Cypress Unit Testing Tutorial
By Gaveen Nayanajith, Community Contributor - February 15, 2023
At present, the software world has evolved into much more complex variants of development models. So along with that, the testing methods for those models also have vigorously changed over the years. Cypress is a web testing framework that allows the tester to carry out two essential testing flows: End-to-End testing and Component testing. A complete test result is usually comprised of the E2E and Component tests.
Overview
What is Unit Testing?
- Verifies the functionality of a single component (e.g., button, form).
- Detects bugs early in development before integration testing.
Why Cypress for Unit Testing?
- Offers both End-to-End (E2E) and Component testing in one framework.
- Provides developer-friendly debugging with time travel, live reload, and asynchronous testing.
- Eliminates the need for multiple tools—Cypress delivers a complete test ecosystem.
Benefits of Cypress Unit Testing:
- Quick detection of UI/functional issues.
- Seamless frontend component testing that also validates backend services indirectly.
- Faster feedback loops for developers and testers.
This article describes in detail about Cypess unit testing, its benefits, and more.
What is Unit Testing?
There are many ways to test an application. If taken from the atomic level, mainly the unit test, integration test, and lastly, acceptance testing will be used to measure the overall quality of an application.
From these types of tests, the Unit test is the most atomic test that can be run on an application. A unit test is a test written by the developer to verify the functionality of a single unit. This unit can vary from a single button to a form integrated inside a web page. So these unit tests help the testers and developers in the earlier stage of the development so that the mitigations can be arranged for the bugs.
- The main point that needs to be emphasized in the context of Unit Testing is that simply fixing a bug of a unit test and passing the component as a “passed” element doesn’t make the integrated part of the application that the unit belongs doesn’t get the “ passed ” state.
- Sometimes, even though all the unit tests are passed, the integration tests tend to get fails because, at the atomic level, units are working properly, but when these units are combined, the bugs can be seen.
- So the Unit test is simply used only to test the single units/components inside an application.
Read More: Unit Testing Best Practices
Benefits of Cypress Unit Testing
Cypress automation mainly uses two testing architectures:
In End-to-End testing, the Cypress test flow usually tests the application’s overall performance from the front end to the back end, along with the middle operating layers. On the contrary, component testing mounts and test a single component attached to an application. Usually, a component primarily focuses on the front end rather than the backend component. By testing the frontend component’s functionality, the component test tends to test the backend services attached to that frontend component automatically.
By using the Cypress component testing option to conduct a unit test, a quality engineer can get some benefits that can only be achieved by using a heap of various technologies.
So Cypress acts as a single package test framework by comprising the following options for the tester:
- Time Travel debugging
- Asynchronous testing with in-browser as well as headless running options.
- Test refresh when the code is updated (Live code reloading)
Usually, to achieve all these benefits, the tester will have to use 2-3 different tech stacks, so Cypress enables the tester to get all these options while using it. Hence, using Cypress in unit testing is much more convenient.
Must Read: Cypress Best Practices for Test Automation
How to run a Unit Test in Cypress?
- A Cypress component test can run a unit test in Cypress.
- After scaffolding the component testing environment from the Cypress launchpad, we can simply write a unit by creating a Cypress spec file inside the component folder.
- This spec file should specify text execution methods.
- When writing the test methods, we must use the mount() method to mount the component to get the component test to work correctly.
Cypress Unit Testing Example
For the example test, we have used the component testing example from the Cypress.io official website.
import React from 'react'
import Stepper from './Stepper'
describe('<Stepper />', () => {
//Checking whether the Stepper component is loaded.
it('renders', () => {
// see: https://on.cypress.io/mounting-react
cy.mount(<Stepper />)
})
//Checking whether the counter has the initial value of 0
it('Counter has 0',()=>{
cy.mount(<Stepper/>)
cy.get('[data-cy=counter]').should('have.text','0')
})
//Clicking the incremanent counter and checking whether the counter is raised.
it('Counter increased by 1',()=>{
cy.mount(<Stepper/>)
cy.get('[data-cy=increment]').click()
cy.get('[data-cy=counter]').should('have.text','1')
})
//Setting the initial value to 100 (Passing props/dummy data to the component)
it('Counter value set to 100',()=>{
cy.mount(<Stepper initial={100} />) //The props should be passed when the component is initially mounted.
cy.get('[data-cy=counter]').should('have.text','100')
})
//Clicking the decrement counter and checking whether the counter is raised.
it('Counter decreased by 1',()=>{
cy.mount(<Stepper/>)
cy.get('[data-cy=decrement]').click()
cy.get('[data-cy=counter]').should('have.text','-1')
})
})Stepper.cy.jsx
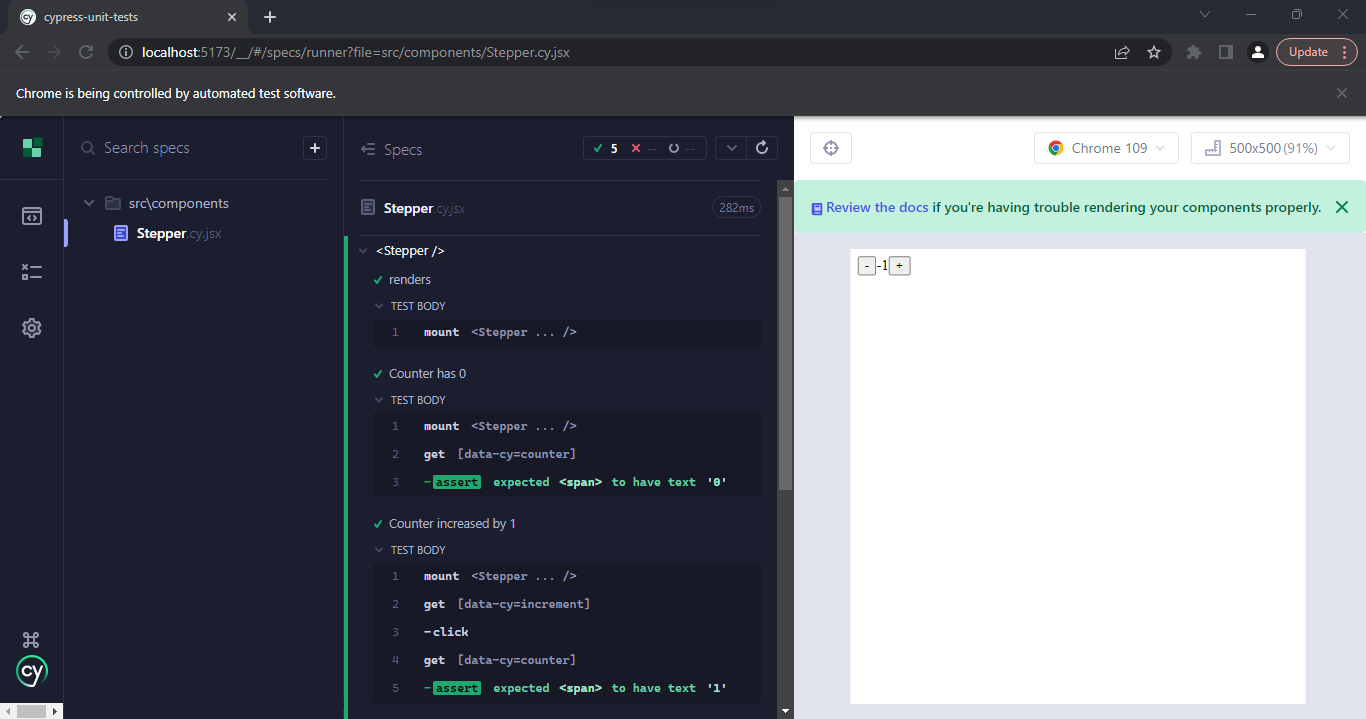
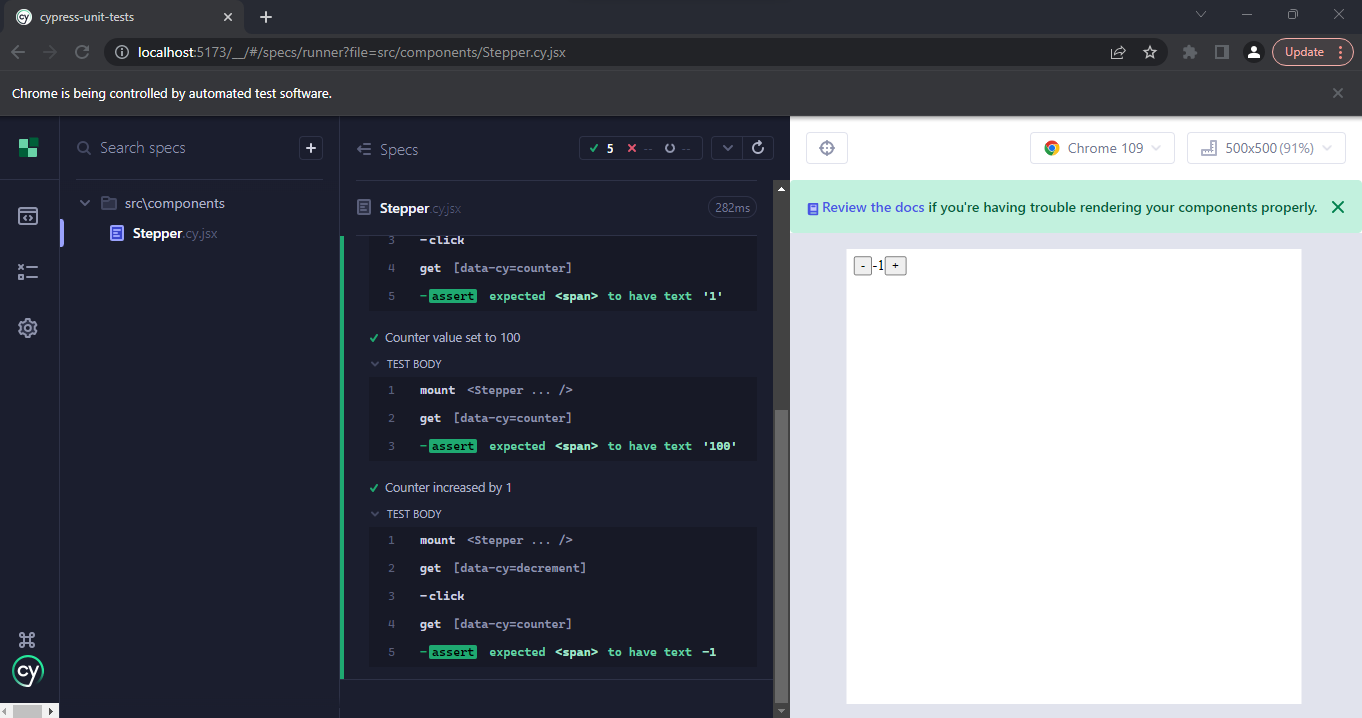
Outputs for the Code Snippet
The codebase associated with this example can be found here.
Closing Notes
To leverage the maximum benefits of Cypress unit testing, integrate your Cypress unit tests with BrowserStack Automate. By accessing BrowserStack cloud infrastructure, QA teams can also opt for hassle-free Cypress parallelization.