Most developers choose a JavaScript framework based on previous project success—but is that always the right decision?
I’ve made that mistake before, picking a framework because it worked well once, only to spend hours debugging unexpected behavior and reworking test setups.
A mismatched framework choice can cost days in fixes and slow development.
As Maximilian Schwarzmüller, an expert developer, points out, modern frameworks like Angular, React, and Vue all deliver strong performance for typical applications—the real differences lie in how they structure code, manage state, and scale with a team’s workflow.
The issue isn’t the framework itself, but not understanding how Angular, React, and Vue differ in architecture, rendering, and scalability.
Overview
ReactJS, VueJS, and Angular are among the most popular frameworks, often leaving developers in a dilemma over which one to choose.
- React: Developed by Facebook, this JavaScript library builds fast, interactive UIs with a component-based architecture.
- Vue: Designed for ease of integration and flexibility, this progressive JavaScript framework is ideal for both small and large applications.
- Angular: This one is a TypeScript-based full-fledged framework developed by Google, offering a complete solution for building scalable web applications.
Vue vs React vs Angular
| Factor | Vue.js | React.js | Angular |
|---|---|---|---|
| Official Website | vuejs.org | react.dev | angular.dev |
| Type | Framework | Library | Framework |
| Initial Release | 2014 | 2013 | 2010 |
| Latest Version | 3.x | 17.x | 13.x |
| License | MIT | MIT | MIT |
| Companies Using It | Alibaba, GitLab | Facebook, Uber | Google, Wix |
The choice between Vue, React, and Angular ultimately depends on project complexity, team expertise, and long-term scalability needs.
This article compares Vue vs React vs Angular with an emphasis on their test setups and use cases.
What is Angular?
Angular is a full-fledged web application framework based on TypeScript, free and open-sourced. It is widely used to create Single Page Applications. It was initially launched by Google in 2016 as a sequel to AngularJS, which was released in 2010.
In the initial stages, when Angular came into the market, it caught the attention of a lot of developers due to its excellent features, and also it is backed by a Tech Giant, Google. Many people confuse Angular with AngularJS, but AngularJS was the first version launched by Google, while Angular is a complete upgrade with better performance and a modern architecture.
Did you know the difference between Angular and AngularJS? Read Angular vs AngularJS to learn more about it
Even if Angular’s structure and tooling make development predictable, validating the app across real browser/OS combinations is where issues surface early—especially with SPAs and dynamic UI updates.
Platforms like BrowserStack Automate help you run Angular test suites on 3,500+ real desktop and mobile browser combinations (including real devices) without maintaining your own grid, so you can catch cross-browser regressions faster.
Test Setup of Angular
To run tests on your Angular application, take an example of a basic Angular application and run tests on it. When you create an Angular file, a test file is automatically created alongside the application. Open the file which ends with .spec.ts and write the tests on it such as the test code below
import { TestBed } from '@angular/core/testing';
import { AppComponent } from './app.component';
it(`should have as title 'SimpleApp'`, () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.componentInstance;
expect(app.title).toEqual('SimpleApp');
});Run Angular Tests on Real Devices
After successfully writing the tests, run the above Unit Tests for Angular App using the following command in the CLI.
ng test
Read More: The Ultimate AngularJS Testing Guide
Advantages and Disadvantages of using Angular
Like any framework, Angular comes with its own set of strengths and limitations. Here’s a look at its key advantages and disadvantages:
Advantages of using Angular
- Trustworth for Future: Since Angular is backed by Google, developers have an enormous amount of trust for building large-scale applications, knowing that it would be maintained for the long term.
- Documentation: The documentation of Angular is detailed and very well explains the functionality and working of Angular. Moreover, each concept is explained with an example and easy language that is even useful for beginners.
- Scalable: Working on an Angular project as a team is highly scalable, as any minor changes done by any member of the team do not require you to update the entire structure of the project. Moreover, the code base is highly consistent and readable, which increases the efficiency of the project.
Read More: Browser Compatibility for AngularJS Web Apps
Limitations of using Angular
- Learning Curve: Angular requires you to be skilled in TypeScript, which according to the StackOverflow survey, is favored by 30% of developers. Therefore, learning Angular requires greater effort than other frameworks.
