Cypress Test Runner: Tutorial
By Anshita Bhasin, Community Contributor - March 31, 2023
Test runners are a crucial component of any test automation framework since they serve as the starting point for executing test cases in Cypress; it is called Cypress Test Runner, which is used to run Cypress end-to-end tests and component tests.
Overview
Purpose of Cypress Test Runner:
The Cypress Test Runner is a graphical interface that facilitates the execution and debugging of end-to-end and component tests in real-time.
Key Features of Cypress Test Runner:
- Interactive Test Execution: Provides a GUI to run and interact with tests directly in the browser.
- Debugging Tools: Includes features like time travel, command log, and real-time feedback to aid in debugging.
- Viewport Sizing: Allows adjustment of the viewport to test responsiveness across different screen sizes.
- App Preview: Displays a live preview of the application under test, updating in real-time as tests execute.
Components of Cypress Test Runner:
- Test Status Menu: Shows the overall status of the test suite, including the number of tests, duration, and individual test results.
- Command Log: Lists all Cypress commands executed during the test, providing insights into the test flow.
- App Preview: Visual representation of the application being tested, reflecting changes as tests run.
- Viewport Controls: Tools to simulate different device screen sizes and orientations
This guide explains What is Cypress Test Runner and how to run end-to-end test cases on Cypress Test Runner.
What is a Cypress Test Runner?
Cypress Test Runner is a graphical user interface (GUI) that allows you to easily visualize and debug your tests. It provides a dashboard with a list of your tests and a test runner window that displays the commands and results of each test, and a browser window that shows the application being tested.
In addition to running tests, the Cypress Test Runner also includes a number of useful tools for debugging and troubleshooting. For example, you can use the console to log messages and interact with the application in real-time or use the network tab to monitor HTTP requests and responses.
By offering real-time insights into the application’s behavior and execution process, the Cypress test runner makes it easier for QA and developers to identify and resolve issues promptly. The runner’s interactive interface allows users to interact with the application under test and validate the test results.
Key Features of Cypress Test Runner
The Cypress test runner provides a number of features that make it an ideal choice for end-to-end testing. Some of the key features are:
- Interactive Test Execution: Cypress test runner provides a graphical interface that allows you to interact with tests in real time. This means that you can see the application being tested and interact with it while the test is running.
- Debugging: Cypress test runner allows you to set breakpoints, pause and inspect code during test execution. This makes it easier to identify and fix issues in the code.
- Time Travel: Cypress test runner provides a time-travel feature that allows you to go back and forth between the different states of the application being tested. This makes it easier to debug and understand the behavior of the application.
- Rerun Test: You can rerun the Cypress test directly from the Test Runner screen, which reduces the amount of time, going back to IDE and starting the test execution.
- Real-Time Feedback: Cypress test runner provides real-time feedback on test results, which allows you to quickly identify issues and fix them.
Key Components of Cypress Test Runner
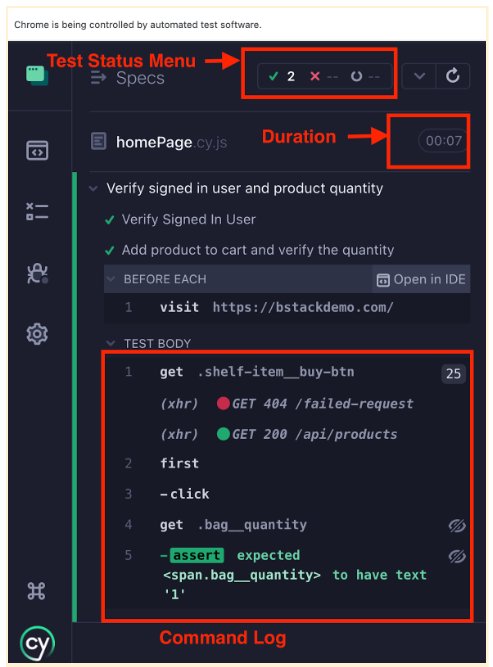
1. Test Status Menu
The Cypress runner’s test status menu is a panel that displays information about the status of your Cypress test suite during and after execution. This panel appears on the left-hand side of the Cypress Test Runner interface and provides real-time feedback on the progress of your test suite.
The test status menu provides the following information:
- Test status: The status of the currently running test is displayed at the top of the panel. The test status can be one of the following: “Running”, “Passed”, “Failed”, “Pending”, or “Canceled”.
