How to Debug Android App on Chrome?
By Jash Unadkat, Community Contributor - November 21, 2024
With the tremendous growth in mobile app usage in the past few years, especially Android apps, more organizations are trying to develop flawless apps through effective debugging and testing.
Naturally, comprehensive testing of apps in shorter timelines is exceptionally challenging.
This article addresses this challenge by describing an intuitive method for teams to test their Android app across real devices in real conditions directly from the Chrome browser.
Why test Android Apps?
As of October 2024, Android OS dominates the mobile landscape with a 77.17% market share. Naturally, any organization willing to make its digital presence felt needs to have a flawless and intuitive Android app.
- Ensuring a bug-free app experience demands significant test coverage. Platforms like BrowserStack make it highly convenient and feasible for organizations to meet their test requirements.
- This also means that QAs must test new app features thoroughly and comprehensively in shorter timelines to ensure a bug-free experience.
- Given the enormous and fragmented mobile landscape (mainly Android), teams must conduct Android Performance Testing across the latest and legacy handsets and OS versions.
Read More: Top Android Devices For Mobile App Testing
Debugging an Android App on Chrome Using BrowserStack App Live
Developers and testers need a comprehensive test infrastructure (mobile device lab) to achieve maximum test coverage for their mobile apps. A comprehensive test infrastructure demands significant investments. Naturally, this is not feasible for every organization.
BrowserStack’s real device cloud allows teams of all sizes to test and debug their Android App directly through Chrome or any web browser. Its real device cloud offers the latest and legacy mobile handsets from popular vendors such as Samsung, OnePlus, Google, Motorola, etc.
One needs to follow the steps below to start testing and debugging Android apps in Chrome:
Step 1 – Signup for a free trial on BrowserStack App-Live on Chrome browser.
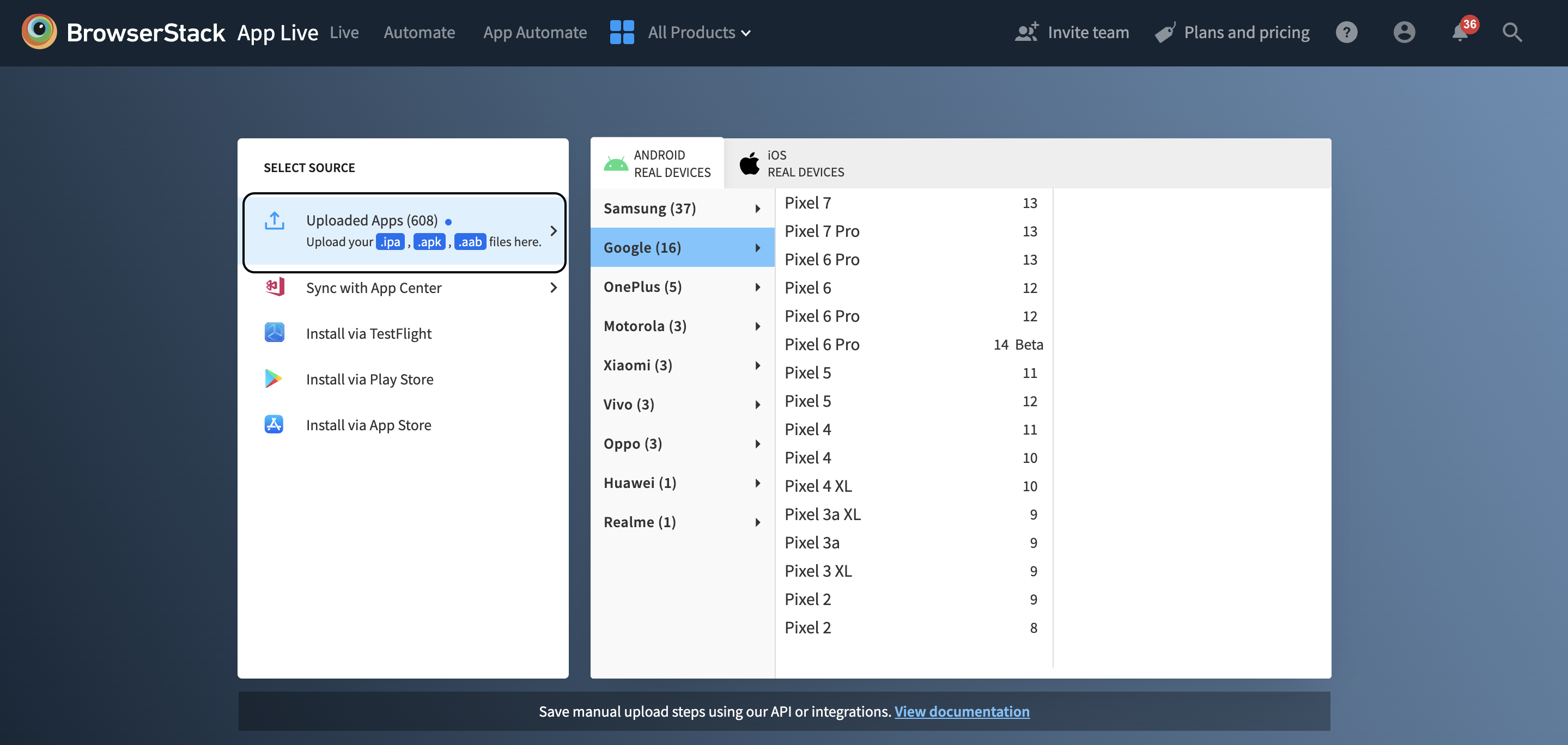
