Chrome extensions for testing have become indispensable to check web applications, as they offer advanced features that streamline workflows and enhance productivity. These tools support a broad spectrum of UI testing requirements, including cross-browser, accessibility and load testing — improving application quality and ensuring a seamless user experience.
Overview
10 Chrome Extensions for Testing you must have in 2025
- BrowserStack – A Cross Browser Testing Chrome Extension
- Percy Web Extension
- BrowserStack Accessibility Toolkit
- Page load time
- Session Manager
- Check My Links
- Window Resizer
- Awesome Screenshot & Screen Recorder
- PerfectPixel
- iMacros
This guide explains about the top 10 Chrome Extensions for testing in detail.
Why use a Chrome Extension?
Here are some of the benefits of using a Chrome extension:
- Extend browser functionality with custom tools
- Customize how websites behave or look
- Get quick access to third-party services or utilities
- Save time by automating repetitive tasks
- Improve productivity and focus while working online
- Enhance privacy and security while browsing
- Enable advanced testing and development workflows
10 Chrome Extensions for Testing you must have in 2025
Here are the 10 must-have Chrome extensions that can elevate your testing capabilities and help you achieve reliable and high-quality results.
1. BrowserStack – A Cross Browser Testing Chrome Extension
This plugin launches new test sessions on real browsers with a couple of clicks. Testers can initiate up to 12 browsers for effortless access, switch between browsers and spend less time on the overall process.
Start using the BrowserStack extension in three simple steps:
- Install the extension.
- Open the website to be tested and click on the BrowserStack logo on the extension toolbar.
- Select the browser & device combination the site has to be tested on.
The site will be launched in the selected device-browser combination. Run tests as required, and leverage BrowserStack’s DevTools to check site behavior in real user conditions, and identify and record bugs.
Key Features:
- Instantly test websites on real browsers and devices.
- Access multiple browser versions without local installations.
- Seamless integration with BrowserStack Live for real-time testing
2. Percy Web Extension
Percy Chrome Extension, created using the Plasmo framework, enhances the ease of visual regression testing for web applications. It’s an ideal tool for users without complex automation systems and for Manual QA testers looking to optimize their visual regression testing routines.
Accessing the functionalities of the Percy Chrome Extension is straightforward through its user interface.
Here’s how you can easily install the Percy extension to your browser:
- Access the Percy Web Extension on the Chrome Web Store. Click on the ‘Add to Chrome’ button.
- The extension asks for your permission or data.
- Click Add Extension.
Key Features:
- Automates visual regression testing within your CI/CD pipeline.
- Captures and compares UI snapshots across commits.
- Supports cross-browser and responsive visual testing
3. BrowserStack Accessibility Toolkit
BrowserStack Accessibility Toolkit is a powerful Chrome extension for developers and testers aiming to enhance web application accessibility.
From evaluating screen reader compatibility to analyzing color contrast and assessing keyboard navigation, BrowserStack Accessibility Toolkit offers a user-friendly interface to identify and address accessibility issues efficiently.
Integrate the BrowserStack Accessibility Toolkit extension into your workflow to make your web applications accessible to all users regardless of their disabilities. Follow these three easy steps to add the extension to your browser:
- In Google Chrome, access the BrowserStack Accessibility Toolkit extension on the Chrome Web Store. Alternatively, on the Accessibility Testing Dashboard, click Download extension.
- Click Add to Chrome. The extension asks for your permission or data.
- Click Add Extension.
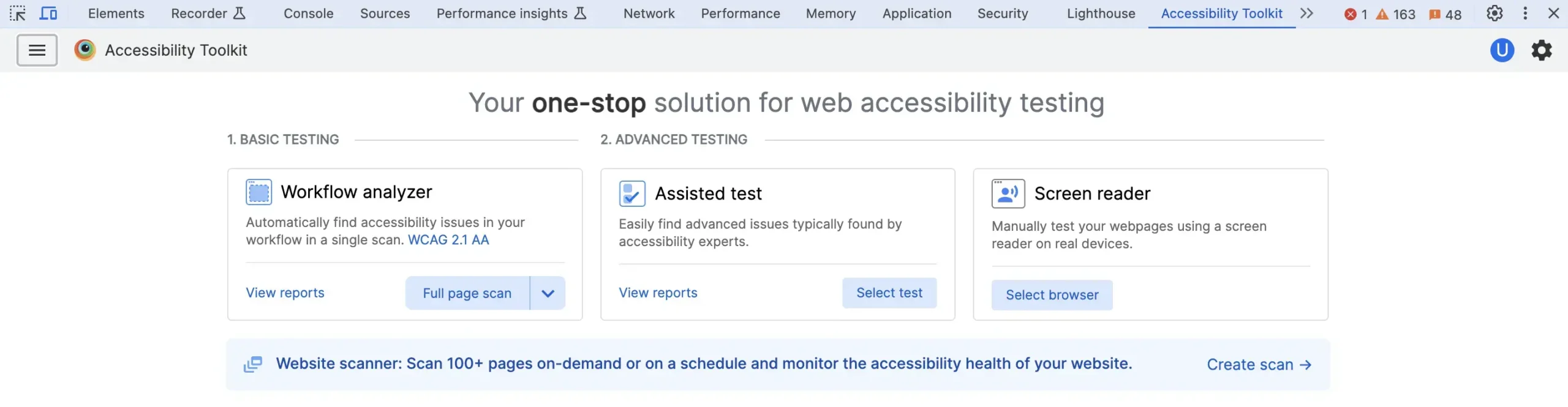
The extension is added to the browser. Once you launch the Accessibility Toolkit it allows you to Test, Report, and Monitor Web Accessibility Health.
