Mobile website testing ensures a seamless user experience across multiple devices. Mobile emulators and real device testing are widely used for this purpose.
Overview
What is a Mobile Emulator
A mobile emulator is a software that mimics the behavior of a mobile device without actually using it physically.
How to Perform Mobile Website Testing
- Using BrowserStack Live for Testing on Real Mobile Devices
- Using Emulators or Simulators
- Using Mobile Emulation in Chrome
Top Tools to Emulate Mobile Devices for Testing
- BrowserStack
- Chrome DevTools & Safari Web Inspector
- Android Emulator
This guide covers the importance of mobile web testing, the methods to test mobile apps, top tools for testing, the limitations of using emulators for testing, and the benefits of using real devices instead.
Why is Mobile Web Browser Testing Important?
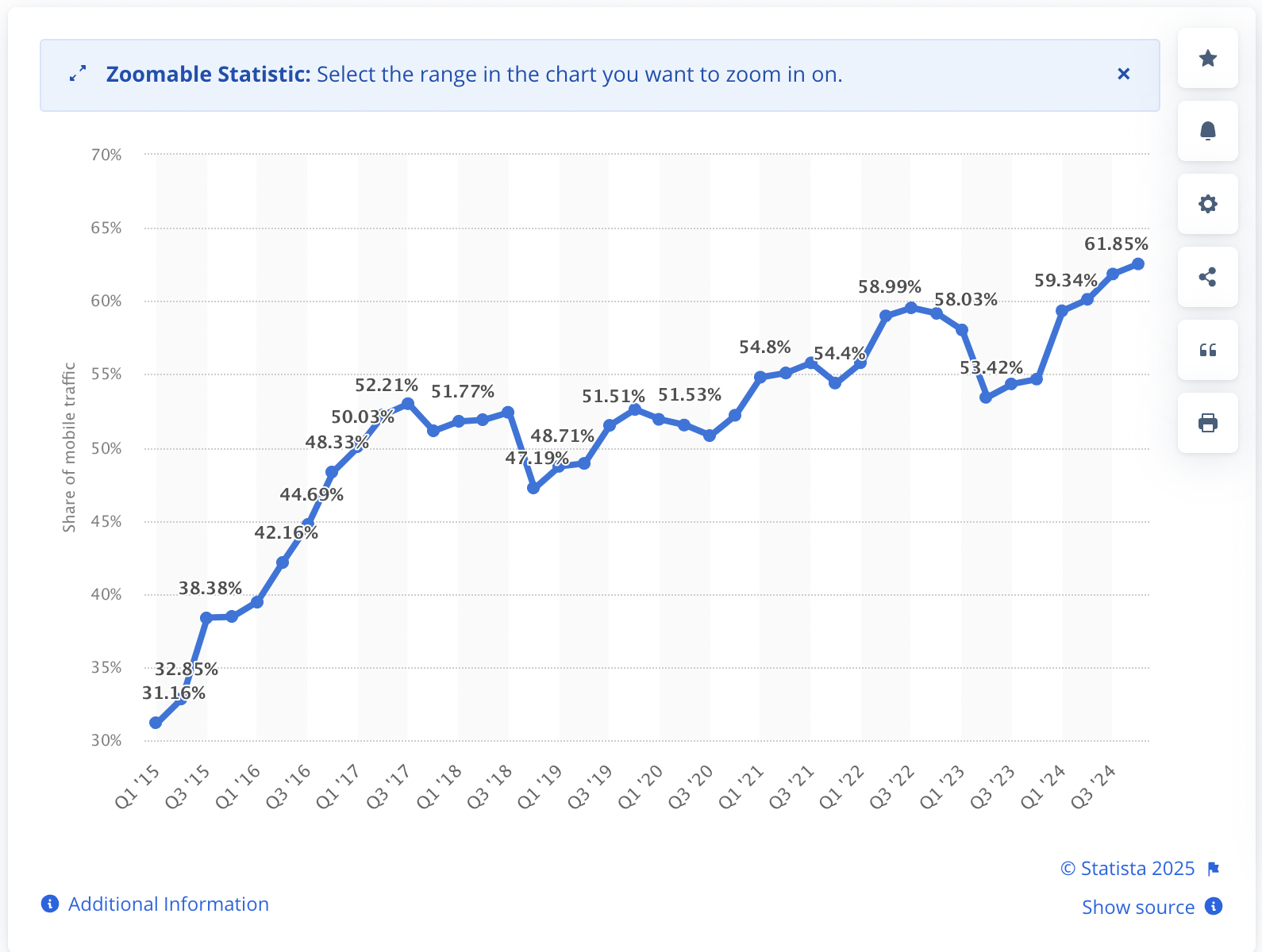
According to a survey performed by Statista, the percentage of mobile device traffic worldwide has steadily increased over the last few years. It rose to 62.54% in the last quarter of 2024 from 59.54% in 2022. This indicates a rising demand for mobile-friendly websites; hence, mobile web browser testing is essential to deliver a seamless experience.
Source: Statista
However, with more varieties of mobile devices available in the market, it is also necessary to ensure that they are taken into consideration while testing websites. Since each of these devices comes with its own screen size or resolution, they operate on different networks and have their own hardware capabilities. The variables are increasing and should be addressed during testing.
Now, considering all of these different areas, it becomes very crucial to test a website thoroughly so that it can ensure the same user experience across each of these devices, regardless of their underlying parameters.
For customer delight and retention, it is crucial to take these real user conditions into account, and test on real devices for a seamless and consistent experience, no matter which screen size, device, or browser the user accesses the website from.
Advantages of Mobile Web Testing
Here are some of the major advantages of Mobile Web Testing:
- Mobile web testing enables you to verify that your web app is working as intended across a stream of devices.
- It enables you to test the responsiveness of your website.
- It helps in building a bigger customer base by reaching out to users accessing mobile website in addition to those going the traditional way.
- It helps in optimizing the website for different mobile browsers like Chrome, Safari, etc.
- It increases the overall user-friendliness of the website.
- It also helps in evaluating if there are any issues pertaining to the device-browser-OS combination.
Read More: How to Perform Mobile Website Testing
How to Perform Mobile Website Testing
There are different ways to test websites on mobile browsers, as mentioned below:
Method 1: Using Emulators or Simulators
Emulators or Simulators are used to mimic the behavior of a mobile device without actually using them physically. Both emulators or simulators intend to serve a similar purpose, however, emulators and simulators are different.
While Simulators create an environment, containing all software variables and configurations, that exist in the website or app’s actual production environment, Emulator attempts to recreate all hardware features of a production environment.
So considering Mobile Emulators for Website testing, they help a lot in understanding the behavior of any website or app very quickly. They have also started to support a few features like network throttling and support for device hardware features like cameras.
However, the problem with emulators is that they are not real devices, hence do not offer real user conditions. Additionally, they need maintenance. One needs to download and configure an Emulator and keep updating them. They are even bulky in nature. They also do not provide very accurate analysis and find it tough to switch quickly between different network conditions.
Method 2: Using Mobile Emulation in Chrome
Dev tools in Chrome are another option for mobile emulation. You can view or test the mobile version of the website using the Chrome Devtool by following the steps below:
1. Launch Chrome and open the website that needs to be tested.
2. Press the F12 button for Windows and macOS users can use the shortcut fn + F12
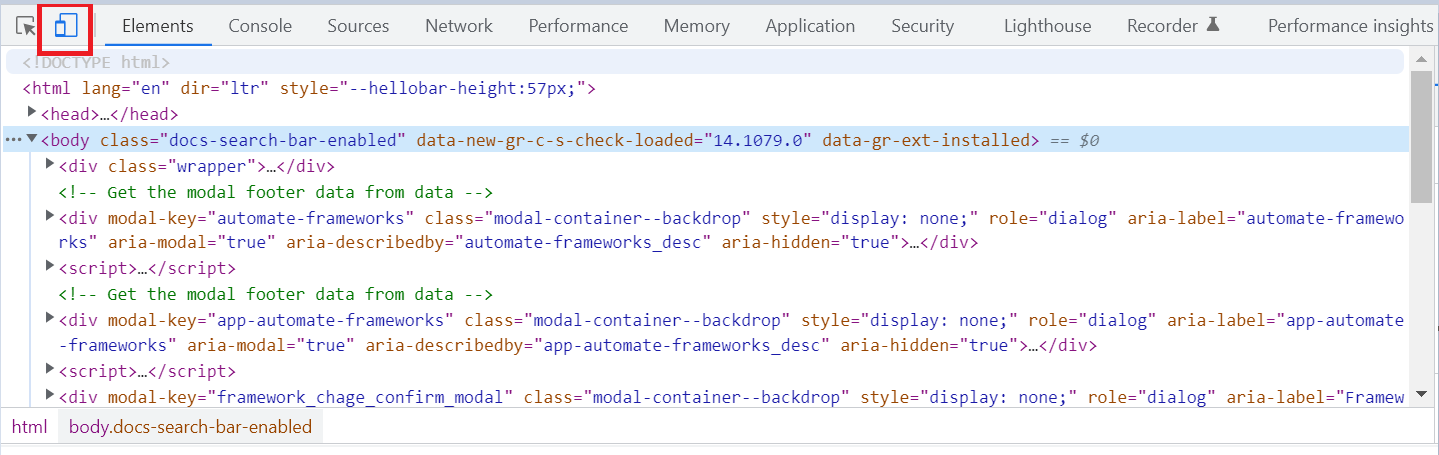
3. Select the Device Toggle Bar. Click on the below-highlighted option.
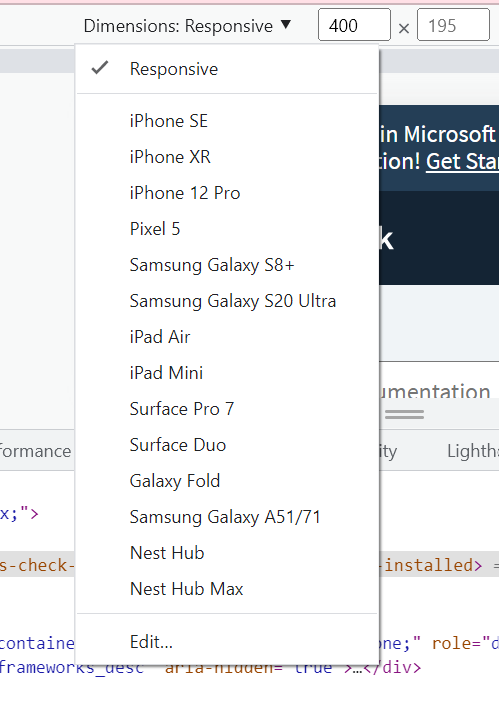
4. Select the device from the Dimensions dropdown on which the website needs to be tested.
Once the value is selected, the mobile version of the website will be displayed on the chosen device. However, this method doesn’t provide very accurate results and, as a result, cannot be used for in-depth testing.
Also, this method can only be used for Chrome browsers and cannot run it for other browsers.
Method 3: Using BrowserStack Live for Mobile Website Testing on Real Android and iOS Devices
There is no method other than Testing on Real Devices that can ensure accurate results and are effective. In fact, running mobile website tests on real devices has been the most effective way over the years. This enables developers and testers to evaluate how a website behaves in different mobile browsers installed on actual iOS or Android smartphones. However, it brings a question of deciding whether to build vs buy the real device infrastructure.
Maintaining a large variety of devices is not a cakewalk as it requires a lot of investment and effort in procuring and maintaining them. Buying a subscription to a real device cloud like BrowserStack enables developers and testers to test their websites and mobile applications across 3000+ real browsers, operating systems, and mobile devices.
BrowserStack’s real device cloud provides QA teams with the ideal testing infrastructure for comprehensive mobile web testing.
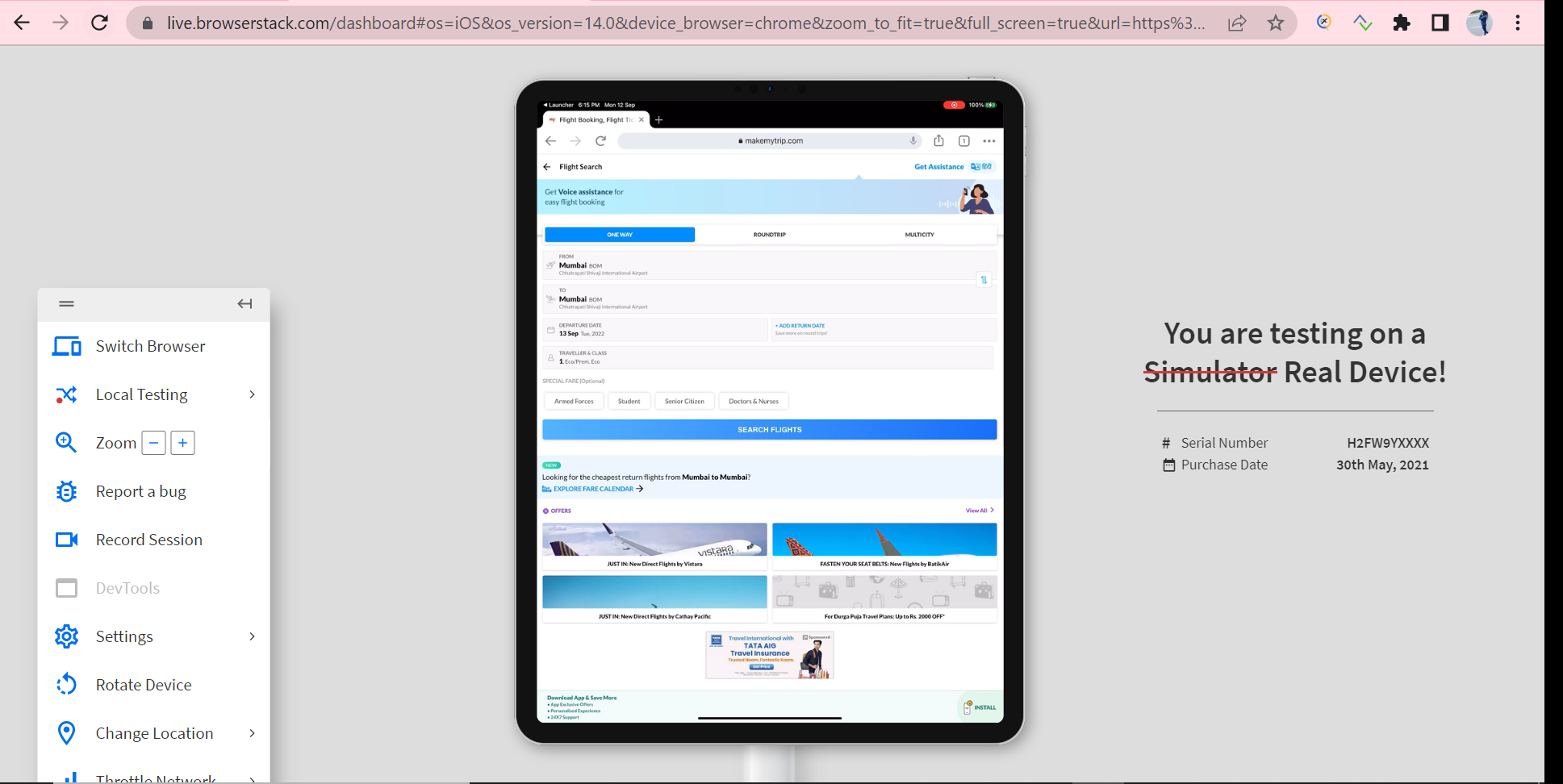
Let us test a sample website MakeMyTrip across different mobile devices using BrowserStack.
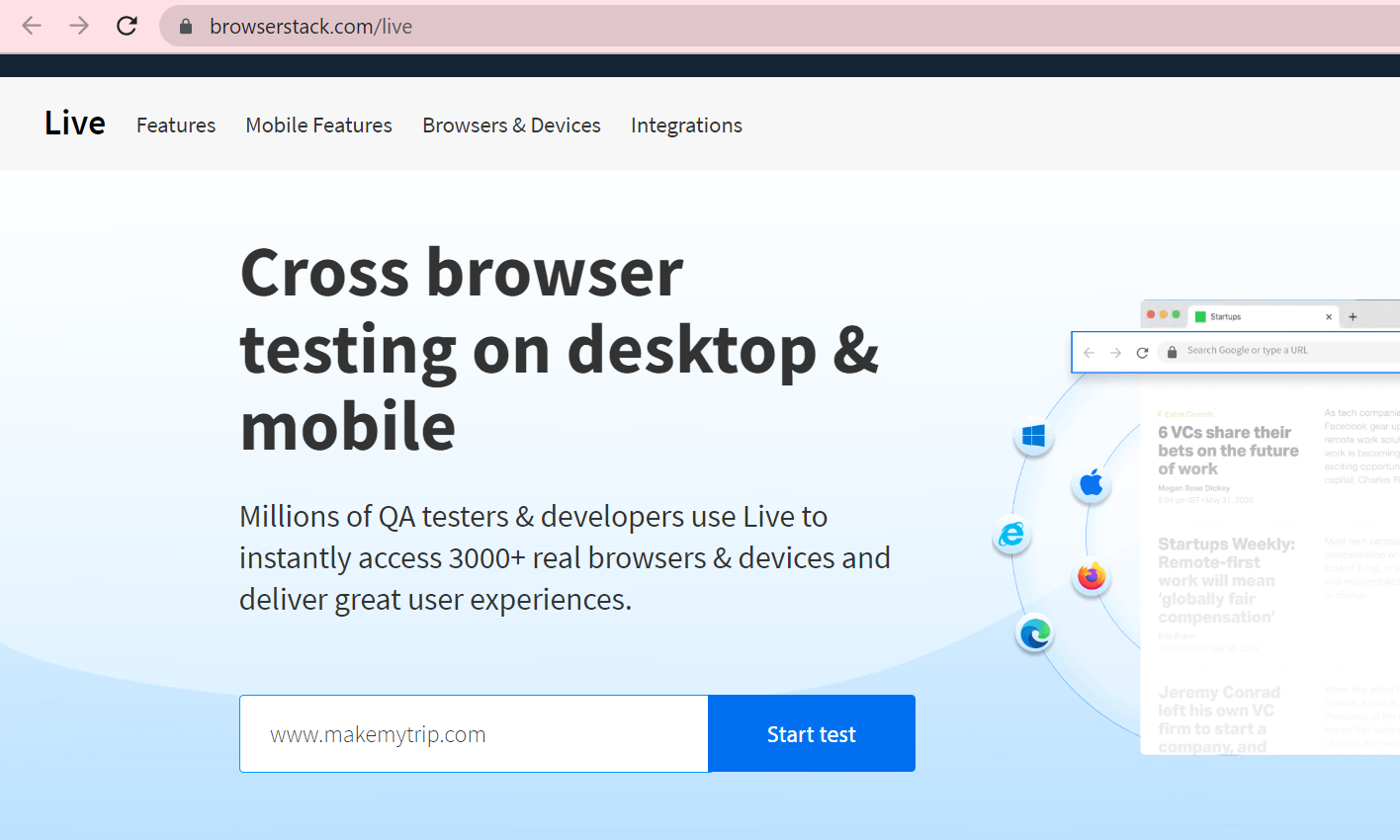
