How to perform Localization Testing
By Sandra Felice, Community Contributor - November 25, 2024
Localization testing is essential when entering international markets, as taking into account cultural nuances can lead to costly and embarrassing mistakes. For instance, Clairol’s “mist stick” curling iron was seen as slang for manure in Germany, and Colgate’s “Cue” toothpaste was linked to a French adult magazine. Even simple UI differences can spark outrage, as seen with Xbox’s poorly received German dashboard.
To avoid these pitfalls, it’s crucial to have QA professionals who understand the language, culture, and preferences of each target market. Neglecting localization testing can result in more than just embarrassment—it can lead to failed product rollouts.
- What is App Localization?
- What is Localization Testing?
- When should you perform Localization Testing?
- Features of Localization Testing
- Benefits of Localization Testing
- Process of Localization Testing
- How to Perform Localization Testing for Websites
- How to Perform Localization Testing for Apps
- Why use BrowserStack for Localization Testing?
- Best Practices for Localization Testing
What is App Localization?
App localization is the process of adapting a mobile application to meet the language, cultural, and functional requirements of a specific target market or region, ensuring a seamless user experience for local audiences.
App localization ensures that the app that you are creating appeals to the different target markets that you may have across different geographies. It plays a huge role in taking your mobile/web app to an audience across the globe. For example, if you want to launch your app in a play store listing whose preferred language is Chinese, then there would be a higher rate of conversion if the UI is in Chinese. Developer tools like Xcode allow you to internationalize your app’s UI. It enables you to change the UI text while keeping the functionalities intact. If your app involves in-app purchases, then it is also necessary to check the currency. App localization not only boosts conversion but also makes your app more appealing to audiences from different countries.
What is Localization Testing?
Localization testing is the process of verifying that a software application functions correctly and meets the linguistic, cultural, and technical requirements of a specific target market or region.
Essentially, localization testing is a technique to verify software behavior, accuracy, and suitability for specific locations and regions. This could be anything from a particular city to an entire country. The method tests how the software would behave when used in different areas.
Localization testing intends to test globally operating software to provide linguistic and cultural relevance for different parts of the world. It is meant to customize a website or app according to the targeted language, region, audience preferences, and area-based regulations (country or state).
Localization testing checks the content, UI, functionality, and usability of software as it appears in multiple locations. This goes beyond just ensuring the app/website works as expected. It aims to serve a customized user experience by curating features and offerings for individuals according to where they are and what they might prefer.
Run Localization Tests on Real Browsers & Devices
When should you perform Localization Testing?
Localization testing should be integrated early and continuously throughout the development process, not just as a last-minute check before launch. By addressing localization issues early, you can resolve potential problems before they become deeply embedded in your product.
Here are some key scenarios where localization testing is essential:
- Launching in a new market: Ensuring your product is culturally relevant and works seamlessly for your new audience.
- Updating existing content: Verifying that all language versions remain suitable and functional after translations or content updates.
- Altering UI/UX: Testing the user interface and experience to ensure they are intuitive and user-friendly in the new region.
- Complying with local regulations: Adhering to region-specific rules regarding data privacy, content, and accessibility.
Features of Localization Testing
Some of the features include:
- Language Accuracy: Ensures translations are accurate, contextually correct, and culturally appropriate for the target audience.
- UI/UX Compatibility: Verifies that the user interface remains user-friendly and functional, even after adjustments for different languages and region-specific layouts.
- Cultural Relevance: Confirms that visual elements, symbols, and content align with local cultural norms and values.
- Date, Time, and Currency Formats: Ensures that regional formats for dates, times, currencies, and measurements are correctly displayed.
- Legal and Regulatory Compliance: Ensures adherence to local laws and regulations, including data privacy, content guidelines, and accessibility standards.
Benefits of Localization Testing
Here are some of the Localization Testing:
- Going global: It’s not too easy to set up extensive localization testing strategies, but it is necessary to design software for a truly global audience. Whatever hard work and resources go into it will pay off by leveraging international opportunities.
Of course, localization testing also helps when prepping software for regional cultures and preferences. It is integral to making any software a true player on the global market. - Key to scalability: With the right tools, localization testing is a marvel in scalability. As a business expands its potential to newer countries and regions, localization tests will fortify its chances of success.
By building in localization right from the development stage, scalability becomes part of the software’s DNA. Make the source code and UI adaptable enough to align with the preferences of different locales. This helps create, test and release localized versions to market as quickly as possible. - Refining the testing process: With localization testing in play, QA pipelines will pick up translation errors, violations of geographical regulations, legal infringements, and more. This streamlines QA process and makes it far more effective in identifying and eliminating bugs.
- Engaging more customers: People prefer to use software in their native language. By deploying comprehensive localization testing, devs can give users the customized experience they are looking for. Remember that customers will always choose products that speak to them on cultural and personal levels.