Step 2 – Navigate to the App-Live Dashboard.
Step 3 – Upload your test APK file or directly download the test app from PlayStore.
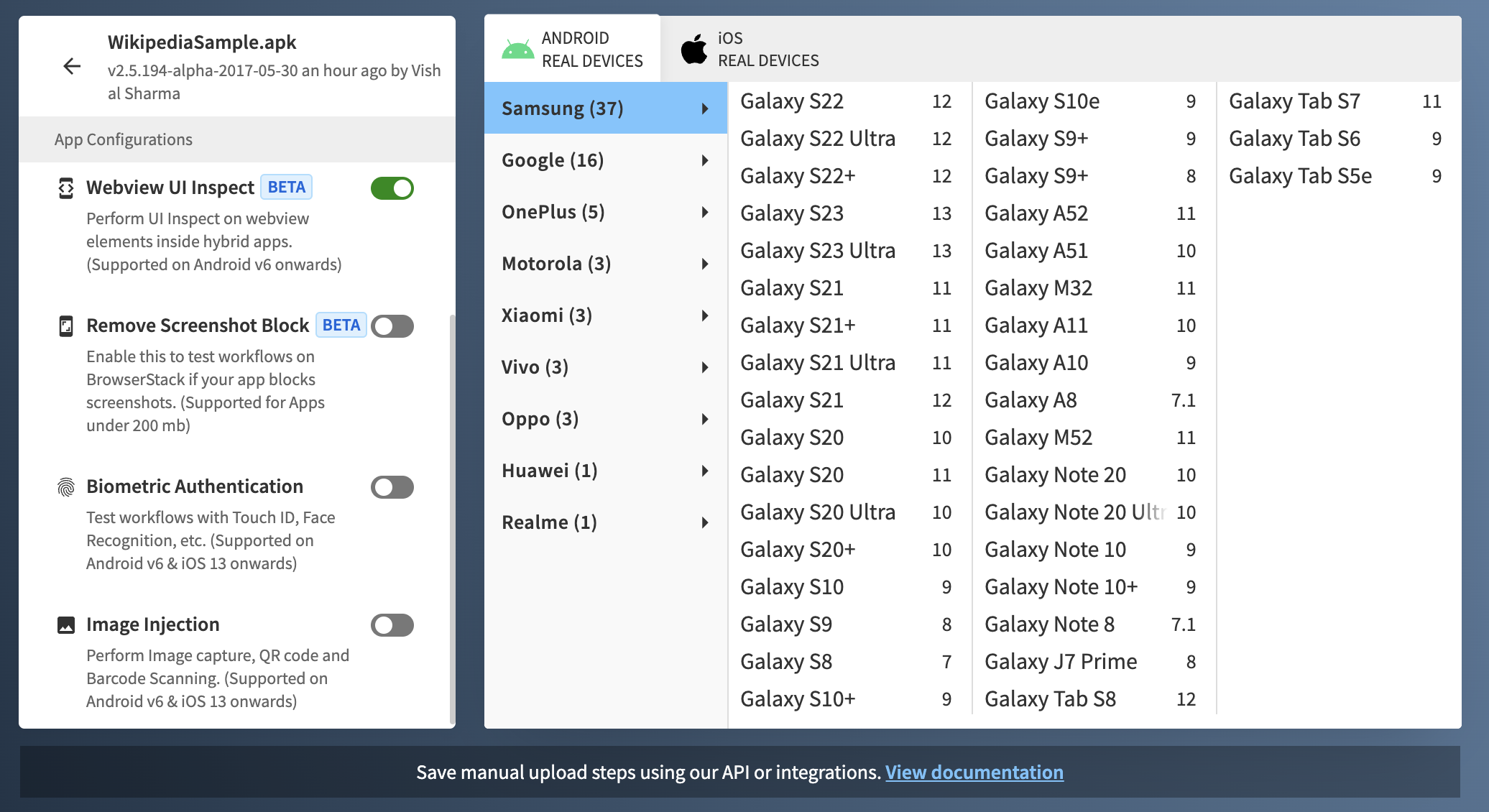
Step 4 – After uploading the app, select the desired Android device on which you wish to test your app. (Let’s consider Samsung Galaxy S22, for example).
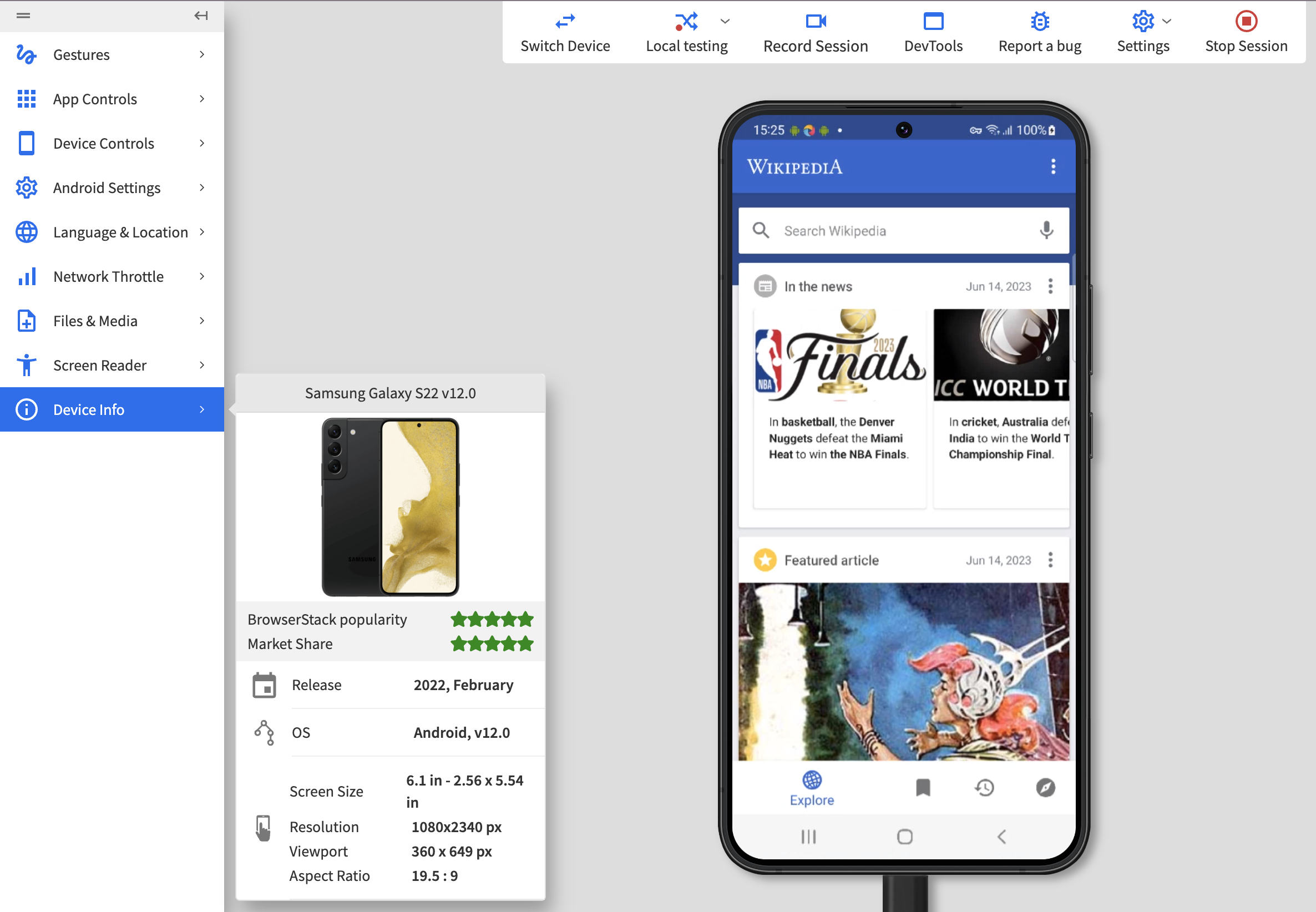
As soon as you select the device, a new App-Live session initiates wherein your uploaded app is installed on the selected device (Samsung Galaxy S22 in this case)
The QAs or developers can instantly start testing their Android apps in real user conditions directly from Chrome browsers.
Note: Developers or QAs can also use other browsers like Safari, Edge, Firefox, etc, to follow the steps above.
Once the session starts, the app is loaded on the desired real device, and QAs can immediately start debugging it by testing all the features.
Developers and QAs can also leverage the App-live toolbox to perform the following operations:
- Test the app’s behavior when it is running in the background.
