
We are excited to announce the general availability of Automated Tests, the automation package within our Accessibility Testing product. It's purpose-built to make accessibility testing automation effortless, empowering you to achieve faster & stress-free web accessibility.
Automating accessibility testing is as beneficial as automating functional tests, if not more so. However, existing methods of automating accessibility testing are often inadequate and inefficient, leaving teams to struggle with:
😓 Large effort required to integrate accessibility testing into test builds
😠 High volume of duplicate issues
😕 Prioritizing debugging among thousands of issues
🔍 Traceability of accessibility issues
📓 Creating accessibility-focused reports
⏳ High maintenance overhead
Automated Tests by BrowserStack Accessibility Testing puts an end to all these struggles. It is your superpower for streamlining the entire accessibility testing cycle. Integrable with your builds in seconds, it saves hours of strenuous effort otherwise spent manually inserting static analyzers into test cases. This also means you’re spared from the extensive maintenance overhead that typically accompanies any build changes!
And that's not all— all accessibility-focused build reports are conveniently accessible on the reporting dashboard, empowering you to maintain a firm grip on your website’s accessibility while enhancing debugging capabilities.
Automated Tests by Accessibility Testing - Key capabilities
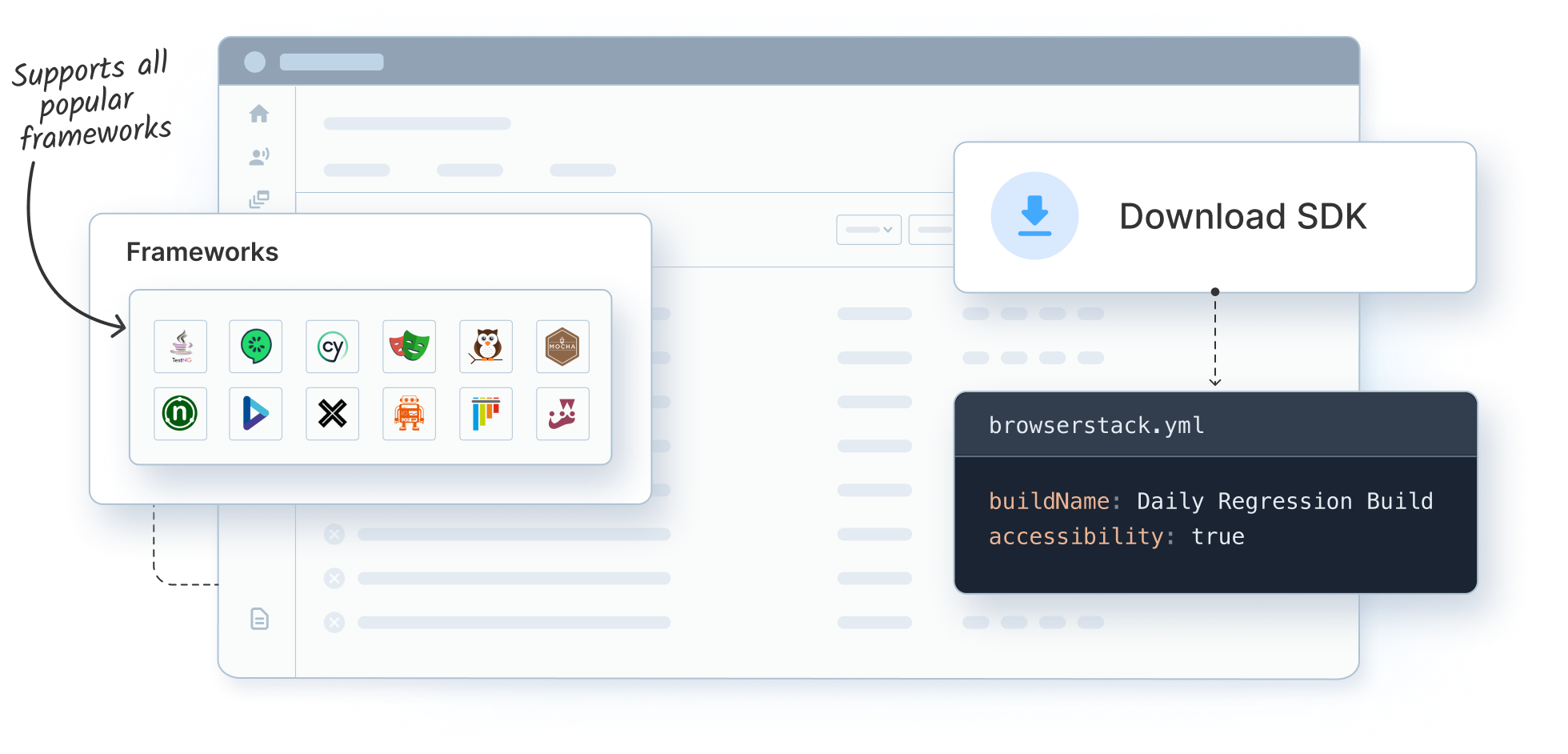
Integrate accessibility testing into your builds in seconds
- Plug & play setup: Integrate accessibility testing into your regression suites with BrowserStack SDK within seconds
- Automatic DOM change monitoring: Execute your builds as they are, as scans are automatically triggered whenever a DOM change is detected

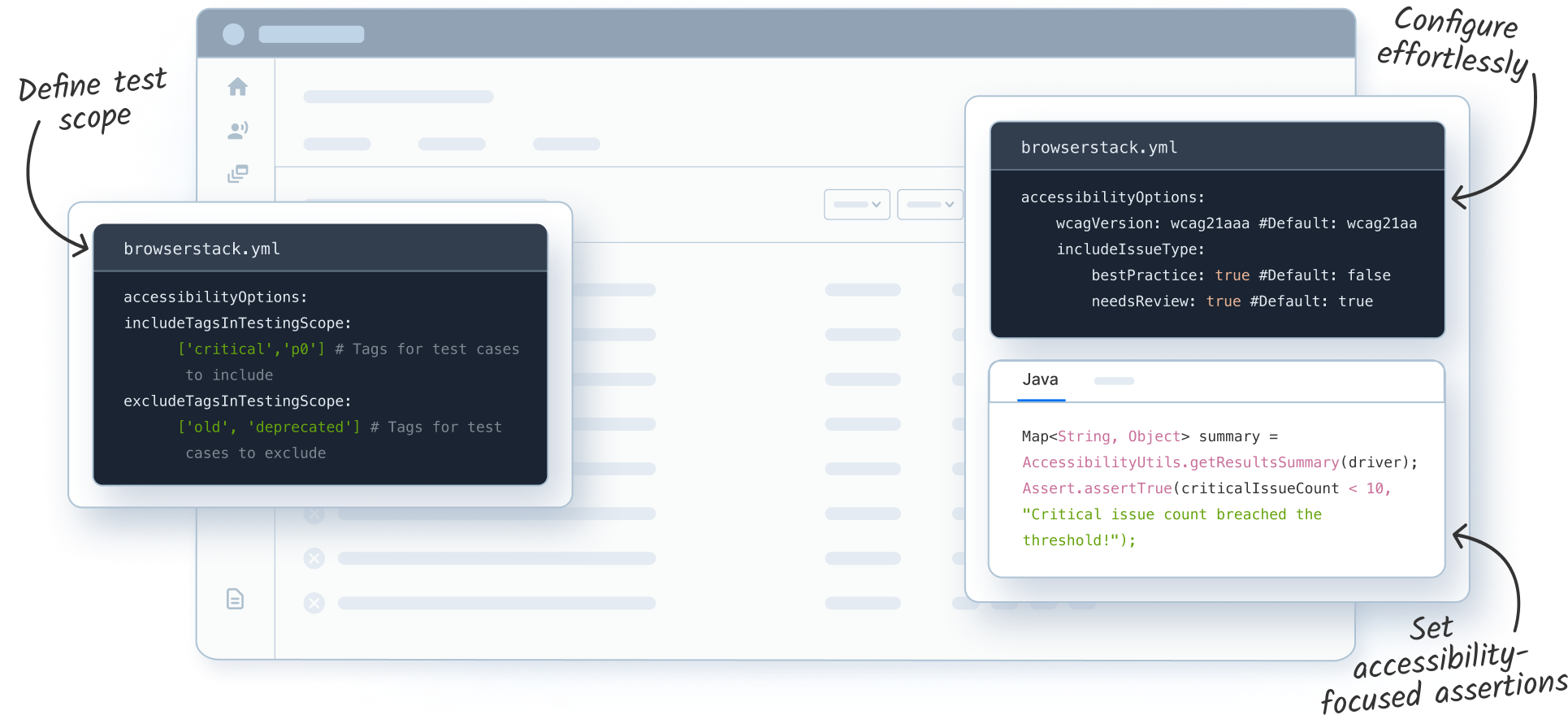
Configure, set scope & accessibility-focused assertions
- WCAG versions: Select the WCAG version to meet your desired level of compliance
- Issue types: Choose to display best practices issues or issues that need review with a simple code flag
- Choose test scope: Use tags to include or exclude feature files or test cases from your test scope
