
We are excited to share that Percy is the first and only visual testing platform to support cross browser testing on actual, real, physical mobile devices. We are starting with iOS on Safari and Chrome on Android with more combinations coming soon! To start testing on mobile devices, upgrade your plan to ‘Percy Desktop & Mobile’ or book a demo here to see it in action.
Announcing a new mobile plan for Percy
We are also launching a separate mobile plan for Percy—Percy Desktop & Mobile. You will need to upgrade to this to start using mobile browsers. Currently, Safari on iPhone and Chrome on Android (Beta) is available to all Percy Mobile customers. Check out our pricing page for more details.
Turning on mobile browsers
If you have purchased the Percy Desktop & Mobile plan, you can turn on mobile browsers through either of the two ways:
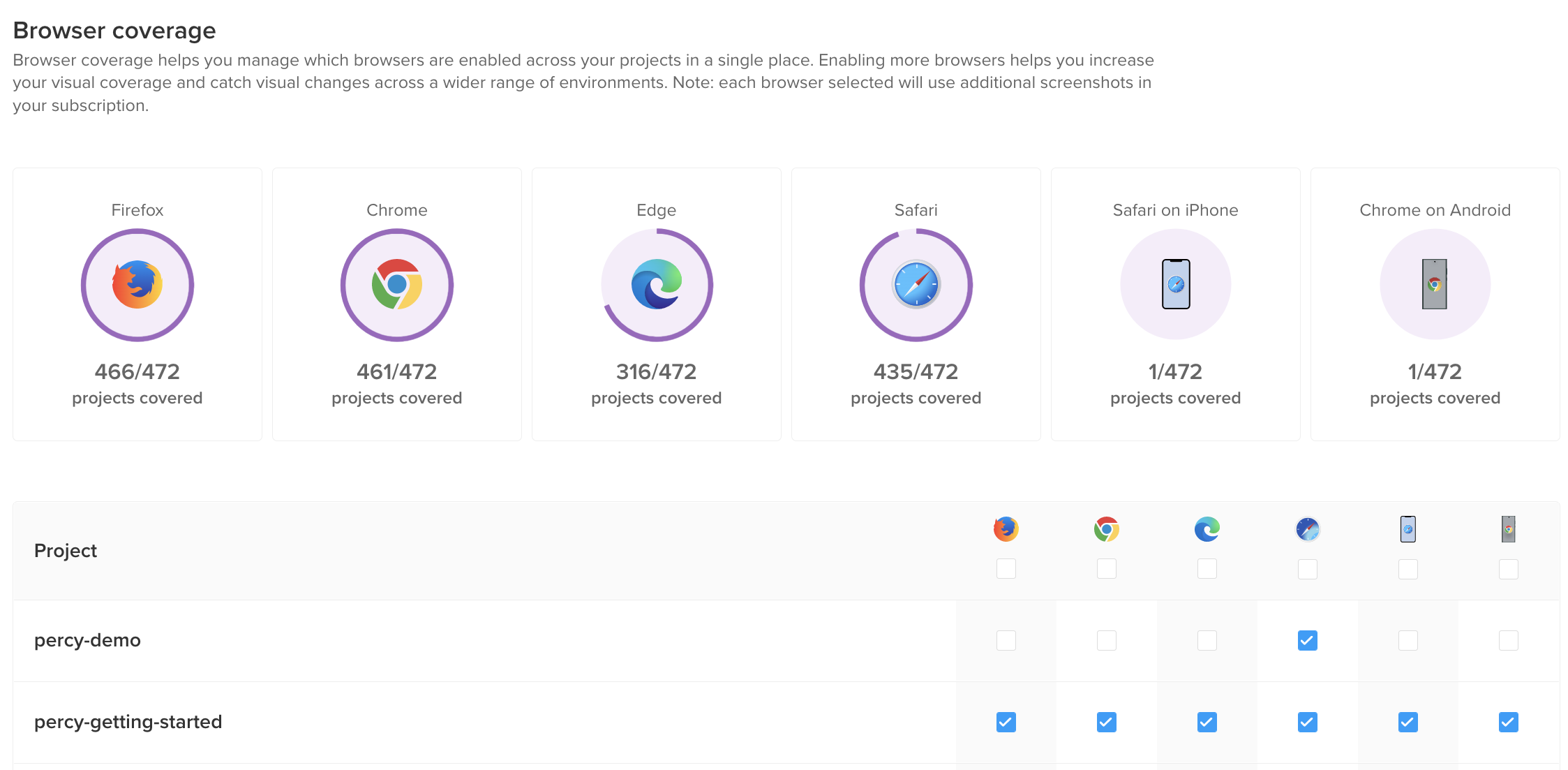
Browser Settings Page: Use this page to view and change the browser coverage for all your Percy projects.