- Size of the Project: The size of the project defines a lot of parameters for an application. However, it is only noticeable in small applications, whereas in large applications, all the projects would weigh around similarly.
When to Use Angular
Angular is ideal for large-scale, enterprise-level applications that require a full-featured framework with a strong structure. Consider Angular when:
- The project requires built-in tools like routing, HTTP client, and form validation.
- You need a framework with consistent development practices, including dependency injection and strict coding standards.
- The application involves enterprise features like role-based access control, complex business logic, and dynamic content.
What is React?
React is an open-source frontend JavaScript library used for developing user interfaces based on components. It was developed by Facebook in 2013 and is now currently maintained by the open-source community and Facebook.
It is the most widely used JavaScript-based library because of the ease it provides in creating web applications. Moreover, besides creating UI, it offers several features, such as Flux and React Native.
One of the biggest advantages of using React is that you can create web as well as mobile applications using the same codebase with a framework called React Native. Jordan Walke originally founded the library in 2011.
Each component in a react application serves as a building block, making the application highly reusable. Reusable components in JavaScript reduce development time and complexity.
Test Setup of React
To run tests on our React application, start by installing a few libraries.
Note: You must have already installed NodeJs on your system.
Open the terminal inside the project directory of your application and install all libraries following a single command.
npm install @testing-library/react react-test-renderer jest-dom -save-dev
After that, create a test file for the component you want to test. For example, browserstack.test.js is the test file to test browserstack.js component file. Now write a simple test for the component.
import React from 'react';
import ReactDOM from 'react-dom';
import Browserstack from ‘./../browserstack.js’;
it(“testing a react app”, ()=>{
const div = document.createElement(“div”);
ReactDOM.render(<Browserstack></Browserstack>, div)
})Run React Tests on Real Devices
To run the test, follow the below command.
npm test
After the test is executed, the terminal will display the test results. Here in the terminal, it shows 2 tests have been passed because one test file is already created app.test.js after we installed the necessary testing libraries.
Read More: How to test React Apps
Advantages and Disadvantages of using React
React is often the most popular choice among developers. However, before choosing React, it is important to explore the benefits and drawbacks of using it.
Advantages of using React
- Reusable Components: While developing React applications, the amount of complexity and coding is less because of the reusable components in React. It brought more functionality and a clear codebase, which is also easy to maintain.
- Performance: React does not depend upon the conventional DOM and uses a JavaScript structure, virtual DOM. Using virtual DOM enhances the performance and increases the speed of the programs.
- Learning Curve: React is way ahead of its competitors due to its easy learning curve. Moreover, it is easy for web developers who have just finished their concepts in HTML and JavaScript to learn React.
Read More: Browser Compatibility for ReactJS Web Apps
Limitations of using React
- Development Pace: Since React is the most widely used JavaScript library, it offers constant updates, which led developers to relearn newer concepts and get along with the pace of React.
- Introduction to JSX: Learning React does not require any prerequisite. However, JSX does not come in handy to a lot of developers while learning React development. In addition to JSX, developers complaint about the inline scripting feature in React, which is also a tedious task for developers.
When to Use React
React is perfect for building dynamic, high-performance user interfaces. Opt for React when:
- Developing real-time, interactive applications such as social media platforms or live dashboards.
- Building single-page applications (SPAs) that require fast, seamless user interactions.
- The project demands quick rendering and updates, especially with large lists or complex DOM structures.
Read More: How to make React Native App Responsive?
What is VueJS?
Vue is an open-source progressive frontend framework that came into wide popularity for creating Single Page Applications (SPAs). SPAs are web applications that have only one HTML file rendering the entire code. It was released in 2014 and caught developers’ attention due to its straightforward interface and easy learning curve.
Learning Vue seemed easier than most of the technologies present at that time. Angular inspired the creators of Vue to discover Vue, based on bringing all the best parts of Angular under one roof and neglecting all the limitations of Angular to create a highly-efficient tool. Vue focuses on beginner developers helping them create dynamic web applications without having to go through any prior tedious learning.
Test Setup of Vue
To run tests on your Vue application’s components with the help of Jest, first install two necessary testing dependencies using a single command.
npm install @vue/cli-plugin-unit-jest @vue/test-utils
The next step is to create a test file, naming it browserstack.test.js. Jest can catch any file named *.test.js or *.spec.js.
import { mount } from '@vue/test-utils'
import Browserstack from ‘./../browserstack.js’;
it(“testing a vue app”, ()=>{
expect(wrapper.find('button').exists()).toBe(true))
})Also Read: How to test Vue components with Cypress?
To run the test, follow the below command.
npm test
Advantages and Disadvantages of VueJS
Vue is handy for beginner new developers. However, before deciding to use VueJS, it’s essential to understand its key advantages and potential drawbacks.
Advantages of Vue.Js
- Short Learning Curve: In React and Angular, you are required to have to be skilled in TypeScript and JavaScript, respectively. However, Vue is beginner-friendly and does not mandate any prior skills.
- Project Size: The size of your Vue project has several advantages, such as directly affecting the SEO of your webpage, as google search console rejects showing heavy websites in the front, which takes more time to load.
- Forums and Community: The forums and other community support are very important when heading out in a direction to pick a technology. It helps in maintaining and learning any technology in a further good curve.
Read More: Browser Compatibility for VueJS Web Apps
Limitations of using Vue.Js
- Ecosystem: The ecosystem plays a vital role in applications to adapt to several browsers and operating systems. Vue has a very narrow ecosystem, therefore, does not render in older versions of operating systems and web browsers.
- Developers: Other frameworks such as Angular and React are backed by Google and Facebook, which automatically build trust among the people, however, Vue is generally not trustworthy among the audiences.
When to Use Vue
Vue is a lightweight, progressive framework best suited for modern, reactive UIs. Choose Vue when:
- Developing small to medium-sized projects that need efficient updates without the overhead of larger frameworks.
- Creating customizable, reusable UI components that can be easily managed and integrated into different app parts.
- The app needs to be highly interactive, but doesn’t require the full scale of heavier frameworks like Angular.
Detailed Comparison of Three JavaScript Frameworks: Angular vs React vs Vue
Below is a detailed comparison of React vs Angular vs Vue.
1. Popularity
Among React, Vue, and Angular, React is the most popular. It is used by over 34 million live websites (as of April 2025) and is backed by Meta. Strong community support and broad developer adoption make it the default choice for many teams.
Read More: How to perform End to End Testing in Angular
Around 3.7 million websites use Vue. Maintained by a small core team, it suits projects that need flexibility with minimal setup.
Angular powers about 96,000 live sites. Backed by Google, it is often used in enterprise apps that require structure, built-in tooling, and long-term support.
2. Rendering
React uses a virtual DOM, which optimizes rendering by only updating the parts of the UI that need changes. This makes React ideal for complex apps with frequent UI updates, as it minimizes unnecessary re-renders. However, this extra layer may not always provide a noticeable benefit for simpler apps.
Read More: UI Testing of React Native Apps
Vue also uses a virtual DOM built around a reactive data-binding system. When data changes, Vue automatically tracks which components depend on the data and updates only those components. This leads to better performance in smaller to mid-sized applications.
Angular uses real DOM, meaning every app change requires a full page re-render unless optimized. While Angular’s change detection mechanism helps, it can become slow for large, complex apps unless careful optimization techniques, such as OnPush change detection, are employed.
Read More: Dynamic Rendering using HTML and CSS
3. Performance
React is highly optimized for performance due to its virtual DOM and features like memoization, lazy loading, and concurrent rendering. React is best when you need fine control over rendering and updates, especially in apps with dynamic UIs and high interactivity.
Read More: Implementing Lazy Loading in React
Vue performs well in smaller to mid-sized projects. Its lightweight and efficient reactivity system leads to faster rendering compared to frameworks like Angular. However, for large-scale applications, Vue may require extra tuning to handle performance at scale.
Angular performs well in large applications thanks to features like Ahead-of-Time (AOT) compilation and tree shaking. However, its built-in tools and comprehensive framework structure can increase the initial load time. While Angular is optimized for complex enterprise applications, it requires more setup and configuration to achieve optimal performance than React or Vue.
4. Scalability
React scales well for both small and large applications. Its component-based architecture allows developers to build reusable, modular UI components. React’s flexibility also means developers can choose their own libraries for state management, routing, and other features.
Vue also offers excellent scalability, especially for smaller to medium-sized projects. Its reactive data-binding and component-based system make it easy to manage growing applications. For larger projects, Vue can integrate with state management libraries like Vuex.
Angular is designed for large-scale applications and provides a highly scalable architecture out of the box. It uses modules, dependency injection, and two-way data binding for efficient code management across large teams and complex applications.
5. Architecture
React is more flexible in terms of architecture. It offers a minimalistic approach with a focus on the view layer. Developers can choose other tools for aspects like state management (e.g., Redux) and routing (e.g., React Router). This is ideal for developers who want to tailor their architecture, but it can lead to inconsistency without strict guidelines.
Vue follows a similar approach to React but with more opinionated guidelines. Its architecture is also component-based, with built-in support for state management with Vuex and routing through Vue Router. Vue offers a more structured way of organizing the app than React, but is still relatively lightweight compared to Angular.
Angular provides a comprehensive, opinionated architecture. It comes with everything developers need to build a large-scale application, including a robust dependency injection system, RxJS for reactive programming, and a modular structure. Angular’s strict guidelines and built-in tools provide consistency across large teams but are less flexible than React or Vue.
6. Ecosystem
Thanks to its popularity, React has a wealth of third-party libraries, tools, and community plugins available. From state management (Redux, Recoil) to routing (React Router), developers can choose the best libraries suited to their needs.
Vue has a smaller but rapidly growing ecosystem. Its official libraries, such as Vuex for state management and Vue Router for routing, provide a well-integrated experience. While the Vue ecosystem is less extensive than React’s, it’s simpler and more opinionated.
Angular offers a comprehensive ecosystem with built-in tools for everything from HTTP requests (HttpClientModule) to routing (Angular Router) and state management. However, this can be restrictive for developers who prefer flexibility or want to integrate with other libraries outside the Angular ecosystem.
While Angular, React, and Vue differ in popularity, rendering models, performance characteristics, and ecosystem support, these differences often surface only when applications run in real user conditions.
Validating framework behavior across real browsers and operating systems helps ensure consistent performance and user experience.
Platforms like BrowserStack Automate enable teams to run automated tests for Angular, React, and Vue applications on real browsers and devices, making it easier to identify framework-specific issues before they reach production.
Tabular Comparison: Angular vs React vs Vue
Here are some of the core differences between Angular, React, and Vue to make it easy to decide which is the best web development framework for your project.
| Parameter | Angular | React | Vue |
|---|---|---|---|
| Initial Release | 2016 | 2011 | 2014 |
| Support | Community | ||
| Type | Framework | Library | Framework |
| Size | Medium | Small | Very small |
| Language | TypeScript | JavaScript | JavaScript |
| Performance | Good | Good | Good |
| Data Binding | Both | Unidirectional | Bidirectional |
| Learning Curve | Steep | Easy | Easy |
| Popular Websites | Paypal, Samsung, Upwork | Netflix, Twitter, Amazon | Alibaba, Grammarly, GitLab |
Validate JavaScript Framework Behavior across Real Browsers with BrowserStack
Testing Angular, React, and Vue applications in local environments can catch many issues, but real-world behavior often varies across browsers, OS versions, and devices.
BrowserStack Automate helps you bridge that gap by providing a fully managed cloud testing infrastructure that runs your automated test suites against real desktop browsers and mobile devices.
With BrowserStack Automate you get:
- Real browsers and real devices: Run tests on thousands of real desktop and mobile browser-OS combinations.
- Parallel test execution: Execute hundreds of tests simultaneously to speed up build feedback and cut down test execution time significantly.
- Seamless CI/CD integrations: Connect Automate with existing pipelines using CI tools like Jenkins, GitHub Actions, GitLab, and more to catch regressions early.
- Local environment support: Test applications hosted on private networks, staging, or behind firewalls using secure local tunneling.
