I’ve seen countless teams pour hours into manual accessibility checks, assuming it’s the only reliable option.
But it’s actually the manual work — not the standards — that makes accessibility feel overwhelming and inconsistent.
Once you introduce automation, the noise disappears and your team regains predictability, speed, and accuracy.
In this guide, I will break down the accessibility automation workflow, compare top accessibility automation tools and also suggest expert recommended guidelines to follow.
Overview
Automated accessibility testing uses software tools to scan websites or applications for accessibility issues based on standards like WCAG. It quickly identifies common problems—such as missing alt text, poor contrast, or incorrect semantic structure—so teams can fix them early.
How Accessibility Testing Automation Works
- Automated scanning: The tools scan the page’s structure, code, roles, labels, and interactive states to identify accessibility violations.
- Report generation: They produce clear reports that show what failed, where it occurred, why it matters, and how to fix it.
- CI/CD integration: They run these checks automatically during builds and pull requests, catching new issues as soon as they enter the codebase.
Benefits of Accessibility Automation Testing
- Improves testing speed: Automated checks handle repetitive validations instantly, reducing the time spent on routine accessibility reviews.
- Identifies issues early: The system flags problems during development, allowing teams to fix them before they grow into costly defects.
- Supports ongoing compliance: Continuous scans provide steady insight into whether new changes stay aligned with accessibility standards.
- Enhances development workflow: Regular feedback helps teams maintain accessible components and catch regressions as soon as they appear.
What is Accessibility Testing Automation?
Accessibility testing automation is the process of using automated tools and scripts to detect accessibility issues in an application without relying only on manual audits. This helps catch predictable, code-level problems like missing labels, incorrect roles, broken ARIA, color contrast issues, keyboard traps, and invalid markup as soon as they’re introduced.
Why is Automated Accessibility Testing Important?
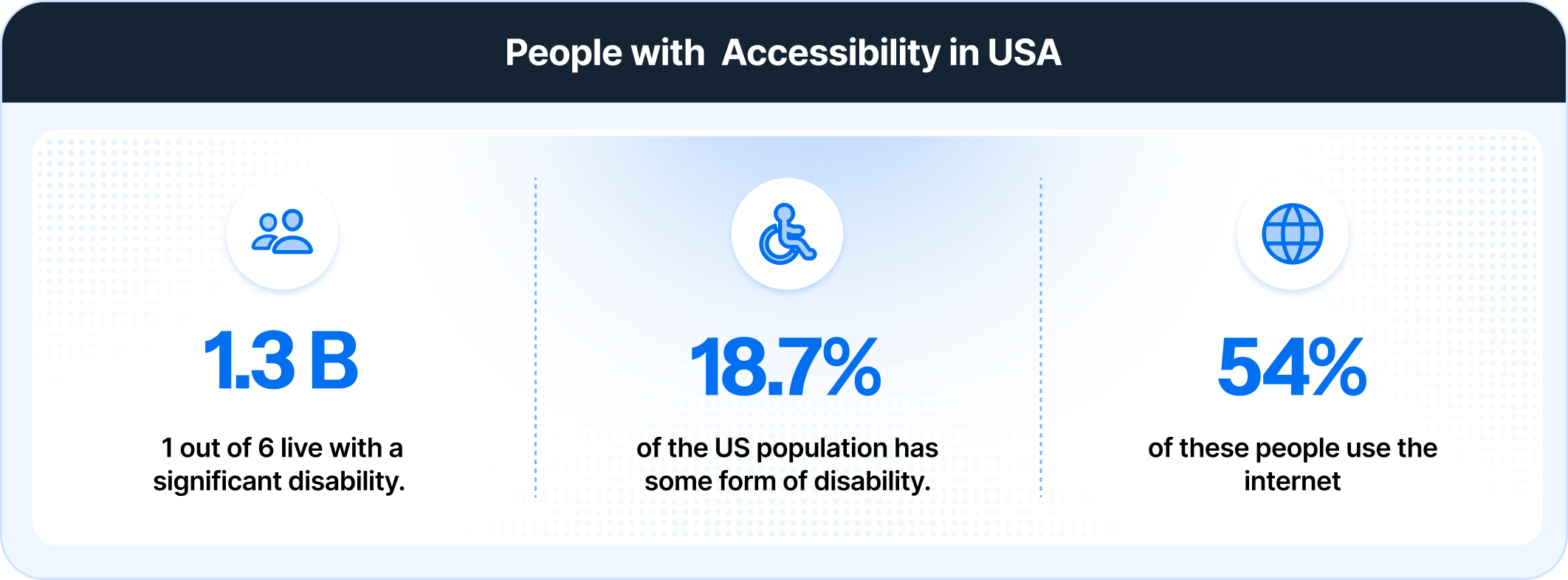
Over 1.3 billion people worldwide (roughly 1 in 6) live with a significant disability. In the United States, 18.7% of the population has some form of disability, and more than half of them actively use the internet. That’s a massive user base that organizations can’t afford to ignore, yet inaccessible digital experiences continue to lock them out.

