ARIA Testing
Test ARIA Accessibility with BrowserStack
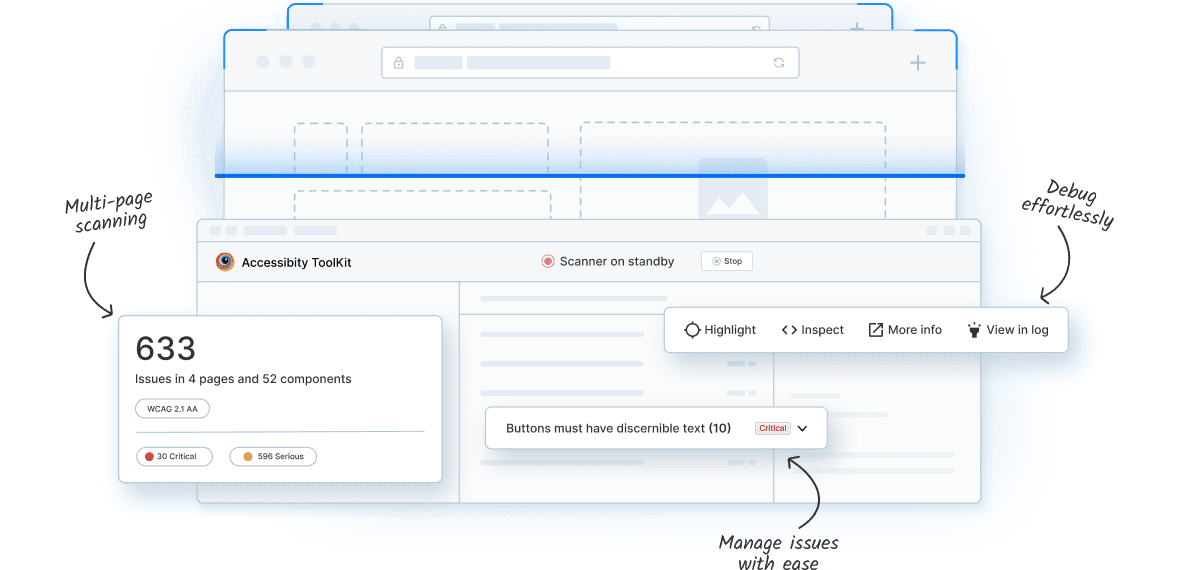
BrowserStack Accessibility Testing Tool enables developers to quickly check if ARIA labels are properly applied and working as intended across a wide range of browsers and devices.
Run full page scans and test for page compliance with WCAG guidelines AA and AAA. Get detailed reports from an easy to use dashboard that presents all Accessibility requirements in a single scan.
How does ARIA Testing Tool work
BrowserStack Accessibility Toolkit’s Workflow Analyzer feature automates accessibility testing including ARIA checks across entire user flows and dynamic content. It delivers clear, prioritized insights with detailed logs and an Accessibility Score—making compliance faster, easier, and more reliable.
You can also conduct ARIA testing through the BrowserStack Accessibility Toolkit – a Chrome extension which helps detect accessibility issues.
- Sign up for a BrowseStack Account.
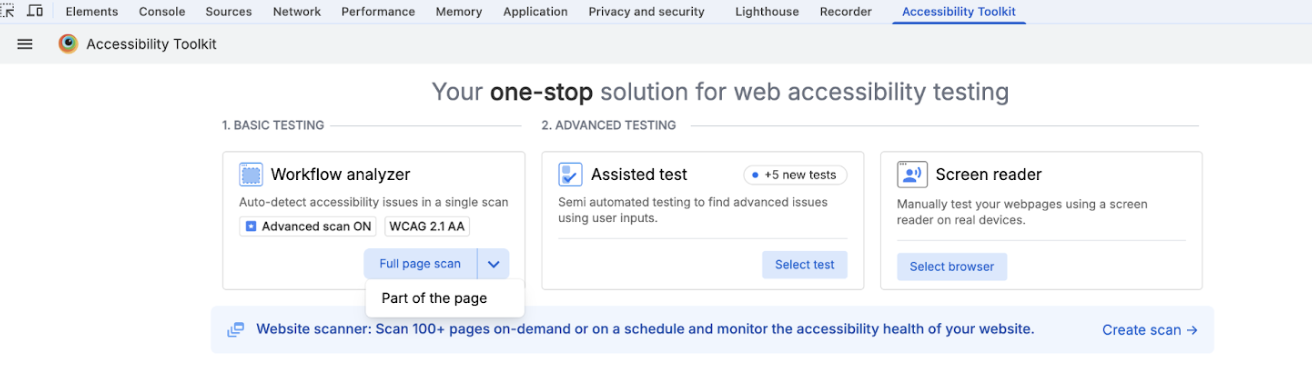
- Launch Accessibility Toolkit
- In the Workflow Analyzer tile, choose scope i.e. Full Page or Part of the Page. It starts the scan and detects the accessibility issues on the page.
