The success of any website or mobile app hinges on how users see and interact with it. A visually consistent, responsive, and accessible UI not only ensures smooth functionality but also strengthens brand credibility. That’s where UI testing becomes crucial — validating design, usability, and performance across devices, browsers, and environments.
Overview
1. Visual Testing vs Functional Testing in UI Validation
- Functional testing = validates features and workflows.
- Visual testing = catches display/UI issues after rendering.
- Both are essential but require different approaches.
2. 10-Point UI Testing Checklist for Reliable Interfaces
- Basic Functionality: Validate memory, messages, biometrics.
- Cross-Platform Compatibility: Test UI across browsers, Android, iOS.
- Screen Sizes & Responsiveness: Check layout on popular devices, portrait & landscape modes.
- Performance & Scalability: Stress-test UI under varying loads.
- Accessibility: Check fonts, contrast, screen readers, speech inputs.
- Geolocation Testing: Validate multi-language & currency support globally.
- Color Consistency: Verify branding and link styles.
- Typography: Spot errors in font size, alignment, casing.
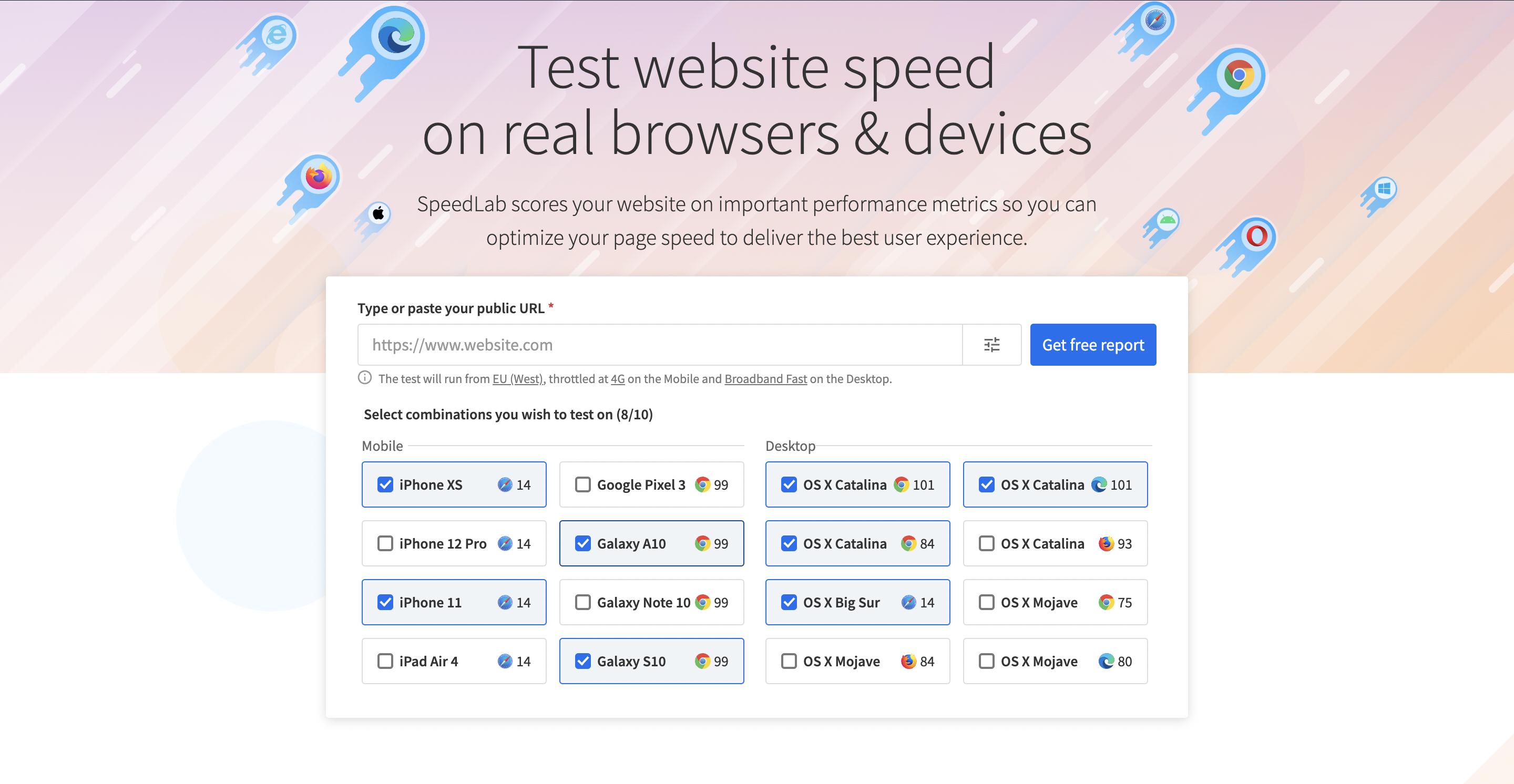
- Navigation Speed: Measure header/menu load time (use tools like SpeedLab).
