Online payments is one of the most important components of online businesses. Therefore, you must test your checkout flow as a part of your testing strategy.
Overview
What is Checkout Test?
A checkout test is conducted to verify the checkout flow and payment process as a customer tries to purchase products or services from your website.
Benefits of Testing Checkout Flow
- Improved user experience
- Better conversion rates
- Enhanced payment security
- Cross-browser and cross-device compatibility
- Boosts Customer trust
Learn in detail about testing checkout flow testing, its importance, implementations, best practices and more.
Importance of Testing Checkout Flow
The world is marching towards a consumer-driven era. People want accessibility. Users prefer shopping, making payments, etc., at the click of a button.
However, when this does not happen, they abandon the cart and move to a competitor.
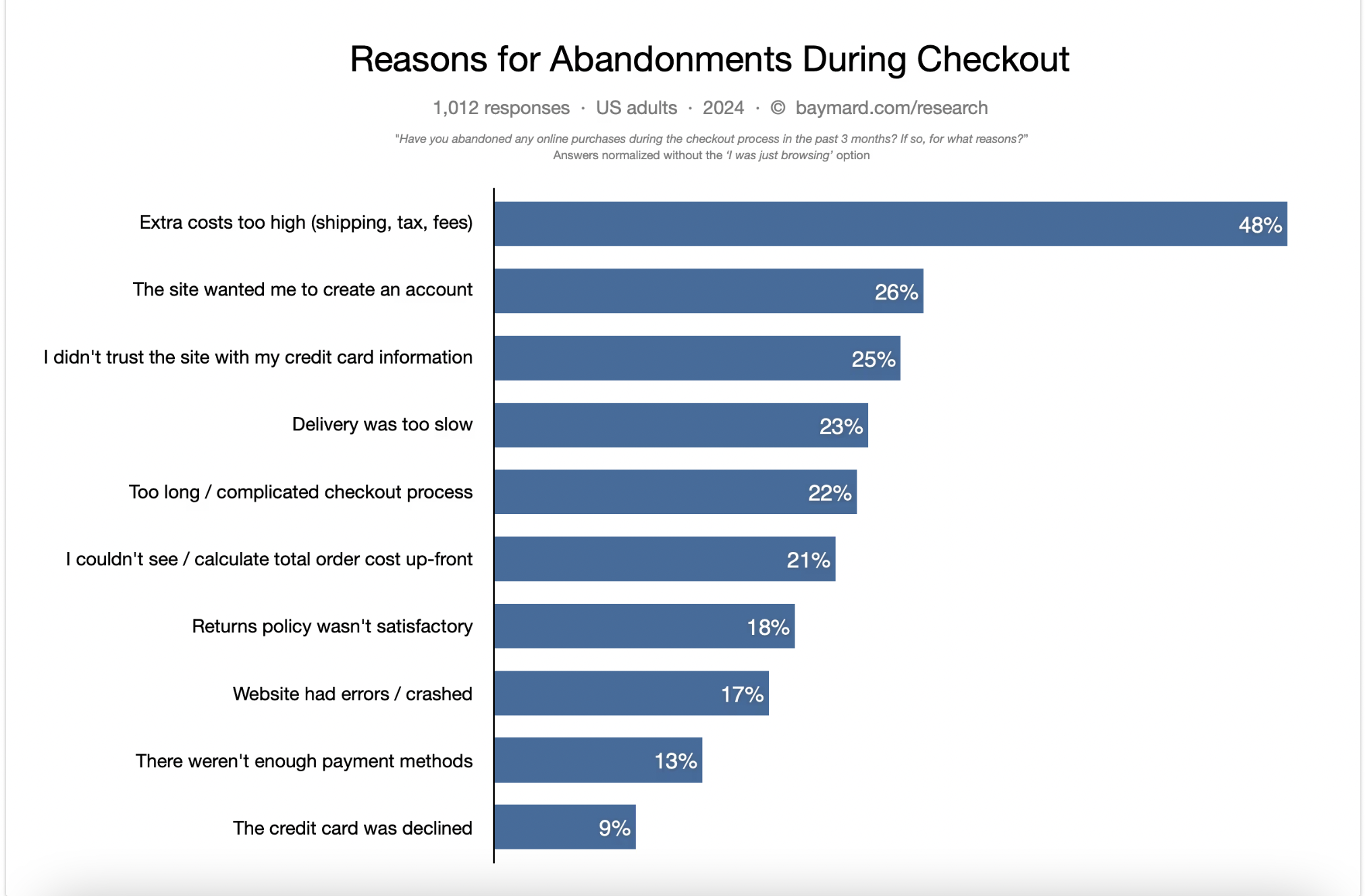
According to a survey by Baymard Institute, about 22% of the users abandon the cart if their checkout process is complicated and about 17% abandon the cart because the website had errors or crashed.