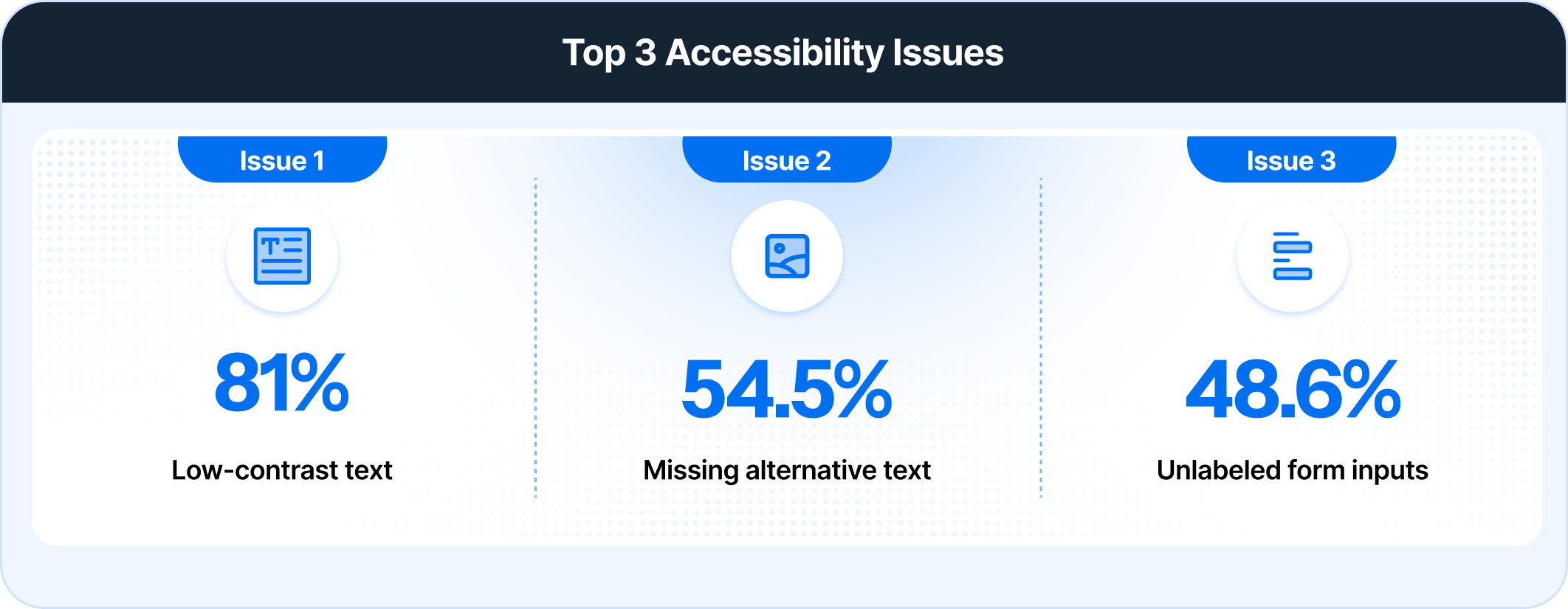
During the analysis 40,000 enterprise websites it was found that only 3% met accessibility standards. A review of one million homepages revealed an average of 56.8 accessibility errors per page, with 88% of websites non-compliant and fewer than 4% fully accessible. The most common issues include low-contrast text (81%), missing alternative text (54.5%), and unlabeled form inputs (48.6%)—problems that directly hinder usability and exclude millions of users.

Here is why you need to automate accessibility:
1. Issues that only appear during interaction: Many issues emerge only during real interactions, such as navigating a modal or switching component states. Automated tests programmatically perform these actions, making it easier to catch failures that static, one-off scans often miss.
