What is Mobile Optimization and Why is it important?
By Shreya Bose, Community Contributor - June 13, 2023
With over 55% of global web traffic coming from mobile devices, mobile optimization is no longer optional—it’s a necessity. A mobile-optimized website ensures fast load times, smooth navigation, and seamless user experiences across devices. This guide explains what mobile optimization is, why it matters, and the techniques to get it right.
Overview
What is Mobile Optimization?
- Process of tailoring websites/apps for mobile devices.
- Ensures flawless rendering across screen sizes, platforms, and OS.
- Example: Amazon’s seamless UX on laptop, tablet, Android, and iOS.
Why is Mobile Optimization Important?
- Better User Experience: Faster loads, clean navigation, accessible CTAs.
- Boost in Traffic & SEO: Google ranks mobile-friendly sites higher.
- Higher Engagement & Revenue: Mobile commerce expected to hit $710B by 2025.
- Competitive Advantage: Mobile-first design retains users and builds loyalty.
Key Elements of Mobile Optimization
- Responsive Design: Adjusts layouts dynamically.
- Mobile-Friendly Navigation: Simplified menus, clutter-free screens.
- Performance Optimization: Compress files, enable caching, use AMP.
- Content Optimization: Short text, no intrusive pop-ups, clear CTAs.
How to Implement Mobile Optimization
- Mobile-First Design Approach: Prioritize essential content and navigation.
- Real Device Testing: Validate on 3000+ device-browser-OS combos (e.g., BrowserStack).
- Progressive Web Apps (PWAs): Offer native-like experience, offline support, minimal storage.
In this article,gain a clear understanding of mobile optimization, its benefits, and practical strategies to deliver seamless user experiences on every device.
- What is Mobile Optimization?
- Key Elements of Mobile Optimization
- Benefits of Mobile Optimization (In other words, why is it essential for all websites?)
- 1. Improved User Experience (UX)
- 2. Traffic and Engagement
- 3. Competitive Advantage
What is Mobile Optimization?
Mobile optimization is orienting your digital content for mobile devices. You make your websites mobile-friendly so mobile users can view and operate site content flawlessly.
For example, notice how you can visit Amazon via your laptop, cell phone, or tablet; it works fine on every device. Also, notice how the site works on Android and Apple devices and mobiles from other manufacturers.
