Integrate BrowserStack App Automate with Jenkins
Jenkins is a continuous integration tool that enables continuous testing, build, and deployment of iterative code changes. CI/CD tools help catch failures ahead of the production stage and mitigate them as they occur.
In this guide, you’ll learn how to:
Prerequisites
Before you can start integration, ensure that the following tasks are complete.
- Jenkins CI server (v1.653+) is installed on your machine.
- Access to the BrowserStack account credentials, namely BrowserStack account credentials.
- Jenkins server is running locally on the default port
http://localhost:8080/, and you have created a pipeline. - You are a maintainer or owner of your project repository.
- Jenkinsfile is created in your project repository.
Install and configure the BrowserStack Jenkins plugin
The BrowserStack Jenkins plugin eases the process of configuring Jenkins to run tests on BrowserStack. This section explains how to:
Step 1: Install the BrowserStack Plugin
To install the BrowserStack plugin, complete the following steps:
- Go to your Jenkins page, running by default on
http://localhost:8080/, and click Manage jenkins in the left navigation bar. - On the Manage Jenkins page, click Manage Plugins.
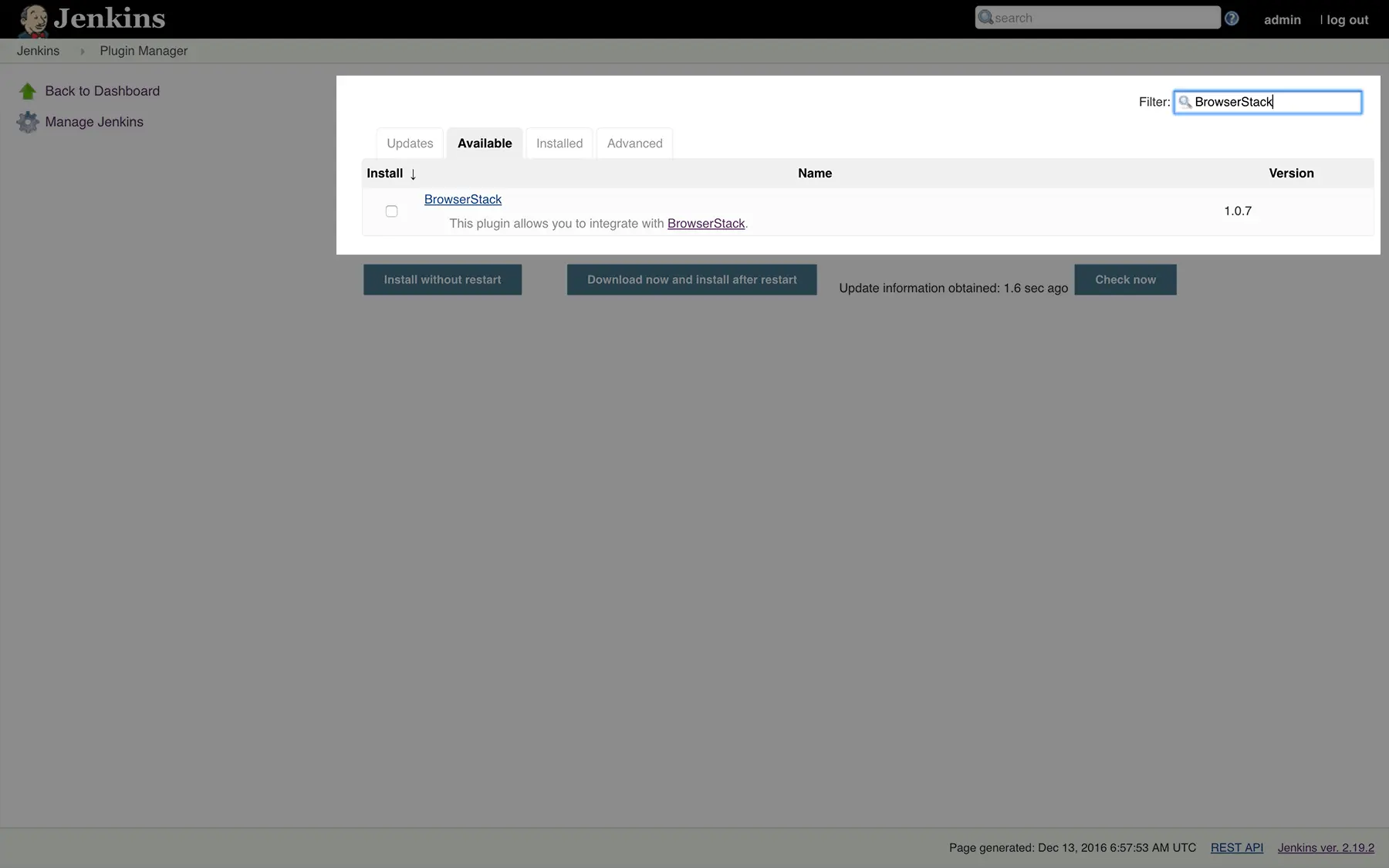
- On the Plugin Manager page, click the Available tab.
- Search for BrowserStack in the search box.

- Select BrowserStack and click either Install without restart or Download now and install after restart, depending on your preference.
- On the Installing Plugins/Upgrades page, view the installation status of the plugin.
- After installation is successful, click Go back to the top page to configure the plugin.
Step 2: Configure BrowserStack credentials in Jenkins
After you’ve installed the plugin, complete the following steps to configure your BrowserStack credentials in the plugin:
- On your Jenkins page (
http://localhost:8080/), click Manage Jenkins > Configure System. - Under the BrowserStack Credentials section, click Add > Jenkins.
