Testing websites on Android devices is essential to ensure responsive design, seamless performance, and a consistent user experience. Developers often start with emulators to quickly validate layouts and functionality, but real device testing is critical for accuracy before production release.
Overview
What is an Android Emulator and Why Use It?
- A virtual device that mimics real Android hardware and OS environments.
- Useful for early-stage testing during development without needing physical devices.
- Quick setup and ideal for verifying UI responsiveness and functional behavior.
How to Test a Website Using an Android Emulator
- Use Chrome DevTools Device Emulation to preview and debug mobile layouts.
- Launch Android Virtual Devices (AVDs) in Android Studio to simulate multiple devices.
- Inspect elements, test interactions, and identify basic layout issues early.
Why Emulators Are Not Always Enough
- Emulators cannot replicate real user conditions like network latency, battery drain, or sensor data.
- Test results may be inaccurate or incomplete, especially for performance or device-specific bugs.
How to Achieve Accurate Results with Real Devices
- Use a real device cloud (like BrowserStack) with 3500+ Android devices and browsers.
- Test under actual user conditions (network, geo-location, orientation).
- Record sessions, throttle networks, and integrate with tools like Jira or Slack.
This article explains what Android emulators are, how to use them for website testing, their limitations, and how real devices
Method 1: Using Device Emulation in Chrome DevTools
Chrome offers an intuitive device emulation feature in DevTools for web developers to instantly emulate mobile devices for testing web pages in mobile view.
Developers and QAs can quickly leverage Chrome DevTools to test their websites using the mobile responsive view mode. This is a convenient method for developers to instantly test their websites in a mobile view for specific Android devices.
Follow the steps below:
1. Launch your local website on Chrome.
2. Open the Chrome DevTools by pressing fn + f12
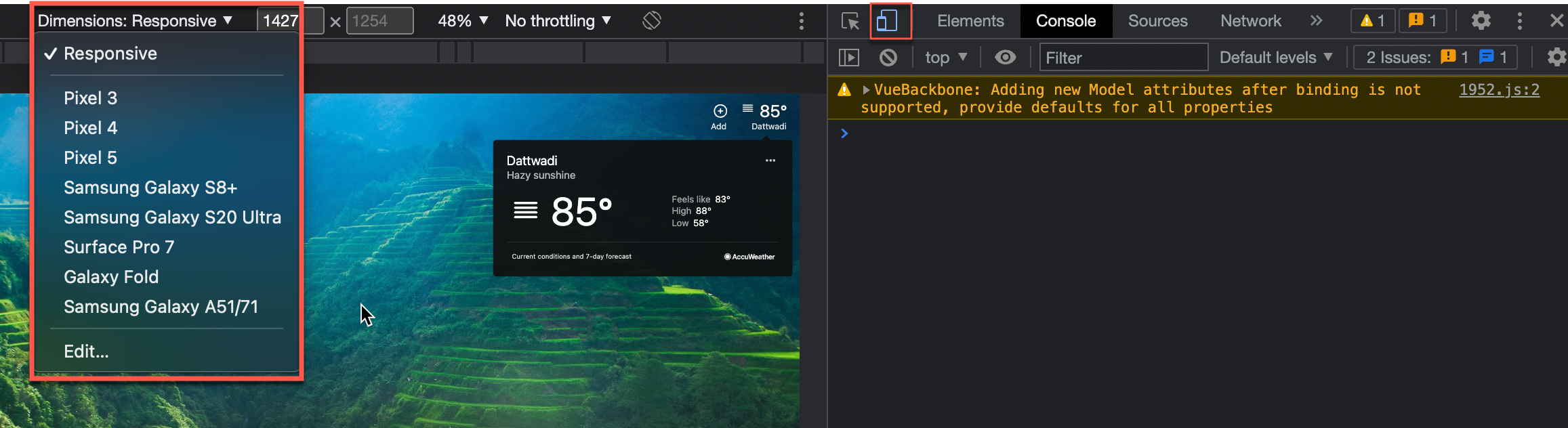
3. Click on the Device Toggle toolbar in the left corner (The icon turns blue when the device mode is turned on)
4. Select a device you want to emulate from the list of Android devices.
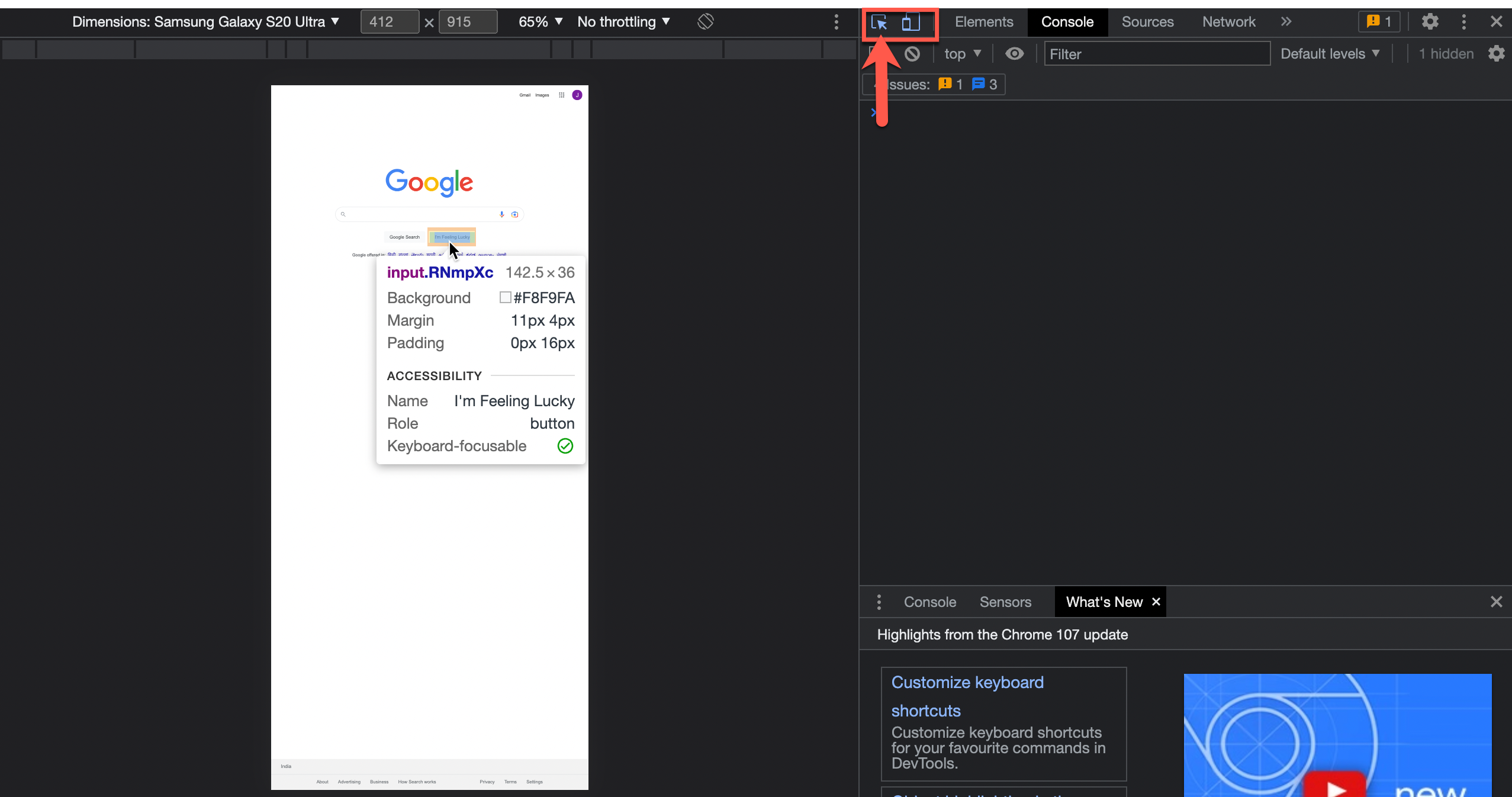
5. After you select a device, it emulates that particular handset’s view in your browser window (in this case, Samsung S20 ultra).
6. Now, developers and QAs can turn on the element inspector and inspect the website in the mobile view of the selected handset.
Note: Since this is device emulation, it is not a 100% accurate and reliable method to generate accurate test results. It cannot replicate all real user conditions as it uses an emulator rather than a real device which means that any tests executed by this method will be inconclusive.
For 100% accurate results, it is highly recommended for QA processes to opt for the second method listed in the following sections.
Android developers can also use the Android Virtual Device (AVD) function in Android Studio IDE, which enables them to emulate specific devices. It helps developers test on many devices before the public launch, ensuring fewer bugs.
Also Read: How to Run Android Apps in a Browser
Method 2: Using A Real Device Cloud For Accurate Testing
A reliable and accurate way for teams to test websites on Android browsers is to test them on real devices rather than emulators. However, it is not feasible for organizations to purchase every single device available for testing purposes.
Here’s where a real device cloud helps teams address this challenge.
- BrowserStack’s real device cloud offers 3500+ real devices and browser combinations for instant testing in real user conditions.
- The real device cloud includes devices from popular vendors like Samsung, OnePlus, Motorola, Pixel, etc.
- These devices are pre-installed with the latest mobile browsers for live interactive website testing on the desired device.
