Selenium with NUnit
Your guide to running tests using NUnit SDK on BrowserStack’s Selenium Grid of 3000+ real devices and desktop browsers.

This section covers running your first build with BrowserStack’s sample repo. To run builds with your existing test suite(s), skip to integrate your test suite.
Prerequisites
BrowserStack Username and Access key. You can find this in your account profile section. If you do not have an account yet, sign up for a Free Trial.
If you are using Mac computers with Apple silicon chips, use the BrowserStack SDK CLI workflow.
Run a sample build
To execute Selenium tests using the NUnit SDK on BrowserStack Automate, follow these simple steps.
Get sample project
Get our sample project by following these steps:
Import the downloaded project
Click File > Open. Navigate to your project and open it.
Configure your browserstack.yml config file
The browserstack.yml file holds all the required capabilities to run your tests on BrowserStack.
Set access credentials
Set userName and accessKey parameters in the browserstack.yml file, available in the root directory, to authenticate your tests on BrowserStack.
Select desktop browsers or real devices from a list of 3000+ available combinations:
Update the browserstack.yml config file
Replace the platforms object in the browserstack.yml file.
Run sample tests on BrowserStack!
Follow these steps to run your test on BrowserStack.
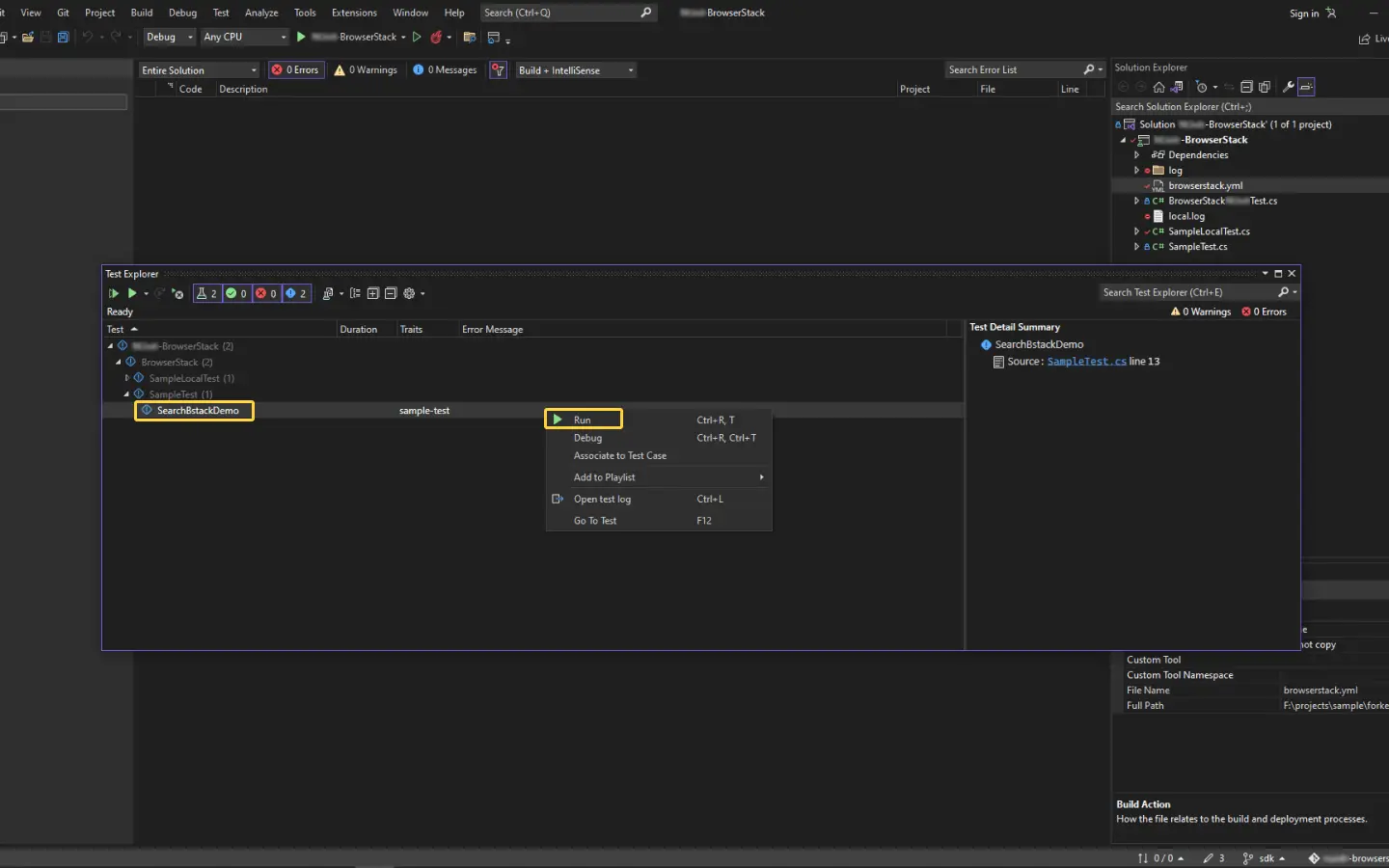
On the Visual Studio toolbar, select Test > Test Explorer.
Right-click on your test and click Run.

Get sample project
Get our sample project using one of the following options.
Option 1: Download the project
[Only for Macs with Apple silicon] Install dotnet x64 on MacOS
If you are using a Mac computer with Apple silicon chip (M1 or M2) architecture, use the given command.
-
<path>- Mention the absolute path to the directory where you want to save dotnet x64 -
<version>- Mention the dotnet version which you want to use to run tests
This command performs the following functions:
-
Installs dotnet x64
Installs the required version of dotnet x64 at an appropriate path -
Sets alias
Sets an alias for thedotnetinstallation location on confirmation (enteryoption)
The command sets the installation path in your~/.zshrc(zsh) or~/.bashrc(bash) profile and you can use this alias to run your tests later. If you choose not to set the alias, when you run the tests, you have to use the entire path to the installation location on every test run.
Configure your browserstack.yml config file
The browserstack.yml file holds all the required capabilities to run your tests on BrowserStack.
Set access credentials
Set userName and accessKey parameters in the browserstack.yml file, available in the root directory, to authenticate your tests on BrowserStack.
Select desktop browsers or real devices from a list of 3000+ available combinations:
Update the browserstack.yml config file
Replace the platforms object in the browserstack.yml file.
Run sample tests on BrowserStack!
Use the given command to run sample tests on BrowserStack.
Did not set the alias?
Use the absolute path to the dotnet installation to run your tests on Mac computers with Apple silicon chips as shown below:
</absolute/path/to/location/of/dotnet/>/dotnet test
After you run your test, visit the Automate dashboard to view your test results.
Next steps
After you have successfully run your first test on BrowserStack, try integrating your test suite with BrowserStack.
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
- RESOURCES
We're sorry to hear that. Please share your feedback so we can do better
Contact our Support team for immediate help while we work on improving our docs.
We're continuously improving our docs. We'd love to know what you liked
Thank you for your valuable feedback!
