Ever wondered why some website features disappear on mobile? Switching to Desktop View reveals the full layout—just like on a computer—unlocking hidden menus, richer visuals, and enhanced functionality for a complete browsing experience.
Desktop View displays a website or app as it appears on a desktop screen, utilizing the larger display to show more interactive elements, wider layouts, and full navigation options that mobile views often hide.
Overview
What is a Desktop View
Desktop view refers to a website or application’s layout and design as it appears on a desktop screen. This view simulates a wider layout and more interactive elements leveraging the larger screen size compared to mobile or tablet views.
How to View Website in Desktop Site Mode on Android
- Enable Desktop Site on Chrome Mobile Browser
- Using BrowserStack’s Real Device Cloud
This article explains how to enable and use the Desktop View in Chrome on Android devices, ensuring that you get the full website experience, even on a smaller screen.
What is a Desktop View?
Desktop View refers to how a website or web application appears when accessed from a desktop or laptop computer. It displays the full version of the site, designed for larger screens with more space for content, navigation menus, images, and features.
In contrast to mobile view, which simplifies layout for smaller screens, desktop view shows all website elements exactly as intended for wide screens without hiding content, resizing images, or collapsing menus.
Why use Desktop View?
- In some cases, the mobile site might be fine if it’s well-designed. However, it might be missing features like menus and buttons. Or, even if these elements exist they might not work correctly on the mobile version. On the desktop version, however, they would be working.
- Someone using an Android tablet since you might end up viewing the mobile version, leaving with large blocks of empty screen space and generally bad design.
- Certain sites may only be designed for desktop devices, not mobile. Anyone who needs to view such a site on priority (such as a government site) on a mobile device (because they do not have access to a desktop or laptop) needs to use the desktop view on mobile.
Now, be warned that it is an absolute bad practice to have websites un-optimized for mobile devices.
- 57% of web users won’t recommend a business with a poorly designed website on mobile
- 83% of mobile users want a seamless experience across all devices
- Google uses mobile-first indexing which means it predominantly uses the mobile version of a site’s content for indexing and ranking. So, a mobile-unfriendly site will not just repel users, it might not rank high on search results in the first place.
Before releasing any website, make sure to test the mobile-friendliness on different real mobile devices. You can do so on BrowserStack’s real device cloud of thousands of real mobile browsers and Android (and iOS) devices.
Test Websites on Real Mobile Devices for Free
Having said that, let’s explore how to view desktop sites on Android on the rare occasion that it might be necessary.
Desktop View lets you access the full website layout and features hidden on mobile. Getting expert advice helps ensure accurate testing of responsiveness and functionality across real devices.
Get Expert QA Guidance Today
Schedule a call with BrowserStack QA specialists to discuss your testing challenges, automation strategies, and tool integrations. Gain actionable insights tailored to your projects and ensure faster, more reliable software delivery.
How to view website in Desktop Site Mode on Android
There are two different methods to view desktop sites on Android:
- Enable Desktop Site on Chrome Mobile Browser
- Using BrowserStack Live’s Real Device Cloud
Method 1: Enable Desktop Site on Chrome Mobile Browser
On desktop view Android, users can see all the options and menus as seen on the desktop. However, due to the fact that someone is visiting a desktop site on a mobile device, the font size and elements might appear smaller.