- Test different versions of the same application in the same test session using the Install New App option.
- Perform screenshot testing for specific pages to validate the security concerns of the app using the Capture Screenshot.
- Test the app’s viewing experience in portrait and landscape mode using the Rotate Device feature.
- Perform geolocation testing of the app using the Change Location feature to test the app’s behavior when accessed from different geographies worldwide.
- The Throttle Network feature tests the app’s behavior in poor network conditions.
- Test the app’s content in different languages using the Change Language to ensure the app is ready for a global release.
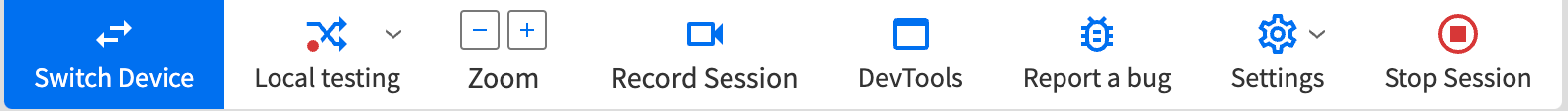
From the primary toolbar, developers can also leverage the following features:
- The Switch Device feature allows you to test the same app on different handsets of your choice.
- Perform local testing of your work-in-progress hybrid or native apps on real devices.
- Report all the encountered bugs through Jira, Trello, Slack, and Github.