Follow the steps below to get started with website testing on real Android devices:
1. Sign up for free on BrowserStack
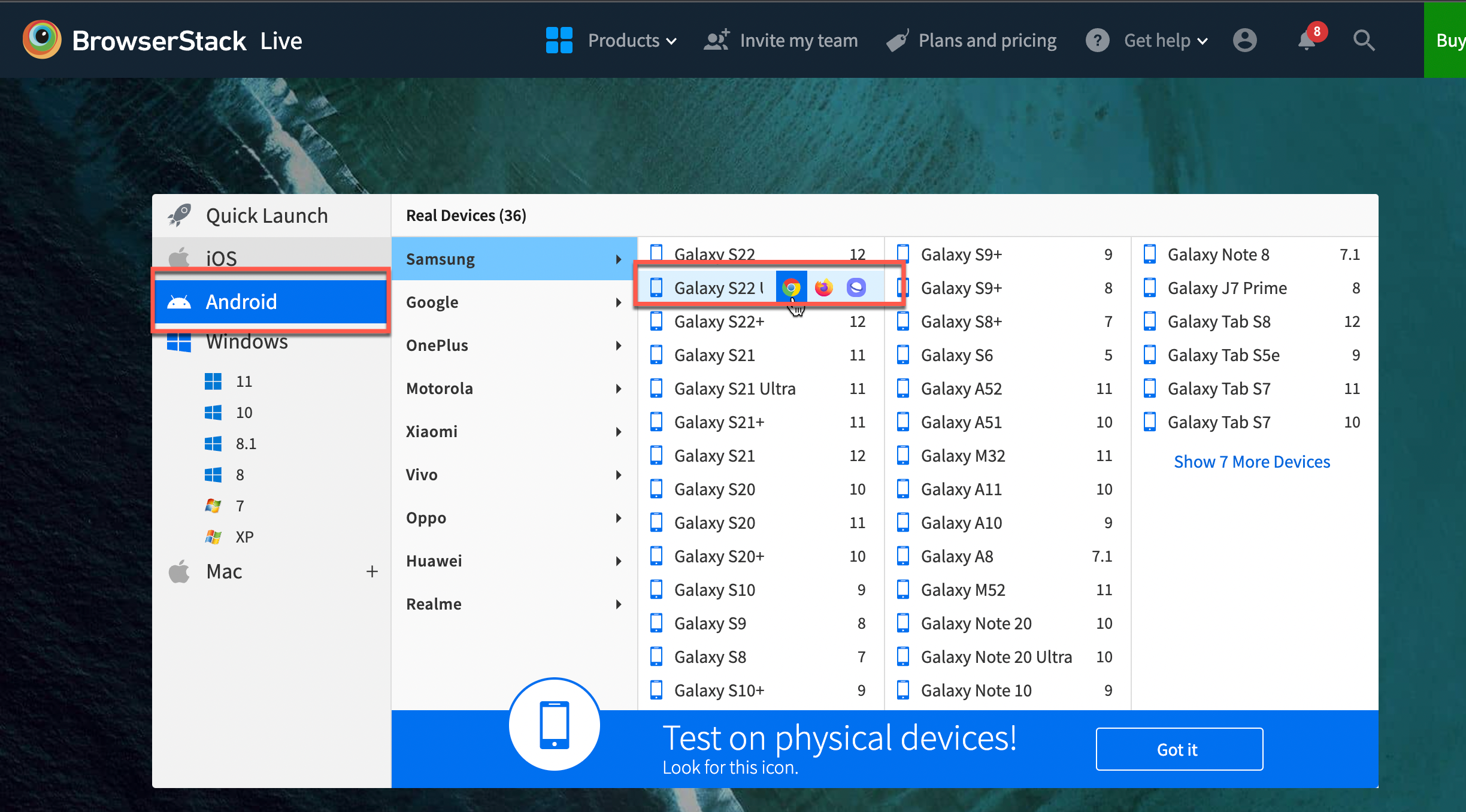
2. Navigate to BrowserStack Live. After logging in, one can choose from thousands of device browser combinations.
3. Select the device-browser combination you want to test. (In this case, it will be a Chrome browser running on Samsung Galaxy S22 Ultra.)
