Selenium record and playback make it easier to automate browser tests without writing code. It allows you to record user actions and turn them into repeatable test scripts.
Overview
What Is Record And Playback in Selenium?
Record and playback is a feature in Selenium IDE that lets you perform actions in the browser, like clicking, typing, or navigating, and automatically saves them as test steps. You can then replay those steps anytime to test your web application.
Why Is Record And Playback in Selenium Important?
Record and playback help you quickly automate tests, even without programming experience. Here are some more reasons to use it.
- No Coding Needed: Create test cases by interacting with the browser while Selenium automatically records each step.
- Faster Test Creation: Record a test once and reuse it across test cycles without writing scripts.
- Quick Issue Reproduction: When a test fails, replay the same steps to identify the point of failure.
- Cross-Browser Testing: Replay recorded tests on different browsers to ensure consistent behavior without writing scripts for each browser separately.
This article explains how to use Selenium record and playback, its components, how to record and run tests, real examples, and best practices.
Fundamentals of Selenium Record And Playback
Record And Playback in Selenium is an easy process of creating test cases by simply using the web browser and performing several steps that need to be included in the test cases. Selenium IDE is the ultimate tool for using Record and Playback.
Selenium record and playback lets you create automated tests by simply doing the actions in your browser. It records clicks, typing, and navigation, then turns them into test scripts. You can run these recorded tests anytime to check if your app works correctly and quickly catch issues. Plus, you can run the same tests on different browsers without rewriting them.
How to record a test in Selenium
Follow the steps below to get started with Selenium IDE and start recording the test cases:
1. Install Selenium IDE and add it to extensions
- To install Selenium IDE, go to the Chrome web store.
- Download the Selenium IDE extension.
- Restart the web browser, and the user will see the Selenium IDE extension.
2. Create a New Project
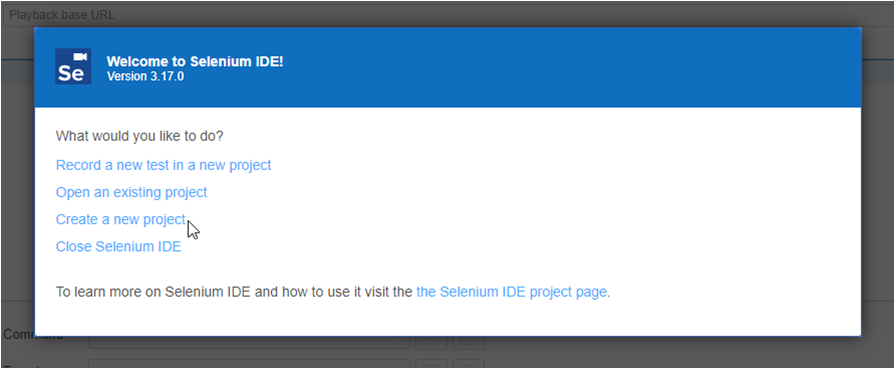
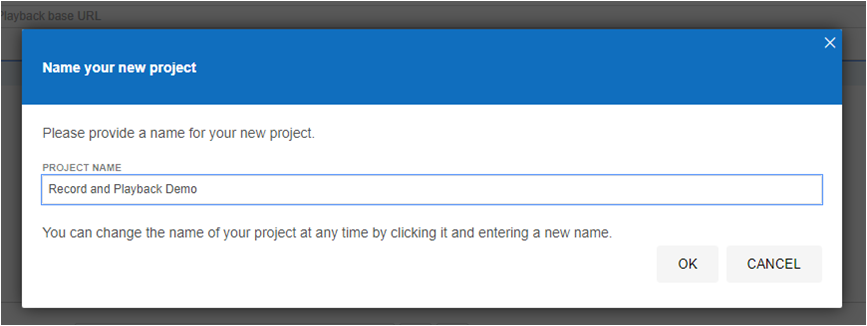
After opening the Selenium IDE extension in the browser, a pop-up will open like the one shown in the image above. Click on “Create a new project” and another pop-up will appear. Mention the name of the project and create new test cases.
3. Create a New Test
To create a new test case, simply provide the name of the test. The Selenium IDE will redirect to the dashboard where testers can start Record and Playback for the test cases.
4. Start with Record and Playback
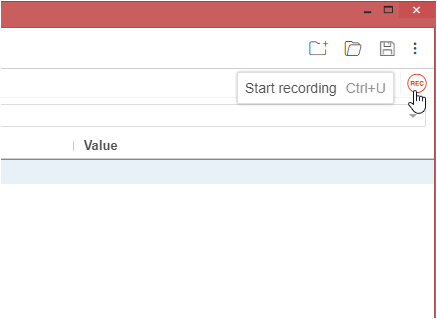
A button on the top-right corner will take the QA to the target website and start recording the actions or events created while in the record mode.