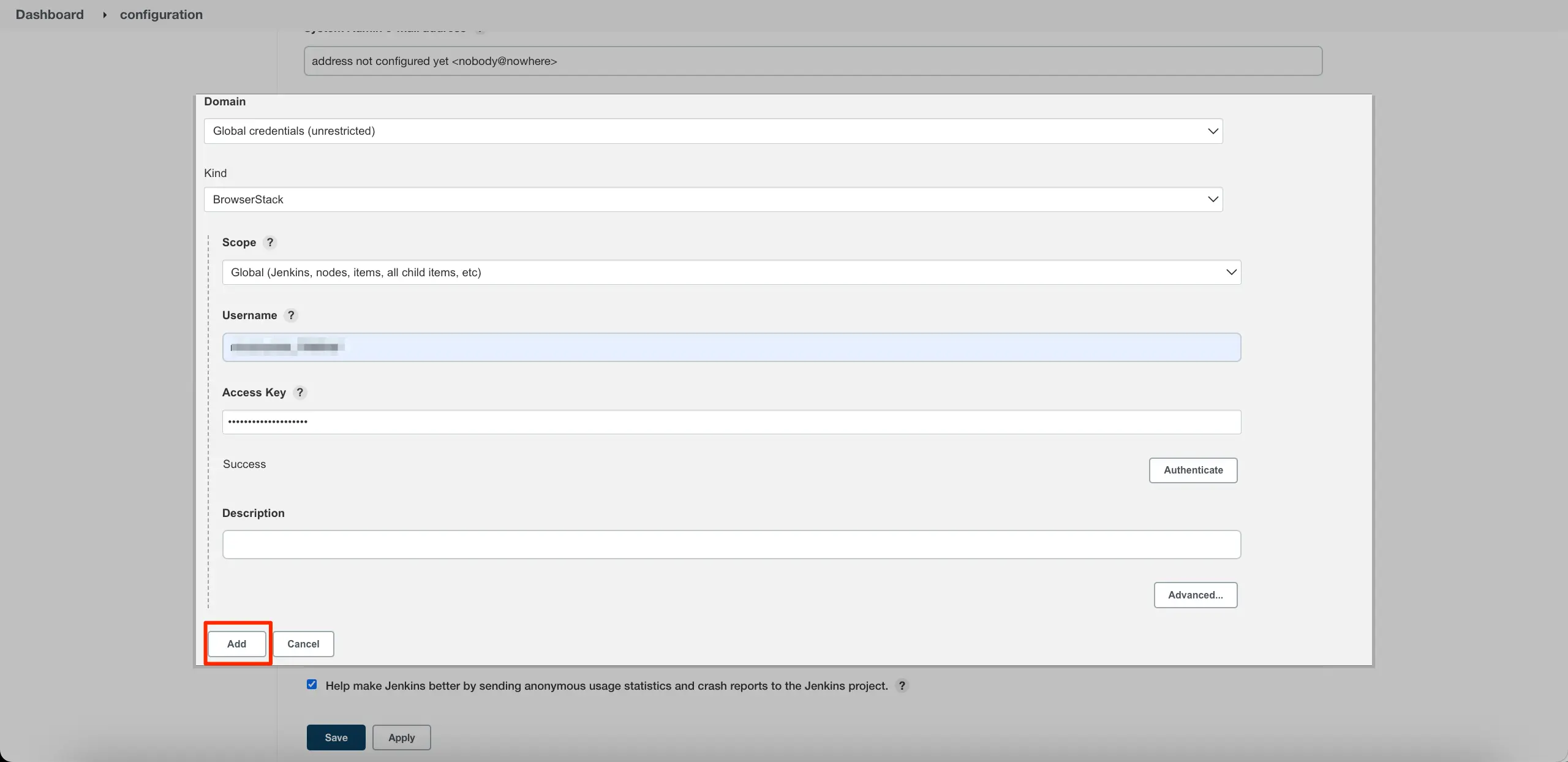
- In the Jenkins Credentials Provider: Jenkins window, enter your Username and Access Key.
- Click Authenticate. After the plugin verifies your BrowserStack credentials, a Success text appears.
- Click Add at the bottom of the Jenkins Credentials Provider: Jenkins window. You will be redirected to the configuration page.

- On the Configuration page, click Save.
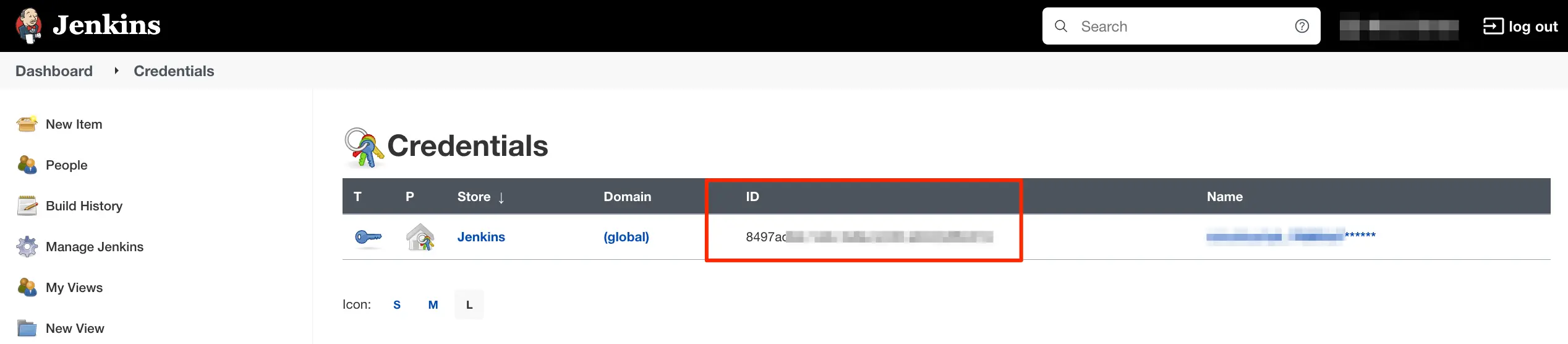
- On your Jenkins Dashboard, click Manage Jenkins > Manage Credentials.
- In the Credentials section, note down the ID of the credential shown in the ID column. This ID will be used in the
Jenkinsfileof your project.
- In the
Jenkinsfileof your project, add thebrowserstack(credentialsId: '<credential_id>')statement and wrap all the test commands inside it, as follows:
The following sample Jenkinsfile defines the setup stage, credential ID, and a sample shell command:
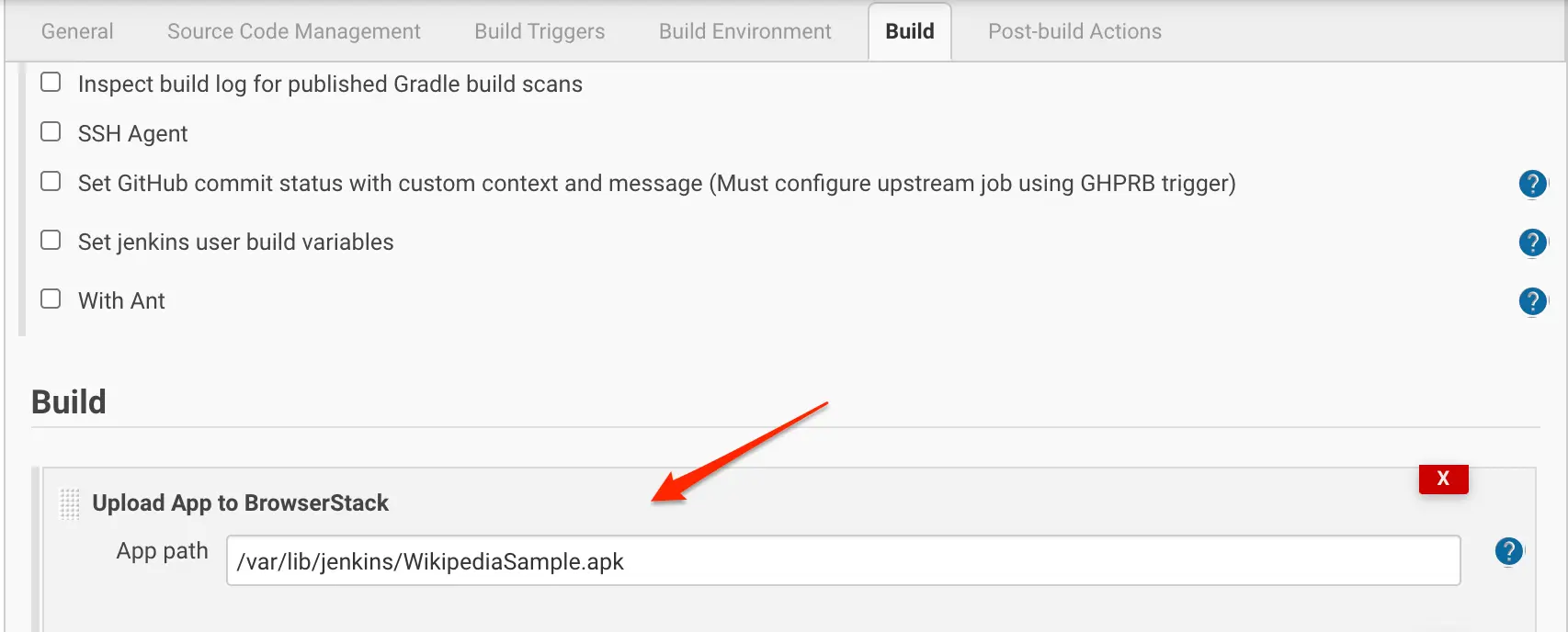
Configure app upload step
Next, you will need to upload your app to BrowserStack servers and for that, you will need to configure the app upload build step. Follow these steps to configure a build step to upload your app to BrowserStack servers:
- Go to build job > Configure
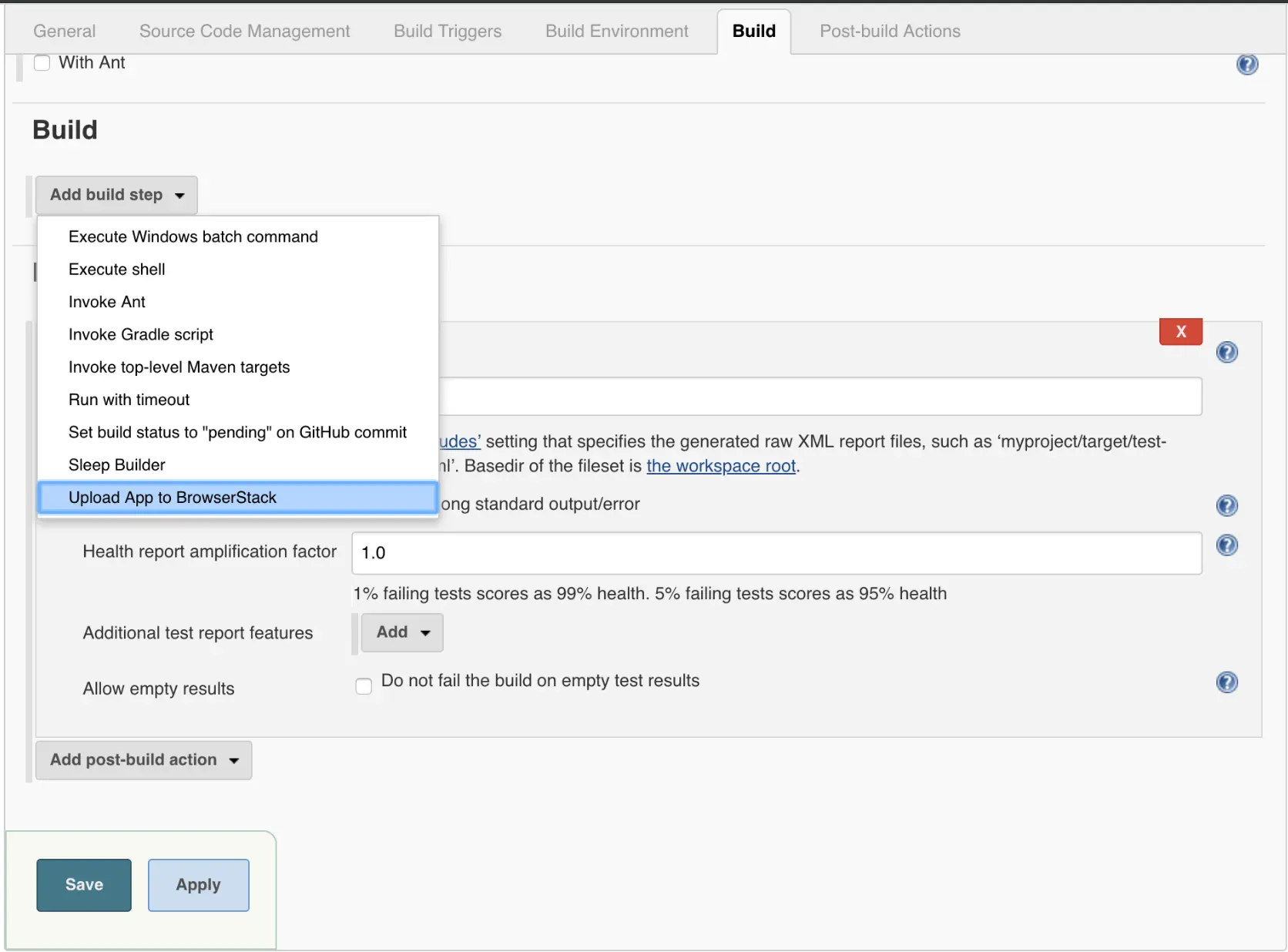
- In the Build section, click Add build step
-
Select Upload App to BrowserStack

-
Enter the path to your app file on the local Jenkins server and click Save.

Integrate existing test cases
With existing test cases, integrating BrowserStack involves editing your test cases to add BrowserStack capabilities, credentials, and remote URL.
Though your existing test scripts include capabilities, BrowserStack expects specific capabilities, such as browser version, etc. that help determine how tests are run. This example code snippet shows the BrowserStack specific capabilities.
Step 1: Set environment variables in test script
The BrowserStack Jenkins plugin sets the following environment variables:
-
BROWSERSTACK_USERNAMEandBROWSERSTACK_ACCESS_KEY: They are set to your BrowserStack Username and Access Key, respectively, when you configure BrowserStack credentials in Jenkins. -
BROWSERSTACK_BUILD_NAME: It is generated automatically by Jenkins plugin
Use the following example code snippet to set environment variables and capabilities in your tests:
String userName = System.getenv("BROWSERSTACK_USERNAME");
String accessKey = System.getenv("BROWSERSTACK_ACCESS_KEY");
String buildName = System.getenv("JENKINS_LABEL");
String app = System.getenv("BROWSERSTACK_APP_ID");
public static void main(String args[]) throws MalformedURLException, InterruptedException {
DesiredCapabilities caps = new DesiredCapabilities();
caps.setCapability("app", app);
caps.setCapability("device", "Samsung Galaxy S8");
caps.setCapability("os_version", "13.0");
caps.setCapability("build", buildName);
}
driver = new AndroidDriver(new URL("https://"+userName+":"+accessKey+"@hub-cloud.browserstack.com/wd/hub", caps);
userName = process.env.BROWSERSTACK_USERNAME
accessKey = process.env.BROWSERSTACK_ACCESS_KEY
buildName = process.env.JENKINS_LABEL
app = process.env.BROWSERSTACK_APP_ID
var capabilities = {
"browserstack.user" : userName,
"browserstack.key" : accessKey,
"app" : app,
"build" : buildName,
"device" : "Samsung Galaxy S23",
"os_version" : "13.0",
}
driver = wd.promiseRemote("https://hub-cloud.browserstack.com/wd/hub");
driver
.init(capabilities)
//Write your code here
.fin(function() { return driver.quit(); })
.done();
userName = Environment.GetEnvironmentVariable("BROWSERSTACK_USERNAME");
accessKey = Environment.GetEnvironmentVariable("BROWSERSTACK_ACCESS_KEY");
buildName = Environment.GetEnvironmentVariable("JENKINS_BUILD_LABEL");
app = Environment.GetEnvironmentVariable("BROWSERSTACK_APP_ID");
DesiredCapabilities caps = new DesiredCapabilities();
