Integrate your test suite with BrowserStack
BrowserStack’s C# SDK supports a plug-and-play integration. Run your entire test suite in parallel in a few steps!
Looking for a starter project? Get started with our C# sample project
Prerequisites
- An existing automated test suite.
- .Net v6.0+, NUnit v3.0.0+.
If you are using Mac computers with Apple silicon chips, use the BrowserStack SDK CLI workflow.
Integration steps
If you want to get started with our starter project, refer to our C# sample project. If you are using our sample project, you do not need to follow the integration steps.
Depending on your preferred method of building projects, perform the following steps to integrate your test suite with BrowserStack.
Add BrowserStack SDK as NuGet package
Steps to install BrowserStack SDK as a NuGet package:
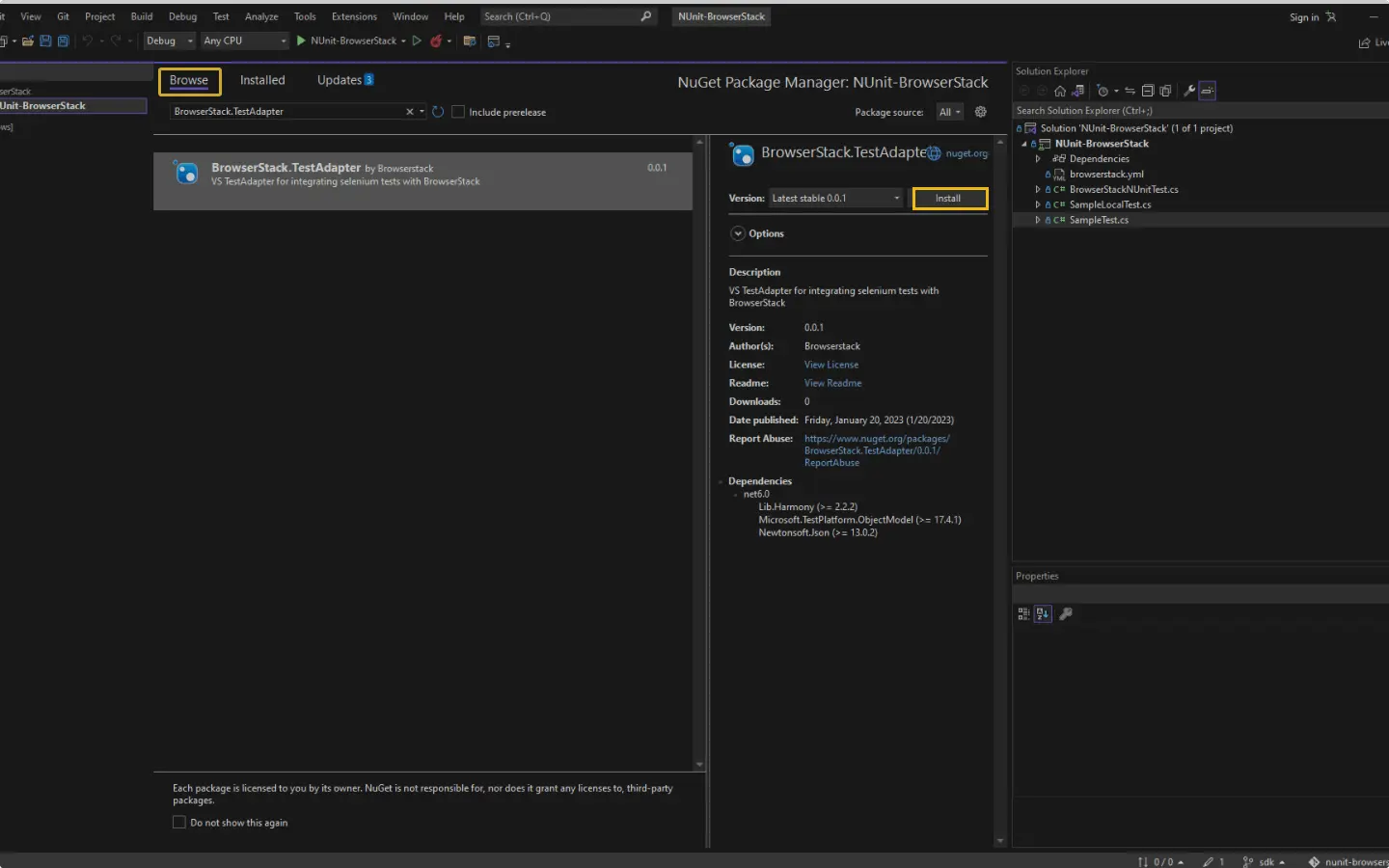
- On the Visual Studio toolbar, select Project → Manage NuGet Packages. A NuGet Package Manager Window opens.
- In the Browse tab, search for BrowserStack.TestAdapter, and click Install.

