UI test cases focus on verifying the functionality, usability, and consistency of a software application’s user interface.
Overview
What is UI Testing?
UI Testing is the process of verifying that a software application’s user interface meets design specifications and functions correctly across devices, browsers, and platforms, ensuring a seamless user experience.
What are UI Test cases?
UI test cases are designed to validate the visual and functional elements of a software application’s user interface. They ensure that buttons, forms, menus, and other UI components behave correctly, are visually consistent, and offer a smooth user experience.
Top UI Testing Tools
- BrowserStack: Cloud-based platform for real device and browser UI testing with seamless CI/CD integrations.
- Selenium: Open-source tool for flexible cross-browser automation using multiple programming languages.
- Cypress: Fast and reliable front-end testing tool ideal for modern JavaScript applications.
- TestCafe: Node.js-based UI testing tool that supports JavaScript/TypeScript with easy parallel execution.
- Playwright: Modern automation tool for testing across Chromium, Firefox, and WebKit with a single API.
- Katalon Studio: Low-code automation platform suitable for UI, API, and mobile testing with built-in integrations.
This article explores what UI test cases are, why they matter, and how to create them effectively with real-world examples.
What is UI Testing?
UI Testing involves testing each and every aspect of the UI according to the set of requirements. UI testing can also be done from an end user perspective in terms of functionality and performance. UI testing can be done in many ways – manually testing various aspects of UI, by using automation tools like selenium, UFT etc.
UI testing helps to check the UI compatibility across multiple browsers, devices, platforms, responsiveness, scalability and performance across multiple devices.
It also tests the basic functionality of the software by checking whether the software meets the expected business requirements. It also checks the various components that form together the User Interface of the application such as: page title, font size, font colour, text boxes, check boxes, scroll, dropdowns etc.
Importance of UI Testing
UI Testing plays a crucial role in delivering a seamless user experience. Here’s why it’s vital:
- Enhanced User Experience: A well-tested UI eliminates broken links and misaligned layouts, leading to greater user satisfaction, retention, and a stronger brand reputation.
- Functionality Assurance: UI testing ensures features like input validation, dropdown menus, and data presentation work as expected, preventing user frustration and errors.
- Cross-Platform Compatibility: It guarantees that the app performs consistently across different devices, operating systems, and browsers, expanding accessibility.
- Early Bug Detection: Identifying UI issues early in development saves time and reduces the high costs of fixing bugs post-release.
- Boosts Automation: Automated UI testing accelerates test execution, improves accuracy, and streamlines regression testing, reducing manual effort.
Also Read: UI Automation: Everything you need to know
What are UI Test Cases?
UI test cases are tests designed to validate the functionality and performance of a software application’s user interface.
These test cases ensure that the application’s graphical elements, such as buttons, menus, forms, and visual components, function correctly and deliver a seamless user experience.
UI test cases cover various aspects, including functional UI testing, layout and design validation, navigation checks, input validation, error handling, and overall usability assessments.
How to write Test Cases for UI Testing: with example
The following example outlines UI test cases for a typical e-commerce flow using the Bstackdemo application – https://www.bstackdemo.com/
The scenario involves adding items to the cart and completing the checkout process.
- Testing if user is able to navigate to the application website
- Testing if the user is able to enter username and password on the login page.
- Testing if login page title is displayed as StackDemo
- Testing if the user is able to click on the login button and is navigated to the homepage.
- Testing if the username is displayed on the homepage after login to Bstackdemo.
- Testing if the “Add to Cart” button is displayed against the item the user wants to add to the cart.
- Testing if “Add to Cart” button is enabled and user is able to add item to the cart
- Testing that after adding the item to cart, the time is visible in the bag.
- Testing if the item price is displayed
- Testing if the checkout button is displayed and user is able to click on the checkout button.
- Testing if the user has the option to enter mandatory details like First Name, Last Name, Address, State/Province and Postal Code.
