Top 10 Mobile UI Mock-Up Tools
By Neha Bharati, Community Contributor - November 22, 2024
Any application has a blueprint before its product launch. Websites start with a basic mockup of how it should look and how the UI should turn out. Similarly, mobile applications also begin with a blueprint where the basic idea is mapped into a minimal UI mockup that gives an idea of how the application should look. This has several advantages, and many tools are available to mock the UI for mobile applications and eventually conduct visual testing.
Let’s understand these top five mobile UI mockup tools or mobile app UI design tools and how they streamline the development of mobile applications.
What are UI Mockup tools?
A mobile UI Mockup tool is an application designers use to build visual representations or prototypes of a mobile app’s user interface (UI). With mobile UI mockup tools, you can design the appearance, layout, and interaction flow of your app before it is even developed.
Mockup tools are meant to help product designers develop a basic UI for the application that can help them explain the flow and functionality of the application. This is not an easy task to achieve conventionally.
Benefits of Mobile UI Mockup tools
Mockup tools provide a range of built-in features, making it easy to build custom designs from scratch.
- Providing a roadmap for mobile application development projects
- Saving cost and effort to build a UI design from scratch
- Accelerates feedback cycle since these tools help deliver fast mockups and leave more room for tweaking the app as required
- With mockup tools, it is possible to make downloadable files compatible with any Android or iOS.
- Some mockup tools are even password-protected, providing a secure platform for creating and testing app designs
Read More: UI Testing Checklist with Examples
How to Choose a Good Mobile UI Mockup Tool
When investing in a UI mockup tool, consider these 5 key factors before committing to anything.
