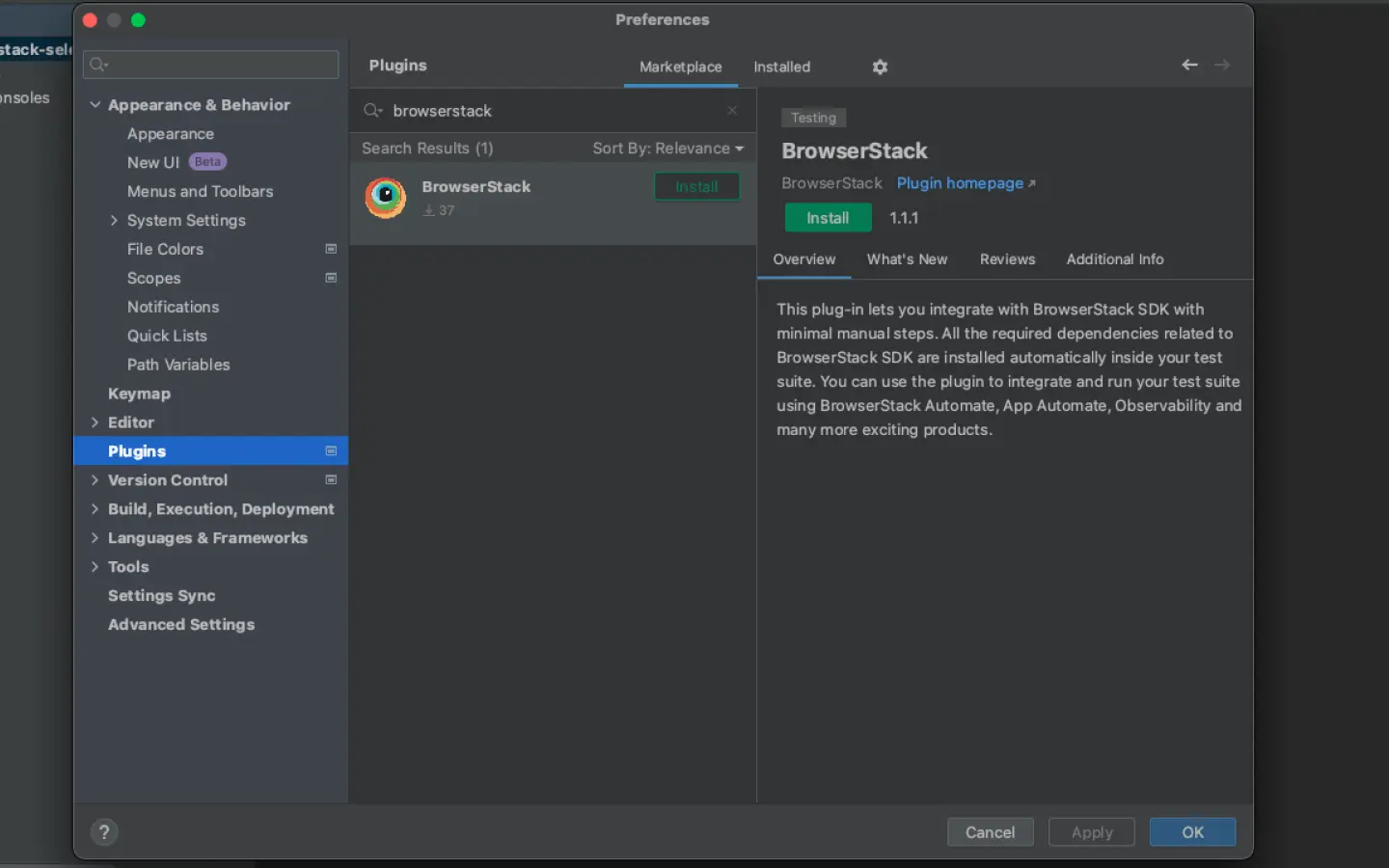
Click IntelliJ IDEA > Preferences > Plugins.
Search for BrowserStack and click Install.