View a desktop site in Chrome Android by following these steps:
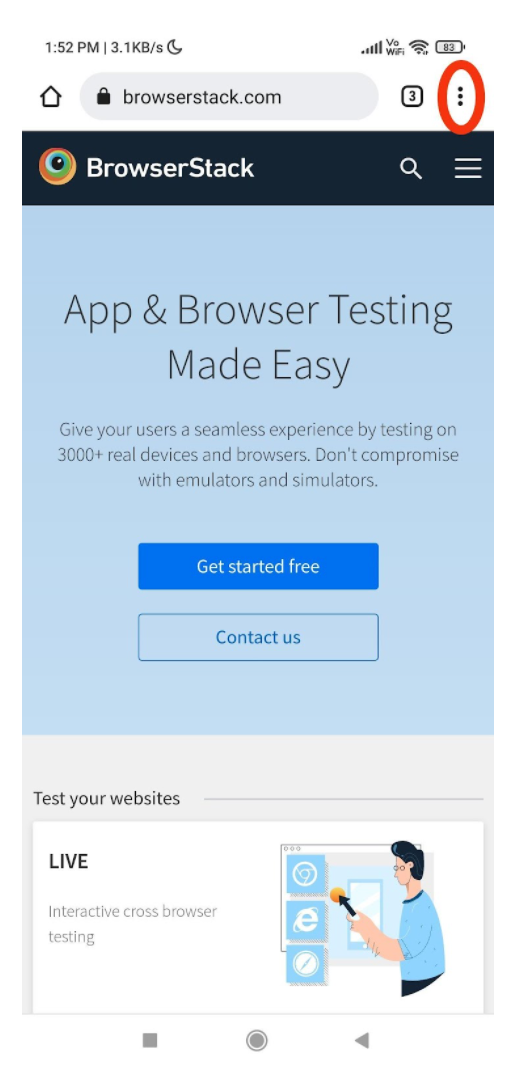
- Launch the Chrome web browser on Android. You can use desktop mode for any website you want to view.
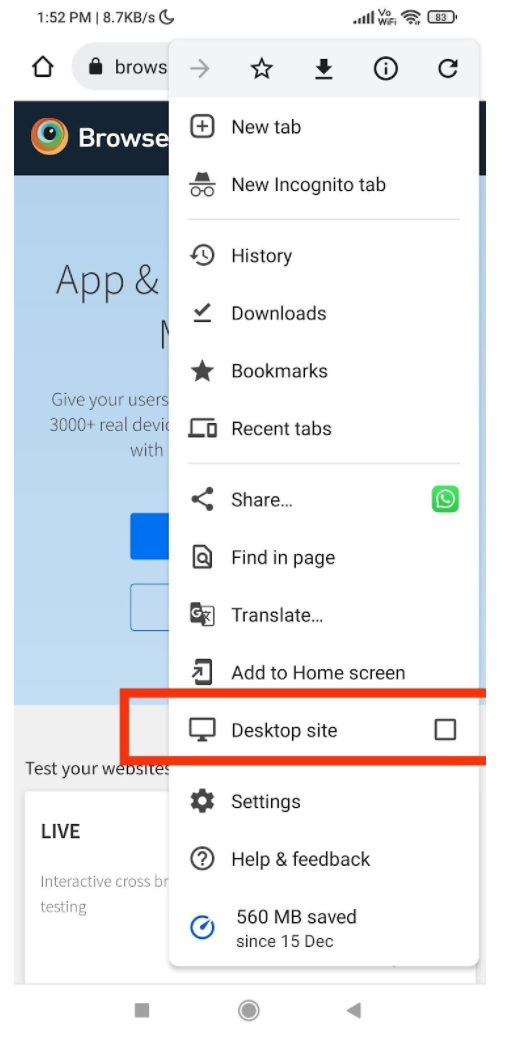
- Tap on the 3 vertical dots for the menu.

- The desktop site can be enabled by selecting the checkbox.

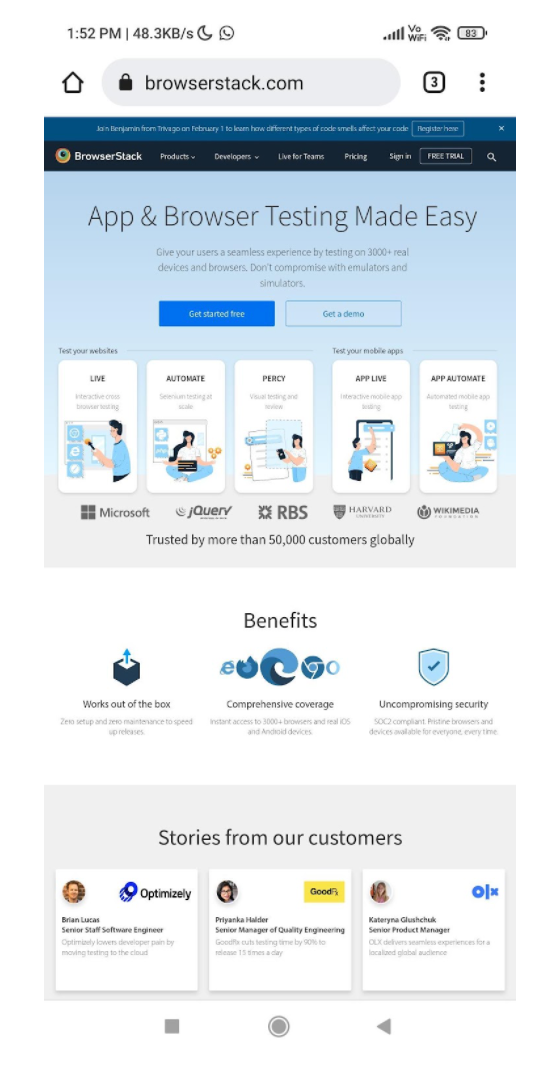
- The page will reload automatically on your browser.
- You will be able to view the site’s desktop version on mobile devices.

For a mobile view that goes back to its original state, simply undo the checkbox on step #4. The site will reload, and the mobile view will appear. Thus, you can request a desktop site on Android.
Firefox and Opera both allow you to view desktop sites in the same way as Chrome. Find the website you wish to visit and open the required app. From the menu on the top right corner, tap the three dots to request a desktop site on Android.
The default setting is now the desktop version. If you wish to change it, just reverse the steps above.
Read More: How to Debug Website on Mobile Chrome
Method 2: Using BrowserStack’s Real Device Cloud
BrowserStack offers 3500+ real browsers and devices for comprehensive testing on websites and apps, all on the cloud. Simply sign up for free, select the requisite device-browser duo and start testing.
A major difference between the two methods is that the first one only allows you to request desktop sites on in-hand, physical Android devices. However, this method allows you to do the same with thousands of real Android devices. For example, if you want to request desktop sites (for testing) on Redmi Note 9, you don’t actually have to have one in hand or in a physical device lab.
Simply sign up on BrowserStack Live, select the device you want to test on, and run tests as necessary – all on the cloud.
Test on Real Android Devices Free
It is also quite simple to view a desktop site on Android via the BrowserStack cloud, especially when checking for such a situation in the world. Just follow the steps below:
- Create a free account on BrowserStack.