Key Features:
- Scans web pages for WCAG compliance issues.
- Provides real-time feedback on accessibility violations.
- Integrates with BrowserStack Live for manual and automated testing.
Read More: Must-have Chrome extensions for WCAG Testing
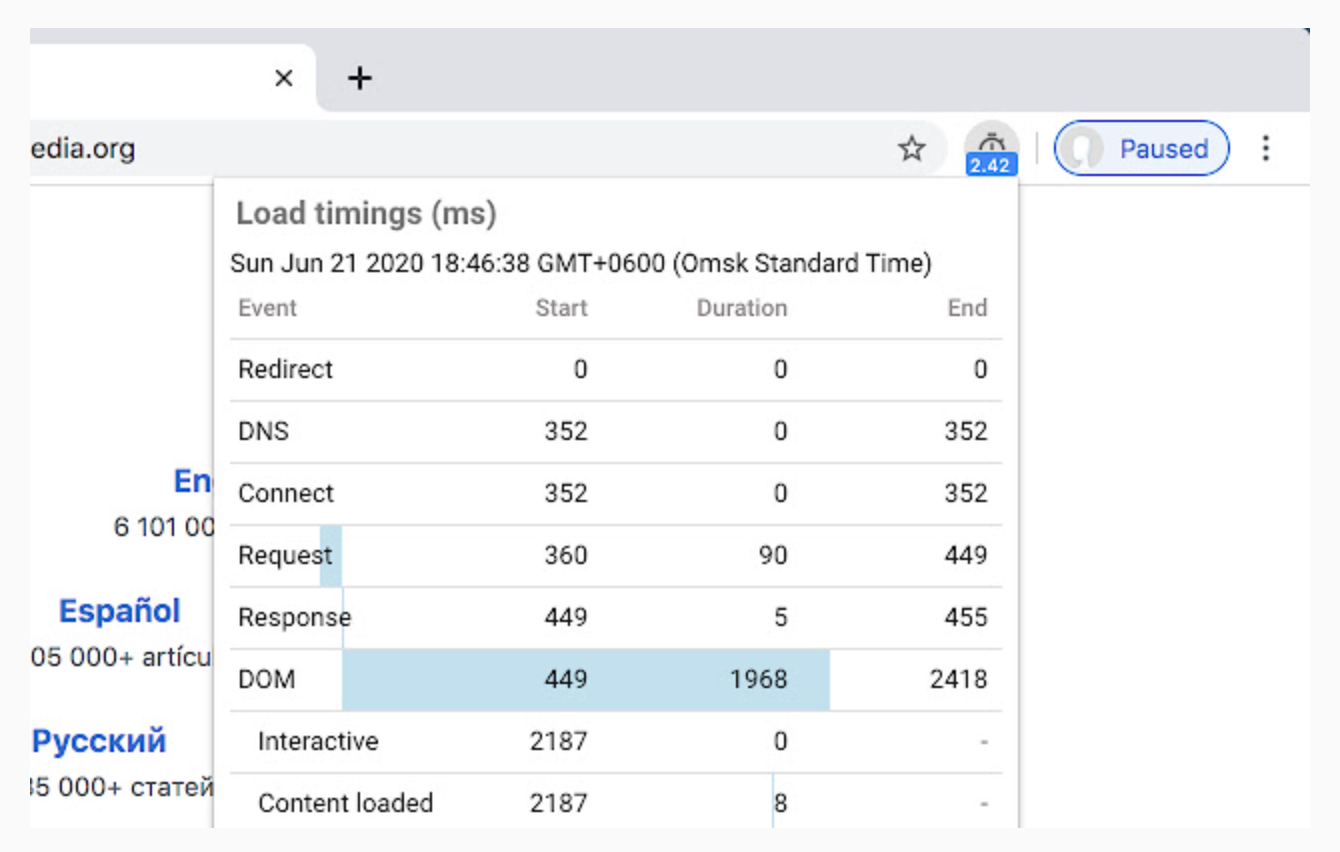
4. Page load time
Page Load time displays a website’s loading time in the toolbar. This is a useful instrument, as high-speed loading is among the topmost priorities for website visitors. A few things repel a user from a website as slow loading times.
However, to get truly accurate load times on a site, QAs must test their rendering on real browsers and devices.
Alternative: Instead of setting up an in-house device lab (an expensive and effort-intensive option), just run website speed tests for free on BrowserStack SpeedLab.
Simply enter the website URL, select browser-device combinations, and click Get a free report, and the tool will generate an extensive report depicting page load speed on different browser-device combinations. If a site seems to be unnaturally slow on a particular browser-device duo, QAs get to know immediately and can run optimization activities as required.
Key Features:
- Displays page load time directly in the browser toolbar.
- Helps identify performance bottlenecks during development.
- Simple interface for quick performance insights.
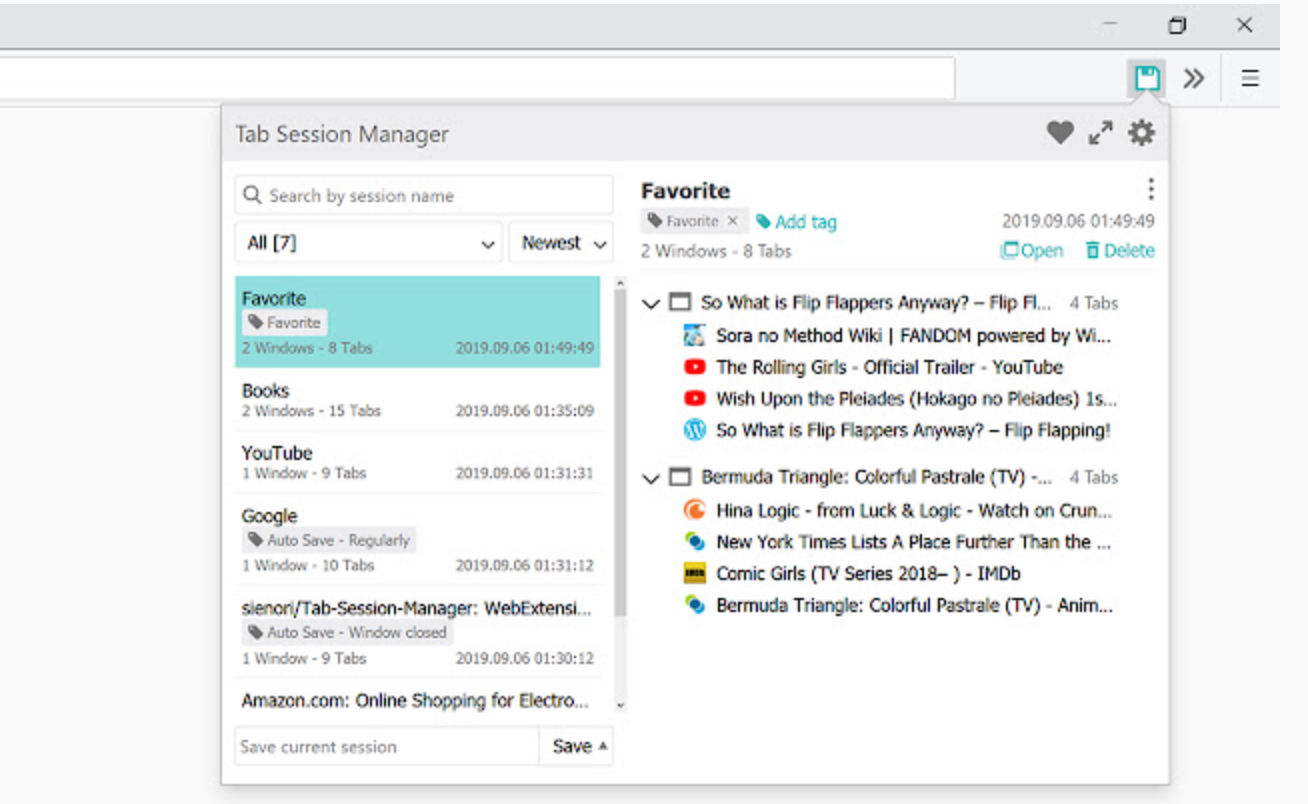
5. Session Manager
It is common for website testers to open the same links and URLs multiple times. The Session Manager plugin allows testers to list a group of sites – which can be opened and clicked with a single click. They can update, save, delete, and restore the group.
Users can manage sessions with names and tags, auto-save when the window closes, save tab groups and much more.
Key Features:
- Saves and restores sets of browser tabs.
- Organizes sessions for different testing scenarios.
- Enhances productivity by managing multiple workflows.
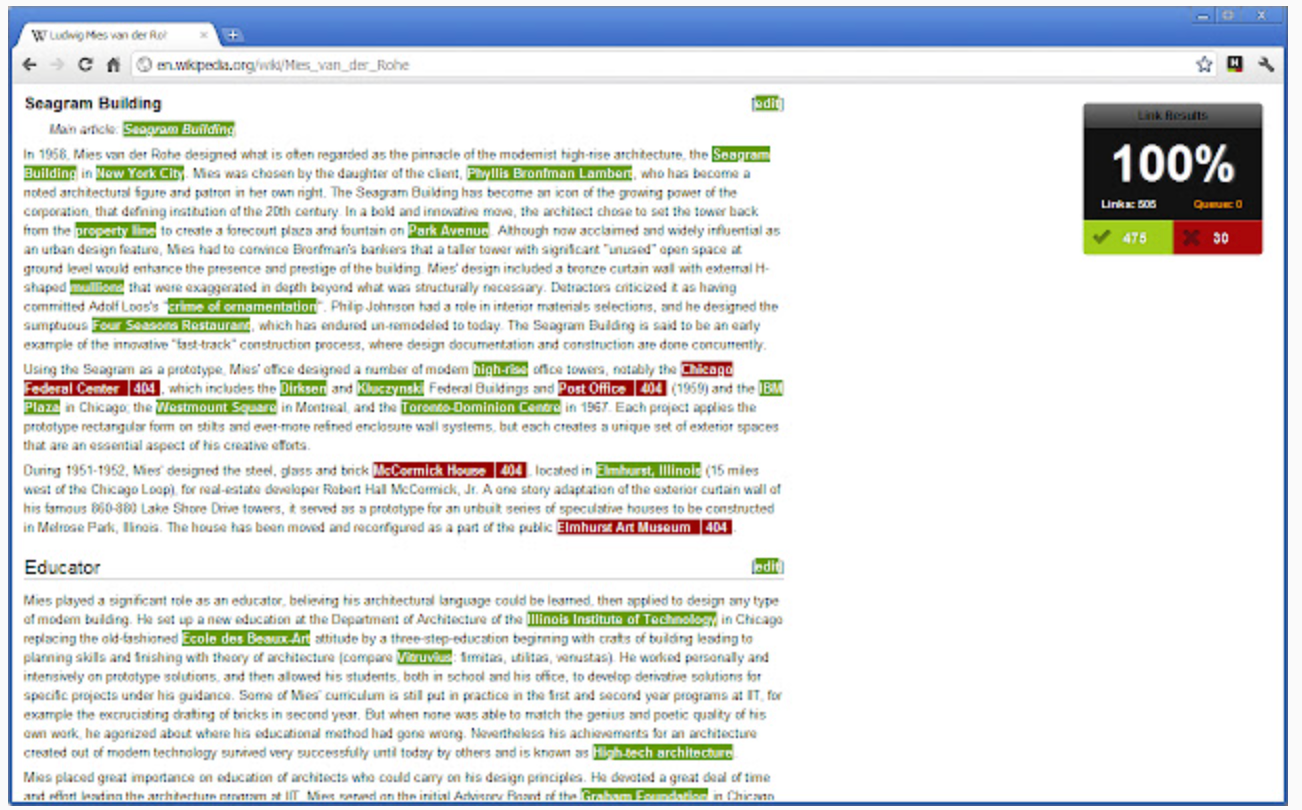
6. Check My Links
Website testers must skim through the content in order to identify broken links, without which they risk putting out sub-optimal user experiences. Obviously, clicking each site link manually to check if it works would be pointlessly exhausting.
Click my links checks all the links on a web page, to verify if they are active/valid, or broken. Needless to say, automating the process makes things go along much faster.
Key Features:
- Scans web pages for broken or invalid links.
- Highlights problematic links for easy identification.
- Essential for ensuring link integrity in web applications.
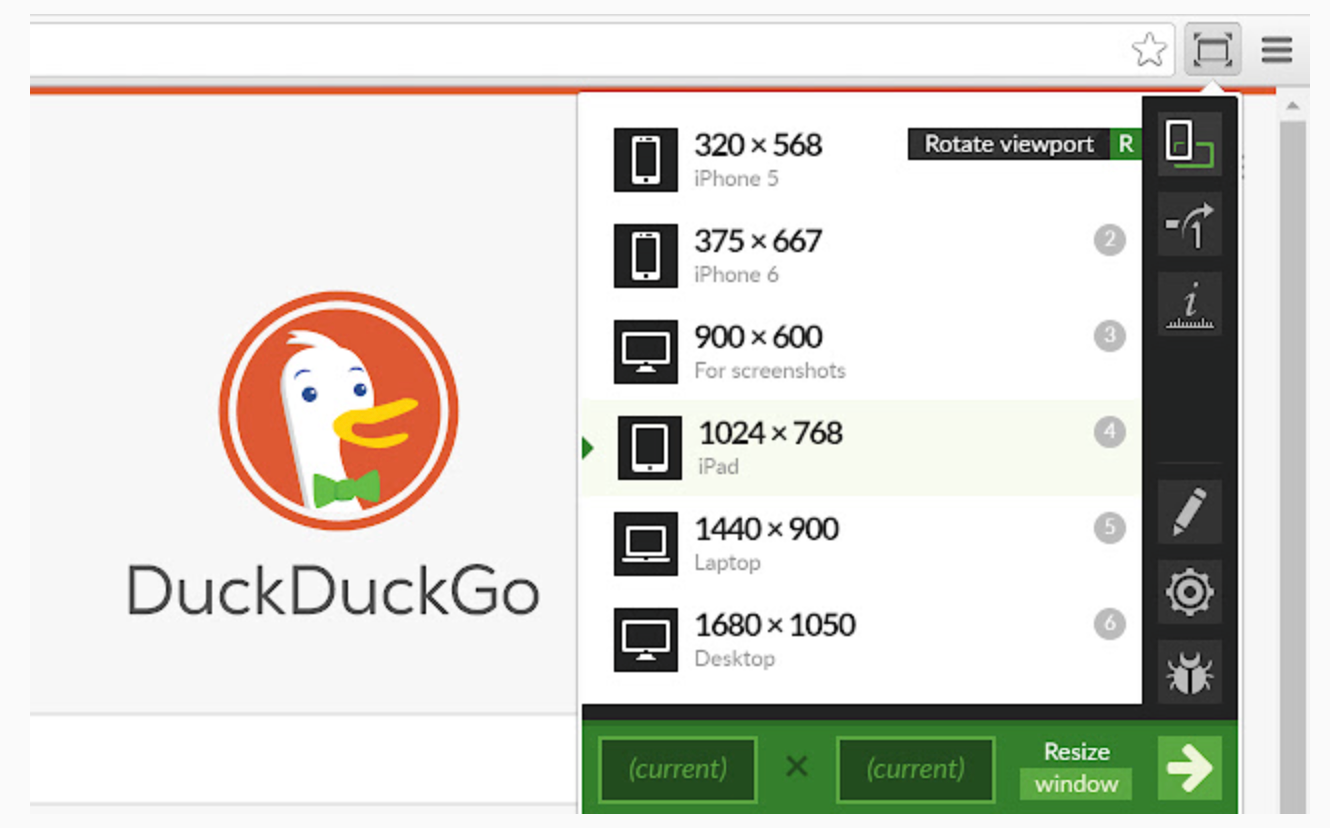
7. Window Resizer
The importance of responsive design cannot be overstated. Users access the internet via thousands of devices with different screen sizes and resolutions. It is possible that a site won’t render accurately on some screens. People also asked, “What is the ideal screen size for responsive design?”
The Windows Resizer plugin resizes a tester’s browser window so as to replicate other screen resolutions. It’s an easy way for web designers and developers to test website layouts on multiple browser resolutions without having to access those devices.
Users can customize the list of resolutions, adjust the window’s position, height/width, and preset icons, and even choose to execute the new dimensions on either just the viewport or the whole window.
Of course, all the emulation in the world doesn’t really match website testing on actual mobile and desktop devices. This plugin is useful for testers without access to an in-house device lab, but they can choose to use BrowserStack’s free responsive design checker to check how a site renders on the latest real devices.
Key Features:
- Resizes browser window to emulate various screen resolutions.
- Facilitates responsive design testing across devices.
- Customizable presets for different viewport sizes.
Read More: Website Launch Checklist: The Essentials
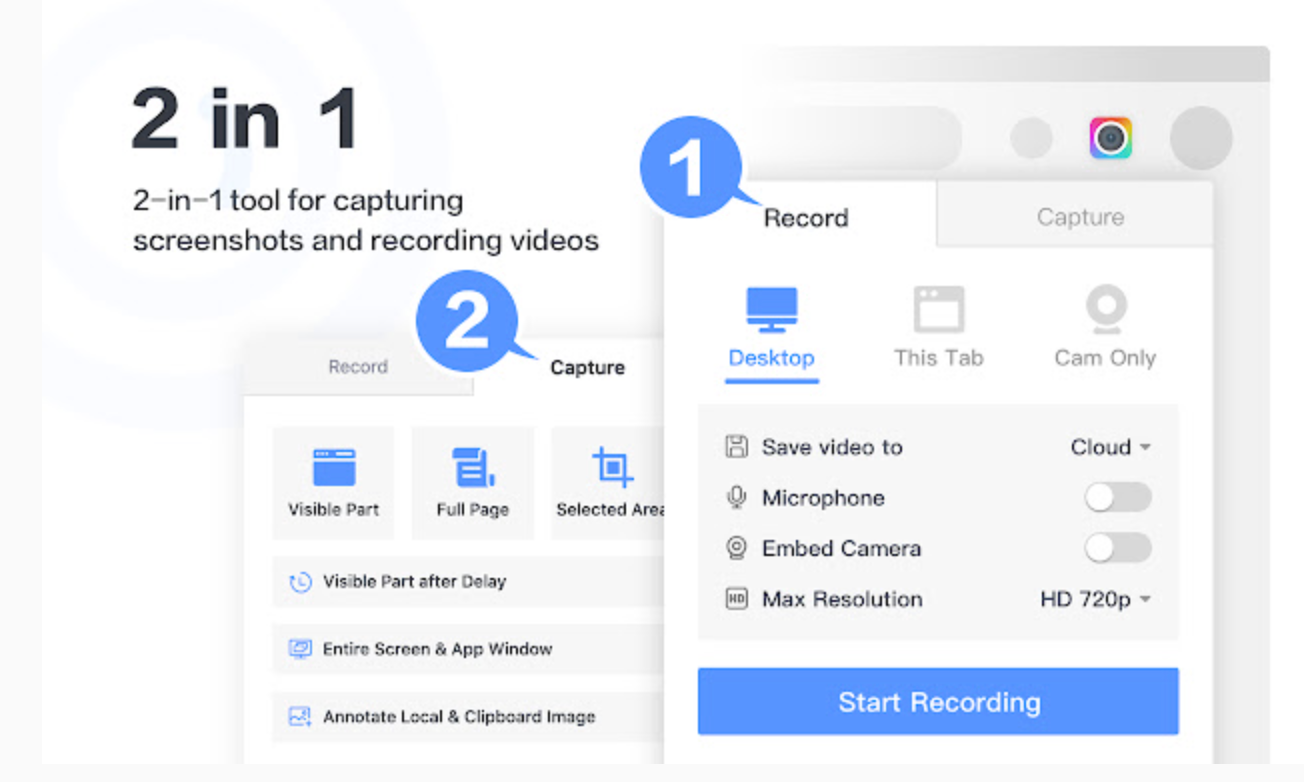
8. Awesome Screenshot & Screen Recorder
Testers can use the Awesome Screenshot Chrome extension to take screenshots of their tests. They can take screenshots of particular test steps, annotate, highlight, crop them and share them with other testers.
A two-tab popup menu also lets testers shift between screenshot capturing and screen recording (video). Videos can be shared to Jira, Slack, Trello, Asana, and GitHub, and can be downloaded in WebM or MP4 format.
Of course, BrowserStack users can not only take screenshots and video recordings of tests, but they can do so while running tests on 2000+ real browsers and devices. In other words, they get the best of both worlds.
Key Features:
- Captures full-page or selected area screenshots.
- Records browser sessions for testing documentation.
- Offers annotation tools for highlighting issues.
Read more about BrowserStack’s debugging options.
9. PerfectPixel
With this extension, testers can deliver accuracy on the pixel-level. Users can leverage the Pixel Perfect plugin to impose a semi-transparent overlay over the developed HTML. This allows them to make comparisons between different versions to identify and clear out issues with pixel placement.
The plugin has multiple features – layer inversion, scaling, separate layers for specific websites, support for multiple layers, drag-and-drop, pasting from URL and clipboard, etc.
