Establishing a global business presence demands a website that aligns with the needs of diverse customers. For this very purpose, you will have to test its functionalities across geographies to ensure proper working of inputs like mobile numbers, currency, time, data, addresses, etc., which can vary with regions.
This is where globalization testing comes in. This testing process validates that the website or application handles varied languages, formats, cultural norms, etc. across different locations to make it suited for the global market.
Overview
Why Perform Globalization Testing?
- Improve User Experience
- Broaden Your Market Reach
- Prevents Layout Issues
- Compliance with Regional Laws
- Reduces Post-Launch Issues
- Locale support across languages, currencies, and formats
- No hard-coded locale-specific data
- Consistent functionality in all regions
- Customized user experience by location
Types of Globalization Testing
- Localization Testing
- Internationalization Testing
This guide explores globalization testing, its examples, how to perform it, best practices, and more.
What is Globalization Testing?
Globalization testing refers to the process of validating whether a website or an app delivers a customized user experience to users across the globe. These tests include validating whether the website or app adopts the language, currency, and time correctly based on the location it is accessed from.
Objectives of Globalization Testing
Globalization testing helps you ensure the accuracy of website functionalities at a global level. Here are a few more main objectives of globalization testing:
- Locale Support: Globalization testing validates that the application supports different languages, currency formats, number systems, cultural compliances, and date and time formats.
- No Hard-Coding: Makes sure that locale-specific data like text, symbols, etc. are dynamically retrieved based on the location instead of being hard-coded.
- Functionality: Globalization testing ensures that the app functions consistently and as expected, regardless of location.
- Custom user experience: You can ensure that the user interface and experience are customized to the users depending on their location if it’s intended, with the help of globalization testing.
Parameters to be Tested in Globalization Testing
Here are the parameters that need to be tested in globalization testing:
Language and Localization Support
- Ensure that the UI elements like text, labels, and buttons are displayed properly in multiple languages.
- See that UI adjusts itself as the text length varies according to the language used (for example: French vs English)
- Make sure the layout and content alignment for RTL languages like Arabic or Hebrew are correctly displayed.
Regional Settings
- Validate regional data and time formats. For example, In India, the format is DD/MM/YYYY, while in the US, it is MM-DD-YYYY
- Validate the proper usage of digit grouping, currency symbols, decimal separators, and other number formats.
- Validate the formatting of local currencies and how they are displayed.
- Verify time zone management ability
Cultural and Legal Considerations
- Verify that the images, colors, content, etc. are culture-appropriate.
- Test your app to verify its adherence to local laws and regulations of the particular region it caters to.
Input and Output Validation
- Test fields like name, address, phone numbers, and postal codes to verify if they align with various regional formats.
- For example, the ISD code for phone numbers in India is +91, while in the UK, it is + 44.
- Validate the proper functioning of your app’s search functionality.
Functionality
- Ensure your apps can switch between languages smoothly without leading to data loss or affecting functionality.
- Validate your app’s compatibility with local third-party systems. Example: payment gateways.
Why Perform Globalization Testing
Globalization testing helps you optimize your app performance and cater to a wider audience across the globe. Here are reasons why you should perform globalization testing:
- Improve User Experience: Provide a customized experience to users across the globe so that your app aligns with their local language, currency, regional rules and regulations and so on.
- Broaden your Market Reach: Globalization testing helps you build a diverse customer base and expand your business into international markets by validating your app’s support for multiple languages and regional requirements. This also lets you have a competitive advantage.
- Prevents Layout Issues: Globalization testing can detect issues like broken UI layouts caused by unique scripts or longer texts.
- Compliance with Regional Laws: Many countries or regions have strict regional laws and regulations on data privacy, content appropriateness, etc. Globalization testing helps validate if your app complies with these regional laws and standards.
- Reduces Post-Launch Issues: By identifying and fixing globalization-related issues and ensuring optimal product performance through language variations, data size, and region-specific use cases, you minimize the potential issues that could take place post launch.
Examples of Globalization Testing
Here are some examples of where you should conduct globalization testing:
Examples of Globalization Testing
- Date and Time Formats
- Currency and Number Formats
- Region-specific Content
1. Date and Time Formats
You should validate if the date and time formats displayed correspond to the region your app is catering to.
Example: In the US, the date format is MM-DD-YYYY, whereas in countries like India and the UK, it is DD/MM/YYYY.
Now, when it comes to time format, you should test for 24-hour vs 12-hour clock formats.
2. Currency and Number Formats
Ensure that the currency symbols and formats keep adjusting correctly according to the region.