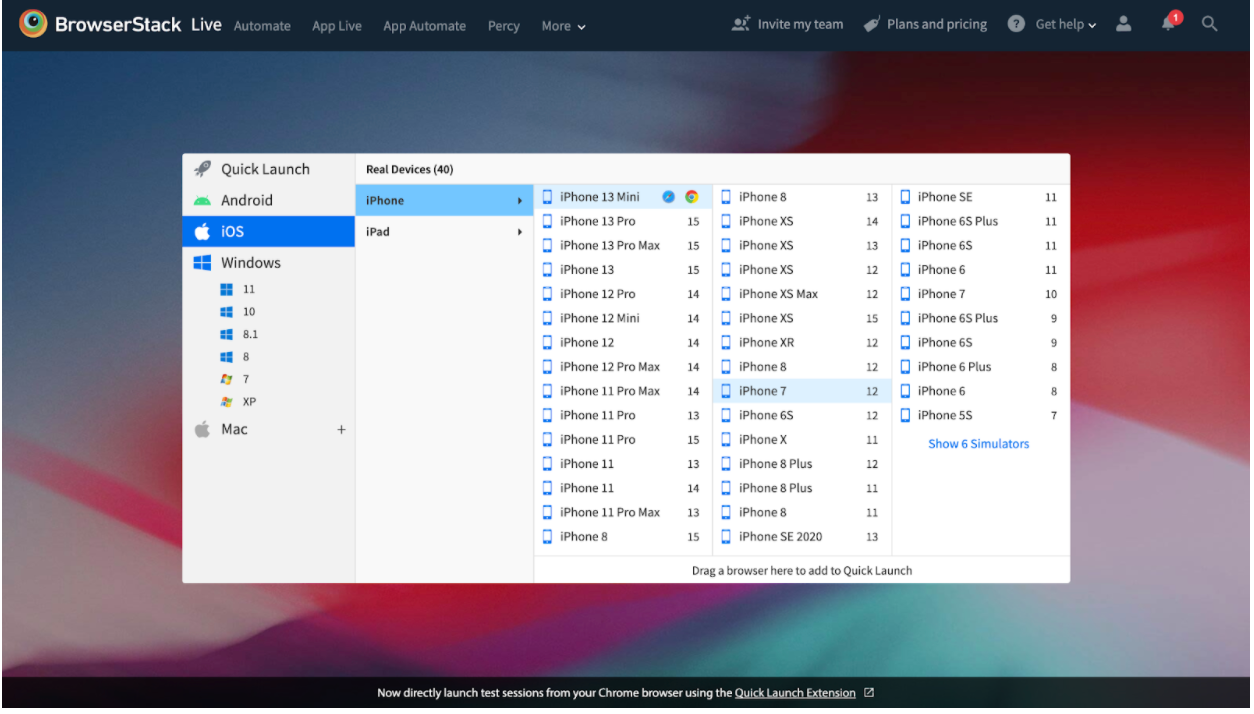
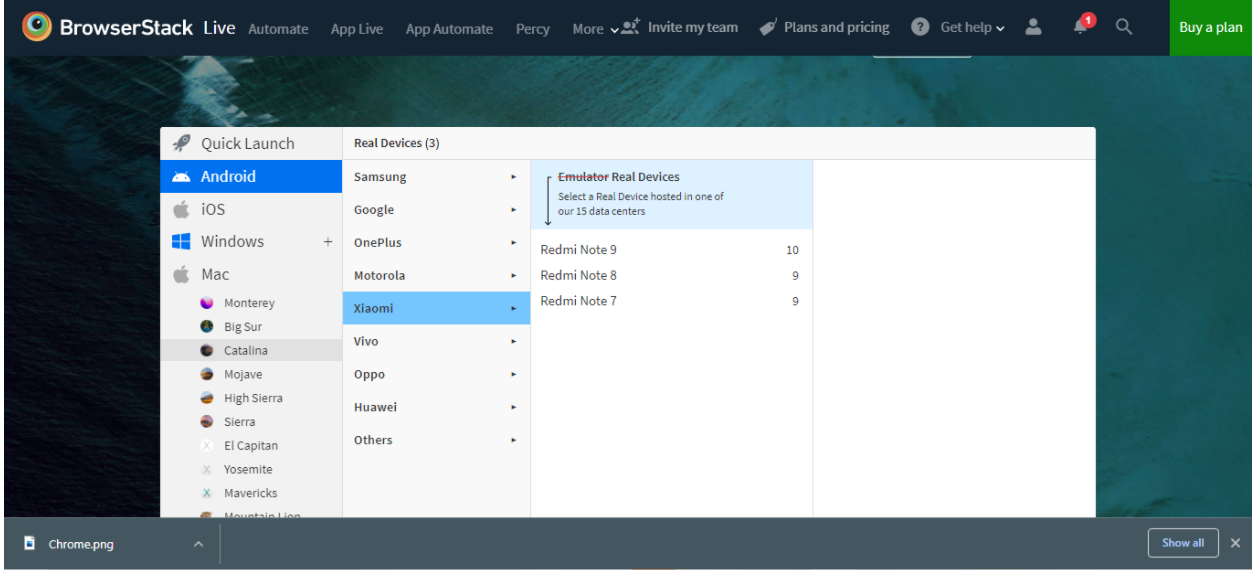
- Login and navigate to the device-browser dashboard.

