Integrate Your Test Suite with BrowserStack
BrowserStack’s TestNG SDK supports a plug-and-play integration. Run your entire test suite in parallel with a few steps!
Seamlessly integrate your existing TestNG-based Appium tests with BrowserStack to run on real devices and achieve faster, more reliable mobile test execution.
Prerequisites
- An existing automated test suite.
- TestNG v6.8+, Java v8+ (If using Gradle, Java v9+ is required), Selenium v2.5+ (JSON Wire / W3C).
-
Maven or Gradle is installed on your machine, its environment variables are set, and its bin is added to system path,
$PATH.
Looking for a starter project? Get started with our TestNG sample project.
Integration steps
Based on the method you use to build your project, complete the steps in the following tabs to integrate with BrowserStack.
Install BrowserStack Plugin
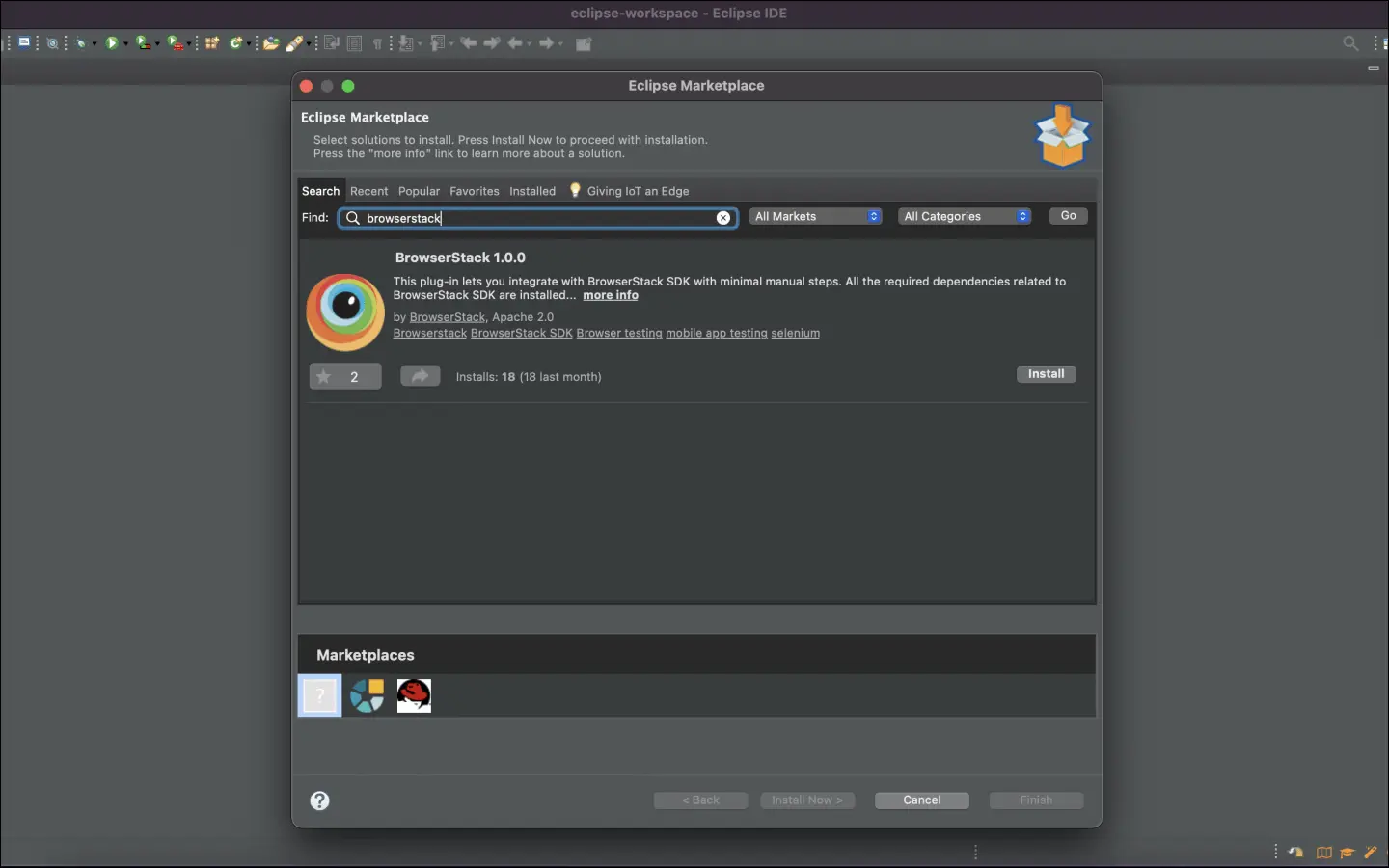
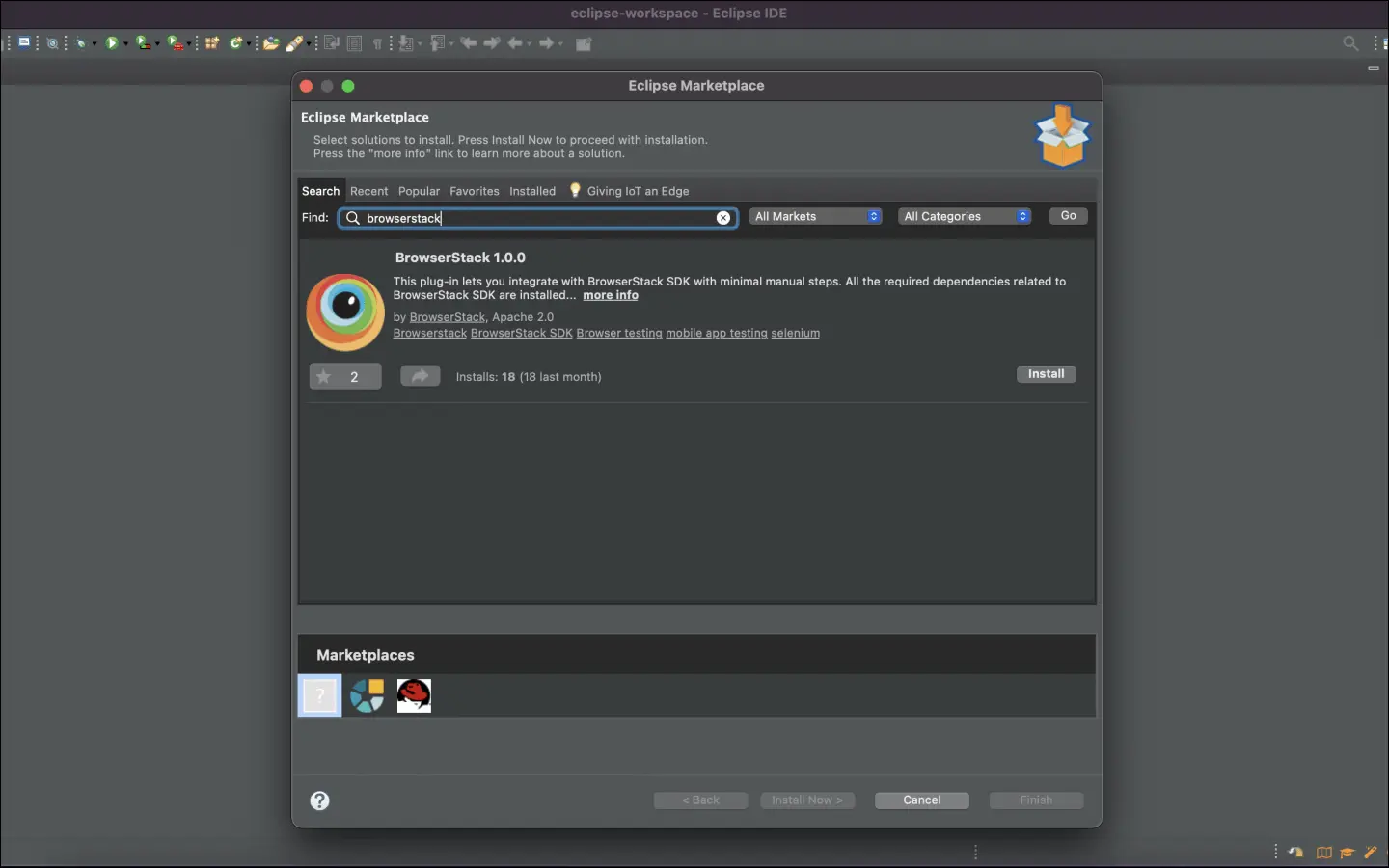
On the Eclipse toolbar, click Help > Eclipse Marketplace.
In the Eclipse Marketplace, search for BrowserStack > click Install > Finish.