Example: The US currency should be represented in dollars ($230) and Indian currency in rupees ( ₹19, 503)
Number grouping conventions and decimal separators should also be validated as they vary according to regions.
Example: 1,000,000.50 (US)
1.000.000,50 (Europe)
3. Region-specific Content
Test region-specific content and promotional activities.
Example: Black Friday deals should centred around US audience while Boxing Day sales should cater to users in Canada.
Types of Globalization Testing
There are two main types of globalization testing that are used commonly:
Localization Testing
It helps validate that an app properly adapts to a specific region’s language, regulations and compliances, and cultural norms
Here are a few examples of localization testing:
- Ensuring that the UI elements are culturally appropriate to a region.
- Validating currency and date and time formats.
Internationalization Testing
This testing process makes sure that your application is able to support varied languages, cultures and region-specific standards without major code changes.
Here are a few examples of internationalization testing:
- Verify whether the UI layouts adapt dynamically when the text expands in different languages.
- Make sure that there are no hardcoded text, date or currency formats.
Read More: How to perform Internationalization Testing
Globalization testing vs Localization testing
There’s a thin line between localization testing and globalization testing. Here are the main differences between globalization testing and localization testing.
| Globalization testing | Localization testing |
|---|---|
| Globalization testing focuses on validating the application’s behavior for diverse geographic locations. It tests the different currency formats, mobile number formats, and address formats the application supports. | Localization testing is primarily performed to ensure that an application performs well for a specific geographic location or culture. |
| It is performed considering a broader set of audiences across different countries and continents. | The test efforts are restricted to a small group of users, and it validates whether the application adapts UI changes correctly for a specific country. |
| The testing environment caters to global settings with varied languages, regions, and currencies. | The testing environment ensures the app caters to a specific region, culture, and language at a time. |
| The main focus is on the technical adaptability to cater to multiple languages. | Ensures translations are accurate and appropriate to the region. |
Steps to Perform Globalization Testing
Here are the steps needed to perform globalization testing:
Steps to Perform Globalization Testing:
- Step 1: Understand Your Requirements
- Step 2: Set Up the Environment
- Step 3: Prepare Test Cases
- Step 4: Run Internationalization Testing
- Step 5: Perform Localization Testing
- Step 6: Execute Compatibility and Regression Testing
- Step 7: Documentation
Step 1: Understand your Requirements
Identify your target audience, their language, and the region they belong to. Outline elements like data formats, currencies, and regulatory standards.
Step 2: Set up the Environment
Prepare the devices and set the local settings like time zones, language packs, etc. Ensure compatibility with Unicode/UTF-8 to facilitate multilingual text support.
Step 3: Prepare Test Cases
Write test cases and include areas for internationalization like locale switching or UI adaptability. Highlight crucial areas like currency, input handling, text expansion and date/time formats.
Step 4: Run Internationalization Testing
Verify that your app adapts to varied locales without going through code changes. Also validate the functionality and UI behavior for different region settings.
Step 5: Perform Localization Testing
Verify data formatting for numbers, dates, and currencies along with the validation of text translation, formal adjustments like RTL text, etc.
Step 6: Execute Compatibility and Regression Testing
Test your application across various browser, devices and operating systems with regional settings. You can use tools like BrowserStack to validate cross-browser compatibility seamlessly.
Ensure you re-test after fixes so that there are no additional issues or reappearance of existing issues.
Step 7: Documentation
Do a final validation. Then, log issues and their fixes and prepare a report.
How to Perform Globalization Testing on Real Browsers & Devices with BrowserStack
To ensure that websites deliver a truly globalized experience, testers must perform geolocation testing of websites and apps on real devices and browsers.
BrowserStack’s real device cloud enables you to run these tests across 3500+ real devices and browsers. This includes thousands mobile and desktop devices along with multiple versions of major browsers (Chrome, Firefox, Safari, Opera, etc.).