- Pick the real browser and device the site has to be tested on.
- Now you need to select the brand of your phone (here it is Xiaomi).

- Add the model of the phone (here it is Redmi Note 9).

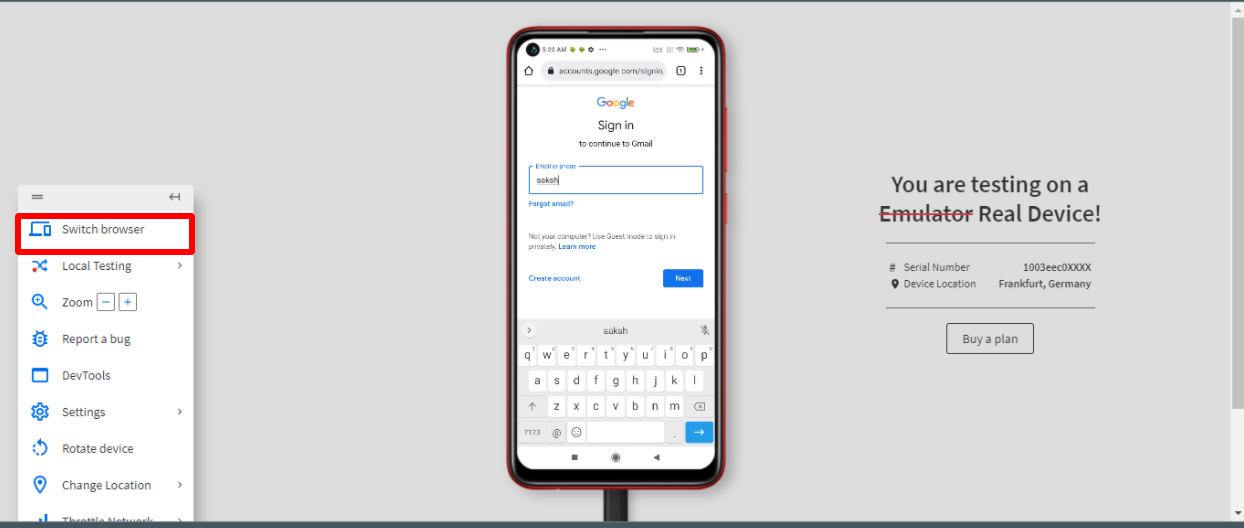
- Now, follow the exact same steps followed in the previous method to request the desktop site.
- Notice that there is an option on the left to Switch Browser. This will take you back to the browser-device dashboard, and you can change both to continue testing on different combinations.

Teams need the right infrastructure to conduct comprehensive cross browser testing across multiple browser versions and devices. BrowserStack does exactly that by providing cloud-based access to 3000+ real devices and browsers. The real device cloud from BrowserStack delivers these features:
- Actual Android devices (latest and legacy handsets)
- Chrome, Safari, Firefox, Opera, and other popular browsers
- Integrations with major CI/CD tools
- Native devices feature
- Testing of commonly used functions such as geolocation testing, language changes, network throttling, etc.
Conclusion
Switching to desktop view on Android is a quick way to access the full functionality of a website, whether you’re testing layouts, debugging responsiveness, or simply viewing hidden elements not visible in mobile mode. However, real-world accuracy matters—emulators and browser settings alone can’t always replicate true device behavior.
With BrowserStack Live, developers and testers can instantly view and interact with websites on real Android devices and browsers. This ensures precise rendering, accurate UI behavior, and reliable debugging across multiple screen sizes and OS versions—all without setup or maintenance.