Key Features:
- Overlays design mockups on live websites for pixel-perfect comparisons.
- Assists in aligning UI elements precisely as per design specifications.
- Supports adjustable transparency and positioning.
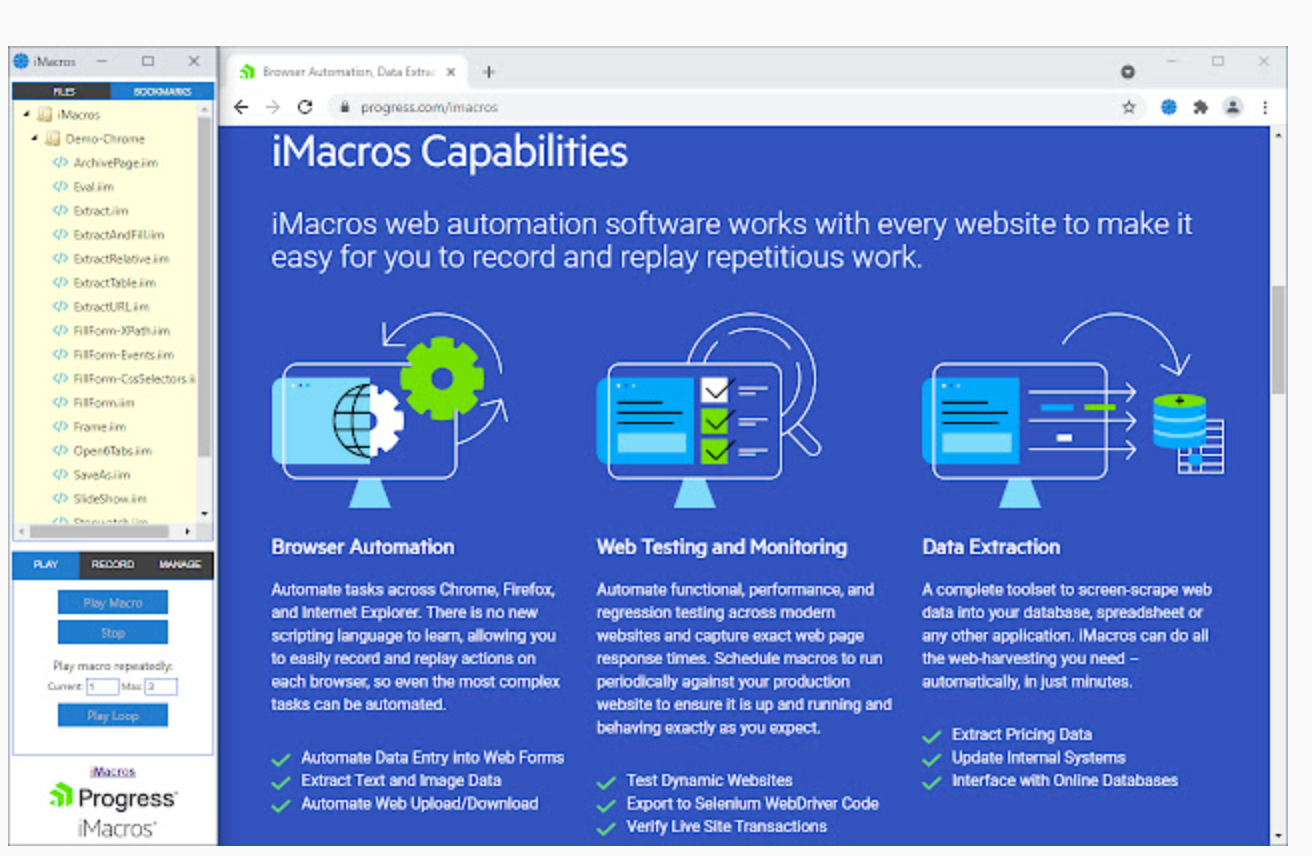
10. iMacros
Most testers have to perform repetitive tasks each day, or even the same tasks multiple times a day. With iMacros extension, they can simply record these actions and play them back on a specific web page.
Simply perform repetitive tasks like filling web forms, filling usernames/passwords, creating mail notifiers, etc. once – and record them with iMacros. Next time they need to be executed, just click a button and watch them run themselves.
These tasks can also be automated using frameworks like Selenium WebDriver. Automated Selenium testing, as provided by BrowserStack’s cloud Selenium grid, allows automated action to be run and rerun on 2000+ real browsers and devices (multiple browser versions on mobile & desktop devices).
Key Features:
- Automates repetitive tasks by recording and replaying browser actions.
- Useful for regression testing and routine checks.
