Integrate Your Test Suite with BrowserStack
BrowserStack’s Java SDK supports a plug-and-play integration. Run your entire test suite in parallel with a few steps!
Seamlessly integrate your existing TestNG-based Appium tests with BrowserStack to run on real devices and achieve faster, more reliable mobile test execution.
Prerequisites
- An existing automated test suite.
- Java v8+ (if using Gradle, Java v9+ is required), Selenium v2.5+ (JSON Wire / W3C).
- If you are using CLI for running tests, ensure that Maven or Gradle is installed on your machine, its environment variables are set, and its bin is added to system path,
$PATH.
Looking for a starter project? Get started with our Java sample project.
Integration steps
Based on the method you use to build your project, complete the steps in the following tabs to integrate with BrowserStack.
Add BrowserStack SDK dependency
If you are using the Surefire plugin to run tests, the steps to integrate might change. Check out framework-specific integration steps for TestNG.
In your pom.xml file, add browserstack-java-sdk as a Maven dependency at the end of the dependencies list, within the <dependencies> element. Save the project.
Create your BrowserStack config file
After installing the SDK, create a browserstack.yml config file at the root level of your project. This file holds all the required capabilities to run tests on BrowserStack.
Set platforms to test on
Set the browsers / devices you want to test under the platforms object. Our config follows W3C formatted capabilities.
Do you want to dynamically configure platforms?
To dynamically configure platforms across different tests, you can comment out the platforms capability while still passing platform-specific capabilities.
BrowserStack Reporting (part 1/2)
You can leverage BrowserStack’s extensive reporting features using the following capabilities:
| buildIdentifier | Description | Generated build name on BrowserStack dashboard |
|---|---|---|
| ${BUILD_NUMBER} (Default) | If build is triggered locally, an incremental counter is appended. If build is triggered with CI tools, CI generated build number is appended. |
bstack-demo 1 bstack-demo CI 1395 |
| ${DATE_TIME} | The timestamp of run time is appended to the build. | bstack-demo 29-Nov-20:44 |
Advanced use cases for Build Names
Custom formatting of build name
Prefix buildIdentifier with desired characters, for example, # or :
buildName: bstack-demo
buildIdentifier: '#${BUILD_NUMBER}'
Re-run tests in a build
You can re-run selected tests from a build using any of the following options:
Option 1: Set the existing build name in the BROWSERSTACK_BUILD_NAME variable and prepend it to your test run command to re-run tests in the same build:
MacOS/Linux:
BROWSERSTACK_BUILD_NAME=“bstack-demo 123” mvn test -P sample-test
Windows Powershell:
$env:BROWSERSTACK_BUILD_NAME=“bstack-demo 123”; mvn test -P sample-test
Windows cmd:
set BROWSERSTACK_BUILD_NAME=“bstack-demo 123” && mvn test -P sample-test
Option 2: Set the build name as a combination of buildName and buildIdentifier, as seen on the dashboard, and set buildIdenitifier as null:
buildName: bstack-demo 123
buildIdentifier: null
Option 3: Set the buildIdentifier as the build number or time of the required build as seen on the dashboard:
buildName: bstack-demo
buildIdentifier: 123
Use additional debugging features
By default, BrowserStack provides prettified session logs, screenshots on every failed selenium command, and a video of the entire test. Additionally, you can enable the following features:
Create browserstack.yml file
Copy the following code snippet and create browserstack.yml file in the root folder of your test suite.
Use our Capability Generator to select from a comprehensive set of options you can use to customize your tests.
BrowserStack Reporting (part 2/2)
Test assertions are specific to selected language frameworks. BrowserStack requires explicit instruction to determine whether your tests have passed or failed based on the assertions in your test script.
Mark session name
You can use the sessionName capability to give your session a name (usually describing the test case) so that it is easy for you to debug later.
Mark test as passed or failed
To mark whether your test has passed or failed on BrowserStack, use the following Javascript executor in your test script.
The arguments passed in the Javascript method for setting the status and the corresponding reason of the test are status and reason
-
statusaccepts eitherpassedorfailedas the value -
reasonaccepts a value in string datatype
Run your test suite
Get browserstack-java-sdk .m2 repository path
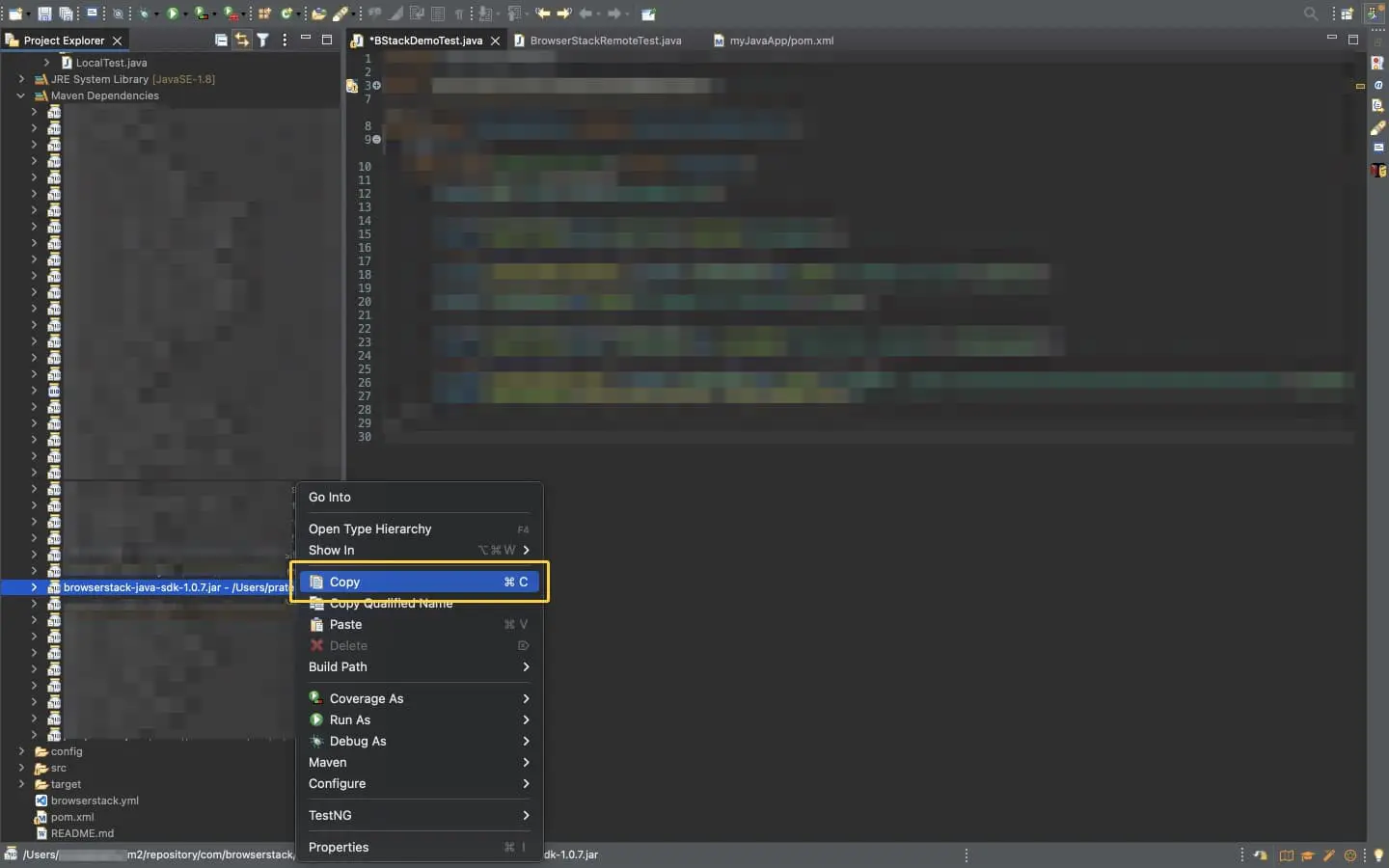
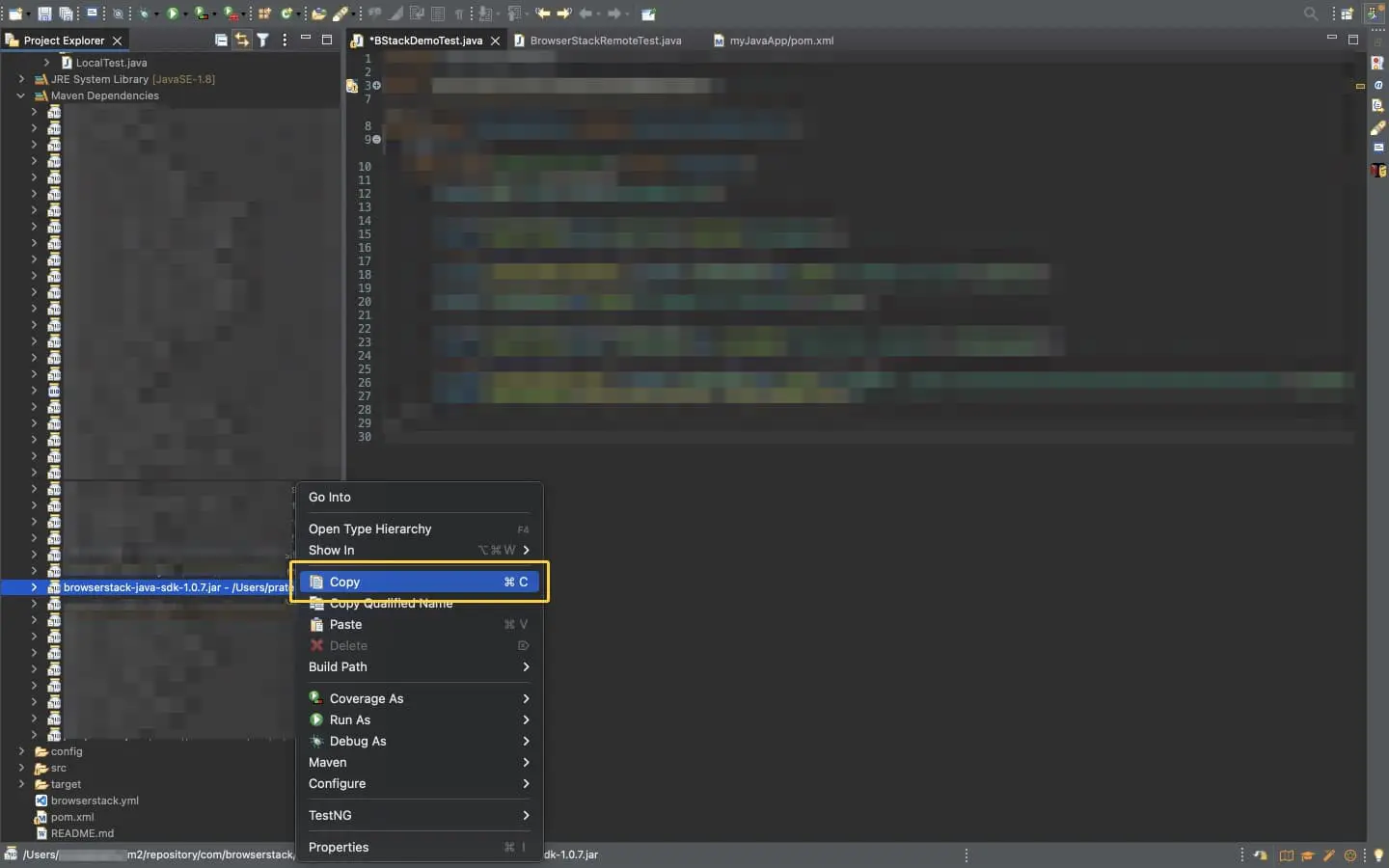
Search for the browserstack-java-sdk jar in Maven Dependencies, right-click the .jar file, and then click Copy:

Example Paths:
Mac or Linux: /Users/User_Name/.m2/repository/com/browserstack/browserstack-java-sdk/1.0.9/browserstack-java-sdk-1.0.9.jar
Windows: C:\Users\User_Name\.m2\repository\com\browserstack\browserstack-java-sdk\1.0.9\browserstack-java-sdk-1.0.9.jar
Add browserstack-java-sdk .m2 repository path in VM arguments
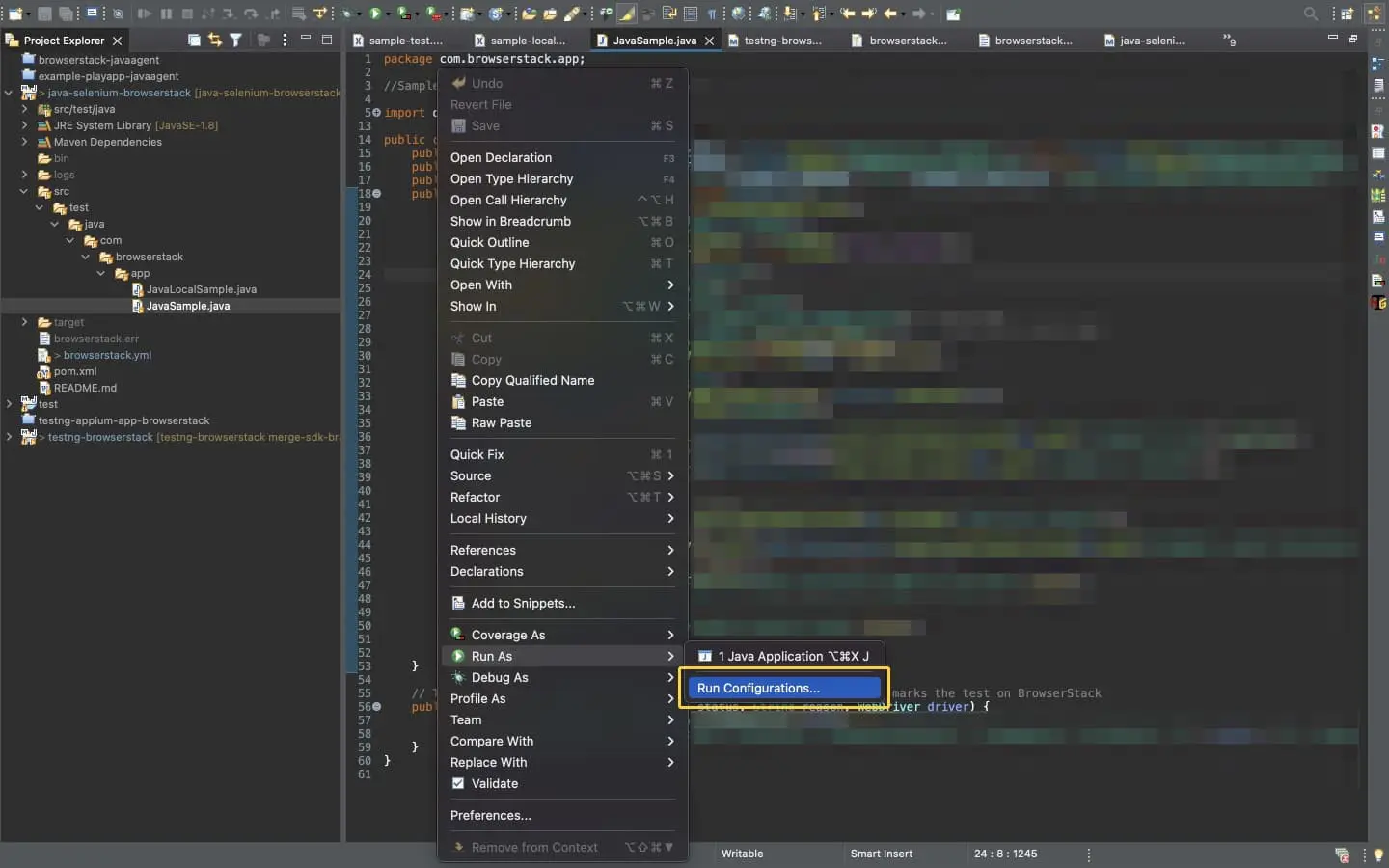
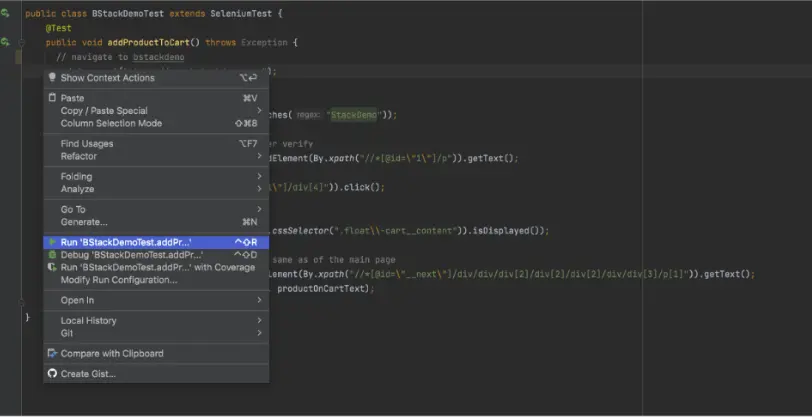
In your test file, click on run icon & select run configurations:

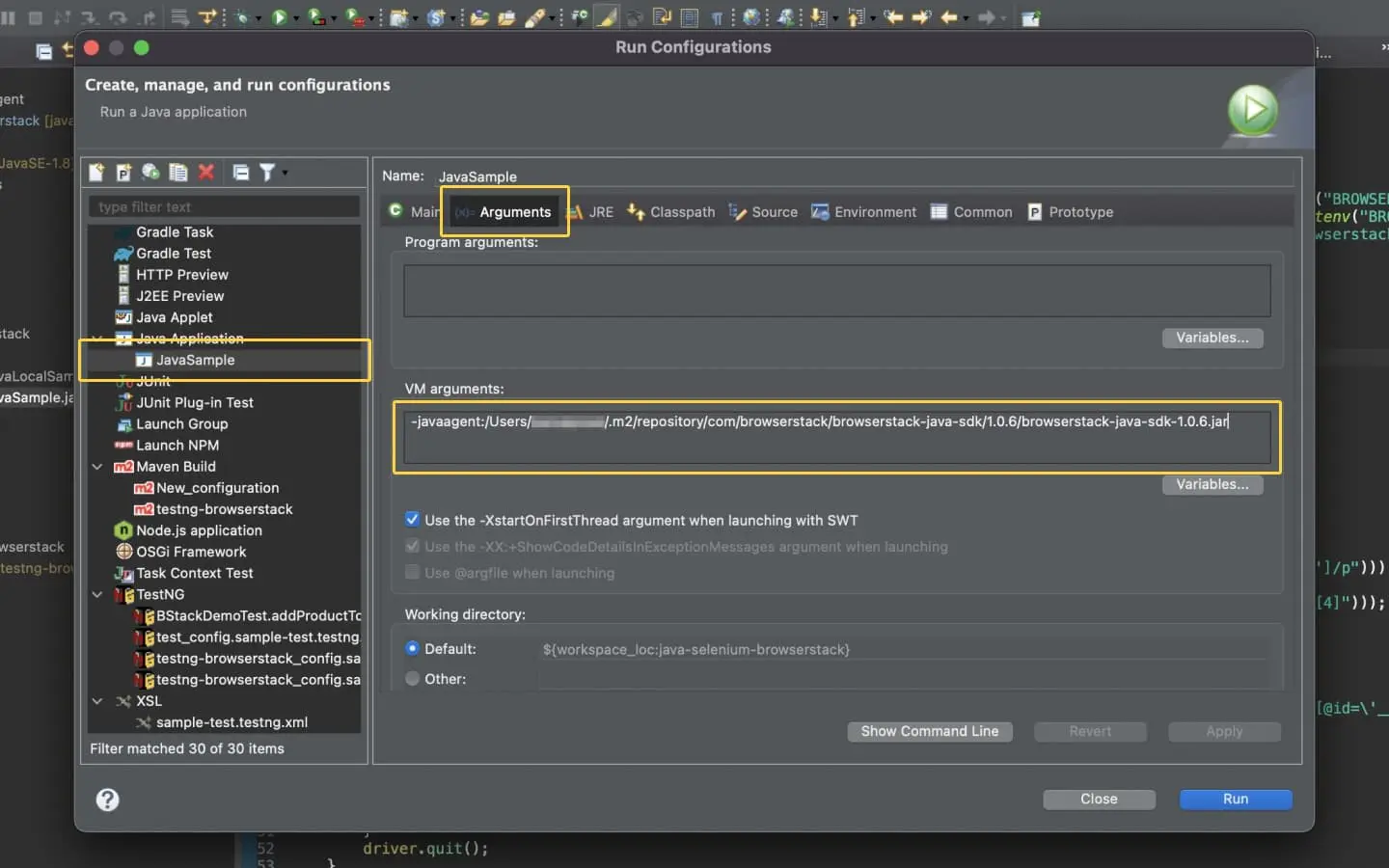
Click on Arguments pane & add the .m2 repository path in the VM arguments. Click Apply & then click Close:

After successful completion of the above steps, you can now run your test suite using BrowserStack.
Add BrowserStack SDK dependency
If you are using the Surefire plugin to run tests, the steps to integrate might change. Check out framework-specific integration steps for TestNG.
In your pom.xml file, add browserstack-java-sdk as a Maven dependency at the end of the dependencies list, within the <dependencies> element. Refresh the project.
Create your BrowserStack config file
After installing the SDK, create a browserstack.yml config file at the root level of your project. This file holds all the required capabilities to run tests on BrowserStack.
Set platforms to test on
Set the browsers / devices you want to test under the platforms object. Our config follows W3C formatted capabilities.
Do you want to dynamically configure platforms?
To dynamically configure platforms across different tests, you can comment out the platforms capability while still passing platform-specific capabilities.
BrowserStack Reporting (part 1/2)
You can leverage BrowserStack’s extensive reporting features using the following capabilities:
The projectName and buildName config must be static and not change across different runs of the same build. This is a deviation in approach as specified by BrowserStack Automate or App Automate as Test Reporting & Analytics will automatically identify different build runs.
Restrict the characters in your projectName and buildName to alphanumeric characters (A-Z, a-z, 0-9), underscores (_), colons (:), square brackets ([, ]), and hyphens (-). Any other character will be replaced with an underscore (_).
Use additional debugging features
By default, BrowserStack provides prettified session logs, screenshots on every failed selenium command, and a video of the entire test. Additionally, you can enable the following features:
Create browserstack.yml file
Copy the following code snippet and create browserstack.yml file in the root folder of your test suite.
Use our Capability Generator to select from a comprehensive set of options you can use to customize your tests.
BrowserStack Reporting (part 2/2)
Test assertions are specific to selected language frameworks. BrowserStack requires explicit instruction to determine whether your tests have passed or failed based on the assertions in your test script.
Mark session name
You can use the sessionName capability to give your session a name (usually describing the test case) so that it is easy for you to debug later.
Mark test as passed or failed
To mark whether your test has passed or failed on BrowserStack, use the following Javascript executor in your test script.
The arguments passed in the Javascript method for setting the status and the corresponding reason of the test are status and reason
-
statusaccepts eitherpassedorfailedas the value -
reasonaccepts a value in string datatype
Run your test suite
Get browserstack-java-sdk .m2 repository path
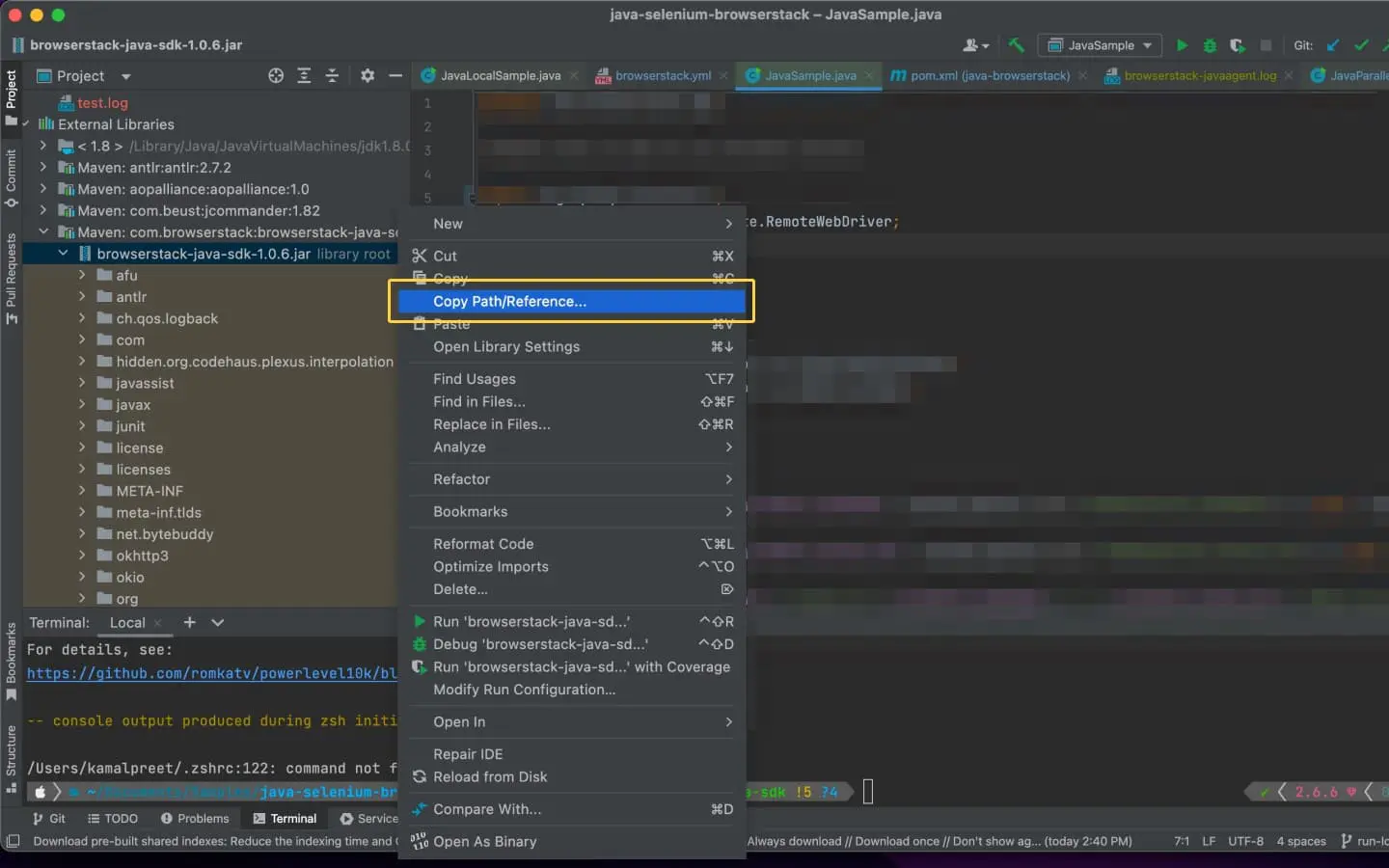
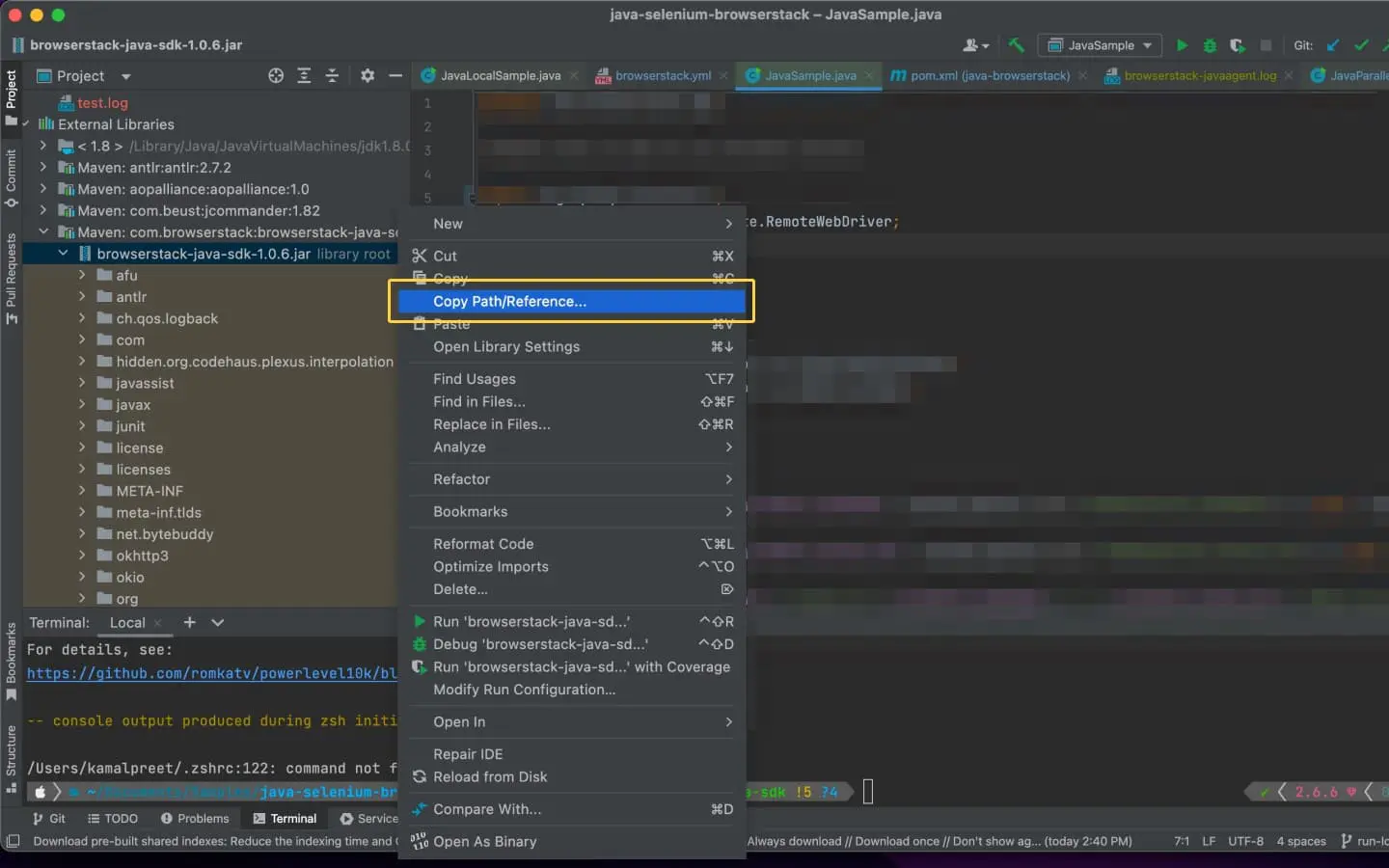
Search for the browserstack-java-sdk jar in External Libraries. Right-click the .jar file, select Copy Path/References, and then copy the absolute path:

Example Paths:
Mac or Linux: /Users/User_Name/.m2/repository/com/browserstack/browserstack-java-sdk/1.0.9/browserstack-java-sdk-1.0.9.jar
Windows: C:\Users\User_Name\.m2\repository\com\browserstack\browserstack-java-sdk\1.0.9\browserstack-java-sdk-1.0.9.jar
Add browserstack-java-sdk .m2 repository path in VM arguments
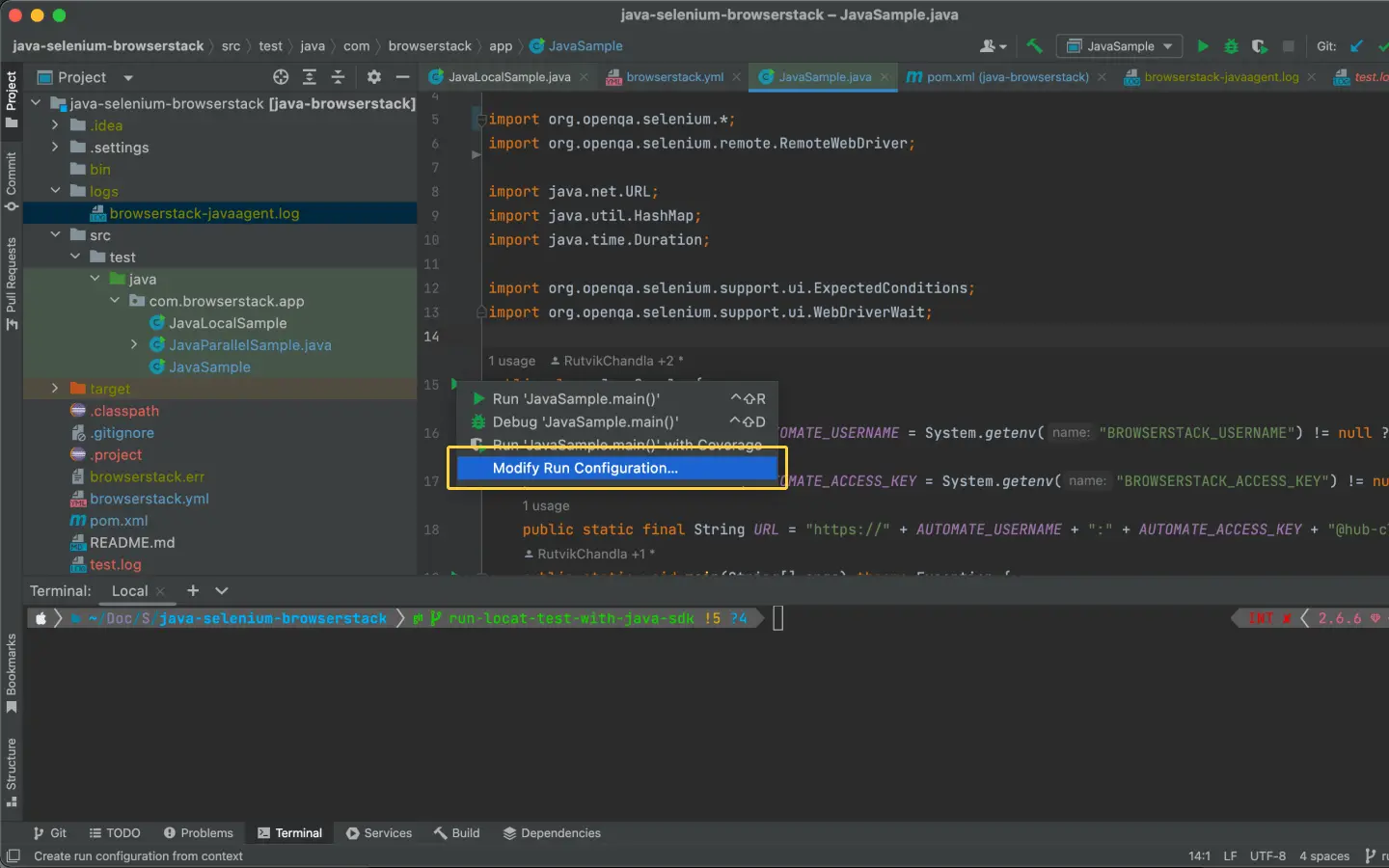
In your test file, click on run icon & select Modify Run Configurations:

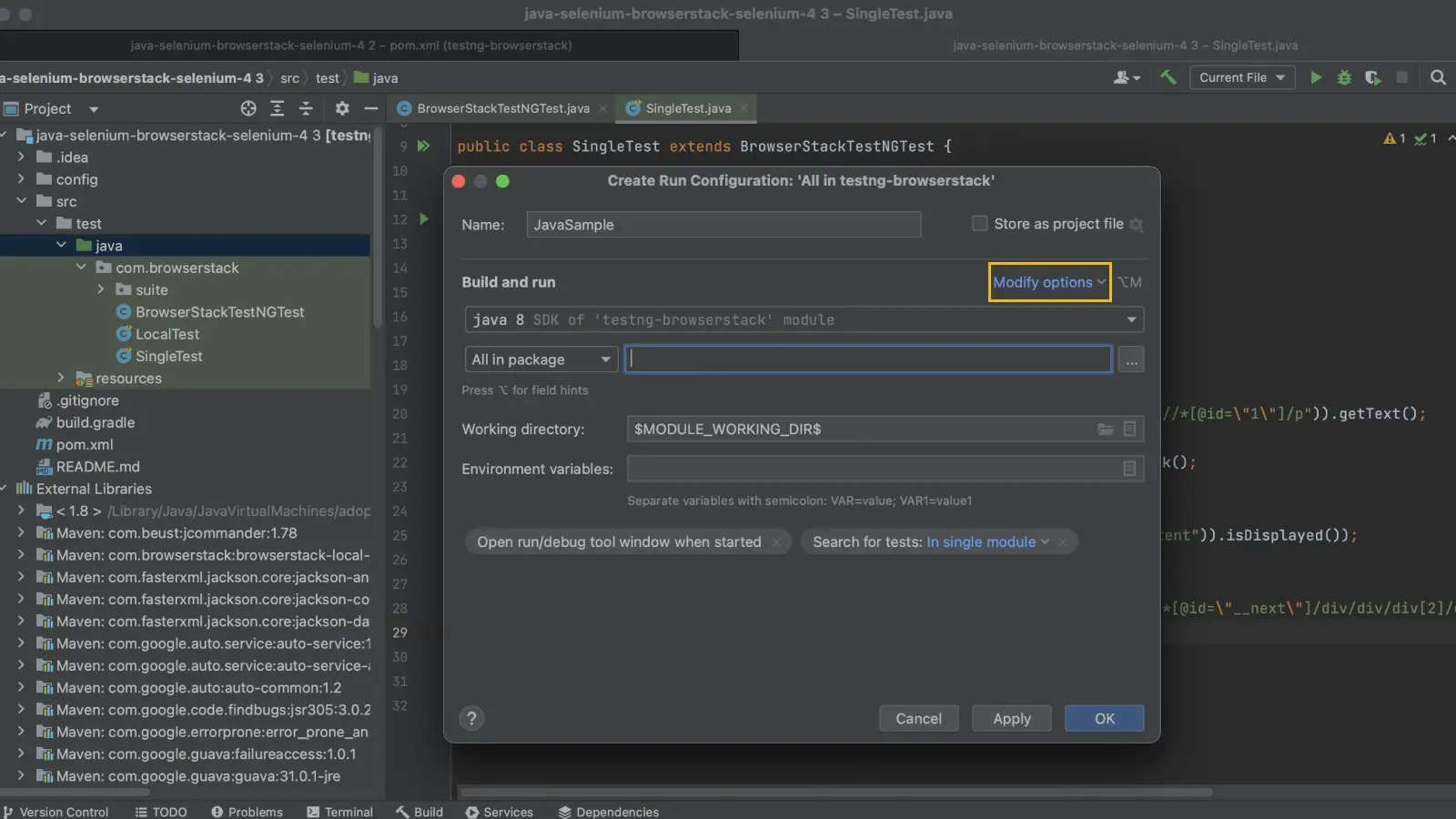
Click on Modify options:

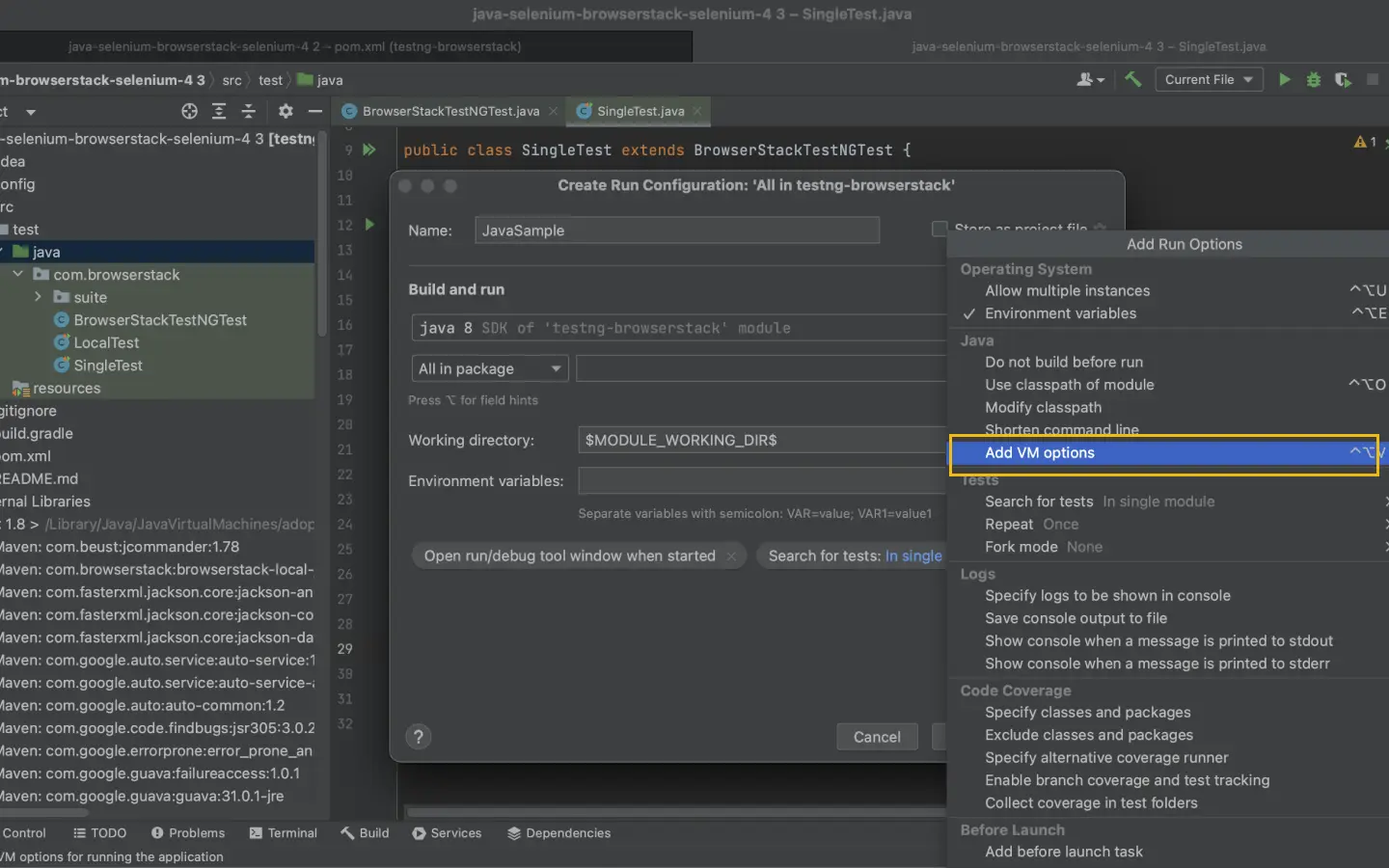
Click on Add VM options in the dropdown:

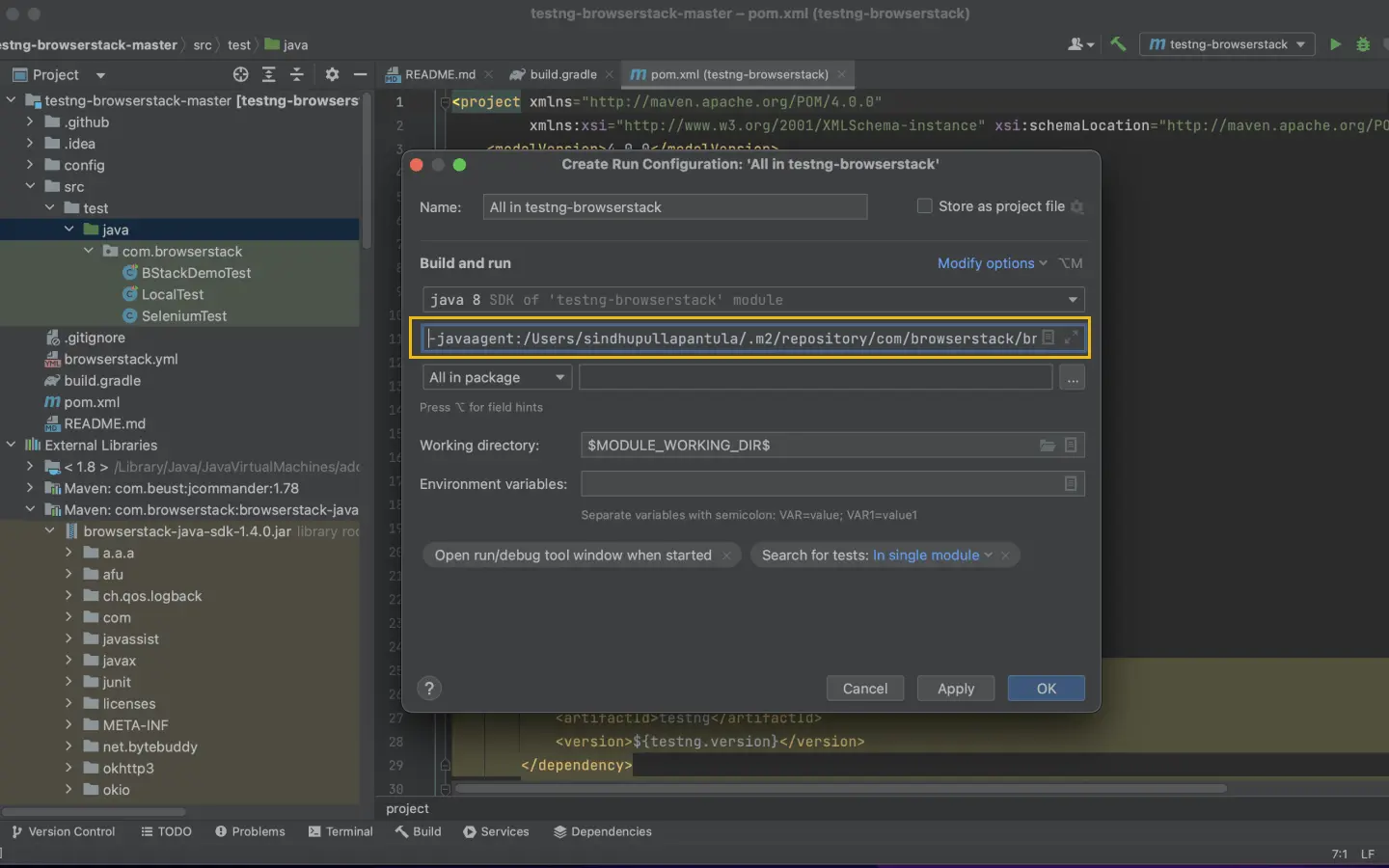
Add the .m2 repository path prefixed with -javaagent: . Click OK :

After successful completion of the above steps, you can now run your test suite using BrowserStack.
Install BrowserStack SDK using Maven Archetype
If you are using the Surefire plugin to run tests, the steps to integrate might change. Check out framework-specific integration steps for TestNG.
Maven Archetype provides a template to quickly configure your project. Copy & run the below command on your terminal/command prompt to add browserstack-java-sdk dependency in your pom.xml and browserstack.yml file in your project.
Update your BrowserStack config file
Once you have installed the SDK, a browserstack.yml config file will be created at the root level of your project. This file holds all the required capabilities to run tests on BrowserStack.
Set platforms to test on
Set the browsers / devices you want to test under the platforms object. Our config follows W3C formatted capabilities.
Do you want to dynamically configure platforms?
To dynamically configure platforms across different tests, you can comment out the platforms capability while still passing platform-specific capabilities.
BrowserStack Reporting (part 1/2)
You can leverage BrowserStack’s extensive reporting features using the following capabilities:
| buildIdentifier | Description | Generated build name on BrowserStack dashboard |
|---|---|---|
| ${BUILD_NUMBER} (Default) | If build is triggered locally, an incremental counter is appended. If build is triggered with CI tools, CI generated build number is appended. |
bstack-demo 1 bstack-demo CI 1395 |
| ${DATE_TIME} | The timestamp of run time is appended to the build. | bstack-demo 29-Nov-20:44 |
Advanced use cases for Build name
Custom formatting of build name
Prefix buildIdentifier with desired characters, for example, # or :
buildName: bstack-demo
buildIdentifier: '#${BUILD_NUMBER}'
Re-run tests in a build
You can re-run selected tests from a build using any of the following options:
Option 1: Set the existing build name in the BROWSERSTACK_BUILD_NAME variable and prepend it to your test run command to re-run tests in the same build:
MacOS/Linux:
BROWSERSTACK_BUILD_NAME=“bstack-demo 123” mvn test -P sample-test
Windows Powershell:
$env:BROWSERSTACK_BUILD_NAME=“bstack-demo 123”; mvn test -P sample-test
Windows cmd:
set BROWSERSTACK_BUILD_NAME=“bstack-demo 123” && mvn test -P sample-test
Option 2: Set the build name as a combination of buildName and buildIdentifier, as seen on the dashboard, and set buildIdenitifier as null:
buildName: bstack-demo 123
buildIdentifier: null
Option 3: Set the buildIdentifier as the build number or time of the required build as seen on the dashboard:
buildName: bstack-demo
buildIdentifier: 123
Use additional debugging features
By default, BrowserStack provides prettified session logs, screenshots on every failed selenium command, and a video of the entire test. Additionally, you can enable the following features:
Update browserstack.yml file with selected capabilities
Copy the following code snippet and replace contents of browserstack.yml file in the root folder of your test suite.
Use our Capability Generator to select from a comprehensive set of options you can use to customize your tests.
BrowserStack Reporting (part 2/2)
Test assertions are specific to selected language frameworks. BrowserStack requires explicit instruction to determine whether your tests have passed or failed based on the assertions in your test script.
Mark session name
You can use the sessionName capability to give your session a name (usually describing the test case) so that it is easy for you to debug later.
Mark test as passed or failed
To mark whether your test has passed or failed on BrowserStack, use the following Javascript executor in your test script.
The arguments passed in the Javascript method for setting the status and the corresponding reason of the test are status and reason
-
statusaccepts eitherpassedorfailedas the value -
reasonaccepts a value in string datatype
Run your test suite
Run the modified mvn exec command in your Terminal/Command Prompt to execute the tests.
Modify exec command
Specify the .m2 repository path to browserstack-java-sdk.jar and update fully qualified name of your class file in the below command:
Additional References
How to find .m2 repository path?
Search for the browserstack-java-sdk jar in Maven Dependencies, right-click the .jar file, and then click Copy:

Example Paths:
Mac or Linux: /Users/User_Name/.m2/repository/com/browserstack/browserstack-java-sdk/1.0.9/browserstack-java-sdk-1.0.9.jar
Windows: C:\Users\User_Name\.m2\repository\com\browserstack\browserstack-java-sdk\1.0.9\browserstack-java-sdk-1.0.9.jar
Search for the browserstack-java-sdk jar in External Libraries. Right-click the .jar file, select Copy Path/References, and then copy the absolute path:

Example Paths:
Mac or Linux: /Users/User_Name/.m2/repository/com/browserstack/browserstack-java-sdk/1.0.9/browserstack-java-sdk-1.0.9.jar
Windows: C:\Users\User_Name\.m2\repository\com\browserstack\browserstack-java-sdk\1.0.9\browserstack-java-sdk-1.0.9.jar
Run tests
Run the modified mvn exec command in your Terminal/Command Prompt to execute the tests.
Note and save the updated exec command for running tests in the future.
Install BrowserStack SDK using the build.gradle file
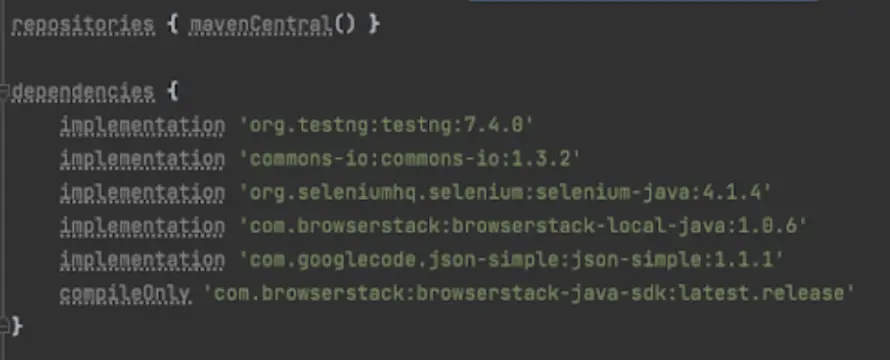
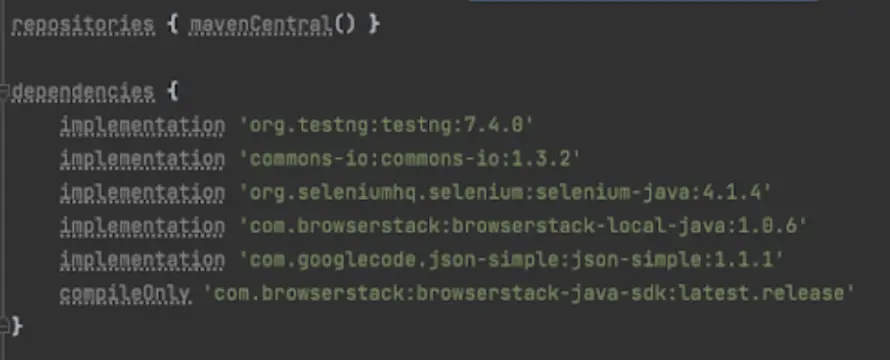
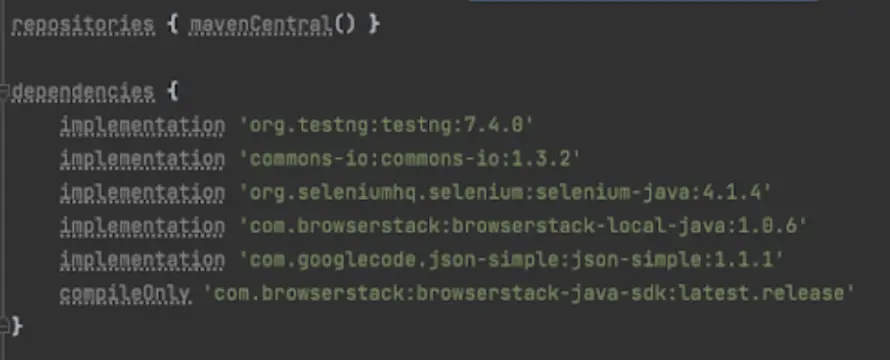
Add browserstack-java-sdk to the dependencies
Navigate to the build.gradle file and add the given code snippet as shown in the image

