How to run Appium iOS Tests on Real Devices?
By Garima Tiwari, Community Contributor - December 13, 2024
The growing market of iOS devices has made iOS testing exceptionally significant in delivering mobile applications that serve, delight, and retain users.
As the market grows at a faster pace, so do the expectations of users. To meet these expectations, companies offer newer versions of these apps with the latest updates every few weeks. This is where automation testing helps development and testing professionals deliver high-end apps within tight deadlines.
Appium is most widely used for mobile app testing. It helps execute automated tests of native and hybrid applications for Android and iOS devices to achieve faster and more accurate results. This article will explore iOS app testing automation using Appium.
- What is Appium?
- How does Appium iOS testing work?
- Why use Appium for testing iOS devices?
- Prerequisites for Appium iOS Testing
- Getting started with running Appium tests on iOS devices
- Writing the Appium Test Script for iOS Devices
- Inspecting UI Elements for iOS
- Best Practices for running Appium iOS Tests
- Why run Appium Tests on Real iOS Devices?
- Why choose BrowserStack to execute Appium Tests?
What is Appium?
Appium is an open-source automation testing framework for apps supported by platforms like iOS, Android, macOS, and Windows. Like Selenium, it enables the tester to write test scripts in different programming languages, such as JavaScript, Java, Ruby, Python, PHP, and C#, which can be used for Android and iOS platforms.
How does Appium iOS testing work?
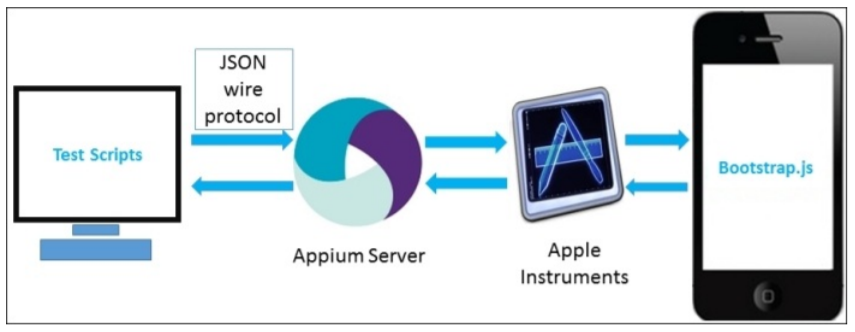
Appium works on RESTful services by sending JSON files, automatically interacting with an iOS application using UI elements like text labels, buttons, etc. via Apple’s UIAutomation API for automated app testing.
The bootstrap.js file works as a TCP server sending test commands to perform actions on iOS using Apple’s UIAutomation API framework.
How Appium works for iOS (Source)
Why use Appium for testing iOS devices?
Appium is an ideal choice for automated testing on iOS devices because of the following features:
- It is an open-source framework, which means one can save on the hefty licensing costs of tools and frameworks.
- With an in-built XCUITest driver, Appium can produce information logs with a detailed reporting structure. This analyzes the test results better and improves debugging efforts.
- It offers code reusability written for iOS devices for Android devices, saving time and effort for hybrid apps.
- It allows users to test the application on various versions of iOS devices. This ensures cross-platform compatibility for apps.
- It offers real-time monitoring of the tests on real devices, which provides excellent reliability.
Prerequisites for Appium iOS Testing
Before exploring how to run Appium tests on iOS devices, here are the prerequisites that have to be fulfilled to conduct those tests:
- Install Homebrew (for managing missing packages)
bash brew install carthage
- Install Carthage (for managing dependencies)
brew install carthage
- Install Node & NPM
brew install node
brew install maven
- Install Appium
npm install -g appium
- A Mac computer with macOS 10.11 or 10.12, and a device with iOS 9.3 or higher
- Install XCode 11 (XCode 7 or higher is required)
npm install -g ios-deploy
- Install XCUITest Driver
- Install TestNG
Getting started with running Appium tests on iOS devices
- Starting the Appium Server
Launch the Appium server to begin.

Getting the iOS device’s details
Get the details of the iOS device used for testing. The details required are device name, iOS version, and bundleId, to set the desired capabilities. Since this example uses XCUITest driver for iOS testing, one has to set the automationName to XCUITest.
Note: XCUITest will only work with iOS 9.3 and above.
Writing the Appium Test Script for iOS Devices
To write the Appium Test Script, create a new project in Eclipse. Create the package and class to start writing the test code.
In this script (which opens the Google Chrome app on the iPhone under test), the tester needs to set the Desired Capabilities and instantiate the Appium Driver.
(bundleId for Google Chrome app is com.google.Chrome)
import io.appium.java_client.ios.IOSDriver;
import java.net.MalformedURLException;
import java.net.URL;
import org.junit.After;
import org.junit.Before;
import org.junit.Test;
import org.openqa.selenium.remote.DesiredCapabilities;
public class Edition041_iOS_Real_Device {
private IOSDriver driver;
@Before
public void setUp() throws MalformedURLException {
//Setting Desired Capabilities
DesiredCapabilities capabilities = new DesiredCapabilities();
capabilities.setCapability("platformName", "iOS");
capabilities.setCapability("platformVersion", "12.4.7");
capabilities.setCapability("deviceName", "iPhone 7");
capabilities.setCapability("udid", "<your iPhone’s udid>");
capabilities.setCapability("bundleId", "com.google.Chrome");
capabilities.setCapability("xcodeOrgId", "<your org id>");
capabilities.setCapability("xcodeSigningId", "<your signing id>");
capabilities.setCapability("updatedWDABundleId", "com.google.chrome.ios");
driver = new IOSDriver<>(new URL("http://localhost:4723/wd/hub"), capabilities);
}
@After
public void tearDown() {
if (driver != null) {
driver.quit();
}
}
@Test
public void testFindingAnElement() {
driver.findElementByAccessibilityId("Login Screen");
}
}The UDID of the iPhone, iOS version, bundle id details (for the Google Chrome app, in this example), fetched in the previous section, has to be used in the code for setting Desired Capabilities and instantiating Appium Driver.