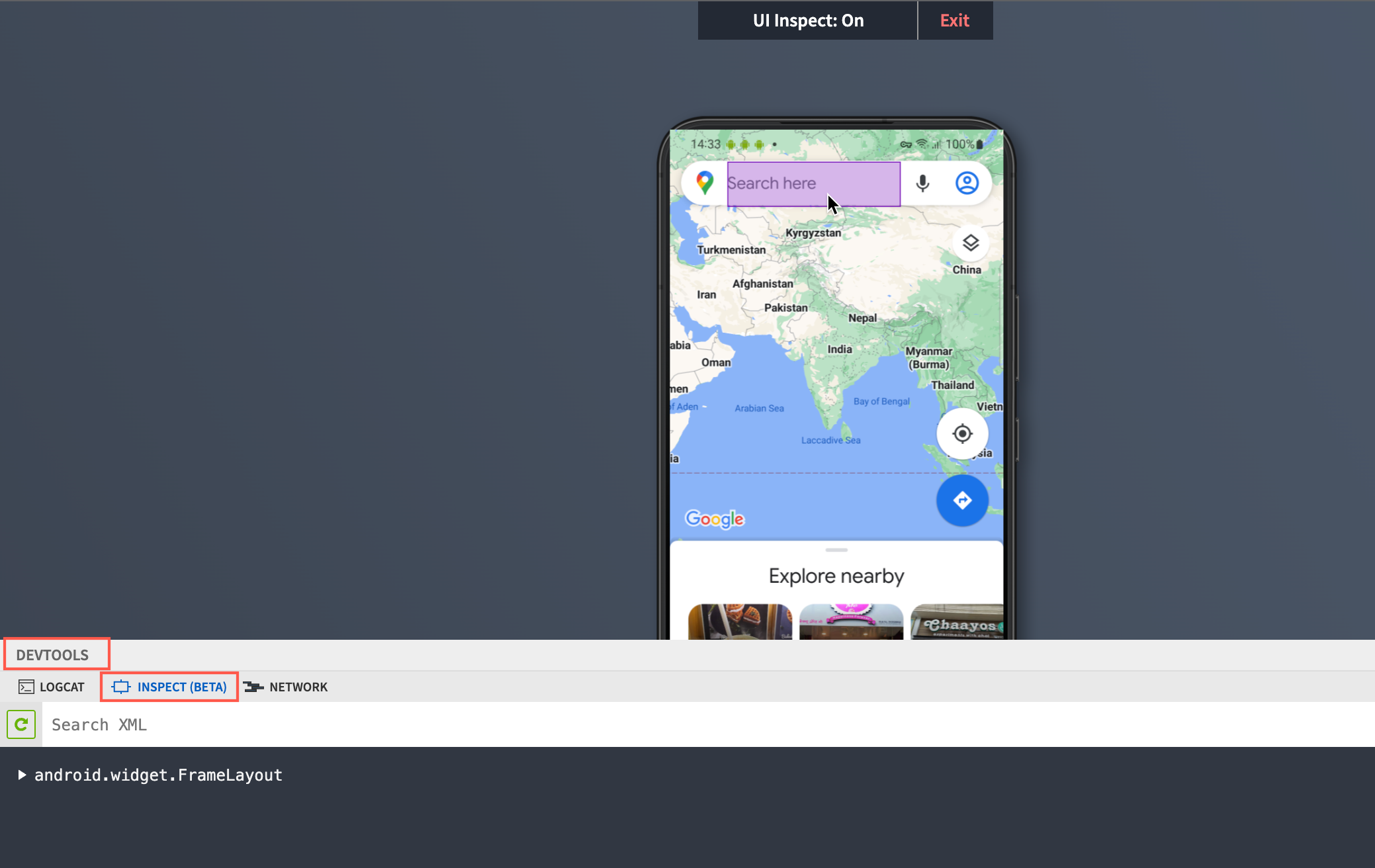
- Perform comprehensive debugging of Android apps using the DevTools. The DevTools also offer an element inspector for the comprehensive debugging of apps. (Refer to the image below for better understanding.

How to test a .apk file using BrowserStack App Live?
Android Package, Android Package Kit, or Android Application Package – APK has multiple names. Android uses a file format to install and distribute apps across its ecosystem.
A .apk file is an archive file containing multiple files and metadata about the application. BrowserStack allows you to quickly load your dev and production apps into real Android devices to test them for performance, functionality, and user experience test. Understand more with this quick video tutorial.
Conclusion
Debugging Android apps on Chrome can be easier if you use the right methods and tools. Using a tool like BrowserStack can enhance and accelerate your debugging process seamlessly.
With BrowserStack’s remote device infrastructure and simplified bug reporting, teams can debug their apps on the desired devices at lightning speed and confidently ship features faster. Moreover, teams do not need to worry about purchasing or maintaining any on-premise devices or complex setups.
Frequently Asked Questions
1. How to inspect mobile apps in Chrome?
Here’s how you can inspect mobile apps in Chrome:
On your Android device,
- Go to Settings > About Phone,
- Click Build Number multiple times to open Developer Options.
- Turn on USB Debugging (under Developer Options).
- Connect your Android device to your computer through USB.
- Open Chrome on your computer,
- Input chrome://inspect in the address bar
- Click Inspect under the device’s listing.
- Start Inspecting, debugging and troubleshooting with Chrome DevTools