Create your BrowserStack config file
After installing the SDK, create a browserstack.yml config file at the root level of your project. This file holds all the required capabilities to run tests on BrowserStack.
Set access credentials
Set userName and accessKey parameters in the browserstack.yml file, available in the root directory, to authenticate your tests on BrowserStack.
Set platforms to test on
Set the browsers/OS you want to test under the platforms object. Select over 100+ browsers-OS combinations from the list of supported browsers and OS.
BrowserStack Reporting
You can leverage BrowserStack’s extensive reporting features using the following capabilities:
The projectName and buildName config must be static and not change across different runs of the same build. This is a deviation in approach as specified by BrowserStack Automate or App Automate as Test Reporting & Analytics will automatically identify different build runs.
Restrict the characters in your projectName and buildName to alphanumeric characters (A-Z, a-z, 0-9), underscores (_), colons (:), square brackets ([, ]), and hyphens (-). Any other character will be replaced with an underscore (_).
sessionName is the name of your test sessions and is automatically picked from your test class/spec name. It doesn’t need to be set manually when using the BrowserStack SDK.
Use additional debugging features
BrowserStack offers session logs, screenshots of failed commands, and a video of the entire test, with additional options to enable.
Update browserstack.yml file
Update the browserstack.yml file in the root folder of your test suite and add the following code to it. Note that the values in the platforms section are sample values. Replace them with the browser-OS combination of your choice.
Run your test suite
The BrowserStack Test Adapter enables you to execute your test suite seamlessly, just as you did previously.
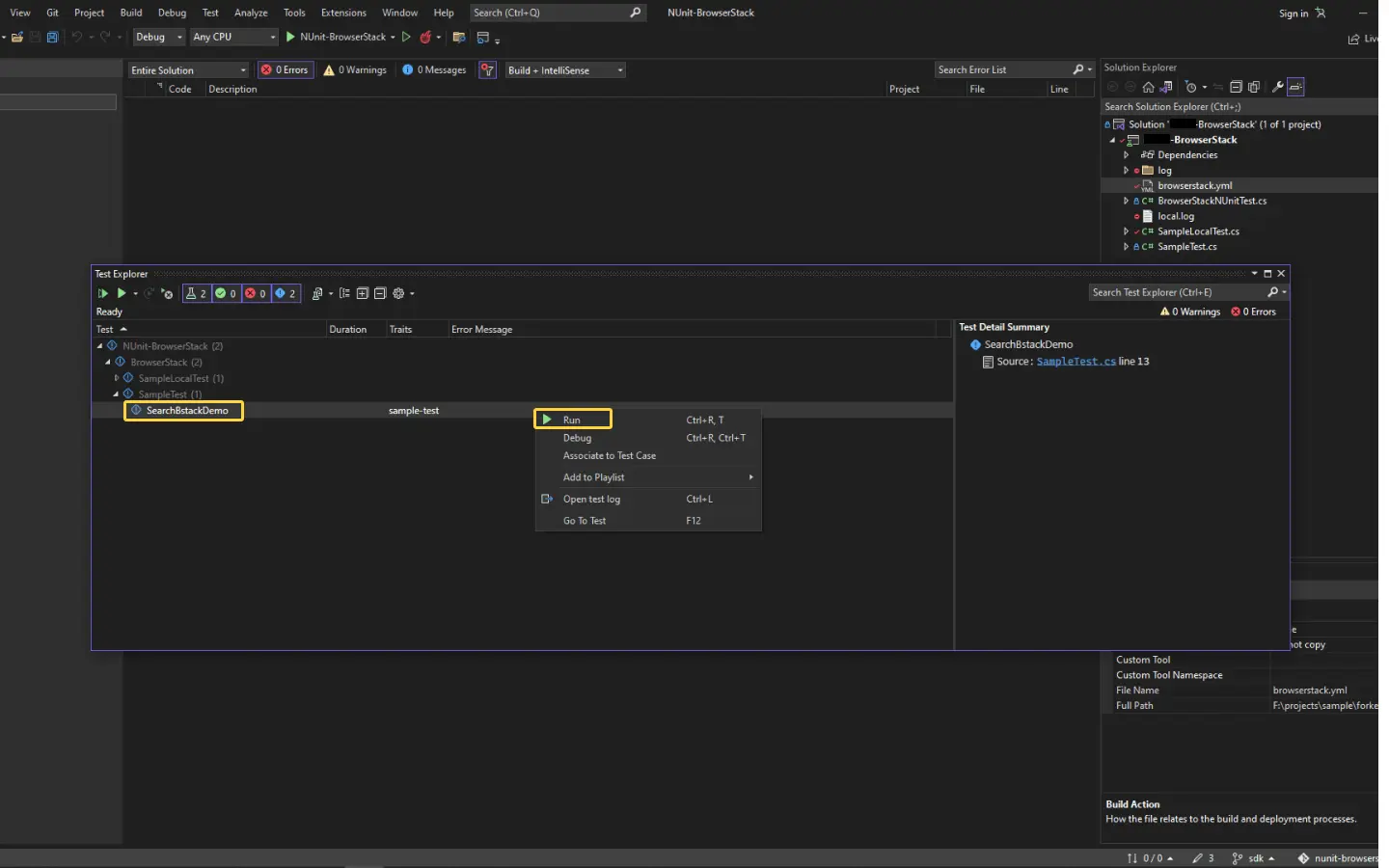
- On the Visual Studio toolbar, select Test → Test Explorer.