- Supports scripting for complex test scenarios.
Factors to consider while choosing a Chrome extension for Testing
Here are some of the factors to consider when choosing a Chrome extension for testing:
- Testing Objective Alignment: Ensure the extension addresses your specific testing needs. It can include cross browser testing, visual regression, accessibility testing, or performance validation.
- Feature Set and Use Case: Look for extensions that provide a clear and focused set of features. Avoid overly complex tools if your testing requirement is simple, like link checking or screen resizing.
- Manual vs. Automated Testing Support: Select extensions that fit your workflow. Manual testers may benefit from interactive UI tools, while automation teams may require tools that integrate with scripts or CI pipelines.
- Cross Platform Testing: Make sure the extension works well on multiple platforms including recent versions of Chrome, Chromium-based browsers like Edge and Brave, and across different operating systems.
- Security and Privacy: Examine the permissions the extension requests. Confirm whether it stores or shares sensitive data, and ensure it is developed by a trustworthy source or organization.
- Performance Impact: Choose lightweight extensions that don’t significantly slow down browser performance or interfere with the web page’s rendering.
- User Reviews and Ratings: Read reviews on the Chrome Web Store to understand user satisfaction, reported bugs, update frequency, and the developer’s responsiveness.
- Update Frequency and Active Support: Opt for tools that are actively maintained and frequently updated to stay compatible with browser changes. Support documentation and community forums are also useful indicators.
- Integration with Other Tools: Consider whether the extension integrates with tools you already use. This can improve efficiency and reduce manual effort.
Why Test a Chrome Extension?
Testing a Chrome extension is critical to ensure it delivers a smooth, secure, and bug-free user experience. Unlike websites, extensions interact directly with the browser and system-level APIs, which makes reliability and permission handling essential. Poorly tested extensions can lead to broken features, security risks, and a negative impact on browser performance.
Key reasons to test:
- Validate that features work as expected across Chrome versions and OS platforms
- Ensure compatibility with Manifest V2 and V3 APIs
- Check for memory leaks or excessive resource consumption
- Protect user privacy and prevent permission abuse
- Catch bugs before release to maintain user trust and Chrome Web Store compliance
What to consider in Chrome Extension Testing?
Testing a Chrome extension involves validating its functionality, performance, compatibility, and security across different use cases and environments.
Unlike traditional web apps, extensions have multiple components, like background scripts, popups, and content scripts that interact with browser APIs and user pages.
A thorough testing process ensures the extension behaves as expected, respects permissions, and delivers a reliable user experience across Chrome versions and platforms.
Consider these points during Chrome Extension testing:
Checklist: Key Points to consider in Chrome Extension Testing
Here are some of the key guidelines outlined by Google Chrome for Chrome extension testing:
1. Load and Inspect the Extension
- Load the unpacked extension via chrome://extensions in Developer Mode.
- Manually verify the extension UI, including popup, options page, and browser actions.
- Simulate user actions to test end-to-end workflows.
- Ensure expected behavior of all components: background scripts, content scripts, and UI pages.
3. API and Permissions Testing
- Verify all declared Chrome APIs (for example, tabs, storage, runtime) are functioning as expected.
- Check that only necessary permissions are listed in manifest.json.
- Use optional permissions when appropriate and test their on-demand behavior.
4. Environment Testing
- Test in different user contexts: incognito mode, guest profile, and restricted environments.
- Validate consistent behavior across multiple platforms (Windows, macOS, Linux).
5. Performance Monitoring
- Use Chrome Task Manager to track memory and CPU usage.
- Ensure background scripts and event listeners are optimized and don’t overconsume resources.
6. Security and Privacy Checks
- Validate that sensitive data is securely handled and not exposed.
- Ensure all third-party calls use HTTPS and respect CSP (Content Security Policy) rules.
- Test against potential security issues like data leaks, insecure storage, or DOM injection.
7. Debugging and DevTools Usage
- Use Chrome DevTools to inspect and debug content scripts, network calls, and console logs.
- Confirm proper message passing between different extension components.
8. Automated Testing (Optional but Recommended)
- Use tools like Puppeteer, Selenium, or Playwright for automated end-to-end testing.
- Automate UI flows and simulate user interactions across multiple sessions and contexts.
Read More: How to test Chrome Extesnion in Selenium
Conclusion
These useful Chrome extensions should occupy a mandatory place in any tester’s toolkit. Having them at hand will allow QA operations to go faster, smoother, and yield more reliable results. Given that QA personnel are stretched thin as it is on account of draining task schedules, these must-have Chrome extensions will act as lifesaver