Users today want to ensure that their payment process is seamless. They expect a secure payment process. Any error made during the payment process might cause customers to abandon shopping carts or stop using the service. This is why it is extremely important to test the payment flow on different browsers, devices, and operating systems.
Also, from the business point of view, the merchants should make sure that each step of the transaction process, including its sub-components, like billing address, functions properly. This is extremely important because, in most cases, the tax is calculated based on the billing address. If these components are not displayed or rendered properly, it can cause a huge loss to the merchants as they might end up paying the tax adjustment.
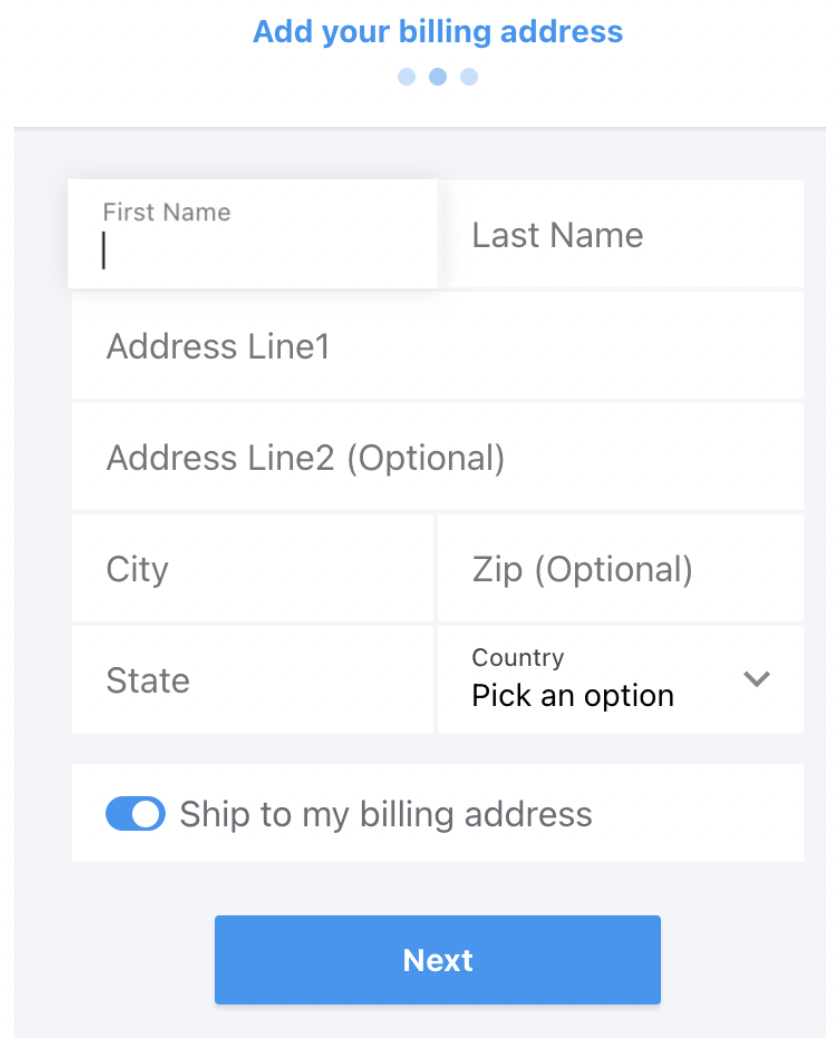
To ensure that your website is not too long or complicated, you need to optimize your checkout flow. Your checkout should contain UI components like
- Plan name/Items
- Quantity and price of each item
- Total Price
- Account details like – Email ID, First name, Second name
- Full Billing address – Name, Address, City, State, Pincode, Country
- Full Shipping address – Name, Address, City, State, Pincode, Country
- Tax calculation
- Payment method
To shorten the flow you can use options to smart fill the form, auto-fill address, and Ship to my billing address.