Run this script, and the Google Chrome App will be opened on the connected iOS device.
Inspecting UI Elements for iOS
iOS, unlike Android, which provides the UIAutomatorViewer tool, does not have any dedicated tool for identifying iOS Elements. Instead, the tester could use Appium Desktop Inspector to inspect the UI elements for iOS.
Best Practices for running Appium iOS Tests
- Ensure the installation process is performed carefully and all the dependencies are well managed.
- Use real devices instead of simulators or emulators to get accurate results. You can use a real device cloud for testing apps. BrowserStack offers real iOS devices so that QAs can perform automated app testing on different versions of real iOS devices.
- Record functions using Appium and inspect elements using Appium Desktop Inspector for easy and accurate debugging.
- Find the bundle ID of the application under test diligently, else it might not deliver the desired results.
- Make sure the app is already installed on the device before running tests.
Why run Appium Tests on Real iOS Devices?
Running Appium tests on real iOS devices offers several advantages, particularly for ensuring the accuracy and reliability of mobile app testing. This allows you to gain a more accurate representation of how your app performs in the hands of actual users, enabling you to deliver a high-quality, reliable, and user-friendly product.
Here is why testing on real iOS devices is important:
- Real User Conditions: Real iOS devices mimic the real environment in which end-users interact with your app. This includes real-world performance metrics such as device-specific network conditions, touch sensitivity, battery usage, and more.
- Hardware-Specific Behavior: iOS devices have varying hardware capabilities (for example, camera quality, screen size, and resolution). Testing on a real device ensures the app behaves correctly across these variations.
- iOS Ecosystem Constraints: iOS has specific behaviors and constraints, such as app permissions, background restrictions, push notifications, and performance throttling. Real devices replicate these constraints accurately.
- Debugging and Troubleshooting: Real devices provide better access to system logs, crash reports, and network traffic, which aids in identifying issues that might not appear on simulators.
- Compatibility Testing: Ensures compatibility with various iOS versions, as users may not always be on the latest version. Real devices allow you to test older and newer versions of iOS.
- Performance Metrics: Simulators can overestimate app performance because they run on powerful development machines. Real devices provide actual metrics for speed, memory usage, CPU load, and battery consumption.
- Touch and Gestures: Simulators might not accurately replicate touch gestures like swiping, pinching, and multi-touching. Real devices ensure your app responds correctly to user interactions.
- Push Notification Testing: Real devices are required to test push notifications, as simulators cannot receive them.
- Camera and Sensor Integration: Apps that use the camera, GPS, gyroscope, accelerometer, or other hardware sensors must be tested on real devices to verify proper functionality.
- Real App Installation and Updates: Testing on real devices replicates the experience of app installation, updates, and user interaction with the App Store.
- Compliance with App Store Guidelines: Apple’s App Store guidelines require thorough testing on real devices to ensure the app meets quality standards and does not encounter rejection issues.
Why choose BrowserStack to execute Appium Tests?
Among several ways, BrowserStack, a cloud-based testing platform, is an ideal choice for executing the Appium tests.
Here is why BrowserStack Automate is an excellent choice for executing Appium tests:
- Access to Real Device Cloud: BrowserStack provides instant access to a vast array of real iOS and Android devices, ensuring your tests reflect actual user environments.
- Accelerated Test Execution: By enabling parallel testing across multiple devices, BrowserStack significantly reduces test suite execution times, facilitating faster development cycles.
- Seamless Integration: BrowserStack supports various frameworks and languages compatible with Appium, allowing for easy integration into your existing testing workflows.
- Testing in Real User Conditions: With BrowserStack, you can test your apps under real-world conditions, including different network environments and device-specific behaviors, leading to more accurate test results.
- Comprehensive Debugging Tools: BrowserStack offers detailed logs, video recordings, and screenshots for each test run, aiding in the swift identification and resolution of issues.
- Secure Testing Environment: BrowserStack ensures secure and encrypted connections, allowing you to test apps hosted on internal development and staging environments without compromising security.
- Cost-Effectiveness: By eliminating the need to maintain an in-house device lab, BrowserStack reduces costs associated with device procurement and maintenance.
Conclusion
Appium enables accurate and comprehensive automated testing of hybrid, native, and web applications, thus ridding them of bugs, anomalies, and any issues that may disrupt the user experience. Of course, all Appium tests are best run on real mobile devices because monitoring apps in real user conditions generates 100% accurate results every time.
BrowserStack App Automate offers cloud-based access to the latest and legacy devices (Android, iOS, and Windows) installed with real operating systems. App Automate also requires no additional setup, helping testers save precious time and meet their deadlines much faster. Run Appium tests on thousands of real devices, making the app cross-platform compatible and user-friendly.