It’s no accident. Amazon’s seamless functionality and UX across platforms and devices are the result of mobile optimization.
Key Elements of Mobile Optimization
1. Responsive Web Design
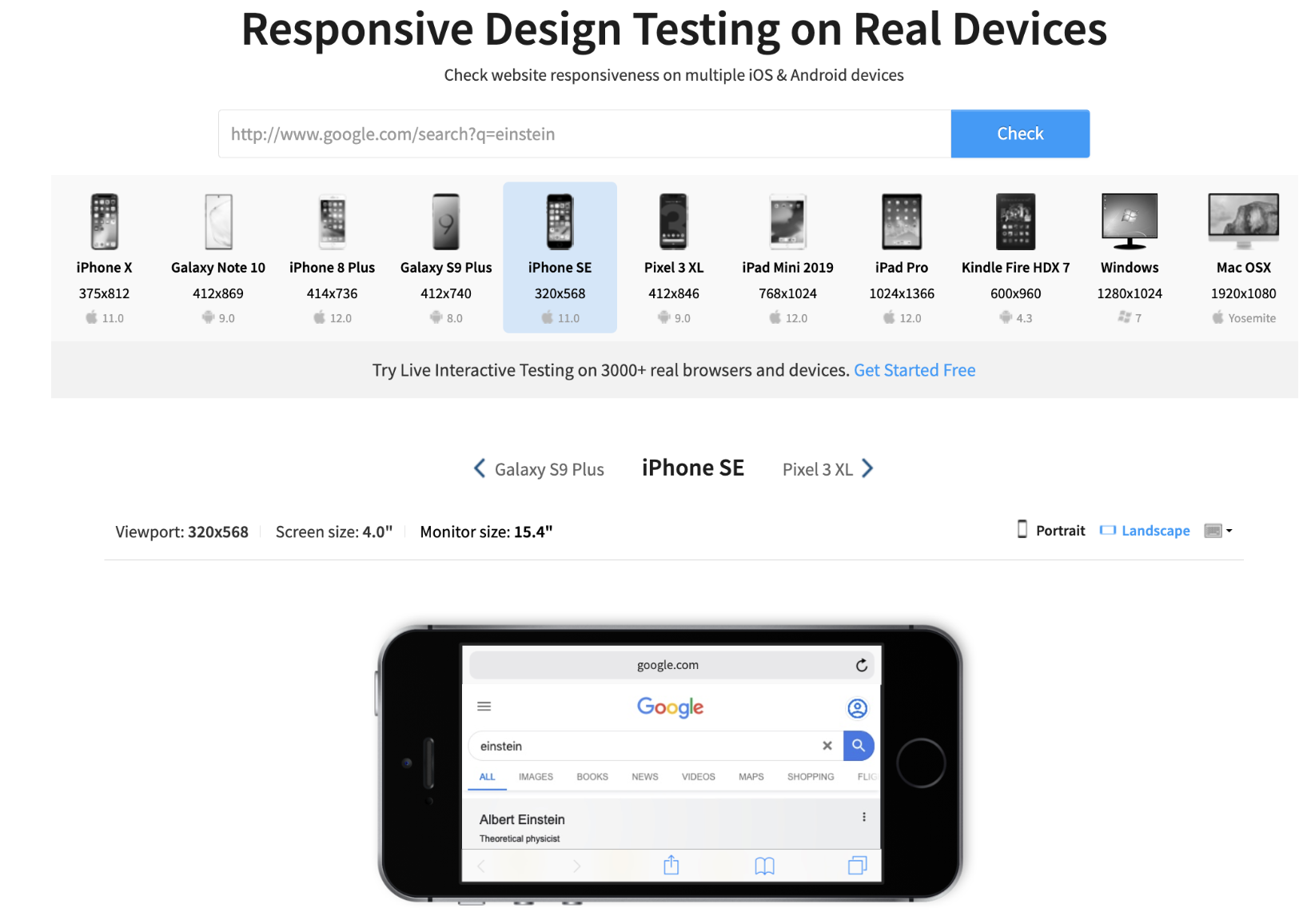
Responsive web design refers to a web design approach that enables your website content to “respond” to and adapt to its accessed devices’ screen and window sizes. Websites with responsive design will adjust so that they can appear flawlessly on the end-user’s device, regardless of its screen size and orientation.
To do this, use a responsive design checker, like the free one BrowserStack offers.

With smaller mobile screens, you don’t have the space to place web elements and content as you would on a laptop or desktop. So, your navigation models must be entirely different – keeps the essential links visible without cluttering the screen. This means using elements like hamburger menus and cutting down on non-essential text, for example.
The menu and links should also point to the most important pages – the ones you want to rank high on search results – to keep all the user traffic pointed toward those essential pages.
3. Performance Optimization
Your website must be optimized to load quickly on mobile devices. Most users will bounce away from your site if it doesn’t load in about 3 seconds. So, you can lead website page load speed to chance, especially on mobile devices.
A few common tactics to optimize your mobile site for speed are:
- Using compressed files
- Avoiding pages with too many RTRs,
- Building Accelerated Mobile Pages (AMPs)
- Caching pages whenever possible
Read More: How to Increase Website Speed
4. Content Optimization
As with the site elements, its content must also be optimized for flawless rendering on mobile devices. Bear in mind that user attention span on mobile devices will probably be lower than on larger screens – because lack of space and tinier writing are usually deterrents to sustained reading.
A few tips for mobile content optimization:
- Optimize CTAs and their location based on common eye and swipe patterns on mobiles.
- Avoid long-form content; very few people use mobile devices to read (unless it’s a tablet).
- Get rid of pop-ups, entirely. Ensure that all images and font are perfectly sized.
- Place a search option on every page.
Benefits of Mobile Optimization (In other words, why is it essential for all websites?)