Source: Chargebee
What is a Checkout Test?
A checkout test is conducted to verify the payment process as a customer tries to purchase products or services from your website. The objective of this test is to make sure that the user can seamlessly proceed to checkout and make the payment.
Read More: Payment Gateway Test: A Complete Guide
Best Practices for Testing Checkout Flow
Here are some best practices you can follow while testing checkout flow:
- Test all payment methods like credit cards, digital wallets etc. by simulating scenarios like failed payments or timeouts to ensure safe and smooth transactions.
- Check if the checkout flow functions consistently and seamlessly across different browsers, devices, and screen sizes.
- Test for security risks and ensure compliance with security standards like PCI DSS.
- Verify if the system can handle high traffic or any other unpredictable scenarios without impacting the user experience via load and performance testing.
Read More: How to test payments in Shopify
Types of Testing to Perform on Checkout Flow
- Functional Testing: Functional payment testing is necessary to guarantee that the application operates as it should while handling orders, calculations, taxes, etc. This type of testing might not be required for payment processors that are more established.
- UI Testing: UI testing ensures that the checkout form looks and behaves according to the requirements. This is necessary to ensure that the toolbars, fonts, menus, text boxes, radio buttons, checkboxes, and colors, and placed appropriately and cater to the function for which it was placed.
- Cross Browser Testing: Cross browser testing ensures that the checkout flow works as intended when accessed from various combinations of browser and operating systems.
BrowserStack allows you to seamlessly test your checkout flow on different browsers and versions. You can seamlessly perform payment testing on 3000+ desktop and mobile browsers.
BrowserStack allows you to seamlessly test your checkout flow on different browsers and versions. You can seamlessly perform payment testing on 3000+ desktop and mobile browsers.
- Integration Testing: When interacting with a payment testing gateway, integration testing is essential. As a tester, it is your responsibility to ensure that your website, online store, or application integration with the selected payment testing is successful. You must examine the full transaction flow as a tester.
- Performance Testing: Performance payment testing of the website, online store, or application is crucial. The payment processor shouldn’t crash if numerous users try to finish transactions simultaneously.
- Security Testing: A customer must provide sensitive data during a transaction, like their credit card number, CVV number, etc. It is crucial to ensure the channel is safe and that any sensitive data is transmitted after encryption.
- Geolocation Testing: Geolocation testing helps you visualize how the checkout flow would be when accessed from a different geography. By performing geolocation testing, you can test for language change, currency change, your built-in tax calculator, etc
Perform Geolocation testing on BrowserStack
Checklist for Testing Checkout Flow
- Layout and checkout flow
- Cross browser compatibility
- Mobile browser compatibility
- Tax calculations
- Redirection to the app or website after the transaction occurs
- Successful transaction notification message
- Unsuccessful transaction notification message
- Language and currency according to the buyer’s location
- Payment methods offered according to the buyer’s location
- Message after the payment session concludes
It is strongly advised to run the following test cases or scenarios for payment testing:
- Various payment methods, including debit/credit cards, net banking, UPI, and digital wallets, can be used to test the integrated payment gateway.