- It shows the Issue Summary and Workflow Log reports once you stop the scanning. Issue Summary has different accessibility issues consolidated under Issue Categories like ARIA Accessibility Issues.
- You can also schedule Scans to monitor color contrast issues using the Toolkit’s Website Scanner and get detailed reports.
Features
Follows WCAG ComplianceYou can choose WCAG Compliance Level for ARIA testing. BrowserStack’s Workflow Scanner supports WCAG 2.0, 2.1 and 2.2 compliance. | ||
 | Choose WCAG Conformance LevelSelect between AA and AAA WCAG conformance levels to test ARIA accessibility levels of a website on real devices. | |
Test Full Page or Specific ComponentsRun a full page scan or test website components for ARIA accessibility attributes. | ||
Get Detailed ReportsAccess detailed auto-generated test reports & smart issue summaries (with a list of pages affected) in a central dashboard. Easily combine & share reports. | ||
Enhanced DebuggingEffectively debug accessibility issues & save time on VPAT reports with automatic grouping issues by the violated WCAG guideline. | ||
Monitor ARIA Accessibility using Website ScannerSchedule regular scans for ARIA accessibility by using BrowserStack’s Website Scanner. The tool automatically scans and reports on the accessibility status of the entire website. | ||
Frequently Asked Questions
ARIA refers to Accessible Rich Internet Applications, a series of roles and attributes that enable web content and applications to be more accessible to individuals with disabilities.
ARIA fortifies HTML to pass interactions and widgets to assistive technologies. ARIA, for example, leverages accessible JS widgets, error messages, live content updates, form prompts, etc.
ARIA enhances a website’s accessibility. Its exclusion makes the site HTML less equipped to meet the needs of disabled persons visiting your website. This makes a website less user-friendly, and prevents it from meeting regulations and recommendations around online content accessibility.
ARIA accessibility testing checks if the HTML includes the right ARIA attributes for improved accessibility. This form of testing contributes directly to a site’s UI/UX and success in the real world.
Consider using a tool like BrowserStack’s Workflow Scanner for ARIA testing.
Workflow Scanner helps manage ARIA accessibility standards by checking for missing alt text, insufficient color contrast, etc. Scan multiple web pages in a user workflow. No need to run scans multiple times for each page.
The tool is simple to use. Just start the scanner and navigate as a user would.
- You can choose WCAG Compliance Level for Aria accessibility testing. The Workflow Scanner supports WCAG 2.0, 2.1 and 2.2 compliance.
- Select between AA and AAA WCAG conformance levels for ARIA testing.
- All duplicate issues are removed automatically. Unique issues are categorized by their type, affected components, and the WCAG guidelines they violated.
- Use test workflow logs to zero in on the exact source of every big, including specific URLs and the actions that triggered the anomalies.
Yes, absolutely.
A tool like BrowserStack’s Website Scanner helps monitor accessibility health of a website or app. It is ideal for performing quick status checks by specifying the URLs of certain pages. Testers can also schedule regular accessibility scans, so that manual effort is reduced and the process becomes more optimal.
Need to perform ARIA Testing for your website?

Contact sales
Help us with your details & our sales team will get back with regarding our new team wide plans.
Get in touch with us
Please share some details regarding your query
Thank you
Fetching available slots...
You can book a time to talk with us.
Request received!
We will respond back shortly to
In the meantime, here are some resources that might interest you:
Meanwhile, these links might interest you: