WordPress testing can help you overcome major issues your website visitors can face while interacting with your website, whether they log in from different devices or browsers.
Overview
What is WordPress Testing?
WordPress testing is the process of accessing a WordPress website to ensure that all its features, plugins, themes, and custom functionalities work reliably.
Types Testing for WordPress Sites
- Cross browser testing
- Unit testing
- Functional testing
- Visual testing
- Speed testing
- UI testing (Theme test)
- End-to-end testing
- Responsiveness testing
- Security testing
Why Run WordPress Tests?
- Ensure Core Functionality Works
- Identify Security Vulnerabilities
- Check Plugin and Theme Compatibility
- Optimize Performance
- Ensure Responsive Design
Once you test the WordPress site, you can improve customer retention, increase customer return rates, and accomplish different business goals. Read this guide further to learn in detail about wordpress website testing.
What is WordPress Testing?
WordPress testing refers to testing a WordPress website to ensure that all its features, plugins, themes, and custom functionalities work reliably. It involves checking everything from user interactions and UI responsiveness to performance, compatibility, and security.
Why is WordPress Testing Important?
Here are the key reasons why testing your wordpress website is important:
- Ensure Core Functionality Works: Testing helps validate the functioning of key features like navigation, forms, login, and eCommerce functions operate as expected across all devices and browsers.
- Identify Security Vulnerabilities: Being a popular target for hackers, WordPress sites needs to be tested to uncover security issues such as outdated plugins, weak passwords, or injection flaws.
- Check Plugin and Theme Compatibility: With frequent updates to plugins, themes, and WordPress itself, testing ensures that everything continues to function together without friction.
- Optimize Performance: Testing helps find and fix speed or load-time issues, especially under traffic spikes, ensuring a smooth user experience.
- Ensure Responsive Design: Testing across multiple screen sizes ensures the site looks and functions well on desktops, tablets, and mobile devices.
Different Ways to Test WordPress Site
Testing a website can be time-consuming and boring, but once you witness the results of regular testing, it can be worth your time. Here are different ways to test your WordPress site.
- Cross browser testing: You must ensure your website delivers an excellent user experience, independent of the browser your customers use to access it. With cross browser testing, you must compare and analyze the behavior of your website in different operating systems, browsers, and browser versions. The testing can help you pinpoint browser-specific compatibility errors and quickly debug them to deliver an excellent customer experience. Professional tools like BrowserStack can help you streamline your cross-browser testing process.
- Unit testing: One of the in-depth approaches to ensure your WordPress site is bug-free is using unit testing. It is a low-level test, and the tests are made close to the source of your WordPress site. You must test everything, including the classes’ components, modules, and functions. As the unit testing is testing the actual code and the different components of the development, you must ensure professional developers handle the process. One small change in the WordPress code can impact your overall website miserably.
- Functional testing: In the functional test approach, you must focus on the business requirements directly. The tests will verify the overall results delivered by your website when the user interacts.
- Visual testing: Testing different visual elements of your website can help you analyze your website’s user experiences. With regular visual checks, you can rectify the design issues and different bugs to increase your attention rate and positively impact your users, irrespective of their channel. Visual regression testing in WordPress involves analyzing deviations between visual versions and selecting the best for your website.
- Speed testing: Performing a WordPress speed test can help you rank your website on search engines and give users a great website experience. Ensure you regularly check your WordPress speed to minimize the load time and have a smooth website flow.
- UI testing (Theme test): By performing a UI test across different browsers you minimize the chances of poor customer experience.
- End-to-end testing: The WordPress e2e tests replicate a user behavior in a complete application environment. You can analyze multiple customer journey instances, like loading a web page, email notification ecosystem, or online payment transactions. You must hire professionals to minimize your hassles with end-to-end testing and increase the efficiency to improve the overall user’s website experience.
- Responsiveness testing: The user-friendliness or responsiveness of your site is an important ranking factor stated by Google. Your WordPress automated testing should involve checking the interface of your website on multiple desktops and mobile devices to ensure you get the best SERP results for your website.
- Security testing: Performing security tests focuses on analyzing the security mechanisms of your WordPress website, which can help you protect sensitive data. It can help you prevent malicious attacks from intruders and uncover vulnerabilities and threats.
Performing different tests above can help you spot and fix the bugs before they can hinder your users’ overall UX.
But performing these tests can be time-consuming, so you can use professional testing tools to increase your testing efficiency and analyze your website on different devices and browsers.
How to Test a WordPress Website?
- Identify your Website Goals: Pin down exactly what type of testing needs to be done for your website. Prioritize your test scenarios based on WordPress cross-browser compatibility, functionality, performance, visual, and overall usability.
