An Appium test once ran clean on the iOS simulator, green across the board. I moved the same test to a real iPhone, and it immediately failed. A swipe didn’t register, a permission prompt appeared late, and the test timed out. Nothing in the code had changed, yet the result had.
That moment made the trade-off clear. Simulators are fast and predictable, but real devices behave differently in ways that matter.
Overview
What is Appium and How Does it Work on iOS?
- Appium uses a client-server architecture where the client (in languages like Java, Python, or C#) sends test commands to the Node.js server.
- The server creates a session and communicates with XCUITest, which interacts with the iOS simulator or real device.
- Supports cross-platform automation without recompiling apps.
Why Use Appium iOS Simulator for Testing?
- Simulators are ideal for early-stage functional testing without needing a physical device.
- Faster setup and execution compared to real devices.
- Useful for testing different iOS versions and configurations quickly.
- Cost-effective and easily integrated into CI/CD pipelines.
How to Run Appium Tests on iOS Simulator
- Install Xcode and launch the built-in iOS Simulator.
- Set up the Appium server and language bindings (e.g., Appium Python Client).
- Use Appium Inspector to identify UI elements and build XPaths.
- Configure desired capabilities and run test scripts using .app files and bundle IDs.
When to Prefer Real Devices Over Simulators
- Use real devices for final validation under real-world conditions like network changes, battery states, and sensor interactions.
- Essential for performance, hardware, and integration testing.
- Real devices help catch issues simulators cannot replicate, ensuring accurate results before release.
This tutorial breaks down those differences and shows how I decide when simulators are enough and when real iOS devices are the only reliable option.
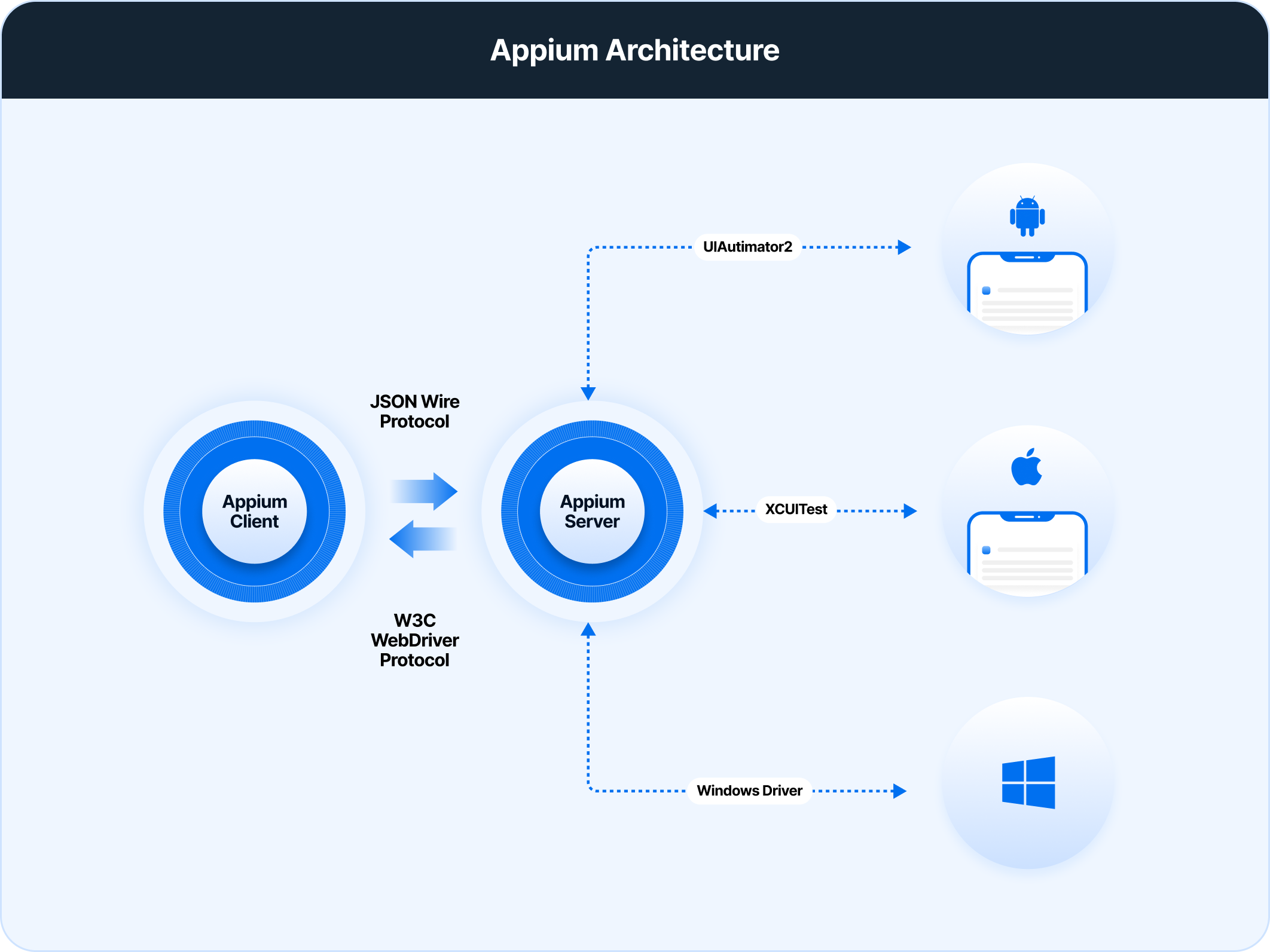
How does Appium work on iOS?
To understand this concept, all you need to know about the Client-Server Architecture of Appium.
- Appium Client: It provides bindings in different languages and helps the clients to perform required actions on the devices.
- Appium Server: It’s a Node.js based server which helps to communicate with iOS and Android platforms and create sessions to interact with them.