- Set accessibility-focused assertions: Highlight key issues in your pre-existing reports & control issue infiltration with easy-to-use assertions

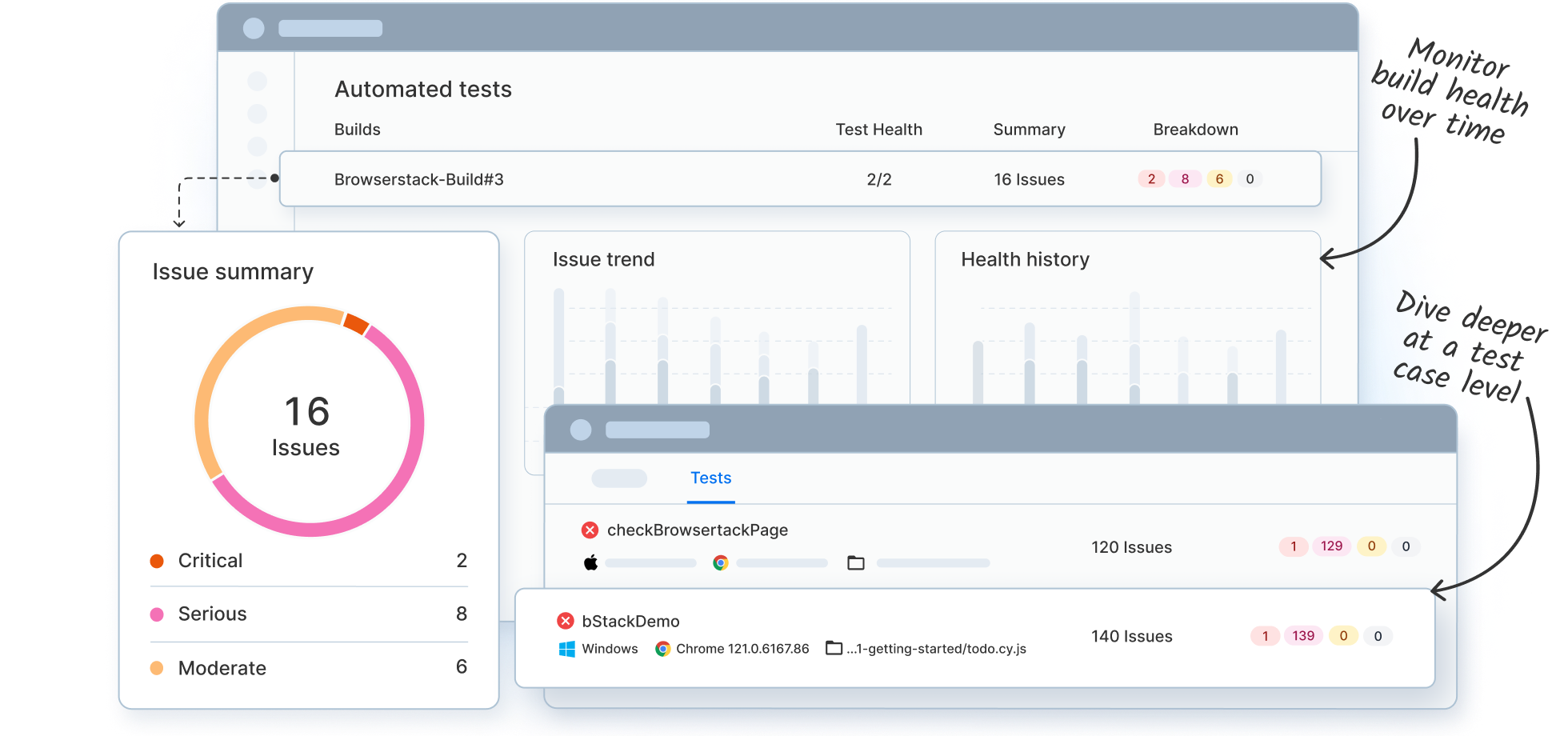
Monitor build health over time with actionable reports
- Central Reporting Dashboard: Access reports from all test runs on a single dashboard
- Intelligent reports: Auto-generated reports have historical accessibility health data, issue trends, and summaries of unique issues by type, severity, affected components, and violated WCAG
- Test case insights: See insights at a test case level, with pass status, issue summaries, as well as logs to pinpoint the root cause of errors
- Enriched remediation: Simplify remediation with issue details such as CSS selector & HTML snippet, guidelines to fix, as well as list of tests that detected the issue

By making integration and maintenance absolutely effortless, Automated Tests by BrowserStack Accessibility Testing has transformed the way accessibility testing automation is done.
To learn more, read the documentation or visit our website to sign up for a free trial.