Read More: Selenium WebElement Commands
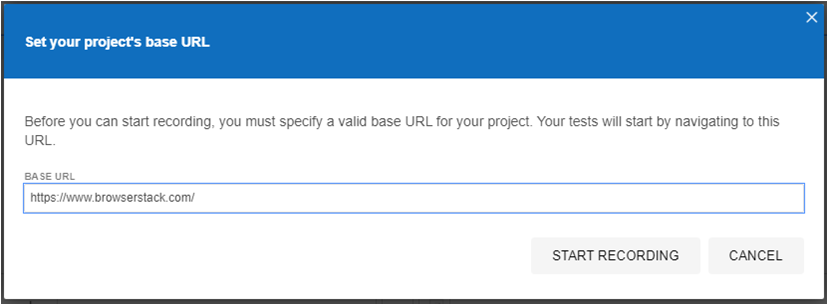
After pressing the “rec” button, the IDE will open a prompt to provide the target website. In this example, the website link is – “https://www.browserstack.com/”.
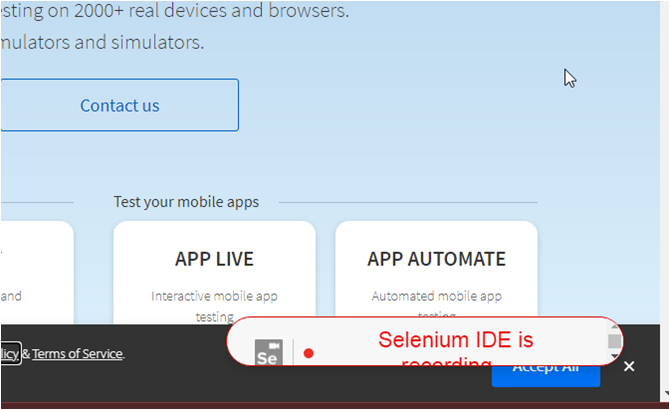
After providing the website, the IDE will redirect to the webpage where each action will be recorded as a step in the test case. While recording, testers see a symbol that states “Selenium IDE is recording”. Once the test case is complete, simply go back to the Selenium IDE dashboard and stop the recording.
How to Playback a Test in Selenium
Playback in Selenium checks or runs recorded test cases to determine if the test will run without any errors like it did while recording the tests. Let’s understand how the playback works on the same test in the example above.
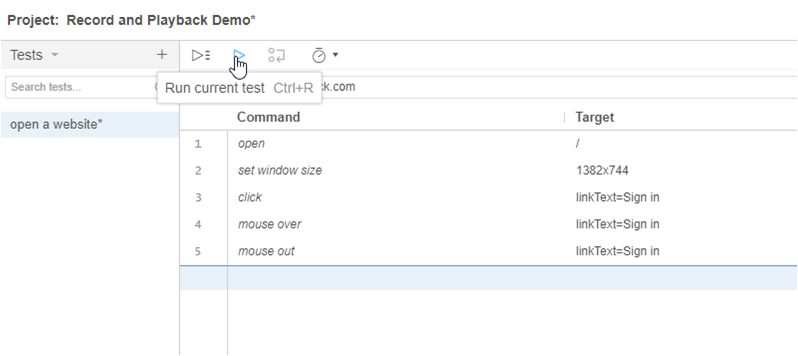
- As soon as the recording finishes, the test cases will be displayed with commands and targets – as shown in the image below. The playback button will run the tests and return the results in the log shown in the image.
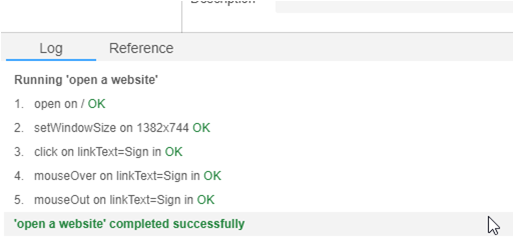
- If all tests run successfully, the log will show the results as below. In the above example, the test case will open the website and click on the sign-in option on the web page.
Example: Record And Playback Sample Test Case
This example shows a simple test case that opens a website, navigates to the sign-in page, enters login details, and verifies an element after signing in. The steps include recording the actions, adding assertions to check expected results, and replaying the test to confirm it works correctly.
1. The test case will perform the following:
- Open a website
- Open the Sign-in Page
- Enter the values for the Sign-in
- Assert the presence of an element on the webpage after sign-in.