Communication between client and server:
- The Appium client (ex. Java/Python/C# etc.) sends a connection request to the appium server via JSON Wire protocol over HTTP.
- Then the server creates a session as per the request and connects to the automation framework like XCUITest.
- The framework communicates to the end device like a simulator/emulator/real device.
- After that, the end device will perform the task on your application under testing.
- After execution of the test cases, the end device sends a response to the appium server for the previous request.
Read More: How to Download and Install Appium
Run Appium Tests on iOS Simulator
Set up the Environment
1. Download the XCode IDE.
2. Start up an iOS simulator using XCode.
XCode provides a simulator for iPhone, iPad, and Apple watch also.
Here, are few things to do for setting the simulator –
- First, launch XCode.
- Then launch the simulator. So, go to Xcode> Open Developer Tool> Simulator
3. Download the latest version of appium client.
4. Install a supported programming language’s client library for appium. If you are using Python, then you have to download the Appium Python Client because it supports appium’s WebDriver protocol.
5. Use the following command to install it
pip install Appium-Python-Client
Note: Here, you can use other programming languages like Java, PHP, C#, Ruby, JavaScript, etc. They also support Appium’s WebDriver protocol.
6. (a) Now, start the appium server console by double clicking on the appium file.
(b) Then start the appium node server by clicking the launch button.
Read More: How to test an iOS App without iPhone?
Run the Appium Test
Now, the environment set-up is completed for the Appium test. So, let’s get started with the testing!
1. First, download the source code of the targeted app for testing. It will be better if the source code language chosen is Swift.
2. Now launch the XCode IDE and open the .xcodeproj file inside the Swift folder.
3. Then you need the .app file and bundle id to run the test script on the simulator. The .app file can be found from below path –
/Library/Developer/CoreSimulator/Devices/{{Device Code}}/data/Containers/Bundle/Application4. After that, the appium test will search for the simulator’s details (Name, iOS version, ID). Thus we need to find out the xpath of different elements like the Search field. So, we will use Appium Inspector for this.