Configure your test suite with BrowserStack SDK
BrowserStack plugin automatically adds the browserstack-java-sdk dependency to your pom.xml file and generates a browserstack.yml configuration file.
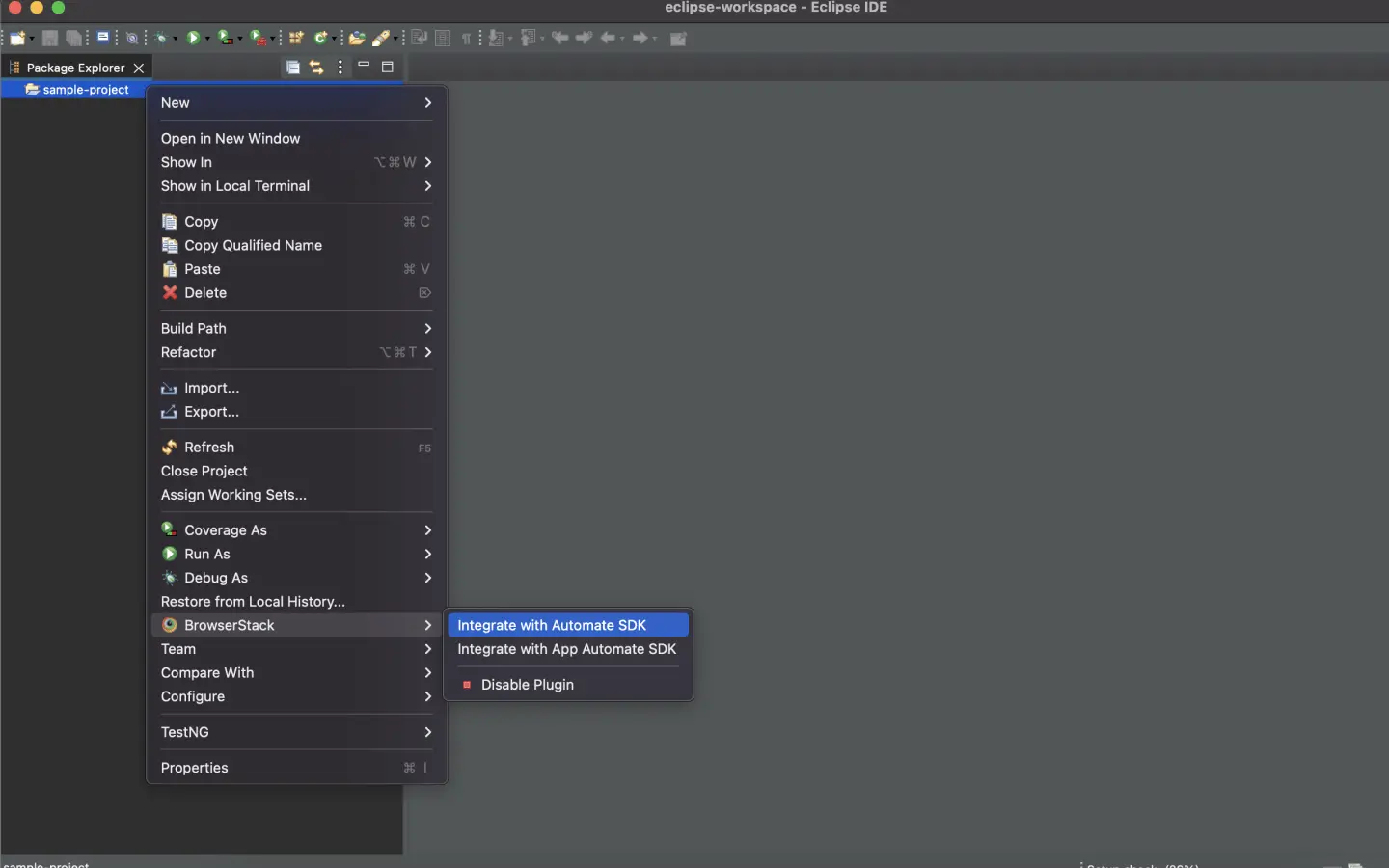
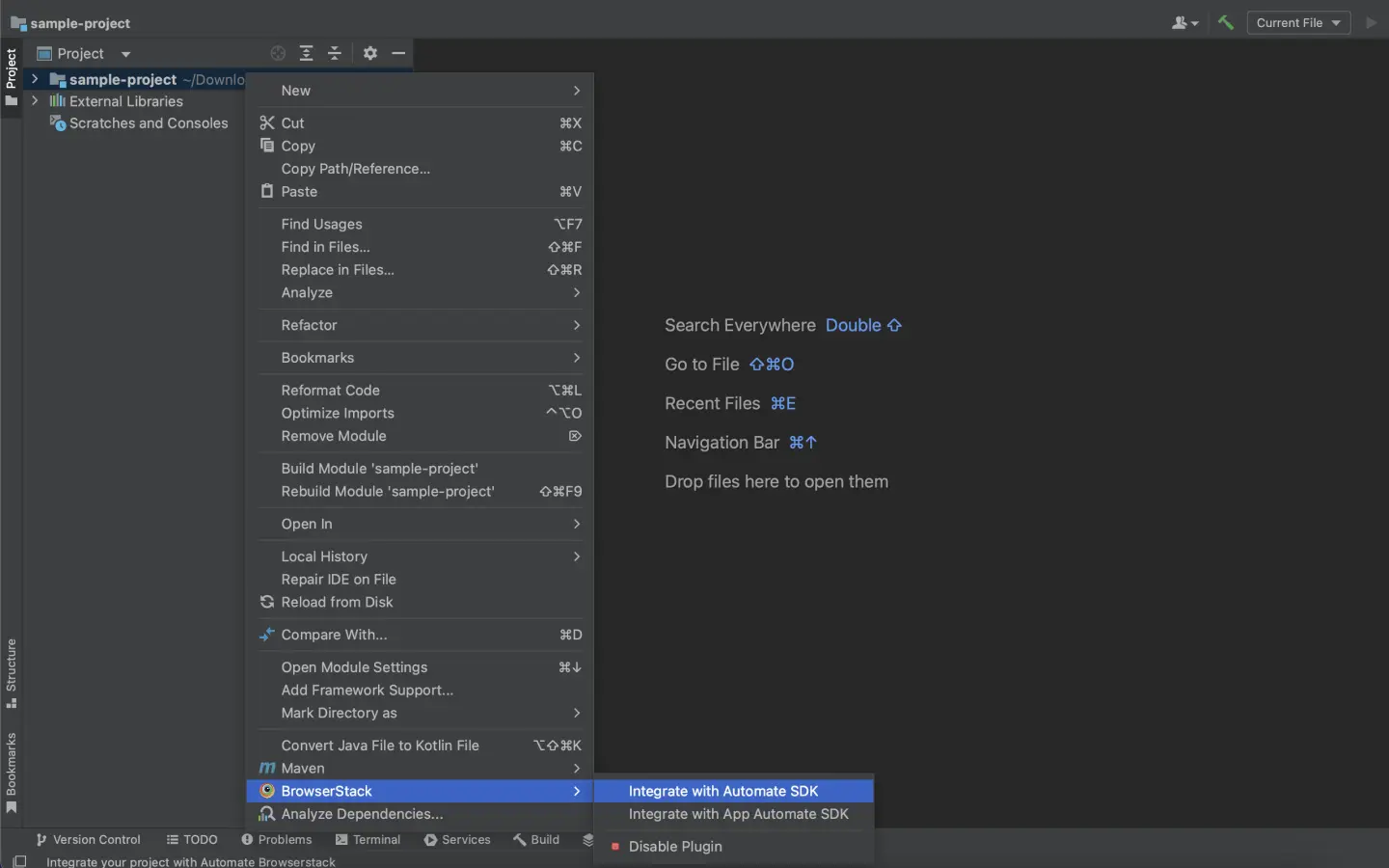
Right-click on your project folder > BrowserStack > select Integrate with Automate SDK.

