How to perform UI Testing with Selenium
By Garima Tiwari, Community Contributor - February 17, 2023
User Interface (UI) testing validates the visual and interactive aspects of web applications. Selenium is often the go-to tool for automating UI tests across browsers. Selenium is an open-source automation testing tool that supports a number of scripting languages such as Java, Perl, C#, Ruby, JavaScript, etc. It offers testers the flexibility to choose the script language, depending on the application under test.
Overview
What is UI Testing?
- Focuses on the front-end: UI components, layout, responsiveness, visual correctness.
- Proper UI testing ensures that functionality and user flows match expectations.
Key Features of UI Testing Using Selenium
- Cross-browser testing to ensure universal compatibility.
- Testing user workflows: clicks, inputs, form submission.
- Verifying layout and responsive behavior.
Best Practices in UI Testing
- Avoid dynamic locators, use stable selectors.
- Use explicit waits/synchronization instead of sleep.
- Take screenshots or videos to help in debugging.
This article will explain how to use Selenium for effective UI testing, including best practices and considerations.
How does Selenium UI Testing work?
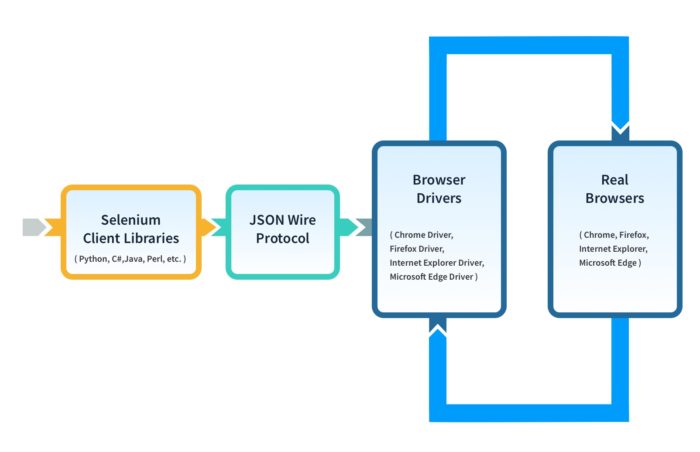
Selenium 3 works through a Client-Server Design via JSON Wire protocol where the Selenium Client Library interacts with browsers through Browser Drivers. This Selenium Client Library offers multi-language support, which allows the tester to choose the script for writing test cases.
Selenium Webdriver Architecture
Selenium automates web browser Interaction, where test scripts are written to perform different user actions on the web application UI. This makes Selenium apt for UI Testing along with cross browser testing since it can perform the same tests on different browsers and browser versions.
How to set up Selenium for UI tests
Before exploring how to write Selenium UI tests, let’s understand how to set up Selenium. First of all, the prerequisites mentioned below have to be met.
Prerequisites for Selenium
- Install NodeJS
To check if the NodeJS and npm are correctly installed, enter the following commands:
$ node -v
$ npm -v - Install Eclipse IDE
- Install Selenium Server Utility using npm, by entering the following command:
npm install -g selenium-standalone - Update Selenium Standalone Server and Browser Drivers to the latest versions, by entering the following command:
selenium-standalone install - Run Selenium Standalone Server and the browser before running the test script by entering the following command:
selenium-standalone start - Install Selenium WebDriver and Client Language Bindings
For a detailed demonstration of how to run a Selenium test, go through this Selenium WebDriver tutorial.
How to write a test script for Selenium UI Testing
Let’s write the first test script using JavaScript. The code will navigate to www.browserstack.com, and fetch its title on the console using the promise function.
var webdriver = require(‘selenium-webdriver’);
var name = new webdriver.Builder(). withCapabilities(webdriver.Capabilities.firefox()).build();
name.get(‘https://www.browserstack.com’);
var promise = browser_name.getTitle();
promise.then(function(title)
{
console.log(title);
});
browser.quit();Also read: Getting started with Selenium testing with Javascript
How to locate UI elements in Selenium UI Testing
To perform Selenium UI Testing, it is essential to find specific UI elements using locators in order to perform actions on them. Once Selenium WebDriver is initialized and the loaded webpage has to be tested, the locator allows the tester to select an HTML DOM (Document Object Model) element on the web application to perform actions using the test script.