- Check the user interface for the message that appears after each successful transaction.
- Before classifying a payment as “successful,” check for a return URL, notification URL, and status call to verify the transaction’s status.
- Check whether the user received an email or message notifying them that their payment was successful.
- Examine whether the payment gateway returns to the application or website following each successful transaction.
- Examine each transaction’s database for entry and format.
- In the event of unsuccessful transactions, test the payment flow.
- Verify the payment flows to make sure there is encryption and fraud prevention.
- Check the gateway’s currency reflection in relation to the user’s country.
These were a few test cases; more can be added for successful payment testing.
How To Test Checkout Flow on Different Browsers?
The below tutorial explains how to test the checkout flow on different web and mobile browsers.
If you would like to know about testing in-app payments, refer:
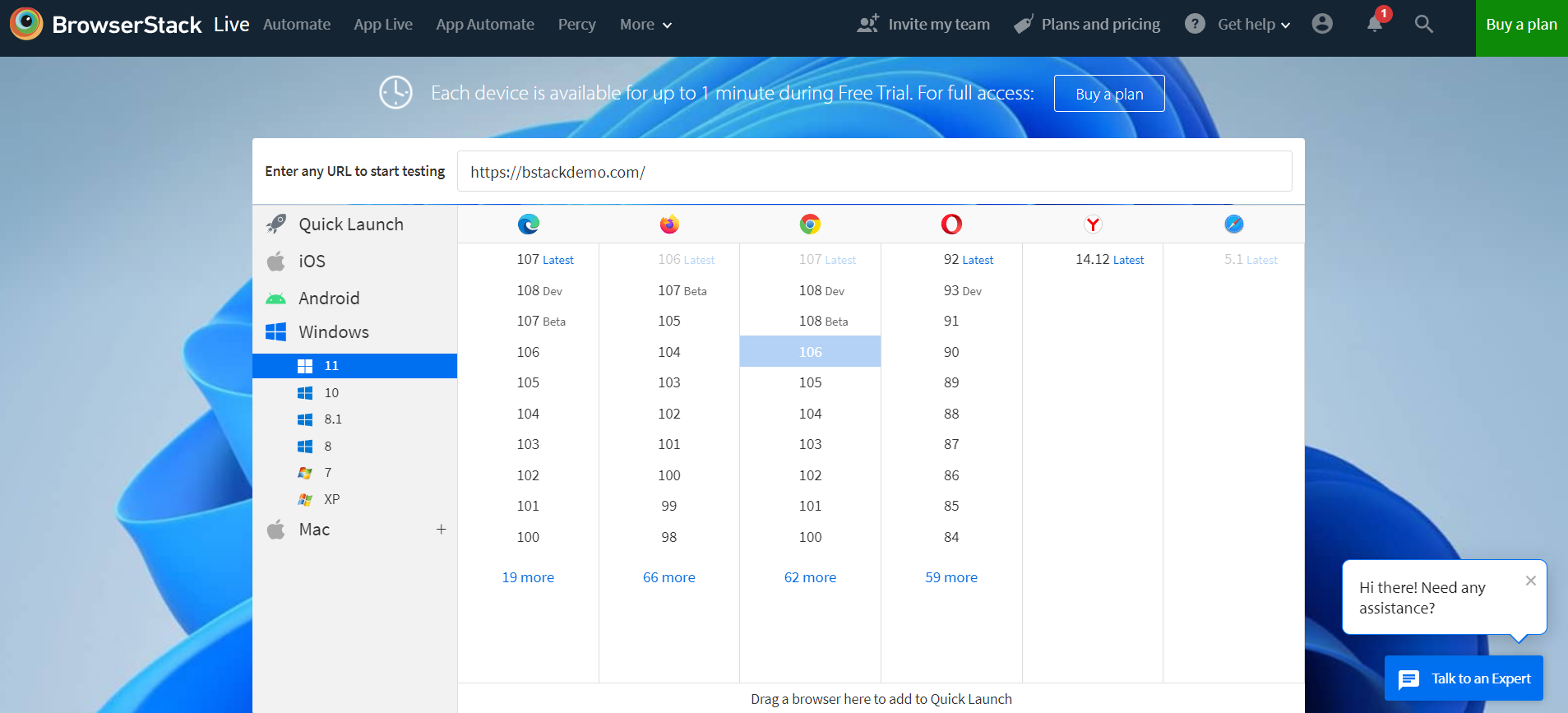
Step 1: Open BrowserStack Live and log in to your account.