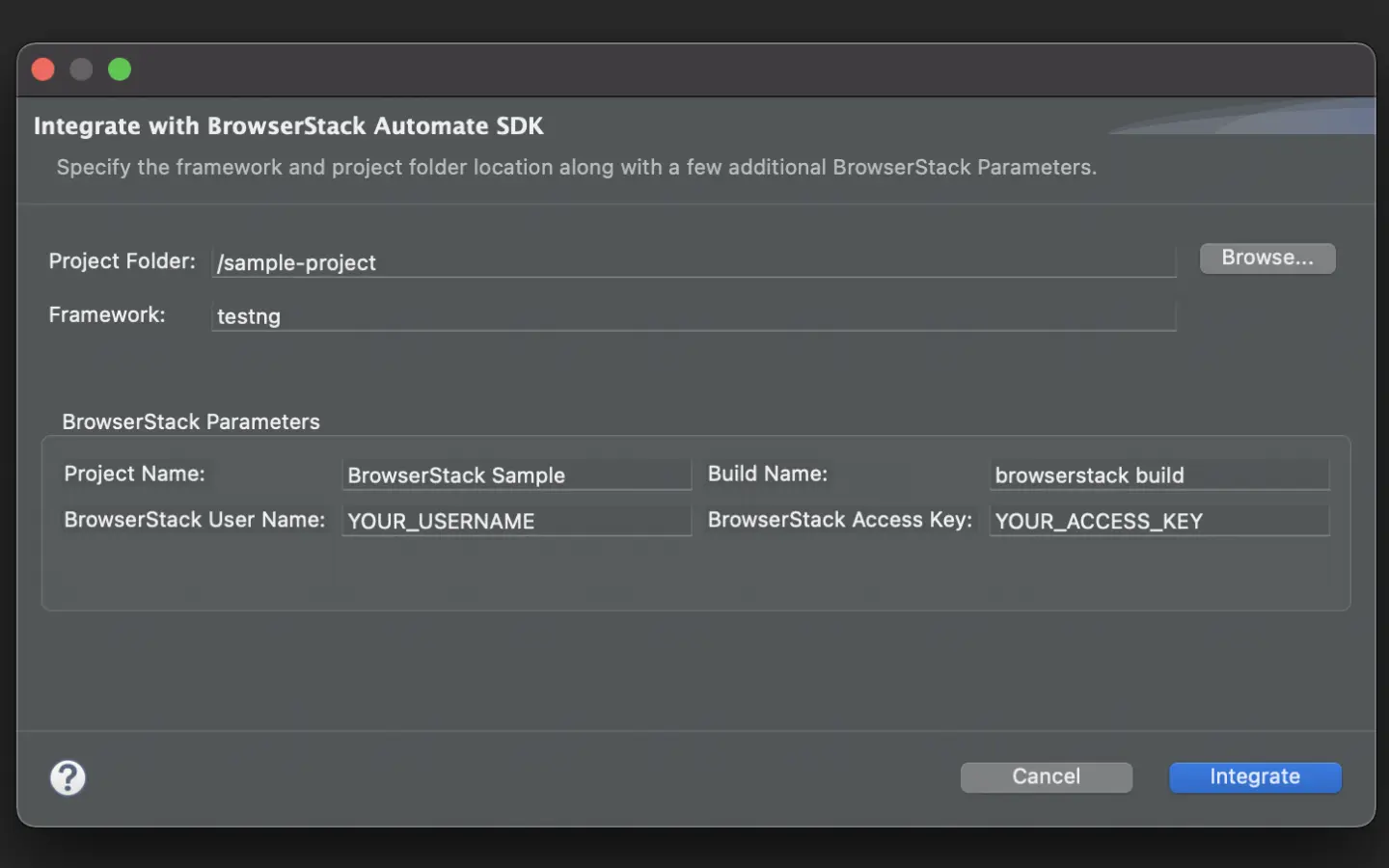
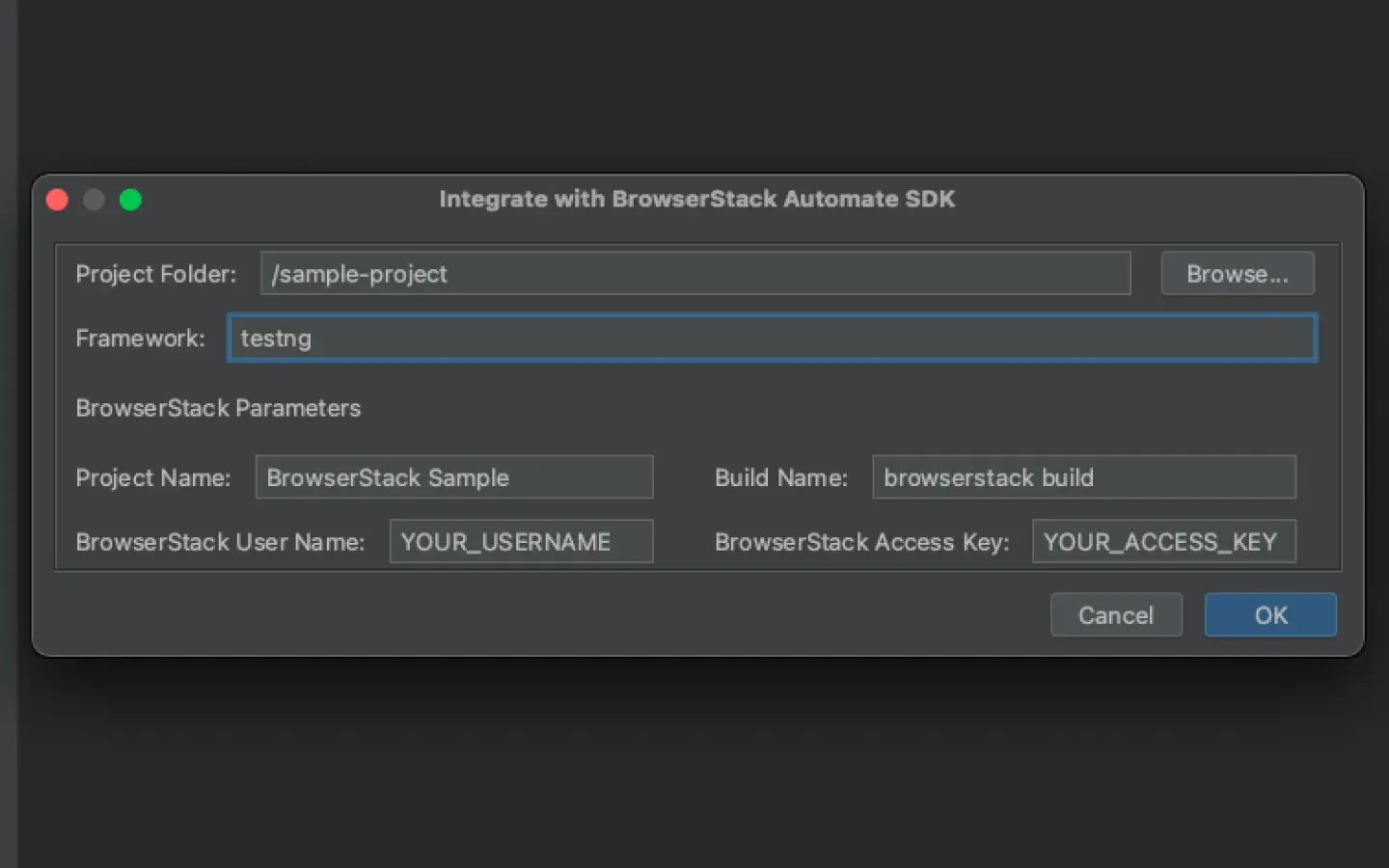
Select your Project Folder, Framework, and other BrowserStack Parameters, and then click Integrate.
Framework: testng
BrowserStack User Name: YOUR_USERNAME
BrowserStack Access Key: YOUR_ACCESS_KEY