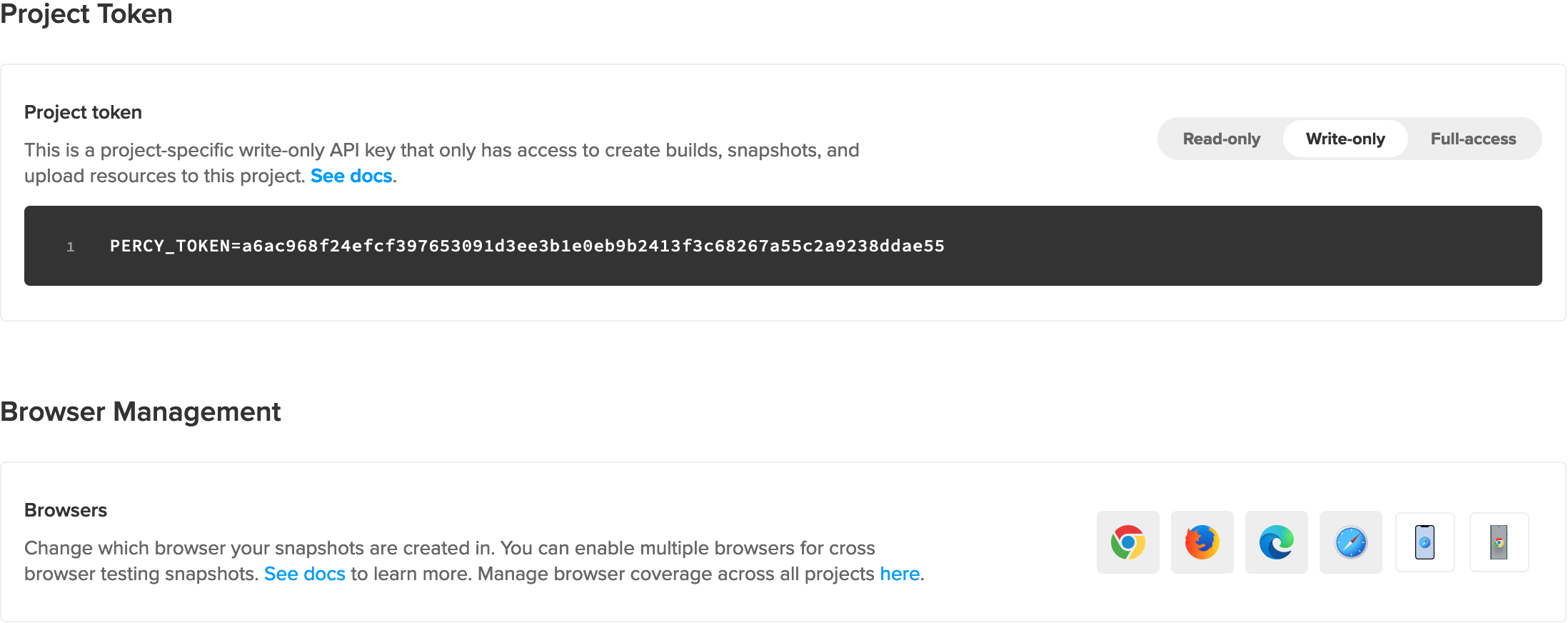
Project settings: You can also use the project settings page to toggle browsers on/off.


Building on BrowserStack’s infrastructure
One of the biggest drivers of Percy’s acquisition was to pair a great product with BrowserStack’s infrastructure and become the best platform for visual testing. In two years, we have gone from supporting just two browsers to supporting all major desktop browsers and now mobile browsers as well.
Building the best visual testing platform
Percy pioneered visual testing in 2015 with the goal to bring visual testing to all developers and help them make code changes fearlessly. Our goal is to make it very simple for anyone to start using Percy while providing the capabilities you need as you mature. A lot of new exciting upgrades are in the pipeline, keep watching this space!