Types of locators:
- ID
- Name
- ClassName
- TagName
- Link Text
- Partial Link Text
- CSS Selector
- XPath
Using the different locator strategies mentioned above, the tester can use findElement to locate a single unique element or findElements to locate multiple matching elements on the web page under test.
Did you know: Difference between findElement and findElements
- Find Element by ID and click it
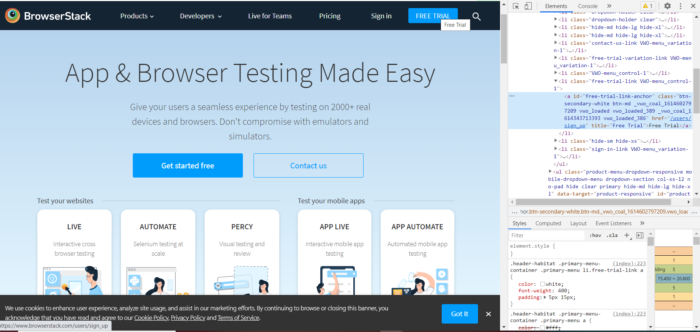
Continuing the above scenario, the code will navigate to www.browserstack.com and click on the Free Trial button on the webpage.
Finding the ID of the Free Trial Button
var webdriver = require(‘selenium-webdriver’);
var browser_name = new webdriver.Builder();
withCapabilities(webdriver.Capabilities.firefox()).build();
browser.get(‘https://www.browserstack.com’);
driver.findElement(By.id("free-trial-link-anchor")).click();Similarly, other Locator strategies can be used to find element(s) for Selenium UI Testing.
Read more: Quick XPath Locators Cheat Sheet
Best Practices for Selenium UI Testing
Here are some of the best practices for Selenium UI Testing to be followed for better results:
Use the appropriate locator strategy: As the Selenium Framework performs Automated UI Testing by interacting with the browser elements, it is essential to use the right locator strategy for better navigation of UI elements using DOM.
1. Avoid Thread.sleep(): Selenium tests could be flaky at times due to the JS UI elements, which take some time to load, and could not be located immediately upon reload or refresh of the web page.
Thread.sleep() is not a great option, especially for dynamic elements. This is because the tester has to put in a specific wait time in advance. When Thread.sleep() is used, the code will pause for the specified period of time, no matter what. This may cause flaky tests, and causes an unnecessary delay in test execution time.
Use Selenium Wait commands instead.
While for each UI element a different Thread.sleep() command has to be written, Implicit wait acts globally, and a single Implicit wait works for different UI elements declared below the wait. This makes Implicit wait a better option than Thread.sleep() for scripting efficient code.
Use Explicit Wait for dynamic Ajax UI elements, as the system pauses until the element loads completely. It can be most effectively used when elements take a longer time to load, or in case of timeouts to get accurate test results without wasting resources.
2. Use PageObjects: For enhancing the overall maintenance of the test suite and reducing redundancy, use PageObjects. By defining the webpages as classes, and the elements on them as variables, user interaction is implemented in the form of methods to reduce duplication in the test script, improving the overall efficiency.
3. Choose the right selector order: For faster testing, choosing the right selector order is important. This optimizes the tests for better results. The right selector order is XPath < CSS < Links Text < Name < ID.
4. Take Screenshots or Video recording in case of a failed test: Screenshots and Video Recordings help in debugging when a test case fails and shows unexpected behavior. They help identify exactly where in the test script, anomalies appear and cause the test to fail.
Recommended Read: How to run failed test cases using TestNG in Selenium Webdriver
5. Integrate to run tests from CI/CD pipeline: Selenium can easily integrate with popular CI/CD tools such as Jenkins, Circle CI, Bamboo CI, and many more to support Automated UI testing with DevOps. Doing so makes running tests quicker, easier, and more efficient.
BrowserStack provides integrations with the industry’s most trusted CI/CD tools.
All Selenium tests must be run on real browsers and devices for accurate results. Start running tests on 2000+ real browsers and devices on BrowserStack’s real device cloud. Run parallel tests on its Cloud Selenium Grid to get faster results without compromising on accuracy. Detect the bugs and offer a high-end UX/UI to the users by automated testing in real user conditions with BrowserStack Automate.