Update your BrowserStack config file
Update your browserstack.yml config file at the root level of your project. This file holds all the required capabilities to run tests on BrowserStack.
Set platforms to test on
Set the browsers / devices you want to test under the platforms object. Our config follows W3C formatted capabilities.
Do you want to dynamically configure platforms?
To dynamically configure platforms across different tests, you can comment out the platforms capability while still passing platform-specific capabilities.
Set number of parallel threads per platform
The parallelsPerPlatform property determines the number of parallel threads to be executed. BrowserStack’s SDK runner will select the best strategy based on the configured value.
Example 1: If you have configured 3 platforms and set parallelsPerPlatform as 2: a total of 6 (3 x 2) parallel threads will be used on BrowserStack.
Example 2: If you have configured 1 platform and set parallelsPerPlatform as 15: a total of 15 (1 x 15) parallel threads will be used on BrowserStack.
Do you want to perform cross-browser testing without test level parallelization?
Remove the parallelsPerPlatform capability from the configuration file.
Do you want to test parallelization without performing cross-browser testing?
Remove or comment out the platform capability while keeping the parallelsPerPlatform capability intact in the configuration file.
Do you want to skip cross-browser testing as well as parallelization?
Remove or comment out the platform and parallelsPerPlatform capabilities from the configuration file.
BrowserStack Reporting
You can leverage BrowserStack’s extensive reporting features using the following capabilities:
The projectName and buildName config must be static and not change across different runs of the same build. This is a deviation in approach as specified by BrowserStack Automate or App Automate as Test Reporting & Analytics will automatically identify different build runs.
Restrict the characters in your projectName and buildName to alphanumeric characters (A-Z, a-z, 0-9), underscores (_), colons (:), square brackets ([, ]), and hyphens (-). Any other character will be replaced with an underscore (_).
Do you want to enable/disable auto-marking of test status and session?
The sessionName and sessionStatus are the names of your test sessions and status of your test sessions respectively. They are automatically picked from your test class/spec names and statuses. They do not need to be set manually when using the BrowserStack SDK. To override the sessionName and sessionStatus capabilities, use the following in your browserstack.yml file:
You can configure local testing to start without initializing the BrowserStack binary, or even with an existing binary using a local identifier
testContextOptions:
skipSessionName: true
skipSessionStatus: true
Use additional debugging features
By default, BrowserStack provides prettified session logs, screenshots on every failed selenium command, and a video of the entire test. Additionally, you can enable the following features:
Use Percy Visual Testing
Percy is an all-in-one visual testing and review platform enabling teams to automate visual tests, detect visual bugs, and provide valuable insights into UI changes.
percyCaptureMode takes effect only if you set percy to true. If you set the capture mode to manual, ensure you use the Percy Screenshot function in your test script.
Update your browserstack.yml file
Copy the given code snippet and replace contents of browserstack.yml file in the root folder of your test suite.
Use our Capability Generator to select from a comprehensive set of options you can use to customize your tests.
If you’re still unable to run your tests using BrowserStack SDK, validate your setup using the debug utility.
Run your test suite
You can continue running your tests as you have been previously.
Install BrowserStack Plugin
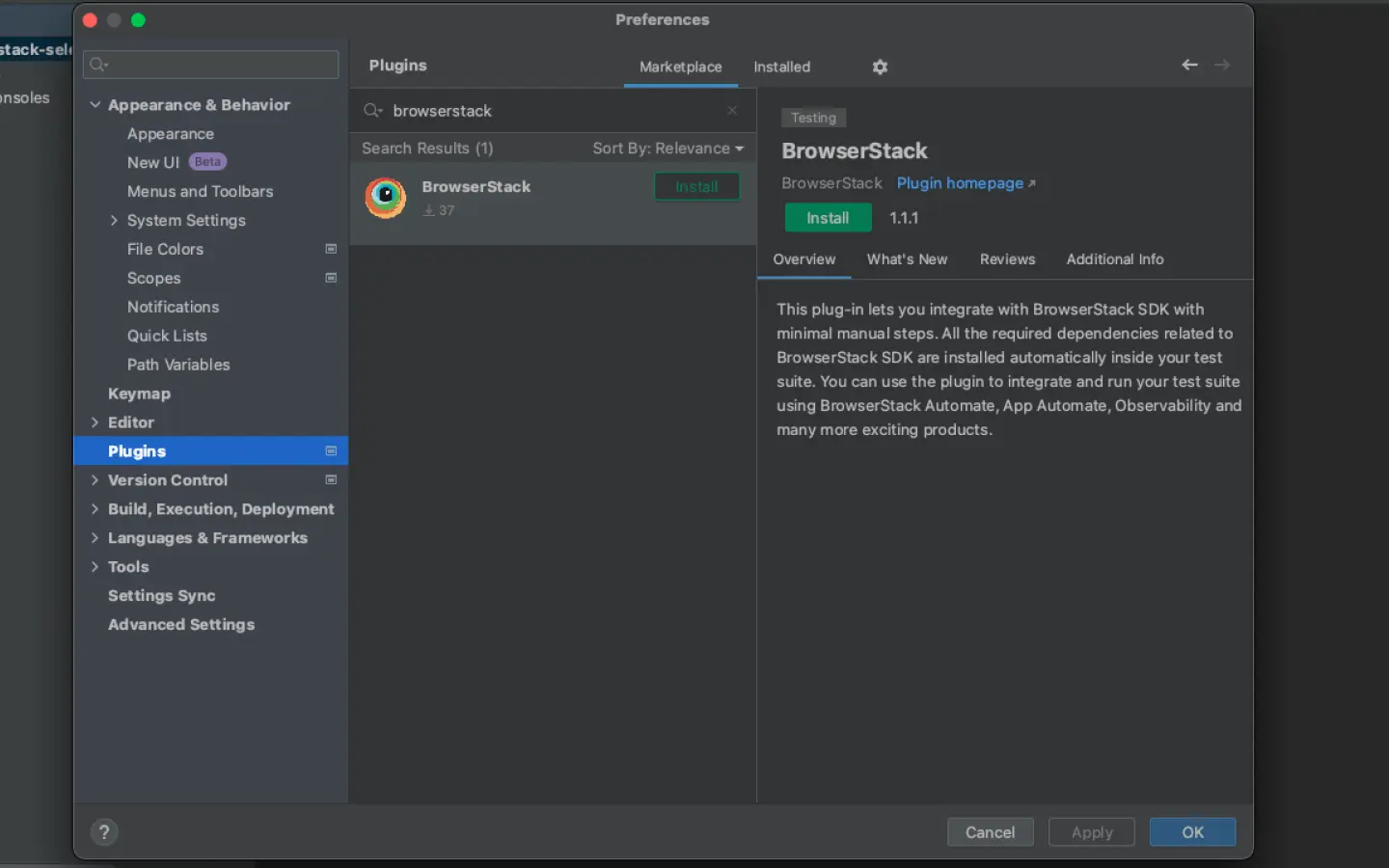
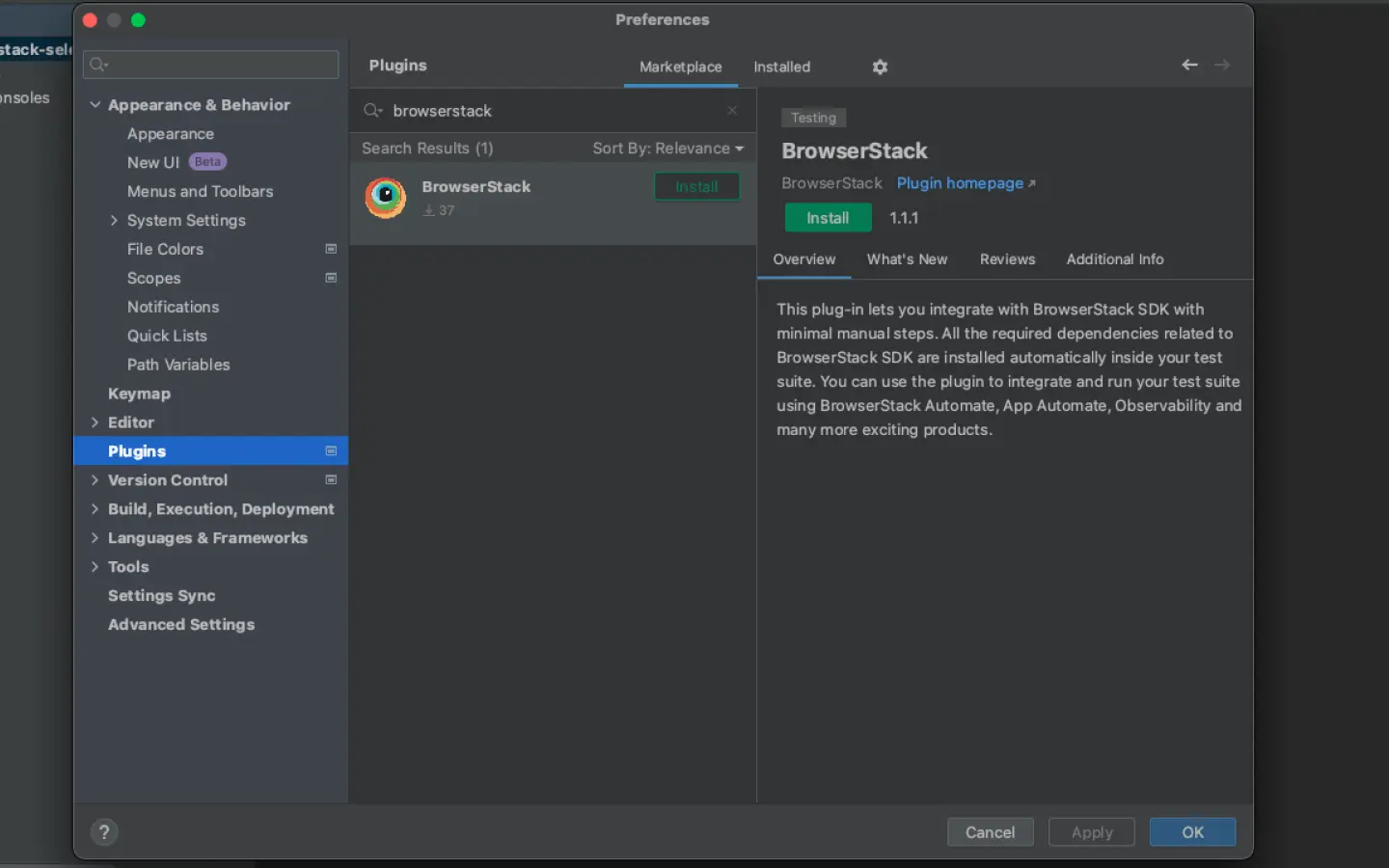
Click IntelliJ IDEA > Preferences > Plugins.
Search for BrowserStack and click Install.