Configure your test suite with BrowserStack SDK
BrowserStack plugin automatically adds the browserstack-java-sdk dependency to your pom.xml file and generates a browserstack.yml configuration file.
Right-click on your project folder > BrowserStack > select Integrate with App Automate SDK.

Select your Project Folder, add Framework and other BrowserStack Parameters then click OK.
Framework: junit4
BrowserStack User Name: YOUR_USERNAME
BrowserStack Access Key: YOUR_ACCESS_KEY

Update your BrowserStack config file
After installing the SDK, create a browserstack.yml config file at the root level of your project. This file holds all the required capabilities to run tests on BrowserStack.
Set app to be tested
The app property determines the app to be tested. You can upload an Android app (.apk or .aab file) or an iOS app (.ipa file) from your local filesystem.
| Supported method | Description |
|---|---|
| path(Recommended) | SDK uploads the app using the specified relative or absolute path. Eg: app: ./SampleApp.apk. |
Check out how to create IPA files for iOS app testing on BrowserStack.
Other acceptable app property values
You can use BrowserStack REST API to upload your app.
Following is a sample response that is generated when you upload an app using any of the mentioned methods:
{
"app_url":"bs://f7c874f21852ba57957a3fdc33f47514288c4ba4",
"custom_id":"SampleApp",
"shareable_id":"exampleuser/SampleApp"
}
The following table explains the other acceptable app property values:
| Supported method | Description |
|---|---|
| app_url | Uploaded app’s app_url is a valid value for app property.Eg: app: bs://45e1c1473b17b7643aed1761f51cb5cdf3d3e334
|
| custom_id | If you’ve defined a custom_id while uploading your app, the same value can be used as app property value.Eg: app: CalculatorApp
|
| shareable_id | If you wish to test an app uploaded by someone else from your organization, a shareable_id can be used as the app property value.Eg: app: exampleuser/CalculatorApp
|
Check out how to specify the application under test to understand the above options better.
Set platforms to test on
Set the devices you want to test under the platforms object.
Do you want to dynamically configure platforms?
To dynamically configure platforms across different tests, you can comment out the platforms capability while still passing platform-specific capabilities.
Set number of parallel threads per platform
The parallelsPerPlatform property determines the number of parallel threads to be executed. BrowserStack’s SDK runner will select the best strategy based on the configured value.
Example 1: If you have configured 3 platforms and set parallelsPerPlatform as 2: a total of 6 (3 x 2) parallel threads will be used on BrowserStack.
Example 2: If you have configured 1 platform and set parallelsPerPlatform as 15: a total of 15 (1 x 15) parallel threads will be used on BrowserStack.
Do you want to perform cross-browser testing without test level parallelization?
Remove the parallelsPerPlatform capability from the configuration file.
Do you want to test parallelization without performing cross-browser testing?
Remove or comment out the platform capability while keeping the parallelsPerPlatform capability intact in the configuration file.
Do you want to skip cross-browser testing as well as parallelization?
Remove or comment out the platform and parallelsPerPlatform capabilities from the configuration file.
BrowserStack Reporting
You can leverage BrowserStack’s extensive reporting features using the following capabilities:
Do you want to enable/disable auto-marking of test status and session?
The sessionName and sessionStatus are the names of your test sessions and status of your test sessions respectively. They are automatically picked from your test class/spec names and statuses. They do not need to be set manually when using the BrowserStack SDK. To override the sessionName and sessionStatus capabilities, use the following in your browserstack.yml file:
You can configure local testing to start without initializing the BrowserStack binary, or even with an existing binary using a local identifier
testContextOptions:
skipSessionName: true
skipSessionStatus: true
The projectName and buildName config must be static and not change across different runs of the same build. This is a deviation in approach as specified by BrowserStack Automate or App Automate as Test Reporting & Analytics will automatically identify different build runs.
Restrict the characters in your projectName and buildName to alphanumeric characters (A-Z, a-z, 0-9), underscores (_), colons (:), square brackets ([, ]), and hyphens (-). Any other character will be replaced with an underscore (_).