Follow the steps below to get started with globalization testing of websites on BrowserStack:
1. Signup on BrowserStack Live or log in if you already have an account.
2. Once you log in, navigate to the Live Dashboard.
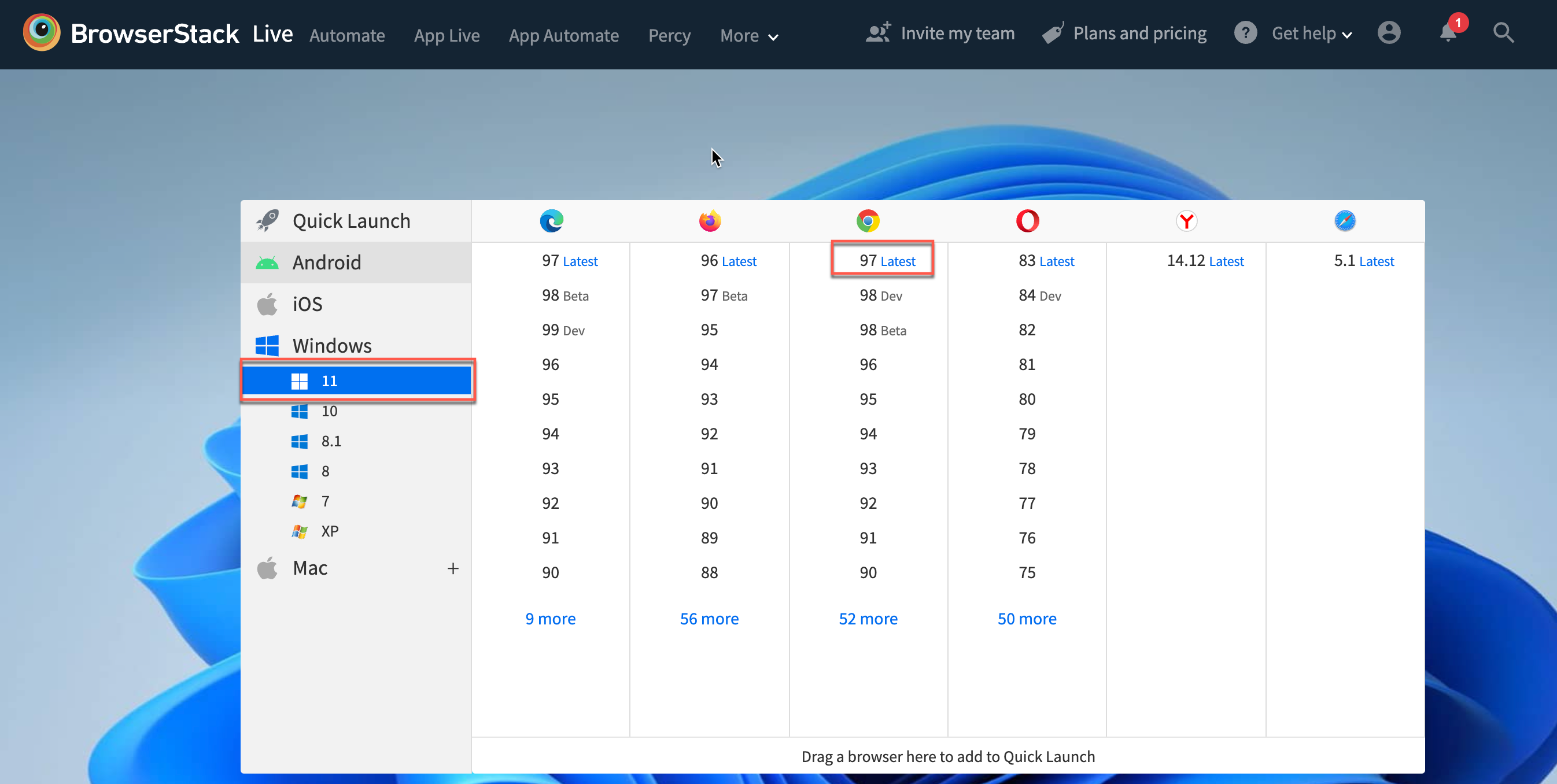
3. Select the OS-browser combination you wish to test on. (in this case, Windows 11 and Chrome 97 has been chosen).
4. A new Live session begins once you choose the desired OS-Browser combination.
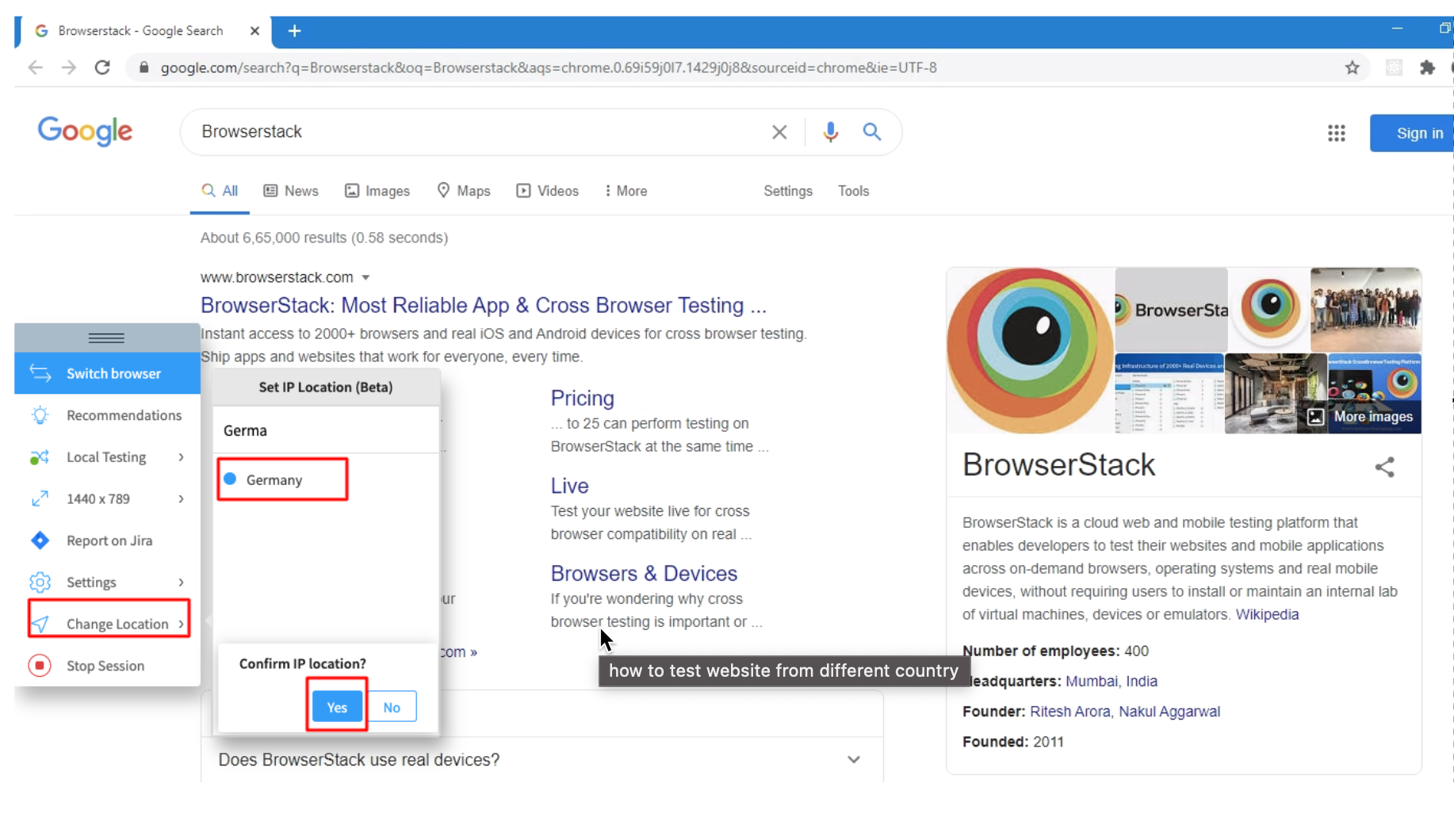
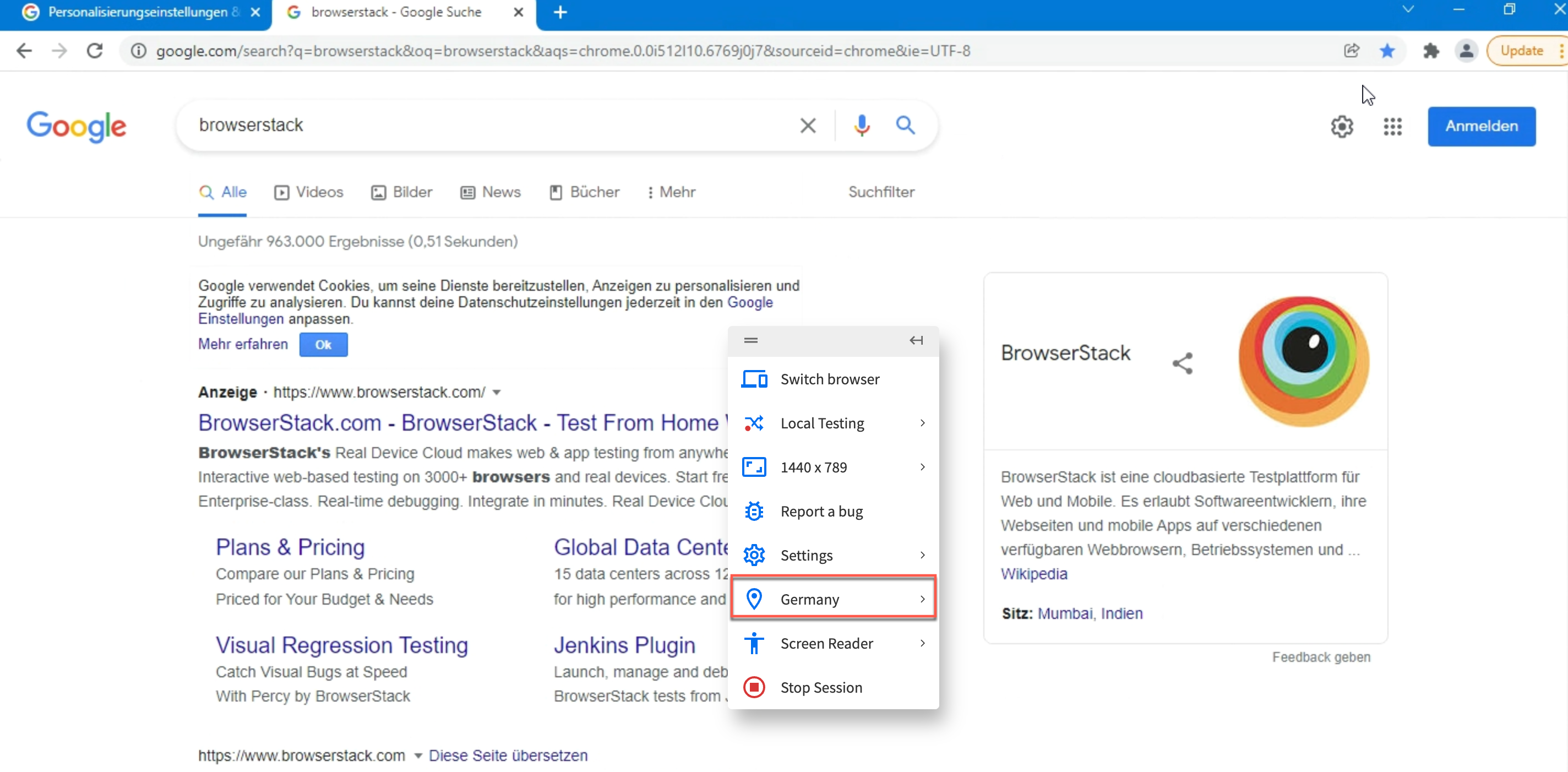
5. Once the Live session starts, select the Change Location option from the floating tool box.
6. Now enter the desired location from which you want to test your