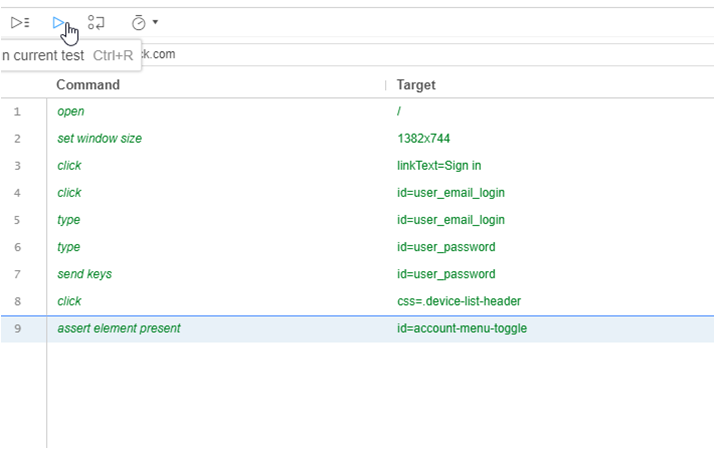
2. Record the test case: The test case will be recorded in the same way as the previous example. The test case will look like the image shown below:
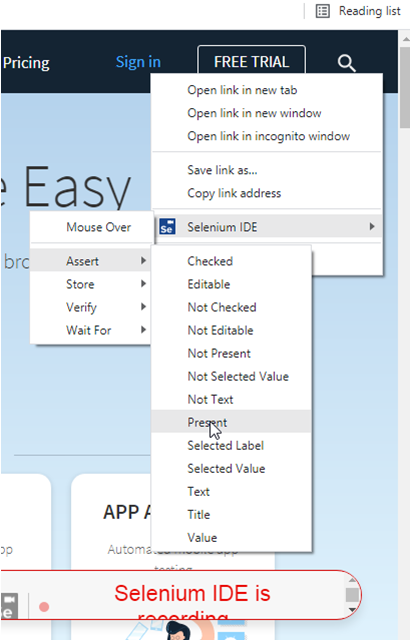
3. Add Assertions: To add the assertions, hover over to the element the tester wants to assert in the test case. Right-click and select the options shown in the image:
4. Playback the test case to see if it is performing as planned.
Read More: How to run your first Selenium test script
Record And Playback Best Practices
To create reliable and maintainable tests using record and playback, follow these focused practices:
- Monitor UI Changes Regularly: Record and playback tools capture tests based on the current page structure. Any changes to element IDs, classes, or layout can cause tests to fail. It is important to review and update tests regularly to keep them working properly.
- Choose Stable Element Selectors: Avoid using selectors that break easily, such as dynamic XPaths or CSS selectors. Instead, use stable identifiers such as unique IDs or data attributes to ensure playback finds elements correctly.
- Add Explicit Waits: Recorded tests run actions quickly and may fail if elements are not ready. Insert explicit waits to pause playback until elements load or become clickable to reduce flaky failures and prevent false failures.
- Add Assertions While You Record: Insert assertions during recording with Selenium IDE to verify key elements right after actions and catch problems during playback.
- Replace Fixed Inputs with Variables: Recorded tests store exact input values, so replace these with variables or data-driven inputs to reuse tests with different data sets without needing to record again.
- Replay Recorded Tests Across Browsers: Run the same recorded test on multiple browsers with Selenium playback to confirm your application behaves consistently and avoid rewriting scripts for each browser.
Also Read: findElement vs findElements in Selenium
Why Run Selenium Tests on Real Devices With BrowserStack?
Testing on real devices helps catch layout bugs, performance issues, and browser-specific failures that emulators and headless setups often miss. It also shows how your app behaves under actual conditions, like different OS versions, device sizes, and input methods.
However, with so many browsers, devices, and configurations to test, maintaining an in-house lab can be expensive and hard to scale. That’s where BrowserStack can help.
BrowserStack is a real device cloud platform that lets you run Selenium tests on 3,500+ real devices and browsers. You can execute tests in parallel across environments without managing any infrastructure.
Here are a few features that make BrowserStack Automate the perfect choice for real device testing:
- Cloud Selenium Grid: Instantly access 3500+ real browsers and devices to scale testing effortlessly and run parallel tests without managing infrastructure.
- Parallel Testing: Run hundreds of Selenium tests in parallel across different environments to accelerate testing and release faster.
- Effortless Integration: Connect BrowserStack with your CI tools, project management software, and development workflows to automate testing and streamline your release process.
- Test on Dev and Staging Environments: Run tests securely on internal and staging environments behind firewalls or VPNs.
- Comprehensive Debugging: Access logs, video recordings, screenshots, and network logs for every test session to find and fix issues faster.
Conclusion
Selenium’s Record and Playback feature lets anyone create test cases quickly without writing code. Users record their actions within an application and replay them as tests to cover the full workflow from start to finish. This speeds up test creation and helps teams validate apps without complex scripting.
However, run all Selenium tests on real browsers and devices to make testing more efficient and get accurate results every time. BrowserStack Automate offers over 3,500 real browsers and devices for reliable testing. Run parallel tests on its Cloud Selenium Grid to speed up testing and integrate with CI/CD tools to trigger automated tests.