- Testing if user is able to click on submit button
- Testing if the message “Your order has been successfully placed” is displayed after clicking on the submit button.
- Testing if “download order receipt” has been generated in pdf format.
Here are some happy path test cases listed above. There can be many such positive and negative test cases depending upon the requirements.
Read More: How to create Selenium test cases
How to run test cases for UI Testing
Understand how to run manual and automation tests on different device-browser combinations using Browserstack Live and BrowserStack Automate using Selenium.
Testing on real devices help you consider real user conditions for testing and ensure more accurate test results. It helps you get first hand experience just as any user would get, which will help you identify bugs and solve them easily.
BrowserStack Live allows you to debug the application in real time using Chrome Devtools.
Read More: How to Debug Website on Mobile Chrome
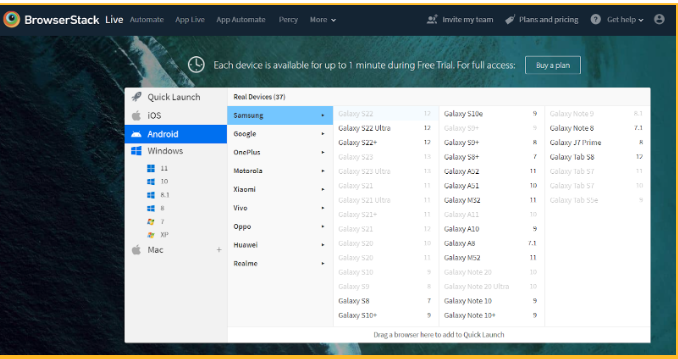
- Login to Browserstack and Navigate to Live
Select the desired device and browser to test the website from the list of devices available on Live Dashboard.
- Select the Device and Browser you want to test and enter the Application url (using bstackdemo.com for this example) on the selected browser.
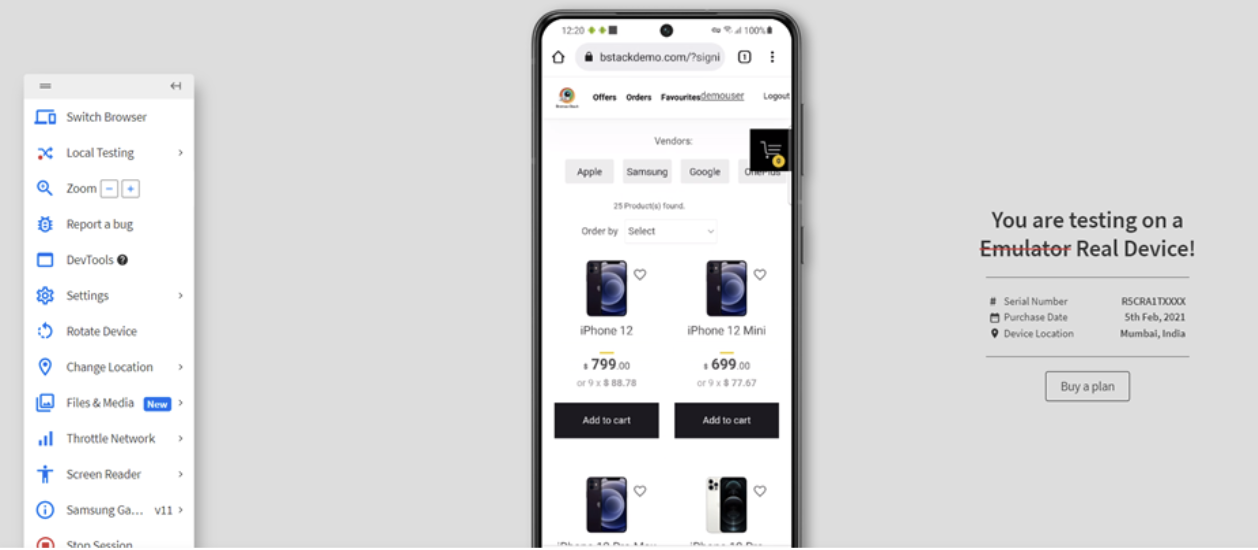
- Now Execute the Add to Cart Test Case by following the below Test Steps.