Fetch browserstackSDK path
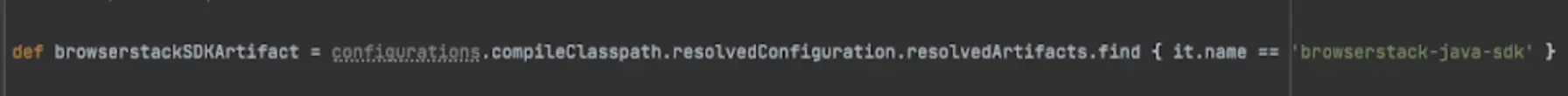
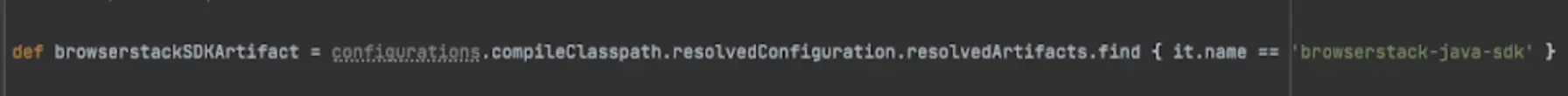
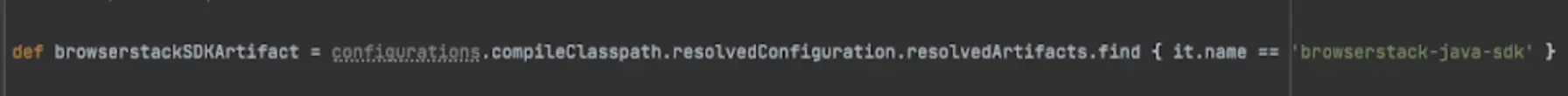
Fetch the browserstackSDKPath on your local machine by adding the given variable to the build.gradle file

Add browserstackSDK as a javaagent
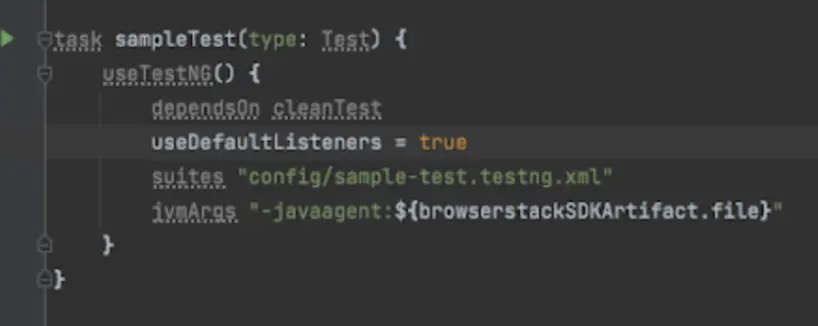
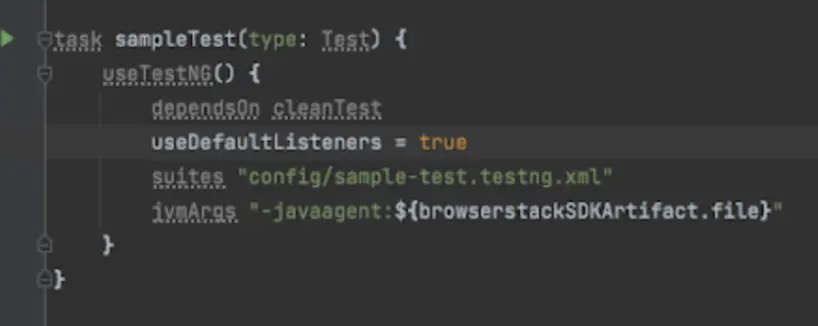
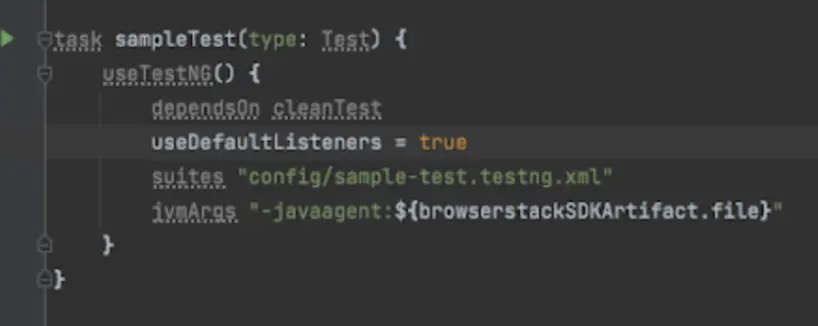
In the same build.gradle file, modify the gradle tasks to add jvmArgs which include browserstackSDK as a javaagent

Create your BrowserStack config file
After installing the SDK, create a browserstack.yml config file at the root level of your project. This file holds all the required capabilities to run tests on BrowserStack.
Set platforms to test on
Set the browsers / devices you want to test under the platforms object. Our config follows W3C formatted capabilities.
Do you want to dynamically configure platforms?
To dynamically configure platforms across different tests, you can comment out the platforms capability while still passing platform-specific capabilities.
BrowserStack Reporting (part 1/2)
You can leverage BrowserStack’s extensive reporting features using the following capabilities:
The projectName and buildName config must be static and not change across different runs of the same build. This is a deviation in approach as specified by BrowserStack Automate or App Automate as Test Reporting & Analytics will automatically identify different build runs.
Restrict the characters in your projectName and buildName to alphanumeric characters (A-Z, a-z, 0-9), underscores (_), colons (:), square brackets ([, ]), and hyphens (-). Any other character will be replaced with an underscore (_).
Use additional debugging features
By default, BrowserStack provides prettified session logs, screenshots on every failed selenium command, and a video of the entire test. Additionally, you can enable the following features:
Create browserstack.yml file
Copy the following code snippet and create browserstack.yml file in the root folder of your test suite.
Use our Capability Generator to select from a comprehensive set of options you can use to customize your tests.
BrowserStack Reporting (part 2/2)
Test assertions are specific to selected language frameworks. BrowserStack requires explicit instruction to determine whether your tests have passed or failed based on the assertions in your test script.
Mark session name
You can use the sessionName capability to give your session a name (usually describing the test case) so that it is easy for you to debug later.
Mark test as passed or failed
To mark whether your test has passed or failed on BrowserStack, use the following Javascript executor in your test script.
The arguments passed in the Javascript method for setting the status and the corresponding reason of the test are status and reason
-
statusaccepts eitherpassedorfailedas the value -
reasonaccepts a value in string datatype
Run your test suite
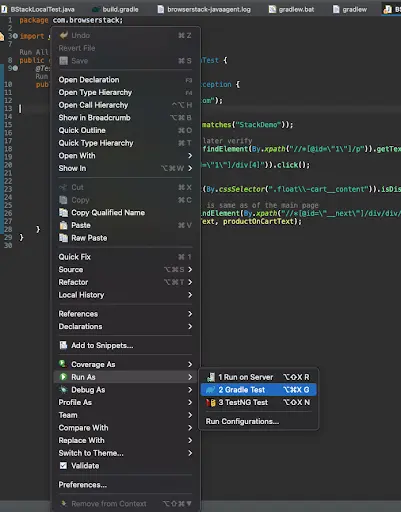
Right Click on the test you want to run and click Run As -> Gradle Test

Install BrowserStack SDK using the build.gradle file
Add browserstack-java-sdk to the dependencies
Navigate to the build.gradle file and add the given code snippet as shown in the image

Fetch browserstackSDK path
Fetch the browserstackSDKPath on your local machine by adding the given variable to the build.gradle file

Add browserstackSDK as a javaagent
In the same build.gradle file, modify the gradle tasks to add jvmArgs which include browserstackSDK as a javaagent