website. (For example, let’s consider Germany as the target location and BrowserStack as the website under test). Refer to the image below for clarity.
Note that the default location is set as None. Nlly, the reaturasults stay unaltered.
Once you navigate to a particular website or enter a search query after setting the location, the results will appear based on that specific location. For example, when you set the location as Germany, the search results start appearing as they would in Germany (as shown below).

Similarly, BrowserStack also empowers teams to perform globalization testing on real mobile devices (Android and iOS).
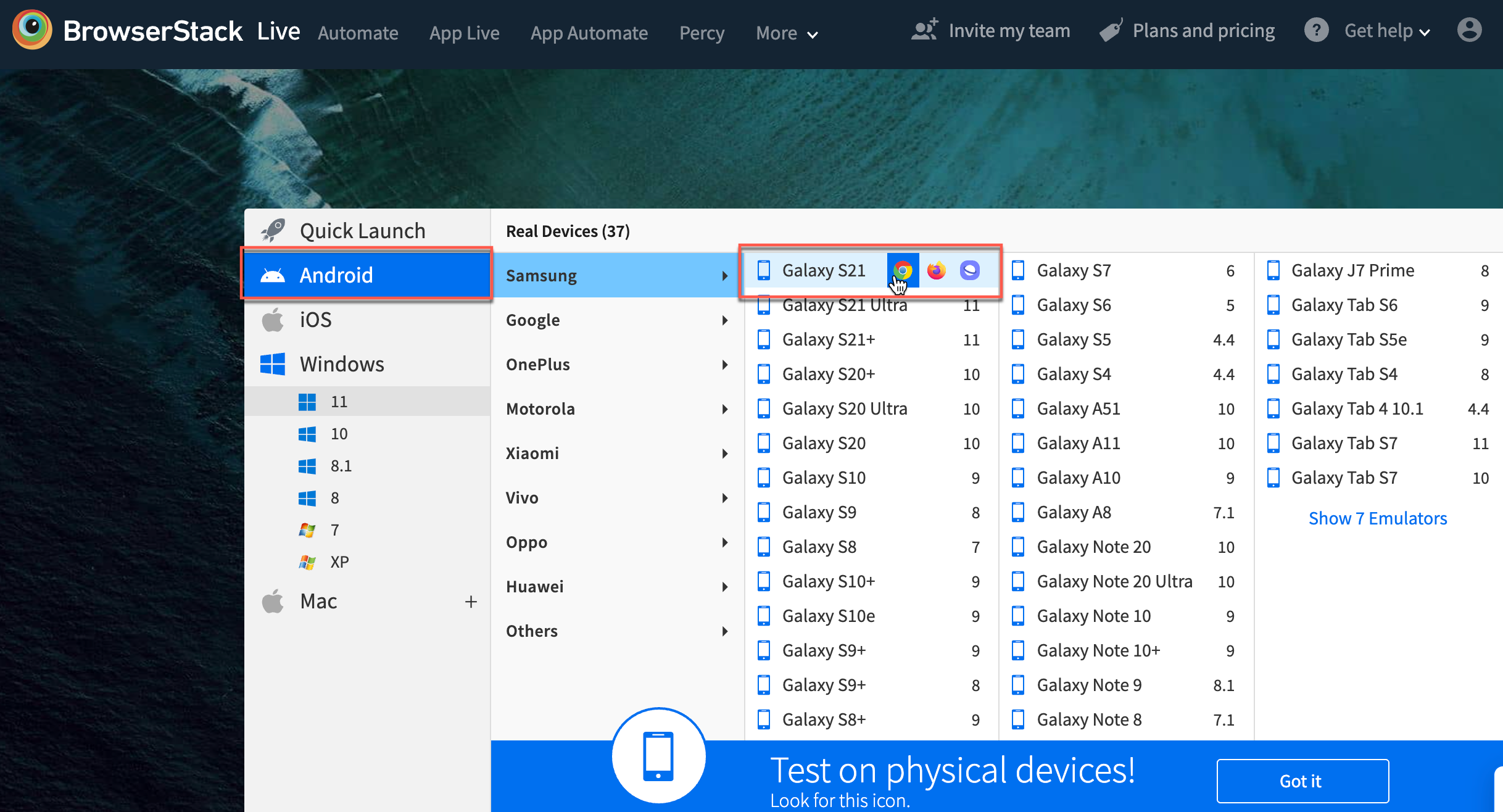