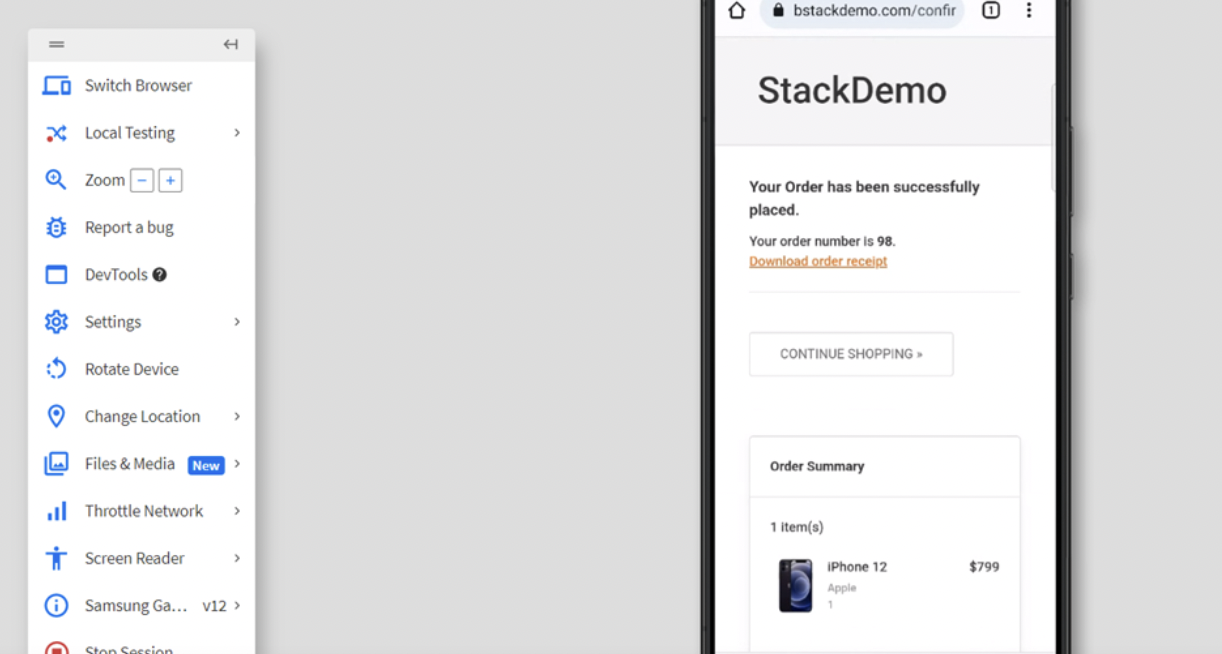
Test Step 1 Login to Bstackdemo
Test Step 2 Select the item and Click Add to Cart button
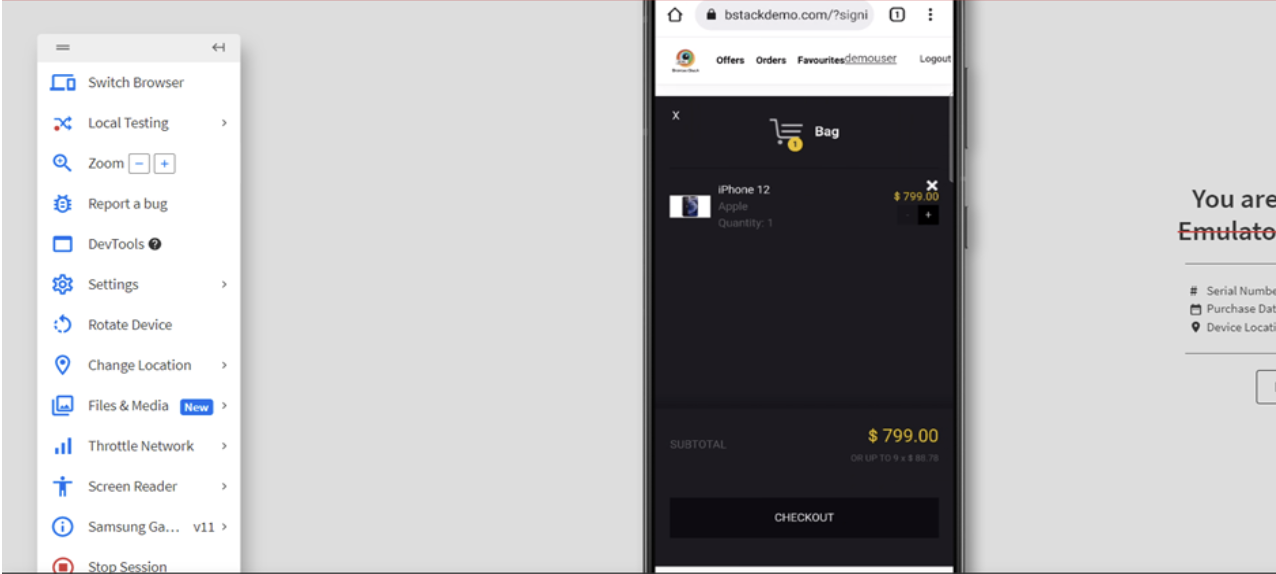
Test Step 3 Item is added to Cart and Click on Checkout
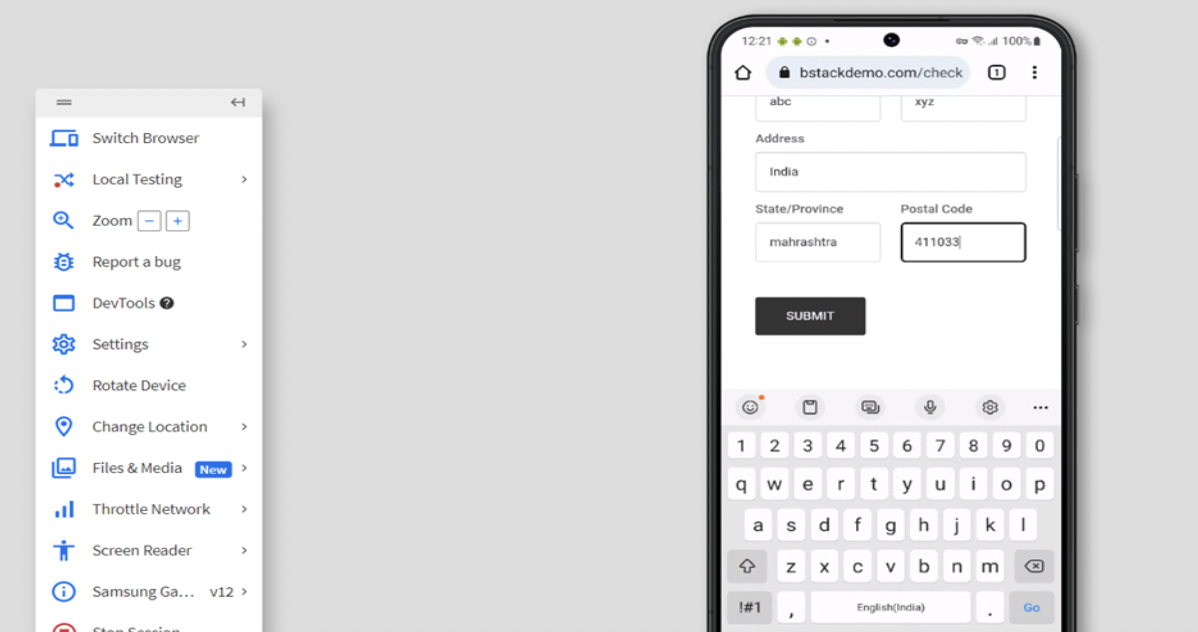
Test Step 4 Enter the mandatory Details and Click on Submit
Test Step 5 Verify Item has been shipped successfully and download order receipt has been generated
Read More: 5 Common Bugs Faced in UI Testing
Similarly, the above steps can be automated using Browserstack Automate.