Configure your test suite with BrowserStack SDK
BrowserStack plugin automatically adds the browserstack-java-sdk dependency to your pom.xml file and generates a browserstack.yml configuration file.
Right-click on your project folder > BrowserStack > select Integrate with Automate SDK.

Select your Project Folder, add Framework and other BrowserStack Parameters then click OK.
Framework: testng
BrowserStack User Name: YOUR_USERNAME
BrowserStack Access Key: YOUR_ACCESS_KEY

Update your BrowserStack config file
Update your browserstack.yml file in the root folder of your test suite and add the given code to it
Set platforms to test on
Set the browsers / devices you want to test under the platforms object. Our config follows W3C formatted capabilities.
Do you want to dynamically configure platforms?
To dynamically configure platforms across different tests, you can comment out the platforms capability while still passing platform-specific capabilities.
Set number of parallel threads per platform
The parallelsPerPlatform property determines the number of parallel threads to be executed. BrowserStack’s SDK runner will select the best strategy based on the configured value.
Example 1: If you have configured 3 platforms and set parallelsPerPlatform as 2: a total of 6 (3 x 2) parallel threads will be used on BrowserStack.
Example 2: If you have configured 1 platform and set parallelsPerPlatform as 15: a total of 15 (1 x 15) parallel threads will be used on BrowserStack.
Do you want to perform cross-browser testing without test level parallelization?
Remove the parallelsPerPlatform capability from the configuration file.
Do you want to test parallelization without performing cross-browser testing?
Remove or comment out the platform capability while keeping the parallelsPerPlatform capability intact in the configuration file.
Do you want to skip cross-browser testing as well as parallelization?
Remove or comment out the platform and parallelsPerPlatform capabilities from the configuration file.
BrowserStack Reporting
You can leverage BrowserStack’s extensive reporting features using the following capabilities:
The projectName and buildName config must be static and not change across different runs of the same build. This is a deviation in approach as specified by BrowserStack Automate or App Automate as Test Reporting & Analytics will automatically identify different build runs.
Restrict the characters in your projectName and buildName to alphanumeric characters (A-Z, a-z, 0-9), underscores (_), colons (:), square brackets ([, ]), and hyphens (-). Any other character will be replaced with an underscore (_).
Do you want to enable/disable auto-marking of test status and session?
The sessionName and sessionStatus are the names of your test sessions and status of your test sessions respectively. They are automatically picked from your test class/spec names and statuses. They do not need to be set manually when using the BrowserStack SDK. To override the sessionName and sessionStatus capabilities, use the following in your browserstack.yml file:
You can configure local testing to start without initializing the BrowserStack binary, or even with an existing binary using a local identifier
testContextOptions:
skipSessionName: true
skipSessionStatus: true
Use additional debugging features
By default, BrowserStack provides prettified session logs, screenshots on every failed selenium command, and a video of the entire test. Additionally, you can enable the following features:
Use Percy Visual Testing
Percy is an all-in-one visual testing and review platform enabling teams to automate visual tests, detect visual bugs, and provide valuable insights into UI changes.
percyCaptureMode takes effect only if you set percy to true. If you set the capture mode to manual, ensure you use the Percy Screenshot function in your test script.
Update your browserstack.yml file
Copy the given code snippet and replace contents of browserstack.yml file in the root folder of your test suite.
Use our Capability Generator to select from a comprehensive set of options you can use to customize your tests.
If you’re still unable to run your tests using BrowserStack SDK, validate your setup using the debug utility.
Run your test suite
You can continue running your tests as you have been previously.
Update your BrowserStack config file
Once you have installed the SDK, a browserstack.yml config file will be created at the root level of your project. This file holds all the required capabilities to run tests on BrowserStack.
Set platforms to test on
Set the browsers/devices you want to test under the platforms object. Our config follows W3C formatted capabilities.
Do you want to dynamically configure platforms?
To dynamically configure platforms across different tests, you can comment out the platforms capability while still passing platform-specific capabilities.
Set number of parallel threads per platform
The parallelsPerPlatform property determines the number of parallel threads to be executed. BrowserStack’s SDK runner will select the best strategy based on the configured value.
Example 1: If you have configured 3 platforms and set parallelsPerPlatform as 2: a total of 6 (3 x 2) parallel threads will be used on BrowserStack.
Example 2: If you have configured 1 platform and set parallelsPerPlatform as 15: a total of 15 (1 x 15) parallel threads will be used on BrowserStack.
Do you want to perform cross-browser testing without test level parallelization?
Remove the parallelsPerPlatform capability from the configuration file.
Do you want to test parallelization without performing cross-browser testing?
Remove or comment out the platform capability while keeping the parallelsPerPlatform capability intact in the configuration file.
Do you want to skip cross-browser testing as well as parallelization?
Remove or comment out the platform and parallelsPerPlatform capabilities from the configuration file.
BrowserStack Reporting
You can leverage BrowserStack’s extensive reporting features using the following capabilities:
The projectName and buildName config must be static and not change across different runs of the same build. This is a deviation in approach as specified by BrowserStack Automate or App Automate as Test Reporting & Analytics will automatically identify different build runs.
Restrict the characters in your projectName and buildName to alphanumeric characters (A-Z, a-z, 0-9), underscores (_), colons (:), square brackets ([, ]), and hyphens (-). Any other character will be replaced with an underscore (_).
Do you want to enable/disable auto-marking of test status and session?
The sessionName and sessionStatus are the names of your test sessions and status of your test sessions respectively. They are automatically picked from your test class/spec names and statuses. They do not need to be set manually when using the BrowserStack SDK. To override the sessionName and sessionStatus capabilities, use the following in your browserstack.yml file:
You can configure local testing to start without initializing the BrowserStack binary, or even with an existing binary using a local identifier
testContextOptions:
skipSessionName: true
skipSessionStatus: true
Use additional debugging features
By default, BrowserStack provides prettified session logs, screenshots on every failed selenium command, and a video of the entire test. Additionally, you can enable the following features:
Use Percy Visual Testing
Percy is an all-in-one visual testing and review platform enabling teams to automate visual tests, detect visual bugs, and provide valuable insights into UI changes.
percyCaptureMode takes effect only if you set percy to true. If you set the capture mode to manual, ensure you use the Percy Screenshot function in your test script.
Update browserstack.yml file with selected capabilities
Copy the following code snippet and replace contents of browserstack.yml file in the root folder of your test suite.
Use our Capability Generator to select from a comprehensive set of options you can use to customize your tests.
If you’re still unable to run your tests using BrowserStack SDK, validate your setup using the debug utility.
Run your test suite
You can continue running your tests as you have been previously.
Install BrowserStack Plugin
On the Eclipse toolbar, click Help > Eclipse Marketplace.
In the Eclipse Marketplace, search for BrowserStack > click Install > Finish.

Install BrowserStack SDK using the build.gradle file
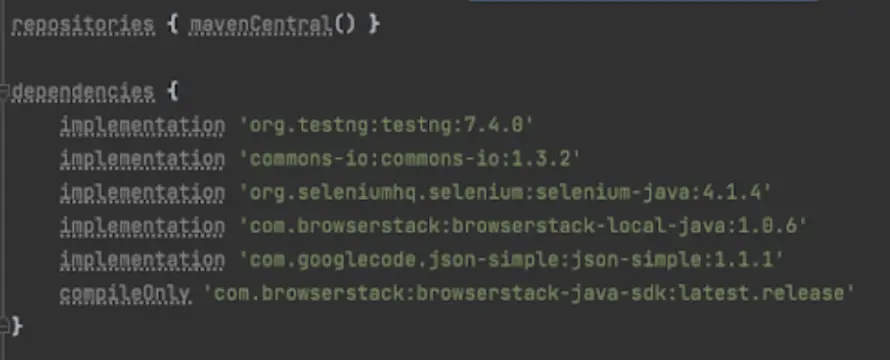
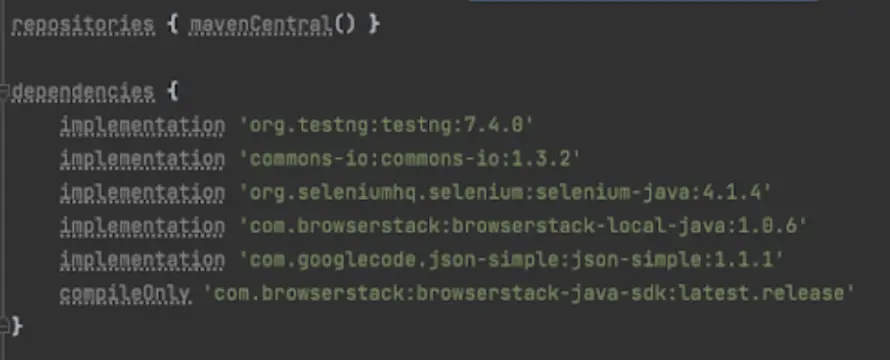
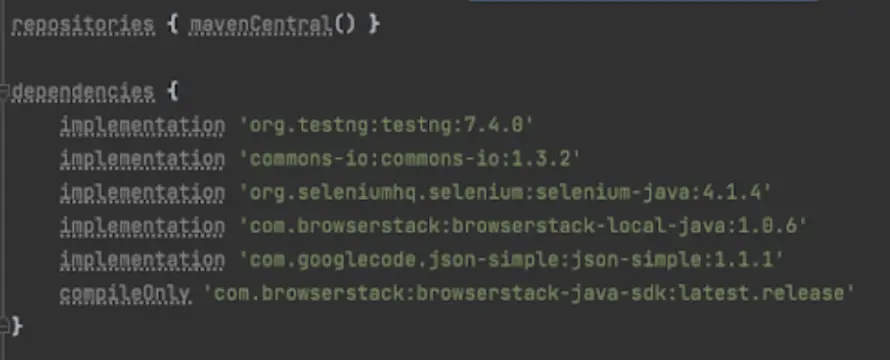
Add browserstack-java-sdk to the dependencies
Navigate to the build.gradle file and add the given code snippet as shown in the image

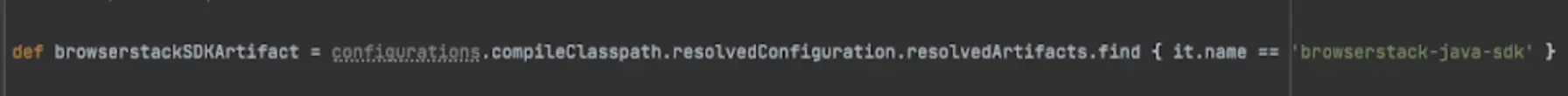
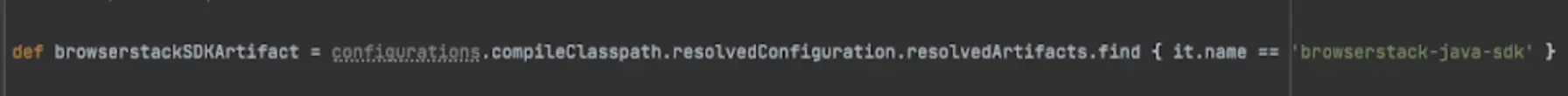
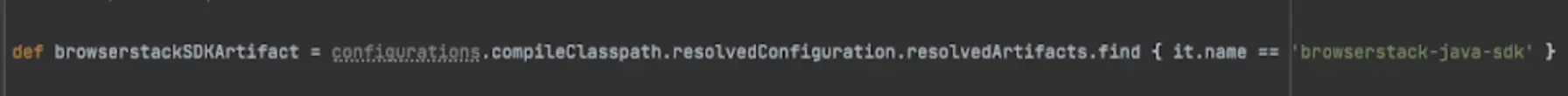
Fetch browserstackSDK path
Fetch the browserstackSDKPath on your local machine by adding the given variable to the build.gradle file

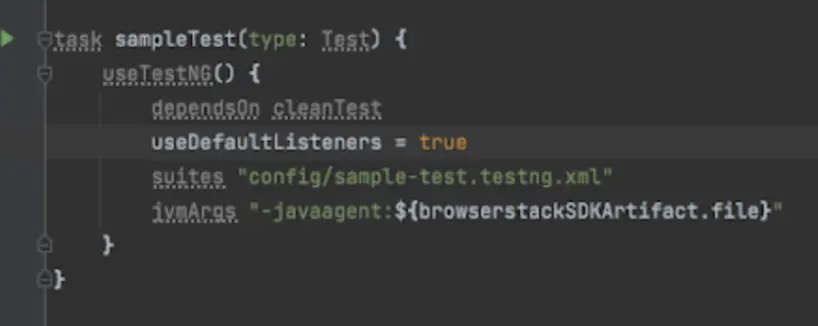
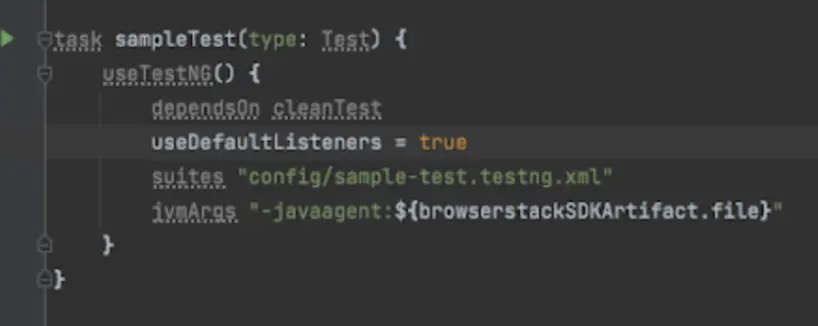
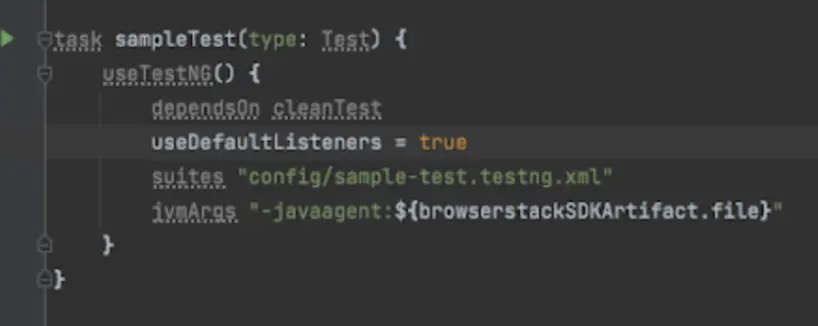
Add browserstackSDK as a javaagent
In the same build.gradle file, modify the gradle tasks to add jvmArgs which include browserstackSDK as a javaagent

Update your BrowserStack config file
Update your browserstack.yml config file at the root level of your project. This file holds all the required capabilities to run tests on BrowserStack.
Set platforms to test on
Set the browsers / devices you want to test under the platforms object. Our config follows W3C formatted capabilities.
Do you want to dynamically configure platforms?
To dynamically configure platforms across different tests, you can comment out the platforms capability while still passing platform-specific capabilities.
Set number of parallel threads per platform
The parallelsPerPlatform property determines the number of parallel threads to be executed. BrowserStack’s SDK runner will select the best strategy based on the configured value.
Example 1: If you have configured 3 platforms and set parallelsPerPlatform as 2: a total of 6 (3 x 2) parallel threads will be used on BrowserStack.
Example 2: If you have configured 1 platform and set parallelsPerPlatform as 15: a total of 15 (1 x 15) parallel threads will be used on BrowserStack.
Do you want to perform cross-browser testing without test level parallelization?
Remove the parallelsPerPlatform capability from the configuration file.
Do you want to test parallelization without performing cross-browser testing?
Remove or comment out the platform capability while keeping the parallelsPerPlatform capability intact in the configuration file.
Do you want to skip cross-browser testing as well as parallelization?
Remove or comment out the platform and parallelsPerPlatform capabilities from the configuration file.
BrowserStack Reporting
You can leverage BrowserStack’s extensive reporting features using the following capabilities:
| buildIdentifier | Description | Generated build name on dashboard |
|---|---|---|
| ${BUILD_NUMBER} (Default) | If build is triggered locally, an incremental counter is appended. If build is triggered with CI tools, CI generated build number is appended. |
bstack-demo 1 bstack-demo CI 1395 |
| ${DATE_TIME} | The timestamp of run time is appended to the build. | bstack-demo 29-Nov-20:44 |
Advanced use cases for Build name
Custom formatting of build name
Prefix buildIdentifier with desired characters, for example, # or :
buildName: bstack-demo
buildIdentifier: '#${BUILD_NUMBER}'
Re-run tests in a build
You can re-run selected tests from a build using any of the following options:
Option 1: Set the existing build name in the BROWSERSTACK_BUILD_NAME variable and prepend it to your test run command to re-run tests in the same build:
MacOS/Linux:
BROWSERSTACK_BUILD_NAME=“bstack-demo 123” mvn test -P sample-test
Windows Powershell:
$env:BROWSERSTACK_BUILD_NAME=“bstack-demo 123”; mvn test -P sample-test
Windows cmd:
set BROWSERSTACK_BUILD_NAME=“bstack-demo 123” && mvn test -P sample-test
Option 2: Set the build name as a combination of buildName and buildIdentifier, as seen on the dashboard, and set buildIdenitifier as null:
buildName: bstack-demo 123
buildIdentifier: null
Option 3: Set the buildIdentifier as the build number or time of the required build as seen on the dashboard:
buildName: bstack-demo
buildIdentifier: 123
Do you want to enable/disable auto-marking of test status and session?
The sessionName and sessionStatus are the names of your test sessions and status of your test sessions respectively. They are automatically picked from your test class/spec names and statuses. They do not need to be set manually when using the BrowserStack SDK. To override the sessionName and sessionStatus capabilities, use the following in your browserstack.yml file:
You can configure local testing to start without initializing the BrowserStack binary, or even with an existing binary using a local identifier
testContextOptions:
skipSessionName: true
skipSessionStatus: true
Use additional debugging features
By default, BrowserStack provides prettified session logs, screenshots on every failed selenium command, and a video of the entire test. Additionally, you can enable the following features:
Use Percy Visual Testing
Percy is an all-in-one visual testing and review platform enabling teams to automate visual tests, detect visual bugs, and provide valuable insights into UI changes.
percyCaptureMode takes effect only if you set percy to true. If you set the capture mode to manual, ensure you use the Percy Screenshot function in your test script.
Update your browserstack.yml file
Copy the given code snippet and replace contents of browserstack.yml file in the root folder of your test suite.
Use our Capability Generator to select from a comprehensive set of options you can use to customize your tests.
If you’re still unable to run your tests using BrowserStack SDK, validate your setup using the debug utility.
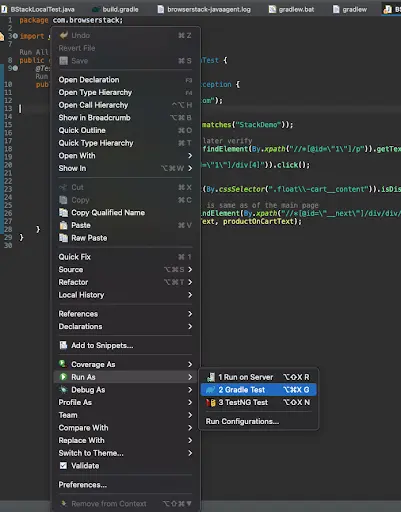
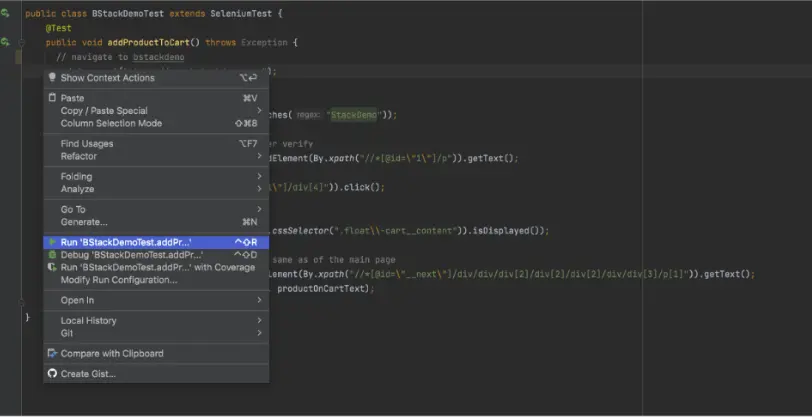
Run your test suite
Right Click on the test you want to run and click Run As -> Gradle Test

Install BrowserStack Plugin
Click IntelliJ IDEA > Preferences > Plugins.
Search for BrowserStack and click Install.

Install BrowserStack SDK using the build.gradle file
Add browserstack-java-sdk to the dependencies
Navigate to the build.gradle file and add the given code snippet as shown in the image

Fetch browserstackSDK path
Fetch the browserstackSDKPath on your local machine by adding the given variable to the build.gradle file

Add browserstackSDK as a javaagent
In the same build.gradle file, modify the gradle tasks to add jvmArgs which include browserstackSDK as a javaagent

Update your BrowserStack config file
Update your browserstack.yml file in the root folder of your test suite and add the given code to it
Set platforms to test on
Set the browsers / devices you want to test under the platforms object. Our config follows W3C formatted capabilities.
Do you want to dynamically configure platforms?
To dynamically configure platforms across different tests, you can comment out the platforms capability while still passing platform-specific capabilities.
Set number of parallel threads per platform
The parallelsPerPlatform property determines the number of parallel threads to be executed. BrowserStack’s SDK runner will select the best strategy based on the configured value.
Example 1: If you have configured 3 platforms and set parallelsPerPlatform as 2: a total of 6 (3 x 2) parallel threads will be used on BrowserStack.
Example 2: If you have configured 1 platform and set parallelsPerPlatform as 15: a total of 15 (1 x 15) parallel threads will be used on BrowserStack.
Do you want to perform cross-browser testing without test level parallelization?
Remove the parallelsPerPlatform capability from the configuration file.
Do you want to test parallelization without performing cross-browser testing?
Remove or comment out the platform capability while keeping the parallelsPerPlatform capability intact in the configuration file.
Do you want to skip cross-browser testing as well as parallelization?
Remove or comment out the platform and parallelsPerPlatform capabilities from the configuration file.
BrowserStack Reporting
You can leverage BrowserStack’s extensive reporting features using the following capabilities:
| buildIdentifier | Description | Generated build name on dashboard |
|---|---|---|
| ${BUILD_NUMBER} (Default) | If build is triggered locally, an incremental counter is appended. If build is triggered with CI tools, CI generated build number is appended. |
bstack-demo 1 bstack-demo CI 1395 |
| ${DATE_TIME} | The timestamp of run time is appended to the build. | bstack-demo 29-Nov-20:44 |
Advanced use cases for Build name
Custom formatting of build name
Prefix buildIdentifier with desired characters, for example, # or :
buildName: bstack-demo
buildIdentifier: '#${BUILD_NUMBER}'
Re-run tests in a build
You can re-run selected tests from a build using any of the following options:
Option 1: Set the existing build name in the BROWSERSTACK_BUILD_NAME variable and prepend it to your test run command to re-run tests in the same build:
MacOS/Linux:
BROWSERSTACK_BUILD_NAME=“bstack-demo 123” mvn test -P sample-test
Windows Powershell:
$env:BROWSERSTACK_BUILD_NAME=“bstack-demo 123”; mvn test -P sample-test
Windows cmd:
set BROWSERSTACK_BUILD_NAME=“bstack-demo 123” && mvn test -P sample-test
Option 2: Set the build name as a combination of buildName and buildIdentifier, as seen on the dashboard, and set buildIdenitifier as null:
buildName: bstack-demo 123
buildIdentifier: null
Option 3: Set the buildIdentifier as the build number or time of the required build as seen on the dashboard:
buildName: bstack-demo
buildIdentifier: 123
Do you want to enable/disable auto-marking of test status and session?
The sessionName and sessionStatus are the names of your test sessions and status of your test sessions respectively. They are automatically picked from your test class/spec names and statuses. They do not need to be set manually when using the BrowserStack SDK. To override the sessionName and sessionStatus capabilities, use the following in your browserstack.yml file:
You can configure local testing to start without initializing the BrowserStack binary, or even with an existing binary using a local identifier
testContextOptions:
skipSessionName: true
skipSessionStatus: true
Use additional debugging features
By default, BrowserStack provides prettified session logs, screenshots on every failed selenium command, and a video of the entire test. Additionally, you can enable the following features:
Use Percy Visual Testing
Percy is an all-in-one visual testing and review platform enabling teams to automate visual tests, detect visual bugs, and provide valuable insights into UI changes.
percyCaptureMode takes effect only if you set percy to true. If you set the capture mode to manual, ensure you use the Percy Screenshot function in your test script.
Update your browserstack.yml file
Copy the given code snippet and replace contents of browserstack.yml file in the root folder of your test suite.
Use our Capability Generator to select from a comprehensive set of options you can use to customize your tests.
If you’re still unable to run your tests using BrowserStack SDK, validate your setup using the debug utility.
Run your test suite
Click Run Test to run your tests on BrowserStack

Install BrowserStack SDK using the build.gradle file
Add browserstack-java-sdk to the dependencies
Navigate to the build.gradle file and add the given code snippet as shown in the image

Fetch browserstackSDK path
Fetch the browserstackSDKPath on your local machine by adding the given variable to the build.gradle file

Add browserstackSDK as a javaagent
In the same build.gradle file, modify the gradle tasks to add jvmArgs which include browserstackSDK as a javaagent

Update your BrowserStack config file
Once you have installed the SDK, a browserstack.yml config file will be created at the root level of your project. This file holds all the required capabilities to run tests on BrowserStack.
Set platforms to test on
Set the browsers/devices you want to test under the platforms object. Our config follows W3C formatted capabilities.
Do you want to dynamically configure platforms?
To dynamically configure platforms across different tests, you can comment out the platforms capability while still passing platform-specific capabilities.
Set number of parallel threads per platform
The parallelsPerPlatform property determines the number of parallel threads to be executed. BrowserStack’s SDK runner will select the best strategy based on the configured value.
Example 1: If you have configured 3 platforms and set parallelsPerPlatform as 2: a total of 6 (3 x 2) parallel threads will be used on BrowserStack.
Example 2: If you have configured 1 platform and set parallelsPerPlatform as 15: a total of 15 (1 x 15) parallel threads will be used on BrowserStack.
Do you want to perform cross-browser testing without test level parallelization?
Remove the parallelsPerPlatform capability from the configuration file.
Do you want to test parallelization without performing cross-browser testing?
Remove or comment out the platform capability while keeping the parallelsPerPlatform capability intact in the configuration file.
Do you want to skip cross-browser testing as well as parallelization?
Remove or comment out the platform and parallelsPerPlatform capabilities from the configuration file.
BrowserStack Reporting
You can leverage BrowserStack’s extensive reporting features using the following capabilities:
The projectName and buildName config must be static and not change across different runs of the same build. This is a deviation in approach as specified by BrowserStack Automate or App Automate as Test Reporting & Analytics will automatically identify different build runs.
Restrict the characters in your projectName and buildName to alphanumeric characters (A-Z, a-z, 0-9), underscores (_), colons (:), square brackets ([, ]), and hyphens (-). Any other character will be replaced with an underscore (_).
Do you want to enable/disable auto-marking of test status and session?
The sessionName and sessionStatus are the names of your test sessions and status of your test sessions respectively. They are automatically picked from your test class/spec names and statuses. They do not need to be set manually when using the BrowserStack SDK. To override the sessionName and sessionStatus capabilities, use the following in your browserstack.yml file:
You can configure local testing to start without initializing the BrowserStack binary, or even with an existing binary using a local identifier
testContextOptions:
skipSessionName: true
skipSessionStatus: true
Use additional debugging features
By default, BrowserStack provides prettified session logs, screenshots on every failed selenium command, and a video of the entire test. Additionally, you can enable the following features:
Use Percy Visual Testing
Percy is an all-in-one visual testing and review platform enabling teams to automate visual tests, detect visual bugs, and provide valuable insights into UI changes.
percyCaptureMode takes effect only if you set percy to true. If you set the capture mode to manual, ensure you use the Percy Screenshot function in your test script.
Update browserstack.yml file with selected capabilities
Copy the following code snippet and replace contents of browserstack.yml file in the root folder of your test suite.
Use our Capability Generator to select from a comprehensive set of options you can use to customize your tests.
If you’re still unable to run your tests using BrowserStack SDK, validate your setup using the debug utility.
Run your test suite
You can continue running your tests as you have been previously.
To find out the location of the BrowserStack SDK log files, refer to BrowserStack SDK Log Files. If you are looking for more information, see FAQ documentation.
After you run your test, visit the Automate dashboard to view your test results.
Advanced features and use cases
Here’s a list of features and capabilities you may find useful.
Accept insecure certificates
The acceptInsecureCerts capability suppresses browser popups warning about self-signed certificates usually found in staging environments.
| Capability | Expected values |
|---|---|
acceptInsecureCerts |
A boolean. Default is False.True if you want to accept all SSL certificates. |
Change desktop resolution
The resolution capability changes the default desktop screen resolution for your tests on BrowserStack infra.
| Capability | Description | Expected values |
|---|---|---|
resolution |
Set the resolution of your VM before beginning your test | A string. Default resolution is 1024x768 Supported resolutions: Windows (XP, 7): 800x600, 1024x768, 1280x800, 1280x1024, 1366x768, 1440x900, 1680x1050, 1600x1200, 1920x1200, 1920x1080, and 2048x1536 Windows (8, 8.1, 10): 1024x768, 1280x800, 1280x1024, 1366x768, 1440x900, 1680x1050, 1600x1200, 1920x1200, 1920x1080, and 2048x1536 OS X (Tahoe, Sequoia, Sonoma, Ventura, Monterey, Big Sur, Catalina, Mojave, and High Sierra): 1024x768, 1280x960, 1280x1024, 1600x1200, 1920x1080, 2560x1440, 2560x1600, and 3840x2160 OS X (All other versions): 1024x768, 1280x960, 1280x1024, 1600x1200, and 1920x1080
|
Simulate IP geolocation
The geoLocation capability lets you test your websites across different countries.
Note that this capability is supported on the Enterprise plan only. You can contact sales to get an Enterprise plan for your account.
| Capability | Description | Expected values |
|---|---|---|
geoLocation |
Set the country code you want your test to detect | A string. An ISO 2 country code FR for France, CN for China Check out the complete list of 45+ countries we support. |
Simulate network conditions
The networkProfile capability lets you test your websites under different network conditions.
| Capability | Description | Expected values |
|---|---|---|
networkProfile |
Set the network profile to start the test with | A string. 2g-gprs-good, 4g-lte-advanced-lossy Check out the complete list of all pre-defined network profiles. |
Others
Following are a few additional links to documentation pages that might help with your test scenarios:
Next steps
Once you have successfully integrated your test suite with BrowserStack, you might want to check the following:
- Generate a list of capabilities that you want to use in tests
- Find information about your Projects, Builds and Sessions using our REST APIs
- Set up your CI/CD: Jenkins, Bamboo, TeamCity, Azure, CircleCI, BitBucket, TravisCI, GitHub Actions
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
- RESOURCES
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
Thank you for your valuable feedback!


