Top Web Development Tools in 2025
By Shweta Jain, Community Contributor - December 26, 2024
Web development tools are used to streamline the process of creating, testing, debugging, and maintaining websites and web applications
- Notably, Node.js is the most popular web development framework in 2024. Around 40.8% of developers use this framework.
- 62.3% of developers use JavaScript as the primary programming language for web development in 2024.
This article explores various Web Development tools.
- What is Web Development?
- What are Web Development Tools?
- Types of Web Development Tools
- Front-End vs Back-End Web Development Tools
- Top Web Development Tools
- Front-end web Development Tools
- Back-end Web Development tools
- Integrated Development Environments (IDEs)
- Project Management/Collaborative Tools
What is Web Development?
Web development stands for building, designing, and managing websites and web apps for the internet. It needs different programming languages, frameworks like Jest, Cypress, Puppeteer, etc. and tools like React Native, Jenkins, Circle CI, etc., which aids in making responsive, visually appealing, and user-friendly websites.
Web development typically encompasses three main components:
- Front-end Development
- Back-end Development
- Database Management
Read More: The Beginner’s Guide to Website Development
What are Web Development Tools?
Web development tools are software applications, frameworks, libraries, and utilities that help developers design, build, test, and maintain websites and web applications. These tools streamline the development process, making it faster, more efficient, and more organized.
Types of Web Development Tools
Web development tools help developers build, test, deploy, and user-friendly websites. There are different types of tools you can choose in this regard. They often include frameworks and libraries that provide a foundation for building web applications.
- Front-end tools: You should use these tools for front-end like client-side webs. That means the user interface.
- Back-end tools: You can use these tools for the back-end portion with server-side logic – DBs, APIs, etc.
- Integrated Development Environments (IDEs): They come with features for the source code and text editing. Also, it provides different plug-ins and tools.
- Project management/collaborative tools: They work as a version control system for your project.
Front-End vs Back-End Web Development Tools
Front-end development tools focus on the user interface. They build the interaction between UI elements that the users can see. These tools ensure the responsiveness of the website/app, which means irrespective of the device and screen size the page experience remains the same.
Whereas, the back-end tools contribute to the unseen portion of a website/app. That means the users can’t see this part of the application. So, these tools aid in creating servers, databases, APIs, algorithms, and more to support the front-end part.
Top Web Development Tools
Here are some of the best web development tools that you can consider –
Front-end web Development Tools
Here are the widely used Front End Web Development Tools:
1. React
React or React.js is an open-source, UI development framework based on the JavaScript library. It’s popular as a fast-speed front-end development tool. One of its top features is it provides virtual DOM instead of real DOM. Thus it becomes a great tool for web and mobile app development. You can reuse the components when using React. Thus it saves your time from re-writing the codes.
Read more: Angular Vs React Vs Vue: Core Differences
2. Vue.js
Vue.js is another JS library that focuses on the view layer of your web. It’s small in size and easily integrates with other projects. Also, it summed up with the Angular, and React features, easily. Again, it supports cross-platform applications, unit testing, routing, etc. The two-way binding feature gives you real-time data tracking and component updates. The fastest speed of Vue.js offers refined user experience on web browsing.
3. AngularJS
AngularJS is another popular JS framework created by Google. It provides the solution for both development and testing. One of its attractive features is supporting client-side MVC (Model-View-controller) and MVVM (Model-View-View-Model) architecture. Also, it provides UI with HTM, two-way data binding, dependency injection, and more. You can create a single-page-application and get Google community support for regular updates.
Read More: The Ultimate AngularJS testing Guide
4. Bootstrap
Bootstrap is one of the powerful front-end mobile app and web development tools. It’s an open-source responsive CSS framework. It maintains an easy responsive, mobile-first web development approach to design UI-level components like forms, buttons, headers, footers, navigation menus and bars, etc. This framework also provides cross-browser compatibility.
5. Tailwind CSS
Tailwind CSS is a CSS framework that helps to design custom UI components without writing CSS codes. Instead, it helps you to use Utility classes of HTML. As a result, you don’t need to worry about the breakages due to CSS code changes. Also, it allows using the classes from a predefined design system.
This CSS framework supports exclusive customization for front-end development. You will get 500+ components to design your UI from here.
Back-end Web Development tools
Here is the list of popular Back End Web Development Tools:
1. PHP
PHP is a popular back-end web development tool and language. You can use it with CMS (Content Management System) software including WordPress, Jumla, etc. as well. It helps you to enlarge your web by implementing your plug-ins.
You can embed it easily with HTML, CSS, and other front-end tools. PHP is highly scalable and free to use. Also, it integrates with several popular DBs – MySQL, Oracle, MS SQL Server, etc.
2. Python
Python is a easy back-end programming language with simple syntaxes. That’s why it grabs a large share of the web development industry. It’s a cross-platform language that supports different languages like C, Java, etc. Also, it helps in data visualization, and analytics, as well.