caps.SetCapability("browserstack.user", userName);
caps.SetCapability("browserstack.key", accessKey);
caps.SetCapability("app", app);
caps.SetCapability("device", "Samsung Galaxy S23");
caps.SetCapability("os_version", "13");
caps.SetCapability("build", buildName);
AndroidDriver driver = new AndroidDriver(new Uri("https://hub-cloud.browserstack.com/wd/hub"), caps);
$user_name = getenv("BROWSERSTACK_USERNAME")
$access_key = getenv("BROWSERSTACK_ACCESS_KEY")
$buildName = getenv('JENKINS_LABEL');
$app = getenv("BROWSERSTACK_APP_ID")
$capabilities = new DesiredCapabilities();
$capabilities->setCapability("app", app);
$capabilities->setCapability("device", 'Samsung Galaxy S23');
$capabilities->setCapability("os_version", '13');
$capabilities->setCapability("build", buildName);
$driver = RemoteWebDriver::create("https://"+user_name+":"+access_key+"@hub-cloud.browserstack.com/wd/hub", $capabilities);
user_name = os.getenv("BROWSERSTACK_USERNAME")
access_key = os.getenv("BROWSERSTACK_ACCESS_KEY")
build_name = os.getenv("JENKINS_LABEL")
app = os.getenv("BROWSERSTACK_APP_ID")
desired_cap = {
'app': app,
'device': 'Samsung Galaxy S23',
'os_version': '13'
'build': build_name
}
driver = webdriver.Remote("https://"+user_name+":"+access_key+"@hub-cloud.browserstack.com/wd/hub", desired_cap)
user_name = ENV["BROWSERSTACK_USERNAME"]
access_key = ENV["BROWSERSTACK_ACCESS_KEY"]
build_name = ENV["JENKINS_LABEL"]
app = ENV["BROWSERSTACK_APP_ID"]
desired_caps = {
'app': app,
'device': 'Samsung Galaxy S23',
'os_version': '13.0',
'build': build_name
}
appium_driver = Appium::Driver.new({
'caps' => desired_caps,
'appium_lib' => {
:server_url => "https://#{user_name}:#{access_key}@hub-cloud.browserstack.com/wd/hub"
}}, true)
Step 2: Add commands in Jenkinsfile to run test
Add commands in your Jenkinsfile to run your test using the following steps:
- Go to the
Jenkinsfileof your project. - Add the commands and wrap all the test commands inside the
browserStackstatement, as follows. To run parallel tests, add the command used to run parallel tests.
Integrate test cases for privately hosted websites
BrowserStack Local Testing allows you to test web applications hosted on private, development, and internal servers. With the Local testing binary, you can create a secure, private connection between the BrowserStack Appium Grid and your internal servers. The BrowserStack Jenkins plugin is responsible for:
If you are using the SDK, you can skip Step 1. The SDK automatically handles localConfig and Browserstack Local Binary path configurations through language bindings. Set “browserstackLocal: true” in your YAML file and trigger your tests using the command in your pipeline script.
- Downloading the BrowserStack Local binary for every platform that the build job is running on.
- Setting up and tearing down the secure tunnel.
BrowserStack Local can only be configured per job and not via global configuration.
Step 1: Enable BrowserStack Local in Jenkinsfile
Go to Jenkinsfile of your project and add the localConfig option to the browserstack statement along with the credentials ID as follows:
Adding this option sets the BROWSERSTACK_LOCAL variable to true in your Jenkins pipeline.
browserstack(credentialsId: '<credentials_ID>', localConfig: [localOptions: '<local-options>', localPath: '/path/to/local']) {
