Creating a website from your phone is no longer a futuristic concept—it’s a practical and efficient reality. With advancements in mobile technology and specialized apps, designing, building, and managing a fully functional website directly from your smartphone is now possible. This shift makes it easier for entrepreneurs, creatives, and businesses to launch their online presence without a computer.
However, before creating a website on your mobile phone, it’s important to understand the key considerations to ensure a smooth and successful process.
Overview
How do you create a basic HTML website using your mobile phone?
There are two main approaches:
Option 1: Code Your Website Using HTML on Phone
- Step 1: Install a Code Editor App
- Step 2: Write Your HTML Code
- Step 3: Save and Preview
- Step 4: Upload Your Site (Optional)
Option 2: Create a Website Using No-Code Builders on Mobile
- Step 1: Choose a Website Builder
- Step 2: Create and Customize Your Site
- Step 3: Publish Your Website
Top 6 Tools to Create Website from your Phone
- Wix
- Weebly
- Squarespace
- WordPress
- Jimdo
- Shopify
This article explains how to create a website from your phone.
What you need to create a Website on your Mobile Phone?
Here is a list of everything you need to create a website on your phone:
- Smartphone & Internet: A reliable device with stable internet access for smooth workflow.
- Website Builder App: Use mobile-friendly platforms like Wix or WordPress for easy website creation.
- Domain & Hosting: Register a unique domain and select a hosting service, often bundled with website builders.
- Content & Images: Prepare clear, high-quality text, images, and videos optimized for mobile viewing.
- Responsive Design: Select templates that adjust seamlessly to various screen sizes and devices.
- Mobile Payments: Integrate payment gateways that support mobile-friendly transactions, ideal for eCommerce.
- SEO & Analytics: Incorporate SEO techniques and use analytics tools to monitor performance and improve visibility.
Factors to consider when Creating a Website from a Phone
When preparing to create a website from your phone, there are several key considerations to remember.
Here are some crucial factors to look for:
- User-Friendly Interface: As you’ll be creating your website on a smaller, touchscreen device, the app should be designed in a way that allows you to easily access all necessary tools and features. A user-friendly interface can streamline the creation process, making it quicker and less frustrating, particularly for those new to website building.
- Robust Features: The website builder should offer a comprehensive set of features to give you maximum flexibility and control over your website. This can include elements like customization options, multimedia support (for images, videos, etc.), SEO tools, social media integration, and more.
- Responsive Design: It’s crucial to ensure that the website builder allows for responsive design. A responsive website automatically adjusts its layout and content to fit different screen sizes – from mobile phones to tablets to desktops.
Understanding these key considerations will ensure that your chosen tool aligns with your goals and sets you up for success.
How do you create a basic HTML website using your mobile phone?
Creating a website no longer requires a computer. With the power of modern smartphones, you can build and publish a fully functional website directly from your phone. Whether you want to code it manually or use drag-and-drop builders, there are multiple tools and apps available to help you get started.
There are two main approaches:
- Code your own website using HTML editors on your phone.
- Use no-code website builders like Google Sites or Wix via mobile browsers or apps.
Option 1: Code Your Website Using HTML on Phone
If you want full control and prefer to write HTML/CSS yourself, several mobile apps allow you to code and preview websites directly from your phone.
Steps to Create a Website Using HTML:
Step 1: Install a Code Editor App
Choose a mobile-friendly code editor:
- Acode (Android)
- TrebEdit
- JotterPad
These apps support syntax highlighting and live previews.
Step 2: Write Your HTML Code
Create a new file named index.html and add basic HTML:
html
<!DOCTYPE html> <html> <head> <title>My Mobile Website</title> </head> <body> <h1>Welcome!</h1> <p>This site was built on my phone.</p> </body> </html>
Step 3: Save and Preview
Use the app’s built-in preview feature or open the HTML file in your mobile browser to test the site.
Step 4: Upload Your Site (Optional)
If you want the website to be publicly accessible:
- Use GitHub Pages, Netlify, or Google Drive hosting (for basic pages).
- You can upload files via mobile using GitHub apps or third-party file managers.
Option 2: Create a Website Using No-Code Builders on Mobile
If coding isn’t your thing, you can use drag-and-drop website builders that work perfectly on mobile browsers or apps.
