Ship Perfect UI with Visual AI Engine
Integrate Percy into your existing CI/CD pipeline and review visual changes with every commit.

Ship Perfect UI with Visual AI Engine
Integrate Percy into your existing CI/CD pipeline and review visual changes with every commit.

Trusted by more than 50,000 customers globally
Spot visual bugs before your users do
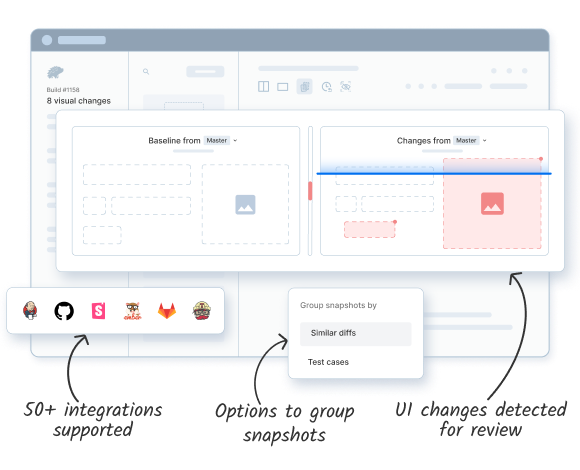
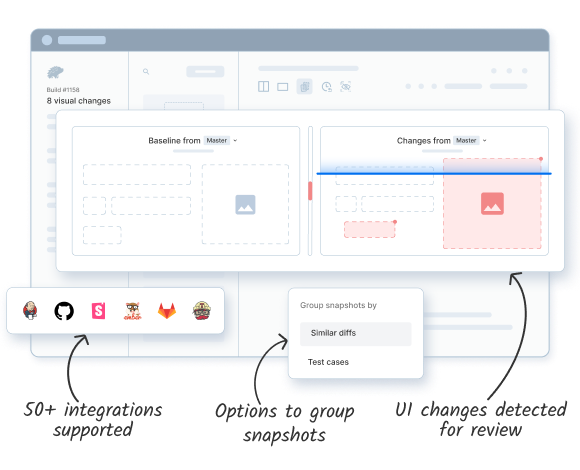
Percy helps teams automate visual testing. It captures screenshots, compares them against the baseline, and highlights visual changes. With increased visual coverage, teams can deploy code changes with confidence in every commit.
Integrate
Percy integrates visual testing into your workflow with automation frameworks or directly with your app.
Run
Percy captures UI snapshots, compares pixels with baselines, and detects visual bugs with every commit.
Review
Percy organizes visual changes, filters noise, & updates teams with comments & notifications.
Deliver Visually Perfect Web Apps Every Time
Automate your visual testing, review changes with each commit, and test across 20,000+ real devices.
Add Visual Testing to your Workflow
Integrate visual testing to your test suite with just a line of code change. Works with Github, Gitlab, Jenkins for quick setup & integration.
Run your Builds on Real Devices
Accelerate releases with DOM snapshotting & advanced parallelization. Percy ensures flawless visuals by testing on 20K+ real devices.
Review and Approve Changes
Streamline teamwork with grouped snapshots, noise filtering for swift reviews, and auto status updates in PRs for every visual change.