2. Breakages introduced during UI updates: Sometimes a small component change is enough to break accessibility, such as a dropdown losing its label or failing to announce state changes. Automated checks re-evaluate the component right after each update, ensuring these regressions are caught early..
Read More: Accessibility in UX Design
3. Inconsistencies across shared components: Because design-system components are reused widely, even a minor tweak can ripple through dozens of features. Automation checks every instance of the component, ensuring one regression doesn’t quietly affect the entire product.
4. Differences between environments and assistive tech: Browsers and assistive technologies interpret accessibility rules differently. Something that works locally may behave differently in another browser or OS. Automated checks run across environments and surface these inconsistencies early so teams don’t discover them during last-minute testing.
However, the biggest challenge accessibility testers like me face is the ever-changing guidelines. These standards evolve constantly, and staying compliant is difficult when teams rely solely on local tools and manual checks.
This is where tools like BrowserStack can help. Their platform stays current with the latest WCAG standards, automatically reflecting updates so you don’t have to track guideline changes manually, and accessibility issues are caught before they reach users.
Teams that adopt BrowserStack Accessibility typically see a 60%–80% reduction in missed Compliance issues, improving reliability at scale.
Top 20 Accessibility Automation Testing Tools in 2026
After researching extensively and diving into hundreds of user reviews, I compiled a list of 20 accessibility automation testing tools that testers can actually rely on. I prioritized metrics that matter most, like detection accuracy, coverage across browsers and devices, frequency of updates, integration with CI/CD, and actionable reporting.
Best Accessibility Automation Testing Tools
- BrowserStack: Allows teams to run automated accessibility testing across multiple standards including WCAG, ADA, Section 508, AODA, EAA, and VPAT.
- WAVE Evaluation Tool: Provides visual, page-level annotations that highlight accessibility issues directly in the browser.
- Accessibility Insights: Microsoft’s toolkit that offers automated checks, guided manual assessments, and component-level testing workflows.
- Tenon (Level Access): An API-driven accessibility testing solution focused on enterprise-grade reporting, governance, and compliance tracking.
- Pa11y: A command-line tool built for CI environments that runs automated checks and powers dashboards for continuous monitoring.
- ChromeVox: A Chrome screen reader extension used to validate keyboard navigation, focus order, and screen reader output.
- sa11y (Salesforce Automated Accessibility Testing Libraries): A set of libraries that automate accessibility checks for Salesforce UIs and general component testing.
- axe-core-maven-html: A Maven plugin that runs axe-core audits and generates HTML reports for Java-based pipelines.
- Google’s Accessibility Test Framework for Android: Integrates accessibility checks directly into Android Espresso and UI tests.
- Color Contrast Analyzer: A simple but essential tool for verifying text and UI contrast ratios against WCAG contrast requirements.
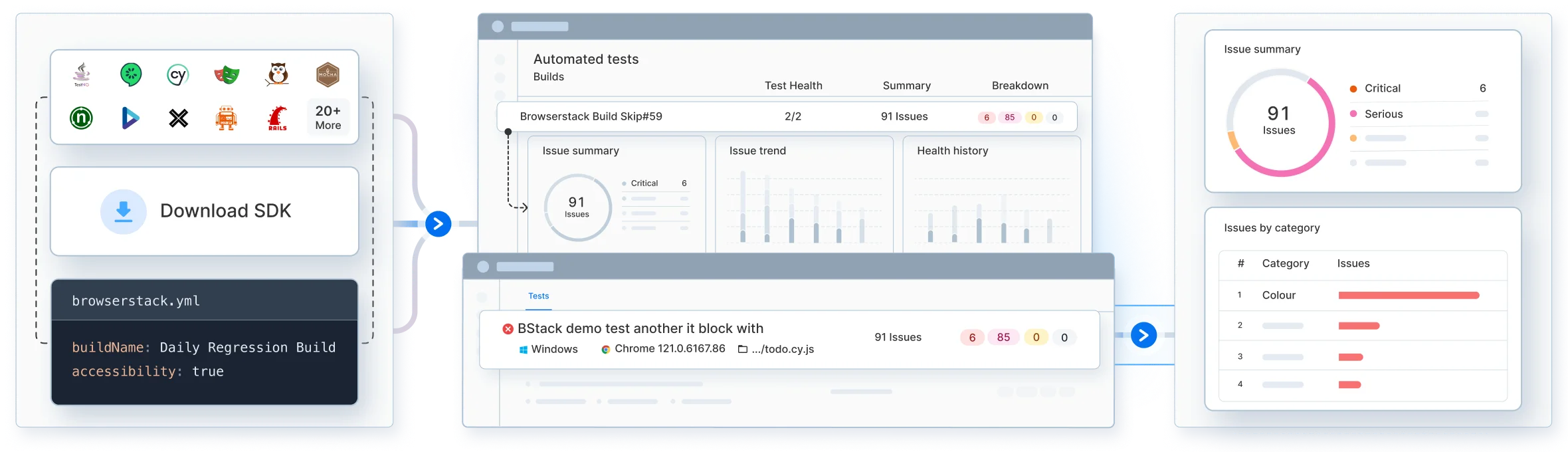
1. BrowserStack Accessibility
BrowserStack’s Accessibility Testing suite enables teams to efficiently test, monitor, and report on the accessibility health of both web and mobile applications. It ensures compliance with global accessibility standards such as WCAG, ADA, 508 Compliance, AODA, EAA and more.

What is BrowserStack Accessibility best for:
This tool is a strong choice for organizations that:
- Want to shift-left accessibility by catching issues early in design and development
- Already have functional automation and want to layer in accessibility checks
- Need a unified view across web and mobile accessibility
- Aim to maintain accessibility as a continuous metric rather than a one-off audit
Key features and impact:
| Feature | What It Does | Why It Matters | Impact |
| Automated Tests | Integrates accessibility checks into CI/CD pipelines and automatically flags WCAG issues as code changes | Catches accessibility gaps early in the development cycle and prevents costly rework | Accessibility validation runs up to 90% faster than manual review cycles |
| Workflow Analyzer | Scans complete user journeys like signup to checkout and groups duplicate issues for a holistic view | Gives teams a big-picture perspective across workflows instead of testing one page at a time | Cuts repetitive analysis effort by around 70% |
| Screen Readers | Tests on real devices using NVDA, VoiceOver, and TalkBack | Ensures digital experiences are inclusive and functional for people relying on assistive tech | Covers 100% of the most widely used screen readers globally |
| Assisted Tests | Guides teams step-by-step through keyboard, layout, and interaction checks without needing deep expertise | Blends automation with human judgment and empowers testers who aren’t accessibility specialists | Reduces manual effort by over 70% while maintaining accuracy |
| Website Scanner | Runs full-site scans even behind logins or staging and tracks progress over time | Turns accessibility into a continuous QA process rather than a one-time audit | Detects 95% of new accessibility issues before they reach production |
| Layout Scanner | Reviews designs for color contrast, focus order, and hierarchy before development starts | Encourages accessibility-first design and prevents costly fixes later in the process | Cuts rework costs by up to 10× when accessibility is handled early |
Verdict: BrowserStack Accessibility catches accessibility issues across the entire development cycle from design to production. The workflow analyzer reduces repetitive testing by 70% while assisted tests guide teams through checks without requiring accessibility expertise. It is worth it if you need continuous monitoring rather than one-time audits.
Pricing: Offers a free plan that supports unlimited on-demand website scans, assisted tests for keyboard navigation, and a central reporting dashboard.
2. Wave Evaluation Tool
WAVE Evaluation Tool scans webpages and overlays icons and indicators directly on your site to show accessibility issues in real time. You can pass your webpage URL through the tool to instantly see what accessibility practices are missing or misconfigured.
The visual feedback approach makes it easy for designers and content editors to understand errors and structural issues without digging through code.
Key Features: Visual feedback overlays, browser extension, API for automation
Pricing: Free browser extensions
Best For: Designers and small teams who want a fast and intuitive way to identify accessibility issues page-by-page.
3. Accessibility Insights
You can use Accessibility Insights to scan web pages, Windows apps, and Android interfaces for accessibility violations. The FastPass mode detects common web accessibility issues within seconds while manual inspection tools let you examine UI components in detail. It works across platforms and provides clear guidance on fixing detected problems.
Key Features: FastPass automated checks, manual inspection tools, cross-platform support
Pricing: Free and open-source
Best For: Developers and QA teams looking for a reliable free tool to embed accessibility testing early in their workflows.
4. Tenon – Level Access
You can integrate Tenon into your development pipeline to automatically test sites and apps for accessibility compliance. It analyzes code and flags WCAG and Section 508 violations with detailed remediation guidance. Tenon also includes APIs, dashboards, and expert services to help enterprises manage accessibility programs from testing to resolution.
Key Features: API-based testing, custom rule configuration, reporting and analytics dashboards
Pricing: Custom pricing
Best For: Organizations that need both automated and manual testing support.
5. Pa11y
You can use Pa11y to automate accessibility testing from the command line or CI/CD pipeline. Point it to your URLs and it generates reports highlighting violations, contrast issues, and ARIA errors. The open-source tool offers flexible scripting options and configurable thresholds that fit different project requirements.
Key Features: Command-line testing, JSON/HTML reporting, CI/CD integration, configurable thresholds
Pricing: Free and open-source
Best For: Development teams who want a lightweight solution for automated accessibility checks within build pipelines.
6. ChromeVox
ChromeVox is a Chrome extension that reads page content aloud and lets you navigate using keyboard commands. You can use it to experience your web application exactly as screen reader users do. It helps developers and testers understand how accessible their interfaces actually are by providing firsthand experience with assistive technology.
Key Features: Built-in Chrome screen reader, keyboard navigation testing, real-time feedback on page structure
Pricing: Free
Best For: Developers and designers who want to test how their sites work with screen readers without needing separate assistive technology.
7. sa11y (Salesforce Automated Accessibility Testing Libraries)
sa11y is a library that runs accessibility rules against your application and fails tests when issues are detected. You can integrate it into your test suites to automatically check for accessibility violations during development. It works with popular testing frameworks and provides detailed reports on what needs fixing.
Key Features: Integration with Jest and WebdriverIO, automated rule checks, customizable assertion options
Pricing: Free and open-source
Best For: JavaScript developers who want to build accessibility testing directly into their unit and integration test workflows.
8. Axe-core-maven-html
Axe-core-maven-html is a Maven plugin that scans HTML files for accessibility issues during compilation. You can add it to your Maven builds to catch accessibility problems before code reaches production. The plugin generates detailed reports highlighting WCAG violations and provides remediation guidance.
Key Features: Maven integration, HTML report generation, WCAG compliance checking
Pricing: Free and open-source
Best For: Java development teams using Maven who want to automate accessibility checks as part of their build process.
9. Google’s Accessibility Test Framework for Android
Google’s Accessibility Test Framework for Android is a testing library that identifies accessibility issues in Android apps. You can integrate it into your Espresso or Robolectric tests to automatically detect problems like missing content descriptions, low contrast ratios, and touch target sizing issues.
Key Features: Integration with Espresso and Robolectric, automated accessibility checks, detailed violation reports
Pricing: Free and open-source
Best For: Android developers who want to embed accessibility testing into their existing UI test suites.
Also Read: Guidelines for Accessibility in Android
10. Color Contrast Analyzer
Color Contrast Analyzer is a desktop application that checks whether your color combinations meet WCAG standards. You can use it to test foreground and background color pairs and see if they pass AA or AAA compliance levels. The tool includes an eyedropper to pick colors directly from your screen and simulates how designs appear to users with color vision deficiencies.
Key Features: WCAG contrast ratio checking, color blindness simulation, eyedropper tool for color selection
Pricing: Free
Best For: Designers and developers who need to verify color accessibility before implementation.
Read More: Detailed Guide on Colour Contrast
11. Protractor-Accessibility-Plugin
Protractor-Accessibility-Plugin is an add-on that brings accessibility testing to Protractor end-to-end tests. You can configure it to run accessibility audits during your automated test runs and fail tests when violations are found. It integrates with Chrome’s accessibility developer tools to provide comprehensive checks across your application workflows.
Key Features: Protractor integration, automated accessibility audits, configurable violation thresholds
Pricing: Free and open-source
Best For: Teams using Protractor for Angular applications who want to include accessibility validation in their end to end testing.
12. Accessibility Developer Tools
Accessibility Developer Tools is a Chrome extension that adds an accessibility audit to Chrome DevTools. You can run audits directly in your browser to identify ARIA issues, semantic HTML problems, and keyboard navigation barriers. The extension provides a detailed breakdown of violations with guidance on how to fix them.
