Accessibility Testing Tools
What are Accessibility Testing Tools?
Accessibility testing tools help developers and designers ensure that digital content, websites, and applications are accessible to users with disabilities. These tools analyze web pages, documents, or software interfaces to identify accessibility issues and provide recommendations for improvement based on the Accessibility Standards like WCAG Compliance, ADA Compliance, etc.
The objective of accessibility testing tools is to help create an inclusive digital environment by checking and recommending removing any accessibility barriers.
Why are Accessibility Test Tools important?
Did you know that an estimated 1.3 billion people worldwide experience significant disability?
Ensuring accessibility is a matter of equal rights. It aligns with fairness and equal opportunities for people with disabilities to participate fully in society, including the digital world. There is an emphasis on accessibility testing for the following reasons:
- Legal Compliance
- Inclusivity
- Enhance Brand Recognition
Legal Compliance
To comply with legal requirements, websites and apps must be accessible to people with disabilities globally. There has been a significant rise in the number of lawsuits for accessibility globally.
- In 2023, 77% of accessibility lawsuits are being filed against organizations with under $25 million in revenue.
- The fine for these regulations is about $75,000 – $150,000, a huge sum for growing companies, especially compared to the cost of making your website accessible.
Inclusivity
Commitment to inclusivity is a social responsibility that positively impacts the organization’s reputation.
- By 2050, it is estimated that 16% of the world’s population will be over 65, increasing the need for accessible digital experiences.
- By catering to individuals with disabilities, businesses can tap into a larger customer base and enhance user engagement. Accessible websites and apps attract a broader audience, fostering business growth and sustainability.
- Apart from the business implications, it also holds a moral responsibility.
Enhance Brand Recognition
Demonstrating a commitment to Accessibility Testing reflects an inclusive approach, ensuring that individuals with disabilities can access and engage with your digital content. This inclusivity contributes to a positive brand image and showcases a commitment to diversity.
Thus, a good Accessibility Testing Tool can help enhance your brand recognition by enabling it position as an all-inclusive and accessible brand.
Who needs Accessibility Testing Tools?
Accessibility Testing Tools is used for delivering accessible software applications by:
- Product Managers: They should ensure accessibility is considered in the product roadmap and allocate resources for testing and remediation.
- Designers: It’s crucial to involve designers in the accessibility process to ensure that the UI and UX are designed with accessibility as a key consideration.
- Testers: Accessibility experts conduct in-depth evaluations of compliance with accessibility guidelines and report issues to developers. During functional testing, QA teams ensure accessibility principles are met by identifying common web accessibility issues.
- Developers: Developers are responsible for implementing and fixing accessibility issues. They should be trained in accessibility best practices and perform code reviews to comply with accessibility standards.
- Legal Teams: In some cases, organizations may need to ensure compliance with global accessibility laws, and they can play a role in setting policies and overseeing accessibility initiatives.
How to find the right Accessibility Tool?
When choosing an accessibility testing tool, it’s important to consider several factors to ensure you choose the right one for your business requirements.
- Functionality and Features: Ensure your tool has the key features and functionality your team needs for accessibility testing process. Features such as ARIA Testing, Reporting Dashboard, Accessibility Monitoring, Color Contrast Checker and Screen Readers are key to any good accessibility testing tool.
- Support Accessibility Standards: Consider a tool that adheres to accessibility standards like WCAG Compliance, ADA Compliance, AODA Compliance and Section 508 Compliance for better accuracy in accessibility testing.
- Pricing and Licensing: Consider the tool’s pricing structure and licensing options, including whether it offers a free trial or demo.
- UI and Ease of Use: Check the tool’s user interface to ensure that it’s user-friendly and easy to use, which can help your team quickly adopt and use the tool.
- Detailed Analytics and Data Visualization: Choose an accessibility tool that offers a comprehensive report and analytics dashboard. It should provide data visualization and deep insights for better decision-making. Product managers should be able to create VPAT reports and export the accessibility reports to stakeholders.
- Analyzing Design and Layout: Evaluating aspects like color contrast, font choices, layout structure, and multimedia elements ensures they are designed in a way that supports accessibility.
- Remediation Recommendations: These recommendations aim to help developers and designers make necessary changes to improve accessibility.
- Testing Different Environments: Test how the website or app performs on different browsers, operating systems, and devices. Ensuring compatibility across diverse device-browser-OS combinations is a non-negotiable for comprehensive accessibility.
- Supports Collaboration: Ensure your tool allows better collaboration of team with user-based access roles for seamless collaboration of different stakeholders across teams.
- Support and Training: Look for a tool with strong support options, including documentation, tutorials, and responsive customer support to help your team maximize its effectiveness.
Top Accessibility Testing Tools for different Accessibility Tests
Accessibility Testing tools are pivotal for every technique of Accessibility Test.
WCAG Accessibility Testing Tool
You can test Web Accessibility for your website using BrowserStack Accessibility Testing Tool. It provides core features to:
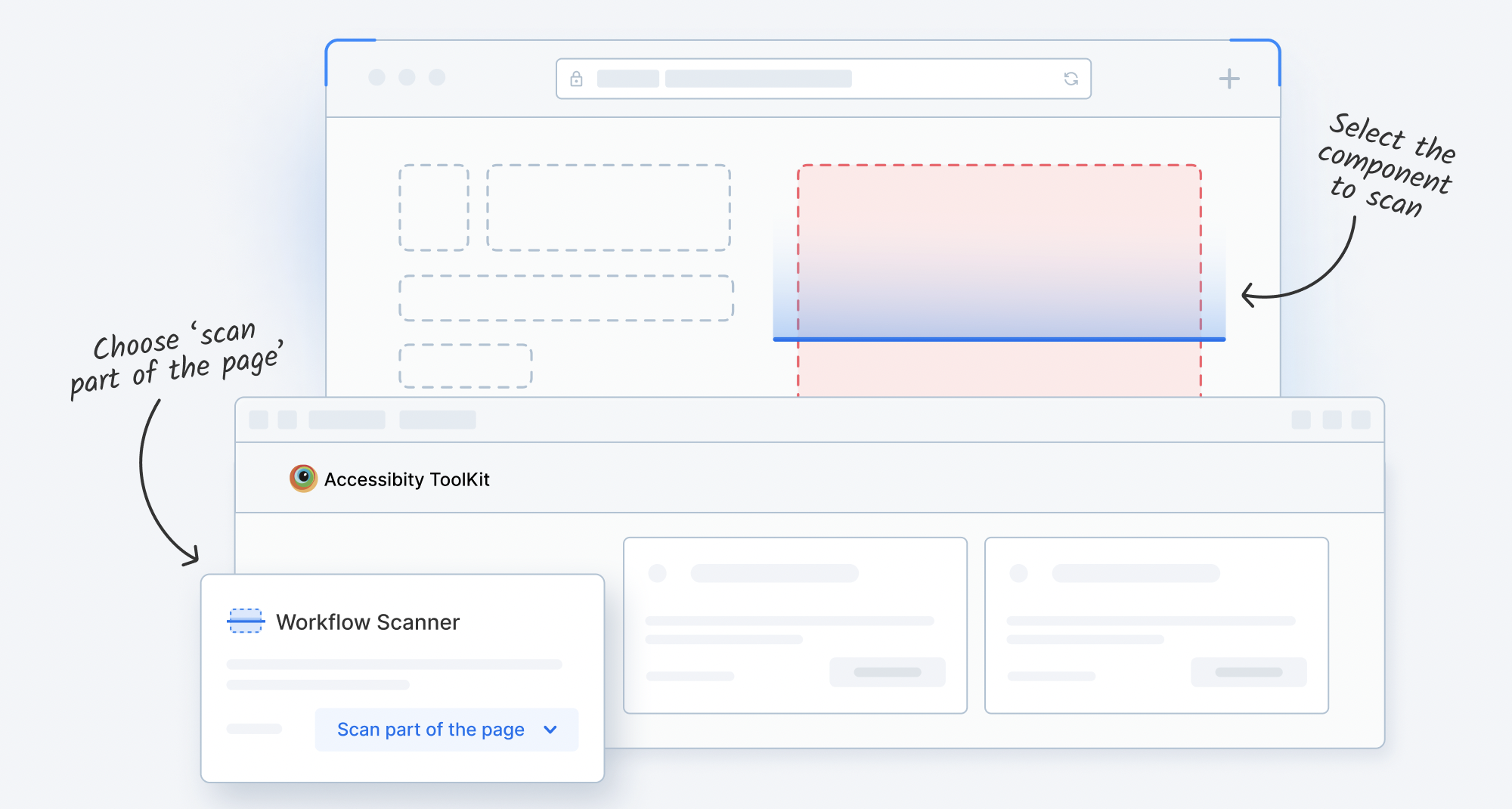
- Test any user workflow in a single scan using Workflow Scanner
- Identify complex accessibility issues by answering simple, auto-generated questions using Assisted Tests
- Precisely locate issue sources using Screen Readers on Real Devices
You can run Workflow Scanner to Scan user flows across full page scan or test part of a page for accessibility. Use the Workflow scanner to automatically identify and report basic issues such as missing alt text, insufficient color contrast, among others at blazing speed.
