How BrowserStack SDK works
Discover how the BrowserStack SDK simplifies integration, enhances stability, boosts performance, and streamlines test management for your automation needs

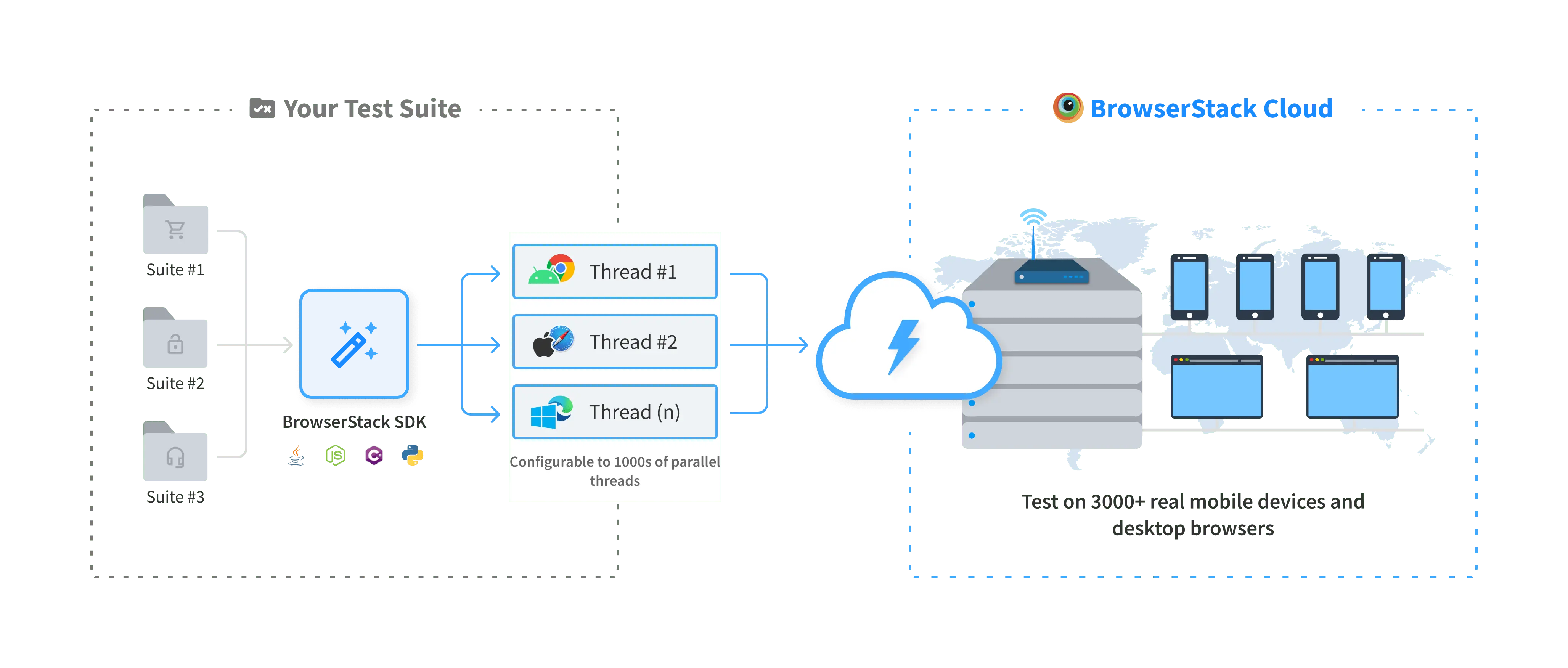
The BrowserStack SDK integrates with your test suite, intercepting and modifying test execution at runtime. It overrides capabilities in your test suite with those in the SDK configuration. When used, the SDK helps with:
- Cross-browser testing: Run your tests on multiple platforms in parallel.
- Test parallelisation: Run your non-sequential tests in parallel.
- Local Testing: Run tests on applications hosted in a lower environment such as dev or staging.
To use the SDK, simply download and install the package (or add it as a project dependency, depending upon your testing language), and then set your test configuration in the browserstack.yml file without changing your test scripts.
SDK configuration - Example
Suppose you run your on Automate. You want to test an application that isn’t public yet, on platforms such as Windows, macOS, and iOS. On Windows, you use the latest Chrome version, on OS X Safari, and on iOS Chromium.
To achieve this with the SDK, simply define the configuration as follows in browserstack.yml:
That’s it. Your previous configuration can stay intact. The SDK configuration overrides it to achieve your cross-platform, cross-browser testing goals. You run three tests in parallel: on Windows, macOS, and iOS. You can make your test parallelisation more robust with the parallelsPerPlatform capability. You learn about it in the topic named Simplify test setup.
You can set both Selenium capabilities and BrowserStack-specific capabilities in browserstack.yml.
The SDK configuration file consists of:
- Root-level capabilities that apply to all browsers and devices
- Platform-specific capabilities that apply only to the specific platform object they are defined under
The file shown here is just a sample. To explore the entire list of capabilities, see the SDK Config Generator.
If you’re still unable to run your tests using BrowserStack SDK, validate your setup using the debug utility.
Compatibility with testing frameworks
The SDK integrates with most Selenium-supported testing frameworks and popular test runners, simplifying cross-platform testing and test parallelization. Frameworks like JUnit, TestNG, and NUnit require manual WebDriver setup and configuration for cross-browser/device testing. The SDK automates these tasks, reducing manual effort.
View list of supported frameworks
Compatibility with W3C and JSON wire protocols
The SDK configuration works just fine regardless of whether your test suite is based on legacy JSONWP or standardized W3C-based capabilities. The SDK automatically converts all the capabilities in the configuration file into valid W3C syntax.
Capability precedence
The SDK merges capabilities from your test script with the SDK configuration.
If the same capability is defined in your test script and the SDK configuration file, the values set in the browserstack.yml file take precedence.
The following table lists some common scenarios with duplicate capabilities:
| Set in script/config | Set in browserstack.yml
|
Value considered |
|---|---|---|
"acceptInsecureCerts": true
|
"acceptInsecureCerts": true
|
|
"acceptInsecureCerts": true
|
"acceptInsecureCerts": false
|
"acceptInsecureCerts": false
|
"acceptInsecureCerts": false
|
"acceptInsecureCerts": false
|
Use our BrowserStack SDK config generator to set up your config file to run tests on BrowserStack.
If you’re still unable to run your tests using BrowserStack SDK, validate your setup using the debug utility.
Security considerations
The SDK adheres to the same security policies and measures (for example, SOC2 Type 2, CSA Star, and GDPR compliance) as the BrowserStack platform. For detailed information on these security practices, refer to BrowserStack Security.
The following security measures that are in place for your legacy setup are equally applicable to the SDK implementation:
- End-to-End Encryption: All communication between your test environments and BrowserStack servers is encrypted using HTTPS and TLS protocols, ensuring secure data transmission.
- Authentication: The SDK uses API keys for authentication, which should be stored in environment variables or secure vaults to prevent exposure.
- Role-Based Access Control: BrowserStack supports role-based access control to manage permissions and restrict access based on user roles.
- Data Isolation: Each test session is isolated to prevent data leakage. Real devices are reset after each session to ensure no residual data remains.
Next step
Now that you know how to enable or disable specific features via the SDK configuration file, integrate your test suite next.
Related topics
- BrowserStack SDK - Overview
- Parameterize SDK configuration
- BrowserStack SDK config generator
- Integrate your test suite
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
Thank you for your valuable feedback!