Automation testing is vital in modern development, ensuring quality and faster releases. Selenium enables efficient cross-browser testing, and when combined with Ruby’s simplicity, it streamlines test script creation and maintenance.
Overview
Automation testing with Selenium and Ruby offers a clean, efficient way to write and manage browser-based tests. It enhances test reliability, reduces manual effort, and accelerates release cycles.
- Use consistent and readable code to improve maintainability from the start
- Choose the right browser driver (e.g., ChromeDriver) and ensure it’s updated
- Initialize the WebDriver correctly to avoid session errors
- Close the browser after each test to free up system resources
- Use clear locators (IDs or names over XPaths) for reliable element selection
- Add basic waits to handle slight delays in page loading or element rendering
- Keep test scripts modular by separating setup, actions, and assertions
- Run the script frequently while building to catch syntax or logic issues early
- Comment your code for better understanding and future reference
This article explores the fundamentals of automation testing using Selenium with Ruby, covering setup, WebDriver usage, element interaction, and writing the test script.
Why Choose Selenium Ruby for Web Automation?
Selenium is a powerful and widely adopted tool for automating web browsers, and when combined with Ruby, it offers a clean and efficient testing experience. Here’s why this combination stands out for web automation:
- Readable and Concise Syntax: Ruby’s elegant syntax makes test scripts easy to write and understand, even for beginners.
- Strong Community Support: Both Selenium and Ruby have active communities, offering plenty of documentation, tutorials, and open-source tools.
- Cross-Browser Compatibility: Selenium supports major browsers like Chrome, Firefox, Safari, and Edge, making it ideal for cross-browser testing.
- Platform Independence: Scripts can run on Windows, macOS, or Linux with minimal changes, enhancing flexibility.
- Easy Integration: Ruby works well with popular test frameworks and tools, enabling BDD and structured testing practices.
- Quick Setup and Execution: Ruby’s simplicity and the lightweight setup make it fast to get started and easy to maintain.
To further enhance your Selenium Ruby testing, tools like BrowserStack allow you to run automated tests across a wide range of real browsers and devices, without maintaining your own infrastructure. This ensures your applications work reliably across all user environments, right from day one.
Selenium Ruby Installation
- Install Ruby from here
- Install Selenium Webdriver by executing command gem install selenium-webdriver in command line
Install testing framework library by executing command gem install test-unit -v 1.2.3 in command line
Understanding the Selenium Ruby Webdriver API
Before writing the test, here are some prerequisites needed from Selenium to write the Selenium Ruby test:
Selenium driver object initialization
When creating a WebDriver object in Selenium, it is essential to specify the target browser (e.g., Chrome, Firefox). In Selenium with Ruby, the WebDriver object for Chrome can be initialized using the following command:
driver = Selenium::WebDriver.for :chrome
Accessing URL
This article uses the BrowserStack’s Demo url https://www.bstackdemo.com/
And the rube code will look like :
driver.navigate.to "https://www.bstackdemo.com/"
Element Access
To interact with elements using Selenium in Ruby, the element must first be located using the find method (or equivalent), followed by the desired action such as click. Below is the Ruby syntax for locating an element:
driver.find_element(:xpath => "//*[@class='checkmark' and contains(text(),'Apple')]")
Writing First Test in Selenium Ruby: Example
To understand how Selenium works with Ruby, consider the following scenario and its corresponding steps:
Scenario: Validate the search result displayed when user selects Apple Vendor
Test Steps:
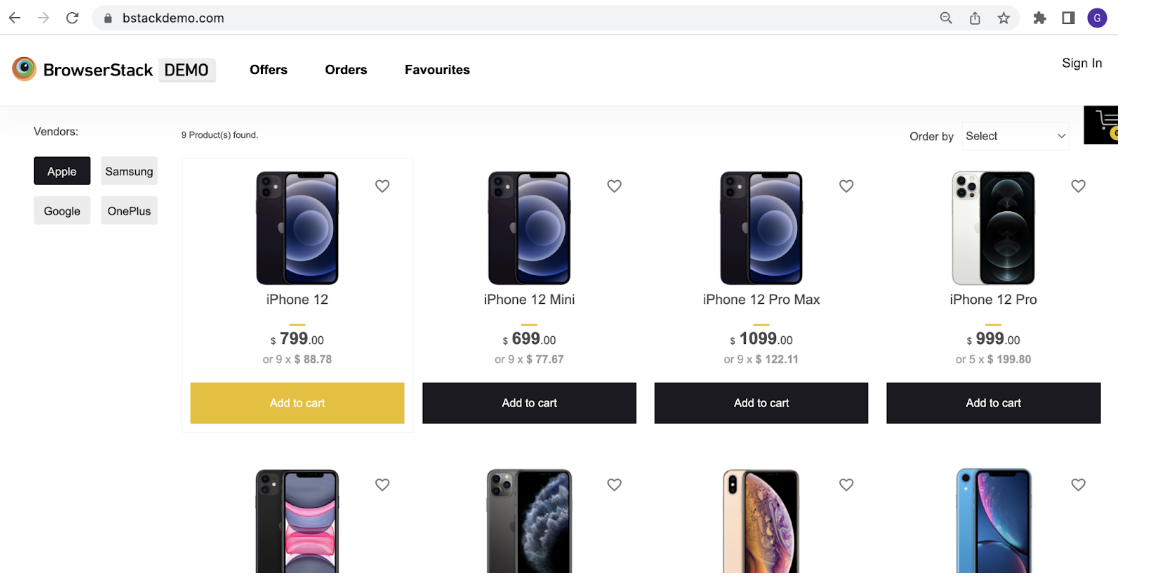
1. Access BrowserStack URL which looks like below:
2. Click on Apple Vendor and Validate the Text which shows the number of products found.
Test Script for Selenium Ruby Test
Create a folder and create a test file ending with .rb extension (You can use any IDE, but i will be using Visual Studio Code)
Run Selenium Ruby Tests on Real Devices
Add the following code in the .rb file created.
require "selenium-webdriver"
require "test/unit"
class SeleniumRubyTest < Test::Unit::TestCase
@@driver
def setup
# create Driver object for Chrome
@@driver = Selenium::WebDriver.for :chrome
# Navigate to URL
@@driver.navigate.to "https://www.bstackdemo.com/"
end
def test_login
@@driver.manage.timeouts.implicit_wait = 10 # seconds
# Find the element using driver object
element = @@driver.find_element(:xpath => "//*[@class='checkmark' and contains(text(),'Apple')]")
wait = Selenium::WebDriver::Wait.new(timeout: 30)
# Wait until the element is displayed
wait.until { element.displayed? }
@@driver.find_element(:xpath => "//*[@class='checkmark' and contains(text(),'Apple')]").click
# Wait for the condition
wait.until { @@driver.find_element(:css, ".products-found span").text == "9 Product(s) found." }
actualValue = @@driver.find_element(:css, ".products-found span").text
# Assert the expected text with actual text
assert_equal(actualValue, "9 Product(s) found.")
end
def teardown
# Quit the driver
@@driver.quit
end
endThe above test consist of three parts, that are:
- Setup: We are initializing chrome driver and access our BrowserStack demo application
- Test: Contains Element actions and Assertion
- Teardown: Driver quit
Run the above Selenium Ruby test by executing below command:
ruby first-test.rb
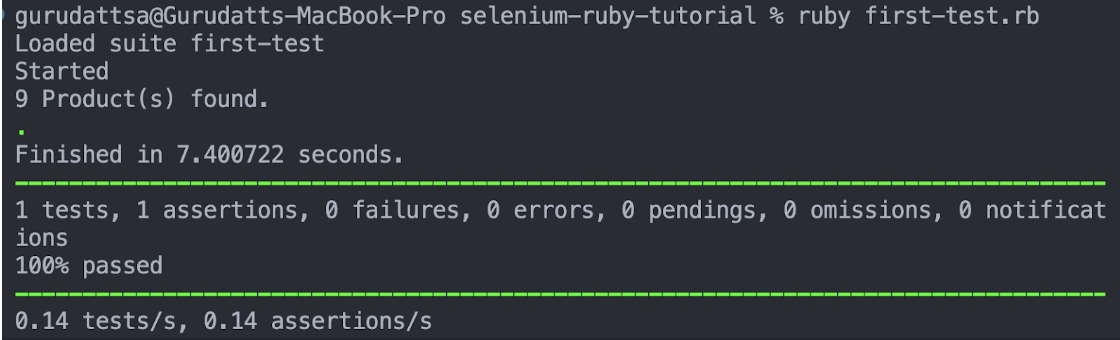
As the tests executes, below would be the result in terminal:
Check out the Official Documentation to learn how to Run Selenium Ruby Tests on real devices using BrowserStack.
Conclusion
Selenium combined with Ruby offers a straightforward and efficient approach to web automation. From setting up the environment and understanding the WebDriver API to writing and executing test scripts, this tutorial covers the essential steps for getting started.
With its readable syntax and strong integration capabilities, Ruby enhances the power of Selenium, making it an excellent choice for both beginners and experienced testers.
Leveraging tools like BrowserStack further strengthens testing by enabling cross-browser testing on real devices without a complex setup.