Debug on real mobile & desktop
devices with DevTools
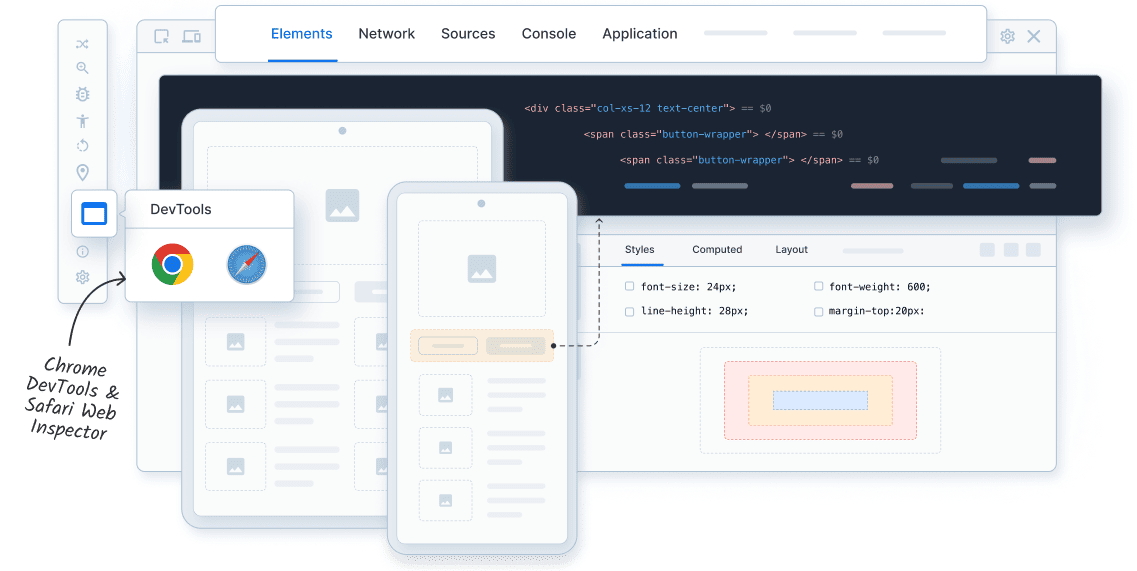
Use DevTools to debug your websites & web apps on real Android, iOS, and desktop devices. Uncover issues with element inspection, monitor network requests, JS debugger and make real-time changes.

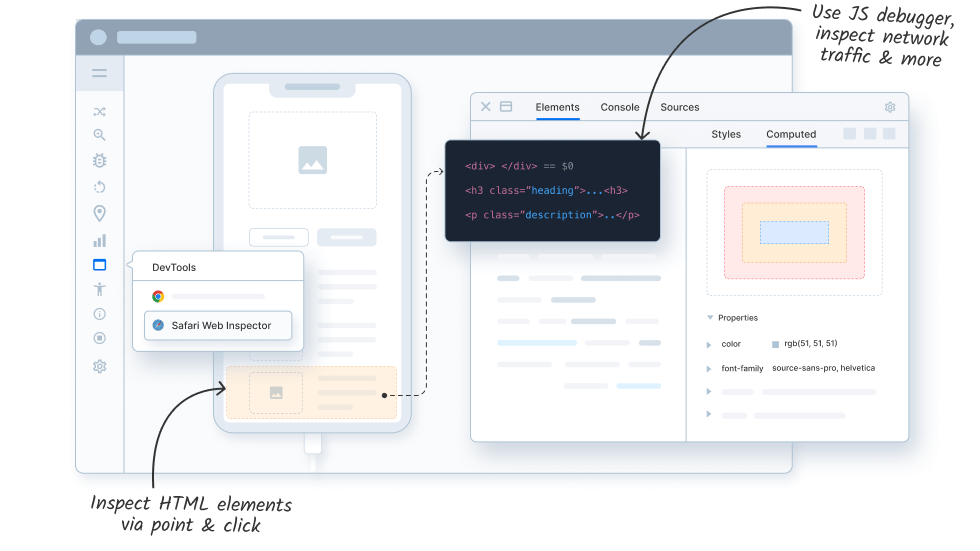
Web Inspector for iOS Safari
Inspect & debug web apps running on iOS Safari directly from BrowserStack Live. Detect issues with element inspection, monitor network requests and utilize JS debugger.