1. Improved User Experience (UX)
As explained above, optimizing websites for mobile usage requires devs to calibrate it for faster page load time, easier, mobile-friendly navigation, and content placement/structure/layout. These mechanisms are necessary for the site to render terribly on mobile, and repel users within seconds of their visit to your page.
So, when you put in the work to invest in mobile optimization, you create better user experiences, which in turn, attracts more traffic to your site. Most young adults shop online, and a well-optimized site is essential to generating revenue for your brand.
Also Read: How fast should a website load in 2023?
2. Traffic and Engagement
Taking it forward from the previous point, a mobile-optimized site attracts more users, and directly contributes to increased website traffic. This isn’t just because of the improved UX.
- To quote Google: “Mobile-friendly sites show up higher in search results”.
- With their recurring online activity, users have decidedly shown that they prefer mobile-friendly sites for browsing and purchasing.
- So, when you optimize your site, you’re boosting its SEO potential immensely.
Most importantly, mobile optimization almost always translates to higher revenue. After all, mobile commerce sales are expected to account for $710 billion in commerce sales by 2025.
3. Competitive Advantage
Not only do you match user expectations with mobile optimization you gain a significant advantage over your competitors. Whose website do you think they will be visiting frequently – yours with its perfect content layout and easy scrolling for mobile devices OR you competitor’s site, which possibly breaks on their mobile device?
Going with mobile-first design doesn’t just get you many initial visitors and customers; it retains them. By offering a great user experience on every device someone may use for their online browsing, you’re directly encouraging high credibility for and loyalty toward your brand. Humans are creatures of habit, and they often stick around for anything that gives them a good outcome.
Key Mobile Optimization Techniques
1. Mobile-First Design Approach
Mobile-first design refers to all web design required to make websites aligned with the specifics of the hardware & software of different mobile devices. At a high level, it includes everything from responsive design to calibrating your page for fast load times.
Common mobile-first design tactics include:
- Identifying and displaying only the essential content
- Implementing intuitive navigation
- Eliminating pop-ups
- Compressing every file you can
2. Real Device Testing and Optimization
Once devs have coded in the mobile-first design, the software must be put through real device testing.