Steps to Create a Website Without Coding:
Step 1: Choose a Website Builder
Popular platforms:
- Google Sites (free, simple)
- Wix
- Carrd
- Strikingly
Step 2: Create and Customize Your Site
- Open the platform in your mobile browser or app.
- Sign in and choose a template.
- Customize text, images, links, and layout with tap-based editing.
Step 3: Publish Your Website
- Click Publish and choose a URL (free subdomain or custom domain).
- Share the link and edit anytime via your phone.
Top 6 Tools to Create Website from your Phone
Creating a website on your phone is simpler than ever, thanks to many powerful tools designed specifically for mobile devices.
Below are the top six tools that allow you to create a fantastic website from your phone:
- Wix
- Weebly
- Squarespace
- WordPress
- Jimdo
- Shopify
1. Wix
Wix is a widely used platform renowned for its user-friendly, drag-and-drop website builder. One of Wix’s key strengths is the extensive range of templates it offers, covering various industries from e-commerce to blogging, from portfolios to hospitality, and more. These templates provide a solid foundation that users can tailor to their unique needs and style.
Features:
- Extensive library of customizable templates.
- Robust SEO tools to optimize your website for search engines.
Advantages:
- Simplifies the design process, making it easy for beginners to create professional-looking websites.
- Offers diverse features for various website types, from blogs to online stores.
2. Weebly
Weebly offers an intuitive platform with a rich selection of templates, making website creation a breeze. Moreover, Weebly features a drag-and-drop interface that enables even those with minimal technical knowledge to design visually appealing websites. It supports multimedia elements like images, videos, and maps, which can be effortlessly incorporated into your website.
Features:
- Mobile app that lets you edit and manage your website on the go.
- Comprehensive e-commerce tools for building and managing online stores.
Advantages:
- Easy-to-navigate interface simplifies website management.
- Provides robust e-commerce solutions, making it ideal for online businesses.
3. Squarespace
Squarespace is known for its aesthetically pleasing templates and robust features, making it a great choice for creatives. The platform stands out with its offering of professionally designed, sleek, and modern templates that are responsive and customizable. These templates are ideal for individuals who prioritize aesthetics and want a website that visually represents their work or brand effectively.
Features:
- A wide array of modern, stylish templates for various industries.
- Robust blogging and e-commerce features for comprehensive website creation.
Advantages:
- Enables creation of visually appealing websites with minimal effort.
- Mobile app allows for on-the-go website management and editing.
4. WordPress
WordPress is a powerful and flexible platform many builders use. What sets WordPress apart is its incredible flexibility. It started as a blogging platform but has since evolved into a full-fledged content management system, capable of powering complex websites. You can create anything from a personal blog to an e-commerce site, a portfolio, or even a social network on WordPress.
Are you stuck with slow sites, here are 10 things to do to speed up your WordPress website.
Features:
- Mobile app for creating, editing, and managing your website.
- Thousands of themes and plugins for limitless customization.
Advantages:
- Offers unparalleled flexibility, catering to various website types and complexity levels.
- Extensive community support and resources for troubleshooting and learning.
5. Jimdo
Jimdo focuses on simplicity, offering AI-driven tools for quick and easy website creation. This tool can create a personalized website in a matter of minutes by asking users a series of questions about their preferred style and the purpose of their site. Based on the responses, Jimdo Dolphin generates a customized website, complete with relevant sections and content.
Features:
- AI-powered website builder for creating professional websites in minutes.
- Intuitive mobile app with a wide range of customizable templates.
Advantages:
- Simplifies the website creation process, making it accessible to beginners.
- Provides a balanced set of features for both personal and business websites.
6. Shopify
Shopify is a leading e-commerce platform that enables you to launch and manage your online store. Shopify excels in providing an all-in-one solution for e-commerce businesses. Whether you’re selling physical products, digital goods, or services, Shopify has the tools you need. This platform makes it easy to set up an online store, with customizable templates that let you design your shop to match your brand.
Read More: How to test payments in Shopify
Features:
- Comprehensive e-commerce tools, including inventory management, marketing tools, and analytics.
- Mobile app for managing your store from anywhere.
Advantages:
- Provides an all-in-one solution for online businesses, simplifying store setup and management.
- Robust analytics for monitoring store performance and making informed business decisions.
Choosing the right tool largely depends on your specific needs, and the type of website you want to create.
Also Read: Tips to Boost Speed of Shopify Website
Now delve into how you can create a basic HTML website using just your mobile device. It can offer valuable insights, particularly if you’re just starting to explore the world of web development.