By taking cultural nuances and differences into account, software and the company backing it will demonstrate awareness of global diversity and attention to detail. It will also depict that the company truly cares about customers’ convenience and prioritizes their needs and preferences. - Building Brand Reputation: A well-localized product demonstrates the company’s commitment to its global audience. By respecting local cultures and preferences, it helps establish trust and build a positive brand image across different regions.
- Improved Customer Support: Localization testing helps to ensure that customer support content, like help documentation and FAQs, is also localized. This improves communication with users, fostering better service and stronger customer relationships.
- Reducing Risk of Market Failure: Failing to consider regional preferences and compliance can result in a product flop. Localization testing mitigates this risk by ensuring your product meets local expectations, legal standards, and user needs, boosting the chances of market success.
Process of Localization Testing
Below are the steps of Localization Testing:
- Set Up the Test Environment: Prepare the testing environment to reflect the target region for accurate results.
- Select the Product: Choose the product to be tested for localization.
- Generate Localization Scripts: Create test scripts based on the language and cultural requirements of the target market.
- Conduct Comparison Testing: Compare the software’s inbuilt attributes with the regional requirements to ensure compatibility.
- Analyze and Report Results: Evaluate the results and provide feedback to the development team for any necessary adjustments.
How to Perform Localization Testing for Websites
The easiest way to run localization tests is to use BrowserStack. As mentioned previously, our real device cloud allows QAs to run tests on 2000+ real browsers and devices. That includes desktop and mobile devices as well as multiple versions of major browsers (Chrome, Firefox, Safari, Opera, etc.)
Follow the steps below to run localization tests on a website. Let us now see how to change geolocation for Chrome.
- Sign up on BrowserStack for free.
- Navigate to BrowserStack Live. Log in (if not logged in already).
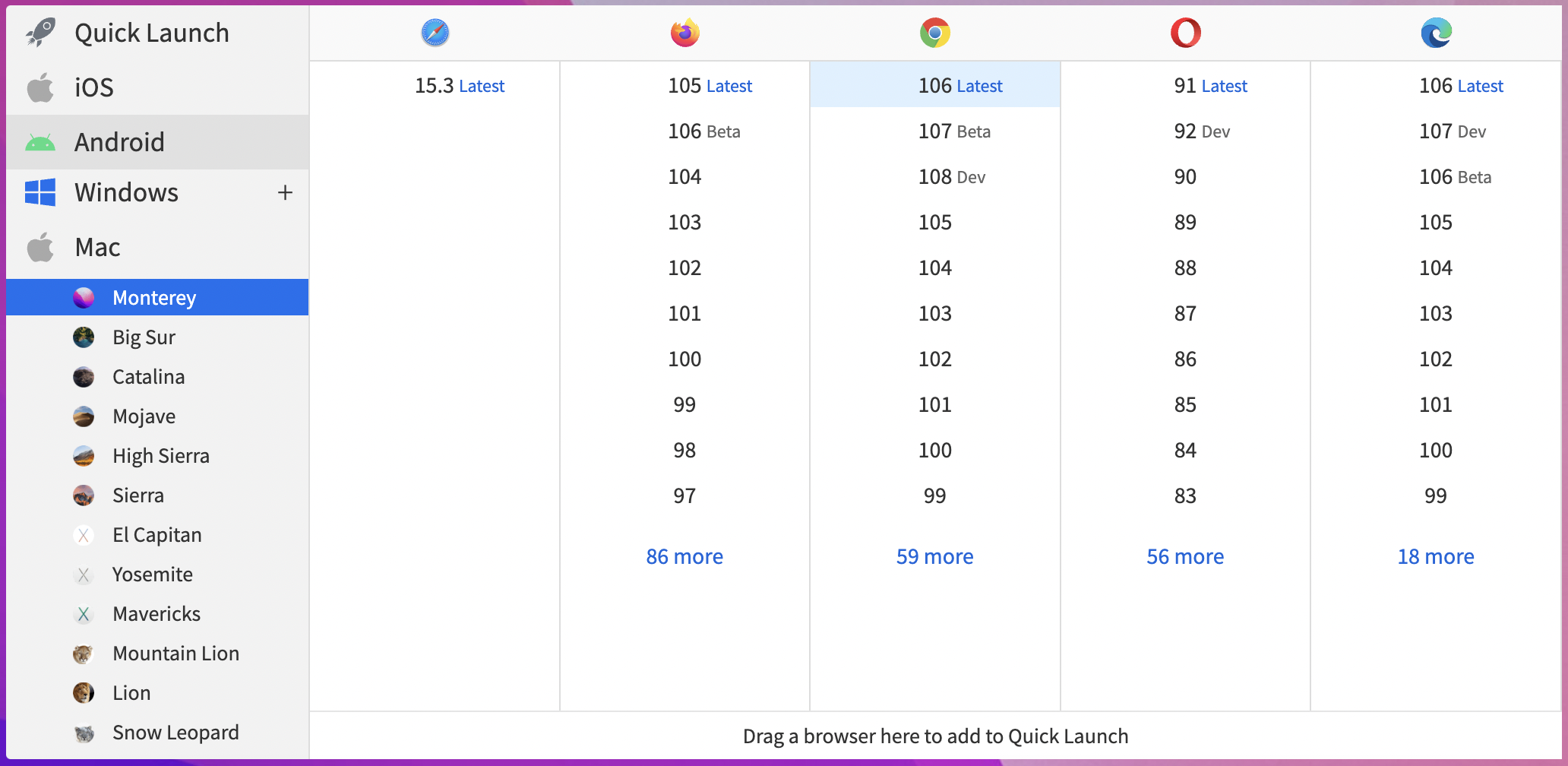
- On logging in, a dashboard displaying all available browsers and devices will appear.