The Selenium Python combination creates great test scripts for automation, cross-browser, and parallel testing. It’s free and open-source. You can try new types of apps with this. Thus it increases productivity.
3. JavaScript
JavaScript is a popular web development language. Every front-end developer must know this language along with HTML and CSS. Not in development, but it also supports unit testing.
You can use different JS testing frameworks like unit.js, Mocha, Jest, etc. for this purpose. It increases the speed of code execution and reduces the server load as it’s a client-side script itself.
4. Node.js
NodeJS is a open-source, cross-platform runtime environment for JS. The developers use it for server-side web application development. Node.js easily builds real-time and data-intensive webs. A Node.js developer gives you fast prototype delivery, on-time releases and real-time apps. Thus it saves extra time, money, and resources.
5. Django
Django is a well-known back-end web development framework. Specifically, you can use it for Python programming. It includes features like scalability, flexibility, extensibility, and more. You can write and run unit tests with Django’s test execution framework.
These unit tests use the Python standard library. Also, it provides great controls over content delivery networks. As a result sites like Netflix provide multimedia to serve the contents rapidly.
6. Ruby on Rails
Ruby on Rails is a powerful full-stack framework that comes with distinct features like- an active record for connecting apps’ databases, modifying SQL queries, and more. A Rails app has three environments – development, testing, and production. Rails create a test directory for the QAs.
RoR is totally free of cost and provides free plug-ins. You can easily modify codes and add new features through this framework. You can easily remove bugs when you test your codes through this framework.
7. Laravel
Laravel is a framework for web development using PHP. It supports data migrations, routing, validation, views, Blade templates, and more. It supports unit testing through phpunit.xml files and provides a configuration environment for your tests. The Laravel package comes with pre-built user authentication and authorization, cross-site screening, simplified email integrations, message systems, and more. Also, it gives high performance under heavy traffic loads.
8. Express.js
Express JS is a web development platform with Node.js. You can create single-page, multi-page, and hybrid web apps with this framework. It provides faster I/O, handles asynchronous, single treads, and manages servers, routes, and more. It supports unit, integration, and end-to-end testing. You can scale your application quickly and use JS for both front-end, back-end developments with this framework. It gets support from Google v8 engine, which increases its performance.
Integrated Development Environments (IDEs)
Here are the top IDE Web Development Tools:
1. MS Visual Studio Code
It is a free, open-source, cross-platform, and language-supporting code editor. It helps you to run and debug codes with intelligence, built-in Git commands, deploy with MS Azure, etc. Also, it provides professional test subscriptions with test case management, continuous testing, delivery, records, etc
Read More: Xcode vs VSCode: Everything you need to know
2. Sublime Text
Sublime Text is a pure text editor that comes with a Python interface. It supports Markup and other programming languages. It provides customization with JSON configuration files. Another important thing is – it supports split editing (dividing the webpage into different sections).
3. Atom
The GitHub community built this open-source, free, desktop app. Generally, it edits text and source codes. It’s a cross-platform editor and provides built-in Git control and multi-cursor plug-ins. It’s written in JS, HTML, Less, etc.
4. WebStorm
It handles complex server-side and client-side Node.js development. Also, provides coding support for different JS frameworks, and built-in tools for debugging, and testing the Node.js apps. Again, it supports features like – smart code insights, Spy.js built-in tools, auto-completion, etc.
5. Eclipse
Eclipse is a free, open-source IDE for Java developers. Also, it supports JUnit tests and Maven projects. It provides different tools and frameworks related to non-software development. Some of them are – web tools, data tools, test and performance tools, etc.
Project Management/Collaborative Tools
Here are some popular Project Management Tools:
1. GitHub
GitHub is a popular version control, project management, and collaboration tool for developers. You can use the GitHub repository to commit (save) your source code files. You can use BrowserStack-GitHub integration for automation testing and track the changes of your codes throughout different versions of GitHub.
2. GitLab
These project management tools provide agile methodologies, CI/CD, report views, analytics, etc. BrowserStack offers the GitLab CI/CD for continuous integration. This helps you to enable the integration for locally hosted websites.
The main benefit is – team mates can contribute in every phase of a project. Also, it allows you to track your project’s progress at every stage.
3. Bitbucket
Bitbucket is a code hosting and collaboration tool that provides solutions for CI/CD, automation, cloud, server, data center, etc. BrowserStack integrates the Bitbucket pipeline for running your automation tests.
It provides unlimited repositories including Git to manage your source codes, access control, and workflow control. You can manage large file systems from Git.
4. Trello
This project management tool handles project plans, workflows, visual progress, collaboration, and more. It’s a simple, flexible tool that also tracks your project boards, and lists to find the people involved in every task. It has the strongest notification system for project management. Also, you don’t need to write any notes when using it.
5. Slack
It is a collaborative app to handle your automation workflows. It provides integrations with different services- Google Drive, Office 365, etc. Also, it has other features like – channels, canvas, messaging, accessibility, security, etc. It supports integrations with CRM tools and automates your important tasks.
