Jest Mock Hooks are a fundamental part of React functional components, allowing you to add state and other React features to function components.
Mocking hooks involves providing a controlled and predictable behavior for hooks, allowing you to focus on testing the component itself without worrying about the intricate details of the hooks.
When testing React components that use hooks, try isolating the component’s behavior from the hook implementation. This is where mocking comes into play.
In this guide, you will learn in detail about jest mock hooks and how to use them.
Overview of Jest as a Testing Framework
Jest is a widely used JavaScript testing framework developed by Facebook. It’s designed to make writing and running tests more efficient and user-friendly. While originally intended for testing React applications, Jest is versatile enough to test any JavaScript codebase. Its intuitive design and robust features have contributed to its popularity among developers.
The framework’s ability to handle many aspects of testing, including mocking and snapshot testing, simplifies the testing process, allowing developers to focus on writing high-quality code.
Key Features of Jest
- It comes pre-configured with sensible defaults, making it easy to set up and use without extensive configuration.
- It includes its assertion library, so you don’t need to use an external library like Chai for assertions.
- It can automatically mock dependencies, reducing the need for manual mocking in many cases.
- Snapshot testing allows you to capture the rendered output of a component and compare it against future renders to identify unexpected changes.
- It can run tests in parallel, improving the overall test suite’s speed.
- In watch mode, Jest watches for file changes and only runs relevant tests, making development and testing faster.
Understanding Jest Mock Hook
Jest Mock Hook uses the Jest testing framework to mock React hooks to isolate components during testing.
- React hooks are a powerful feature that allows functional components to manage state and other React-related functionalities.
- Mocking hooks involves simulating hooks’ behavior without executing their actual implementations.
- This is valuable for testing components in isolation and controlling hooks’ behavior to focus solely on the component’s logic.
Read More: Understanding Testing Library Jest DOM
The Concept of Mocking and its Significance in Testing
Mocking-in testing involves substituting real implementations with simulated versions. It is significant for a few reasons:
- Isolation: Mocking allows you to separate the component or function you’re testing from dependencies or complex logic. This ensures that any failures in your tests are attributed to issues within the code being tested rather than problems with its dependencies.
- Control: By mocking dependencies, you gain control over their behavior and responses in scenarios. This empowers you to test execution paths and edge cases that may be challenging to replicate with dependencies.
- Speed: Mocking can enhance test speed by eliminating the need for interactions with resource-intensive systems like databases, APIs, or services.
- Predictable Tests: Mocking facilitates outcomes by enabling you to define conditions and responses, for your tests.
Advantages of Using Jest Mock Hook
- Focused Testing: Lets you focus solely on testing the behavior of the component that uses the hook, without worrying about the hook’s actual implementation
- Controlled Scenarios: Simulate different hook return values and behaviors, ensuring your component responds correctly to various situations.
- Avoiding External Dependencies: Avoid interactions with actual APIs or services, making your tests faster and more reliable.
- Simplifying Tests: Simplifies complex scenarios where the actual hook behavior might introduce unwanted complexity.
- Isolation from Changes: If the actual hook changes its behavior, your tests remain stable as long as your mock is still accurate.
Common Scenarios Where Mocking Is Necessary
- External Services: When your code interacts with external services like APIs, databases, or third-party libraries, mocking helps avoid actual network calls.
- Expensive Operations: Mocking can speed up tests if a function/component performs time-consuming computations or data processing.
- Unpredictable Behavior: When a dependency’s behavior is unexpected, such as generating random data, mocking controls testing.
- Testing Error Handling: Mocking lets you simulate error conditions in a controlled manner, which might be challenging with real dependencies.
- Isolating Components: When testing a component, you should consider isolating it from its child components or hooks to focus solely on its functionality.
How to Mock Hooks for a Jest Component?
Here is how you can mock hooks for a jest component:
Prerequisites:
Before writing mocking for hooks in Jest, there are a few prerequisites:
1. Node.js and npm/yarn: Make sure you have Node.js installed on your system. This will also give you access to npm (Node Package Manager) or yarn for installing dependencies and managing your project.
2. React Application: You should have a React application or component you want to test. You can set up a new React app using Create React App or an existing one.
npx create-react-app my-app cd my-app
3. Dependencies: You need to have the necessary dependencies installed in your project. This includes React, React DOM, React Testing Library, and Jest. Install these dependencies using npm or yarn.
npm install react react-dom @testing-library/react jest --save-dev
4. React Hooks Understanding: To mock hooks effectively, you should understand how hooks work in React. This includes knowing how hooks like useState, useEffect, useContext, etc., are used and what they return.
Read More: How to Debug Jest Tests?
Basic Syntax and Usage of Jest Mock Hook
The basic syntax and usage of mocking hooks in Jest involves using the jest.mock() function to mock the behavior of the hook you want to replace. We have a React component that uses the ‘useEffect’ hook to fetch data from an API.
We want to test the component’s behavior without making actual network requests.
1. Create the Component: We have a component named ‘DataFetcher’ that uses the ‘useEffect’ hook:
import React, { useState, useEffect } from 'react';
function DataFetcher() {
const [data, setData] = useState(null);
useEffect(() => {
fetchData();
}, []);
const fetchData = async () => {
const response = await fetch('https://api.example.com/data');
const jsonData = await response.json();
setData(jsonData);
};
return (
<div>
{data ? <p>Data: {data}</p> : <p>Loading...</p>}
</div>
);
}
export default DataFetcher;2. Write the Test: Create a test file (e.g., DataFetcher.test.js) to test the DataFetcher component. In this test, we’ll mock the behavior of useEffect to avoid making actual API requests.
import React from 'react';
import { render } from '@testing-library/react';
import DataFetcher from './DataFetcher';
// Mocking the useEffect hook
jest.mock('react', () => ({
...jest.requireActual('react'),
useEffect: (effect) => effect(), // Mock immediately executes the effect
}));
test('displays loading text initially', () => {
const { getByText } = render(<DataFetcher />);
const loadingText = getByText('Loading...');
expect(loadingText).toBeInTheDocument();
});- The jest.mock() function mocks the behavior of the useEffect hook.
- The mock version immediately executes the effect function passed to it.
- In the test, we render the DataFetcher component and assert that the loading text is displayed.
- This basic example demonstrates how to mock the useEffect hook’s behavior using the jest.mock() function to create a controlled testing environment.
Jest Mock Hook Example
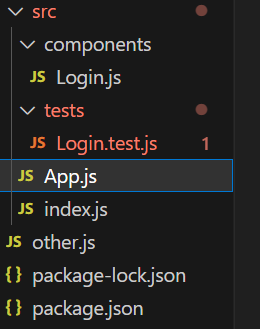
This example demonstrates implementing a Jest mock hook in a React application for a login scenario. The folder structure helps keep your code organized, and the step-by-step implementation guides you through creating the component and writing the test.
1. Create the Login Component: Inside the src/components folder, create a file named Login.js and define your login component that uses the useEffect hook.
// src/components/Login.js
import React, { useState, useEffect } from 'react';
function Login() {
const [isLoggedIn, setIsLoggedIn] = useState(false);
useEffect(() => {
// Simulate a successful login
setIsLoggedIn(true);
}, []);
return (
<div>
{isLoggedIn ? <p>Welcome, User!</p> : <p>Please log in.</p>}
</div>
);
}
export default Login;2. Write the Test: Inside the src/tests folder, create a file named Login.test.js and write the test for the Login component. We’ll mock the useEffect hook to simulate a successful login.
// src/tests/Login.test.js
import React from 'react';
import { render } from '@testing-library/react';
import Login from '../components/Login';
// Mock the useEffect hook
jest.spyOn(React, 'useEffect').mockImplementation((f) => f());
test('displays welcome message after successful login', () => {
const { getByText } = render(<Login />);
const welcomeMessage = getByText('Welcome, User!');
expect(welcomeMessage).toBeInTheDocument();
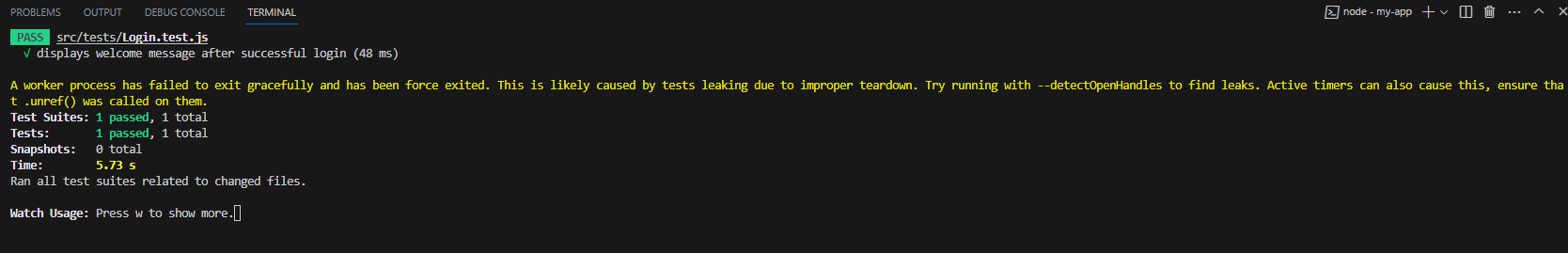
});3. Run the Test: Use your preferred method (e.g., npm test or yarn test). Jest will execute the test suite, mocking the useEffect hook as specified, and verify that the expected output is displayed.
npm test
4. View the Output: If the test passes, you’ll see a success message in your terminal. The test confirms that the Login component displays the “Welcome, User!” message after a simulated successful login.
Integrate BrowserStack with Jest Mock
For testing components across various browsers and devices, you can leverage BrowserStack Automate to run your Jest mock hook tests, ensuring your components function correctly in different environments.
- Set Up BrowserStack: Sign up for a BrowserStack account and configure your testing environment by selecting the browsers and devices you want to test on.
- Configure Testing: Utilize BrowserStack’s integration with Jest to configure your Jest configuration file (e.g., jest.config.js) to run tests.
- Run Tests: Your tests will be executed on the selected browsers and devices, allowing you to catch cross-browser issues early in the development cycle.
By combining the power of Jest’s mocking capabilities with the extensive testing infrastructure of BrowserStack, you can ensure that your React components are thoroughly tested and perform as expected. This combination ultimately contributes to the overall quality and reliability of your applications.
Testing Custom React Apollo hook using Jest Mock
Custom hooks that use Apollo Client depend on the GraphQL queries or updates, making them dependent on network calls. To effectively unit test them, isolate the hook and mock the Apollo Client’s behavior using Jest. Follow these steps to perform the test:
Step 1: Create a Custom Hook
Define the hook using Apollo Client’s useQuery to fetch data. This is the function that needs to be tested.
import { useQuery, gql } from '@apollo/client';
const GET_USER = gql`
query GetUser($id: ID!) {
user(id: $id) {
id
name
}
}
`;
export const useGetUser = (id) => {
const { data, loading, error } = useQuery(GET_USER, {
variables: { id },
});
return { data, loading, error };
};Step 2: Set up the Test Environment
Install all the required libraries to support testing with React and Apollo.
npm install @testing-library/react-hooks @apollo/client jest
Step 3: Mock Apollo’s useQuery Hook
Use Jest to mock useQuery so that real network requests are not made during tests. Create a manual mock of the useQuery function:
jest.mock('@apollo/client', () => {
const original = jest.requireActual('@apollo/client');
return {
...original,
useQuery: jest.fn(),
};
});Step 4: Finalize the Test
Use the React Testing Library Hooks utility for writing the test:
import { renderHook } from '@testing-library/react';
import { useQuery } from '@apollo/client';
import { useGetUser } from './useGetUser';
describe('useGetUser', () => {
it('returns data when query is successful', () => {
useQuery.mockReturnValue({
data: { user: { id: '1', name: 'Ayush' } },
loading: false,
error: null,
});
const { result } = renderHook(() => useGetUser('1'));
expect(result.current.data.user.name).toBe('Ayush');
expect(result.current.loading).toBe(false);
expect(result.current.error).toBeNull();
});
});Read More: Understanding Jest Parameterized Tests
Unit Testing in React with Jest Mock Hooks
Unit testing in React becomes more manageable when you mock custom hooks to avoid triggering complex behavior or side effects. Here are some of the important steps to be followed for unit testing in React with the help of Jest Mock Hooks:
Step 1: Understand the Hook’s Purpose
Understand what the custom hook does to mock it properly in the test. Consider useAuth hook that provides authentication status:
export const useAuth = () => {
// Auth logic
return { user: { name: 'John' }, isLoggedIn: true };
};Step 2: Mock the Hook in the Component Test
Mock the hook’s return value using jest.mock() to analyze various stages like login or log out.