Useful Resources for Selenium
Methods, Classes, and Commands
- Selenium Commands every Developer or Tester must know
- Selenium WebElement Commands
- Desired Capabilities in Selenium Webdriver
- Assert and Verify Methods in Selenium
- Understanding System setProperty in Selenium
- Select Class in Selenium : How to select a value in dropdown list?
- SendKeys in Selenium WebDriver
- getAttribute() method in Selenium: What, Why, and How to use
- How does Selenium isDisplayed() method work?
- findElement vs findElements in Selenium
- Types of Listeners in Selenium (with Code Examples)
- How to set Proxy in Firefox using Selenium WebDriver?
Configuration
- How to set up Selenium on Visual Studio
- How to configure Selenium in Eclipse
- Maven Dependency Management with Selenium
- How to Build and Execute Selenium Projects
XPath
- How to use XPath in Selenium?
- How to find element by XPath in Selenium with Example
- Top Chrome Extensions to find Xpath in Selenium
Locators and Selectors
- Locators in Selenium: A Detailed Guide
- CSS Selector in Selenium: Locate Elements with Examples
- How to Create Object Repository in Selenium
Waits in Selenium
- Wait Commands in Selenium C and C#
- Selenium Wait Commands: Implicit, Explicit, and Fluent Wait
- Understanding Selenium Timeouts
- Understanding ExpectedConditions in Selenium
- Understanding Role of Thread.sleep() in Selenium
Frameworks in Selenium
- Data Driven Framework in Selenium
- Implementing a Keyword Driven Framework for Selenium: A Practical Guide
- Hybrid Framework in Selenium
Miscellaneous
- How to create Selenium test cases
- How to set Proxy in Selenium?
- Difference between Selenium Standalone server and Selenium server
- Exception Handling in Selenium WebDriver
- How to use JavascriptExecutor in Selenium
- How to run your first Selenium test script
- Parallel Testing with Selenium
Best Practices, Tips and Tricks
- Top 5 Challenges Faced During Automation Selenium Testing
- 5 Selenium tricks to make your life easier
- 6 Things to avoid when writing Selenium Test Scripts
- Best Practices for Selenium Test Automation
- Why you should pay attention to flaky Selenium tests
- How to start with Selenium Debugging
- How to make your Selenium test cases run faster
- How to upgrade from Selenium 3 to Selenium 4
- Why you should move your testing to a Selenium Cloud?
Design Patterns in Selenium: Page Object Model and Page Factory
- Design Patterns in Selenium
- Page Object Model and Page Factory in Selenium
- Page Object Model and Page Factory in Selenium C#
- Page Object Model in Selenium and JavaScript
- Page Object Model and Page Factory in Selenium Python
Action Class
- How to handle Action class in Selenium
- How to perform Mouse Hover Action in Selenium
- Understanding Click Command in Selenium
- How to perform Double Click in Selenium?
- How to Drag and Drop in Selenium?
- How to Scroll Down or Up using Selenium Webdriver
- How To verify Tooltip Using Selenium
TestNG and Selenium
- Database Testing using Selenium and TestNG
- How to use DataProvider in Selenium and TestNG?
- All about TestNG Listeners in Selenium
- How to run parallel test cases in TestNG
- How to use TestNG Reporter Log in Selenium: Tutorial
- Prioritizing tests in TestNG with Selenium
JUnit and Selenium
- Understanding JUnit assertions for Selenium Testing with Examples
- How to run JUnit Parameterized Test in Selenium
- How to write JUnit test cases
- JUnit Testing Tutorial: JUnit in Java
- How to create JUnit Test Suite? (with Examples)
Use Cases
- Handling Login Popups in Selenium WebDriver and Java
- How to Launch Browser in Selenium
- How to handle Alerts and Popups in Selenium?
- How to get Selenium to wait for a page to load
- How to Find Element by Text in Selenium: Tutorial
- How to Read/Write Excel Data using Apache POI Selenium
- How to handle Captcha in Selenium
- How to handle multiple windows in Selenium?
- How to handle Multiple Tabs in Selenium
- How to find broken links in Selenium
- How to handle Cookies in Selenium WebDriver
- How to handle iFrame in Selenium
- How to handle Web Tables in Selenium
- How To Validate Text in PDF Files Using Selenium Automation
- Get Current URL in Selenium using Python: Tutorial
Types of Testing with Selenium
- Different Testing Levels supported by Selenium
- How to perform UI Testing with Selenium
- Regression Testing with Selenium: Tutorial
- UI Automation using Python and Selenium: Tutorial
- How to Run Visual Tests with Selenium: Tutorial
- How to perform ETL Automation using Selenium
- Cross Browser Testing in Selenium : Tutorial