- Hire a Dedicated/Skilled Team: If your organization does not have an in-house WordPress Developer or WordPress team, hiring dedicated personnel to handle it well would be wise.
- Create a Backup: Before testing any WordPress website, it is ideal to backup your website or use WordPress plugins to ensure it can be restored later.
- Choose a Testing Tool: Depending on your WordPress website testing goals, narrow it down to a tool that allows testing on real device-browser-OS combinations and debugging options. A secure testing infrastructure like BrowserStack can facilitate safer testing cycles.
- Set up a Staging Environment: Most devs use a local testing environment before moving to production. However, an online staging environment is highly recommended to evaluate how your WP site will react when you make any changes.
- Start Testing your Changes: Once you’ve ticked off all the above steps, it’s time to test your site’s speed, responsiveness, performance, usability, and compatibility across different browser-OS combinations for maximum effect.
- Make Changes on the Live Site: Once your WordPress team completes testing and debugging to make the necessary code changes, it’s time to go live with the latest changes and functionalities.
How to test WordPress site locally
Testing a WordPress site locally lets you test plugins, or develop without affecting your live site. Here’s how to do it step by step:
Step 1. Set Up a Local Server Environment
- You need software that mimics a web server on your computer. You can choose one of the following:
- XAMPP (Windows/Linux/macOS) – Includes Apache, MySQL, and PHP.
- MAMP (macOS/Windows) – User-friendly, ideal for Mac users.
- Local by Flywheel – Beginner-friendly, made specifically for WordPress.
Step 2. Download WordPress
Visit wordpress.org and download the latest version. Unzip it and move the files into your local server’s web root:
- For XAMPP, it’s usually htdocs
- For MAMP, it’s htdocs or Sites
Example path: C:/xampp/htdocs/mytestsite
Step 3. Create a Database
- Open your local server’s control panel and access phpMyAdmin.
- Click “New” and create a database (e.g., mytestdb)
Note: You don’t have to create tables. WordPress does it automatically during setup
Step 4. Install WordPress Locally
- In your browser, go to: http://localhost/mytestsite
- Choose a language
- Enter your database name, username (root), and leave password blank (default for XAMPP)
- Follow the setup wizard to create your admin account
Step 5. Start Testing
Once installed, you can:
- Install themes and plugins
- Try custom code
- Test layout changes
- Debug errors without affecting your live site
How to Run a Stress Test on a WordPress Website
Stress testing a WordPress website helps determine how well your site performs under extreme traffic or heavy load. It’s essential for identifying roadblocks, optimizing performance, and driving stability. Here’s how to perform it:
Step 1: Prepare Your WordPress Site
- Back up your site because stress tests can crash your site.
- Use a staging environment. Never run tests on the live site unless necessary.
- Disable caching plugins temporarily. They can interfere with raw load results.
Step 2: Choose a Stress Testing Tool
Choose a stress testing tool that aligns with your requirements. Some popular examples are Gatling, Apache JMeter etc.
Step 3: Set Up the Test Parameters
Define what you want to test like:
- Number of virtual users
- Duration of the test (like 10 mins, 1 hour etc.)
- Users’ actions ( homepage visit, log in, browse posts, etc.)
- Ramp-up period (slowly increase load)
Step 4: Monitor Server Performance
Use monitoring tools to track CPU, memory, disk I/O, and network usage.
Step 5: Analyze the Results
Assess key metrics like response time, error rate, throughput and bottlenecks.
Step 6: Optimize
Based on the findings, you may need to:
- Upgrade hosting or switch to a better server
- Use caching/CDN services (e.g., Cloudflare)
- Optimize images and code
- Replace heavy plugins/themes
- Enable database optimization
Read More:JMeter Stress Testing: A Tutorial
Top 4 Top WordPress Testing Tools
You can use multiple WordPress testing tools, but here are some of the best ones for your developers and testers.
1. BrowserStack
Being one of the best WordPress testing tools for your business, BrowserStack offers powerful capabilities to analyze your website across browsers and devices. It can help you analyze the interface users can experience and rectify the bugs within seconds.
You can use BrowserStack Live to manually test your WordPress website’s UX without in-depth testing or testing knowledge.
The tool can help you save time and effort by integrating BrowserStack Automate with your existing Test Automation Suite, as it supports all the major frameworks like Selenium, Cypress, Playwright, Puppeteer, etc.
The speed testing feature from BrowserStack enables you to check website speed on popular mobile devices across platforms and manufacturers.