- Learning curve: Any tool can be widely used based on how easy it is to adopt it with its dynamic features.
- Collaboration: Design relies heavily on collaboration, so the mockup tool must make it easy to collaborate across teams
- Usage: Another point is how well it fits into your design process. For example, use sketch or Photoshop. The mockup tools should be able to import these files instead of separately exporting assets and then building everything from scratch
- Cost: It is important to choose a tool that fits our needs and consider whether it provides free basic features. There can be some niche features that are paid but it is up to the designer to opt for it or not.
- Fidelity: depending on whether you need to mockup the application layout or some complex interactions, one can classify the project requirement as low, medium, or high fidelity. Low fidelity is when one wants to test an idea. Medium fidelity is when the focus is on layout, information, and interaction design. High fidelity is when the focus is on visual design, animation, and micro-interactions.
Top 10 Mobile UI Mockup Tools
Explore the top 10 mobile UI mock-up tools and their key features:
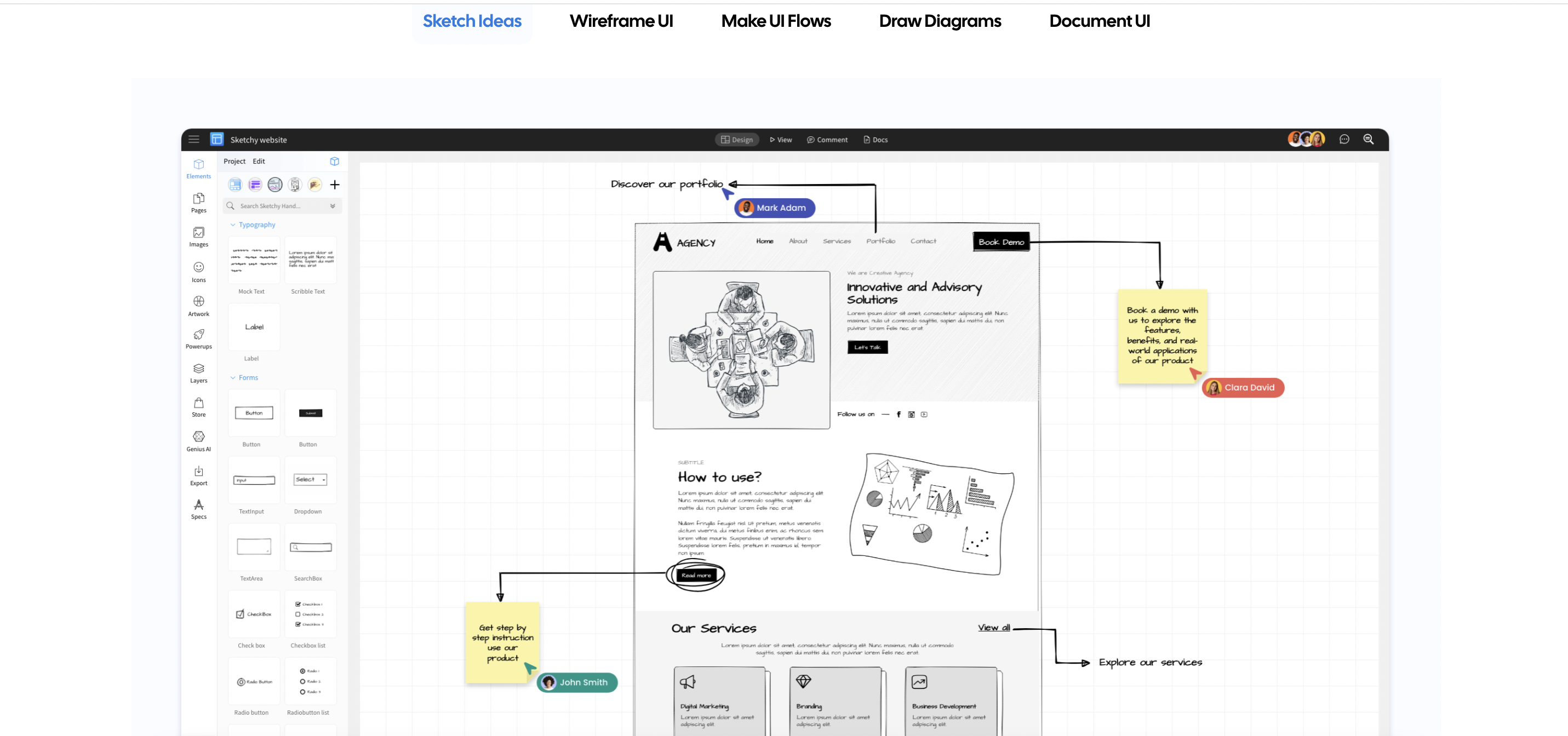
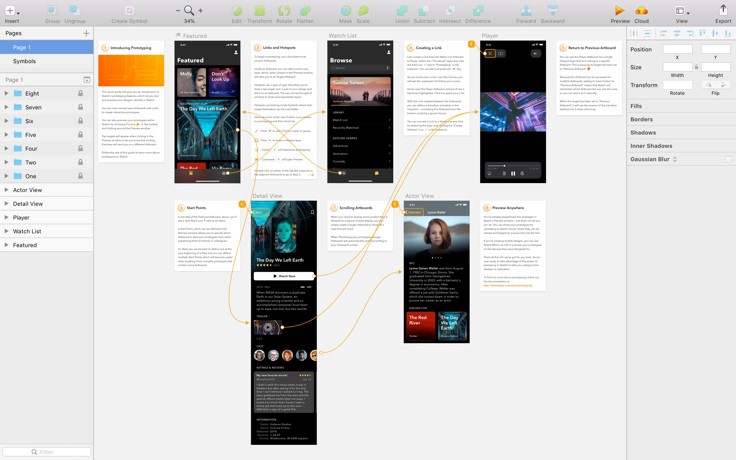
1. Sketch
Sketch is one of the most popular mockup tools for iOS users. It is used for design, prototyping, collaboration, visual design, testing, and iterating the design.

- It comes well-equipped with vector graphics, interactive prototypes, and pixel-perfect icons
- Provides reusable and responsive components
- It contains many plugins and animation interactions
- Shared cloud workspace for design access
- It has monthly and yearly paid access
- It is only for Mac and iPhone users
Follow-Up Read: How to Perform iOS UI Testing
2. Adobe XD
Adobe XD is the most popular and best mobile UI mockup tool in the market, offering many features for Android and iOS wireframing. It has wireframing layouts, unique UI elements, flowcharts, navigational structure, informational architecture, and many more.