Importance of Testing the Website you created using Phone
It’s crucial not to overlook one key step: Testing. You might wonder why testing is so important. Here are a few reasons:
- Ensure Functionality
- Check User Experience
- Validate Design Across Devices
This necessity for testing becomes even more pronounced if you’ve designed your website primarily on a mobile device. It’s essential to identify and resolve any issues that might not be obvious on the mobile platform but could affect users on other devices.
Read more: How to Perform Mobile Website Testing
Additionally, viewing how your website appears and performs on various devices and browsers will ensure a consistent, high-quality experience for all users.
While you can conduct testing manually, it can be labor-intensive and there’s a risk you might overlook crucial issues. This is where tools like BrowserStack come in.
BrowserStack automates the testing process across multiple devices and browsers, saving time and ensuring a thorough evaluation.
How to use BrowserStack and Test the Website on Real Devices?
To leverage the power of BrowserStack Live for testing your website on real mobile devices, follow these straightforward steps:
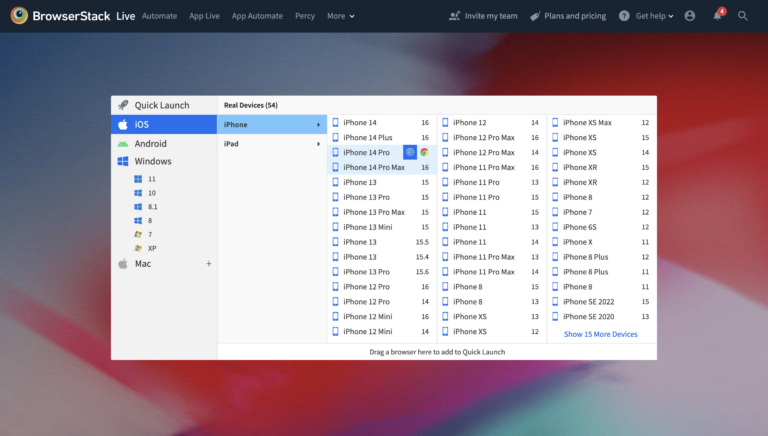
2. Choose the OS and Handset: Once you’ve signed up, you can select your desired OS (Android or iOS) and handset from the Live dashboard. It’s where you specify the device-browser combination you wish to test your website.
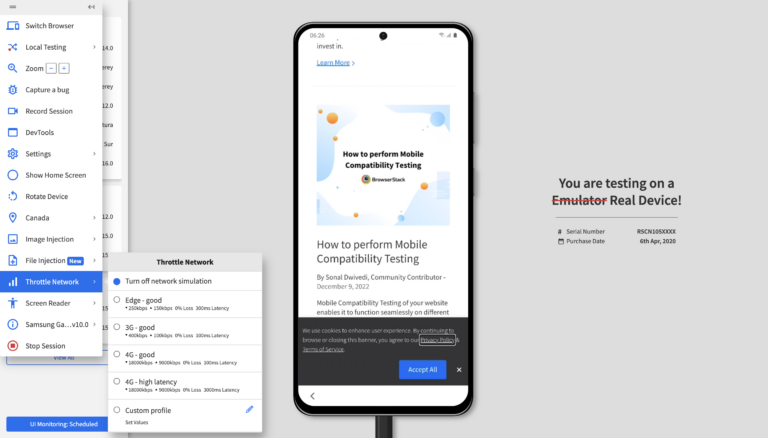
3. Start Testing: You can start your live mobile website testing session with the OS and handset selected. The image above showcases a testing session on Chrome running on Samsung S20+.
Using BrowserStack Live for mobile web testing is convenient and extremely comprehensive, providing team members with instant access to a wide array of real devices directly from their browsers without any complex setup.
Why use BrowserStack to test Website on Real Devices?
Testing websites on real devices is essential to ensure a smooth and reliable experience for all users, especially when building or accessing websites from mobile phones. Here’s why it’s important:
- Accurate User Experience: Real devices reflect exactly how users will experience your site in terms of touch interactions, layout rendering, and responsiveness. Emulators often fail to capture subtle UI/UX behavior specific to a device.
- Device and Browser Compatibility: There are thousands of device-browser-OS combinations in the market. Testing on real devices helps uncover issues like layout shifts, JavaScript bugs, or CSS inconsistencies that simulators might miss.