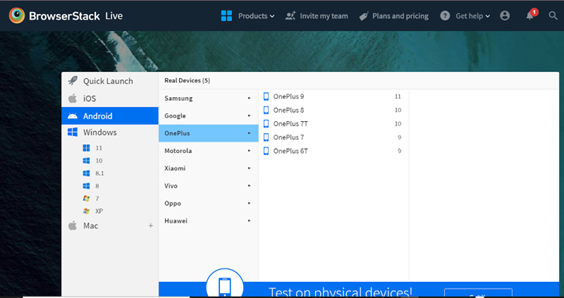
Step 1: Enter the URL of the MakeMyTrip website that is under test upon opening BrowserStack Live.
Step 2: Select the Mobile Device-Browser Combination for testing.
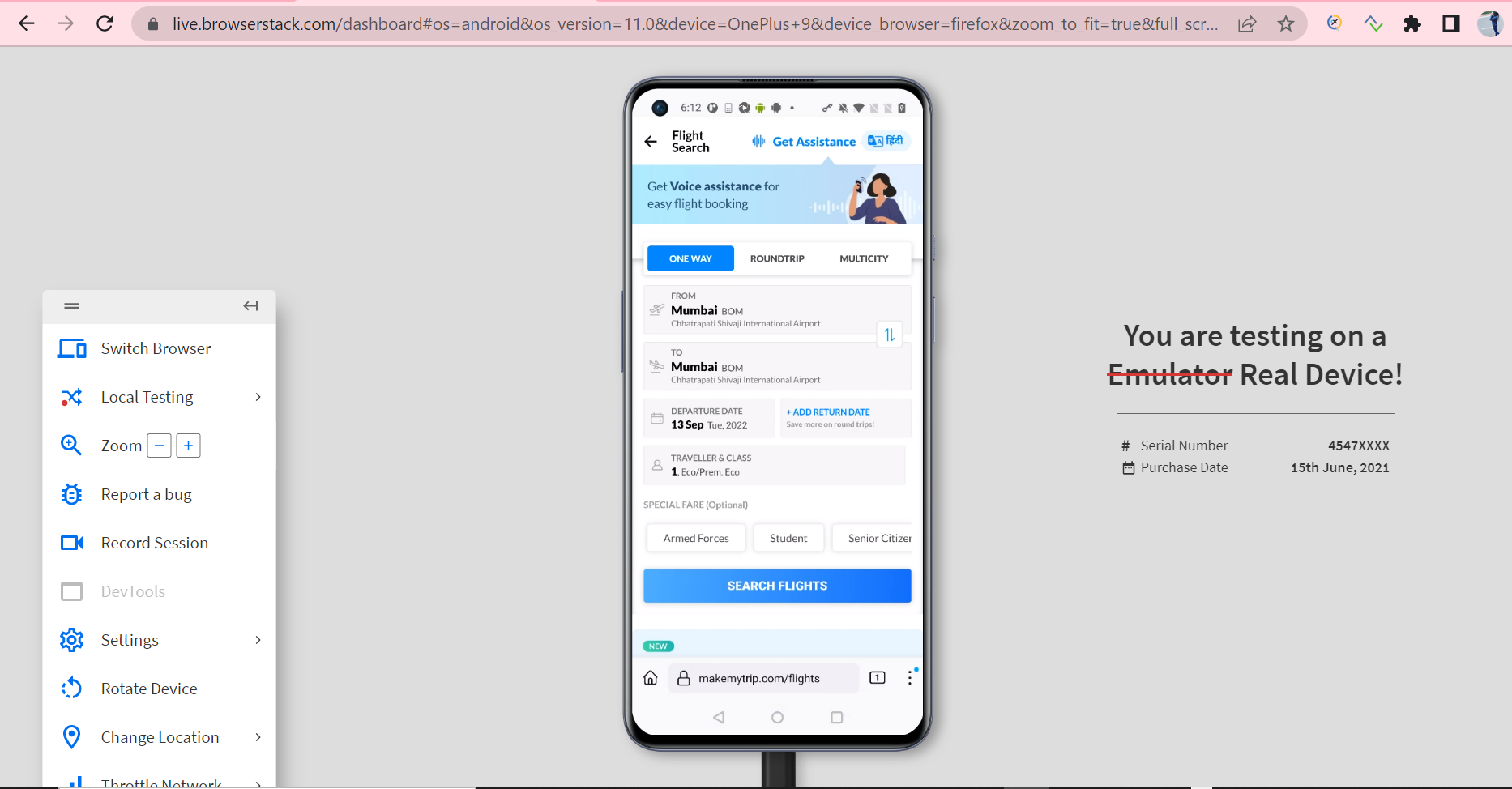
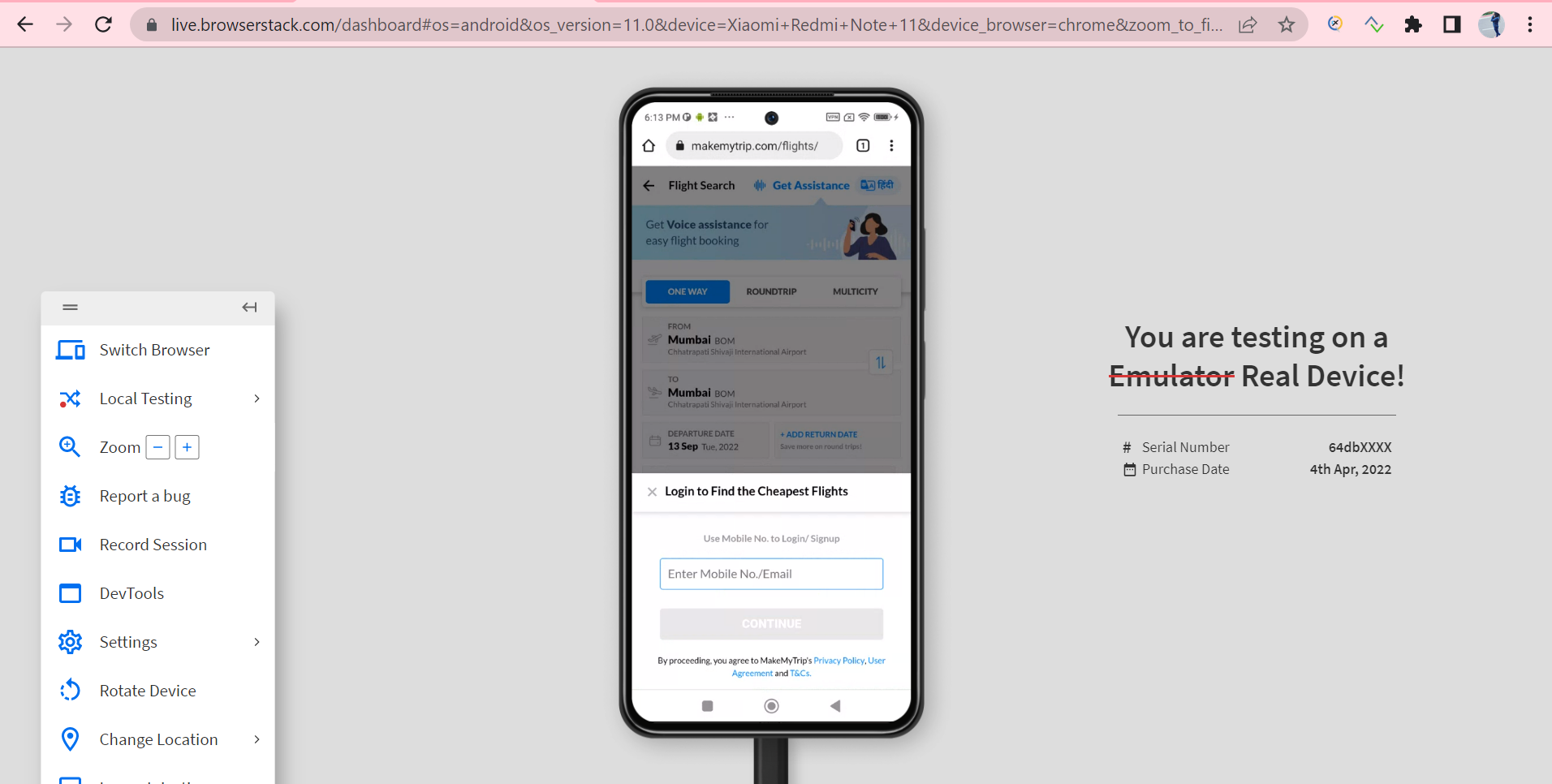
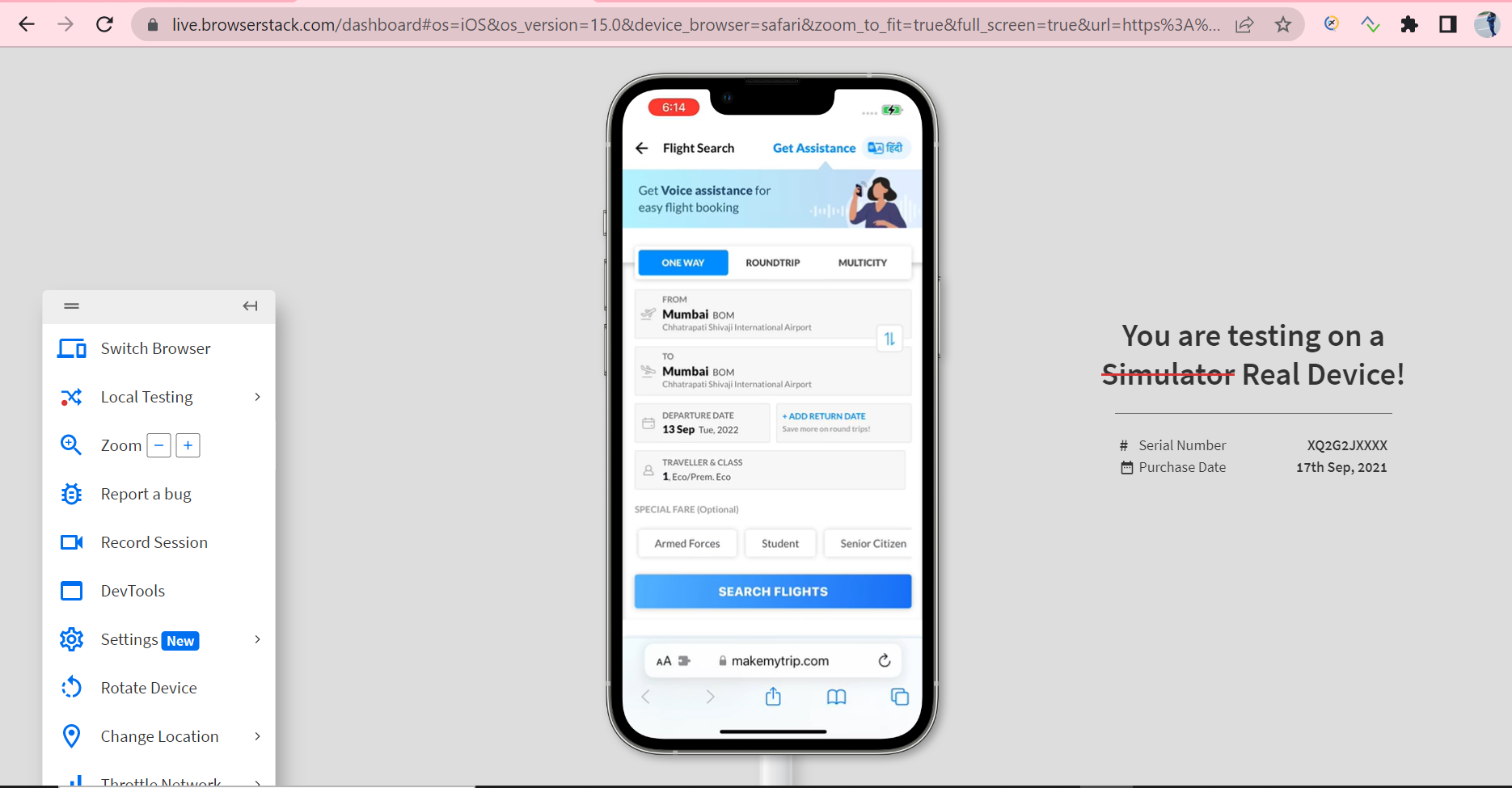
Step 3: Wait for the device to initialize and start the test. Below are the snapshots of the test performed on different device-browser combinations.