import { useAuth } from './useAuth';
export const Dashboard = () => {
const { isLoggedIn, user } = useAuth();
if (!isLoggedIn) return <p>Please login</p>;
return <p>Welcome, {user.name}!</p>;
};Step 3: Write a Test Using Jest Mocks
Write component tests using @testing-library/react that verify UI output based on the mocked hook’s return.
jest.mock('./useAuth');
import { render, screen } from '@testing-library/react';
import { Dashboard } from './Dashboard';
import { useAuth } from './useAuth';
describe('Dashboard', () => {
it('shows welcome message if logged in', () => {
useAuth.mockReturnValue({ user: { name: 'Ayush' }, isLoggedIn: true });
render(<Dashboard />);
expect(screen.getByText('Welcome, Ayush!')).toBeInTheDocument();
});
it('asks user to login if not logged in', () => {
useAuth.mockReturnValue({ user: null, isLoggedIn: false });
render(<Dashboard />);
expect(screen.getByText('Please login')).toBeInTheDocument();
});
});How to Test Your React Hooks with React Testing Library and Jest
React Testing library offers the renderHook feature via @testing-library/react-hooks for directly testing hook logic. Follow these important steps to test your React Hooks with React Testing Library and Jest:
Step 1: Install Testing Utilities
Install @testing-library/react-hooks to access renderHook, which allows for testing hooks directly.
Step 2: Create a Simple Hook
Write a custom hook that contains reusable logic to test independently. Once the test cases are passed, the constant value keeps increasing by 1.
import React from ‘react’;
export const useCounter = () => {
const [count, setCount] = React.useState(0);
const increment = () => setCount(c => c + 1);
return { count, increment };
};Step 3: Write a Hook Test with renderHook
Use renderHook to scale up the hook in isolation and use act() to analyze state changes.
import { renderHook, act } from '@testing-library/react';
import { useCounter } from './useCounter';
describe('useCounter', () => {
it('increments count', () => {
const { result } = renderHook(() => useCounter());
act(() => {
result.current.increment();
});
expect(result.current.count).toBe(1);
});
});Step 4: Add Mocks for External Dependencies (Optional)
Mock any external API calls or context values to isolate the hook’s logic and avoid fail tests. If the hook uses context or API calls, mock those using Jest:
jest.mock('./api', () => ({
fetchData: jest.fn(() => Promise.resolve({ value: 42 })),
}));Conclusion
Using Jest’s mocking capabilities in combination with the React Testing Library provides an effective way to test React components in isolation. Jest allows you to create controlled testing environments by replacing actual implementations with mock versions.
This is especially useful when testing components that rely on React hooks. By mocking hooks like useEffect, you can simulate different scenarios and control the component’s behavior for more focused and reliable tests.
You can use BrowserStack Automate to run your Jest mock hook tests in multiple environments and ensure the components function properly across different browsers and devices.
Useful Resources for Jest
- How to Debug Jest Tests?
- Understanding Jest Mock Hook
- How to Configure Jest
- it.each function in Jest
- Snapshot Testing with Jest
- How to write Snapshot Tests for React Components with Jest?
- How to Run Jest Tests for a Specific File/Folder
- Jest Framework Tutorial: How to use it?
- Understanding Testing Library Jest DOM
- Understanding Jest-Globals
- Unit Testing of React Apps using JEST : Tutorial
- How to test React App using Jest
- Understanding Jest beforeEach Function
- Performing NodeJS Unit testing using Jest
- Jest vs Mocha: Comparing NodeJS Unit Testing Frameworks
- Jest vs Mocha vs Jasmine: Which JavaScript framework to choose?