- Allows users to work with Illustrator and Adobe effects
- Allows multiple accounts for multiple users
- Very easy to create functional prototypes with auto-animate feature
- It has a free trial period, after which a subscription is required
3. Balsamiq
Balsamiq is a useful prototyping tool for beginners and is available for Android and iOS. It has various drag-and-drop elements Balsamiq wireframes are low fidelity.
Features
- Flexible, convenient tool
- Encourages feedback on designs
- Provides many UI elements and icons
- Preferred for usability testing
- Version control is available
4. Figma
Figma is another well-known browser-based mobile app UI design tool that lets designers make effective, functional mockups in just a few clicks. It also helps in collaboration, task automation, and cloud access.
Features
- Clickable prototyping feature
- Enables built-in commenting
- Provides collaboration and version control
- It has a free starter version and paid versions for advanced features
Read More: Top Web Design Tools for Designers
5. Invision
Invision is another mobile app UI mockup tool for designers that helps create rich interactive mockups quickly. It helps make freehand wireframes, brainstorm design ideas on a digital whiteboard and collaborate with teams via text messages.
Features
- Easy to upload and use images from Google Drive, Dropbox or the local system
- Seamless project management, reporting, and analysis
- Push and pull integrations with apps like Slack, Dropbox, Box, Trello, Jira, and more
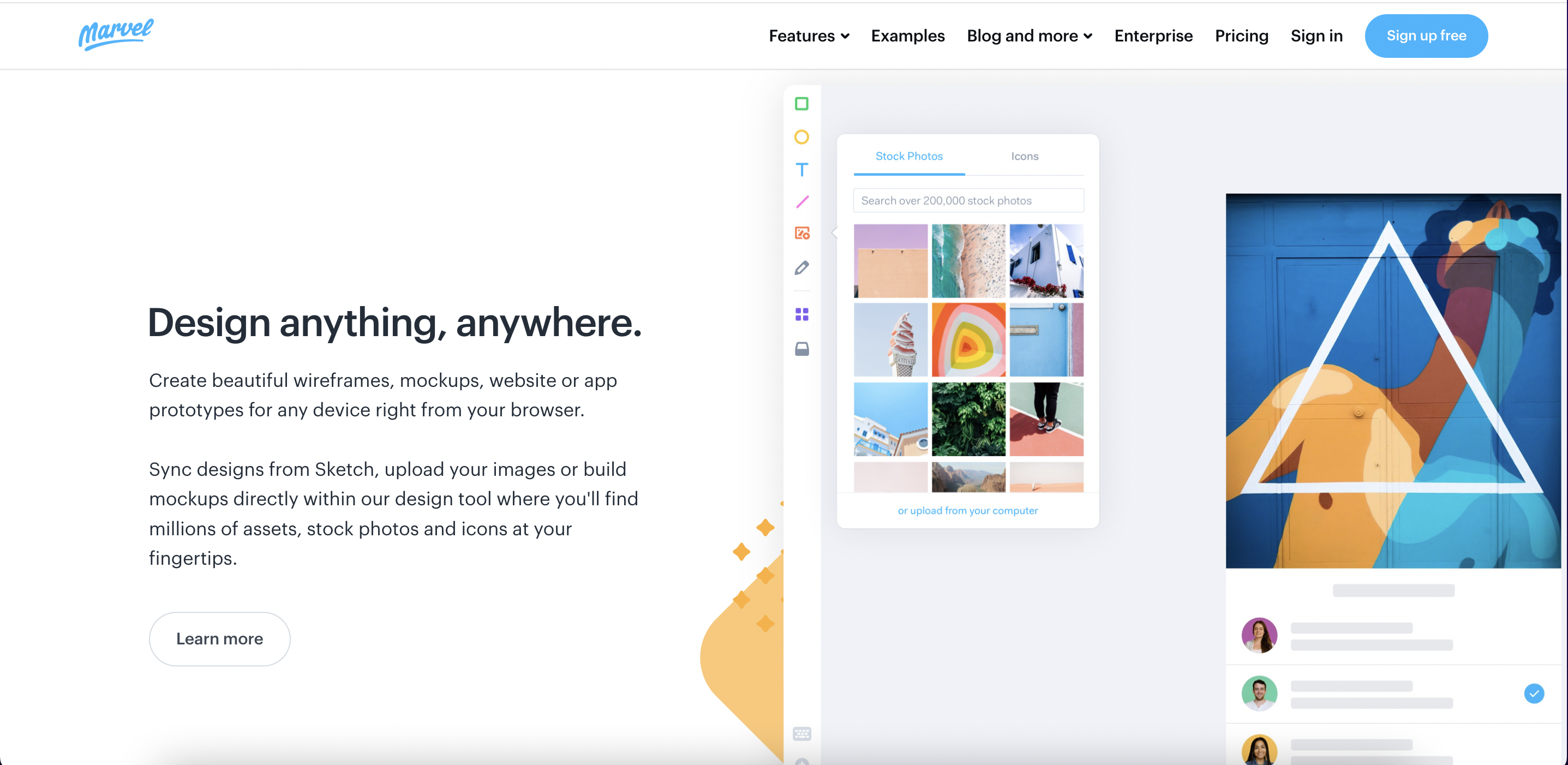
6. Marvel
Marvel is a well-known mobile UI mockup and prototyping tool that lets designers build, test, and share interactive designs of mobile apps.
Key Features
- Marvel provides a drag-and-drop interface to let designers create mockups seamlessly.
- Turn static designs into interactive prototypes to experience the mobile app’s flow.
- Collaborate with your team members, share feedback, and iterate designs in real time.
- Leverage the generated design specifications to access design assets, code snippets etc.
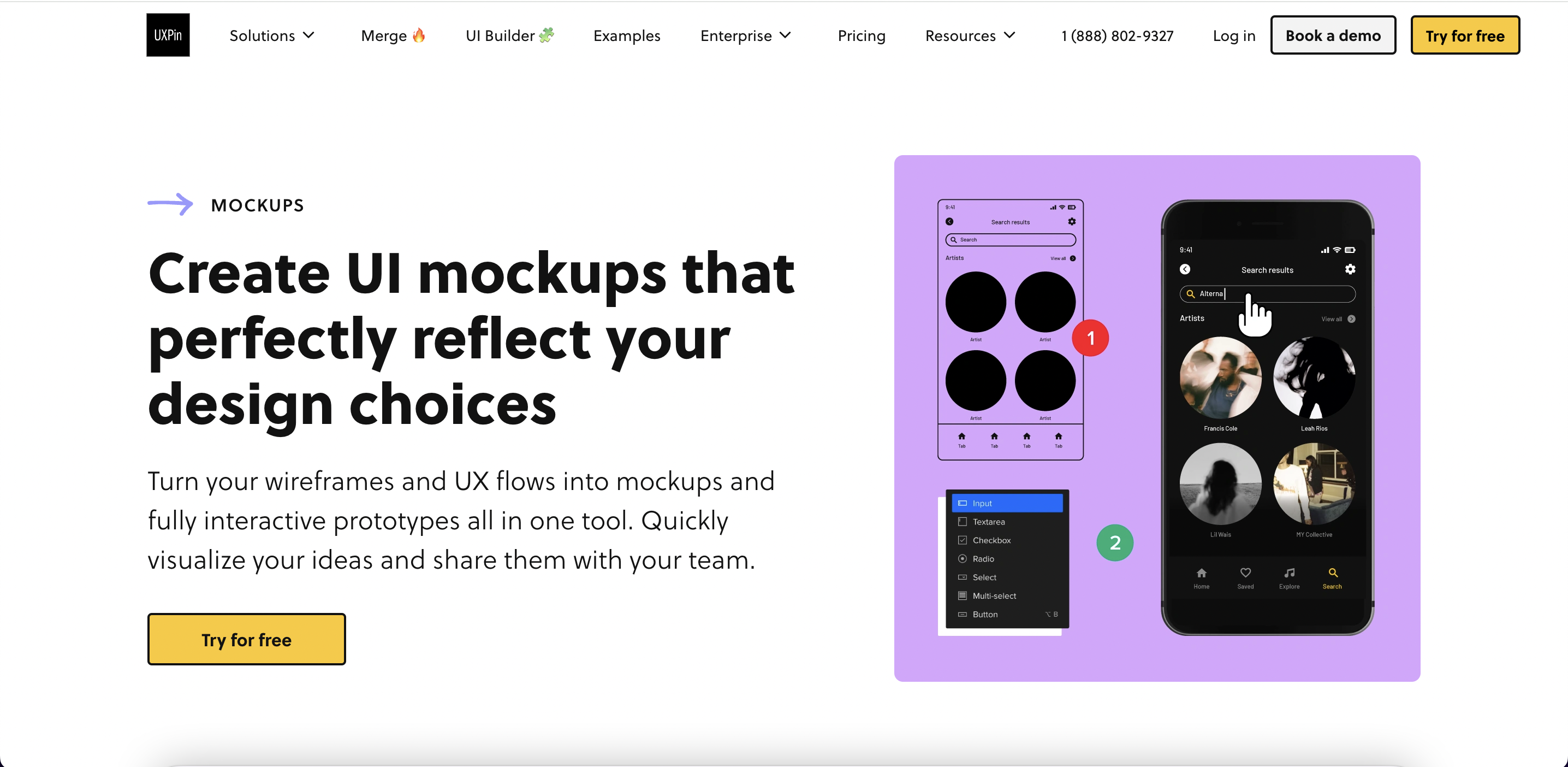
7. UXPin
UXPin is a robust UI tool that lets designers create mobile UI mockups. It also allows teams to create high-fidelity interactive prototypes, wireframes, and mockups seamlessly.
Key Features
- Create interactive prototypes to simulate user flow and interactions and obtain real-time feedback.
- UXPin integrates with multiple design systems to enable design consistency by using reusable components, patterns, and assets.
- With UXPin you can include HTML, CSS, and JavaScript directly into prototypes for creating highly interactive prototypes easily.
- Add smooth transitions, animations and micro-interactions for a realistic experience.
8. MockFlow
Mockflow is yet another versatile UI mockup tool for creating mobile UI mockups, wireframes, and prototypes. It is popular for its intuitiveness which allows for seamless designing of UI layouts.
Key Features
- With the drag-and-drop interface of Mockflow, even designers with the least experience can create mobile UI mockups quicky, thanks to its easy learning curve.
- Collaborate with your team in real time. View, comment, and share feedback to improve designs.
- Access a library of pre-built UI components and templates and accelerate the design process.
9. Framer
Framer is a mobile UI mockup tool that lets you create high-fidelity mobile UI mockups and prototypes. It offers a extensive set of design tools to accelerate the designing process.
Key Features
- Framer lets you to integrate custom code, enhancing flexibility to build complex interactions with dynamic components, and responsive layouts within the design environment.
- It lets you create clickable prototypes with advanced animations and transitions.