// commands for executing tests
}
Parameters specified within the localConfig parameter are as follows:
| Parameter | Description | Values |
|---|---|---|
localOptions |
Specify additional configuration options when running the Local binary. This is an optional parameter. |
For example, localOptions: '--force, --proxy-user'. Check out the Local binary flags section to learn about several flags. Keep it blank to specify none of the configuration. |
localPath |
If you are using an externally downloaded binary, you can enter its location here. This is an optional parameter. |
For example, localPath: '/Users/demo/Downloads/BrowserStackLocal'Keep it blank if you want BrowserStack Local binary to be downloaded at the current working directory of your Jenkins pipeline. Keeping it blank is recommended especially if you are using Jenkins in master-slave configurations, since the plugin will download the appropriate binary for the build agent OS. |
Step 2: Set environment variables in test script
The BrowserStack Jenkins plugin sets the following environment variables:
-
BROWSERSTACK_USERNAMEandBROWSERSTACK_ACCESS_KEY: They are set to your BrowserStack Username and Access Key, respectively, when you configure BrowserStack credentials in Jenkins -
BROWSERSTACK_BUILD_NAME: It is generated automatically by Jenkins plugin -
BROWSERSTACK_LOCALandBROWSERSTACK_LOCAL_IDENTIFIER: They are set only if you have enabled BrowserStack Local in your Jenkins pipeline
Use the following example code snippet to set environment variables and capabilities in your tests:
String userName = System.getenv("BROWSERSTACK_USERNAME");
String accessKey = System.getenv("BROWSERSTACK_ACCESS_KEY");
String browserstackLocal = System.getenv("BROWSERSTACK_LOCAL");
String buildName = System.getenv("BROWSERSTACK_BUILD_NAME");
String browserstackLocalIdentifier = System.getenv("BROWSERSTACK_LOCAL_IDENTIFIER");
String app = System.getenv("BROWSERSTACK_APP_ID");
public static void main(String args[]) throws MalformedURLException, InterruptedException {
DesiredCapabilities caps = new DesiredCapabilities();
caps.setCapability("app", app);
caps.setCapability("device", "Samsung Galaxy S23");
caps.setCapability("build", buildName);
caps.setCapability("browserstack.local", browserstackLocal);
caps.setCapability("browserstack.localIdentifier", browserstackLocalIdentifier);
}
driver = new AndroidDriver(new URL("https://"+userName+":"+accessKey+"@hub-cloud.browserstack.com/wd/hub", caps);
userName = process.env.BROWSERSTACK_USERNAME
accessKey = process.env.BROWSERSTACK_ACCESS_KEY
browserstackLocal = process.env.BROWSERSTACK_LOCAL
buildName = process.env.BROWSERSTACK_BUILD_NAME;
browserstackLocalIdentifier = process.env.BROWSERSTACK_LOCAL_IDENTIFIER
app = process.env.BROWSERSTACK_APP_ID
var capabilities = {
"browserstack.user" : userName,
"browserstack.key" : accessKey,
"app" : app,
"build" : buildName,
"device" : "Samsung Galaxy S23",
"browserstack.local" : browserstackLocal,
"browserstack.localIdentifier" : browserstackLocalIdentifier
}
driver = wd.promiseRemote("https://hub-cloud.browserstack.com/wd/hub");
driver
.init(capabilities)
//Write your code here
.fin(function() { return driver.quit(); })
.done();