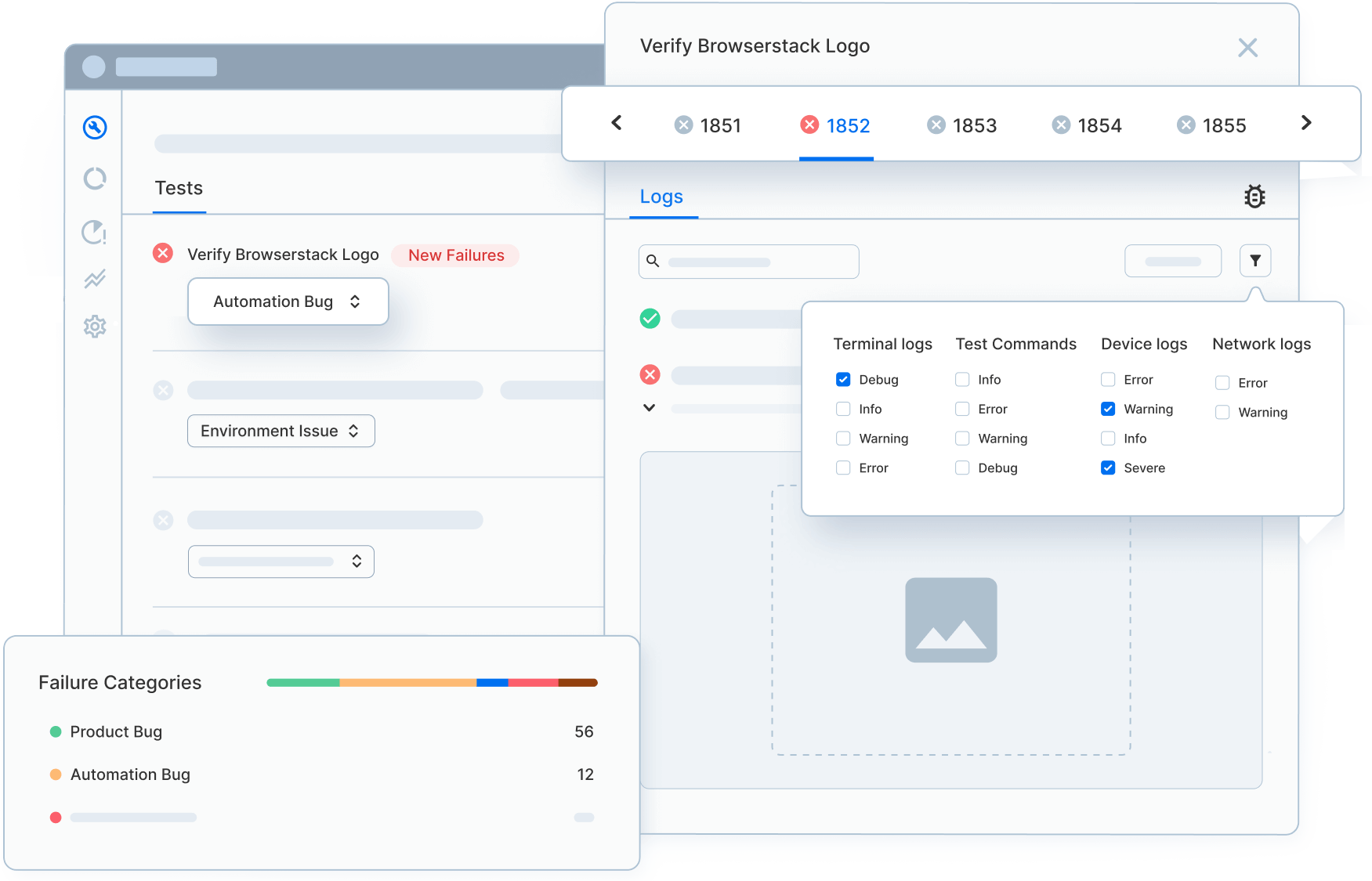
- Comprehensive debugging: Access detailed videos, screenshots, and logs for every test run to diagnose failures quickly.
By running framework-specific tests on real browsers and devices, BrowserStack Automate gives you confidence that your Angular, React, or Vue app behaves consistently in production-like conditions.
Conclusion
The right framework between Angular, React, and Vue.js aligns with project requirements, team expertise, and scalability goals. Angular excels in large-scale, structured applications, while React thrives in dynamic, interactive interfaces. Vue.js offers a straightforward setup for quick adoption.
But no matter which framework you choose, testing them thoroughly under real user conditions is a must to ensure a seamless end-user experience. BrowserStack allows you to run manual and automated tests on real devices in the cloud using these frameworks. This will enable you to test how your application works in different environments and network conditions.