(a)Launch the appium inspector.
(b)Now it will search for the details to build the xpath for the search field.
(c)Xpath of Search field = “//UIASearchBar[@name=’Search’]”
5. Then, install the Appium Desktop.
6. Next, run the following command to install the appium with npm.
npm install –g appium
7. Now install appium WebDriverAgent. It’s a WebDriver for iOS. You can find it from the following directory:
/Applications/Appium.app/Contents/Resources/app/node_modules/appium/node_modules/appium-webdriver
Then run the command to install it:
mkdir -p Resources/WebDriverAgent.bundle ./Scripts/bootstrap.sh –d
8. Then test your WebDriver with following desired capabilities-
DesiredCapabilities capabilities = new DesiredCapabilities(); capabilities.setCapability(MobileCapabilityType.PLATFORM_NAME, "iOS"); capabilities.setCapability(MobileCapabilityType.PLATFORM_VERSION, "7.1"); capabilities.setCapability(MobileCapabilityType.DEVICE_NAME, "iPhone Simulator"); capabilities.setCapability(MobileCapabilityType.APP, APP_NAME);
Note: DesiredCapabilities is a class provided by Selenium. You have to use it in ‘Selenium Grid’. It helps you to set the properties like name, version, etc. of a browser.
- First, you need to set a path for the browser_name _driver.exe file. Ex. chromedriver.exe
- Next create an object of that browser’s DesiredCapabilities class and pass it to the WebDriver instance.
9. After that write the test script.
Read More: How to Analyze Appium Logs
App location for the following code: Table_Search.py is the test script, created in this directory-
$Directory_Of_My_Choice
It is based on the snippet below. Here is a sample Search.swift.app file inside the ‘TableSearchwithUISearchController/Swift’ folder within the above- mentioned directory named $Directoy_Of_My_Choice.
There is an in-built path in this example but you can use a combination of os.path.abspath and os.path.dirname(__file__) to make it a path adjusted to your test file.
app = os.path.abspath(app)
self.driver = webdriver.Remote(
command_executor='http://127.0.0.1:4723/wd/hub',
desired_capabilities={
'app': app,
'platformName': 'iOS',
'platformVersion': '9.2',
'deviceName': 'iPhone 5s',
'bundleId':'com.example.apple-samplecode.Search-swift'
})
def test_search_field(self):
# Search for an Apple device and click on it to view the details and navigate back
# Find the search element and perform send keys action
search_element = self.driver.find_element_by_xpath("//UIASearchBar[@name='Search']")
search_element.send_keys("iPad")
sleep(2)
# Get the xpath of first element
first_element = self.driver.find_element_by_xpath("//UIAApplication[1]/UIAWindow[1]/UIATableView[1]/UIATableCell[1]/UIAStaticText[1]")
# Assert that the text matches
self.assertEqual('iPad', first_element.get_attribute('name'))
# Perform click action
first_element.click()
sleep(2)
# Click on search element
self.driver.find_element_by_name("Search").click()
def tearDown(self):
self.driver.quit()
if __name__ == '__main__':
suite = unittest.TestLoader().loadTestsFromTestCase(TableSearchTest)
unittest.TextTestRunner(verbosity=2).run(suite)Go to the location mentioned in the paragraph App location for the following code to find the app
app = os.path.abspath(app)
self.driver = webdriver.Remote(
command_executor='http://127.0.0.1:4723/wd/hub',
desired_capabilities={
'app': app,
'platformName': 'iOS',
'platformVersion': '9.2',
'deviceName': 'iPhone 5s',
'bundleId':'com.example.apple-samplecode.Search-swift'
})
def test_search_field(self):
# Search for an Apple device and click on it to view the details and navigate back
# Find the search element and perform send keys action
search_element = self.driver.find_element_by_xpath("//UIASearchBar[@name='Search']")
search_element.send_keys("iPad")
sleep(2)
# Get the xpath of first element
first_element = self.driver.find_element_by_xpath("//UIAApplication[1]/UIAWindow[1]/UIATableView[1]/UIATableCell[1]/UIAStaticText[1]")
# Assert that the text matches
self.assertEqual('iPad', first_element.get_attribute('name'))
# Perform click action
first_element.click()
sleep(2)
# Click on search element
self.driver.find_element_by_name("Search").click()
def tearDown(self):
self.driver.quit()
if __name__ == '__main__':
suite = unittest.TestLoader().loadTestsFromTestCase(TableSearchTest)
unittest.TextTestRunner(verbosity=2).run(suite)10. Finally, run the script (.py file) and check the result.