- Just choose the platform (Android or iOS), and select the desired handset to test on from the Live dashboard. In the following example, select Android OS and Samsung Galaxy S21 as the handset.
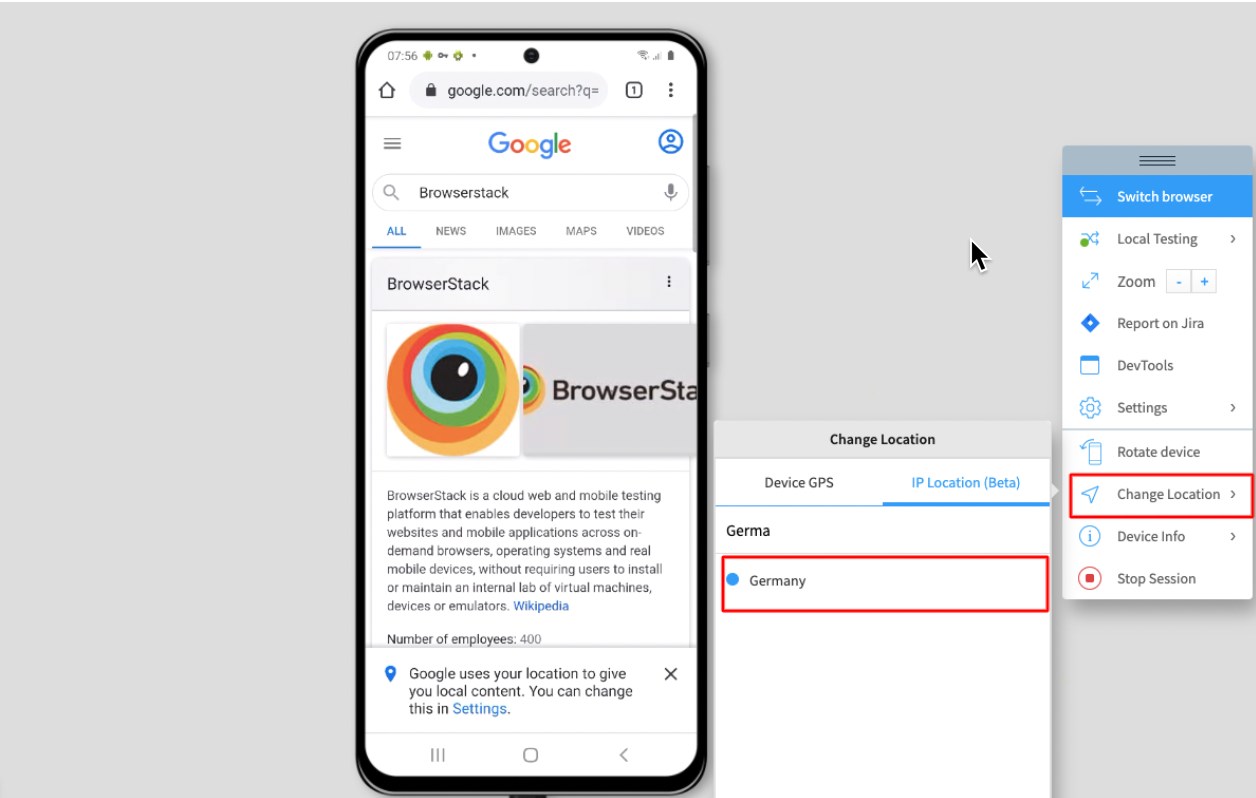
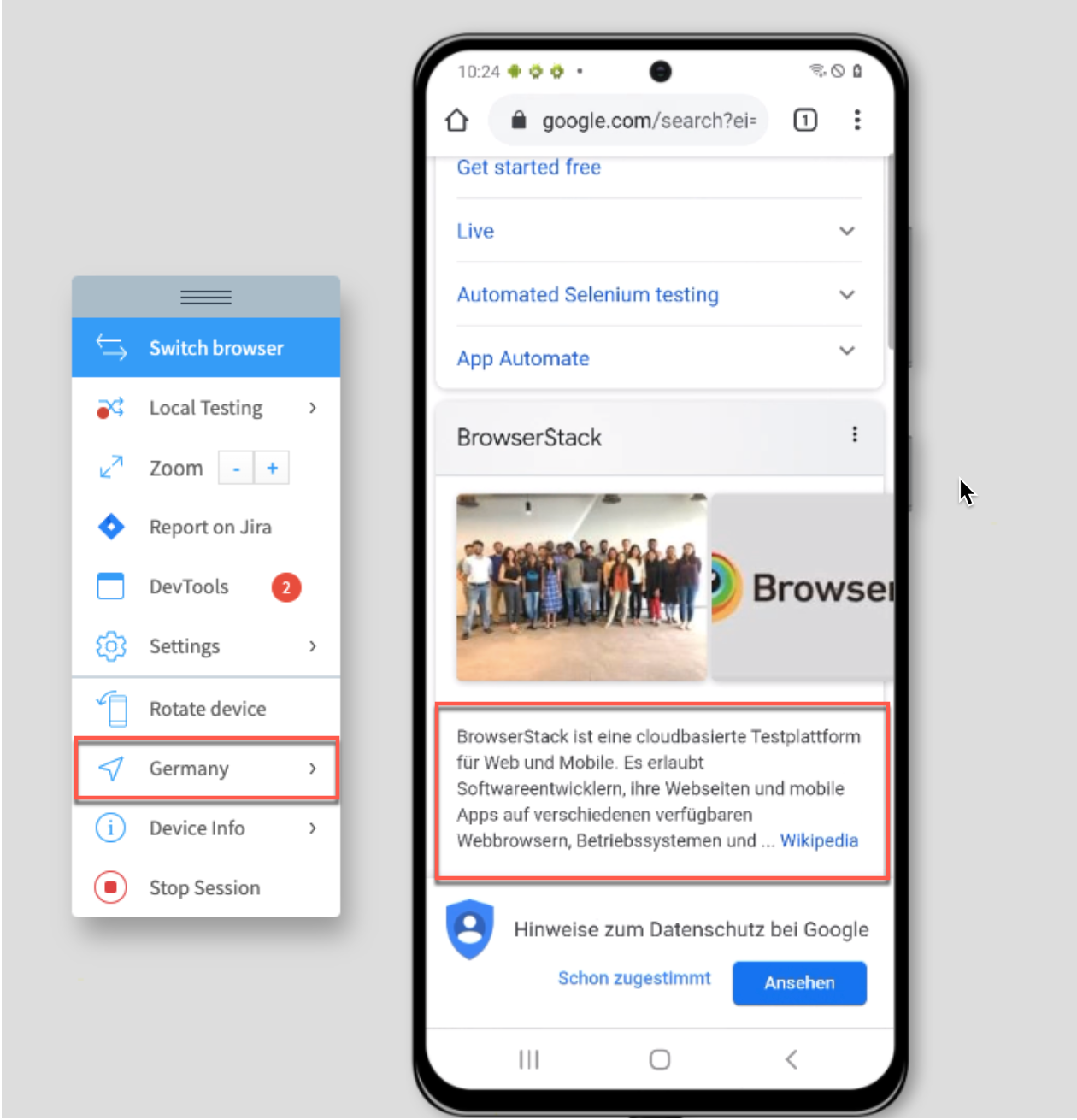
- From the floating toolbar, select the Change location option and select the country of your choice.
- As illustrated earlier, once the location is defined, it generates results as per the location accordingly. The image below represents search results for Germany for the search query BrowserStack (Google search) on Samsung Galaxy S21 (Chrome).
A similar method can be used for globalization testing on mobile apps using App Live.
Benefits of Globalization Testing
Globalization testing comes with a lot of benefits that help enhance your product:
- It helps enhance user experience by ensuring that your app adapts to their cultural and linguistic preferences.
- It helps expand the customer base by ensuring the usability of your website or app in various regions.
- It helps reduce overhead costs by identifying issues early and minimizing bug fixes post-release.
- It streamlines and improves the efficiency and accuracy of localization processes.
- It optimizes performance by ensuring your app is compatible with locale-specific hardware, systems, and networks.
Challenges of Globalization Testing with Solutions
Here are some challenges that globalization testing poses, along with the solutions you can apply to overcome them.
1. Unique language support
Managing languages with different directionality (RTL scripts ) or character sets (Chinese, Arabic etc.) can be challenging.
Solution: Leverage Unicode encoding (UTF-8) and check for bidirectional text rendering using powerful language packs.
2. Ensuring Cultural Appropriateness
Making sure that the UI elements like images, colors, symbols are culturally appropriate for each region can be challenging.
Solution: Consult regional experts or cultural consultants during the design and testing stages.
3. Localization Dependencies
Relying overtly on localization teams can delay the release of your app.
Solution: You can automate localization testing using tools like Selenium or BrowserStack.
Read More: Guide to Website Localization
4. Date, Time, and Currency Formats
Regional standards vary and, therefore, are prone to display or processing errors.
Solution: Utilize libraries like International Components for Unicode (ICU) to handle regional formatting and proper text conversions.
Best Practices for Globalization Testing
Here are the best practices you can follow to streamline your globalization testing efforts:
- Leverage Unicode standards to ensure text rendering and support for different languages and scripts like RTL scripts.
- Testing using artificially modified text can help capture layout and language issues much earlier.
- Design flexible layouts for text expansion, contraction, and multilingual inputs.
- Validate region-specific formats using libraries like ICU.
- Facilitate accuracy in testing with the help of automation tools, native speakers, or regional experts.
Why test Globalization Testing on Real Devices?
Globalization testing verifies that your application works correctly across various languages, regions, time zones, currencies, and input formats. While emulators and simulators can provide basic functionality checks, they fall short in replicating real-world user experiences. Real devices are essential to uncover the edge cases and rendering issues that only show up in authentic environments.
Why real devices matter:
- Accurate language rendering: Test how fonts, special characters, and line breaks behave across localized content.
- UI validation in RTL & multi-byte languages: Detect layout shifts, text truncation, or misaligned elements in Arabic, Hebrew, Chinese, etc.
- True locale settings: Validate date/time formats, currency symbols, number formatting, and region-specific defaults.
- Hardware-specific behavior: Identify bugs caused by unique device settings, input methods, or system-level translations.
- Real input methods: Ensure compatibility with physical and virtual keyboards from different regions and languages.
- Reliable network behavior: Simulate local network speeds and restrictions, which can affect app performance globally.
Conclusion
As mentioned initially, more businesses are expanding their services for global customers. Having said this, developing a truly globalized application that maintains an edge over the competitors becomes imperative. Needless to say, it requires thorough globalization testing. Doing this ensures that companies can successfully reach out to the target audience and deliver tailored content.
BrowserStack’s real device cloud makes it extremely convenient for teams to remotely test their apps and websites on the desired environments. Simply sign up, select the required device-browser-OS combination, and start testing websites from different countries for free.