Detect visual changes and regressions with visual testing
Catch visual bugs before your customers do and ship visually perfect UI with every release

What is Visual Testing?
Visual testing automates UI change detection via snapshot comparisons. It offers pixel-level accuracy, revealing subtle changes and enhancing coverage, ensuring code release confidence.

Why do you need visual testing?
Automate the process of detecting visual changes and regressions before they slip into production
Functional tests are not enough
Functional tests only check for behavioral outcomes, not UI changes. It is difficult to assert visual correctness with code.
Manual testing is not scalable
Applications today run into hundreds of pages and components. Checking all of them for visual consistency manually is inefficient.
Responsive tests are complex
Visual testing compares each configurable responsive width against the baseline and helps you automate responsive testing.
Increase your test coverage with visual testing
Visual testing enhances your test suite, focusing on detecting visual inconsistencies and ensuring consistent UI across different browsers and screen sizes, instead of just functional behavior.

Reliable visual testing to eliminate the risk of visual bugs
Detect visual changes with accurate comparisons and deliver pixel-perfect software with every release
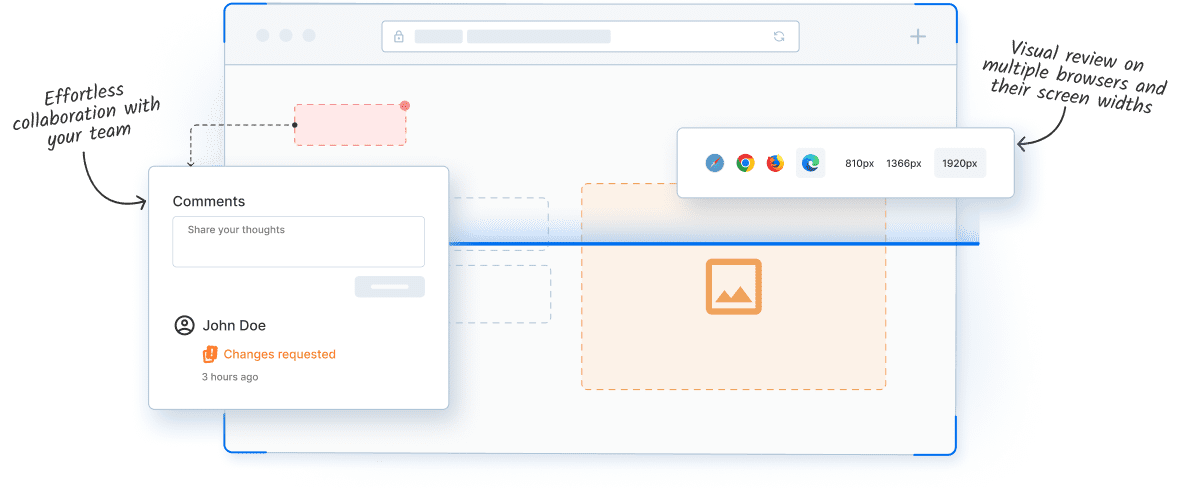
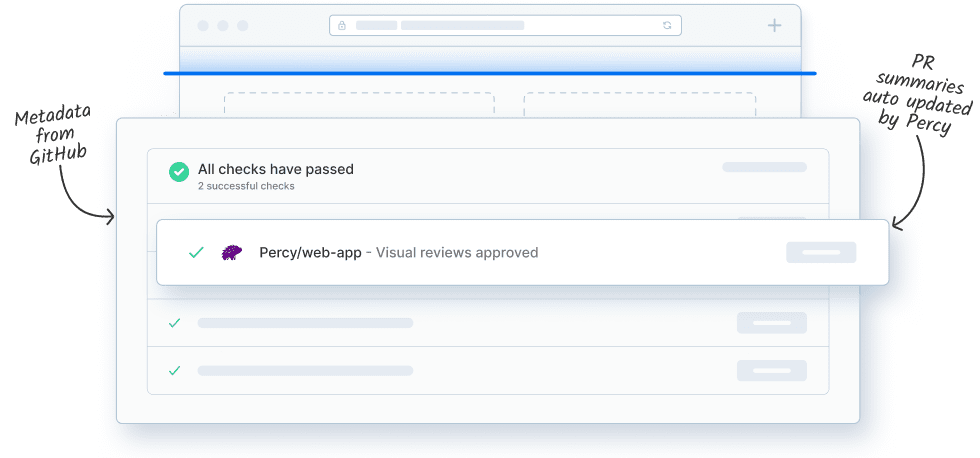
Collaborative visual reviews
Percy automatically updates the status in your pull requests whenever visual changes are detected
Dynamic data handling
Percy stabilizes snapshots by freezing animations and using Percy CSS to ignore specific page areas.
Leveraging existing test suites
Percy integrates with your CI/CD workflow, supporting popular frameworks, languages, tools & integrations
How visual testing with Percy works
Integrate
Integrate Percy with your CI/CD workflow
Run
Run visual tests on every commit
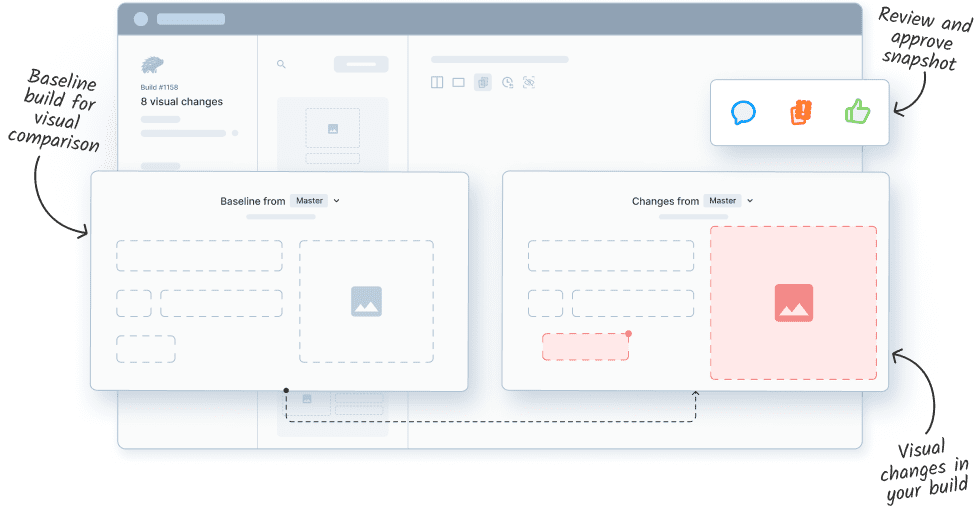
Review
Review visual changes with your team
Automate your visual tests today
FAQs
Visual testing works by comparing UI screenshots to detect if anything has changed visually. Those pixel changes between new and baseline images are called visual diffs. They are also referred to as perceptual diffs, pdiffs, CSS diffs, and UI diffs.
A Percy snapshot is a rendering of a web page or component. Snapshots are made up of screenshots that are permutations of pages or components that are rendered in a specific browser and at a specific width.
When changes are pushed to the codebase, Percy captures snapshots and compares them to snapshots generated from a previous build. The snapshots used for pixel-by-pixel comparisons from the previous build are known as the baseline.