- Image Alignment: Ensure banners, sliders, and graphics display correctly.
This article provides a 10-point UI testing checklist, explores manual vs. automated approaches, and explains why testing on real devices (with tools like Percy) is essential for reliable results.
Visual Testing vs. Functional Testing
Visual testing is a process of identifying and fixing bugs or errors that appear on the screen. Developers perform these tests in the development as well as functioning phases. Most developers do not associate visual testing with functional testing because the former occurs after rendering a few front-end changes. Therefore, their rectification requires a distinct checklist-based approach.
UI Testing Checklist
Functional testing is not an option when building any digital platform’s visual appeal. Now that you have a lucid understanding of what needs to be foreseen, it’s time to look at our 10-point UI testing checklist to streamline your brand’s visual requirements:
1. Basic Application Functionality
Functional testing may not be the most effective way to understand visual bugs, but it can bring those issues to the forefront. It must include the transaction of messages, app memory customization, and biometrics.
2. UI Compatibility Across Platforms
To ensure optimal UI compatibility and avoid device fragmentation, you’ll need to test on device viewports in varying screen resolutions, whether it’s a native or hybrid app on Android & iOS. BrowserStack makes it a breeze to conduct manual or automated tests on any browser–device-OS combination. Try Testing Website on Different Browsers & Devices for Free.
3. UI Compatibility Across Screen Sizes
No two device screens are the same. And with the wide range of mobile devices we see in the market, it’s imperative to conduct UI responsiveness testing across your target audiences’ latest and most-used devices.
An effective way to deal with this issue is to test and optimize your user interface for the most commonly used devices in landscape and portrait modes.

If you’re looking for a quick GUI testing checklist, do read the following fundamentals guides:
4. Performance & Scalability
If a mobile app is scalable, it is ready to deliver seamless performance. To sustain a smooth UI mechanism, you must test it using different traffic levels, load levels, install/uninstall duration, & end-user scenarios.
With Parallel testing, you can leverage automation testing by executing the same tests simultaneously in multiple environments, real device combinations, and browser configurations. This will help reduce time and resource constraints while testing multiple user interfaces.
5. Mobile App Accessibility
Accessibility and responsiveness lie on the same scale in mobile app UI testing. This testing phase covers font size, color contrast, screen reader, speech recognition, and zooming options.
Read More: Mobile App Accessibility Testing Checklist
6. Geolocation Testing
The need for quality testing rises with global expansions. If your mobile app involves the configuration of multiple currencies and languages, you must go for geolocation testing. With BrowserStack, IP geolocation lets you simulate user behavior from different locations by testing with secure, private IPs hosted in 45+ countries worldwide.
7. Color Checks
Keep an eye on the web app’s color scheme and ensure that the suggested color has been applied to the hyperlink for a distinctive look.
8. Typography Errors
Carefully assess text alignment, spelling errors, font sizes, upper and lower cases, etc.
9. Navigation Speed
Check the loading speed of the header menu after the web app is completely loaded. Make sure whether lazy loading is applicable there or not. Test via BrowserStack Speedlab to ensure a high-performing user interface across major browsers and device combinations.