Steps to Execute Add Item to Cart test case using Selnium on BrowserStack Automate:
Step 1. Navigate to Browserstack Automate Page. Here you can find the steps of how to configure your project and run your selenium tests on browserstack.
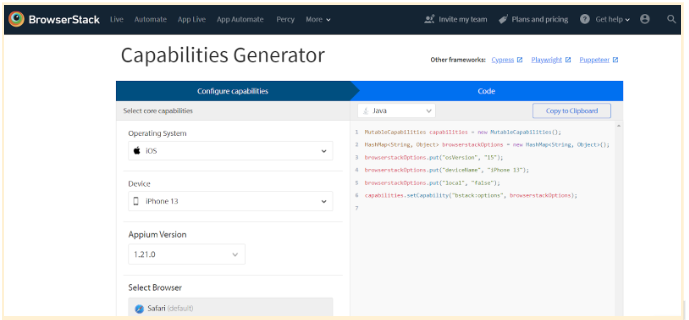
Step 2. Now Navigate to Capabilities Generator Page where we can generate various capabilities for different devices and browsers of our choice, which help to configure selenium tests and run them on browserstack selenium grid.
Step 3. In this example we have selected OS as iOS and device as iphone 13 and browser as safari.
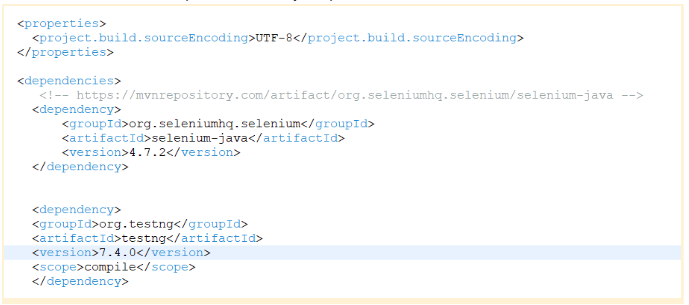
Step 4. Now create a sample maven project in any editor of your choice and add the Selenium and TestNG dependencies to your pom.xml file as shown below
Read More: How to Automate TestNG using Selenium
Step 5. Below is the code snippet for our add item to cart test case
package com.qa.bs;
import java.net.MalformedURLException;
import java.net.URL;
import java.util.HashMap;
import java.util.List;
import org.openqa.selenium.By;
import org.openqa.selenium.MutableCapabilities;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.remote.RemoteWebDriver;
import org.testng.Assert;
import org.testng.annotations.AfterTest;
import org.testng.annotations.BeforeTest;
import org.testng.annotations.Test;
public class BSTest {