- Select the browser (browser version), device (desktop or mobile), and OS version to test on. For this example, let us see how to change geolocation for Chrome in Mac OS.
- Click on the browser. A new session will open on the selected device-browser combination.
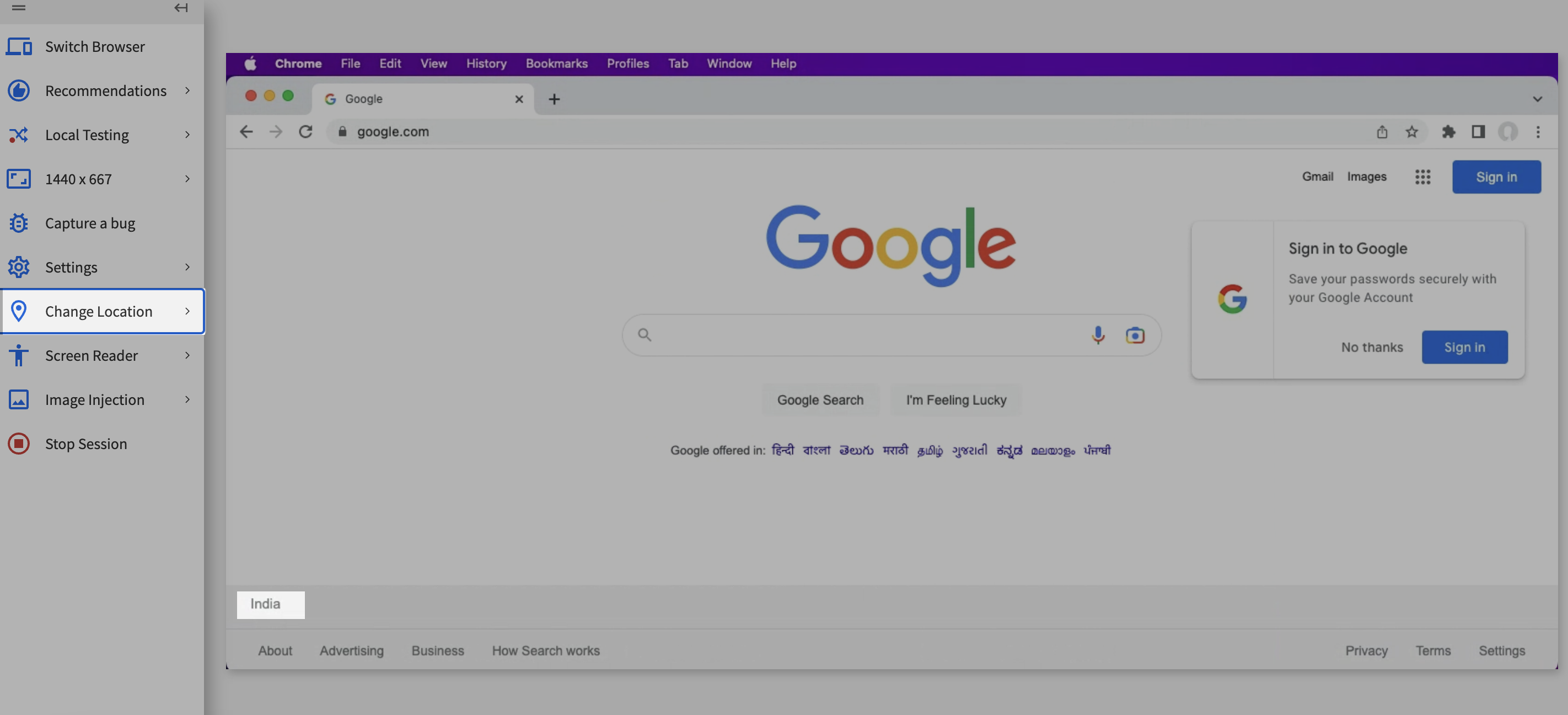
- On the menu appearing on the left, click on Change Location.