Note: You can install BrowserStack’s WordPress plugin to simplify your testing and take responsive cross-device and cross-browser screenshots.
2. Percy
A powerful tool for visual testing, Percy can help you automate the testing workflows and help you save time and effort. You can capture screenshots that can help you compare the original version of your website with finesse.
The tool also highlights the visual changes that can empower your team to deploy the right changes on the right segment.
3. Google PageSpeed Insights
A free speed testing tool from Google, PageSpeed Insights helps you analyze how long it takes to load pages on your website. The accuracy and functionality of the tool are excellent, which can help you make informed decisions about improving your website speed.
You must check unlimited URLs without creating a sign-up account and extract well-vetted reports.
4. WPScan
One of the finest tools for security assessment, penetration testing, or vulnerability scanning, WPScan helps you check the security vulnerabilities of your website. Using the password cracker, you can check your WordPress site for weak authentication credentials.
The tool also checks all the themes and plugins against the WordPress vulnerability database for improved security.
You can choose the ideal one for testing your website based on your requirements, budgets, and features offered by the above-listed tools.
Irrespective of your chosen tool, a few factors can help you improve your efficiency and minimize your troubles while performing your WordPress testing.
Using BrowserStack to Test Your WordPress Website Online
WordPress website testing can help you deliver a quality customer experience to your visitors, making you stand out and minimizing the bounce rate.
Choosing a professional website testing tool minimizes the hassles faced during testing and saves you time, effort, and resources.
Here’s a step-by-step guide to testing a WordPress site using BrowserStack Live:
Before you proceed further, sign up for a free BrowserStack account.
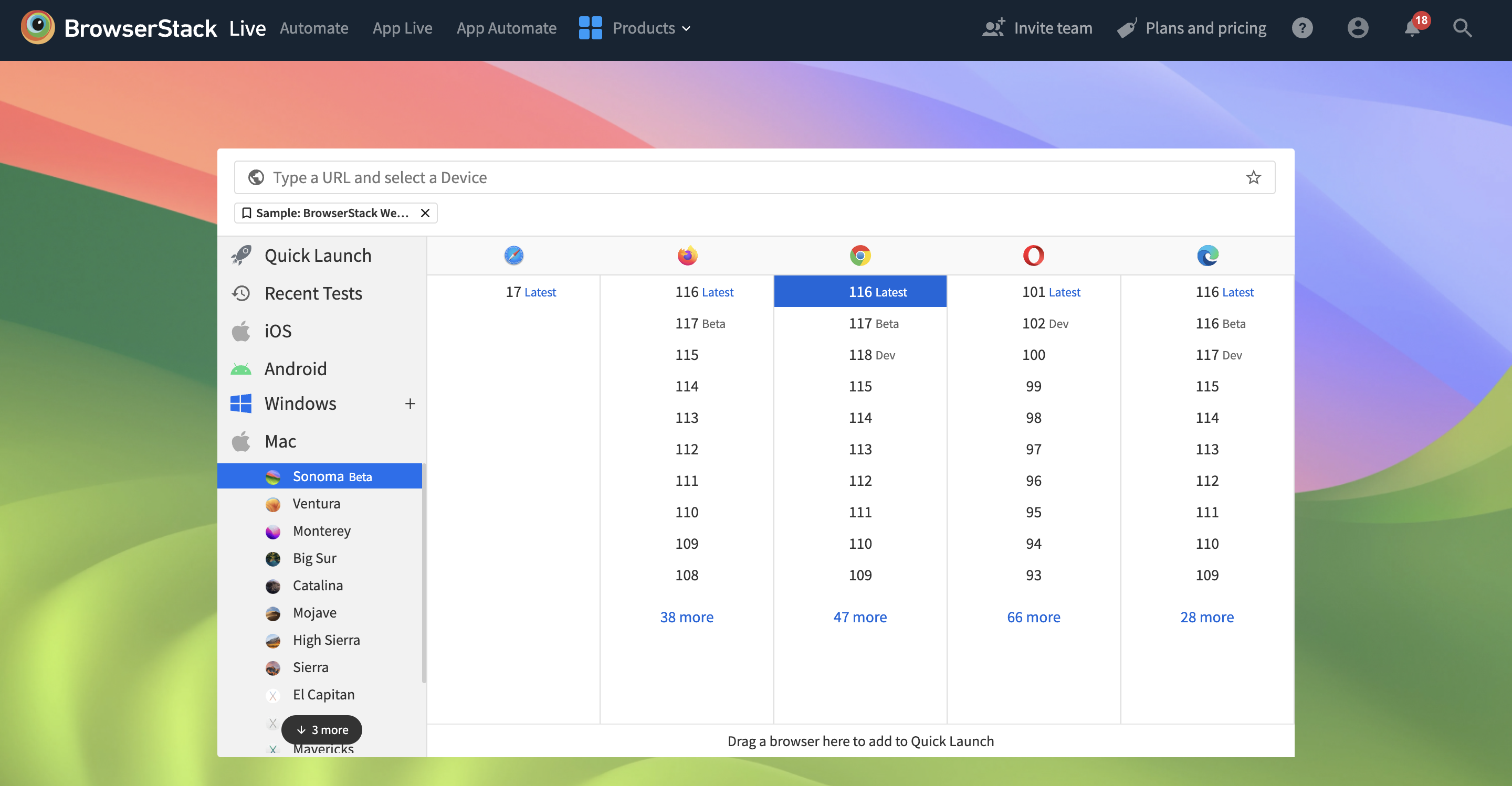
Once you sign up, select the operating system, browser, and browser version.