Key Features: Chrome DevTools integration, ARIA and semantic HTML checks, keyboard navigation testing
Pricing: Free
Best For: Front-end developers who want quick accessibility feedback while building and debugging in the browser.
Read More: Understanding Keyboard Accessibility
13. Color Oracle
Color Oracle is a color blindness simulator that shows you how your design appears to people with different types of color vision deficiencies. You can apply filters for deuteranopia, protanopia, and tritanopia to see your entire screen through the lens of color-blind users. The tool works across all applications on your desktop in real time.
Key Features: Real-time color blindness simulation, multiple deficiency types, system-wide filtering
Pricing: Free and open-source
Best For: Designers and product teams who want to ensure their interfaces remain usable for users with color vision deficiencies.
14. UI Automation (Microsoft)
UI Automation is a Microsoft framework that enables automated testing of Windows applications for accessibility. You can use it to programmatically interact with UI elements and verify that applications expose proper accessibility information to assistive technologies. The framework provides APIs to test keyboard navigation, screen reader compatibility, and UI element properties.
Key Features: Windows application testing, assistive technology validation, programmatic UI interaction
Pricing: Free
Best For: Teams developing Windows desktop applications who need to ensure compatibility with screen readers and other assistive technologies.
15. Axe-WebDriverJS
Axe-WebDriverJS is a JavaScript library that integrates axe-core accessibility testing with Selenium WebDriver. You can add it to your existing Selenium tests to automatically check pages for accessibility violations during test execution. The library returns detailed results that can be integrated into your test reports or CI/CD pipeline.
Key Features: Selenium WebDriver integration, axe-core rule engine, detailed violation reporting
Pricing: Free and open-source
Best For: Teams using Selenium for browser automation who want to layer accessibility checks into their existing test suites.
16. Automated Accessibility Testing Tools (AATT)
AATT is a testing platform that integrates multiple accessibility testing engines including axe-core, HTML CodeSniffer, and Chrome developer tools. You can run tests through its web interface or API to check pages against WCAG standards. The tool aggregates results from different engines to provide comprehensive coverage of accessibility issues.
Key Features: Multiple testing engine integration, web interface and API access, WCAG compliance checking
Pricing: Free and open-source
Best For: QA teams who want to leverage multiple accessibility testing engines through a single platform for broader issue detection.
17. Apple’s Accessibility APIs
Apple’s Accessibility APIs enable automated testing of iOS and macOS applications for accessibility compliance. You can use these APIs to verify that UI elements are properly labeled, test VoiceOver compatibility, and check dynamic type support. The framework lets you programmatically inspect accessibility properties and simulate assistive technology interactions during testing.
Key Features: macOS and iOS accessibility testing, VoiceOver compatibility checks, accessibility property inspection
Pricing: Free
Best For: iOS and macOS developers who need to validate that their applications work correctly with Apple’s assistive technologies.
18. Guidepup
Guidepup is a screen reader automation library that lets you write tests for VoiceOver, NVDA, and JAWS. You can use it to automate screen reader interactions and verify that your application provides the correct announcements and navigation flow. The library works with popular testing frameworks and provides a consistent API across different screen readers.
Key Features: Multi-platform screen reader automation, integration with testing frameworks, consistent API across screen readers
Pricing: Free and open-source
Best For: Teams who want to automate screen reader testing without manually navigating through applications with assistive technology.
19. Web Accessibility Checker
Web Accessibility Checker is an online tool that evaluates web pages for WCAG compliance. You can enter a URL to scan and receive a detailed report highlighting accessibility violations with severity levels. The tool checks for common issues like missing alt text, heading structure problems, and form label associations.
Key Features: Online accessibility scanning, WCAG compliance reporting, severity-based issue categorization
Pricing: Free with premium options
Best For: Content managers and small teams who need quick accessibility audits without installing software or browser extensions.
20. AChecks
AChecks is a web-based accessibility testing tool that evaluates pages against multiple international standards including WCAG, Section 508, and EN 301 549. You can run tests on individual pages or entire sites and track accessibility improvements over time. The platform provides visual reports that make it easy to communicate issues to stakeholders.
Key Features: Multi-standard compliance testing, site-wide scanning, visual reporting dashboards
Pricing: Free and paid plans
Best For: Organizations that need to maintain compliance with multiple accessibility standards across international markets.
Key Metrics in Accessibility Testing
You can’t improve what you don’t measure. Accessibility testing needs clear, trackable metrics to identify violations, prioritize fixes, and validate that your changes actually work.
Here are the core metrics that I track weekly:
- WCAG Violation Count: Track how many WCAG errors exist across severity levels (A, AA, AAA). This gives you a baseline and shows progress over time as you fix issues.
- Error Density: Measures violations per page or per element. A page with 50 errors across 1,000 elements is different from 50 errors in 100 elements—density shows where problems concentrate.
- Keyboard Navigation Coverage: Percentage of interactive elements accessible via keyboard alone. If users can’t tab through your forms or menus, you’re blocking keyboard-only users.
- Screen Reader Compatibility Rate: How well your content works with assistive technologies like JAWS, NVDA, or VoiceOver. Test across multiple screen readers since compatibility varies.
- Automated vs Manual Issue Detection: Track what automation catches versus what manual testing finds. This reveals gaps in your automation strategy and shows where human validation is critical.
- Time to Remediation: How long it takes from detecting an accessibility issue to fixing it in production. Faster cycles mean fewer violations reach real users.
Challenges with Automated Accessibility Testing in 2026
Even the best automated tools cannot catch every accessibility issue. While they excel at detecting code-level violations, some aspects of real user experience remain difficult to evaluate. Key obstacles include:
1. Screen Reader Communication for Vision Disabilities
Automation can flag missing labels, roles, or contrast issues, but it cannot determine whether screen readers communicate content meaningfully or whether alt text truly describes an image.
Solution: Combine automated checks with manual screen-reader testing. Automation flags missing or malformed attributes, while human testers verify comprehension and usability.
2. Audio Content and Captions for Hearing Disabilities
Automation can confirm captions or transcripts exist, but it cannot assess timing, clarity, or whether important audio information is fully conveyed.
Solution: Use automation to ensure captions and transcripts exist, and complement with manual review or user testing to confirm clarity and context.
3. Readability and Comprehension for Cognitive Disabilities
Automation can detect structural issues like heading order or label presence, but cannot evaluate readability, clarity, or whether instructions are easy to follow.
Solution: Pair automated checks with human evaluation for content clarity, simple language, and predictable structure to support users with cognitive disabilities.
4. Keyboard and Input Operability for Physical Disabilities
Automation can test basic keyboard focus and operability, but cannot fully validate complex multi-step interactions, custom gestures, or alternative input devices.
Solution: Use automation for initial keyboard and focus validation, but supplement with manual testing using switches, voice control, or other assistive technologies to ensure full accessibility.
How to Automate Accessibility Testing?
While testing accessibility features, it is important to consider real user conditions to identify all the bottlenecks in the accessibility that could hamper the user experience of differently-abled users. Hence, testing accessibility on emulators and simulators might not suffice the purpose. One has to test on real devices to understand the extent of accessibility that the UI offers and how the end-user experiences it.
Testing on physical devices might be costly as in-house maintenance becomes difficult for companies. This is where testing on a real device cloud can offer testing under real user conditions cost-effectively. Solutions like Browserstack Automate can be used as it offers 3500+ real browser device combinations to offer a wider coverage with advanced accessibility features like screen readers.
To perform automated accessibility testing with BrowserStack Automate, you will need to perform the following steps:
Step 1: Download the axe.min.js file.
Step 2: Write the test script using any programming language i.e Python, Node.js, Java, PHP, Ruby, C#, Perl, etc. The following test script is written using Python. The test script will load the axe file and the accessibility tests are invoked using the axe-core library.
[python]
from selenium import webdriver
import json
desired_cap = {
"browser": "chrome",
"browser_version": "latest",
"os": "windows",
"os_version": "10",
'build': 'Python Accessibility Test Build',
'name': 'Axe-core testing microsoft'
}
driver = webdriver.Remote(
desired_capabilities=desired_cap,
command_executor='https://YOUR_USERNAME:YOUR_ACCESS_KEY@hub-cloud.browserstack.com/wd/hub'
)
driver.get("https://www.microsoft.com")
axe_script = open('./axe.min.js', 'r')
driver.execute_script(axe_script.read())
axe_script.close()
result = driver.execute_async_script('var callback = arguments[arguments.length - 1];'
'axe.run().then(results => callback(results))')
file = open("./report.json", "w")
file.write(json.dumps(eval(str(result))))
file.close()
driver.quit()
[/python]Step 3: The results of the tests are then stored in a JSON report.
The report consists of information on metrics like:
- Violations: The Elements failed in the rules
- Passes: The Elements passed in the rules
- Incomplete: Incomplete results that were aborted for several reasons.
- Inapplicable: Rules that had no matching content on the page.
Expert Recommended Accessibility Testing Guidelines for 2026
Accessibility automation continues to evolve, and the most reliable guidance comes from practitioners who work with accessibility challenges at scale.
The following recommendations reflect what leading experts consistently advise for teams aiming to build mature and future-ready accessibility automation practices in 2026.
- Crystal Preston-Watson, Senior Digital Accessibility Analyst, mentioned in an interview that automated accessibility checks deliver the most value when they run continuously in the CI pipeline. She recommends triggering automated scans on every pull request so structural WCAG failures are detected before manual testers begin reviewing the feature.
- Gev Hovsepyan, Accessibility Engineering Leader and Instructor, stated in public accessibility panels that automated testing should be used as a first-line quality gate. He recommends running multiple automated engines in parallel since each one detects different classes of violations, which increases the depth of automated coverage before human testing starts.
- Patrice Pelland, Partner Software Engineering Director, Microsoft Digital, explained that accessibility improves when automated checks are introduced early in the development cycle. He recommends shifting accessibility automation to the design and development stages so teams prevent violations instead of reacting to them after a feature is completed.
- Nandita Gupta, Product Owner for the Accessibility Insights Team at Microsoft, highlighted that developers can build accessible interfaces without being accessibility experts if automation is embedded into their workflow.
- Chumba Limo, Principal Software Engineering Lead, Microsoft Digital, reported that automated checks significantly reduce remediation time. He recommends adding automated accessibility gates to the engineering pipeline so accessibility issues are resolved at the same pace as functional defects, which prevents accessibility bugs from accumulating.
- Rob Dodson, Accessibility Advocate and former Chrome Developer Relations Lead, recommends treating automated accessibility testing as a default part of modern front-end development. He encourages teams to run automated checks locally before committing code so accessibility defects never reach the review stage.
Best Practices for Automating Accessibility Testing
These practices help teams catch violations early, maintain accessible components, and ensure compliance across environments.
- Automate key interaction flows, not just static pages: Write scripts that include real user paths like multi-step forms, modals, or dynamic menus to catch focus issues, hidden elements, or ARIA misbehavior that static scans miss.
- Run tests on multiple environments: Differences in browsers, OS versions, and assistive technologies can expose regressions. Schedule automation to cover the combinations your users actually use.
- Validate component reuse in context: Test design-system components in the pages where they are deployed, not just in isolation, to detect accessibility regressions caused by inherited styles, overridden attributes, or layout shifts.
- Use visual and functional checks together: Combine DOM-based accessibility checks with automated screenshot comparisons or visual regression tests to catch contrast issues, invisible focus states, or misaligned labels.
- Prioritize actionable results: Configure automated tools to focus on violations that developers can fix immediately, and suppress low-priority noise that could desensitize teams to real problems.
- Integrate accessibility checks into pull requests: Run tests automatically on every feature branch so violations are caught before merging, preventing regressions from entering the main codebase.
- Monitor dynamic content and live regions: Include automated checks for ARIA live regions, notifications, and updates that change during user interactions, ensuring assistive technology announces them correctly.
Conclusion
Accessibility testing ensures people with different abilities can use your website. With automation, you can catch accessibility issues faster, save time, and focus more on the parts that need your attention, such as complex interactions, screen reader behavior, and dynamic content updates.
Tools like BrowserStack let you run your tests on over 3,500 real browsers and devices so you can catch accessibility issues across every environment your users might be on. It also gives detailed reports to help you quickly identify gaps along with recommendations on how to fix them.
Useful Resources for Accessibility
- Web Content Accessibility Testing: An Essential Guide
- 10 Most Common Web Accessibility Issues to Solve for
- Must-Have Chrome Extensions for Accessibility Testing
- Cypress Accessibility Testing (with Best Practices)
- Mobile App Accessibility Testing Checklist
- Top 15 Accessibility Automation Tools
- How to Automate Accessibility Testing
- 508 Compliance Testing Tools