- Number of tests: The total number of tests in the test suite is displayed next to the test status.
- Duration: The total time it took to run the test suite is displayed below the number of tests.
- Test results: Each individual test is listed below the duration, along with its status (pass or fail) and the time it took to run.
- Command log: The command log displays a detailed list of all the Cypress commands that were executed during the test run.
- The test status menu provides a quick and easy way to monitor the progress of your Cypress test suite and to identify any failing tests or errors that need to be addressed.
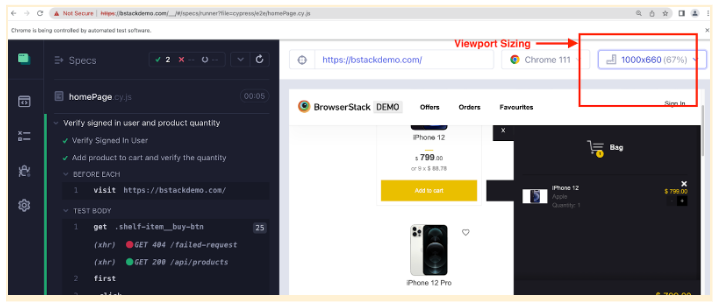
2. Viewport Sizing
In Cypress Test Runner, the viewport is the area where the website or application is displayed. By default, Cypress sets the viewport size to 1000 x 660 pixels, but you can adjust the size of the viewport to test different screen resolutions and ensure that your website or application looks good on different devices.
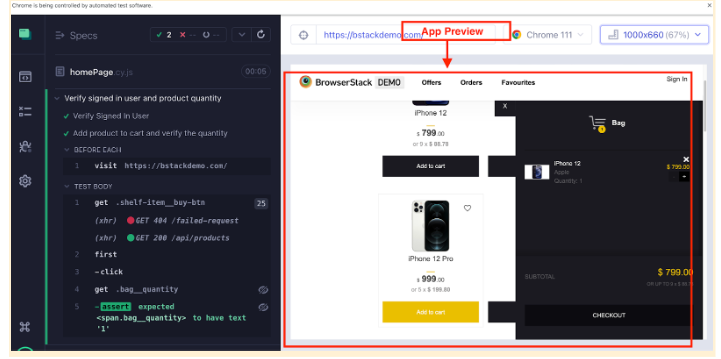
 3. App Preview
3. App Preview
Cypress Test Runner provides a live preview of the application that you are testing. This preview allows you to see how your tests are interacting with the application in real-time, and it provides a visual representation of the test results.
As you run your tests, you’ll see the app preview update in real-time to reflect the current state of the application. If a test fails, you’ll see an overlay on top of the app preview indicating which test failed and why. You can also interact with the application directly in the preview, which can be helpful for debugging your tests.
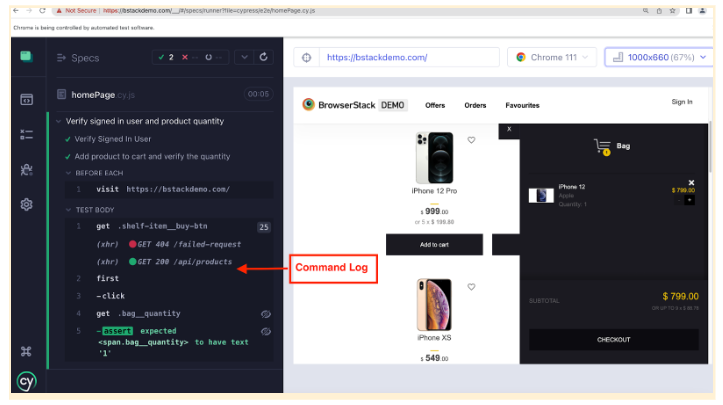
4. Command Log
The command log in the Cypress Test Runner is a panel located at the bottom of the window that displays a log of all the commands that Cypress executes during the course of your test. The command log can be useful for debugging your tests, as it provides a detailed record of all the actions that Cypress performs on the page. This can help you identify issues or errors in your tests or track down unexpected behavior in your application.
The command log includes snapshots of the DOM at key points during the test. These snapshots can be expanded to display a visual representation of the state of the page at that point in time, which can be useful for identifying issues or errors that may be occurring on the page.
Also Read: What is Cypress Page Object Model?