Try BrowserStack Accessibility Testing
It allows you to choose the required WCAG versions and its conformance level, for example, WCAG 2.0 AA. Upon running the scanner it highlights all the Web Accessibility Issues along with its details.
ARIA Testing Tool
ARIA (Accessible Rich Internet Applications) tags fortifies HTML to pass interactions and widgets to assistive technologies. ARIA Testing Tool checks whether the webpage has the required ARIA Tags present in its elements.
You can check ARIA Tags using BrowserStack Accessibility Tool in a single scan and even monitor it at regular intervals.
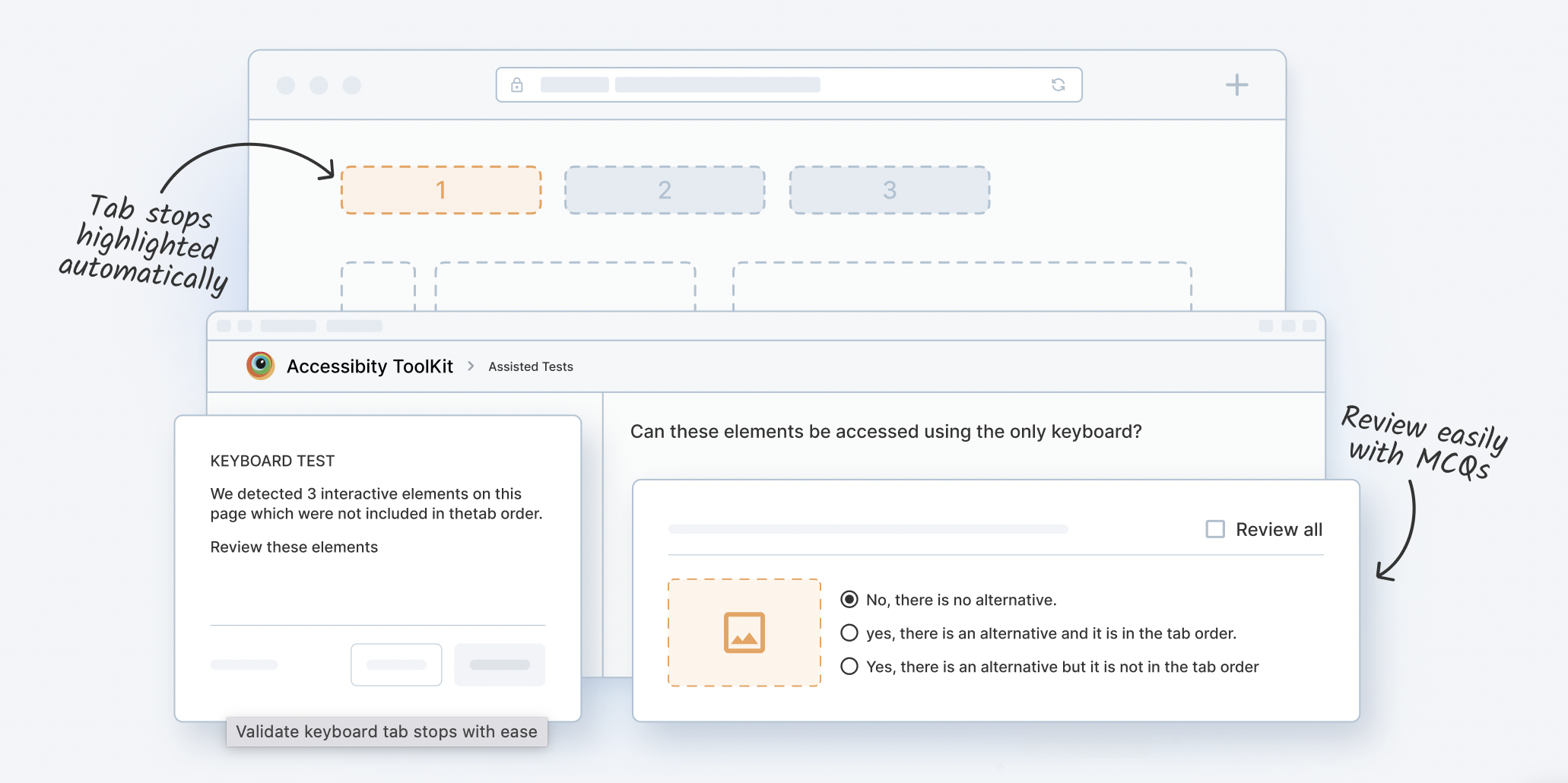
Keyboard Assistance Testing Tool
Check Keyboard Accessibility for interactive elements of website using Assisted Tests. Identify tab order by highlighting each tab stop automatically.
BrowserStack Accessibility Testing Tool provides Accessible Name, Role, and state for each of the interactive elements in a single scan. You can simply review and select any missing interactive elements and receive a comprehensive report for keyboard accessibility/assisted tests.
Color Contrast Testing
Color Contrast is a primitive accessibility issue for people with visual impairments such as color blindness. It is important to perform accessibility color contrast testing on your website to check if its design has the right color contrast for it to be perceived by a visually impaired user.
BrowserStack Accessibility Testing Tool, is an advanced color contrast checker where you can run full-page scans or check the color contrast of a specific part of the page using Workflow Scanner. Get detailed reports and monitor accessibility issues in color contrast as per Accessibility Standards like WCAG.
Select between AA and AAA WCAG conformance levels to test the minimum & enhanced color contrast of website on real devices.
Screen Reader Testing
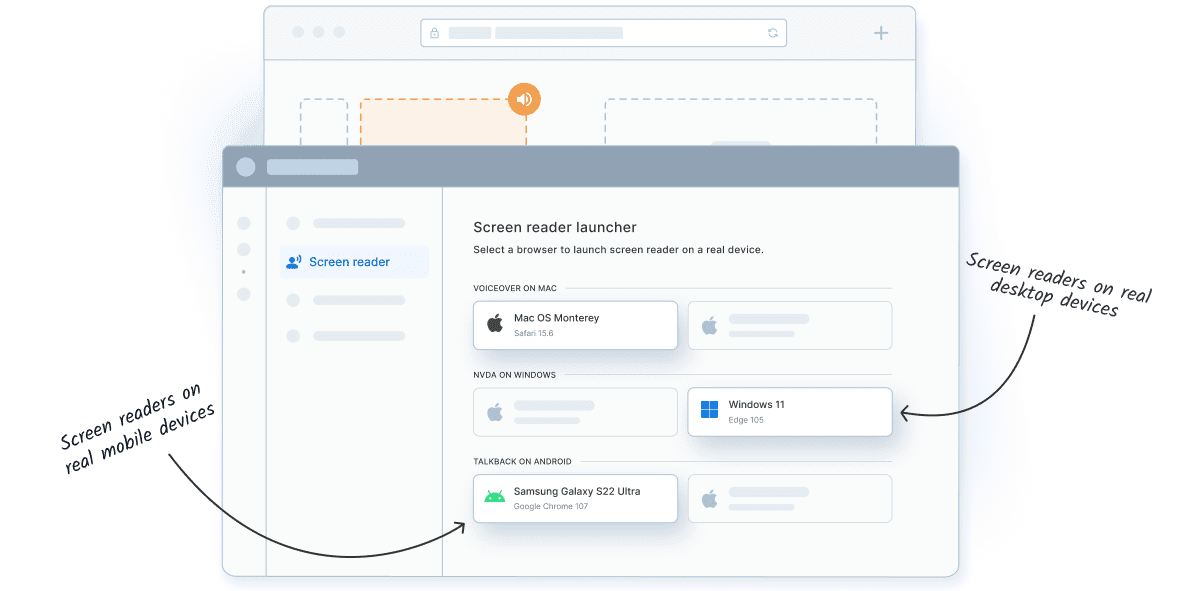
Check Screen Reader Accessibility of your website on real devices and understand the accessibility issues from your users’ perspective by using Screen Reader Testing tool. BrowserStack Screen Readers ensure accessibility beyond WCAG Compliance with Screen Readers. It helps web accessibility for vision impaired users.
You can test on real Windows, Mac, and Android devices using BrowserStack Screen Readers for real user-like experience.
NVDA Testing
NVDA accounts for over 30% of global screen reader usage. Improve your website’s screen reader accessibility on real Windows devices with NVDA testing, with a user-centred perspective on accessibility challenges.
BrowserStack NVDA Screen Readers make NVDA Testing seamless and accurate on real Windows devices. You can directly observe how screen reader users interact with your website or app, gaining valuable insights into their experience. You can leverage authentic user experiences on real devices for greater accuracy and more effective problem resolution.
Web Accessibility Issues Reporting Tool
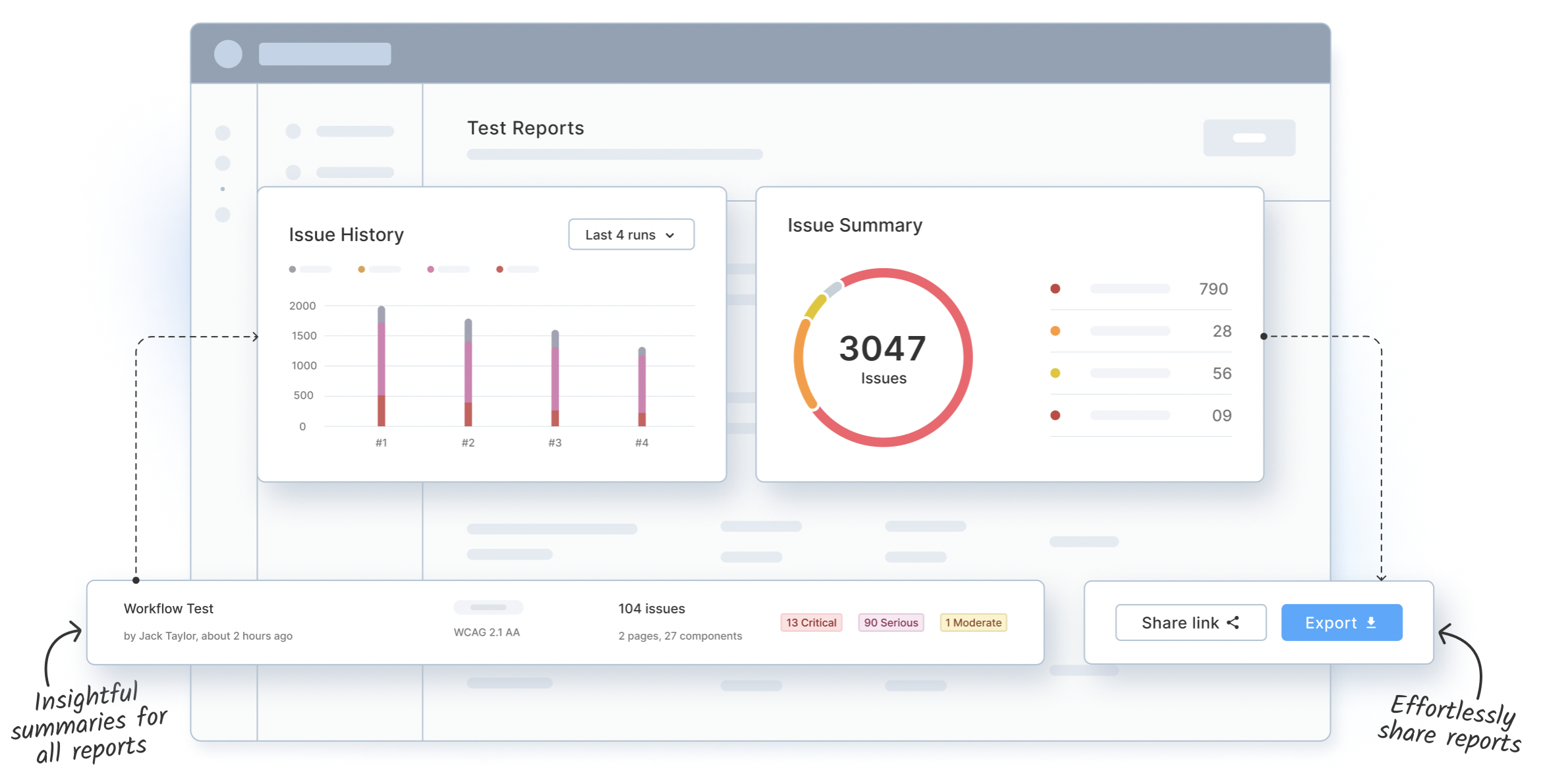
Reporting is an essential part of the Accessibility Testing Process. You can fix any existing accessibility issues with deeper RCA through an efficient Web Accessibility Reporting Tool.
BrowserStack Accessibility Testing Tool provides you access to all reports from the past and present on one single dashboard. Combine multiple reports into one in seconds, and use insightful issue summaries to better inform debugging.
You can get details on Issue Summary and Workflow Log Reports within the dashboard. All reports contain issues that are grouped on the basis of violating WCAG guidelines. It enables easier VPAT report creation.
You can also select multiple reports to create a consolidated report that can be shared or exported as a CSV file.
Learn More about Accessibility Testing