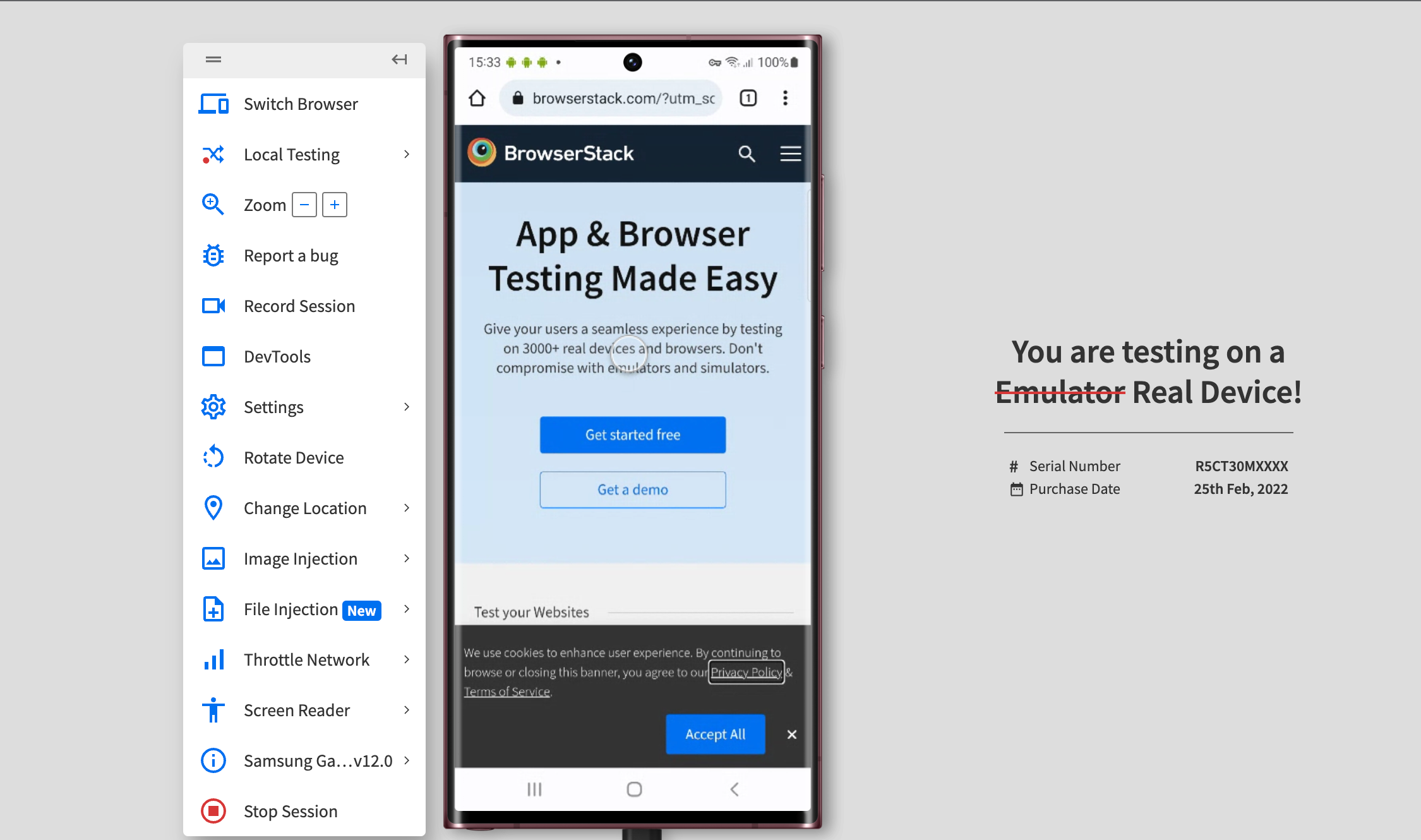
4. After selecting the device-browser combination, a new test session will instantly initiate on the chosen combination.
5. Navigate to the website you need to test and start testing.
The Chrome DevTools enables developers to inspect specific web elements and debug issues if any, on the mobile Chrome.
Try Website Testing on a Real Android Devices
One can save time downloading or configuring emulators. Developers or QAs can simply log in, select the device-browser-OS combination and start testing. All devices are hosted on a secure cloud is accessible 24×7 remotely for live interactive testing.
Achieving Higher Test Coverage
Additionally, the comprehensive device cloud enables teams to achieve higher test coverage for an entire release.
Besides, teams also get access to the following features:
- Upfront access to DevTools that enables inspection of web elements on the page.
- Record test sessions for better reporting and analysis
- Network throttling to test website performance in poor connectivity
- Geo-location testing.
- Integrations with popular bug reporting tools like Jira, Trello, and Slack.
- Features like pinch to zoom and device rotation for testing the website appearance in mobile views.
The above methods can help developers and QAs eliminate their pain points while testing a website on an Android device. Moreover, upgrading to a real device cloud from traditional Android emulators will help teams yield accurate results and higher test coverage in lesser time.
Leveraging platforms like BrowserStack eliminates the testing infrastructure challenges and enables you to focus on optimizing websites for mobiles. Moreover, it helps you release faster in a competitive market.