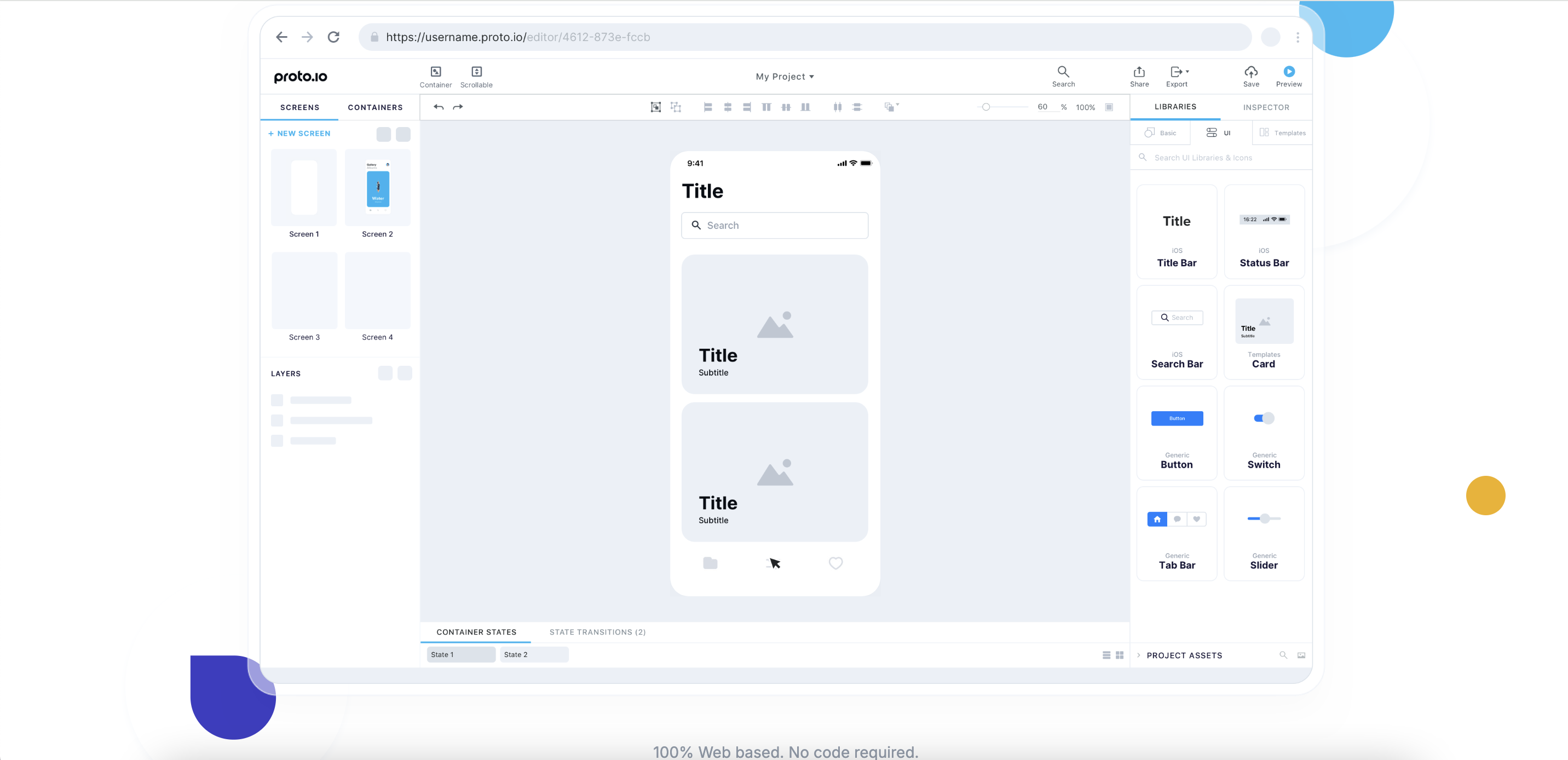
10. Proto.io
Proto.io is a comprehensive UI mockup tool for creating high-fidelity mobile UI mockups, wireframes, and interactive prototypes.
Key Features
- Create interactive prototypes and simulate real-user experiences with the help of clickable elements, transitions, and animations.
- Collaborate in real-time with your team member to discuss and iterate your UI designs.
- Leverage previews for various devices like mobile and tablet screens and understand how your designs would look in them.
Conclusion
There are so many mobile testing tools available in the market each with its features. Depending on the requirements of the design process, designers can choose the tool suitable for them.
Designing mockups is an inevitable part of any mobile appl, and mockup tools make it possible to move from paper for prototyping to making neat, functional complex designs. These mockups also can be used for beginners and experienced designers too. The future of visual comparison testing relies on enhancing these tools for effective UX and UI design.
Once the mobile UI mockups are validated, and the app is developed, you should test it to determine if its features and functionalities work as expected.