Use additional debugging features
By default, BrowserStack provides prettified session logs, screenshots on every failed command, and a video of the entire test. Additionally, you can enable the following features:
Update browserstack.yml file
Update browserstack.yml file in the root folder of your test suite and add the code to it.
You can also pass regular expressions (regex) in deviceName and platformVersion capabilities if your device selection is more flexible. Check out how to use regular expressions to specify device attributes.
Use our Capability Generator to select from a comprehensive set of options you can use to customize your tests.
Run your test suite
You can continue running your tests as you have been previously.
Update your BrowserStack config file
After installing the SDK, create a browserstack.yml config file at the root level of your project. This file holds all the required capabilities to run tests on BrowserStack.
Set app to be tested
The app property determines the app to be tested. You can upload an Android app (.apk or .aab file) or an iOS app (.ipa file) from your local filesystem.
| Supported method | Description |
|---|---|
| path(Recommended) | SDK uploads the app using the specified relative or absolute path. Eg: app: ./SampleApp.apk. |
Check out how to create IPA files for iOS app testing on BrowserStack.
Other acceptable app property values
You can use BrowserStack REST API to upload your app.
Following is a sample response that is generated when you upload an app using any of the mentioned methods:
{
"app_url":"bs://f7c874f21852ba57957a3fdc33f47514288c4ba4",
"custom_id":"SampleApp",
"shareable_id":"exampleuser/SampleApp"
}
The following table explains the other acceptable app property values:
| Supported method | Description |
|---|---|
| app_url | Uploaded app’s app_url is a valid value for app property.Eg: app: bs://45e1c1473b17b7643aed1761f51cb5cdf3d3e334
|
| custom_id | If you’ve defined a custom_id while uploading your app, the same value can be used as app property value.Eg: app: CalculatorApp
|
| shareable_id | If you wish to test an app uploaded by someone else from your organization, a shareable_id can be used as the app property value.Eg: app: exampleuser/CalculatorApp
|
Check out how to specify the application under test to understand the above options better.
Set platforms to test on
Set the devices you want to test under the platforms object.
Do you want to dynamically configure platforms?
To dynamically configure platforms across different tests, you can comment out the platforms capability while still passing platform-specific capabilities.
Set number of parallel threads per platform
The parallelsPerPlatform property determines the number of parallel threads to be executed. BrowserStack’s SDK runner will select the best strategy based on the configured value.
Example 1: If you have configured 3 platforms and set parallelsPerPlatform as 2: a total of 6 (3 x 2) parallel threads will be used on BrowserStack.
Example 2: If you have configured 1 platform and set parallelsPerPlatform as 15: a total of 15 (1 x 15) parallel threads will be used on BrowserStack.
Do you want to perform cross-browser testing without test level parallelization?
Remove the parallelsPerPlatform capability from the configuration file.
Do you want to test parallelization without performing cross-browser testing?
Remove or comment out the platform capability while keeping the parallelsPerPlatform capability intact in the configuration file.
Do you want to skip cross-browser testing as well as parallelization?
Remove or comment out the platform and parallelsPerPlatform capabilities from the configuration file.
BrowserStack Reporting
You can leverage BrowserStack’s extensive reporting features using the following capabilities:
Do you want to enable/disable auto-marking of test status and session?
The sessionName and sessionStatus are the names of your test sessions and status of your test sessions respectively. They are automatically picked from your test class/spec names and statuses. They do not need to be set manually when using the BrowserStack SDK. To override the sessionName and sessionStatus capabilities, use the following in your browserstack.yml file:
You can configure local testing to start without initializing the BrowserStack binary, or even with an existing binary using a local identifier
testContextOptions:
skipSessionName: true
skipSessionStatus: true
The projectName and buildName config must be static and not change across different runs of the same build. This is a deviation in approach as specified by BrowserStack Automate or App Automate as Test Reporting & Analytics will automatically identify different build runs.