- Right-click on your test and click Run.

[Only for Macs with Apple silicon] Install dotnet x64 on MacOS
If you are using a Mac computer with Apple silicon chip (M1 or M2) architecture, use the given command.
-
<path>- Mention the absolute path to the directory where you want to save dotnet x64 -
<version>- Mention the dotnet version which you want to use to run tests
This command performs the following functions:
-
Installs dotnet x64
Installs the required version of dotnet x64 at an appropriate path -
Sets alias
Sets an alias for thedotnetinstallation location on confirmation (enteryoption)
The command sets the installation path in your~/.zshrc(zsh) or~/.bashrc(bash) profile and you can use this alias to run your tests later. If you choose not to set the alias, when you run the tests, you have to use the entire path to the installation location on every test run.
Update your BrowserStack config file
Now that the BrowserStack SDK has been installed and the browserstack.yml config file has been created, update your browserstack.yml config file with the following parameters:
Set platforms to test on
Set the browsers/OS you want to test under the platforms object. Select over 100+ browsers-OS combinations from the list of supported browsers and OS.
BrowserStack Reporting
You can leverage BrowserStack’s extensive reporting features using the following capabilities:
The projectName and buildName config must be static and not change across different runs of the same build. This is a deviation in approach as specified by BrowserStack Automate or App Automate as Test Reporting & Analytics will automatically identify different build runs.
Restrict the characters in your projectName and buildName to alphanumeric characters (A-Z, a-z, 0-9), underscores (_), colons (:), square brackets ([, ]), and hyphens (-). Any other character will be replaced with an underscore (_).
sessionName is the name of your test sessions and is automatically picked from your test class/spec name. It doesn’t need to be set manually when using the BrowserStack SDK.
Use additional debugging features
BrowserStack offers session logs, screenshots of failed commands, and a video of the entire test, with additional options to enable.
Update browserstack.yml file with selected capabilities
Copy the code snippet and replace the contents of the browserstack.yml file in the root folder of your test suite. Note that the values in the platforms section are example values. Replace them with the browser-OS combination of your choice.
Run your test suite
Continue running your tests as you have been running previously. The command to run your tests using the BrowserStack SDK remains unchanged. For your reference, here’s a sample command:
To find out the location of the BrowserStack SDK log files, refer to BrowserStack SDK Log Files. If you are looking for more information, see FAQ documentation.
Advanced features and use cases
Here’s a list of features and capabilities you may find useful.
Lighthouse Integration
Learn how to Integrate Lighthouse to your Playwright tests for improving the quality of your web pages.
Chrome Extension Testing
Learn more about Testing Chrome Extension on your Playwright tests with BrowserStack Automate.
Simulate IP geolocation
The browserstack.geoLocation capability lets you test your websites across different countries.
Note that this capability is supported on the Enterprise plan only. You can contact sales to get an Enterprise plan for your account.
| Capability | Description | Expected values |
|---|---|---|
resolution |
Set the resolution of your VM before beginning your test | A string. Default resolution is 1024x768 Supported resolutions: Windows (XP, 7): 800x600, 1024x768, 1280x800, 1280x1024, 1366x768, 1440x900, 1680x1050, 1600x1200, 1920x1200, 1920x1080, and 2048x1536 Windows (8, 8.1, 10): 1024x768, 1280x800, 1280x1024, 1366x768, 1440x900, 1680x1050, 1600x1200, 1920x1200, 1920x1080, and 2048x1536 OS X (Ventura, Monterey, Big Sur, Catalina, Mojave, and High Sierra): 1024x768, 1280x960, 1280x1024, 1600x1200, 1920x1080, 2560x1440, 2560x1600, and 3840x2160 OS X (All other versions): 1024x768, 1280x960, 1280x1024, 1600x1200, and 1920x1080
|
Others
Following are a few additional links to documentation pages that might help with your test scenarios:
- Change the desktop browser window in your tests
- Test File upload scenarios
- Prevent sensitive test data from appearing in the Automate logs using mask commands
Next steps
Once you have successfully integrated your test suite with BrowserStack, you might want to check the following:
- Refer to the list of capabilities that you want to use in tests
- Find information about your Projects, Builds and Sessions using our REST APIs
- Set up your CI/CD: Gitlab, Azure Pipelines, CircleCI, GitHub Actions, Jenkins
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
- RESOURCES
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
Thank you for your valuable feedback!