userName = Environment.GetEnvironmentVariable("BROWSERSTACK_USERNAME");
accessKey = Environment.GetEnvironmentVariable("BROWSERSTACK_ACCESS_KEY");
buildName = Environment.GetEnvironmentVariable("BROWSERSTACK_BUILD_NAME");
browserstackLocal = Environment.GetEnvironmentVariable("BROWSERSTACK_LOCAL");
browserstackLocalIdentifier = Environment.GetEnvironmentVariable("BROWSERSTACK_LOCAL_IDENTIFIER");
app = Environment.GetEnvironmentVariable("BROWSERSTACK_APP_ID");
DesiredCapabilities caps = new DesiredCapabilities();
caps.SetCapability("browserstack.user", userName);
caps.SetCapability("browserstack.key", accessKey);
caps.SetCapability("app", app);
caps.SetCapability("device", "Samsung Galaxy S23");
caps.SetCapability("build", buildName);
caps.SetCapability("browserstack.local", browserstackLocal);
caps.SetCapability("browserstack.localIdentifier", browserstackLocalIdentifier);
AndroidDriver driver = new AndroidDriver(new Uri("https://hub-cloud.browserstack.com/wd/hub"), caps);
$user_name = getenv("BROWSERSTACK_USERNAME")
$access_key = getenv("BROWSERSTACK_ACCESS_KEY")
$browserstack_local = getenv("BROWSERSTACK_LOCAL")
$buildName = getenv("BROWSERSTACK_BUILD_NAME")
$browserstack_local_identifier = getenv("BROWSERSTACK_LOCAL_IDENTIFIER")
$app = getenv("BROWSERSTACK_APP_ID")
$capabilities = new DesiredCapabilities();
$capabilities->setCapability("app", app);
$capabilities->setCapability("device", 'Samsung Galaxy S23');
$capabilities->setCapability("build", buildName);
$capabilities->setCapability("browserstack.local", browserstack_local);
$capabilities->setCapability("browserstack.localIdentifier", browserstack_local_identifier);
$driver = RemoteWebDriver::create("https://"+user_name+":"+access_key+"@hub-cloud.browserstack.com/wd/hub", $capabilities);
user_name = os.getenv("BROWSERSTACK_USERNAME")
access_key = os.getenv("BROWSERSTACK_ACCESS_KEY")
browserstack_local = os.getenv("BROWSERSTACK_LOCAL")
build_name = os.getenv("BROWSERSTACK_BUILD_NAME")
browserstack_local_identifier = os.getenv("BROWSERSTACK_LOCAL_IDENTIFIER")
app = os.getenv("BROWSERSTACK_APP_ID")
desired_cap = {
'app': app,
'device': 'Samsung Galaxy S23',
'browserstack.local': browserstack_local,
'build': build_name,
'browserstack.localIdentifier': browserstack_local_identifier
}
driver = webdriver.Remote("https://"+user_name+":"+access_key+"@hub-cloud.browserstack.com/wd/hub", desired_cap)
user_name = ENV["BROWSERSTACK_USERNAME"]
access_key = ENV["BROWSERSTACK_ACCESS_KEY"]
browserstack_local = ENV["BROWSERSTACK_LOCAL"]
build_name = ENV["BROWSERSTACK_BUILD_NAME"]
browserstack_local_identifier = ENV["BROWSERSTACK_LOCAL_IDENTIFIER"]
app = ENV["BROWSERSTACK_APP_ID"]
desired_caps = {
'app': app,
'device': 'Samsung Galaxy S8',
'build': build_name,
'browserstack.local': browserstack_local,
'browserstack.localIdentifier': browserstack_local_identifier
}
appium_driver = Appium::Driver.new({
'caps' => desired_caps,
'appium_lib' => {
:server_url => "https://#{user_name}:#{access_key}@hub-cloud.browserstack.com/wd/hub"
}}, true)
Step 3: Add command in Jenkins to run Local test
You can run Local testing in Jenkins using either of the following options:
- Go to the
Jenkinsfileof your project repository. - Add the following commands, inside the
browserStackstatement, to set up the Local binary and run the Local test.