10. Images Alignment
Graphic alignment is the essence of a web app’s overall appearance. Ensure images are correctly displayed, especially around the header and slider banner.
Additionally, if you’re looking for a UI checklist for mobile application testing, read this quick guide on – Mobile App Testing Checklist for Releasing Apps
Significance of Visual Testing
Color scheme, text, x,y coordinates, and background are some elements that combine to form the first interaction of your users with your business. Any error or overlapping will put a question mark on the platform’s credibility. Visual testing is an assured technique to draw a lasting impact on the viewer.
For example, You have a food delivery app with three different panels for the users, restaurants, and the admin. You will have two discrete sets of application users, so you must check more app screens and their usage. Automated visual testing scans the entire app to highlight the improvement areas and ensure zero hiccups when speed and accuracy through food visuals are essential.
Visual Testing – Manual or Automated?
Plenty of automated functional testing tools may not be suitable for visual testing. Many developers have tried and tested them to find graphical glitches but to no avail.
On the other hand, manual visual testing is an immensely time-consuming and exhausting experience for developers and testers.
Manual testing might sound like an economical approach to quality assurance, but it has its shortcomings and challenges such as
- Manual visual testing must be done on numerous browsers using different devices and screen sizes.
- Several errors are hard to spot, especially when testing the platform on a mobile device.
- Every rendering session will lead to multiple minor bugs nobody can easily detect.
Manual testing is not always a tedious task. But it is not an option when you have extensive web pages to test in a stipulated span.
On the other hand, automated UI testing uses an online tool or software to point out the areas that need a quick edit. These tools involve a comparison mechanism in which the visual elements of a web/app page are compared across different screen sizes and browsers.
Limitations of Visual Testing on Emulators/Simulators
- It doesn’t facilitate the assessment of performance, battery consumption, and other hardware-related aspects. Virtual testing is more relevant to functional testing.
- Real devices also showcase more bugs given their authentic native interface leading to boosted testing speed.
What’s Better for Visual Testing?
Most developers claim that the type of device doesn’t matter in visual testing. But what if it does? Can you expect similar outcomes after performing a visual test on real devices and emulators? Certainly not! The debate for Emulators vs Simulators vs Real Devices continues but real devices on the cloud certainly take the cake.
Strict deadlines may not allow you to test your application on both device types, though it has merits. Visual testing on simulators and emulators eliminates the cost of maintaining a device lab. But that can’t be the only reason to rule out visual testing on a real device cloud. Testers cannot perform quality checks on emulator texting or voice command features.
Visual Testing on Real Devices using Percy
Percy by BrowserStack is a development in visual testing that streamlines efficient quality checks with every change. It is an impeccably designed visual testing tool that you can configure in CI/CD pipeline and track down potential bugs while editing the interface.
How to use Percy Visual Testing Tool?
- Using this automated visual testing tool is a simple 3-step process. You can integrate it directly with the application or within the automation framework.
- Run the test to capture end-to-end comparison snapshots. These shots highlight the areas with bugs that need to be changed.
- This scalable tool alleviates team-based testing by allowing the user to inform about the error via notifications and comments.
What Does Percy Bring in for Developers?
- Flawless Check – Percy is customized to take DOM snapshots of the app that captures every visual component that needs to be changed.
- Tailored Control – It allows developers a custom-built setup where developers can easily introduce new changes across different browsers according to varying screen sizes.
- No Prior Setup – With Percy, developers don’t need to perform any test setups as it allows them to freeze CSS animations and other dynamic elements of the user interface.
To Conclude,
User interface testing sets the ground for usability on your websites, web apps, and mobile applications. So, make sure that you refer to the checklist mentioned above while performing all-encompassing quality testing on your platform.
To alleviate the time-consuming process of manual visual testing and smartly reduce QA testing maneuvers, you can consider Percy from BrowserStack. It frees you from the laboring task of setting up the UI modulations and network requests. You also get to control every dynamic element of the UI to make the required changes. Deliver visually perfect applications at speed and maintain visual consistency across your entire UI with automated visual testing.