Challenges in mobile application testing arise from device fragmentation, diverse OS/browser combos, and rising user expectations. To deliver reliable apps, QA teams must test under real-world conditions across devices, networks, and geographies.
Overview
What are the top 10 biggest challenges to test on mobile?
- Device Fragmentation: Test across Android/iOS versions & OEM skins.
- Screen Resolutions: Validate layouts in portrait & landscape.
- New Device Models: Continuously update device test matrix.
- Staging vs Prod: Mirror prod configs to catch late-stage bugs.
- Network Issues: Simulate 2G/3G/4G/weak Wi-Fi; check offline handling.
- Security: Validate encryption, auth, secure storage.
- Real Conditions: Test low battery, interrupts, background/foreground.
- App Types: Native (lifecycle), Hybrid (WebView), PWA (cache/install).
- User Experience: Ensure speed, accessibility, consistent UI.
- Geolocation: Verify region/language/currency correctness.
How do you mitigate these challenges effectively?
- Build a device/OS coverage matrix; prioritize by usage analytics.
- Test responsive layouts across common breakpoints & orientations.
- Use real devices for critical paths; supplement with emulators early.
- Throttle/simulate networks; verify offline/poor-signal behavior.
- Perform security checks (storage, transport, auth flows).
- Exercise real conditions: notifications, low battery, sensors, multitask.
What tools & practices help (fast and scalable)?
- Cloud real-device testing to handle fragmentation at scale.
- Network throttling, GPS/IP geolocation spoofing, timezone/language switches.
- Automation for Native/Hybrid (Appium/Espresso/XCUITest/EarlGrey).
- Visual/UX checks (load time, readability, accessibility) across devices.
This guide lists and explains the top 10 biggest challenges to test on mobile.
10 Core Challenges in Mobile Application Testing
1. Device Fragmentation
Device Fragmentation is the biggest challenge faced by the app development team. It refers to an application being run on various devices and OS combinations.
This is where the QA teams have to Test Compatibility not only in different OS (Android, IOS, Symbian, Windows, etc.) but also in different versions of the same OS (like Android Nougat (7.0), Oreo (8.0), etc.). And it is often linked much more to Android devices as many third-party manufacturers provide their own “re-skinned” versions of the OS.
2. Different Screen Resolutions
With the number of mobile users increasing, the number of devices catering to different sections of user groups has multiplied. To provide a wider pool of options, newer versions of smartphones come with a varied number of screen sizes & resolutions. This creates one more challenge for the app development and testing team. Hence there is a need to test websites on different screen sizes.
Pro-tip: Screen resolution testing should be considered for both Landscape & Portrait Modes
3. Updated Device Models
Each year, smartphone users increase rapidly. Because of this, numerous mobile models are available today to cater to this growth. Developers are expected to create an app that can run smoothly without compatibility issues.
Too many models with different device configurations pile up the list of devices for which apps need to be tested. This ever-increasing task is not solved entirely by emulators and simulators only. Testing on real devices is a massive step up from emulators/simulators and is needed for mobile apps for any bug or issue rigorously.
4. Testing a Mobile App on Staging
In an app development cycle, staging is the last phase of the deployment process before releasing to Production. Though developers also test the app before passing it to the testing team, it still needs to be tested thoroughly before it is sent into production.
- Creating a staging environment avoids bugs in production as solving bugs post-release is very time-consuming and costly, plus it affects credibility and hampers user experience.
- For example, testing gaming apps need to be highly accurate as it involves a larger-than-life experience for gaming enthusiasts. Disappointing them initially is always bad for business if you wish to push in-app purchases in the future.
It is essential to create an environment where all the production environment configurations should be matched in staging.
5. Mobile Network Bandwidth Issues
While a tech team enjoys working with high-speed internet, it’s not the case for all end-user. Increasing numbers of smartphones indicate that it has penetrated suburban areas also, where the speed is moderate. Apps users would also want certain features while traveling to remote places when the networks are unstable. Testing mobile apps in offline mode where app users would want to access certain functionalities is of paramount importance.
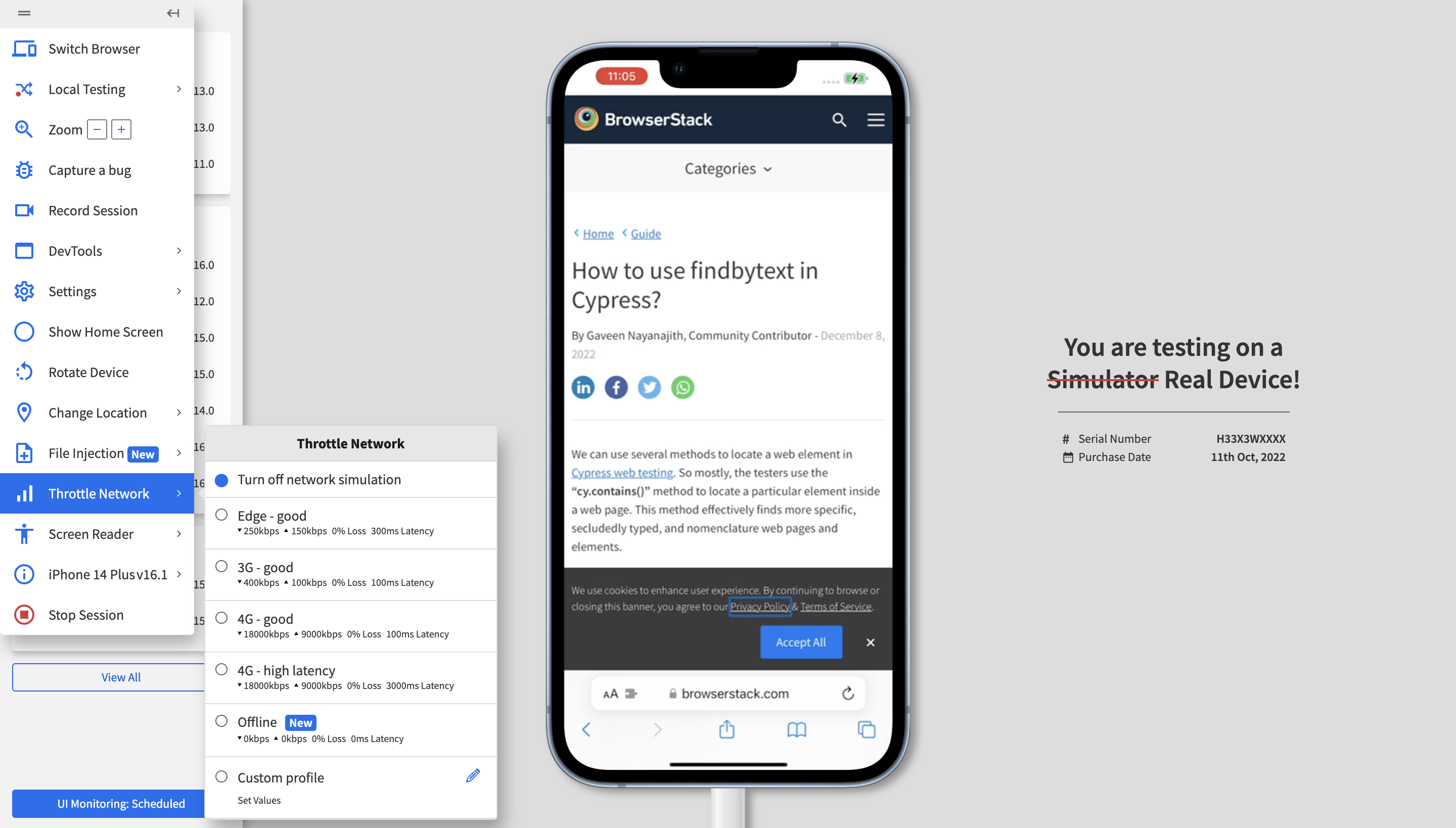
A simple solution to this problem is Network Throttling with BrowserStack, where internet speed is deliberately slowed to emulate low bandwidth conditions experienced by a large user segment. Monitoring and simulating network conditions on Android & iOS devices is necessary to rectify any abnormal app behavior.
BrowserStack allows testers to throttle network speed for mobile app testing on the latest and legacy models of real Android and iOS devices. The entire system is hosted on the cloud, so there is no need to connect many devices to testers’ workstations.
Simulate Network Speeds on iOS & Android
6. Mobile App Security
The app’s security is one of the most critical concerns for a developer or a QA. With the advancement of technology, it has become easier for security breaches to happen. But simultaneously, if the app is tested thoroughly, it can decrease the probability significantly.
Testing any app for Security needs a lot of information gathering and analysis. It is tricky compared to desktop or web apps since mobile applications have many permutations.
Follow-Up Read: How to test Apps with Device Passcodes
7. Real User Condition Testing
The main drawback of emulators and simulators for app testing is that they mimic the real device environment and do not provide testing under real user conditions. The advantages of emulators and simulators are limited in scope and should never be considered a substitute for a real device. Emulators and simulators can mimic the device but cannot create a real test environment.
To test app performance rigorously and thoroughly, it should be done in real-world conditions, i.e., to know how the app behaves when the battery is low or when a notification pops.
With BrowserStack App Live, QA can:
- Use GPS and IP Geolocation to tailor end-user experience in real-time based on location data.
- Use Network Simulation to optimize site and app performance for any network condition
- Adapt the mobile experience for international users by configuring time zones and changing device language.
- Test UI response to interactions like tap, scroll, zoom, swipe, and more.
8. Different Types of Applications
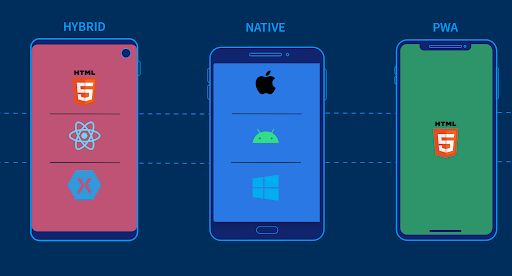
A mobile app has three types Native, Hybrid, and Progressive Web Apps (PWA).
- Native Apps are built for a particular OS. For this reason, the apps built for iOS don’t run on an Android or any other OS and vice versa. Since these apps are written keeping in mind a specific OS, they are highly efficient, fast, and offer a great user experience. Challenges include keeping up with the issues which can arise while introducing new versions of the same OS.
- Progressive Web Apps (PWA) give a similar experience as a Native app, but any specific OS does not bind it. Rather they are dependent on the mobile’s browser. Thus they are expected to work on any device. So, these need to be run and checked on many devices, which can be time-consuming but required for a good user experience. Read on how to test Progressive Web Apps (PWA).
- Hybrid Apps have elements from both Native and PWA. They are the best of both worlds, deployed in native containers and using native-OS browsers (WebViews) to display web content; hybrid apps are supposed to offer cross-platform reach. But these apps are affected by device fragmentation the most.
You can install and test native or hybrid apps on our BrowserStack App Live and BrowserStack App Automate. App Live is for interactive testing, while App Automate runs your automated tests on native or hybrid apps using test automation frameworks like
9. Consistent User Experience
How the app’s functions and features work for an end-user is as essential as its user interface. For a consistent user experience, these things must go hand in hand. Sometimes, making the interface and functionality work seamlessly can be tricky. Applications are also at risk of working fine on one device, not another. This lack of consistency and bad user experience can be unsatisfactory for the user.
A few key parameters to evaluate and conduct a UX design test are page load speed, content quality, functionality, navigability, responsiveness, accessibility, and overall user-friendliness.
10. Geolocation App Scenarios
With globalization in full swing, apps are also being developed for various regions and locations. Developing and testing the app according to the language, region, audience preferences, and area-based regulations is essential.
Localization testing intends to test globally operating software to provide linguistic and cultural relevance for different parts of the world. It is a technique to verify software behavior, accuracy, and suitability for specific locations and regions.
Benefits of Localization Testing:
- Engages more customers
- Key to scalability
Localization testing can be a strenuous process. Consolidating the data according to different regions and locations, tailoring the app according to various target audiences, getting accurate and appropriate translations, and, most importantly, testing the app on real browsers and devices. With 9000+ devices being used globally, every app has to be optimized accordingly.
Read More: How to perform Localization Testing
Your Singular Solution to Mobile App Testing Challenges
All the above challenges can be overcome if mobile testing is done in real devices, rather than emulators and simulators, as they can never mimic an actual device and how it will function in different test scenarios for thorough app testing. But choosing the right mobile app testing tools and working with real devices and OS combinations can be tiresome.
- One solution for this is a cloud mobile testing platform that can test websites and mobile applications across on-demand browsers, operating systems, and real mobile devices.
- BrowserStack does just this; it provides instant access to a cloud platform that allows testing websites and mobile applications for functionality, performance comprehensively, and visual appeal so apps can be released bug-free, faster, and at scale.
- With 3000+ real devices and browsers, your team can solve all the challenges of device fragmentation, too many models, different screen resolutions, security concerns, localization testing, or network bandwidth issues, which provides a consistent and seamless user experience.