Web Accessibility Health Monitoring Tool
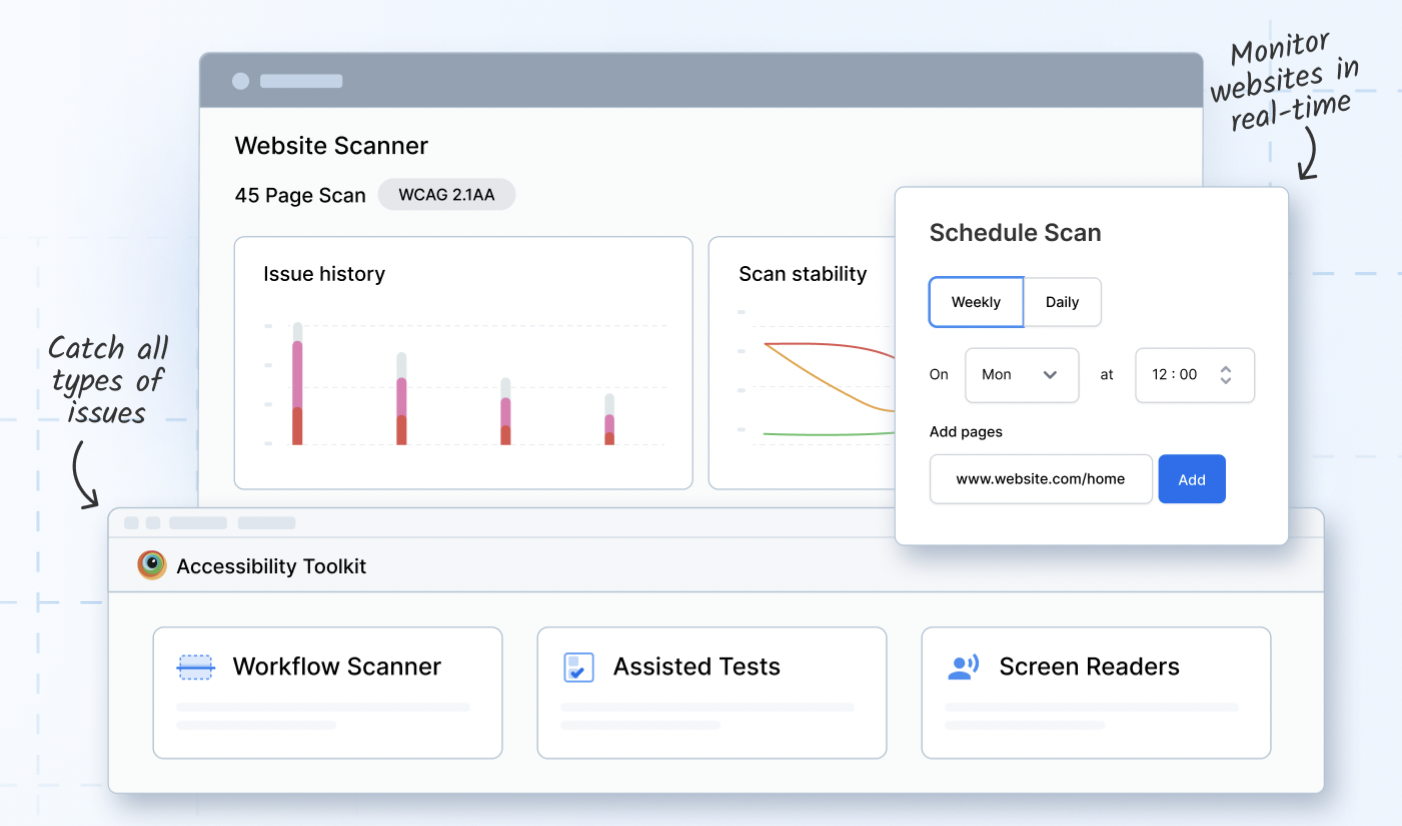
Just as Website Accessibility Testing is important, Accessibility monitoring at regular intervals is also essential to keep a preventive check. BrowserStack Accessibility Tool helps monitor web accessibility health using Website Scanner.
Website Scanner also allows you to schedule scans at regular intervals and get a detailed Accessibility report. Upon the completion of the workflow scan, you can get details on Issue Summary and Workflow Log Reports within the dashboard.
Schedule Website Scan for Accessibility Check Now
Why is BrowserStack the best Accessibility Testing Tool?
BrowserStack Accessibility is a single platform to identify basic and complex accessibility issues at blazing speed. It is a one-Stop Solution to Test, Report, and Monitor Web Accessibility Health. Here’s why you should prefer BrowserStack Accessibility as WCAG Testing Tool:
- In-depth analysis: Go beyond basic WCAG conformance assessments by conducting a detailed analysis that identifies a broader spectrum of accessibility concerns. This includes issues that impact users with varying needs, such as ensuring screen reader compatibility and smooth keyboard navigation functionality.
- Choose WCAG version: Enjoy the flexibility of selecting the WCAG version that best suits your project needs. Whether it’s WCAG 2.0 or 2.1, this choice allows you to tailor your compliance efforts accordingly.
- Identify conformance violations: Detect whether your application violates the conformance levels you’ve identified as necessary for your organization. This proactive approach helps address accessibility issues before they become significant problems.
- Use Screen Readers on real devices: Access VoiceOver on Mac, NVDA Screen Readers on Windows, and TalkBack on Android devices hosted on real device clouds. This capability ensures that your application is compatible with these widely used screen readers, enhancing its accessibility for users.
- Streamline automation testing: Automate your accessibility testing process to accelerate comprehensive checks across various real browsers and devices. This approach helps conserve valuable time and resources that would otherwise be spent on manual testing.
- Effortless accessibility monitoring: Stay compliant with WCAG standards and audit-ready with confidence using the Website Scanner. This tool allows you to configure the URLs you wish to test, schedule scans in advance, and receive auto-generated smart reports. This proactive approach helps you stay ahead of accessibility issues and maintain compliance effortlessly.
Conclusion
Web accessibility plays a key role in ensuring inclusivity. It helps create web applications that can be accessed by all irrespective of their disabilities. Through WCAG Principles and Guidelines, a detailed framework has been set to test accessibility and ensure that the website has an all-inclusive design.
By running Accessibility Tests, you can keep a check on accessibility issues and deliver web content that is easily accessible to all.