Read More: Desired Capabilities in Appium
Running Appium tests on Real iOS Devices
Running Appium tests on real iOS devices exposes hardware, OS, and user interaction behaviors that simulators cannot reliably replicate.
Set up the environment
A mac device (macOS version 10.11 or higher than 10) and an iOS device (iOS version 9.3 or higher) must be needed for this test. Then you have to install the following software in your macOS.
1. Install Homebrew for managing those missing packages which Apple can’t. Command for installing this:
Bash brew install carthage
2. Install Carthage. It manages dependencies and includes binary frameworks for your project. So, run the Command:
brew install carthage
3. Appium server is written in Node.js language. So,install Node for the Appium server and also install NPM. You can install the appium server directly from NPM. Command:
brew install node
4. Install Java and set up the environment for this.
5. Install Eclipse IDE for Java.
6. Install Maven. Command:
brew install maven
7. Install XCode 7 or higher. But it will be best if you are using XCode 11.
8. Install XCUITest driver.
9. Install TestNG.
Run the Appium test
1. Launch the Appium server on the desired iOS device.
2. Now, fetch the details of the iOS device. The details include device name, iOS version and bundle ID. These details are needed to set the desired appium capabilities and instantiation of the appium driver.
In this example we are testing the Google Chrome app on a real iOS device. So, the bundle ID for Google chrome is com.google.Chrome.
Note: In this example XCUITest driver is used for iOS testing. So, it’s compulsory to set the automationName to XCUITest.
3. Then write the Appium test script. So, create a new project in Eclipse and create the required package and class libraries for this.
4. Finally, run the test script. It will make the Google Chrome app open on connected iOS devices.
Appium Test Script for Real iOS Device
import io.appium.java_client.ios.IOSDriver;
import java.net.MalformedURLException;
import java.net.URL;
import org.junit.After;
import org.junit.Before;
import org.junit.Test;
import org.openqa.selenium.remote.DesiredCapabilities;
public class Edition041_iOS_Real_Device {
private IOSDriver driver;
@Before
public void setUp() throws MalformedURLException {
//Setting Desired Capabilities
DesiredCapabilities capabilities = new DesiredCapabilities();
capabilities.setCapability("platformName", "iOS");
capabilities.setCapability("platformVersion", "12.4.7");
capabilities.setCapability("deviceName", "iPhone 7");
capabilities.setCapability("udid", "<your iPhone’s udid>");
capabilities.setCapability("bundleId", "com.google.Chrome");
capabilities.setCapability("xcodeOrgId", "<your org id>");
capabilities.setCapability("xcodeSigningId", "<your signing id>");
capabilities.setCapability("updatedWDABundleId", "com.google.chrome.ios");
@After
public void tearDown() {
if (driver != null) {
driver.quit();
}
}
@Test
public void testFindingAnElement() {
driver.findElementByAccessibilityId("Login Screen");
}
}
driver = new IOSDriver<>(new URL("http://localhost:4723/wd/hub"), capabilities);
}Running Appium Tests on Simulator vs Real Device
Choosing between an iOS simulator and a real device for Appium testing directly impacts test accuracy, coverage, and release confidence. The table below highlights how both approaches differ across key testing factors.