A live browser will be available for you to test in seconds. You can perform actions like debugging, network throttling, changing location, etc.
Best Practices and Approach for WordPress Testing
Here are the top practices and approaches you must consider while performing a website test using a powerful automated tool.
- Make it accessible: Check your website based on accessibility, which can help you improve your overall user experience and assist you in unlocking the potential of a strong digital presence.
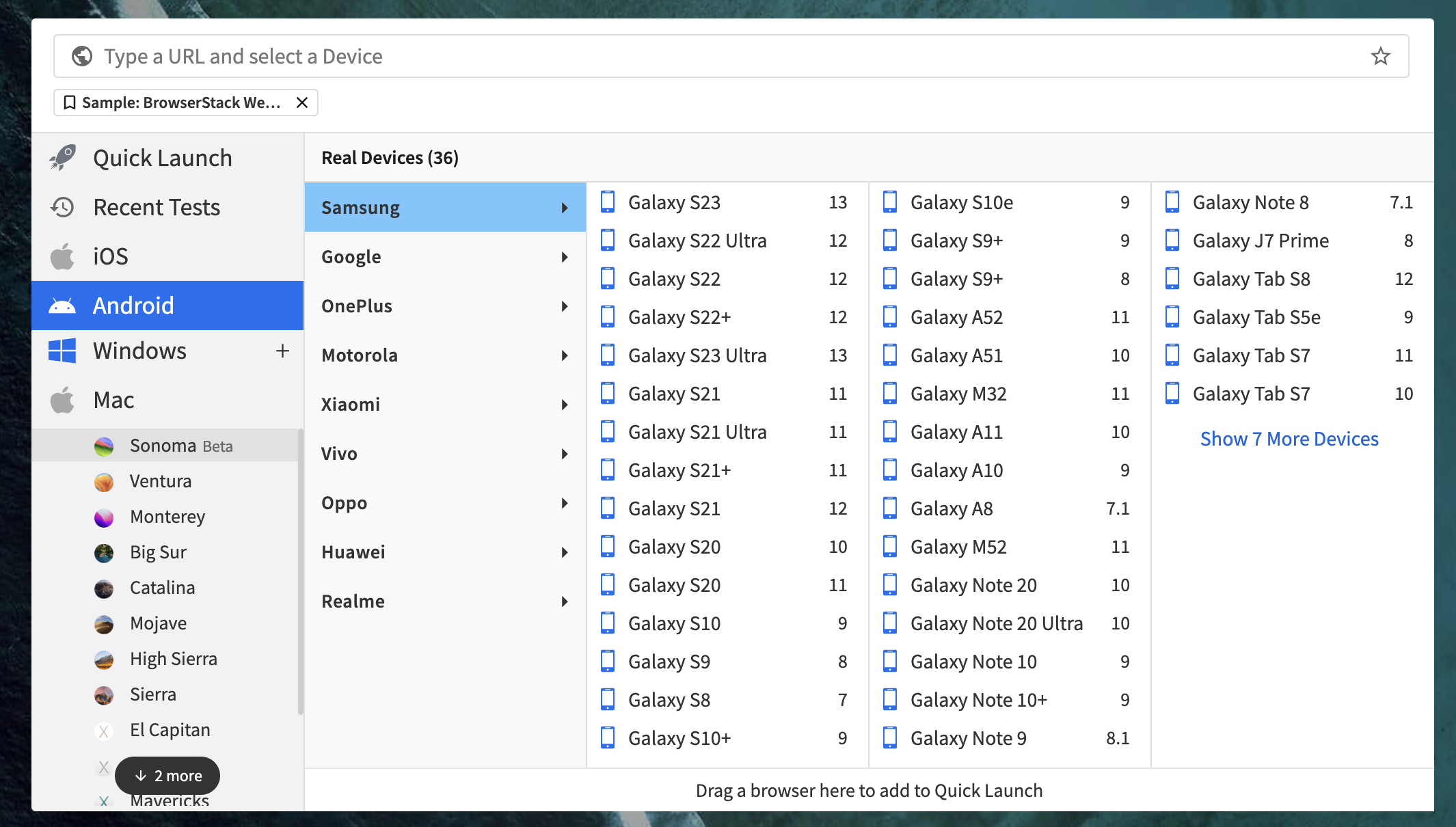
- Mobile-friendly: With the increase in mobile users globally, you should test your website on multiple mobile browsers and devices to ensure your website is mobile-friendly. Use a professional tool like BrowserStack that offers a robust mobile testing ecosystem. You can select different devices, screen sizes, and operating systems to test your WordPress website and analyze the test results for better results.