public static String username = "<Browserstack username>";
public static String accesskey = "<Browserstack password>";
public static final String URL = "https://" + username + ":" + accesskey + "@hub-cloud.browserstack.com/wd/hub";
WebDriver driver;
String url = "https://www.bstackdemo.com/";
MutableCapabilities capabilities = new MutableCapabilities();
HashMap<String, Object> browserstackOptions = new HashMap<String, Object>();
@BeforeTest
public void setUp() throws MalformedURLException, InterruptedException {
browserstackOptions.put("osVersion", "15");
browserstackOptions.put("deviceName", "iPhone 13");
browserstackOptions.put("local", "false");
capabilities.setCapability("bstack:options", browserstackOptions);
driver = new RemoteWebDriver(new URL(URL), capabilities);
driver.get(url);
Thread.sleep(3000);
}
@Test(priority = 1)
public void addItemToCartTest() {
List<WebElement> addToCart = driver.findElements(By.cssSelector("div.shelf-item__buy-btn"));
//Click on first item
addToCart.get(0).click();
WebElement itemDetails = driver.findElement(By.cssSelector("div.shelf-item__details"));
Assert.assertTrue(itemDetails.isDisplayed());
}
@AfterTest
public void tearDown() {
driver.quit();
}
}Read More: How to perform UI Testing with Selenium
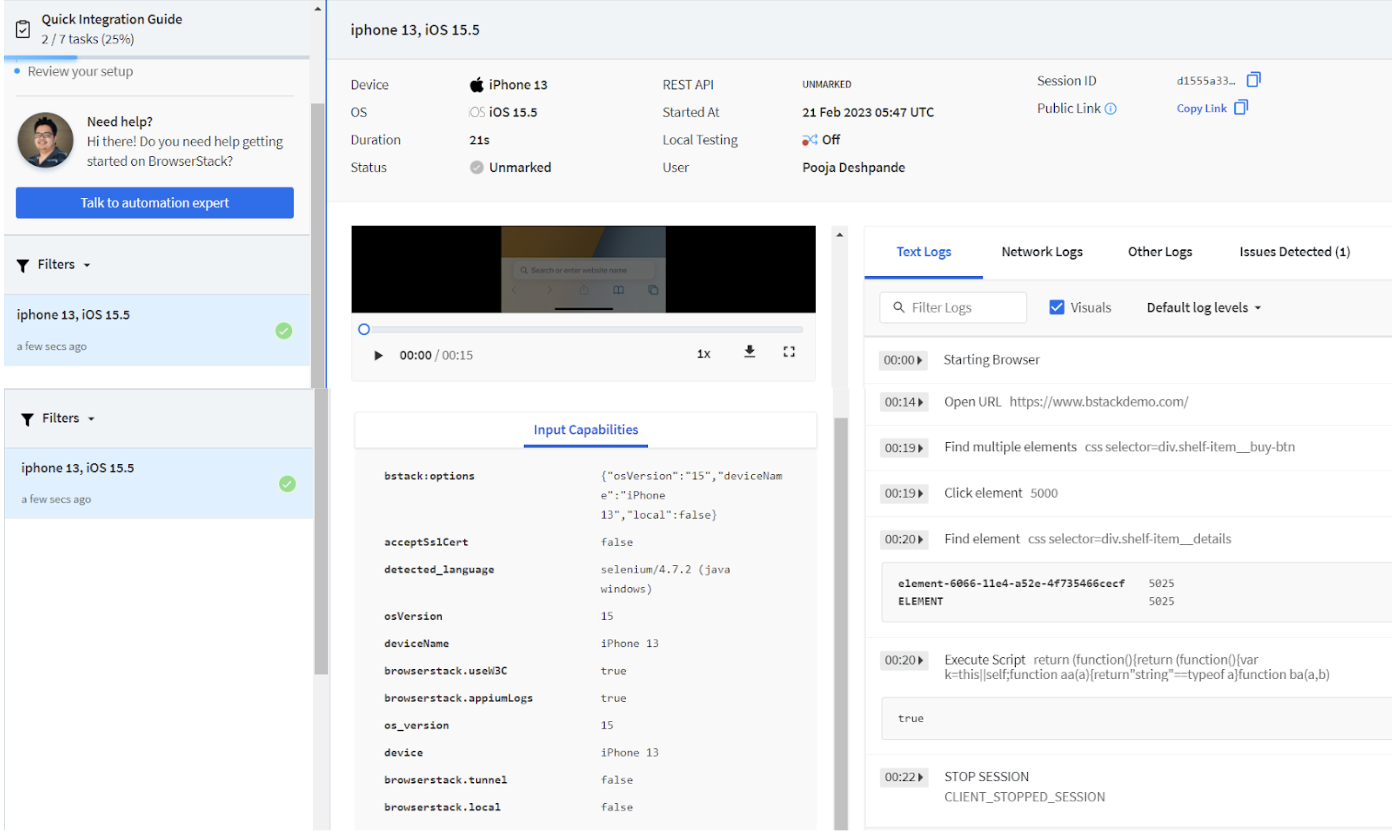
Step 6. Now you can execute the above code on BrowserStack Automate and see the results as below.
As shown above after execution you can find the execution logs of your test case in the form of text logs, network logs, console logs if enabled etc. You can also see the video of our test case execution with BrowserStack Automate.
Top Tools for UI Testing
Below is a list of the top tools for UI testing:
1. BrowserStack
BrowserStack is a cloud-based testing platform that allows you to perform manual and automated UI testing on real devices and browsers. It supports parallel test execution, cross-browser compatibility checks, and seamless CI/CD integrations.
Key Benefits
- Test on 3500+ real device-browser combinations in real user conditions on their real device cloud.
- Instantly start testing without infrastructure setup or maintenance.
- Compatible with Selenium, Cypress, Playwright, Appium, and more.
- Access screenshots, video recordings, and logs for faster troubleshooting
2. Selenium
Selenium is an open-source automation tool primarily used for testing web applications. It allows writing test scripts in various languages like Java, Python, and JavaScript and supports all major browsers.
It is best for cross-browser UI automation and flexibility with custom frameworks.
3. Cypress
Cypress is a modern end-to-end testing tool built for web applications. It provides fast, reliable testing with real-time reloading and a visual test runner.
It is suitable for front-end testing in modern JavaScript frameworks like React and Angular.
4. TestCafe
TestCafe is a Node.js-based tool for UI testing that doesn’t require WebDriver. It supports ES6 and TypeScript and runs tests in parallel across browsers.
It is most suitable for Simpler setups and writing tests in JavaScript or TypeScript.
5. Playwright
Playwright by Microsoft enables UI testing across Chromium, Firefox, and WebKit with a single API. It supports headless and headed modes, screenshots, and video recording.
It is best for Cross-browser testing with modern JavaScript features and powerful automation.
6. Katalon Studio
Katalon Studio is a low-code test automation solution that supports UI, API, mobile, and desktop testing. It’s beginner-friendly and integrates with CI/CD tools and reporting platforms.
Best Practices to write test cases for Software UI Testing
Writing effective test cases plays a vital role in the whole testing process. No matter which Application/Software, test cases help to simplify the testing journey and understand the application effectively. Let us see some good practices for writing effective test cases –
- Good Test Coverage: You must always try to achieve maximum test coverage (100%) and cover all the requirements, test scenarios, features as much as possible. Try to cover every component, module, feature as mentioned in the FSD (Functional Requirement Document).
- Write test cases based on Risks and Priorities: Prioritising test cases is important as a high risk feature planned for release in next 2 weeks might be of higher priority than a low risk feature planned for future release.
Read More: Prioritizing tests in TestNG with Selenium
- Use 80/20 Rule: 80% of bugs are found by only 20% of test cases. Use this pareto’s principle to prioritise by using test cases reduction.
- Classify test cases based on Functionality and Business Scenarios: Classifying test cases will help to better organise your test cases so that your team can decide which tests to run when on the need basis according to the functionality.
Follow-up Read: Fundamentals of Writing Good Test Cases
Conclusion
UI test cases ensure that a software application delivers a seamless and user-friendly experience. By validating the visual and functional aspects of the user interface, these test cases help catch issues early, improve usability, and maintain design consistency across platforms.
Incorporating structured UI testing into your QA process is essential for delivering high-quality applications that meet user expectations.
Frequently Asked Questions
What is the difference between UI and GUI testing?
- UI (User Interface) testing focuses on verifying all user-facing elements of an application, including command-line interfaces, web interfaces, and graphical elements.
- GUI (Graphical User Interface) testing is a subset of UI testing that specifically deals with graphical components like buttons, icons, menus, and layouts.