Read More: How to use Slack Bug Reporting while Testing
Which platform is best for web development?
First of all, you should choose the platform as per your requirements. It depends on your project’s deadline, size, complexity, budget, etc. But you should choose the best web development tools depending on these criteria. Also, you must be aware of the features, pros, and cons of your target tools.
Importance of Testing on BrowserStack Cloud Infrastructure
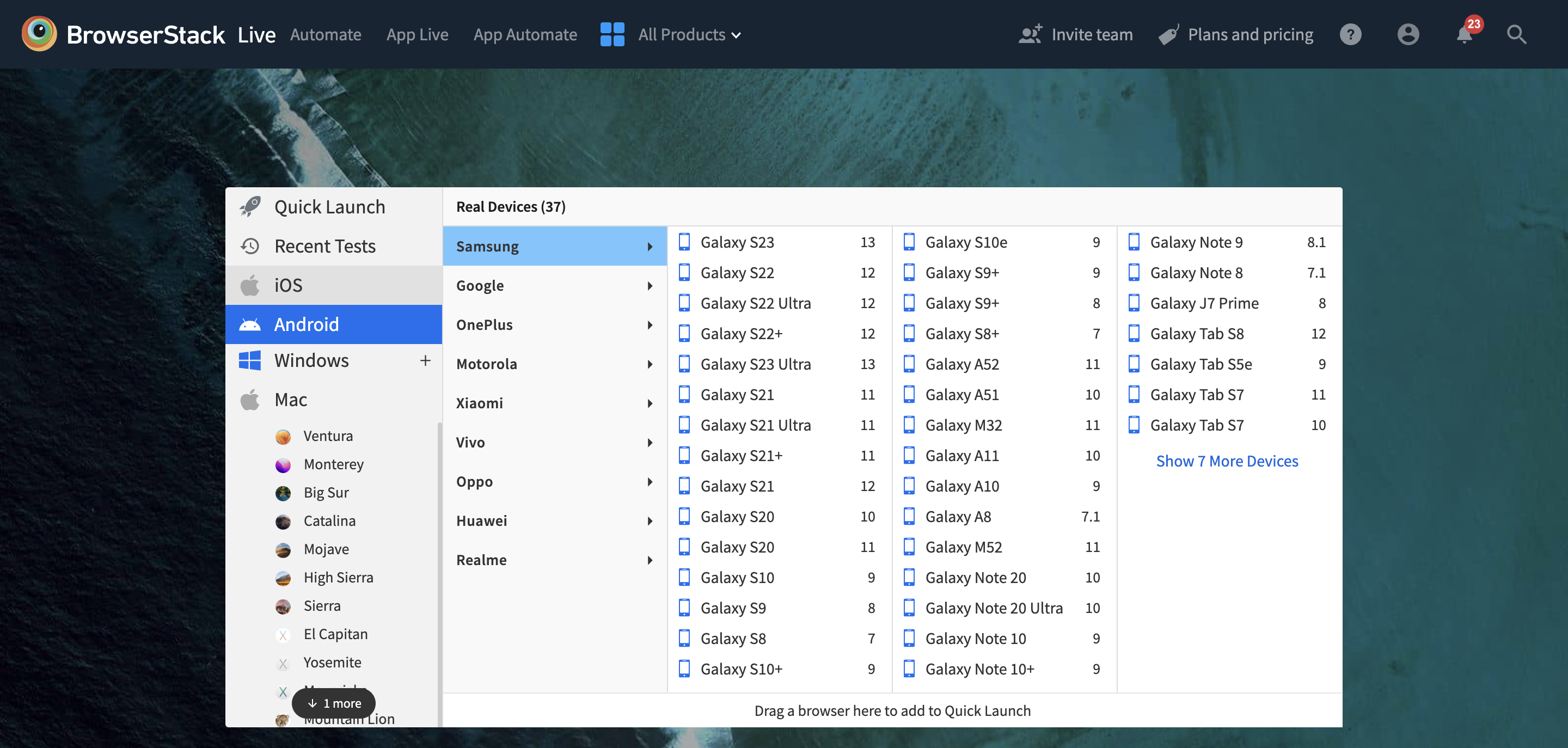
BrowserStack gives you access to 3500+ real devices for manual and automation testing. So, you can test your websites and apps from your home without a device lab. Also, you can test your web’s responsiveness, IP geolocation, cross-browser supportiveness, etc.
BrowserStack also integrates multiple debugging tools like Chrome Dev tools, and bug reporting with Trello, Slack, etc.
You can access these tools with Live for cross browser testing and App Live for mobile app testing.
BrowserStack’s web application testing on cloud reduces the cost of extra resources. Also, it saves your time from the extra effort of lab maintenance. So, adopting BrowserStack’s cloud solution for your testing accelerates your overall web development.