Step 2: Choose the browser and device combination that you want to test (Here we have selected Windows 11-Chrome 106.
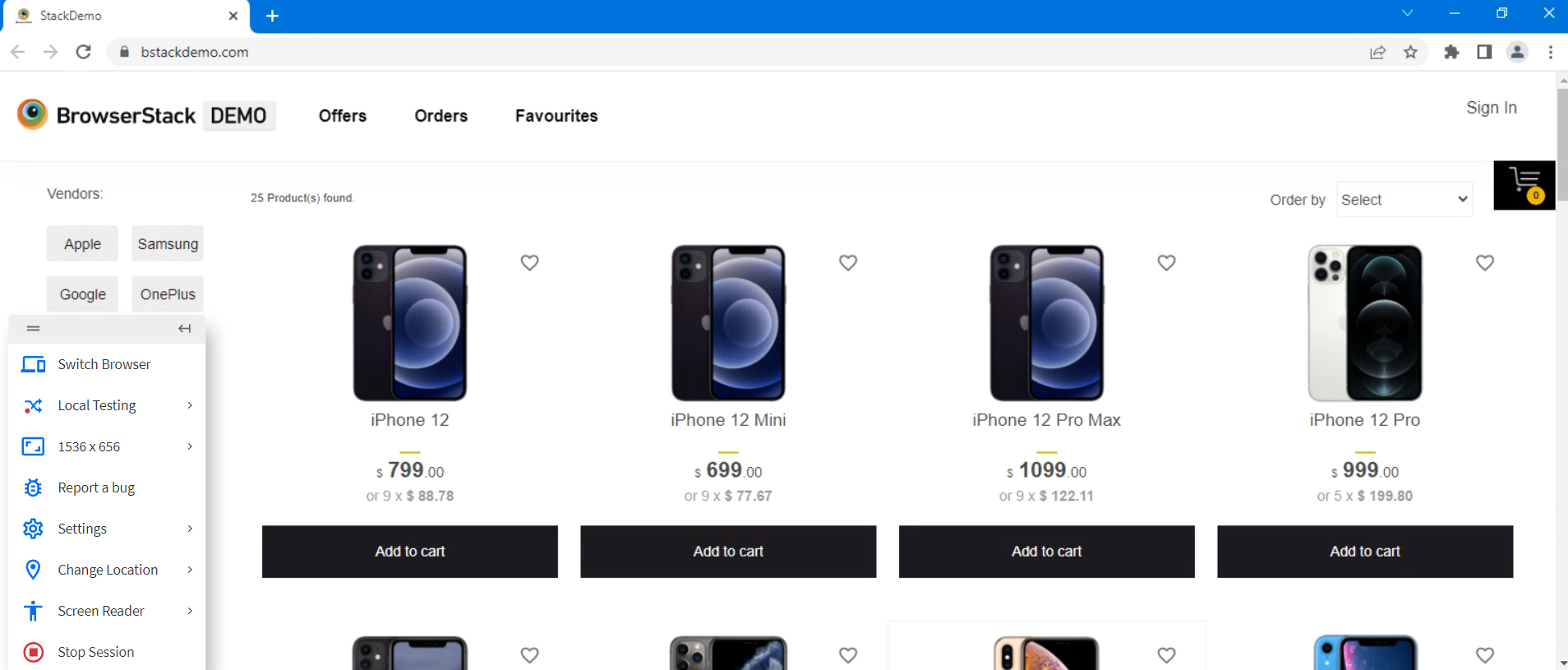
Step 3: Open the website on the device
Step 4: Select the product you want to purchase
Step 5: Click “Checkout”
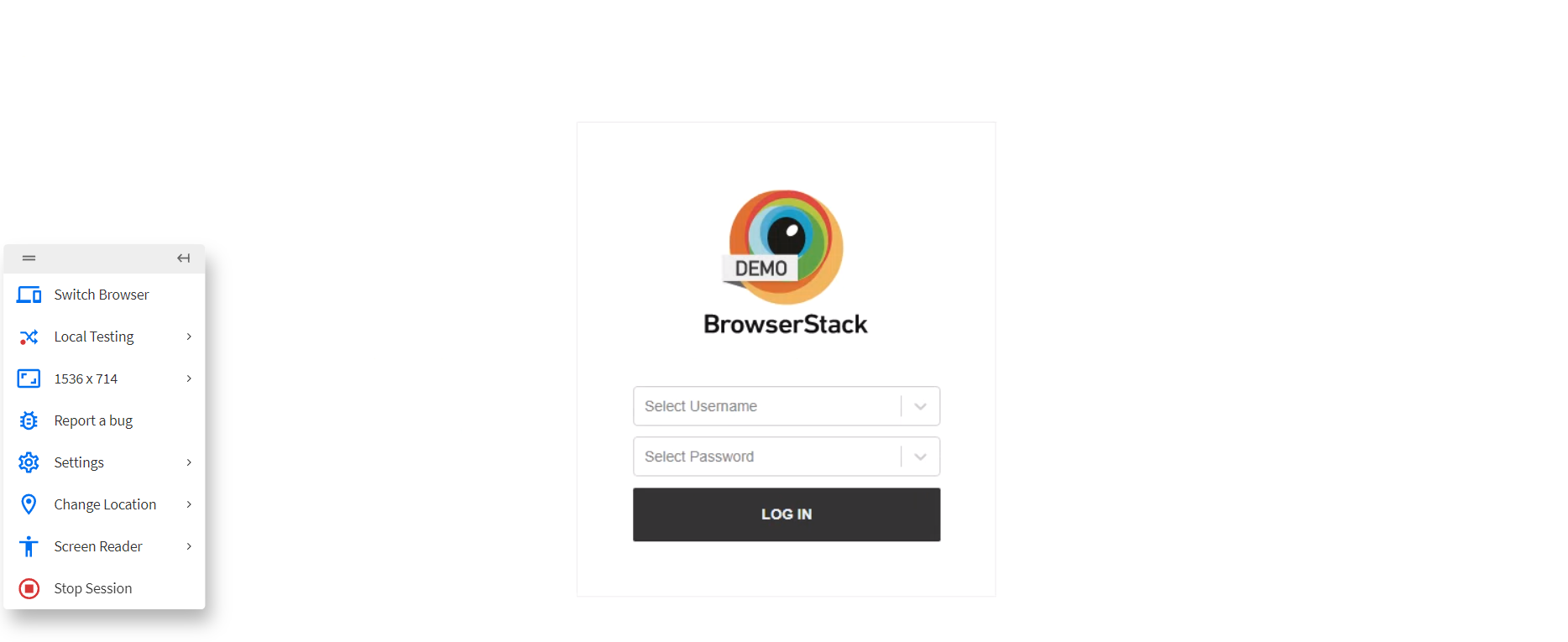
Step 6: Enter the Username and Password
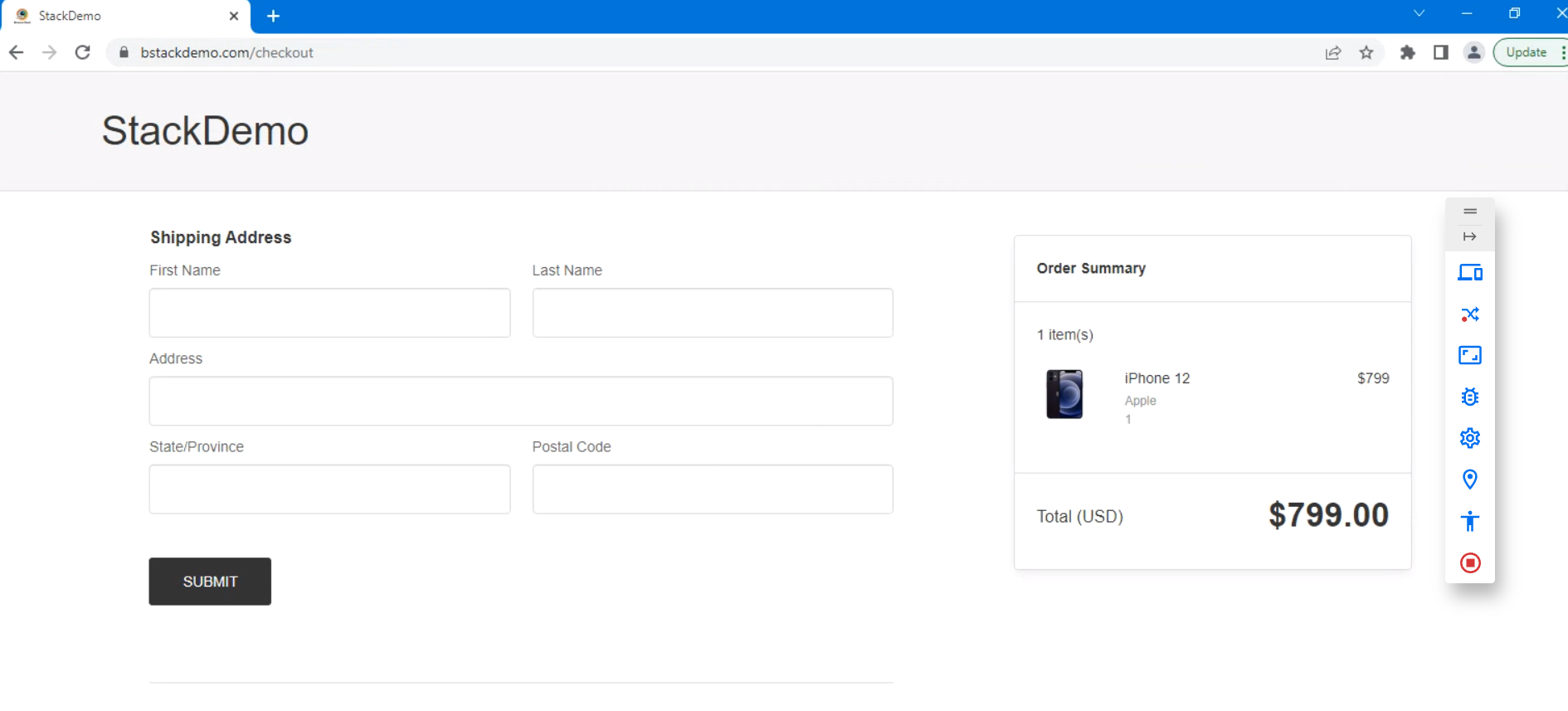
Step 7: Test the flow, components, etc.
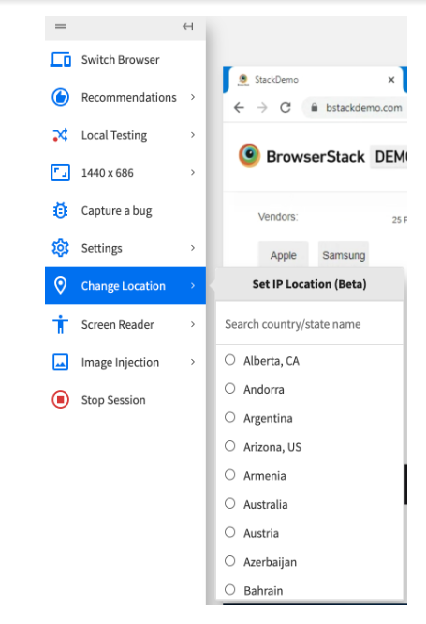
You can perform Geolocation testing by selecting Change Location
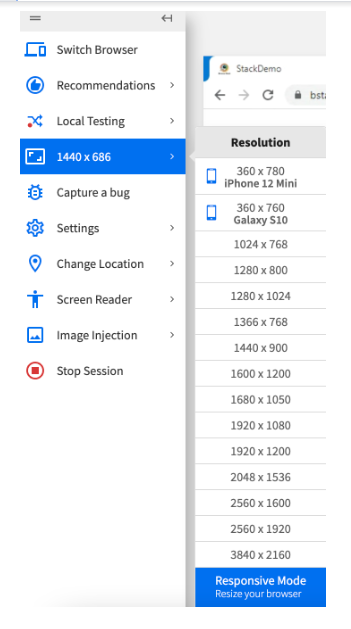
You can also change the resolution of the screen by selecting the resolution from the left menu.
Why Choose BrowserStack to Test Checkout Flow
BrowserStack is a cloud-testing platform that provides a suite of tools and features to help you facilitate checkout testing seamlessly:
- Cross-browser Testing: Ensure that the checkout flow functions smoothly and consistently across multiple browsers like Chrome, Safari etc.
- Real Device Testing: Identify device-specific issues that emulators might miss through real device testing. Access 3500+ real device, browser and OS combinations through a real-device cloud to test your checkout process across multiple devices and screen sizes.
- Geo-Location Testing: Verify checkout functionalities under various geographical locations and validate currency difference, payment methods and tax calculations.
- Visual Testing: Capture screenshots and video recordings to check if there is any inconsistencies in UI elements like product details, cart summary and payment confirmation on the checkout page.
- Seamless Integration: BrowserStack integrates seamlessly with automation frameworks ( Selenium, Cypress etc.), CI/CD tools (Jenkins, CircleCI etc), project management tools (Slack, JIRA) and more.
- Network Condition Simulation: The tool simulates different network conditions (3G, 4G and slow connections) to check the checkout flow functions as expected during various conditions.
Sample Test Cases for CheckOut Page
Here are some sample test cases for a checkout page:
1. Verify UI Elements on Checkout Page
Test Case ID: TC_001
Test Description: Check if all essential UI elements, like product details, payment options, etc. are present.
Steps:
- Navigate to the checkout page
- Validate the presence of fields like product name, quantity, shipping information, etc.
Expected Result: All elements are present with the correct labels
2. Verify Cart Summary
Test Case ID: TC_002
Test Description: Verify if the cart summary shows the right items, prices and their cost
Steps:
- Add products to cart
- Navigate to the checkout page
- Check if the product names, prices and quantities are shown correctly.
- Validate the correctness of the total price and related information
Expected Result: The correct information and price is displayed on the cart.
3. Verify Payment Options
Test Case ID: TC_003
Test Description: Check if the available payment options are displayed on the checkout page.
Steps:
- Navigate to the checkout page.
- Validate the availability of multiple payment options.
Expected Result: All the available payment methods are shown correctly
Read More: Point of Sale (POS) QA Testing
4. Verify Successful Payment Flow
Test Case ID: TC_004
Test Description: Validate the successful completion of the payment.
Steps:
- Select a payment option.
- Input valid payment details.
- Make the payment
Expected Result: Payment should processed correctly, and order summary should be displayed.
Read More: How to Write Test Cases for Amazon Shopping?
Conclusion
Checkout testing is crucial for ensuring a seamless and secure user experience. By validating components like cart functionalities, payement integrations, and order confirmations etc., checkout testing helps reduce cart abandonments, financial losses and security risks. By using tools like BrowserStack you can ensure that your checkout flow is consistent across devices, browsers and OS.