Restrict the characters in your projectName and buildName to alphanumeric characters (A-Z, a-z, 0-9), underscores (_), colons (:), square brackets ([, ]), and hyphens (-). Any other character will be replaced with an underscore (_).
Use additional debugging features
By default, BrowserStack provides prettified session logs, screenshots on every failed command, and a video of the entire test. Additionally, you can enable the following features:
Update browserstack.yml file with selected capabilities
Copy the following code snippet and replace contents of browserstack.yml file in the root folder of your test suite.
You can also pass regular expressions (regex) in deviceName and platformVersion capabilities if your device selection is more flexible. Check out how to use regular expressions to specify device attributes.
Use our Capability Generator to select from a comprehensive set of options you can use to customize your tests.
Run your test suite
Run the following command from the project’s root directory to run your test suite with BrowserStack.
To find out the location of the BrowserStack SDK log files, refer to BrowserStack SDK Log Files. If you are looking for more information, see FAQ documentation.
After you run your test, visit the App Automate dashboard to view your test results.
Facing issues with your project? Try running a sample build here.
Advanced features and use cases
Here’s a list of features and capabilities you may find useful.
Accept insecure certificates
The acceptInsecureCerts capability suppresses warning about self-signed certificates usually found in staging environments.
| Capability | Expected values |
|---|---|
acceptInsecureCerts |
A boolean. Default is False.True if you want to accept all SSL certificates. |
Change device orientation
The deviceOrientation capability changes the default mobile screen orientation for your tests on BrowserStack infra.
- If the parameter is set at the root level, its applicable to all the devices in the test.
- If you wish to apply it to a specific device, set it at the platform level which has the device details.
| Capability | Description | Expected values |
|---|---|---|
deviceOrientation |
Set the orientation of your app before beginning your test | A string. Default orientation is portrait. Supported orientations: portrait and landscape. |
Simulate IP geolocation
The geoLocation capability lets you test your app across different countries.
Note that this capability is supported on the Enterprise plan only. You can contact sales to get an Enterprise plan for your account.
| Capability | Description | Expected values |
|---|---|---|
geoLocation |
Set the country code you want your test to detect | A string. An ISO 2 country code FR for France, CN for China Check out the complete list of 45+ countries we support. |
Simulate network conditions
The networkProfile capability lets you test your app under different network conditions.
| Capability | Description | Expected values |
|---|---|---|
networkProfile |
Set the network profile to start the test with | A string. 2g-gprs-good, 4g-lte-advanced-lossy |
Others
Following are a few additional links to documentation pages that might help with your test scenarios:
Troubleshooting
Here’s a list of troubleshooting options you may find useful.
Resigned Apps and Third-Party Library Integration Issues
-
Uploading an unsigned version of an Android app will require us to sign it with our certificates before installing it on our devices. In the same manner, any uploaded .aab files will be converted into a universal APK and signed with our certificates.
-
If BrowserStack resigns the apps, third-party library integrations such as Google Firebase services, Google Maps SDK, Facebook SDK, etc., may not function properly if the use of API keys is restricted based on the SHA-1 certificate fingerprint of the app’s signing key.
-
To prevent this issue, it’s recommended to sign the APK with your own certificates before uploading it to BrowserStack.
Disabling Re-Signing for iOS Apps
- If you upload an iOS app, we will re-sign the app with our own provisioning profile to be able to install your app on our devices during test execution.
- However, if your app is signed using the Apple Developer Enterprise Program, you can disable this behavior to test features such as push notifications on BrowserStack devices.
| Capability | Expected values |
|---|---|
resignApp |
A boolean. To disable re-signing, set the capability to false in your Appium test scripts. |
Next steps
Once you have successfully integrated your test suite with BrowserStack, you might want to check the following:
- Generate a list of capabilities that you want to use in tests
- Find information about your Projects, Builds and Sessions using our REST APIs
- Set up your CI/CD: Jenkins, Bamboo, TeamCity, Azure, CircleCI, TravisCI.
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
Thank you for your valuable feedback!