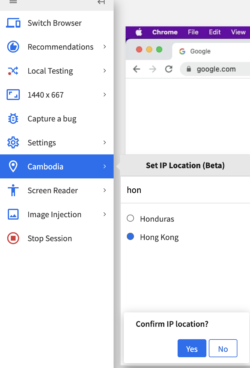
- A list of countries will show up. Select the one necessary for tests. This example will select Hong Kong.
- On selecting the country, the tester will be asked to Confirm IP Location? Select Yes.
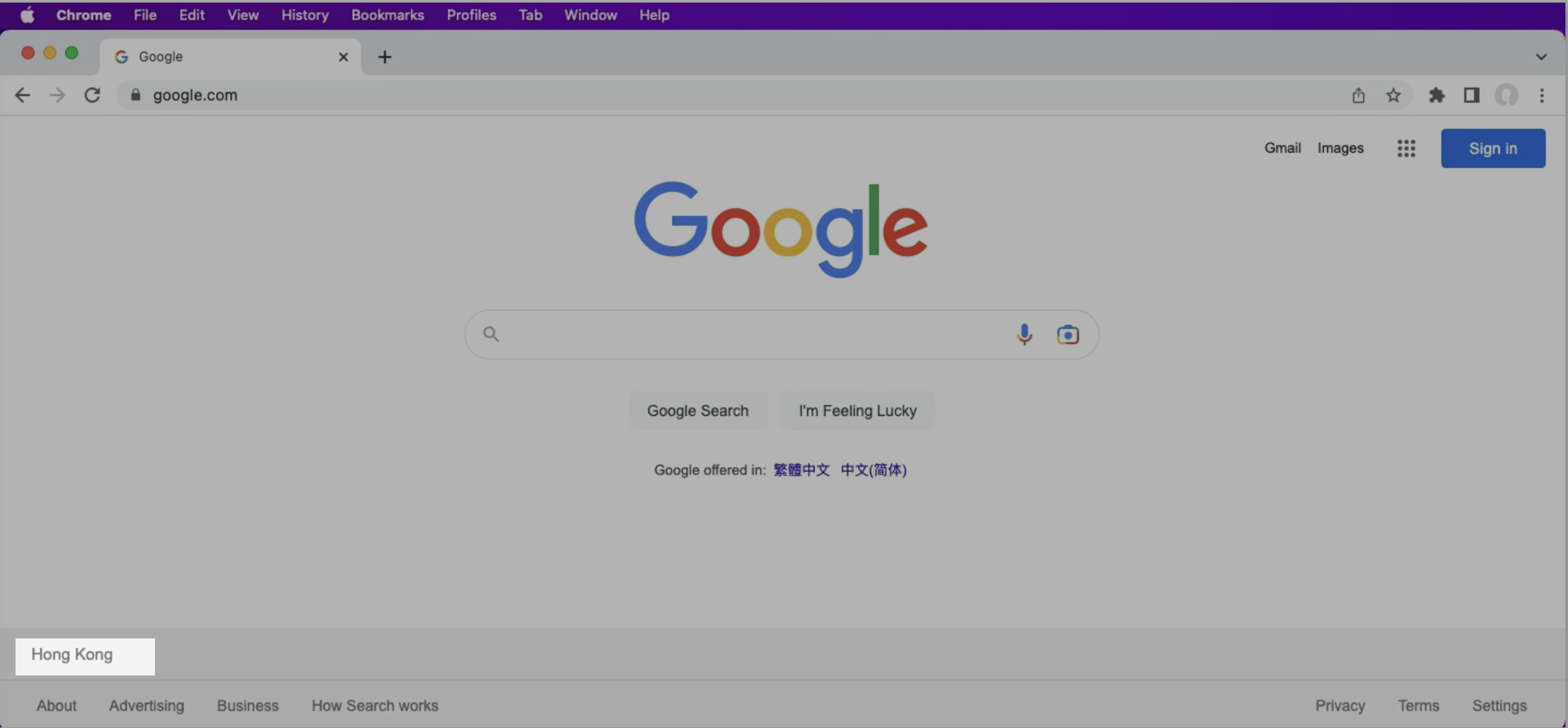
- Now, the session will shift the IP Location to Hong Kong.
- Navigate to the website to be tested – google.com in this case. All user actions will be executed on Google as it opens when used from Hong Kong.
- Run through the various user actions required to verify website functionality. Since the website is loading from a Hong Kong IP, testers will see the website respond as it would for Hong Kong users using Chrome on Monterey.
- Repeat the same steps on multiple browser-device-OS combinations for comprehensive testing.
How to Perform Localization Testing for Apps
- As stated above, sign up for BrowserStack and log in.
- Navigate to BrowserStack App Live.
- Again, as previously stated, a dashboard will appear, listing all available mobile devices and operating systems.
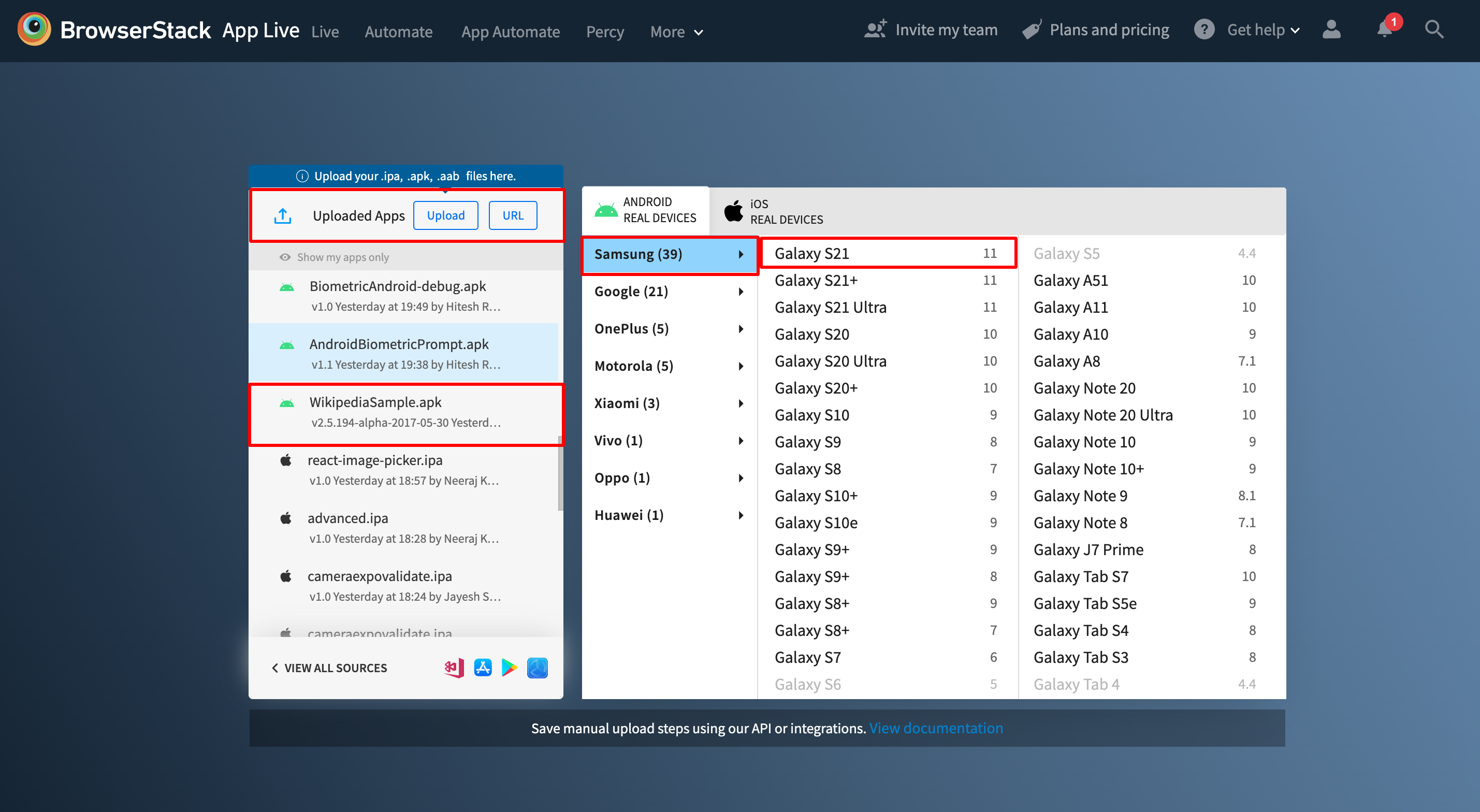
- Upload the app to be tested, or access it from a URL. This example tests the Wikipedia app.
- Choose the relevant device-OS combination. This example uses the Samsung Galaxy S21.
- Click on the device name. A new session will open on the selected device-browser combination.
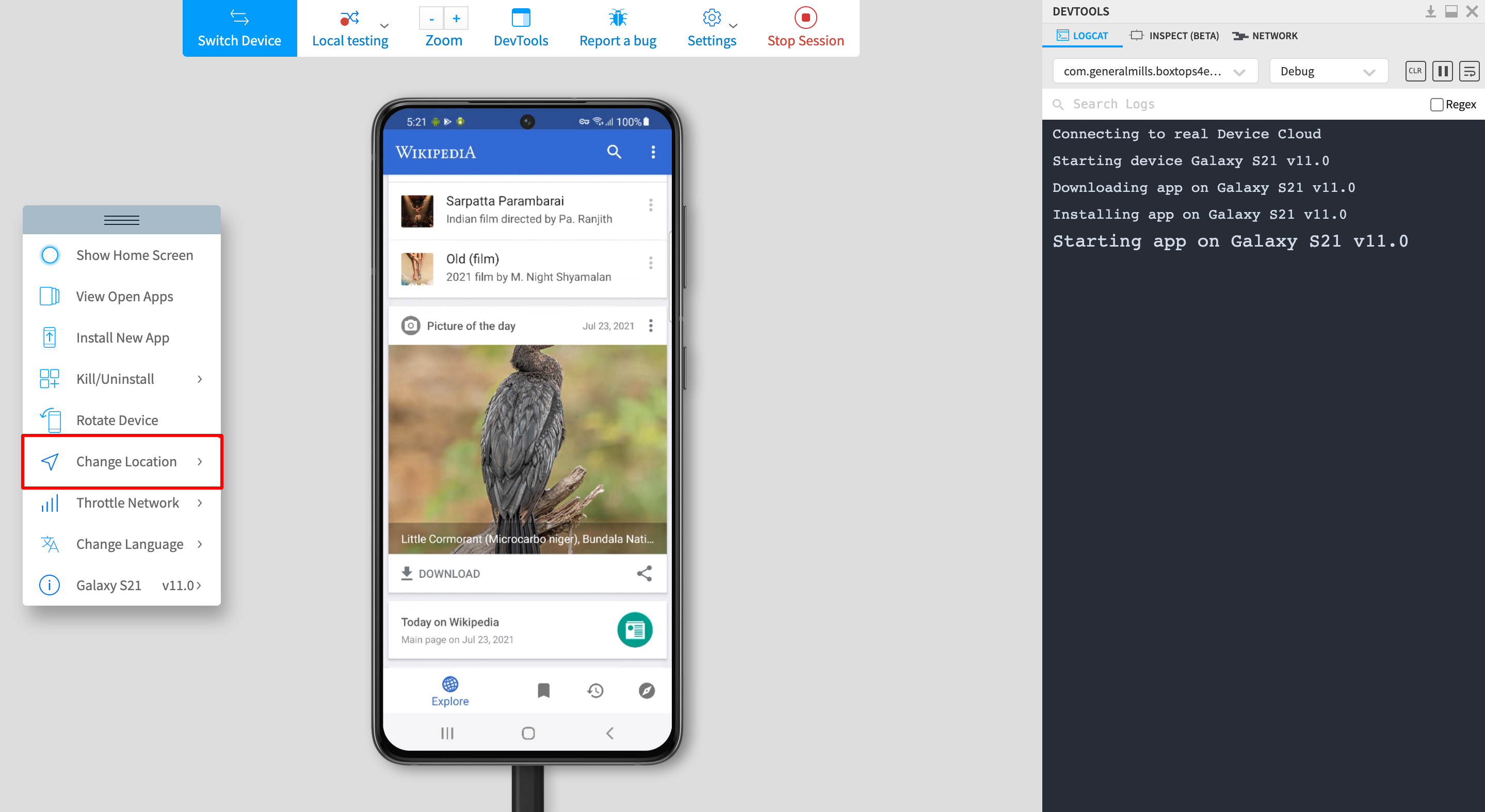
- On the menu appearing on the left, click on Change Location.
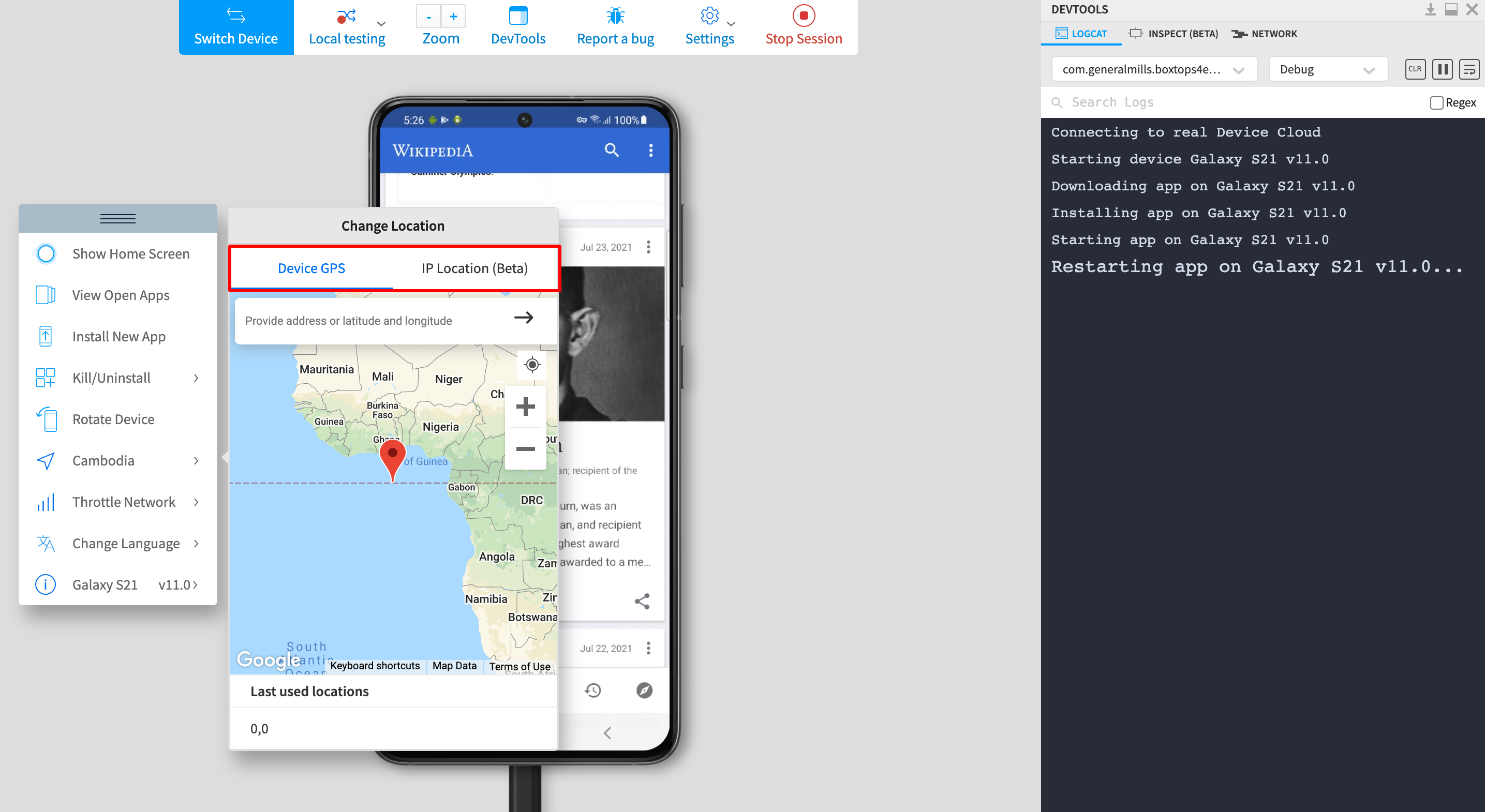
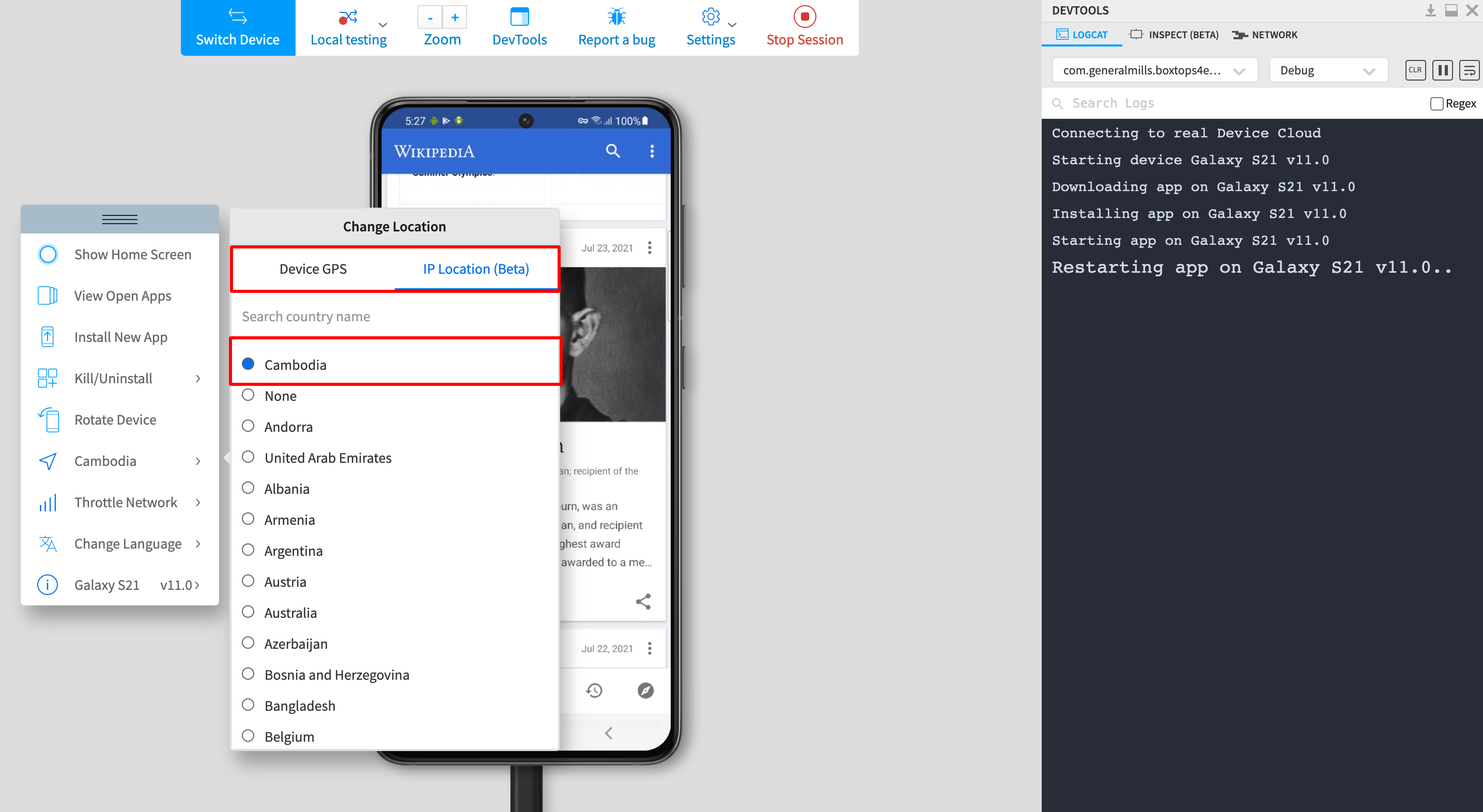
- Users can change location using Device GPS (coordinates/location pin) or IP Location (by country). Either move the location pin to the desired location, or select a country. This example selects Cambodia.
- On selecting the country, the tester will be asked Confirm IP Location? Select Yes.
- Now, the session will shift the IP Location to Cambodia.
- Navigate to the app to be tested – Wikipedia in this case. All user actions will be executed on the app as it opens when used from Cambodia.
- Run through the various user actions required to verify app functionality. Since the website is loading from a Cambodian IP, testers will see the website respond as it would for Cambodian users using the Samsung Galaxy S21.
- Repeat the same steps on multiple device-OS combinations for comprehensive testing.
Why use BrowserStack for Localization Testing?
BrowserStack offers a robust platform for localization testing, allowing you to ensure your website or app performs flawlessly across different regions, languages, and devices. With access to over 3500+ real devices and browsers, BrowserStack simulates real-world conditions, enabling you to detect localization issues early and optimize your product for a global audience. You can leverage BrowserStack Live for testing websites and BrowserStack App Live for testing mobile apps, ensuring comprehensive localization across both platforms.
Key Features:
- Real Devices and Browsers: Test on over 3500+ real devices and browsers, simulating actual user conditions.
- Geolocation Simulation: Test how your website or app responds to different locations and region-specific content (Like, language, currency).
- Cross-Browser and Cross-Device Testing: Ensure seamless performance and consistent design across various browsers, devices, and OS versions.
- Network Condition Testing: Simulate slow network speeds and real-world conditions like low battery or incoming calls.
- Instant Feedback and Debugging: Get real-time insights and debugging tools to quickly identify and fix issues during the testing process.
Best Practices for Localization Testing
Here are some of the best practices for Localization Testing:
1. Don’t Rush the Process:
- Allocate enough time and resources for thorough localization testing.
- Marketing teams should research the target audience in-depth for each region, country, and city.
- Testers must understand cultural nuances and design test cases that reflect users’ real needs and preferences.
2. Test Early, Test Often:
- Start localization testing early in the development process, not just before production.
- Be mindful of language-specific factors like text length, reading direction (e.g., right to left), and product/service inclusion/exclusion.
- Early testing allows for timely code edits and avoids last-minute scrambling.
3. Combine Human Testing with Automation:
- Use automation tools like Selenium or Cypress for repetitive tasks, while relying on human testers for nuanced cultural insights.
- Ensure automated tests are verified through cross-browser testing on real devices and browsers.
4. Test on Real Devices and Browsers:
- Always test on actual devices and browsers to simulate real-world user conditions, such as low battery or weak network.
- Account for device fragmentation and optimize for various screen resolutions, viewports, and OS combinations.
- If an in-house lab is unavailable, use cloud-based testing services offering access to real devices.
Conclusion
BrowserStack’s real device cloud offers 3500+ real devices and browsers for manual and automation testing, including localization testing. That means users can test on multiple real devices and browsers by signing up, logging in, and selecting the required combinations. They can change a device’s IP Location to the desired country or GPS location, and then run tests to check how software appears and works in those locations.
By leveraging localization testing tools such as BrowserStack, QAs can ensure that software works as intended from different parts of the world, or even different parts of the same country. Follow the steps outlined above to effortlessly optimize websites and apps for diverse demographics, and give the software a viable chance of success in an always-connected world.