How to open Cypress Test Runner?
Before using the Cypress Test Runner, you’ll need to install Cypress on your local machine. You can do this by running the following command in your project’s root directory.
npm install cypress --save-dev Once Cypress is installed, you can launch the test runner by running the following command in our project directory:
npx cypress openLet’s automate the below test scenario and verify the test execution on Cypress Test Runner.
Test Scenario:
Test Case 1:
- Open URL => https://bstackdemo.com/
- Sign in as user
- Verify signed-in user is correct
Test Case 2:
- Open URL => https://bstackdemo.com/
- Add product to Cart
- Verify product quantity in the cart
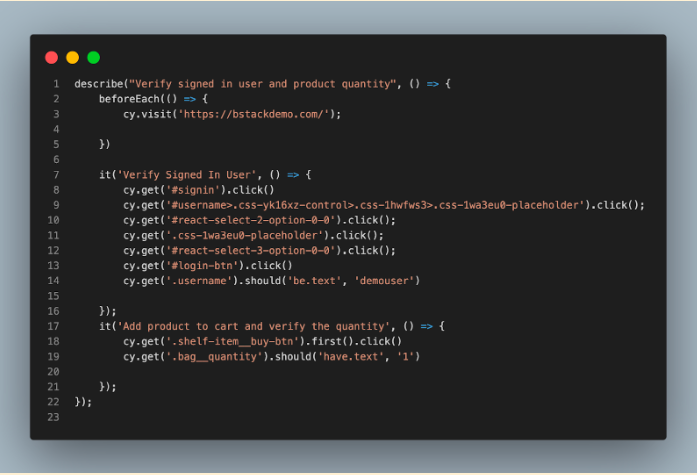
Implementation 
Execution
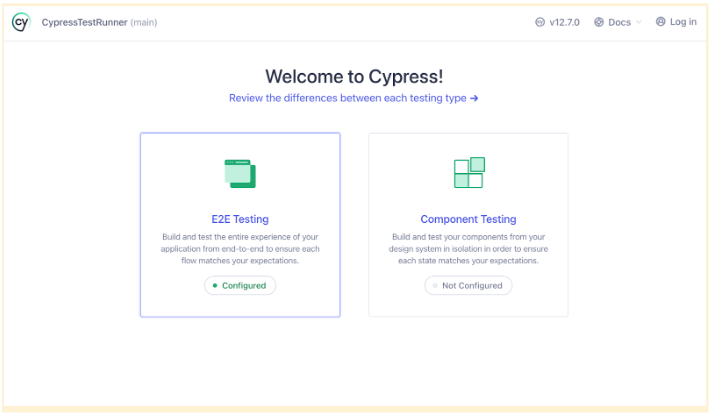
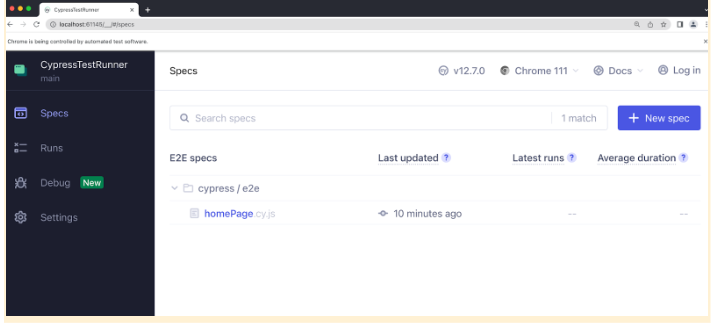
Step 1 Launch the Cypress Test Runner by running the following command in your project directory:
npx cypress open 
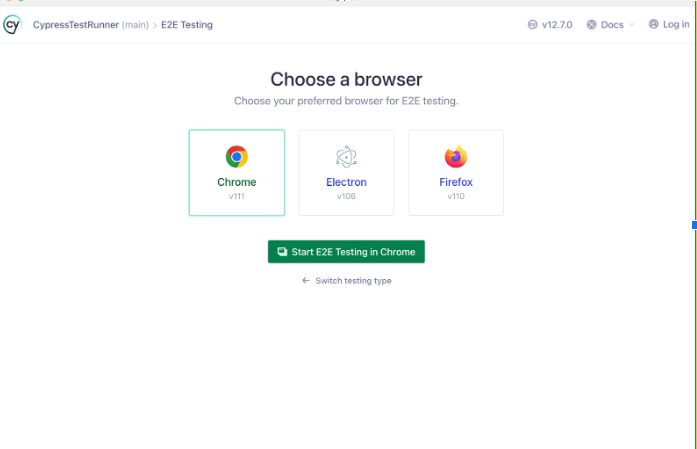
Step 3 Select the browser on which you want to run your test case
Step 4 Select the spec file
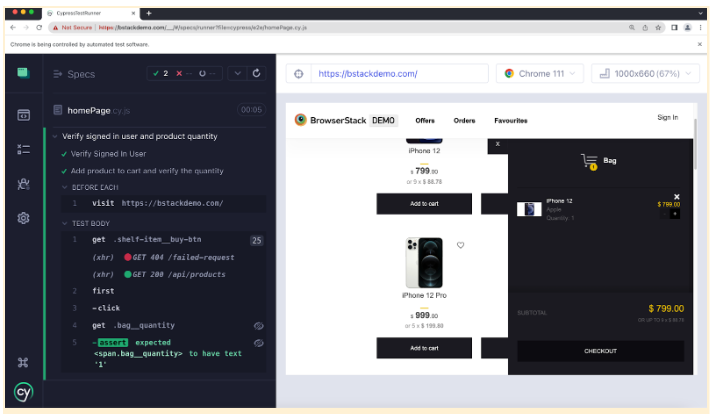
Step 5 Cypress Test Runner will be launched just as shown in the screenshot below
Read More: How to perform Cypress Test Automation
As the test runs, Cypress provides real-time feedback in the test runner interface, including information about the commands being executed, any assertions that fail, and any errors that occur.
Cypress Test Runner allows you to:
- View the number of test cases being executed along with the status
- View the viewport size
- Check the command log.
Tips and Best Practices for Cypress Test Runner
You can use Keyboard shortcuts to run, stop and toggle any test case on the Cypress Test Runner screen. The keyboard shortcuts help you work more efficiently and productively with Cypress test runner.
- R: To run any test case
- S: To stop executing the test case
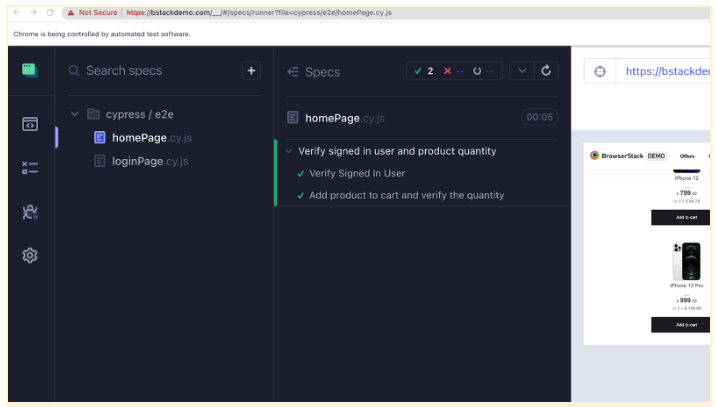
- F: Toggle spec list
When you use Toggle, you’ll be presented with a test preview(similar to below screenshot) that shows all the specifications. From there, you can choose which test to execute.
Conclusion
Overall, the Cypress Test Runner is an exceptional tool for automation testers/ developers looking to streamline their testing processes. It provides a powerful and flexible interface for running and debugging automated tests for web applications. With its rich set of features and intuitive UI, the Cypress Test Runner is an essential tool for any developer looking to implement robust and reliable end-to-end tests for their applications.
Its user-friendly interface makes it an ideal choice for any web development team.
To get more accurate test results, it is recommended to run Cypress Tests on Real devices and browsers to take real user conditions into account while testing. Real Device Cloud like BrowserStack allows you to test on 3000+ real devices and browsers, and also helps you run Cypress tests in parallel for faster and seamless testing experience.
A major advantage of running Cypress tests on BrowserStack is that it will record videos of test execution. Needless to say, this is immensely helpful when it comes to identifying and debugging unexpected errors or bugs.
With the many advantages Cypress provides, it is natural that QAs want to conduct tests using this particular automation framework. While it may seem slightly complicated at first, simply follow the steps outlined in this article, and Cypress testing will become a regular, easily accomplished task.

 3. App Preview
3. App Preview