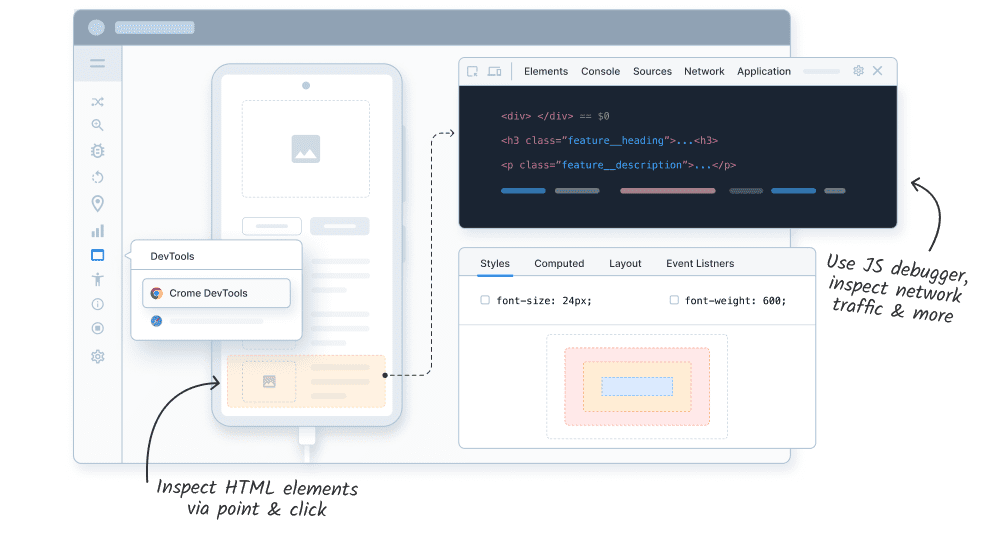
Unified performance with Chrome DevTools
Debug web apps across Chrome browsers running on iOS & Android devices. Identify issues with element inspection, leverage JS debugger, and make real-time changes.

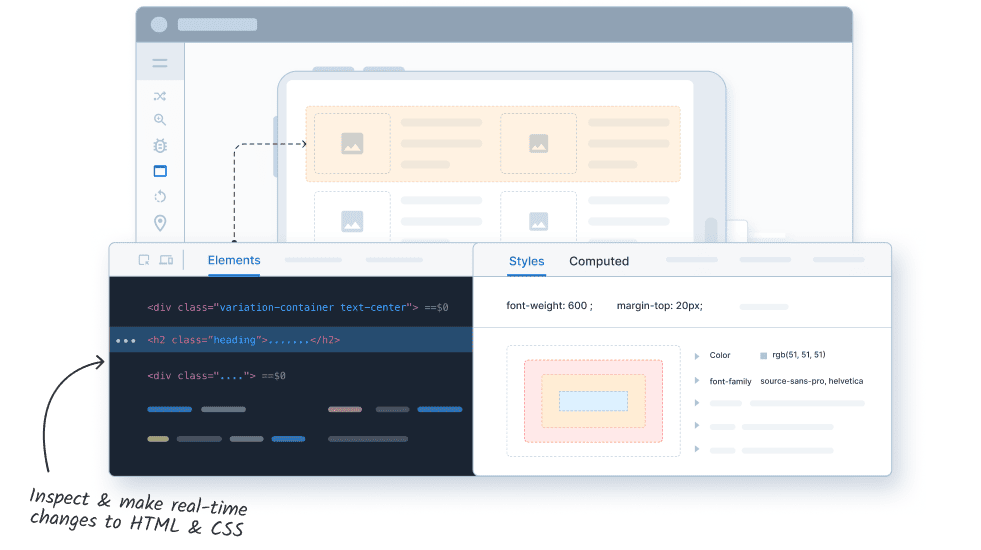
Analyze website structures, HTML & CSS elements
Simply point and click elements on your website interface to access their HTML & CSS properties,
and modify the Document Object Model (DOM) for debugging and styling adjustments.

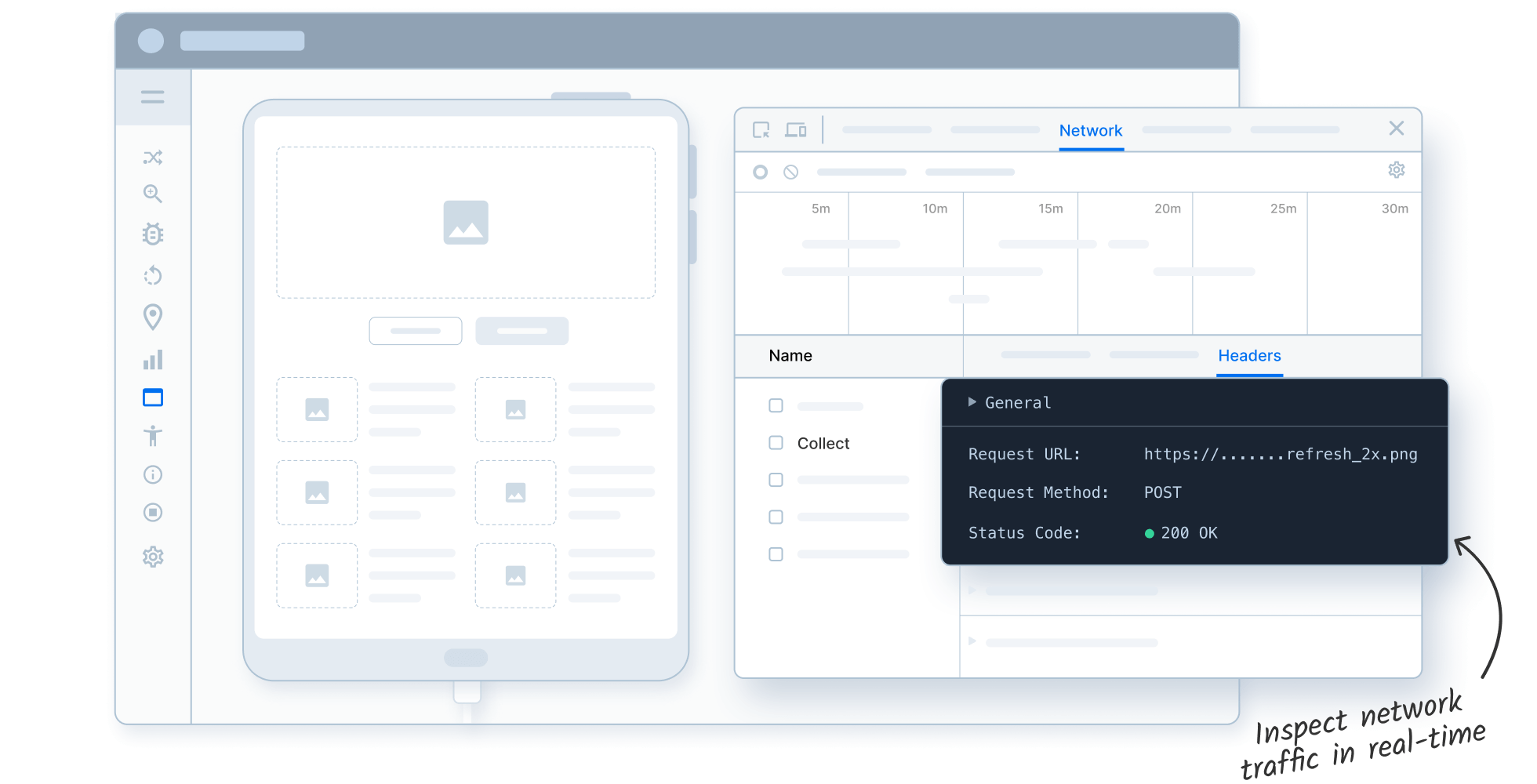
Monitor & analyze network activity for your website
Gain real-time visibility into network activity, and diagnose issues by monitoring
HTTP, WSS, resource requests, responses & timings across browsers & devices.

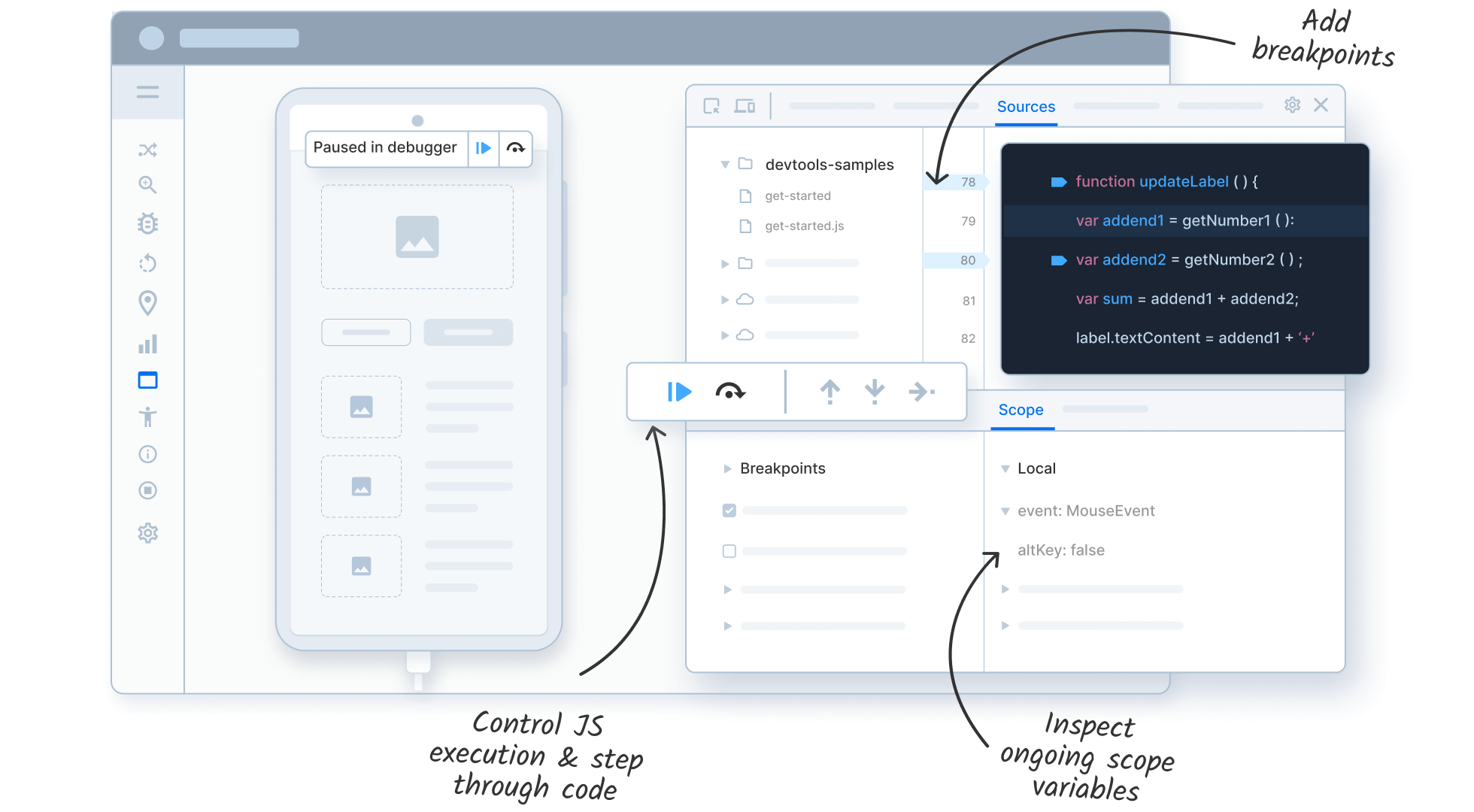
Debug website JS code using breakpoints
Inspect, debug, and optimize your code in real-time, set breakpoints, step through code, inspect variables, and debug JavaScript code effectively.

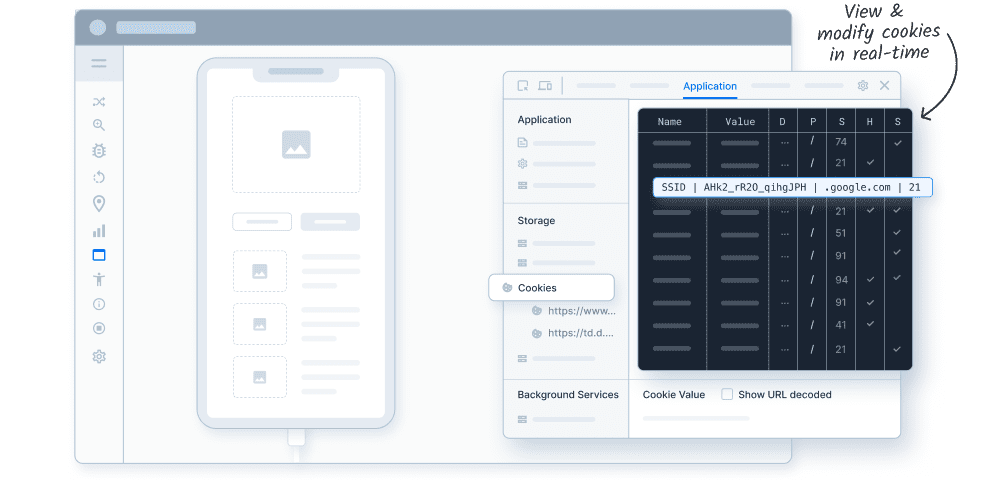
Application tab for effortlessly managing cookies
View and edit local storage, cookies and session storage of a webpage to
troubleshoot issues related to caching and storage.

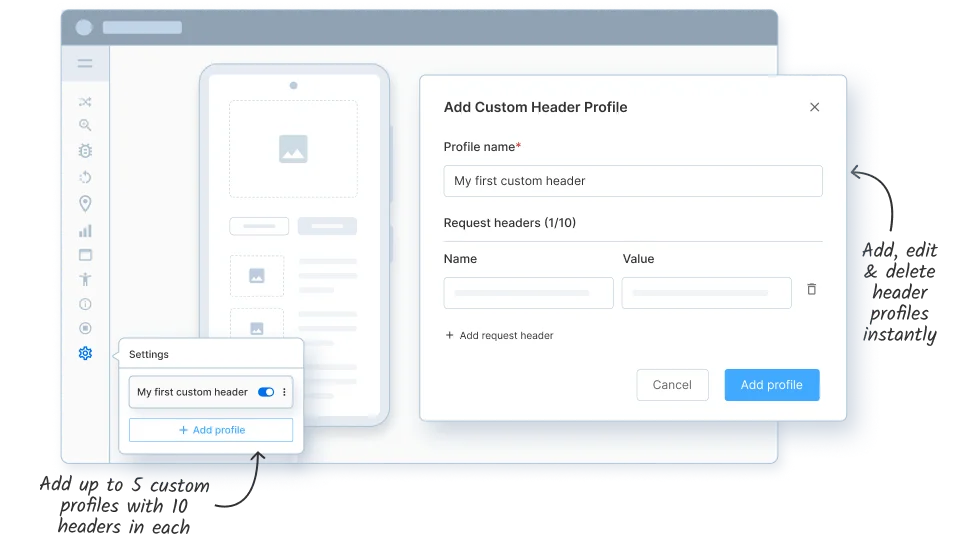
Create custom headers for network requests
Test custom HTTP headers to simulate user scenarios, validate content personalization, and troubleshoot header-dependent web app behaviors within your BrowserStack Live session.

Ship bug-free web apps & websites
Run your first test now!