Create your BrowserStack config file
After installing the SDK, create a browserstack.yml config file at the root level of your project. This file holds all the required capabilities to run tests on BrowserStack.
Set platforms to test on
Set the browsers / devices you want to test under the platforms object. Our config follows W3C formatted capabilities.
Do you want to dynamically configure platforms?
To dynamically configure platforms across different tests, you can comment out the platforms capability while still passing platform-specific capabilities.
BrowserStack Reporting (part 1/2)
You can leverage BrowserStack’s extensive reporting features using the following capabilities:
| buildIdentifier | Description | Generated build name on BrowserStack dashboard |
|---|---|---|
| ${BUILD_NUMBER} (Default) | If build is triggered locally, an incremental counter is appended. If build is triggered with CI tools, CI generated build number is appended. |
bstack-demo 1 bstack-demo CI 1395 |
| ${DATE_TIME} | The timestamp of run time is appended to the build. | bstack-demo 29-Nov-20:44 |
Advanced use cases for Build name
Custom formatting of build name
Prefix buildIdentifier with desired characters, for example, # or :
buildName: bstack-demo
buildIdentifier: '#${BUILD_NUMBER}'
Re-run tests in a build
You can re-run selected tests from a build using any of the following options:
Option 1: Set the existing build name in the BROWSERSTACK_BUILD_NAME variable and prepend it to your test run command to re-run tests in the same build:
MacOS/Linux:
BROWSERSTACK_BUILD_NAME=“bstack-demo 123” mvn test -P sample-test
Windows Powershell:
$env:BROWSERSTACK_BUILD_NAME=“bstack-demo 123”; mvn test -P sample-test
Windows cmd:
set BROWSERSTACK_BUILD_NAME=“bstack-demo 123” && mvn test -P sample-test
Option 2: Set the build name as a combination of buildName and buildIdentifier, as seen on the dashboard, and set buildIdenitifier as null:
buildName: bstack-demo 123
buildIdentifier: null
Option 3: Set the buildIdentifier as the build number or time of the required build as seen on the dashboard:
buildName: bstack-demo
buildIdentifier: 123
Use additional debugging features
By default, BrowserStack provides prettified session logs, screenshots on every failed selenium command, and a video of the entire test. Additionally, you can enable the following features:
Create browserstack.yml file
Copy the following code snippet and create browserstack.yml file in the root folder of your test suite.
Use our Capability Generator to select from a comprehensive set of options you can use to customize your tests.
BrowserStack Reporting (part 2/2)
Test assertions are specific to selected language frameworks. BrowserStack requires explicit instruction to determine whether your tests have passed or failed based on the assertions in your test script.
Mark session name
You can use the sessionName capability to give your session a name (usually describing the test case) so that it is easy for you to debug later.
Mark test as passed or failed
To mark whether your test has passed or failed on BrowserStack, use the following Javascript executor in your test script.
The arguments passed in the Javascript method for setting the status and the corresponding reason of the test are status and reason
-
statusaccepts eitherpassedorfailedas the value -
reasonaccepts a value in string datatype
Run your test suite
Click Run Test to run your tests on BrowserStack

Install BrowserStack SDK using the build.gradle file
Add browserstack-java-sdk to the dependencies
Navigate to the build.gradle file and add the given code snippet as shown in the image

Fetch browserstackSDK path
Fetch the browserstackSDKPath on your local machine by adding the given variable to the build.gradle file

Add browserstackSDK as a javaagent
In the same build.gradle file, modify the gradle tasks to add jvmArgs which include browserstackSDK as a javaagent

Update your BrowserStack config file
Once you have installed the SDK, a browserstack.yml config file will be created at the root level of your project. This file holds all the required capabilities to run tests on BrowserStack.
Set platforms to test on
Set the browsers / devices you want to test under the platforms object. Our config follows W3C formatted capabilities.
Do you want to dynamically configure platforms?
To dynamically configure platforms across different tests, you can comment out the platforms capability while still passing platform-specific capabilities.
BrowserStack Reporting (part 1/2)
You can leverage BrowserStack’s extensive reporting features using the following capabilities:
| buildIdentifier | Description | Generated build name on BrowserStack dashboard |
|---|---|---|
| ${BUILD_NUMBER} (Default) | If build is triggered locally, an incremental counter is appended. If build is triggered with CI tools, CI generated build number is appended. |
bstack-demo 1 bstack-demo CI 1395 |
| ${DATE_TIME} | The timestamp of run time is appended to the build. | bstack-demo 29-Nov-20:44 |
Advanced use cases for Build name
Custom formatting of build name
Prefix buildIdentifier with desired characters, for example, # or :
buildName: bstack-demo
buildIdentifier: '#${BUILD_NUMBER}'
Re-run tests in a build
You can re-run selected tests from a build using any of the following options:
Option 1: Set the existing build name in the BROWSERSTACK_BUILD_NAME variable and prepend it to your test run command to re-run tests in the same build:
MacOS/Linux:
BROWSERSTACK_BUILD_NAME=“bstack-demo 123” mvn test -P sample-test
Windows Powershell:
$env:BROWSERSTACK_BUILD_NAME=“bstack-demo 123”; mvn test -P sample-test
Windows cmd:
set BROWSERSTACK_BUILD_NAME=“bstack-demo 123” && mvn test -P sample-test
Option 2: Set the build name as a combination of buildName and buildIdentifier, as seen on the dashboard, and set buildIdenitifier as null:
buildName: bstack-demo 123
buildIdentifier: null
Option 3: Set the buildIdentifier as the build number or time of the required build as seen on the dashboard:
buildName: bstack-demo
buildIdentifier: 123
Use additional debugging features
By default, BrowserStack provides prettified session logs, screenshots on every failed selenium command, and a video of the entire test. Additionally, you can enable the following features:
Update browserstack.yml file with selected capabilities
Copy the following code snippet and replace contents of browserstack.yml file in the root folder of your test suite.
Use our Capability Generator to select from a comprehensive set of options you can use to customize your tests.
BrowserStack Reporting (part 2/2)
Test assertions are specific to selected language frameworks. BrowserStack requires explicit instruction to determine whether your tests have passed or failed based on the assertions in your test script.
Mark session name
You can use the sessionName capability to give your session a name (usually describing the test case) so that it is easy for you to debug later.
Mark test as passed or failed
To mark whether your test has passed or failed on BrowserStack, use the following Javascript executor in your test script.
The arguments passed in the Javascript method for setting the status and the corresponding reason of the test are status and reason
-
statusaccepts eitherpassedorfailedas the value -
reasonaccepts a value in string datatype
Run your test suite
You can continue running your tests as you have been previously
To find out the location of the BrowserStack SDK log files, refer to BrowserStack SDK Log Files. If you are looking for more information, see FAQ documentation.
After you run your test, visit the Automate dashboard to view your test results.
Advanced features and use cases
Here’s a list of features and capabilities you may find useful.
Accept insecure certificates
The acceptInsecureCerts capability suppresses browser popups warning about self-signed certificates usually found in staging environments.
| Capability | Expected values |
|---|---|
acceptInsecureCerts |
A boolean. Default is False.True if you want to accept all SSL certificates. |
Change desktop resolution
The resolution capability changes the default desktop screen resolution for your tests on BrowserStack.
| Capability | Description | Expected values |
|---|---|---|
resolution |
Set the resolution of your VM before beginning your test | A string. Default resolution is 1024x768 Supported resolutions: Windows (XP, 7): 800x600, 1024x768, 1280x800, 1280x1024, 1366x768, 1440x900, 1680x1050, 1600x1200, 1920x1200, 1920x1080, and 2048x1536 Windows (8, 8.1, 10): 1024x768, 1280x800, 1280x1024, 1366x768, 1440x900, 1680x1050, 1600x1200, 1920x1200, 1920x1080, and 2048x1536 OS X (Tahoe, Sequoia, Sonoma, Ventura, Monterey, Big Sur, Catalina, Mojave, and High Sierra): 1024x768, 1280x960, 1280x1024, 1600x1200, 1920x1080, 2560x1440, 2560x1600, and 3840x2160 OS X (All other versions): 1024x768, 1280x960, 1280x1024, 1600x1200, and 1920x1080
|
Simulate IP geolocation
The geoLocation capability lets you test your websites across different countries.
Note that this capability is supported on the Enterprise plan only. You can contact sales to get an Enterprise plan for your account.
| Capability | Description | Expected values |
|---|---|---|
geoLocation |
Set the country code you want your test to detect | A string. An ISO 2 country code FR for France, CN for China Check out the complete list of 45+ countries we support. |
Simulate network conditions
The networkProfile capability lets you test your websites under different network conditions.
| Capability | Description | Expected values |
|---|---|---|
networkProfile |
Set the network profile to start the test with | A string. 2g-gprs-good, 4g-lte-advanced-lossy Check out the complete list of all pre-defined network profiles. |
Others
Following are a few additional links to documentation pages that might help with your test scenarios:
Next steps
Once you have successfully integrated your test suite with BrowserStack, you might want to check the following:
- Generate a list of capabilities that you want to use in tests
- Find information about your Projects, Builds and Sessions using our REST APIs
- Set up your CI/CD: Jenkins, Bamboo, TeamCity, Azure, CircleCI, BitBucket, TravisCI, GitHub Actions
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
- RESOURCES
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
Thank you for your valuable feedback!