Since device fragmentation is a significant concern for every developer and tester, one must keep software performance up to chance. Every website has to work seamlessly on multiple mobile device-browser-OS combinations.
When it comes to mobile testing, real devices are irreplaceable. If testers cannot access an in-house real device lab, they can choose a Real Device Cloud that offer real devices, browsers, and operating systems. For example, BrowserStack provides manual and automated options for online mobile testing for websites and apps.
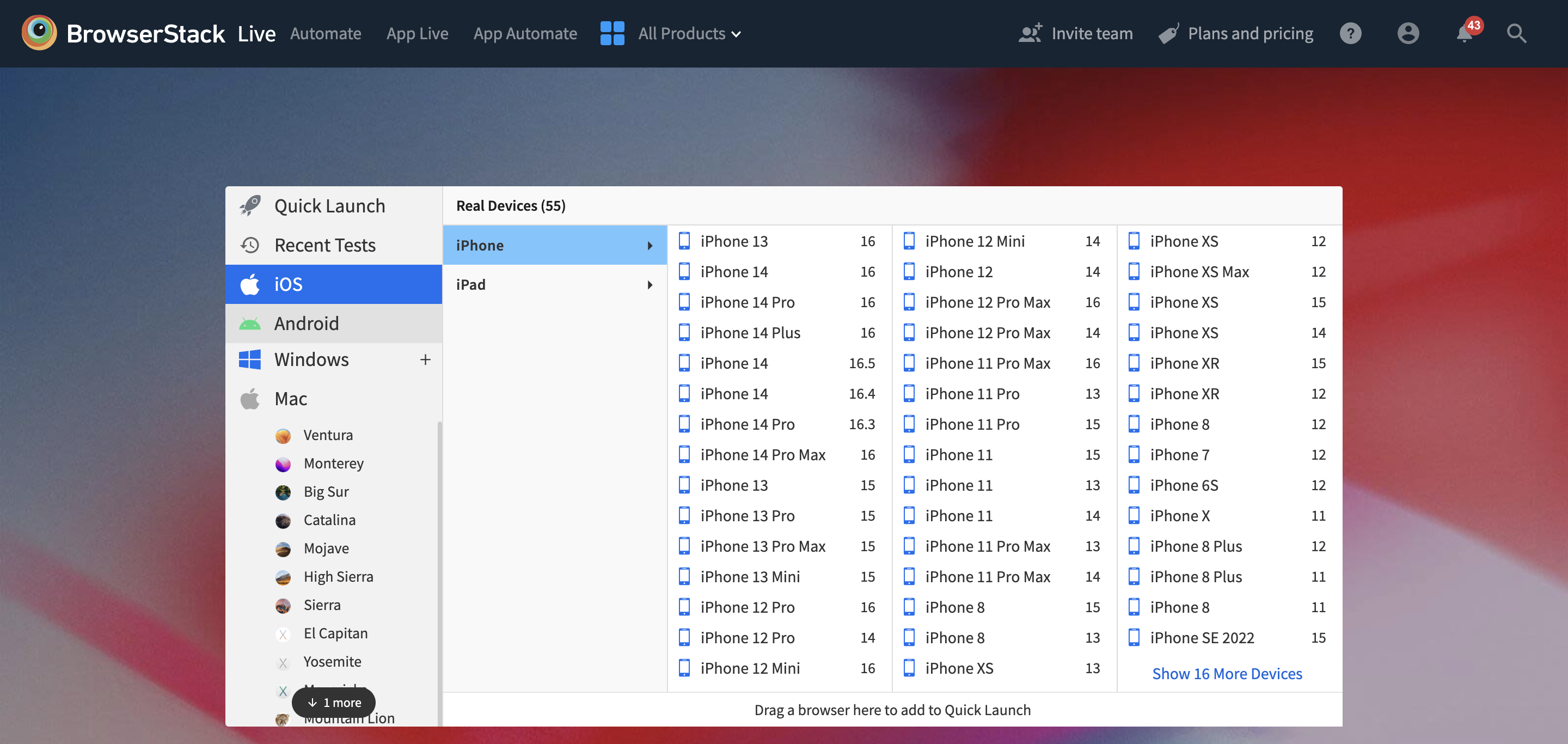
- BrowserStack Live offers 3000+ device-browser-OS combinations for testing. That means, while testing websites on mobile devices, QA can choose from a wide range of latest and legacy devices to run their website.
Each Android or iOS device is also installed with multiple browsers (Chrome, Firefox, Safari, Opera, Edge, etc.) and multiple versions of each browser.
- BrowserStack Automate offers a cloud Selenium grid of 3000+ real browsers and devices to test on. Sign up, log in, choose the mobile device, and start running automated test cases. Use parallel testing and test automation frameworks to run tests on multiple devices simultaneously to get accurate results faster.
3. Progressive Web Apps (PWAs)
PWAs are a type of web application that appear to be web apps but function like native apps. For instance, they can work offline (to some extent) and be equipped to send push notifications and install home screen shortcuts like native apps….but they are downloaded from websites rather than Play Store or App Store.
Introducing PWAs helps you appeal more closely to a mobile-aligned audience for multiple reasons:
- Compatible with multiple platforms by design.
- Works well even in low bandwidth conditions.
- No need to depend on Google or Apple to distribute the app.
- Generally consumes far less disk space than native apps.
FAQs
1. What is a mobile-optimized website?
Any website developed with a mobile-first design is a mobile-optimized website. It is responsive and caters to mobile device users, regardless of their screen size, specifications, or device hardware specifications.
2. Does mobile optimization help SEO?
Absolutely, yes. Google ranks mobile-friendly sites higher in search results because that is what people prefer. A mobile-optimized site gives you a decided advantage over competitors in SERP results.
3. What is an example of mobile optimization?
Notice how you can visit Amazon via your laptop, cell phone, or tablet; it works fine on every device. The site works on Android and Apple devices alike, as well as mobiles from other manufacturers.
Amazon’s seamless functionality and UX across platforms and devices is a prime example of mobile optimization.