- Real-World Performance: Only real devices can show how your website performs under realistic conditions—battery usage, memory consumption, and real network latency. This helps you optimize for speed and smooth functionality.
- Network Simulation Testing: You can test your site on various real-world network conditions such as 3G, 4G, and spotty Wi-Fi to see how it behaves and loads. This is critical for users on slower or unstable connections.
- Accurate Debugging: Real device testing lets you capture real-time logs, screenshots, and session videos. These are far more reliable than emulator outputs and help developers debug faster and more accurately.
- Accessibility and Localization: Real devices allow you to test screen readers, zoom gestures, language settings, and other accessibility or regional requirements, ensuring your site is usable for everyone.
- Hardware Integration: If your website accesses features like camera, location, or file uploads, testing on actual hardware is the only way to ensure those features work correctly across devices.
Common Mistakes to Avoid When Creating Websites on Phone
Designing a website on a mobile phone is convenient but can lead to errors if not approached carefully. Avoiding common pitfalls ensures your website is functional, user-friendly, and professional.
Below are key mistakes to steer clear of during the process:
- Ignoring Mobile Responsiveness: Ensure your website adapts seamlessly to all screen sizes, as a poorly responsive site can deter visitors.
- Skipping Optimization for Speed: Overloading with large files or unnecessary elements can slow down your site, impacting user experience.
- Choosing an Incompatible Platform: Select a platform that supports mobile website creation and offers the required tools.
- Neglecting Content Readability: Avoid using overly small fonts or cluttered layouts that make content hard to read.
- Skipping Testing Phases: Not testing your website across various devices can lead to unnoticed bugs or inconsistencies.
- Overlooking SEO Basics: Failure to implement SEO practices, like adding meta tags and optimizing content, can reduce visibility in search results.
Best Practices for creating a website on your Phone
Below are some best practices that will help you easily create a website on your phone:
- Choose a Mobile-Friendly Builder: Opt for platforms like Wix, Squarespace, or WordPress that offer mobile-optimized tools and templates.
- Plan Your Layout First: Use a clean, intuitive structure to improve navigation and enhance user experience.
- Leverage Templates: Start with pre-designed templates to save time while maintaining professionalism.
- Optimize Visual Elements: Use compressed images and videos to maintain site speed and performance.
- Focus on Accessibility: Ensure your site is accessible with readable fonts, proper contrast, and easy navigation.
- Implement Real-Time Testing: Continuously preview and test your website on various devices to detect and resolve issues early.
- Prioritize Essential Features: Stick to the most critical functionalities for your website’s purpose to avoid overcomplication.
Conclusion
Creating a website from your phone is a straightforward process with the advent of various mobile-friendly website builders. Selecting a suitable platform is critical, considering an intuitive interface, rich feature set, and the capacity to create responsive designs.
However, creating a website isn’t limited to designing and publishing; testing for cross-device compatibility is paramount. Here, BrowserStack Live becomes an essential tool, allowing you to test websites on a range of real devices from your browser.
Anyone, from entrepreneurs to bloggers, can begin their online journey right from their mobile device. It offers a real device cloud with instant, on-demand access to over 3500 browsers and devices.
Frequently Asked Questions (FAQs)
- Can I make a website on mobile for free?
Yes, you can create a website on your mobile device for free. Various tools and platforms, like Wix and Weebly, provide free plans. However, these free plans may have limitations, such as limited storage and using the platform’s subdomain for your website.
- How can I create my website?
Creating your website involves choosing a website builder platform, selecting a template, customizing your site with your content, and publishing it online.
- How to create an HTML web page on mobile?
You can create an HTML webpage on mobile using code editor apps like Acode or QuickEdit. These apps allow you to write and edit code directly on your phone. You create a new file, write your HTML code, and save the file with a .html extension.
- Can you make a Google website on your phone?
You can create a Google website on your phone using Google Sites. Google Sites is a free tool by Google that allows you to create simple websites.
- Can you do coding on the phone?
Yes, you can do coding on your phone. Several mobile apps, such as Acode, Dcoder, and Sololearn, provide coding environments where you can write, run, and debug code in various languages, including HTML, CSS, JavaScript, Python, and more.
- Can you run HTML on mobile?
Yes, you can run HTML on mobile. After creating an HTML file using a code editor app, you can view the webpage by opening the HTML file in your mobile web browser.