Read More: Test on Mac Emulators vs Real Devices
| Aspect | iOS Simulator | Real iOS Device |
|---|---|---|
| Execution speed | Faster execution due to desktop hardware | Slightly slower but reflects real-world performance |
| Gesture and touch accuracy | Simulated gestures using mouse or trackpad | True touch, swipe, and multi-touch interactions |
| Hardware and sensors | Limited or no support for camera, GPS, biometrics | Full access to hardware and device sensors |
| Performance validation | Does not reflect real CPU, memory, or battery usage | Accurate performance under real device constraints |
| OS-level behavior | Simplified handling of system alerts and permissions | Real OS prompts, interruptions, and background behavior |
| Network conditions | Stable and predictable | Varies based on real network behavior |
| Debugging feedback | Useful for early development checks | More reliable for release-ready validation |
| Release confidence | Suitable for basic functional checks | Essential for production-level testing |
Disadvantages of running Appium iOS Tests on Simulator?
iOS simulators are useful for early validation, but they introduce gaps that limit their reliability for release-critical testing.
- Inaccurate gesture and touch behavior: Simulators approximate taps, swipes, and multi-touch interactions using mouse or trackpad input. This often hides gesture failures that occur on real touch screens.
- Missing hardware and sensor validation: Simulators do not replicate camera behavior, GPS accuracy, biometric authentication, battery constraints, or device-specific sensors, leading to incomplete coverage.
- Unrealistic performance metrics: Simulators run on desktop hardware, masking memory pressure, CPU throttling, and rendering delays that affect real iPhones.
- Limited OS-level behavior: System alerts, permission prompts, background app handling, and interruptions behave differently on simulators, causing false positives in test results.
- False confidence before release: Tests may pass consistently on simulators while failing on real devices, creating a gap between test success and actual user experience.
Advantages of running Appium iOS Tests on Real Devices?
Real devices provide production-aligned validation, making them essential for mature and reliable iOS testing.
- True user interaction validation: Real devices accurately capture touch responsiveness, gesture sensitivity, and screen behavior as users experience them.
- Hardware and OS realism: Tests run against actual cameras, sensors, biometric flows, notifications, and system dialogs, exposing issues simulators cannot surface.
- Reliable performance insights: Memory usage, app launch time, animations, and responsiveness reflect real-world constraints, helping detect performance regressions early.
- Accurate network and environment behavior: Real devices reveal issues caused by network variability, background processes, and OS-level resource management.
- Higher release confidence: Validating Appium tests on real iOS devices ensures test results align with production behavior, reducing post-release failures and hotfixes.
Benefits of Appium Testing on BrowserStack App Automate
Appium testing on BrowserStack App Automate removes the common gaps teams face when relying only on local setups or simulators, especially for real-world mobile behavior.
- It offers cloud-based access to a wide range of real iOS and Android devices, including the latest and legacy models.
- It eliminates the overhead of maintaining physical device labs, helping teams save time and meet release deadlines faster.
- It allows testing of native and hybrid mobile applications using the Appium automation framework on thousands of real devices.
- It supports parallel test execution, enabling faster feedback by running multiple Appium tests simultaneously across devices and OS versions.
- Appium tests run on real mobile devices reflect actual user conditions, making test results more reliable and production-ready.
- It saves time and helps to meet deadlines as fast as possible.
- It enables you to test native apps and hybrid mobile applications using the Appium automation framework on thousands of real devices.
- Appium tests are best run on real mobile devices because monitoring apps in real user conditions leads to 100% accurate results.
Conclusion
Apple devices continue to see strong market adoption, making reliable iOS testing a non-negotiable requirement. Appium is widely used for iOS testing on both simulators and real devices because it supports multiple iOS versions, enables fast execution, and works across a broad range of testing scenarios.
For production-ready validation, real iOS devices remain the most dependable option. A real device cloud simplifies this process by allowing teams to select the required device, configure Appium capabilities, and run automated tests without managing physical infrastructure.
This approach ensures test results reflect real user behavior before an app reaches the App Store.