- Easy to load: The load time of your website can play a major role in deciding the bounce rate results. Analyze your website’s speed and load time using professional tools and ensure you get accurate results to optimize effectively.
- Test on real devices/browsers: You must ensure that the tool offers the best ecosystem for testing your WordPress website. Choose real devices and browser environments for testing your websites and analyzing different components and metrics. But creating an in-house physical ecosystem by maintaining and setting up devices can take time and effort. Testing your website on multiple devices, browsers, and OS can be expensive and hectic.
You can escape the hassles by choosing BrowserStack, which provides access to over 3000+ devices and browsers. The real device cloud contains the popular and latest physical smartphones and tablets, simplifying cross-browser testing.
- Test on legacy and latest browsers: It cannot be easy to test your website on older and new browser versions manually. Also, maintaining the older versions of browsers can take time and effort for developers and testers. Downgrading or upgrading browser versions regularly for website testing shrinks productivity and may result in crash downs or errors. Ensure you choose a professional cross-browser testing tool like BrowserStack, which allows testing your website on old and new web browsers to check the website compatibility for a wider user base.
Considering these factors can help you improve your testing efficiency and effectiveness and help you achieve your desired results with finesse.
Common Bugs Encountered on WordPress
Here are the common bugs usually encountered on WordPress:
1. White Screen of Death (WSOD):
This occurs when the site loads a completely blank page. It’s usually caused by PHP errors.
How to Fix it: Increase the memory limit in the wp-config.php file or deactivating faulty themes or plugins via FTP.
2. Plugin or Theme Conflicts:
When plugins or themes don’t play well together, it can break your site’s design or functionality. Symptoms include layout issues or inaccessible admin panels.
How to Fix it: To resolve this, deactivate all plugins and reactivate them one by one to pinpoint the issue.
3. Error Establishing a Database Connection:
This critical error prevents your site from loading at all. It usually happens due to wrong database credentials in the wp-config.php file, a downed database server, or a corrupted database.
How to Fix it: Double-check credentials or contact your host for help.
4. Broken Permalinks:
If your pages suddenly return 404 errors, your permalinks may be broken, mostly, after updates or migrations.
How to Fix it: Simply go to Settings > Permalinks in the dashboard and click “Save Changes” to regenerate the .htaccess file and fix the issue.
5. Login Page Redirect Loop:
Sometimes, trying to log in just sends you back to the login screen. This could be due to incorrect site URLs or cookie conflicts.
How to Fix it: You can fix it by checking the siteurl and home values in the database or setting them in wp-config.php
Conclusion
WordPress testing is crucial to ensure a website remains functional, secure, and user-friendly across various devices and browsers.
Use BrowserStack to simplify this process by allowing you to test your WordPress site on a real device cloud of 3500+ device-browser-OS combinations without setting up a complex test environment. This helps detect and fix issues faster to drive a seamless and consistent user experience.
Frequently Asked Questions
1. What are the Components of WordPress Architecture
The components of WordPress architecture work together to deliver a dynamic, customizable website experience. The key components of WordPress architecture include:
- Themes: Control the visual appearance and layout of the site.
- Plugins: Extend site functionality without modifying core files.
- Core Files: The main WordPress engine that handles content management and system operations.
- Database (MySQL): Stores all site content, settings, user data, and configurations.
- Admin Dashboard: The backend interface for managing content, users, themes, and plugins.
- Template Hierarchy: Determines how WordPress chooses which template file to use for a given page.
2. Are WordPress websites responsive?
Yes, most WordPress websites are responsive. However, it depends on the theme used.