These commands use the--daemon startand--daemon stopflags to start and stop Local binary respectively as follows. Check out the Binary parameter guide to learn about additional flags used in running Local binary.
pipeline {
agent any
stages {
stage('setup') {
steps {
browserstack(credentialsId: '<credential_ID>', localConfig: [localOptions: '', localPath: '']) {
// For Linux-based systems, add the following commands in the given console to download the binary, run it, and stop its execution after the test has been executed.
sh 'wget "https://www.browserstack.com/browserstack-local/BrowserStackLocal-linux-x64.zip"'
sh 'unzip BrowserStackLocal-linux-x64.zip'
sh './BrowserStackLocal --key $BROWSERSTACK_ACCESS_KEY --daemon start'
sh '<your_test_commands>'
sh './BrowserStackLocal --key $BROWSERSTACK_ACCESS_KEY --daemon stop'
// For macOS-based systems, add the following commands in the given console to download the binary, run it, and stop its execution after the test has been executed.
sh 'wget "https://www.browserstack.com/browserstack-local/BrowserStackLocal-darwin-x64.zip"'
sh 'unzip BrowserStackLocal-darwin-x64.zip'
sh './BrowserStackLocal --key $BROWSERSTACK_ACCESS_KEY --daemon start'
sh '<your_test_commands>'
sh './BrowserStackLocal --key $BROWSERSTACK_ACCESS_KEY --daemon stop'
// For Windows-based systems, add the following commands in the given console to download the binary, run it, and stop its execution after the test has been executed.
sh 'wget "https://www.browserstack.com/browserstack-local/BrowserStackLocal-win32.zip"'
sh 'powershell.exe Expand-Archive BrowserStackLocal-win32.zip'
sh './BrowserStackLocal-win32/BrowserStackLocal.exe --key %BROWSERSTACK_ACCESS_KEY% --daemon start'
sh '<your-test-commands>'
sh './BrowserStackLocal --key %BROWSERSTACK_ACCESS_KEY% --daemon stop'
}
}
}
}
}
If you prefer to manage the Local connection through your test scripts, you can use the language bindings.
With language bindings, the start and stop of local binary is handled in the test script itself. Check out the enabling Local testing using language bindings guide to edit your test scripts.
After you use language binding in your test script, complete the following steps:
- Go to the
Jenkinsfileof your project repository. - Add the command to run Local test inside the
browserStackstatement, as follows:
pipeline {
agent any
stages {
stage('setup') {
steps {
browserstack(credentialsId: '<credential_ID>', localConfig: [localOptions: '', localPath: '']) {
// add commands to run Local test
// For example -----
// sh 'npm install'
// sh 'node local.js'
}
}
}
}
}
View test reports in Jenkins
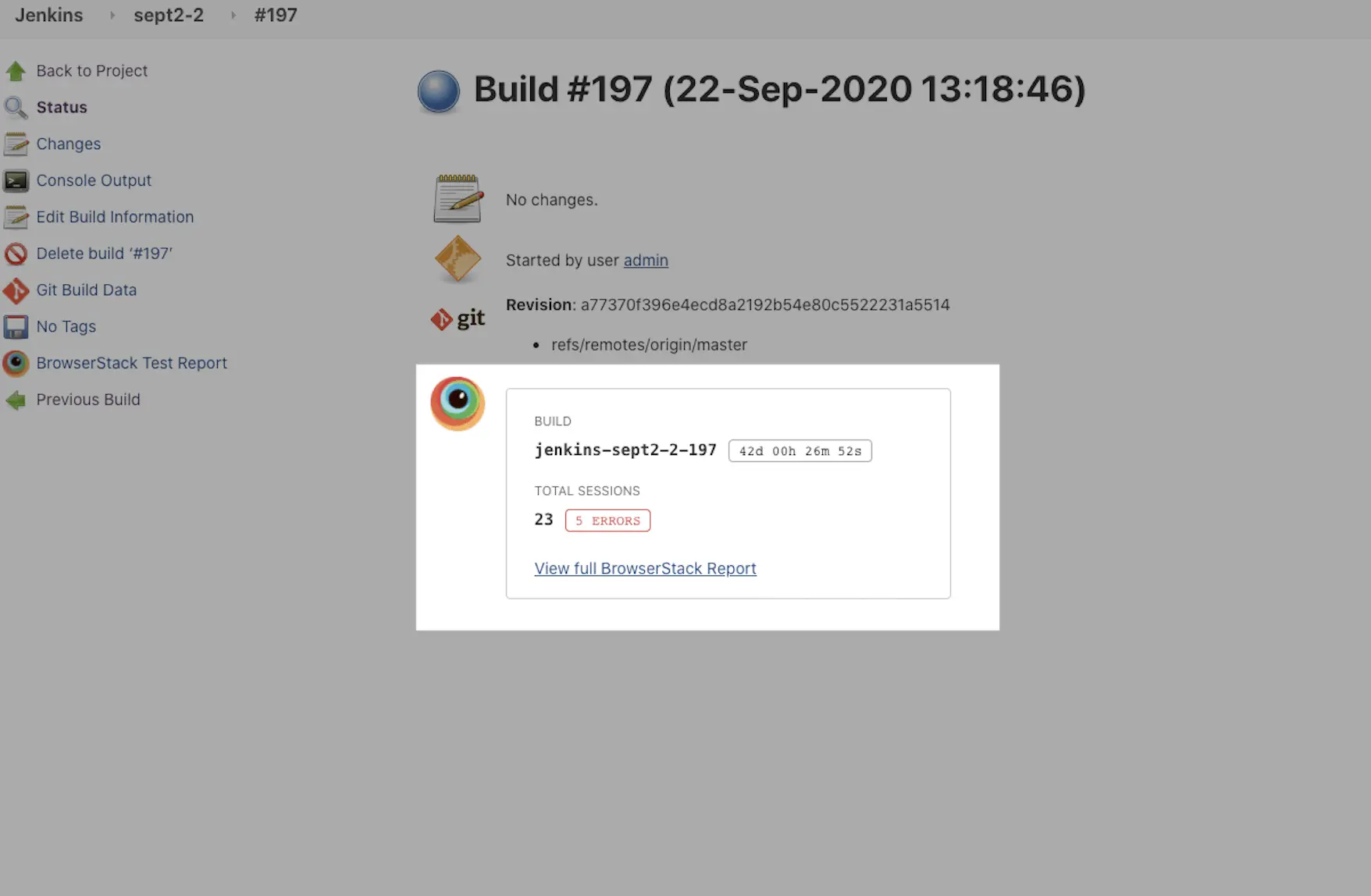
The BrowserStack Jenkins plugin enables you to embed the test results from BrowserStack App Automate into Jenkins. The report gives an overall summary of the test build and its sessions.
Ensure that you set the build capability to the BROWSERSTACK_BUILD_NAME environment variable in your test script without which the plugin fails to generate and embed reports in Jenkins. Check out the Using Environment variables section to learn about environment variables.
Enable reporting in Jenkins using the following steps:
- Go to the
Jenkinsfileof your project. - Add the following code statement after the
browserstackblock in the Jenkinsfile:// Enable reporting in Jenkins browserStackReportPublisher 'automate'
A sample Jenkinsfile that uses the browserStackReportPublisher 'automate' statement is as follows:
With this integration, you can now view the results of your tests run on BrowserStack within Jenkins.

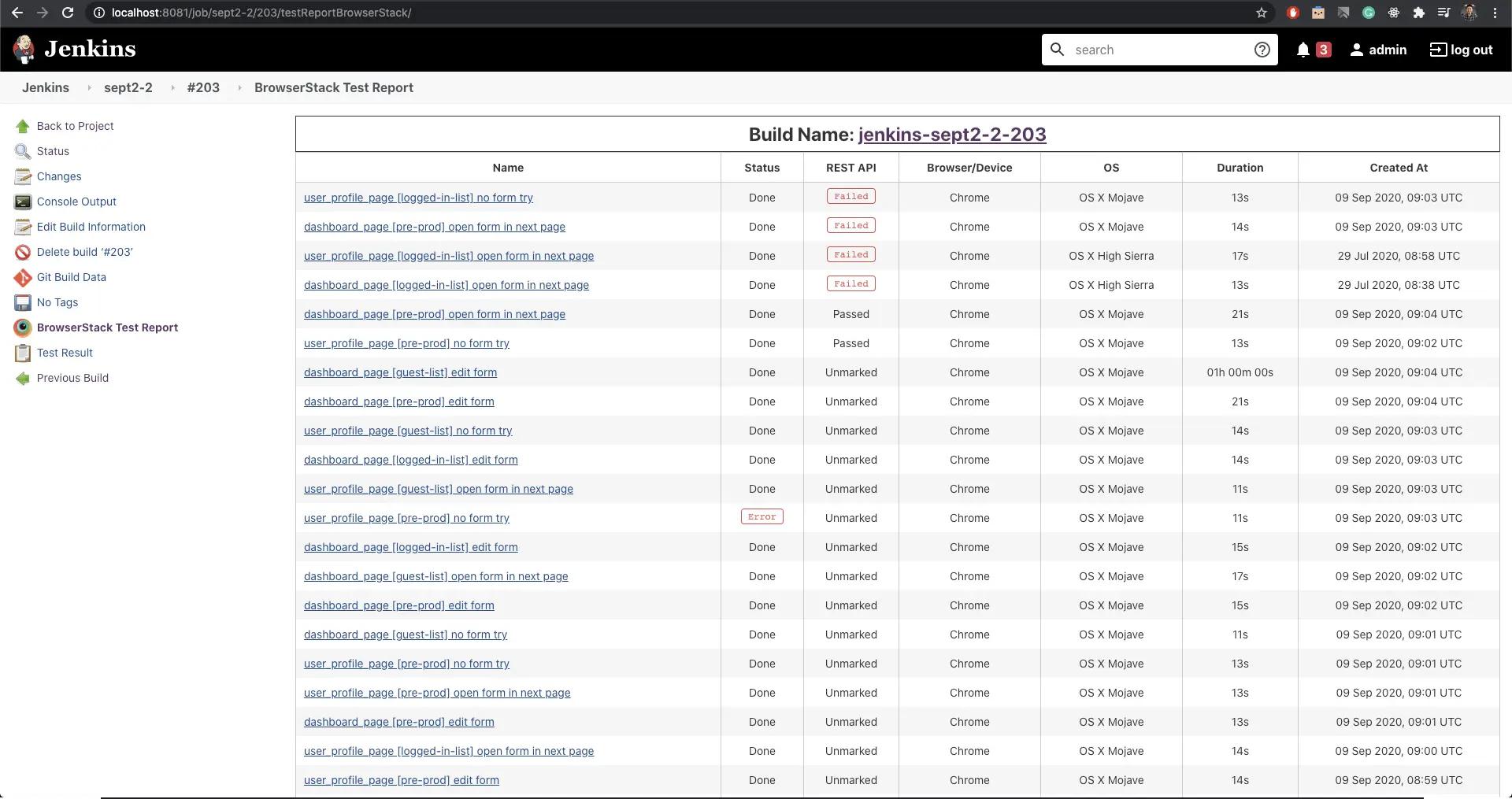
Click either View Full BrowserStack Report or BrowserStack Test Report link in the left navigation bar to view the list of test sessions.

Selecting any session from this table redirects you to the App Automate dashboard where you can view video recording, text logs, and other debugging options for a session.
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
Thank you for your valuable feedback!