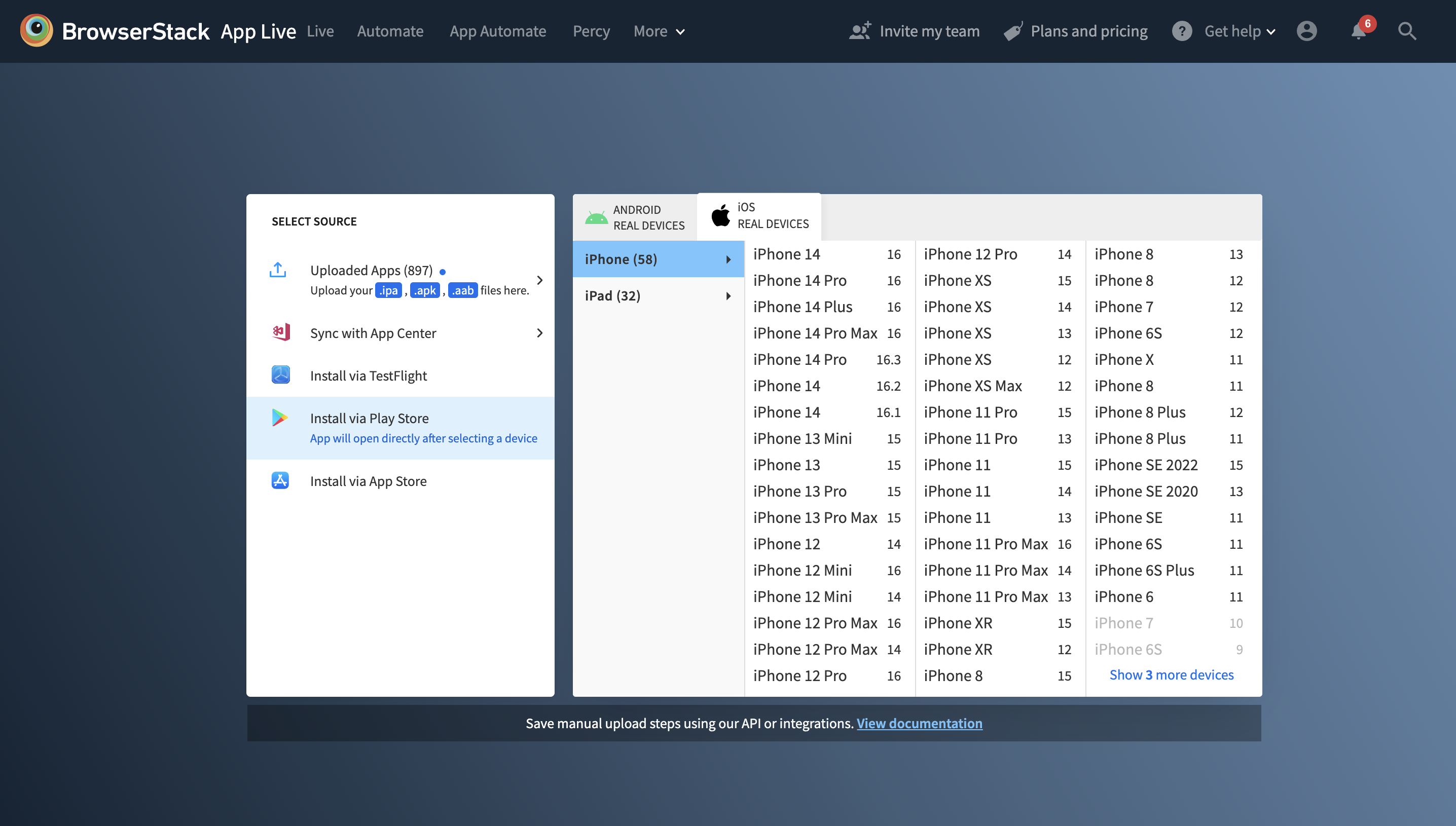
Conduct manual and automated testing using BrowserStack App Live and BrowserStack App Automate.
No matter which Mobile UI mockup tool you use, use BrowserStack real device cloud for instant access to a wide range of real iOS and Android devices for more accurate App testing results.
Also, consider using App Percy to run visual and functional testing for your native applications on real mobile devices. It is powered by Percy Visual Engine—the core algorithm that uses computer vision for image comparisons to help you ship faster and with confidence.