Percy generates screenshots, groups the screenshots into snapshots, and snapshots into a build. New screenshots are compared to baseline screenshots from a previous build. This previous build is also known as the base build.
Percy captures DOM snapshots instead of images. These snapshots are then compared across browsers and screen widths to detect and group visual diffs. Percy handles things such as freezing animations, handling dynamic data, and rendering third-party fonts to stabilize screenshots.
Automation enables full visual coverage and ultimately makes teams more efficient. It helps teams catch bugs early and saving hours spent on hunting for visual inconsistencies.
First, Percy renders a screenshot of the page and then visually compares it, pixel by pixel, to a previous screenshot. The output of this comparison creates a third image—this is the “visual diff” or “perceptual diff” that shows exactly what pixels changed between the images.
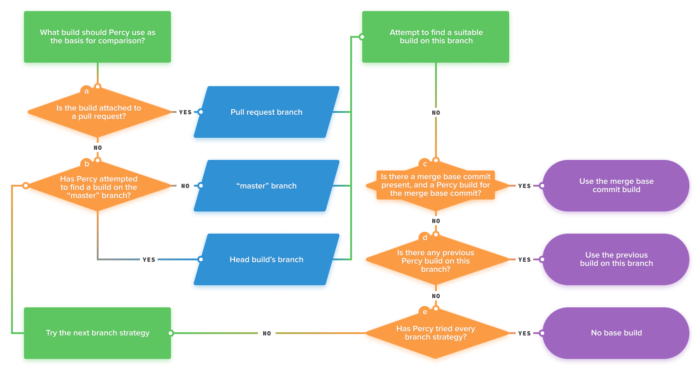
Percy uses a variety of strategies to determine the optimal base build for comparison. The particular strategy used depends on several factors, including any installed SCM integrations, the default branch of the project, and commits that have previously finished builds.
The chart below demonstrates a simplified view of Percy’s base build selection logic. Click the thumbnail below to view the full-size diagram.
If you want to completely customize the base build for a Percy comparison, you can set the PERCY_TARGET_COMMIT environment variable to the commit SHA that you would like to use as the base. This will only work if there is a finished Percy build for that commit.
Yes. Because Percy stores the original DOM snapshot and page assets, we simply render the same page at configurable widths by resizing the browser when generating page screenshots. Hence, you can test as many responsive breakpoint widths as you want.
Percy’s capabilities include freezing animations and GIFs, anti-aliasing, handling dynamic data, and more. This helps in stabilizing snapshots and preventing false-positive results.
Percy has built-in support for complex test suites that run in parallelized CI services or parallel test runners. Percy is designed to support any parallelized test environment with only two simple parameters. Snapshots are pushed from your tests to Percy and grouped in the same Percy build, no matter if your tests are run in different processes or even on different machines.
No. Our custom rendering infrastructure is horizontally scalable and built specifically for DOM snapshotting without impacting the performance of your existing CI speed.