Google Pixel 6 v12.0 with Chrome
One Plus 9 v11.0 with Firefox
Xiaomi Redmi Note v11.0 with Chrome
iPhone13 Pro v15.6 with Safari
iPad Pro 12.9 v14.6 with Chrome
These were some of the device examples on which we tested the website. There are a lot of similar device options which are available and can be used to test a mobile website’s performance easily and quickly, without spending a lot of efforts in maintaining them.
Top Tools to Emulate Mobile Devices
Here are the top tools that can be used to emulate mobile devices:
1. BrowserStack
BrowserStack is a cloud-based testing platform that lets you test your application on 3500+ real devices on a real device cloud under real user conditions.
This cloud testing tool facilitates faster execution and provides accurate results, helping you overcome the limitations of regular emulators and simulators.
Key Features
- No local setup required
- Supports manual and automated testing
- Offers real-world network and performance testing
2. Chrome DevTools & Safari Web Inspector
These are built-in developer tools in Chrome and Safari that simulate mobile devices within your browser. They are great options for testing website responsiveness, touch interactions, and ad performance.
However, they don’t entirely emulate mobile OS behavior or native app interactions.
Key Features
- Simulation of mobile device viewports
- Allows live debugging and performance analysis
- Quick and easy setup
Read More: How to use Devtools for Safari Mobile View?
3. Android Emulator
Android emulator is an official emulator from Google that simulates mobile devices for testing your apps. It runs the actual Android OS and is therefore perfect for app development and debugging.
However, it requires robust hardware for seamless functioning, resulting in high resource consumption.
Key Features
- Runs in a full-fledged Android environment
- Supports sensors, camera input, and real gestures
- Integrates well with development tools like Android Studio
Limitations of Mobile Browser Emulators
Mobile browser emulators also come with some major limitations that can affect your testing accuracy:
- Limited OS Simulation: Emulators mimic the mobile browser environment but cannot fully simulate the real mobile OS. Therefore, testing device-specific behaviors like push notifications or background processes can be difficult.
- No Native App Testing: Mobile browser emulators do not support native or hybrid mobile apps. Their usage is, therefore, restricted to web-based testing.
- Inaccuracy: The emulators mostly run on desktops, that have more powerful hardware compared to mobile devices. This often leads to inaccurate performance results, specially when it comes to load times and resource usage.
- Lack of Real-Device Interactions: Emulators offer limited real-world testing scenarios. Features like GPS, accelerometer, camera, touch gestures etc. may not be mimicked accuractely.
- Differing Network Conditions: Emulators do not always mimic real mobile network conditions like latency, bandwidth restrictions, etc.
Benefits of testing on BrowserStack’s Real Device Cloud
In addition to an easier testing experience, the real device cloud also offers:
- Support to the latest as well as legacy versions of Apple iPhones and iPads.
- Support to the latest as well as legacy versions of real Android smartphones from vendors like OnePlus, Google, Samsung, Huawei, etc.
- Support different mobile browsers like Chrome, Safari, Firefox, and Opera with their latest versions.
- Network throttling to simulate the performance of web pages in poor network conditions.
- Instant access to Dev Tools for inspecting the web elements.
- Geo-location Testing support helps to determine the website’s location-specific results.
- Automated Screenshots to capture the behaviour of the website under test.
- Session recorder which can help the QA team members to record a particular behavior and share it with the Dev team.
- Integrations with popular bug reporting tools like Jira, Trello, Slack, etc, as well as CI/CD tools such as Jenkins, Maven, etc.
With these benefits offered by BrowserStack real device cloud, it becomes by far the most efficient and cost effective way for Mobile Website Testing, as compared to emulators, or simulators. It allows QAs to test their websites thoroughly on 3500+ device browser combinations for
Conclusion
Most emulators are open source and simulate various mobile devices, making it quite convenient for testing. That being said, mobile emulators come with some major limitations like limited OS simulation, inaccurate performance metrics, lack of native app testing, and more that impact the accuracy of your testing.
Therefore, the best option would be to leverage real-device clouds offered by BrowserStack so that you get accurate and reliable test results and deliver high-quality applications.